Šios instrukcijos tikslas yra parodyti, kaip sukurti grafinę vartotojo sąsają (GUI) Java, kuri reaguoja į vartotojo įvestis. Mes ypač apsvarstysime JFrame, mygtukus ir teksto laukelius, kad būtų užtikrintas sklandus sąveikas. Svarbu, kad sąsaja ne tik būtų patraukli, bet ir suteiktų funkcionalią grįžtamąją informaciją vartotojui.
Pagrindinės išvados
- Kuriant grafinę programas su Java, JFrame turi būti tinkamai sukonfigūruotas.
- Exit operacija yra itin svarbi, siekiant teisingai uždaryti programą.
- Vartotojo įvestių, tokių kaip mygtukai ir teksto laukeliai, pridėjimas pagerina programos sąveiką.
- WindowListener įgyvendinimas leidžia tvarkyti langų įvykius, tokius kaip lango uždarymas.
Žingsnis po žingsnio instrukcija
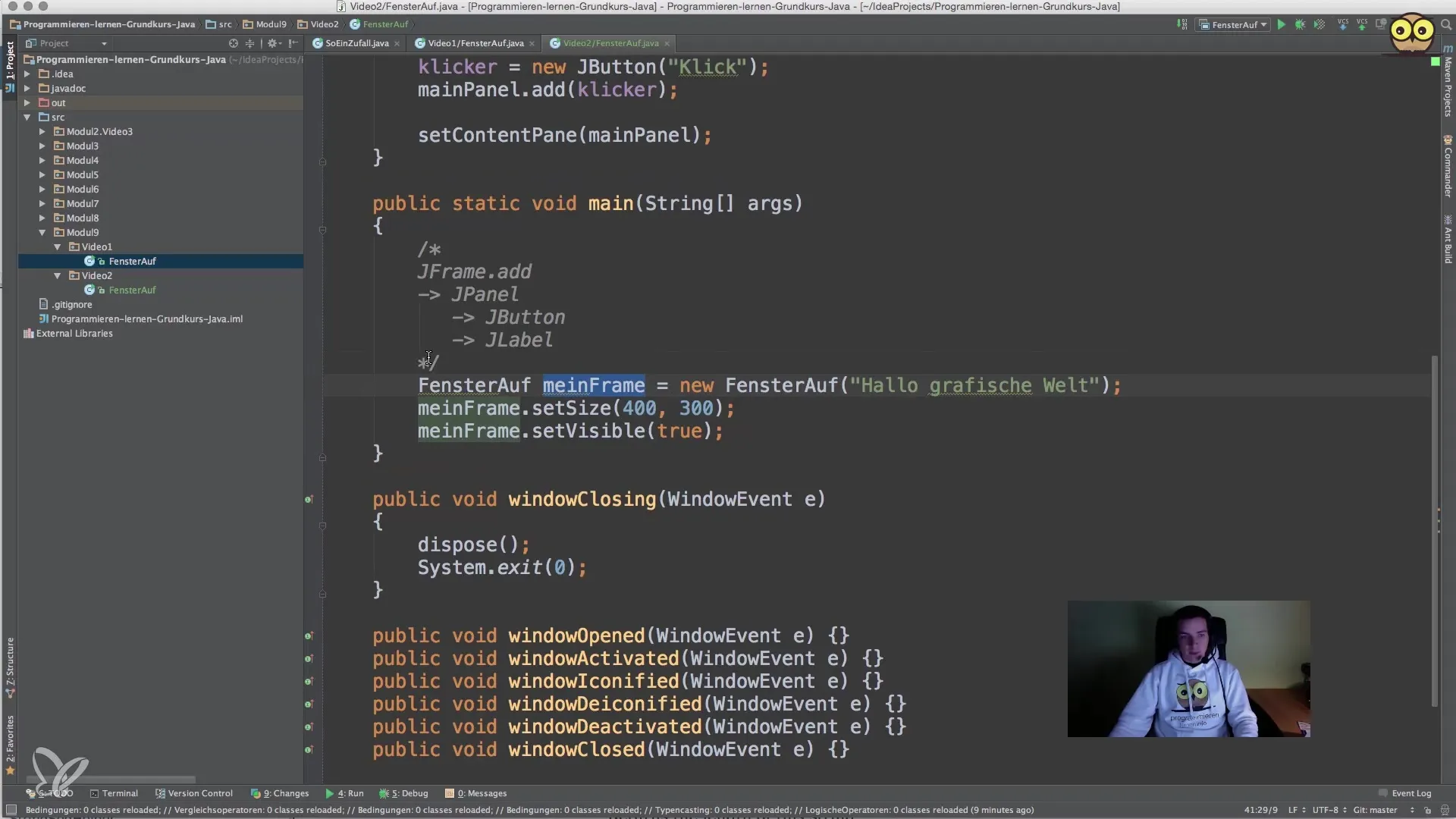
1. JFrame sukūrimas
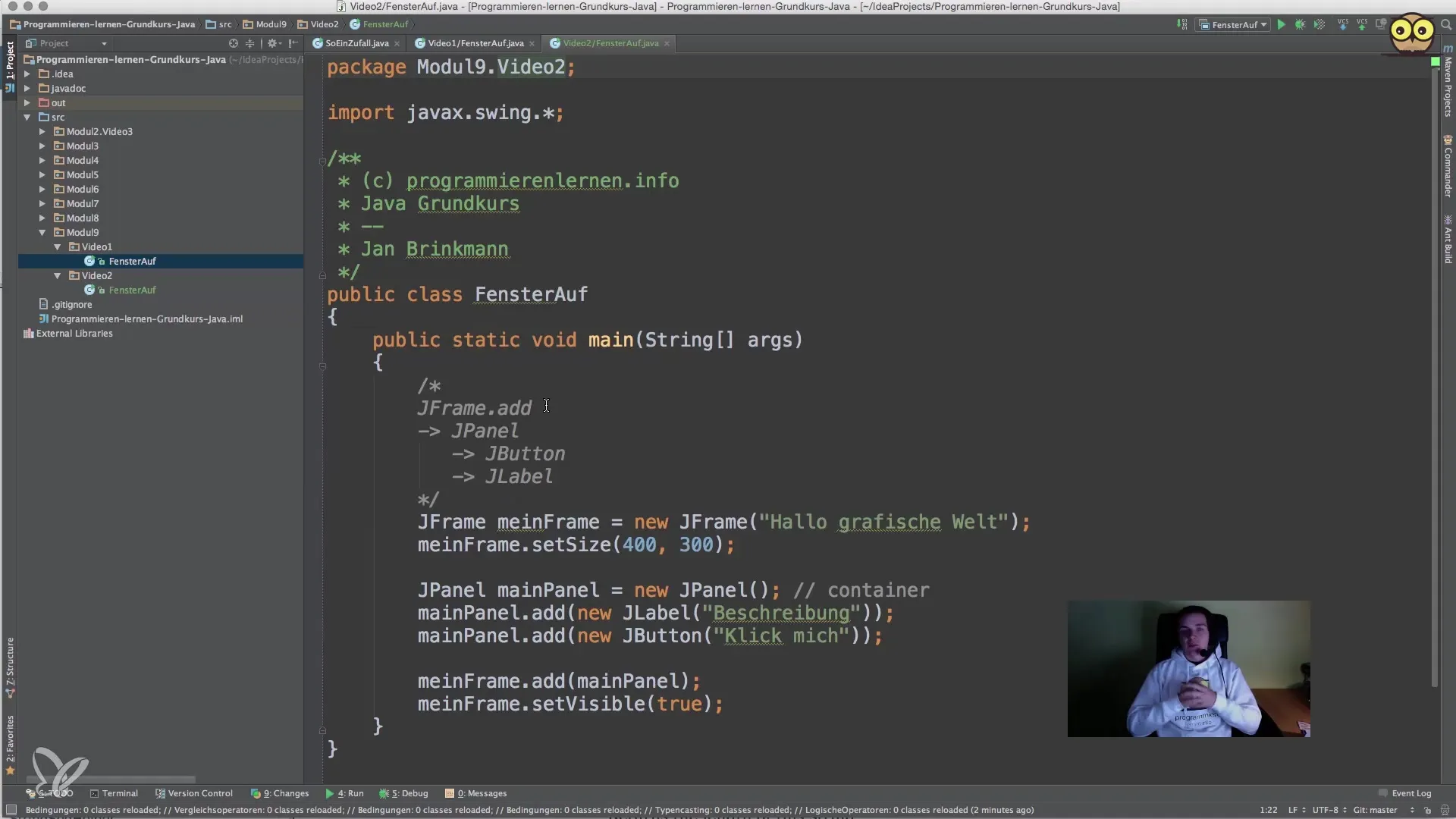
Pirmiausia turėtumėte sukurti paprastą JFrame ir sukonfigūruoti pagrindinius