Tabs yra efektyvus būdas pristatyti informaciją jūsų WordPress svetainėje aiškiai. Jie leidžia pateikti didelius kiekius turinio kompaktiškame formate, nesukeliant svetainės perkrovimo. Šiame vadove aš parodysiu jums žingsnis po žingsnio, kaip naudoti Tabs Elementor, kad jūsų turinys būtų patrauklus ir patogus naudoti.
Svarbiausi pastebėjimai
- Tabs yra naudinga funkcija Elementor skirtai tvarkingam informacijos pateikimui.
- Galite įterpti įvairių turinio tipų į Tabs, įskaitant tekstą, nuotraukas ir nuorodas.
- Dizaino elementų, tokių kaip spalvos ir šriftai, pritaikymas yra svarbus, norint personalizuoti Tabs išvaizdą.
Žingsnis po žingsnio vadovas
Norėdami sukurti ir redaguoti Tabs Elementor, vadovaukitės žemiau pateiktais žingsniais.
Žingsnis 1: Pasirinkite Tabs widget'ą
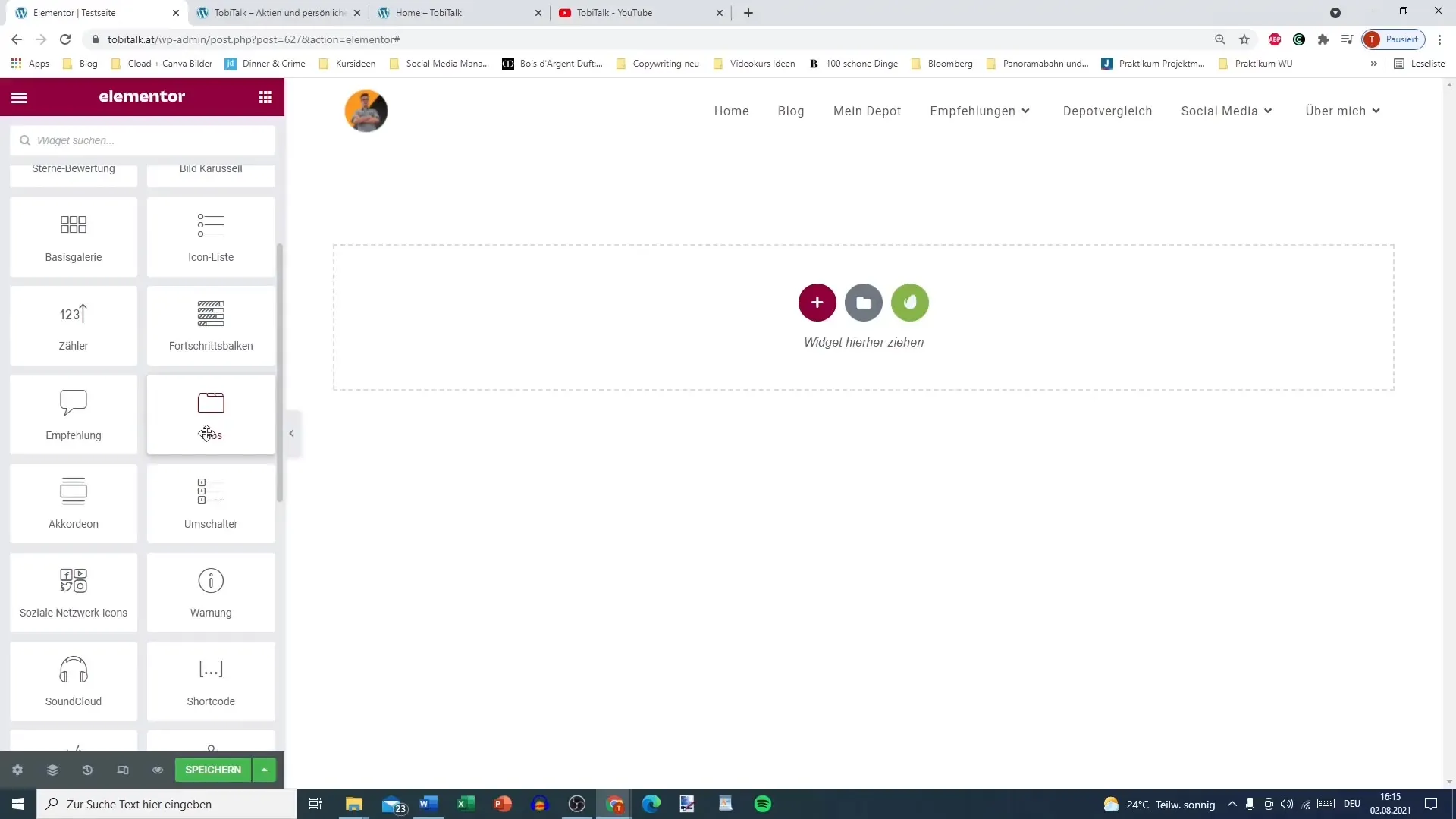
Pirmiausia turite surasti Tabs widget'ą Elementor. Jis yra skyriuje „Bendras“ jūsų Elementor bibliotekoje. Ieškokite „Tabs“ widget'o ir vilkite jį į norimą svetainės vietą.

