Affinity Designeris siūlo daugybę galimybių efektyviai kurti ir pritaikyti grafikas. Efektyvus paviršių, kontūrų ir gradientų naudojimas yra esminis kūrybinių dizainų kūrimui. Šiame vadove sužinosi pagrindines koncepcijas ir technikas, kurios padės optimizuoti savo dizainą.
Reikšmingiausi atradimai
- Paviršiai, kontūrai ir gradientai yra pagrindiniai elementai „Affinity Designer“.
- Paviršių skaidrumas ir kontūrų storis daro įtaką tavo dizaino vizualizavimui.
- Naudodamas spalvų gradientus gali pasiekti dinamiškų ir patrauklių efektų.
- Tu gali pritaikyti kontūrus, kad gautum įvairius grafinio stiliaus efektus.
Žingsnis po žingsnio vadovas
Pasirinkti paviršių be kontūro
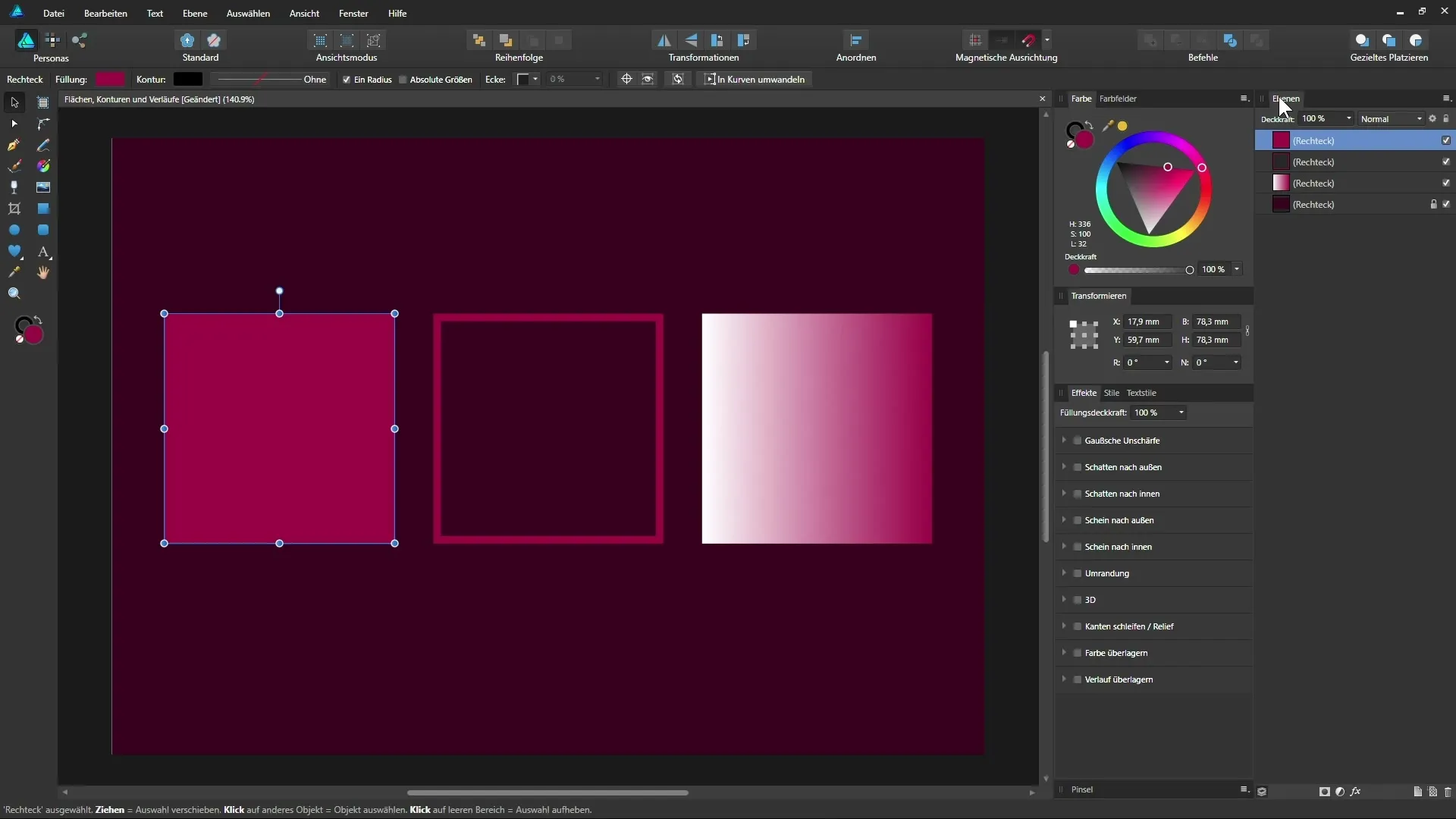
Pradėk nuo vieno iš kvadratų dokumente pasirinkimo. Paspausk kairįjį kvadratą, kad jį pasirinkti. Lygmenų paletėje šis kvadratas bus mėlynai išryškintas. Kontekstinėje juostoje dabar galėsi matyti priskirtą užpildymo spalvą. Čia įsitikink, kad pasirinktas paviršius neturi kontūro, kas reiškia, kad kontūras šiuo metu neturi storio ir nėra rodomas.