parametrus. Svarbu suteikti langui dydį ir padaryti jį matomą. Pagrindiniame programoje galite veikti taip, kad sukurtumėte rėmelį:

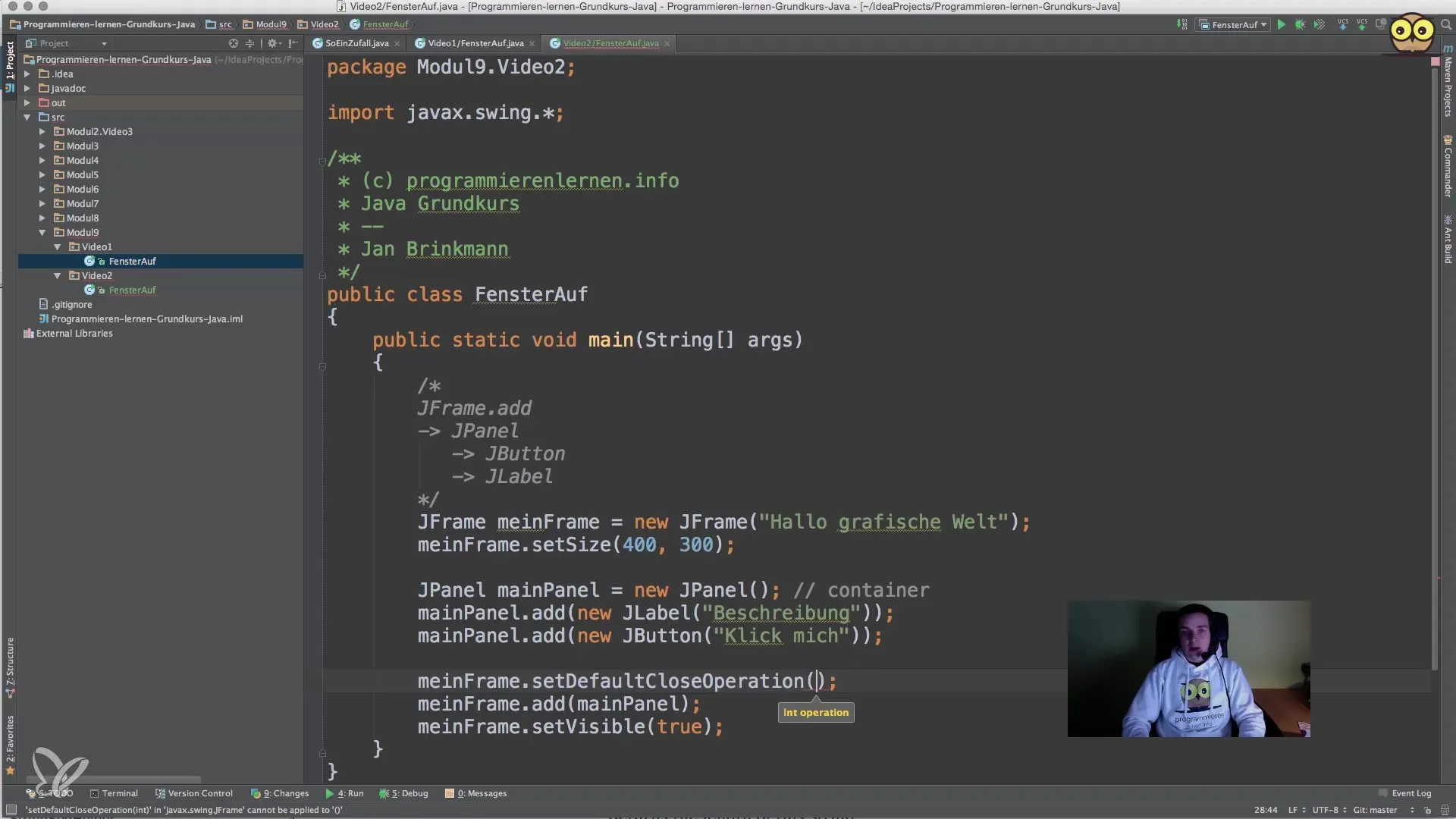
2. Close operacijos nustatymas
Dažna problema, dirbant su JFrame, yra teisingas programos uždarymas. Norint užtikrinti, kad programa tikrai užsidarytų, kai uždaroma GUI, reikia teisingai nustatyti DefaultCloseOperation. Čia naudojame JFrame.EXIT_ON_CLOSE, kad visiškai uždarytume programą, kai langas uždaromas.

