랜딩 페이지의 사용은 고객 확보에 결정적인 차이를 만들 수 있습니다. 잘 디자인되고 전략적으로 최적화된 양식을 사용하면 이메일 주소를 수집할 뿐만 아니라, 도달 범위를 확장하고 잠재 고객과의 직접적인 연락을 개선할 수 있습니다. 이 안내서에서는 당신의 봇을 위한 구독자를 확보하는 데 도움이 되는 랜딩 페이지를 만드는 방법을 보여줍니다.
가장 중요한 인사이트
- 랜딩 페이지는 연락처 수집을 위해 사용할 수 있는 단일, 목표 지향적인 페이지입니다.
- 상호작용을 촉진하기 위해 다양한 버튼 유형을 선택할 수 있습니다.
- 랜딩 페이지 디자인 요소는 전환율에 중요한 역할을 합니다.
단계별 안내
단계 1: Growth Tools에 접근하기
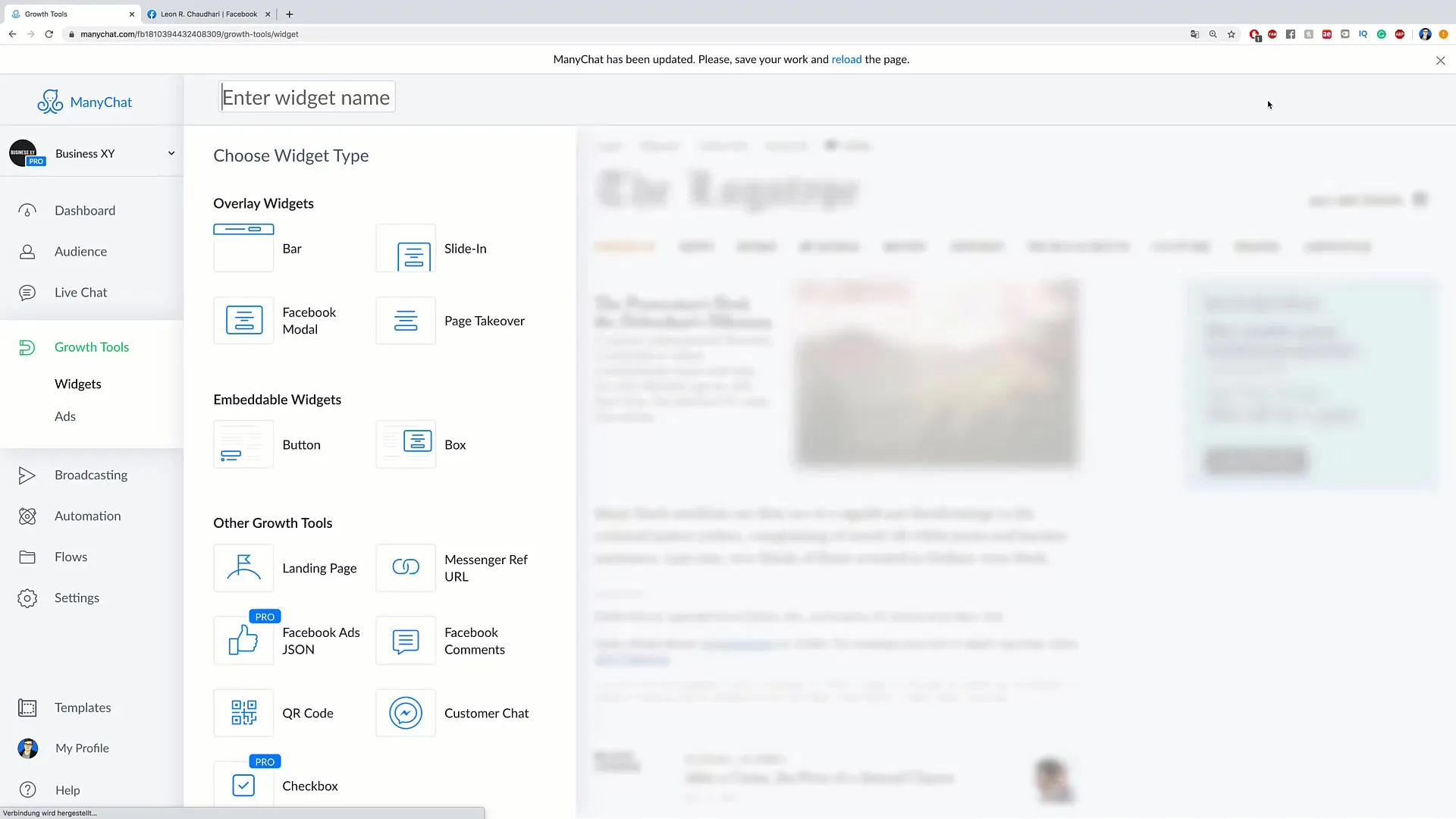
랜딩 페이지를 만들기 위해서는 먼저 대시보드에서 "New Growth Tool"을 클릭해야 합니다. 이는 랜딩 페이지를 통해 고객 확보를 시작하는 첫 번째 단계입니다. Growth Tool 영역에 들어가면 다양한 옵션을 볼 수 있습니다. "랜딩 페이지"를 클릭하여 과정을 시작하세요.