Užpildymo spalvos keitimas
Norėdamas pakeisti pasirinkto kvadrato užpildymo spalvą, eik kontekstinėje juostoje prie „Užpildymas“. Ten gali pasirinkti kitą spalvą paspaudęs ant spalvų rato dukart. Alternatyviai gali naudoti spalvų valdymo skydelį, kad pasirinktum kitą spalvą. Pavyzdžiui, jei nori pasirinkti oranžinę spalvą, turėsi taip pat galimybę nustatyti šios spalvos skaidrumą.
Skirtumas tarp spalvos ir lygmens skaidrumo
Svarbu suprasti skirtumą tarp spalvos skaidrumo ir lygmens skaidrumo. Keičiant spalvos skaidrumą, tai daro įtaką tik pačios spalvos matomumui; tuo tarpu lygmens skaidrumo keitimas veikia visą lygmenį. Lygmenų paletėje gali nustatyti viso lygmens skaidrumą ir stebėti, kaip fonas prasišviečia.
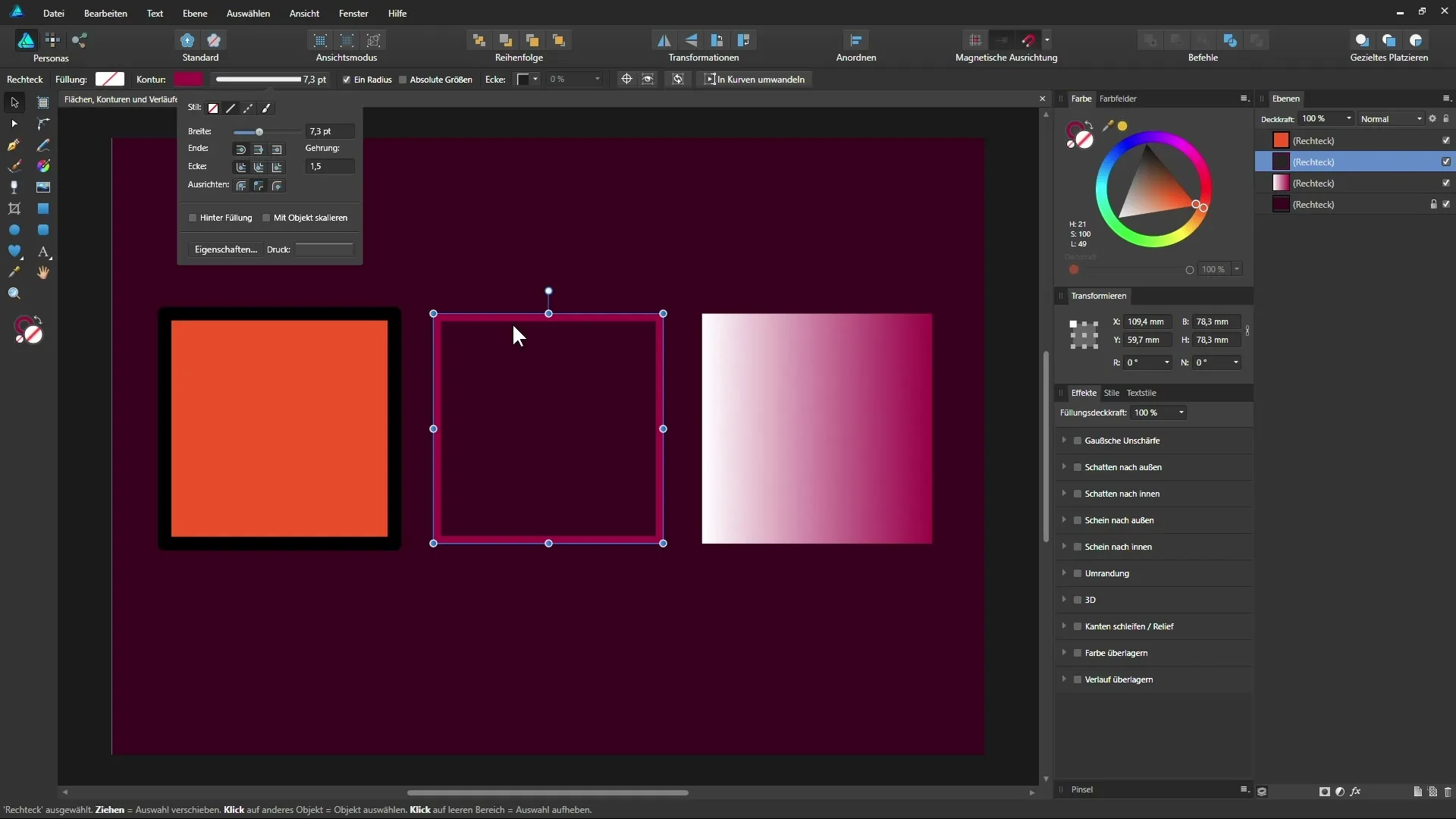
Pasirinkti kontūrą be paviršiaus
Dabar pereikime prie kontūro. Paspausk ant vidurinio kvadrato, kad jį pasirinkti. Įsitikink, kad nepaspaudei į kvadrato vidurį, nes ten nėra paviršiaus. Vietoj to turėsi paspausti ant atskiro kelio. Kontekstinėje juostoje galėsi matyti, kad čia nėra apibrėžto užpildymo, kas reiškia, kad šis kvadratas turi tik kontūrą.