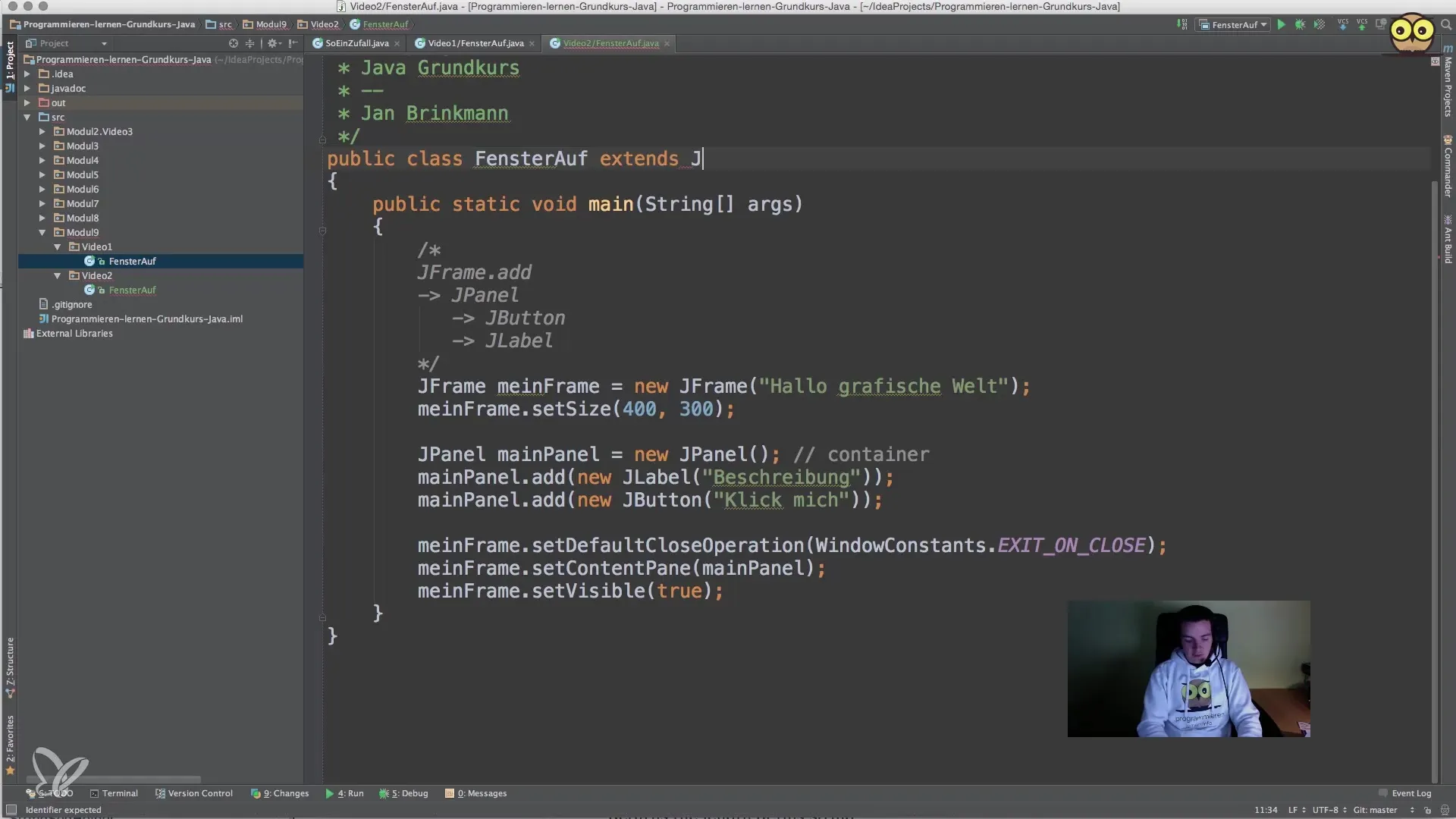
3. Panelių naudojimas
JFrame sudaro turinio pane, kuriame yra dauguma grafinų elementų. Vietoj to, kad naudotumėte add tiesiogiai, dažnai aiškiau yra iš karto nustatyti turinio pane. Tokiu būdu galite išlaikyti kontrolę, kur jūsų komponentai bus išdėstyti.
4. Pasirinktinės JFrame klasės kūrimas
Vietoj to, kad kiekvieną kartą instancijuotumėte naują JFrame, protinga sukurti