단계 2: 랜딩 페이지 만들기
랜딩 페이지 옵션을 클릭하면 자신의 랜딩 페이지를 만들 수 있는 기회를 얻습니다. 이 페이지는 방문자가 연락처를 남기도록 유도하는 방식으로 디자인되어야 합니다. 이 기능은 특히 웹사이트를 소유하지 않는 경우에 유용합니다.
단계 3: 버튼 유형 구성하기
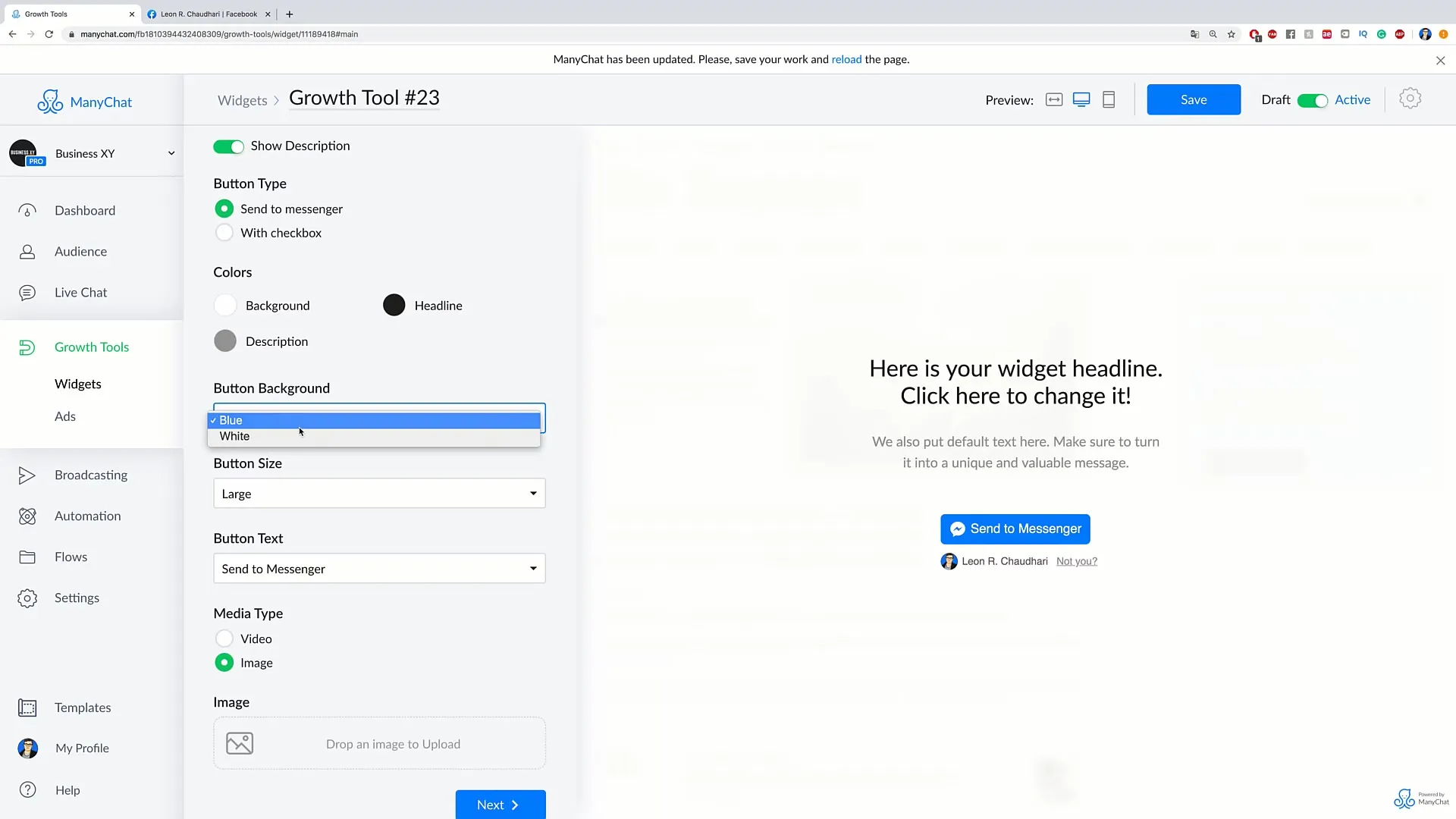
사용할 버튼 타입에 대해 다양한 옵션이 있습니다. 이 예제에서는 "Send to Messenger"를 선택하여 사용자를 직접 메시지 앱으로 유도합니다. 버튼은 색상과 크기로 두드러져야 합니다. 크기를 크게 하고 파란색과 같은 눈에 띄는 색깔을 사용하여 방문자가 클릭할 가능성을 높이세요.