Žingsnis 2: Pavadinkite Tabs
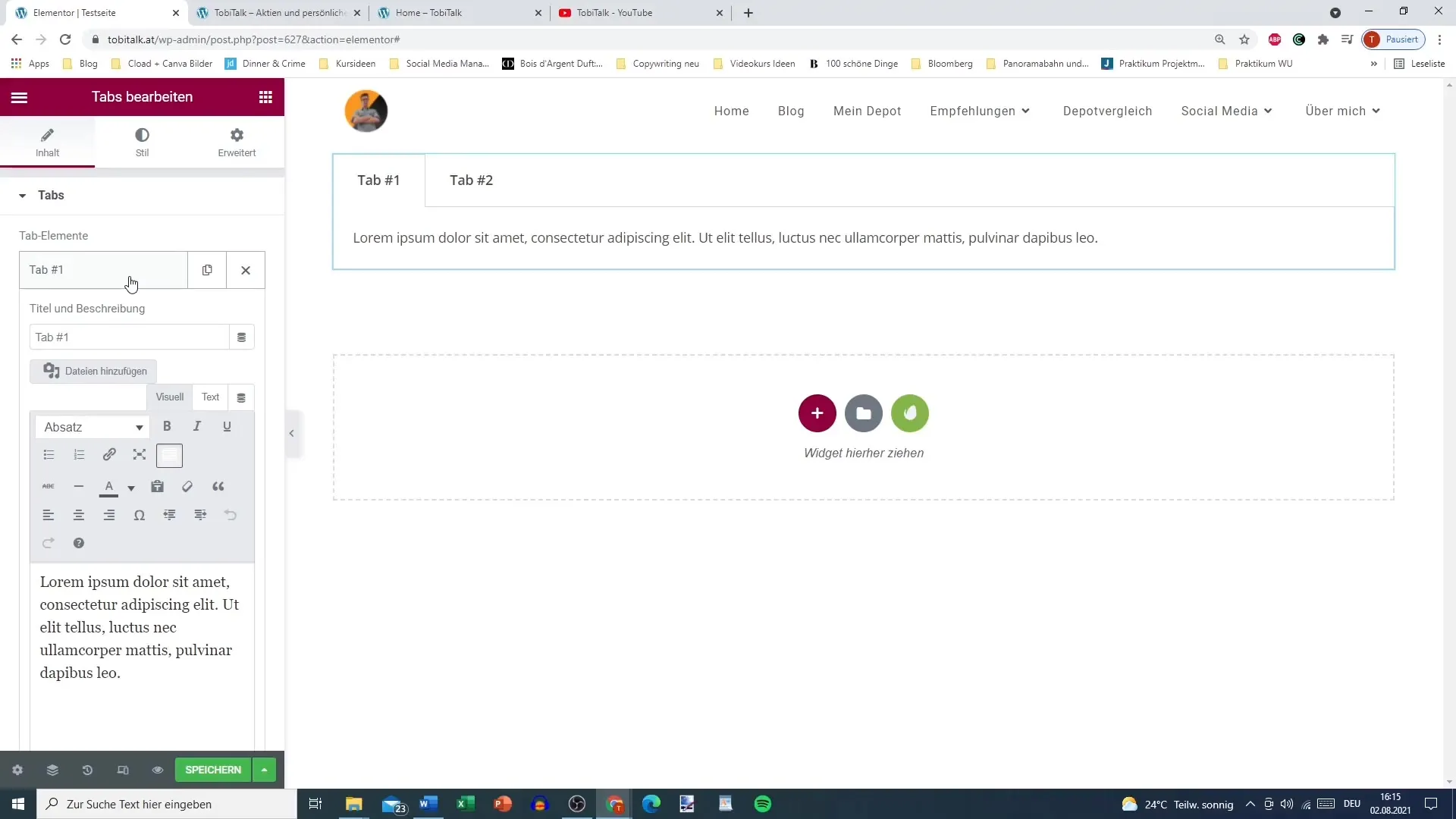
Dabar galite pradėti pavadinti savo Tabs. Paspauskite ant pirmo tab'o ir suteikite jam pavadinimą, pavyzdžiui, „Tab 1“. Po to pridėkite dar vieną tab'ą su tokiu pavadinimu kaip „Tab 2“. Čia galite pasireikšti kūrybiškumu ir suteikti tab'ams prasmingus pavadinimus, kurie atitinka jūsų turinį.

Žingsnis 3: Redaguoti turinį
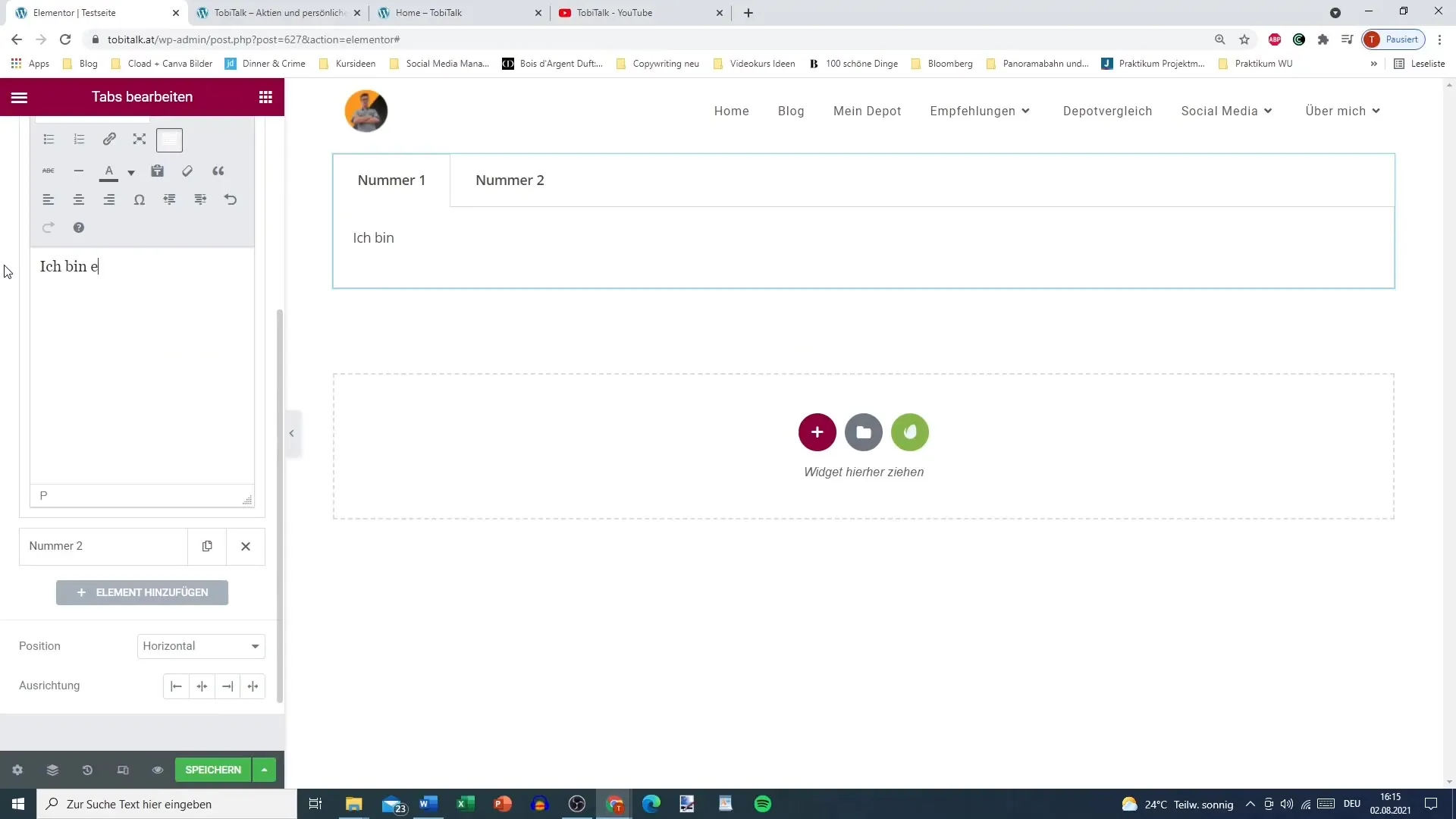
Kai Tabs yra pavadinti, atėjo laikas įterpti turinį. Paspauskite ant pirmo tab'o, kad atidarytumėte