savo klasę, kuri paveldi iš JFrame. Tai leidžia tvarkingiau tvarkyti ir pridėti papildomas funkcijas.

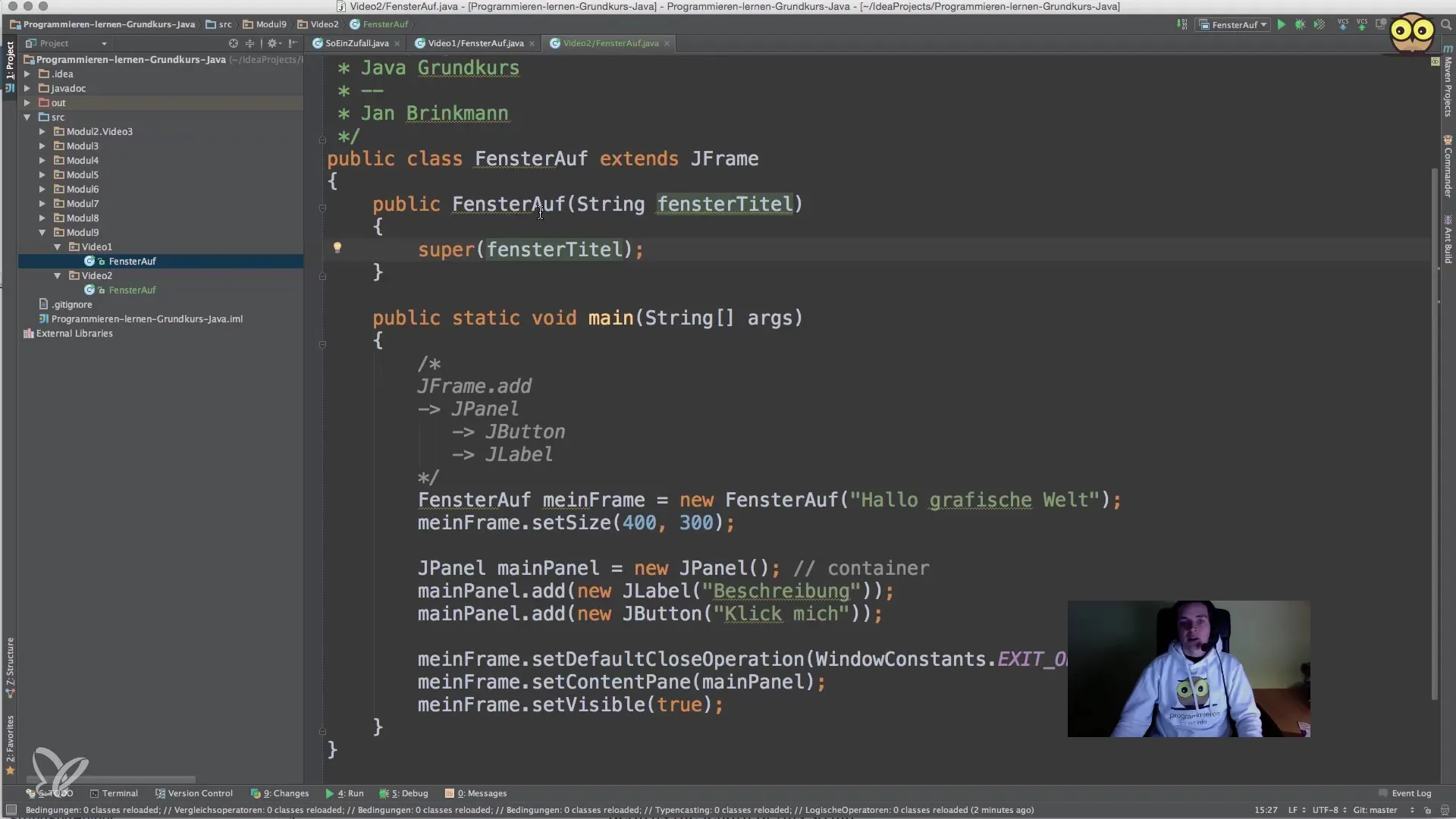
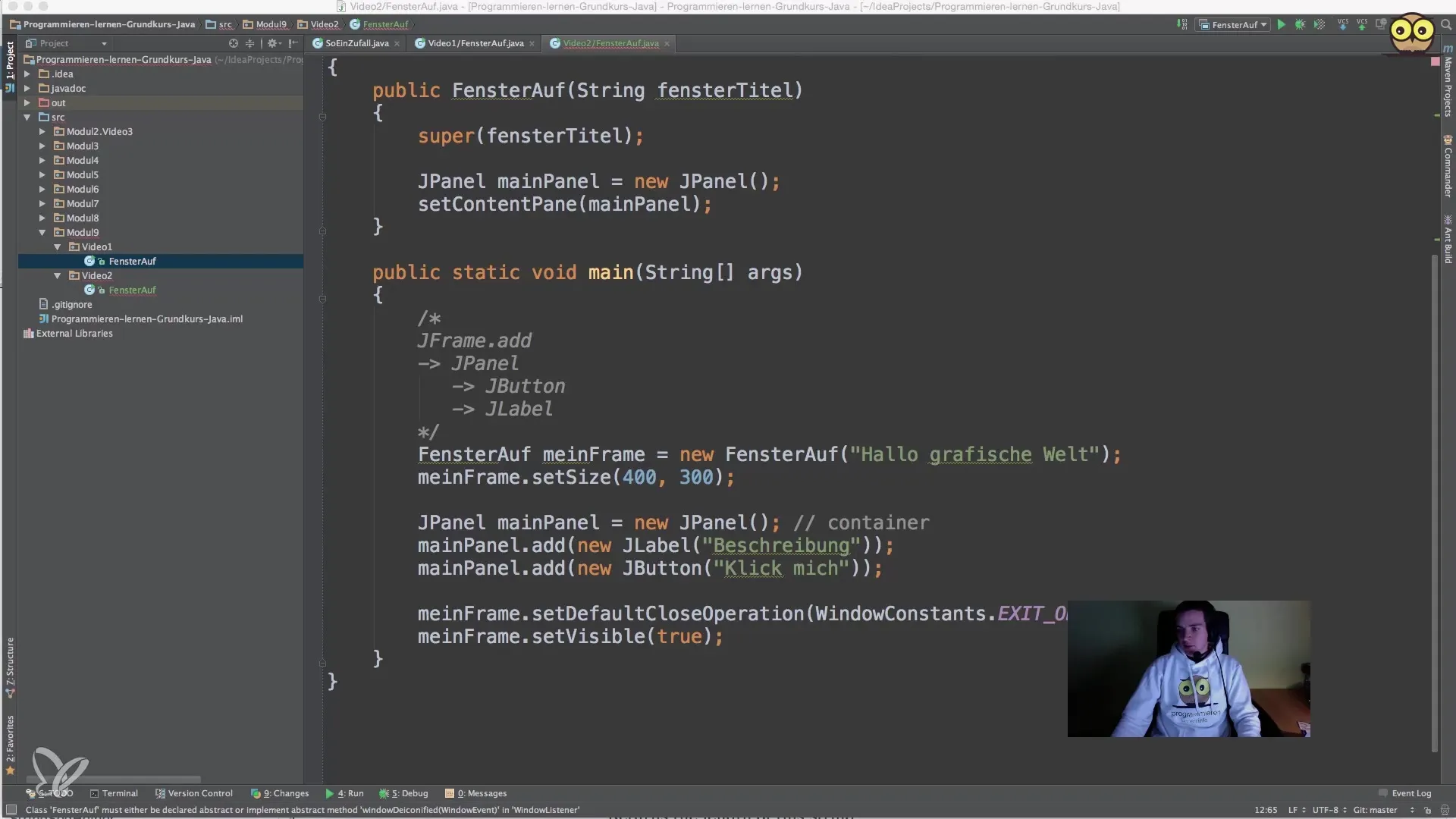
5. Konstruktoriaus įgyvendinimas
Kai sukursite savo JFrame klasę, turėtumėte įgyvendinti konstruktorių, kad teisingai nustatytumėte lango pavadinimą. Tai pasiekiama naudojant super(title), kuris iškviečia viršutinės klasės konstruktoriumi ir nustato lango pavadinimą.