단계 4: 버튼 텍스트 수정하기
버튼의 텍스트는 사용자가 상호작용하도록 유도하는 데 매우 중요합니다. 예를 들어 "Subscribe in Messenger" 또는 "Get Support"를 선택할 수 있습니다. 이 텍스트는 명확하고 매력적이어야 하여 최대한의 상호작용을 보장해야 합니다.
단계 5: 미디어 형식 선택하기
랜딩 페이지 배경에 이미지나 비디오를 사용할 것인지 결정하세요. 미디어를 업로드하는 것은 필수가 아니지만, 매력적인 시각적 요소는 방문자의 관심을 끌 수 있습니다.

단계 6: Thank You 메시지 디자인하기
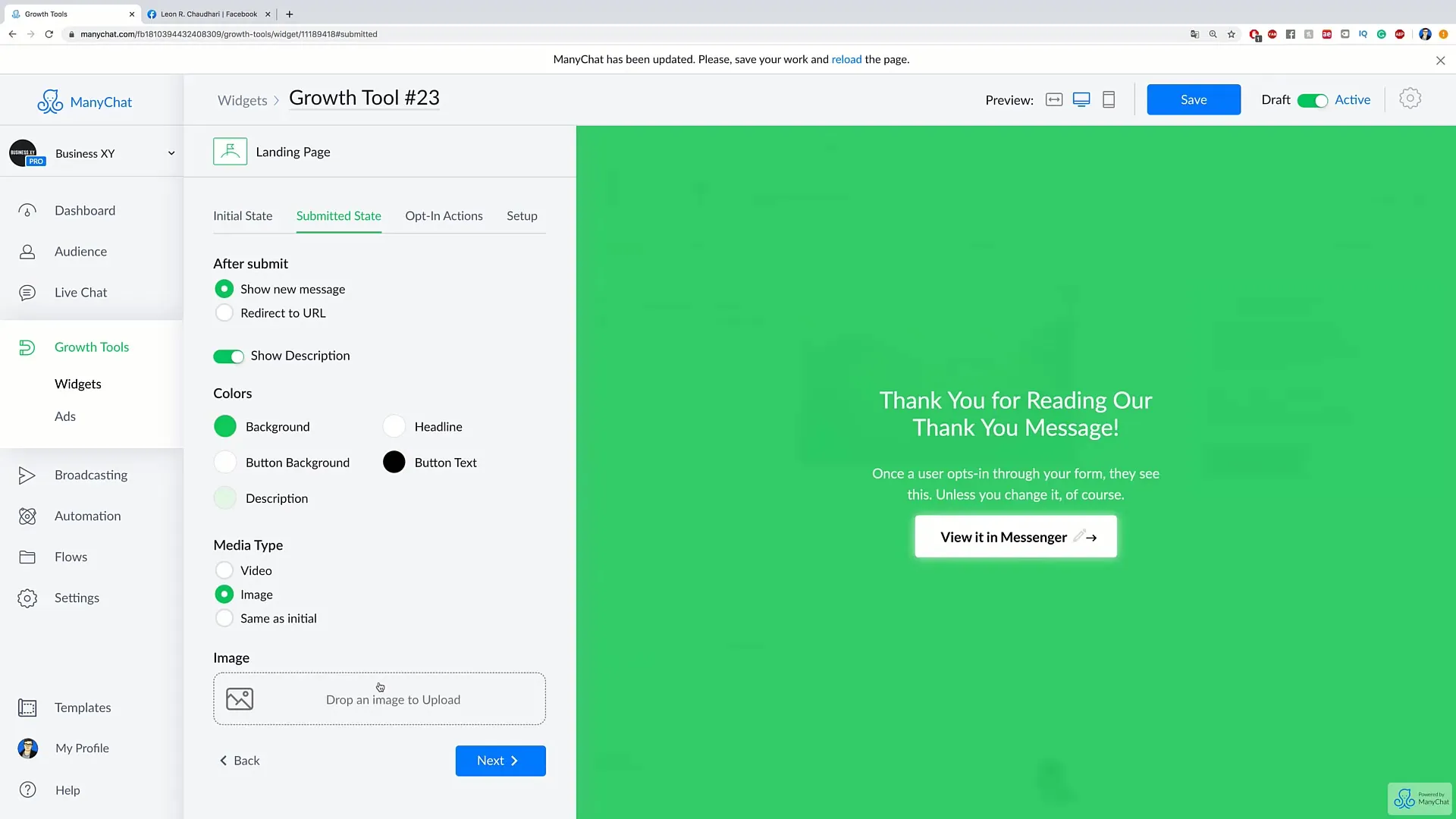
