Įtraukti SoundCloud į savo WordPress svetainę yra puikus būdas pristatyti savo muziką ir dalintis ja su savo bendruomene. Su Elementor, vienu populiariausių puslapių kūrėjų WordPress, tai padaryti galima greitai ir lengvai. Šiame vadove sužinosi, kaip efektyviai naudoti SoundCloud elementą, kad integruotum savo muziką į savo svetainę.
Svarbiausi pastebėjimai
- Reikia tiesioginio SoundCloud nuorodos į savo takelį ar profilį.
- Galite pritaikyti įvairius SoundCloud grotuvo aspektus, pavyzdžiui, mygtukų matomumą.
- Yra parinkčių pritaikyti grotuvo dizainą ir funkcionalumą, kad jis būtų optimaliai integruotas į jūsų svetainę.
Žingsnis po žingsnio vadovas
Pirmiausia turėtumėte įsitikinti, kad turite įdiegę ir aktyvavę Elementor. Kai tai bus padaryta, galite pradėti integraciją.
Žingsnis 1: Paruošti SoundCloud nuorodą
Norėdami įterpti savo muziką į savo svetainę, pirmiausia turite turėti tiesioginę nuorodą į savo SoundCloud takelį ar profilį. Nuoroda turėtų būti tokiu formatu soundcloud.com/{jūsų_account}/{jūsų_track}. Įsitikinkite, kad kopijuojate šią nuorodą tiksliai taip, kaip ji yra, kad integracija veiktų.

Žingsnis 2: Įterpti SoundCloud elementą į Elementor
Atidarykite Elementor redaktorių puslapyje, kuriame norite įterpti SoundCloud elementą. Kairėje šoninės juostos ieškokite SoundCloud elemento. Jį galite rasti skiltyje „Bendra“ arba tiesiog ieškoti „SoundCloud“. Nuvilkite elementą į norimą savo puslapio vietą.
Žingsnis 3: Įterpti SoundCloud takelio nuorodą
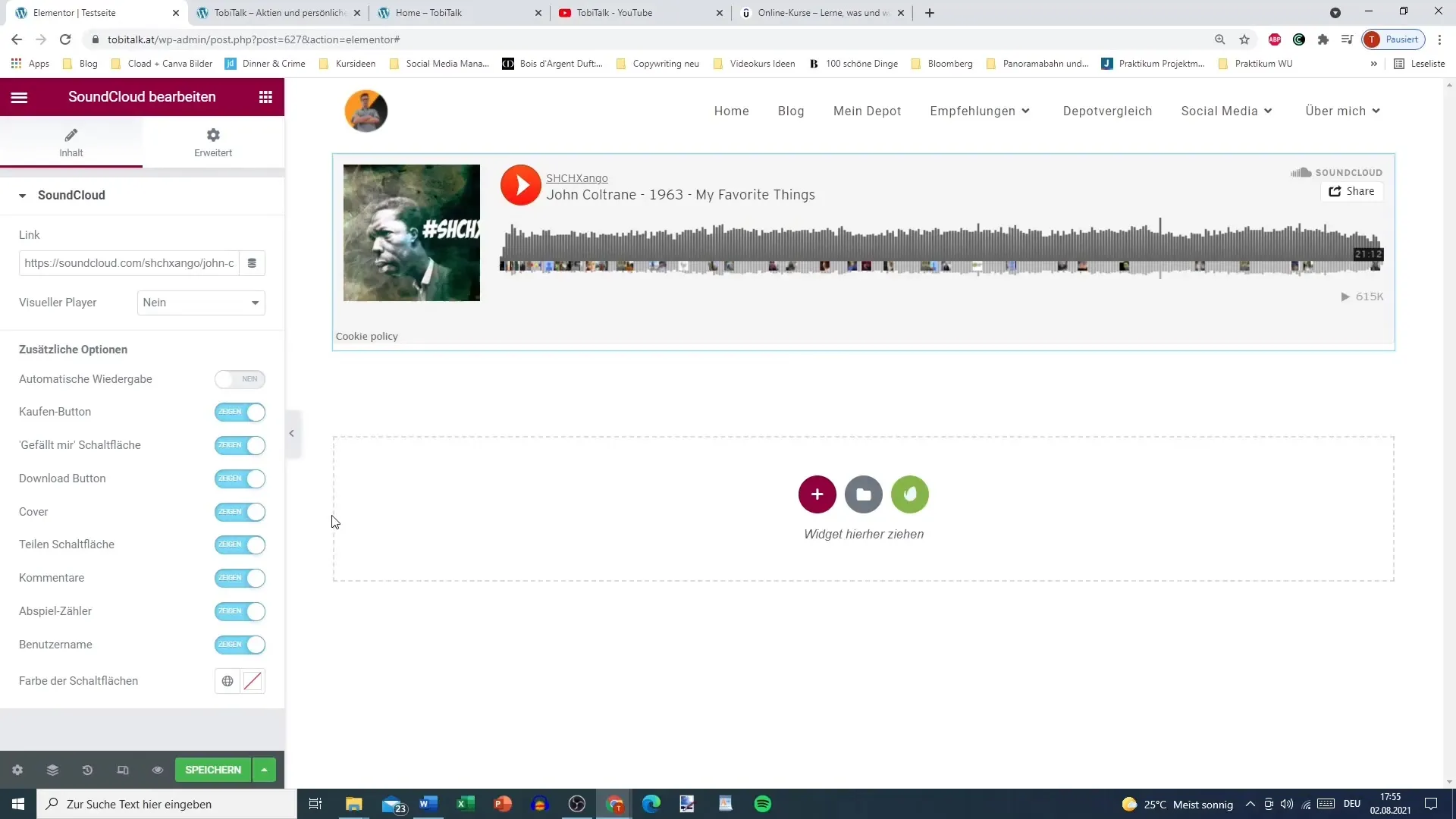
Dabar esate įdėję SoundCloud elementą savo puslapyje. Spustelėkite ant elemento, kad atidarytumėte nustatymus. Čia rasite laukelį, kuriame galite įterpti savo kopijuotą SoundCloud nuorodą.