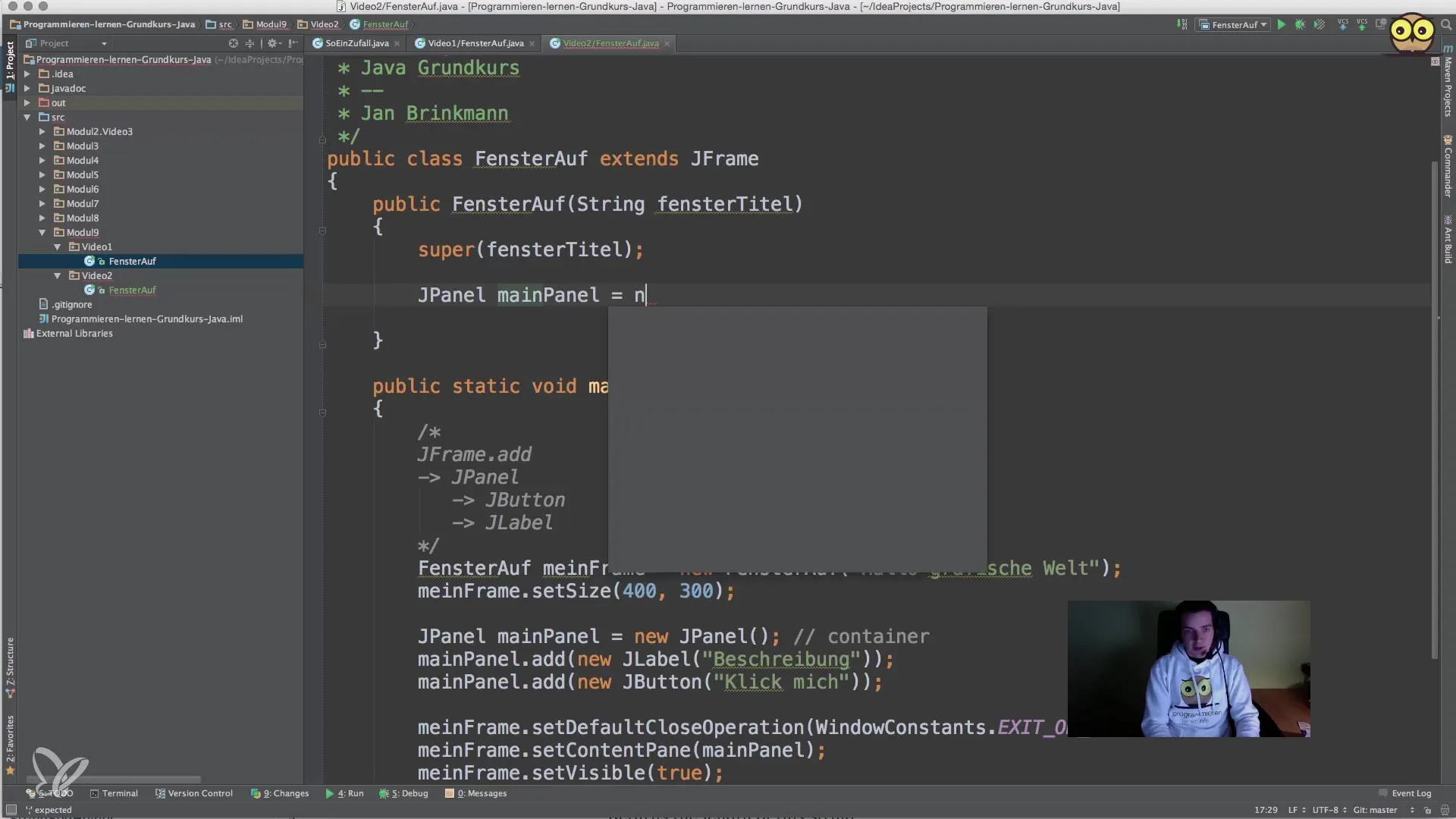
6. Panelio pridėjimas
JFrame klasėje naudinga sukurti vieną ar daugiau panelių, kad būtų struktūrizuota vartotojo sąsaja. Sukurkite naują JPanel ir nustatykite ją kaip turinio pane. Tai supaprastina išdėstymo ir kitų vartotojo sąsajos elementų valdymą.