사용자가 봇에 등록한 후 보는 메시지도 중요합니다. 이 메시지를 편집하고 개인화하여 친근한 인상을 남길 수 있습니다. 예를 들면 "너의 봇에 가입해줘서 고마워!"와 같은 메시지가 될 수 있습니다.
단계 7: 랜딩 페이지 게시하기
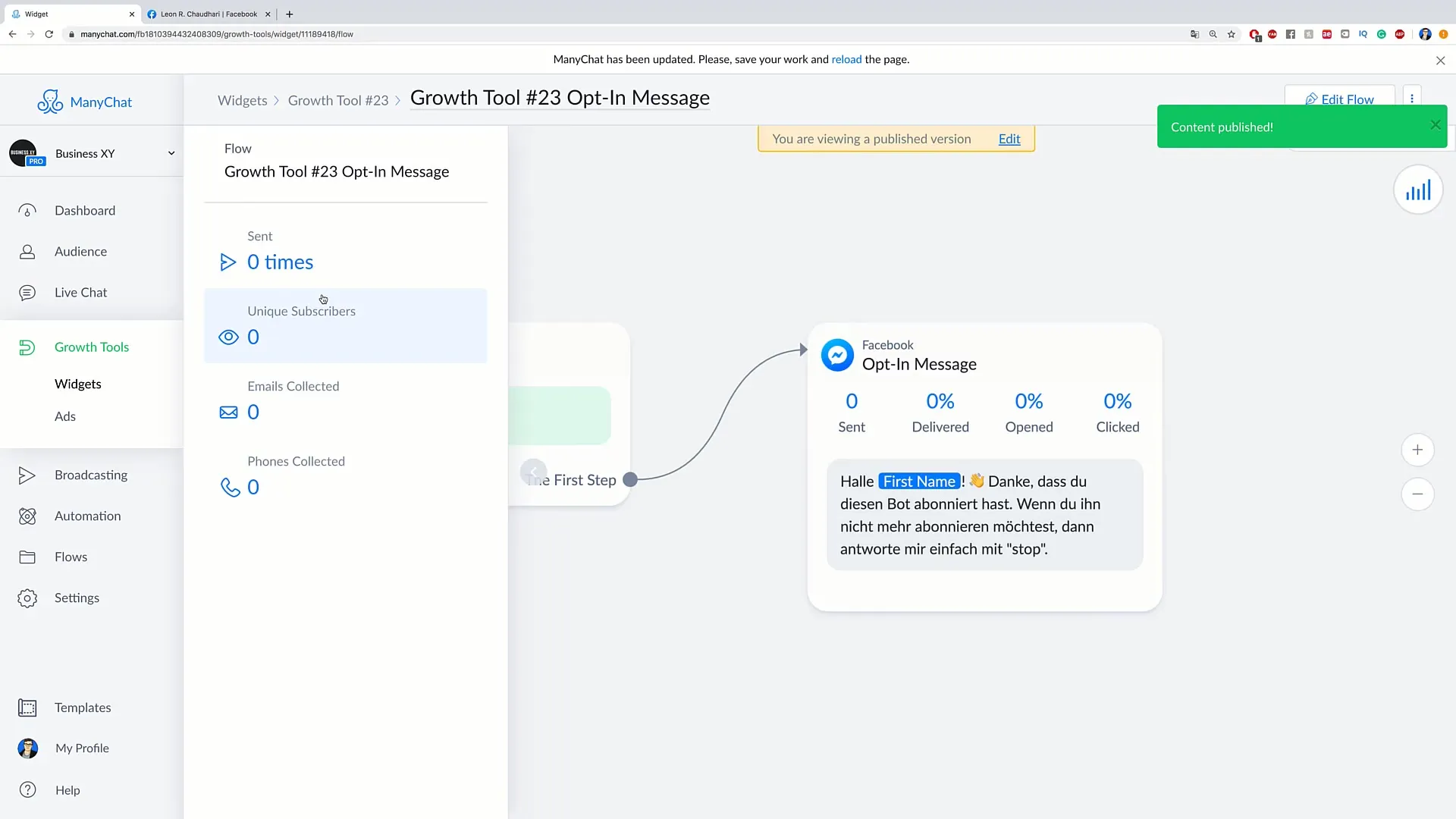
모든 요소 구성을 마쳤다면, 다음 단계는 랜딩 페이지를 게시하는 것입니다. "Publish"를 클릭하여 이를 확인하세요. 이제 랜딩 페이지가 실시간으로 생성되어 저장할 준비가 되었습니다.

단계 8: URL 복사하기
랜딩 페이지의 URL을 복사하여 다른 사람과 공유하거나 마케팅 캠페인에서 사용할 수 있습니다. 이 URL은 사용자를 랜딩 페이지로 직접 안내하여 그들이 메시지 앱에 등록할 수 있도록 합니다.