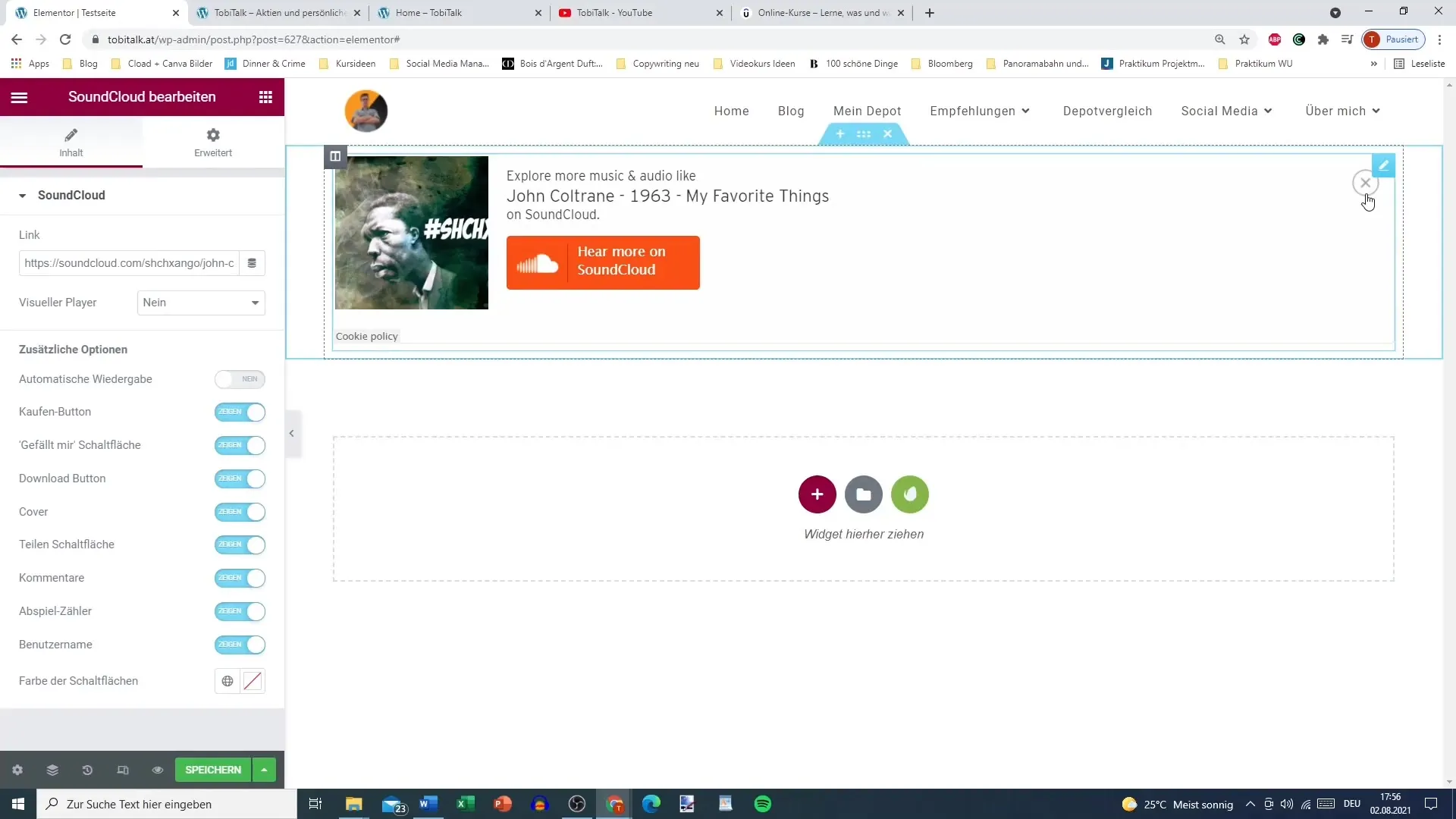
Žingsnis 4: Pritaikyti grotuvo nustatymus
Įterpus nuorodą, galite pritaikyti tam tikrų grotuvo elementų matomumą. Pavyzdžiui, galite nuspręsti, ar rodyti „Atsisiųsti“ mygtuką, „Patinka“ mygtuką arba komentarų funkciją. Minimalistiniam vaizdui galite palikti keletą šių parinkčių išjungtų.
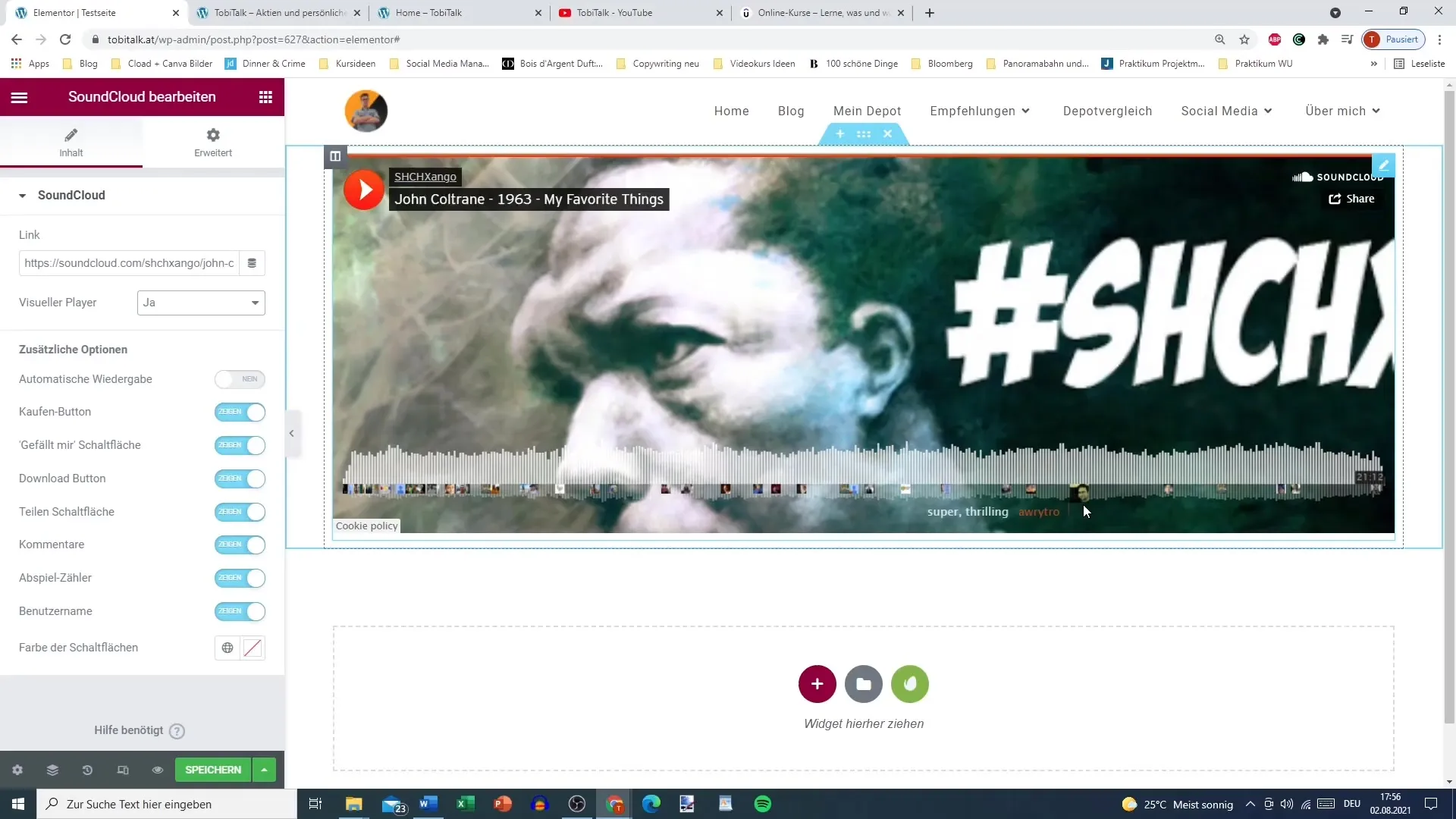
Žingsnis 5: Pasirinkti vizualinį grotuvą
Turite galimybę rinktis tarp vizualinio grotuvo ir ne vizualinio grotuvo. Vizualinis grotuvas rodo takelio viršelį ir turi judančią muzikos juostą. Ne vizualinis grotuvas yra paprastesnis ir koncentruojasi tik į garso atkūrimą. Pagalvokite, kuri galimybė geriausiai tinka jūsų svetainei.

Žingsnis 6: Kiti pritaikymai