turinio redaktorių. Čia galite įvesti tekstą. Įsitikinkite, kad tekstas yra aiškus ir informatyvus skaitytojui. Taip pat galite įtraukti nuotraukas į tab'ą naudodami vaizdo įrankį.

Žingsnis 4: Pridėti daugiau turinio
Jei norite atlikti daugiau veiksmų, galite įterpti nuorodas. Vėl grįžkite į tab'ą ir ieškokite parinkties pridėti nuorodas. Galite sukurti nuorodą į išorinį svetainę arba į tam tikrą turinį savo svetainėje.
Žingsnis 5: Pritaikyti dizainą
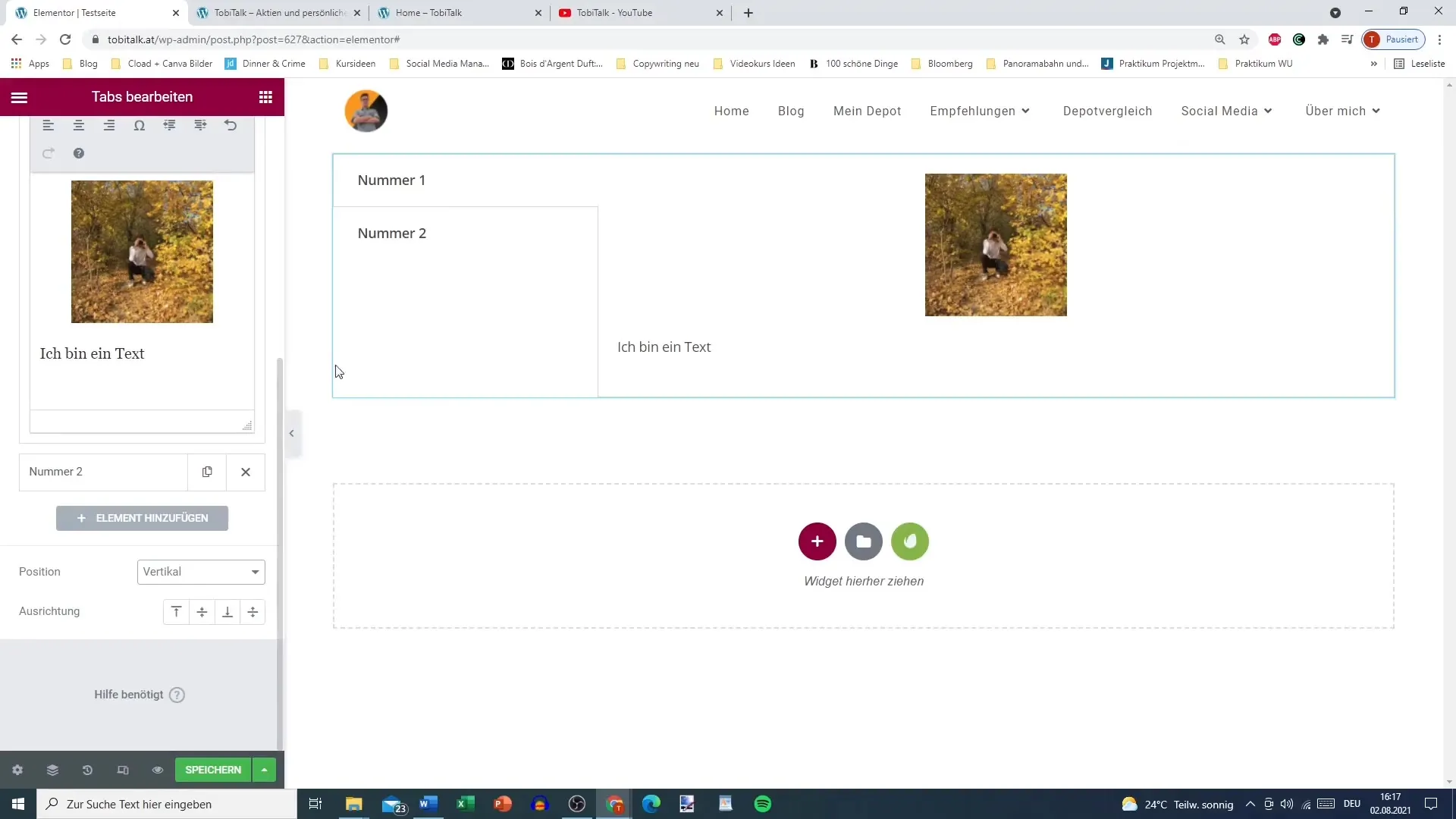