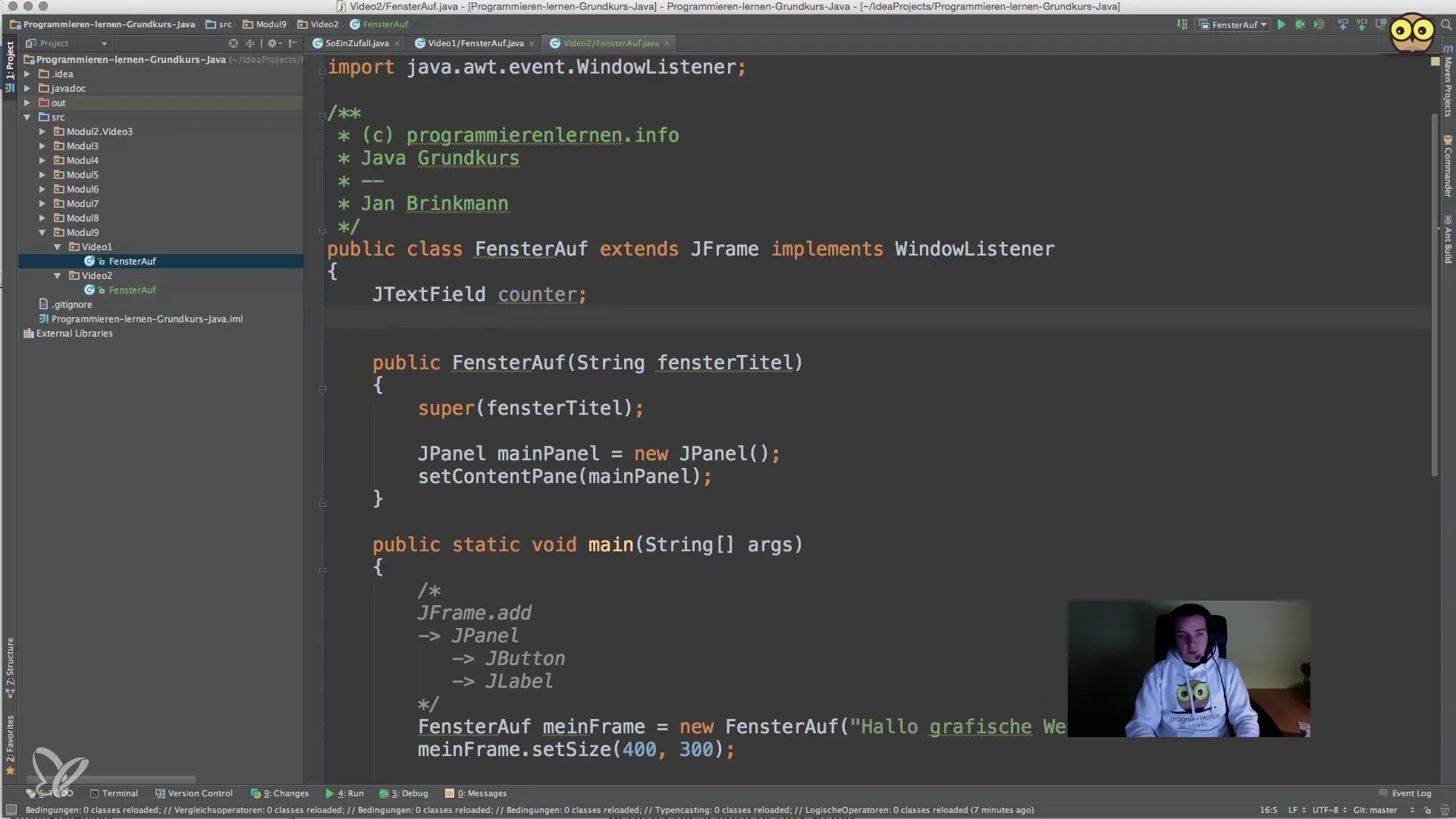
7. WindowListener įgyvendinimas
Norėdami reaguoti į lango įvykius, įgyvendinkite WindowListener sąsają savo JFrame klasėje. Turite apibrėžti skirtingas metodus, pvz., windowClosing, kad pritaikytumėte numatytąsias uždarymo elgesio. Rimtos programos uždaro programą švariai, iškviesdamos System.exit(0).