Kontūro spalvos keitimas ir storio pritaikymas
Kontūro spalvai pakeisti, paspausk kontekstinėje juostoje ant kontūro spalvos ir pasirink naują spalvą. Be spalvos keitimo, gali taip pat pritaikyti kontūro plotį. Šiame skyriuje gali paspausti ant slankiklio ir jį atitinkamai perkelti į dešinę arba kairę, kad pakeistum kontūro storį. Kontūro storio keitimas čia vyksta labai dinamiškai.

Kontūro orientacija nustatoma
Be kontūro storio, taip pat gali nustatyti orientaciją. Čia yra parinkčių, kaip kontūrą įdėti į vidų, išorę arba centrinę kelio dalį. Tai labai paveikia kontūro vizualinį vaizdą ant tavo objekto. Pavyzdžiui, jei nustatysi plotį 20 taškų ir orientaciją į išorę, kontūras bus platesnis už kelio ribų.
Kontūro spalvą ir skaidrumą pritaikyti
Panašiai kaip ir užpildymo spalvą, gali nustatyti kontūro skaidrumą. Tam paspausk ant kontūro ir pritaikyk skaidrumą per slankiklį. Jei nustatysi skaidrumą 0%, kontūras taps nematomas, o su 100% jį gali visiškai matomu.