Kitas žingsnis yra pritaikyti jūsų Tabs dizainą. Eikite į tab'o nustatymus ir pasirinkite, ar tab'ai turėtų būti išdėstyti horizontaliai, ar vertikaliai. Rekomenduoju pasirinkti vertikalų išdėstymą, kadangi jis daugeliu atvejų atrodo tvarkingesnis.

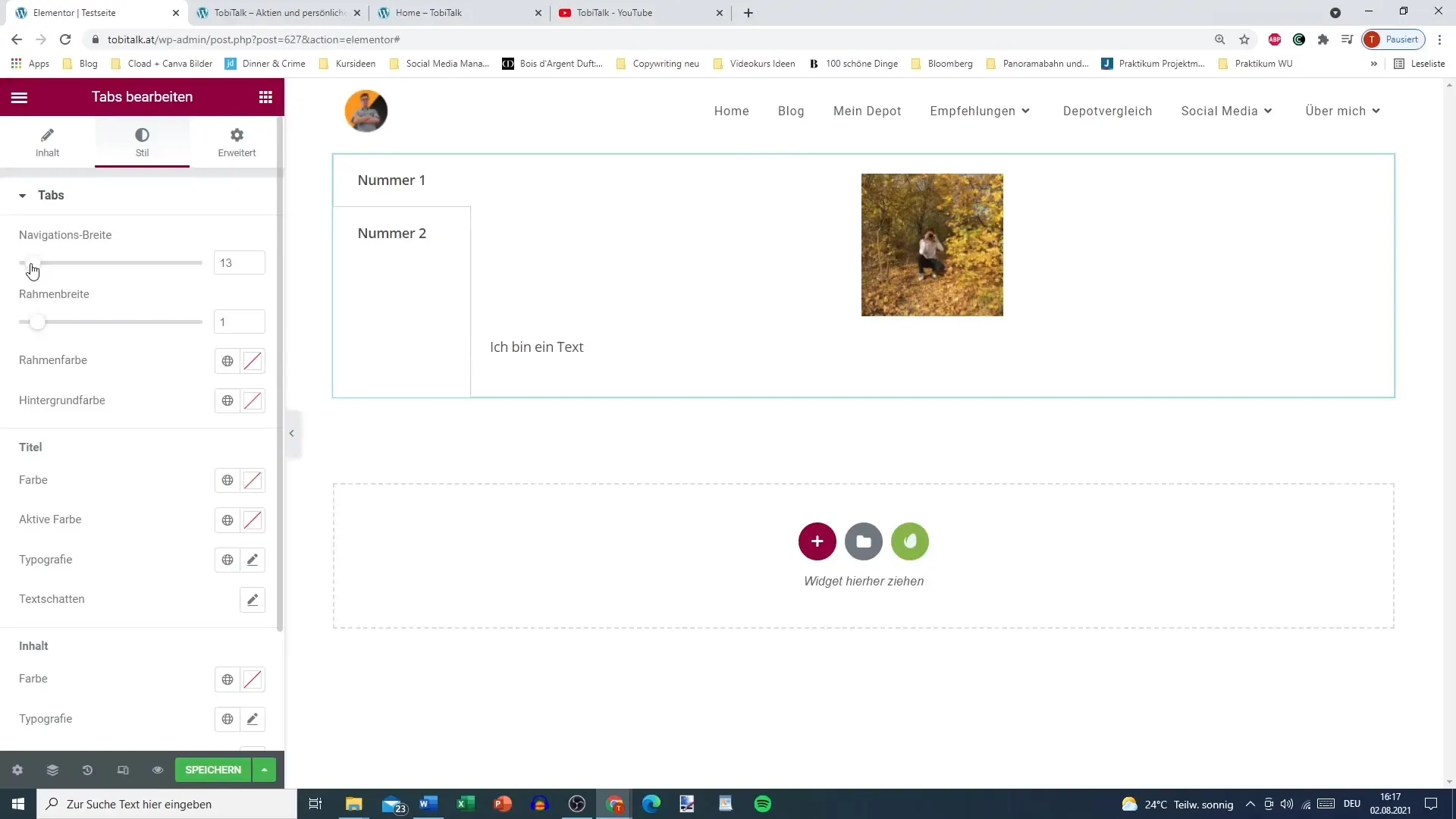
Žingsnis 6: Nustatyti plotį ir stilius
Taip pat galite pritaikyti tab'o juostos plotį, kad jis gerai atitiktų jūsų turinį. Svarbu nustatyti ir rėmo plotį, nes tai veikia visą tab'ų išvaizdą. Čia galite pasirinkti iš įvairių dydžių, o siauras rėmas dažnai atrodo elegantiškiau.