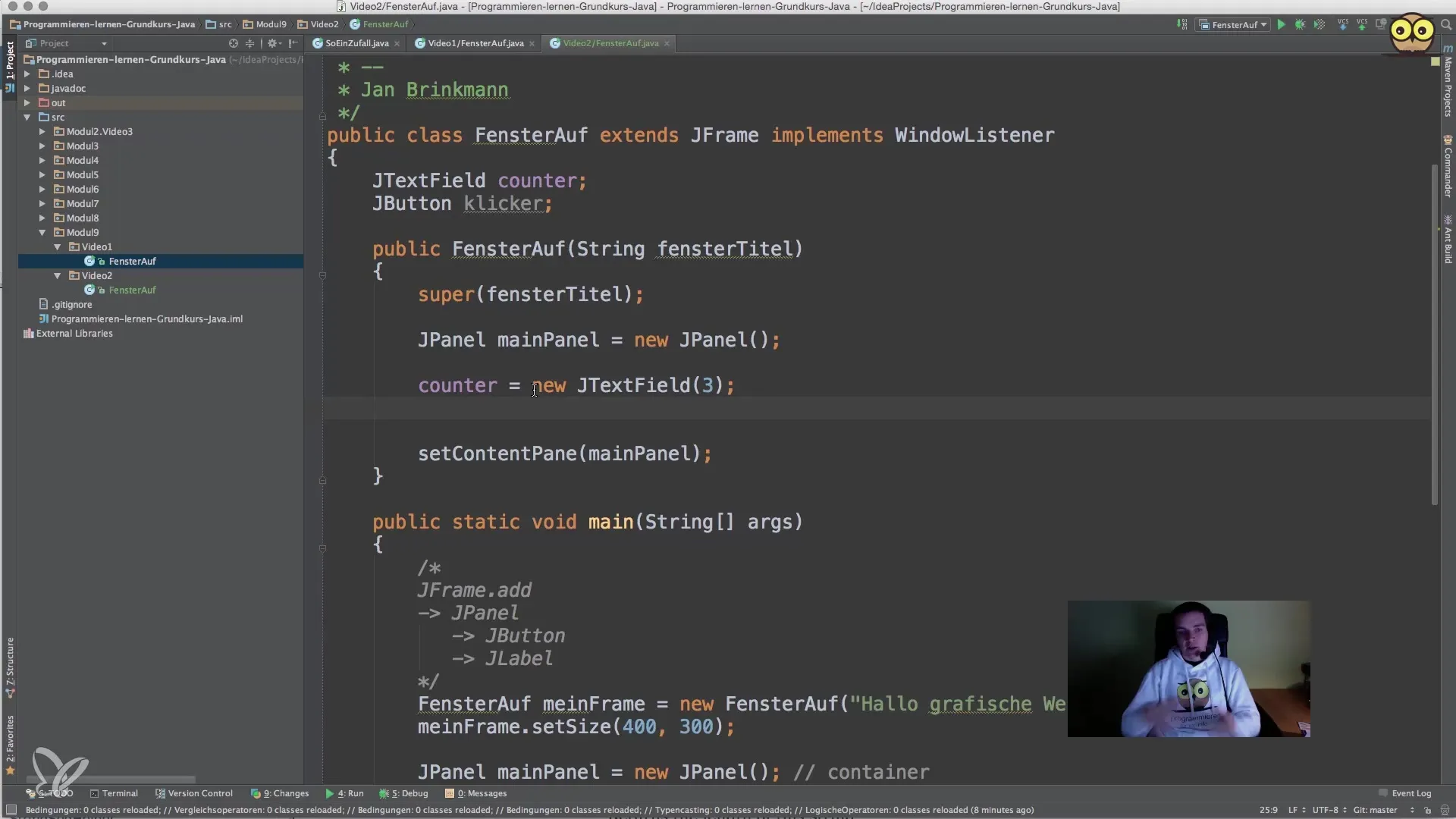
8. Vartotojo įvesties pridėjimas
Norint padidinti sąveiką, pridėsime teksto laukelį (JTextField) ir mygtuką (JButton) prie GUI. Čia svarbu naudoti atributus klasėje, nes šis pasiekiamas per visą instancijos gyvavimo laiką.

9. Mygtuko interaktyvi funkcija
Dabar, kai turime mygtuką, laikas jam suteikti veiksmą. Paprastai tai daroma per ActionListener, kuris reaguoja į mygtuko paspaudimą. Galite įgyvendinti logiką, kad paspaudus mygtuką padidėtų vertė teksto laukelyje.

10. Programos užbaigimas
Po to, kai pridėjote visas komponentes, įsitikinkite, kad išsaugojote pakeitimus ir teisingai išbandėte programą. Tai reiškia, kad turite užtikrinti, jog paspaudus mygtuką skaičius sutampa, o langas teisingai užsidaro. Paleiskite programą ir išbandykite sąveikas patys.

Santrauka – Vartotojo sąveikų įgyvendinimas Java su JFrame
Ankstesniuose žingsniuose išmokote, kaip sukurti grafinę programą Java, kuri efektyviai reaguoja į vartotojo įvestis. Nuo JFrame konfigūracijos iki interaktyvių elementų įgyvendinimo, gavote reikiamą įrankių rinkinį, kad sukurtumėte patrauklią programinę įrangą.
Dažnai užduodami klausimai
Kas yra JFrame?JFrame yra Java Swing klasė, teikianti langą grafinėms vartotojo sąsajoms.
Kaip galiu užtikrinti, kad mano programa sustotų uždarius langą?Nustatykite DefaultCloseOperation į JFrame.EXIT_ON_CLOSE.
Kas yra WindowListener?WindowListener yra sąsaja, leidžianti reaguoti į langų įvykius ir jų būsenos pokyčius.
Kaip pridėti mygtukus ir teksto laukelius į savo GUI?Sukurkite JButton ir JTextField instancijas ir pridėkite jas prie turinio pane.
Kaip įgyvendinu ActionListener mygtukui?Naudokite addActionListener() ir įgyvendinkite actionPerformed() metodą, kad apibrėžtumėte reikiamą logiką.