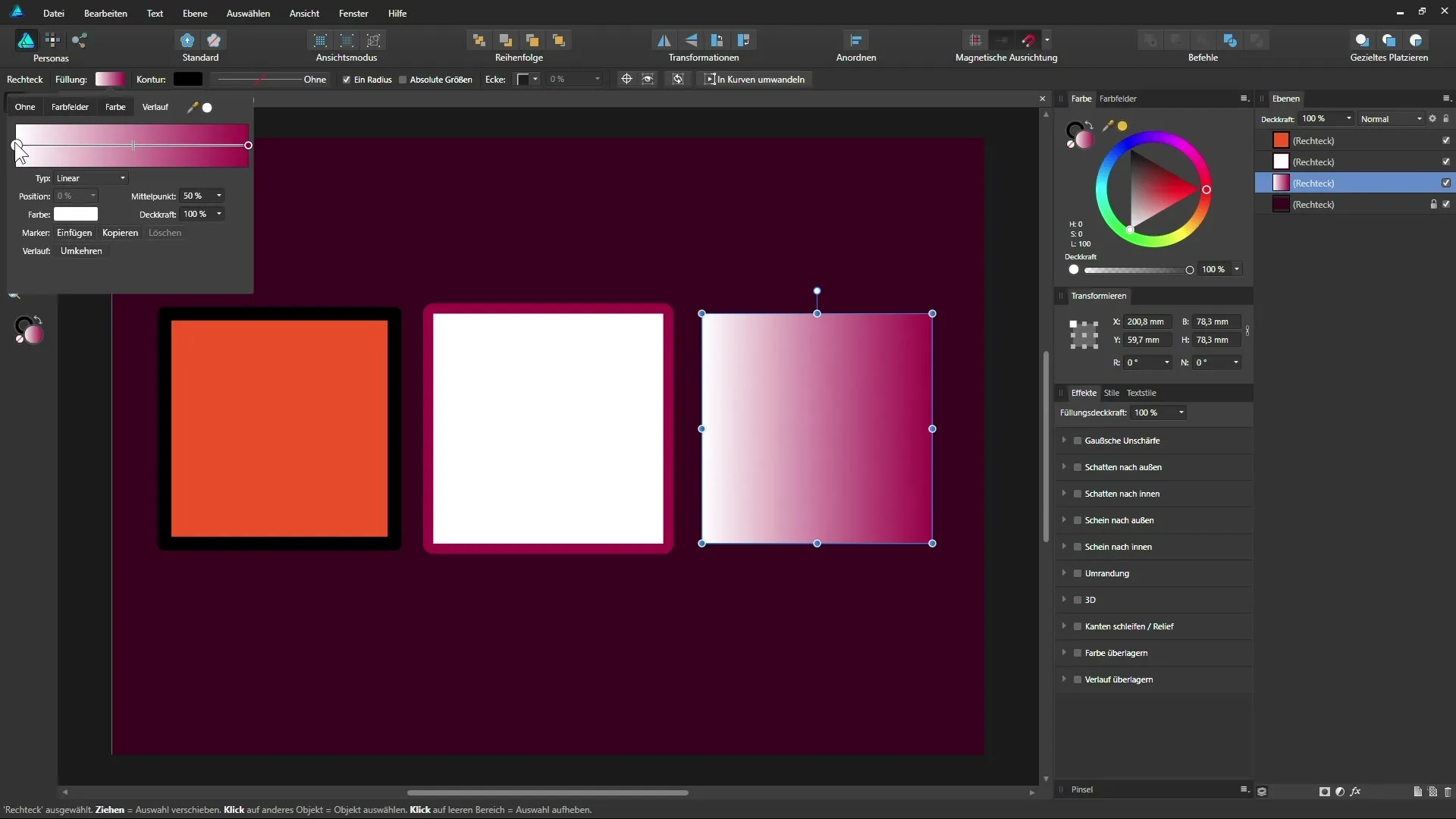
Užpildymas su gradientu pridėti
Dabar pereikime prie gradientų. Pasirinkite dešinį kvadratą ir įsitikink, kad užpildymas šiuo metu nustatytas kaip gradientas. Paspausk ant gradientų, ir bus rodomas redagavimo langas, kuriame gali nustatyti ir pritaikyti skirtingus spalvų taškus. Tavo gradientuose esantys spalvų taškai gali būti perkelti, kad pasiektum skirtingas spalvų gradientų atvaizdavimo formas.

Gradiento tipo keitimas
Šiame redagavimo lange taip pat gali pakeisti gradientų tipą. Ar jis būtų linijinis, ar radialinis, kiekvienas variantas turi kitokį poveikį tavo grafikai ir jos išvaizdai. Radialinis gradientas yra rodomas iš vidurio, sukuriant visiškai kitokį vizualinį poveikį.
Atskirų gradientų taškų pritaikymas
Paspaudęs ant spalvų taško gali tiesiogiai pakeisti spalvą. Drag and Drop leidžia tau taip pat keisti spalvų centrų padėtį, kad atliktum smulkesnius pritaikymus. Šis pritaikymo būdas padės tau rasti optimalų spalvų atvaizdavimą savo dizainui.