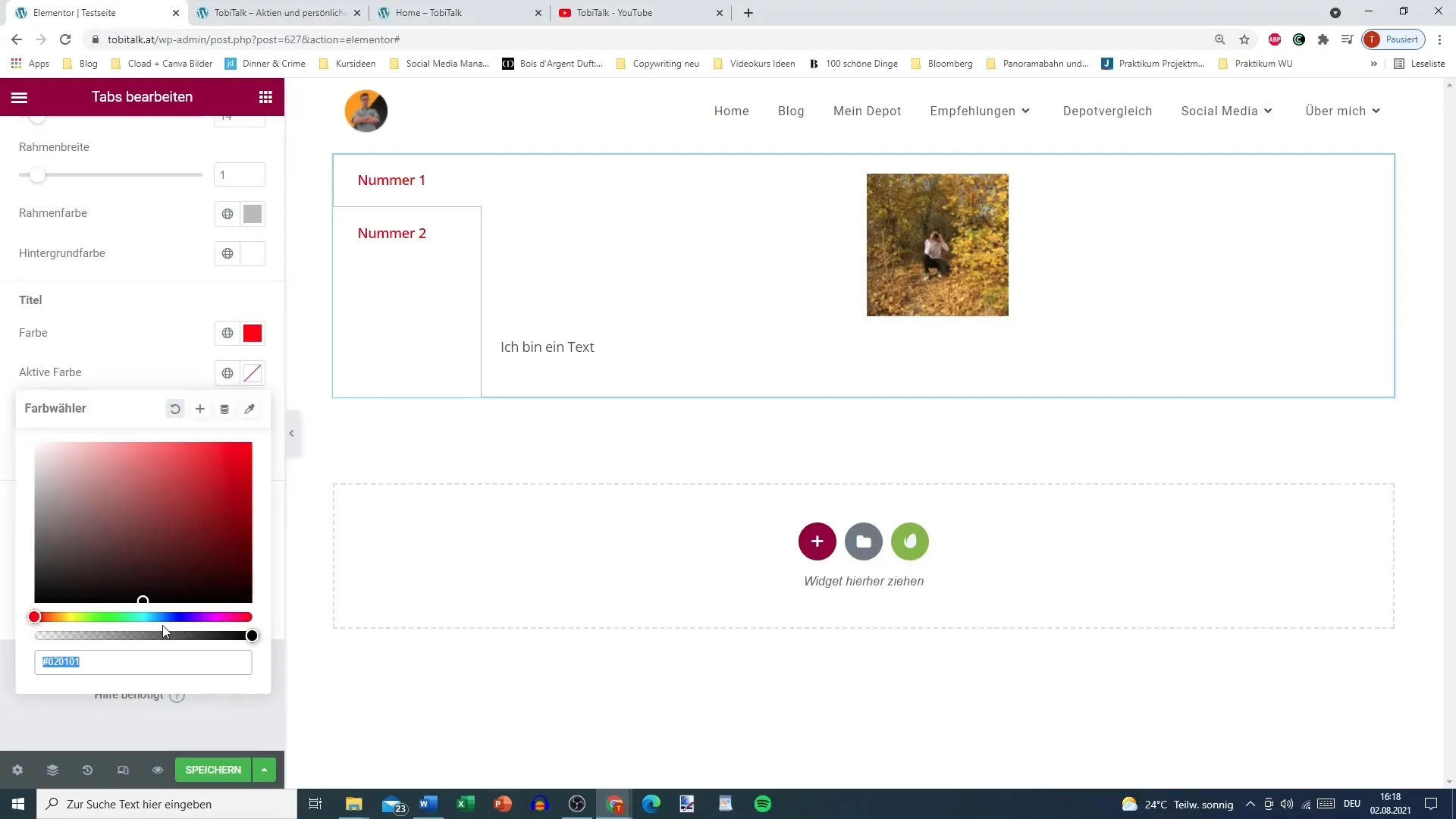
Žingsnis 7: Pritaikyti spalvas
Norėdami pateikti savo Tabs patraukliai, spalvos yra labai svarbios. Pasirinkite fono spalvą aktyviems ir neaktyviems tab'ams, kuri atitinka jūsų svetainės dizainą. Pavyzdžiui, galite pasirinkti mėlyną spalvą aktyviam tab'ui ir tamsesnę spalvą neaktyviems tab'ams.

Žingsnis 8: Pridėti teksto stilių
Paskutinis jūsų proceso žingsnis yra teksto stilius. Galite pakeisti teksto spalvą, pritaikyti šriftus ir net pridėti teksto šešėlius, kad pagerintumėte