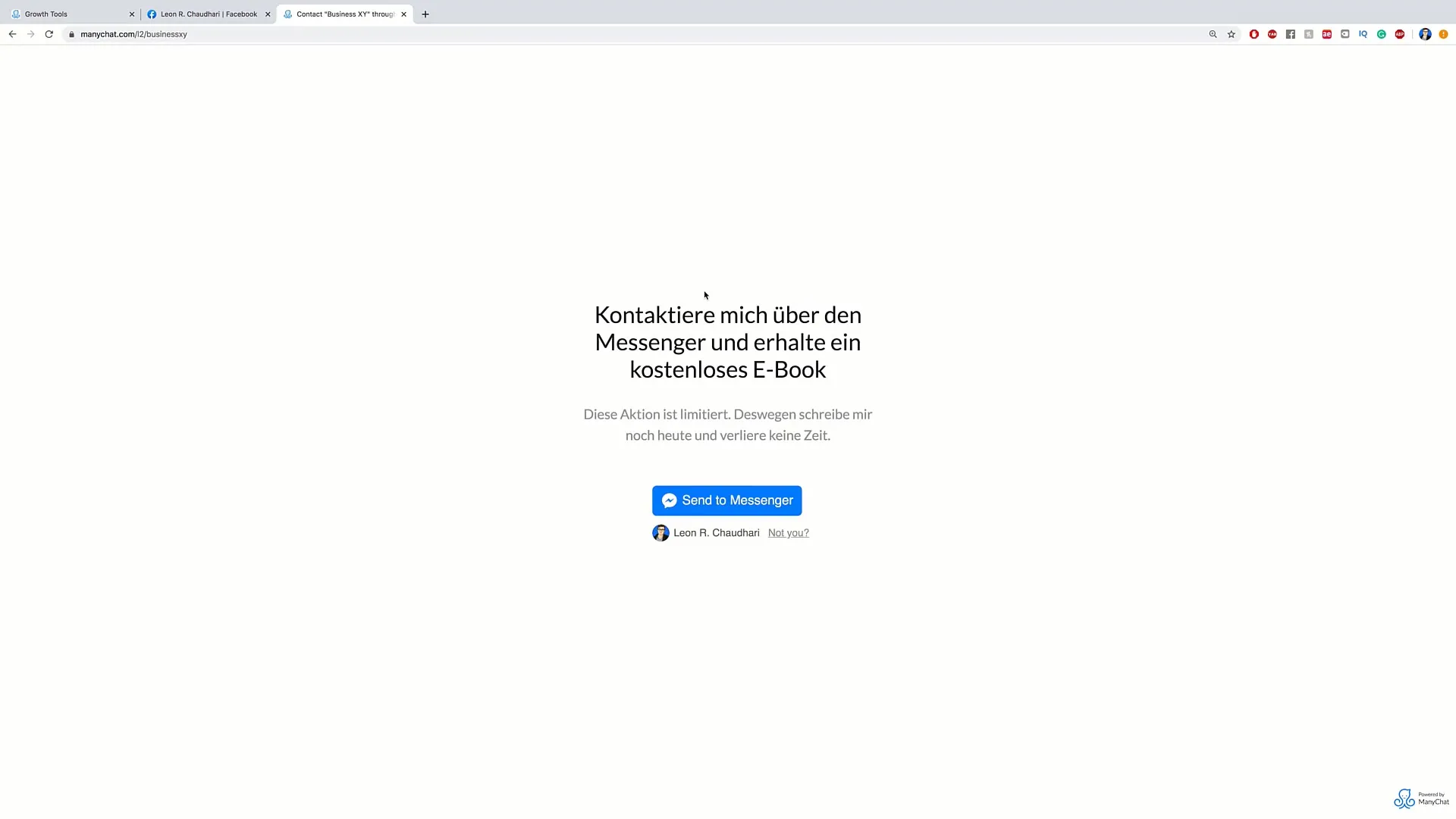
단계 9: 랜딩 페이지 테스트하기
모든 것이 원하는 대로 작동하는지 확인하기 위해 URL을 새 탭에서 열어보세요. 페이지의 표시 및 상호작용 가능성을 점검하세요. 메시지가 올바르게 표시되고 사용자가 버튼을 이용할 수 있는지 확인하세요.
요약 – 랜딩 페이지 생성에 대한 궁극적인 안내서
랜딩 페이지를 만드는 것은 고객 연락처를 생성하고 잠재 고객을 확보하는 효과적인 방법입니다. 이 안내서를 통해 필요한 단계에 대한 명확한 개요를 얻을 수 있습니다. 최상의 결과를 얻기 위해 디자인 요소를 최적화하고 관련 콘텐츠를 제공하는 것을 잊지 마세요.
자주 묻는 질문
웹사이트 없이 랜딩 페이지를 어떻게 만드나요?웹사이트 없이 Growth Tools를 통해 랜딩 페이지를 생성할 수 있습니다.
랜딩 페이지에 가장 적합한 버튼 유형은 무엇인가요?"Send to Messenger" 버튼은 사용자와 상호작용을 유도하는 데 이상적입니다.
Thank You 메시지는 얼마나 중요한가요?Thank You 메시지는 긍정적인 첫 인상을 남기고 상호작용을 증가시킵니다.
랜딩 페이지에 이미지나 비디오를 사용할 수 있나요?네, 이미지를 배경 미디어로 사용하거나 비디오를 배치할 수 있습니다.
랜딩 페이지를 어떻게 테스트하나요?URL을 새 탭에서 열고 표시 및 상호작용 요소의 기능을 점검하세요.