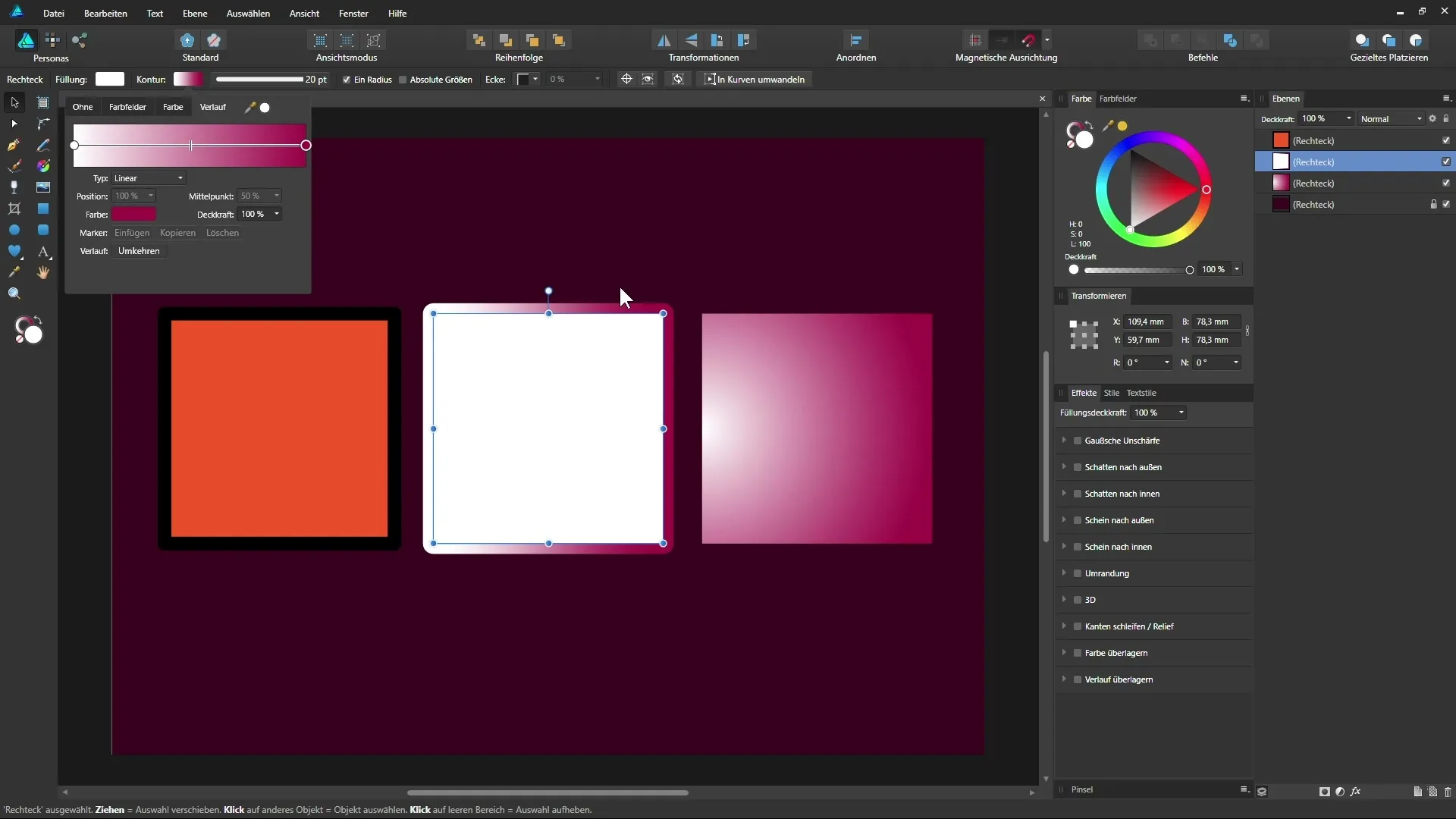
Gradientą taikyti ant kontūrų
Ypač kūrybingas bus, kai taikysi gradientą ir ant kontūrų. Vėl pasirink vidurinį kvadratą, eik ant kontūro ir aktyvuok gradientą. Gali reguliuoti spalvų taškus, kaip įprasta, kad gautum patrauklų poveikį.

Apibendrinimas – Affinity Designer: Paviršiai, kontūrai ir gradientai
Darbas su paviršiais, kontūrais ir gradientais „Affinity Designer“ yra lengvas, kai pažįsti pagrindines funkcijas. Turėdamas šias įgūdžius gali gerokai pagerinti savo dizainus ir įnešti daugiau kūrybiškumo.
Dažnai užduodami klausimai
Kaip pakeisti objekto užpildymo spalvą?Paspausk ant objekto, pasirink užpildymą kontekstinėje juostoje ir pakeisk spalvą.
Ar galiu kontūrą padaryti skaidrų?Taip, gali pritaikyti kontūro skaidrumą, kad jis taptų skaidresnis.
Kaip pridėti gradientą?Pasirink objektą, paspausk ant užpildymo parinkties ir pasirink gradientą.
Koks skirtumas tarp skaidrumo ir matomumo?Skaidrumas reiškia spalvos matomumą, o matomumas veikia visą lygmenį.
Kaip taikyti gradientą ant kontūro?Pasirink objektą, eik ant kontūro ir aktyvuok gradientą, kaip tai darytum su užpildymu.