skaitomumą. Apgalvokite, kaip geriausiai optimizuoti šriftą, atsižvelgiant į bendrą jūsų svetainės dizainą, kad būtų pasiekta nuosekli išvaizda.
Santrauka – Sėkmingai naudoti Tabs Elementor skirtuose WordPress
Naudojimas Tabs Elementor suteikia jums įdomią galimybę pristatyti turinį jūsų WordPress svetainėje patraukliai ir tvarkingai. Tai suteikia jums kontrolę apie dizainą ir naudojimo patirtį, kas lemia geresnę svetainę.
Dažnai užduodami klausimai
Kaip aš galiu pridėti Tabs į Elementor?Galite pasirinkti Tabs widget'ą iš Elementor bibliotekos ir jį perkelti į norimą svetainės vietą.
Ar galiu įterpti nuotraukas į Tabs?Taip, galite įterpti nuotraukas ir daug kitokio turinio, pavyzdžiui, tekstą ar nuorodas į Tabs.
Kaip aš galiu pritaikyti Tabs spalvas?Galite pritaikyti spalvas aktyviems ir neaktyviems tabs dizaino nustatymuose.
Ar Elementor taip pat palaiko vertikalius Tabs?Taip, nustatymuose galite išdėstyti Tabs horizontaliai arba vertikaliai.
ką galiu rodyti Tabs?Galite rodyti tekstus, nuotraukas, nuorodas ir daug kitokio turinio savo tab'ų viduje.