Jei norite, galite pritaikyti grotuvo atkūrimo mygtuko spalvą. Standartinė spalva yra tipiška SoundCloud oranžinė. Tačiau turite galimybę pasirinkti kitą spalvą, kad pritaikytumėte savo puslapio dizainą.
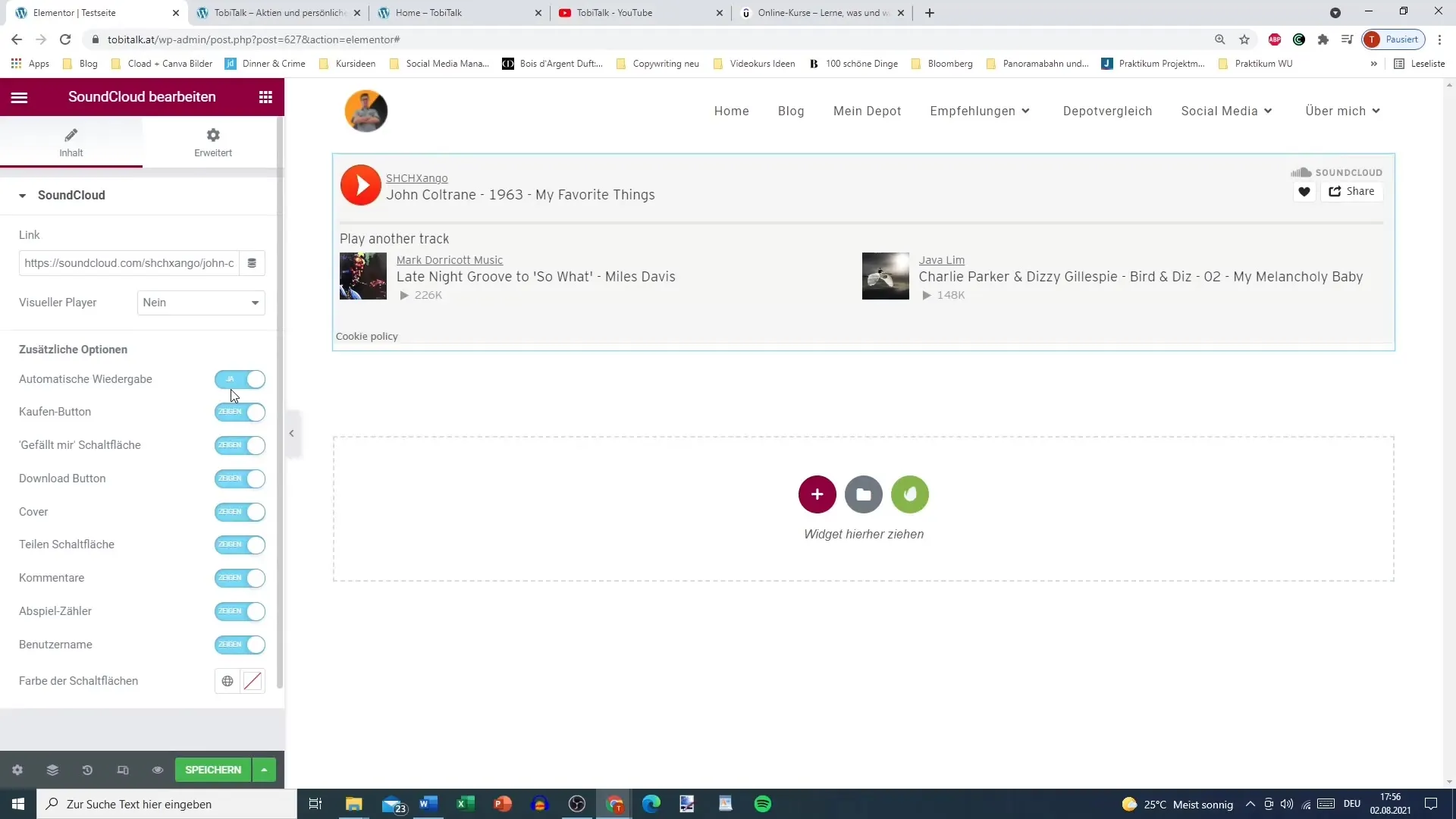
Žingsnis 7: Automatinis atkūrimas
Yra parinktis automatiškai leisti garsą, kai puslapis įkeltas. Tačiau rekomenduojama išjungti šią funkciją, nes dauguma lankytojų nori patys nuspręsti, kada klausytis muzikos.

Žingsnis 8: Peržiūra ir paskelbimas
Kai visi nustatymai bus pritaikyti, turėtumėte peržiūrėti savo pakeitimus. Įsitikinkite, kad SoundCloud grotuvas veikia taip, kaip norite, ir rodo visas reikalingas funkcijas. Jei viskas atrodo gerai, galite paskelbti pakeitimą.

Santrauka – SoundCloud integracija į Elementor WordPress
Naudodami paprastus žingsnius, kaip integruoti SoundCloud elementą į Elementor, galite efektyviai pristatyti savo muziką. Įsitikinkite, kad naudojate teisingą nuorodą ir pritaikote skirtingų grotuvo elementų matomumą pagal savo skonį.
Dažnai užduodami klausimai
Kaip gauti SoundCloud nuorodą?Galite rasti ir kopijuoti nuorodą į savo SoundCloud takelį SoundCloud svetainėje.
Ar galiu pritaikyti SoundCloud grotuvą?Taip, galite pritaikyti įvairius grotuvo elementus, įskaitant mygtukų matomumą ir atkūrimo mygtuko spalvą.
Kas nutiks, jei įjungsiu automatinį atkūrimą?Automatinis atkūrimas pradės takelį iškart, kai puslapis bus įkeltas. Rekomenduojama išjungti šią funkciją.
Ar SoundCloud elementas veikia su bet kuriuo WordPress tema?Taip, SoundCloud elementas turėtų veikti su dauguma WordPress temų, kol yra įdiegta Elementor.


