O uso de CSS em documentos HTML amplia significativamente suas opções de design para websites. O estilo interno, também conhecido como folhas de estilo internas, oferece uma forma eficaz de controlar a apresentação do seu conteúdo. Neste guia, você aprenderá tudo o que é importante sobre folhas de estilo internas, incluindo como funcionam e como aplicá-las na prática.
Principais descobertas
- Folhas de estilo internas ajudam a organizar documentos HTML extensos.
- Elas permitem uma adaptação central do design de vários elementos.
- Seletores CSS são cruciais para a estilização direcionada de elementos HTML.
Guia passo a passo para Folhas de Estilo Internas
Para criar uma folha de estilo interna, siga estes passos que o ajudarão a entender e aplicar os conceitos básicos.
1. Compreensão básica do problema
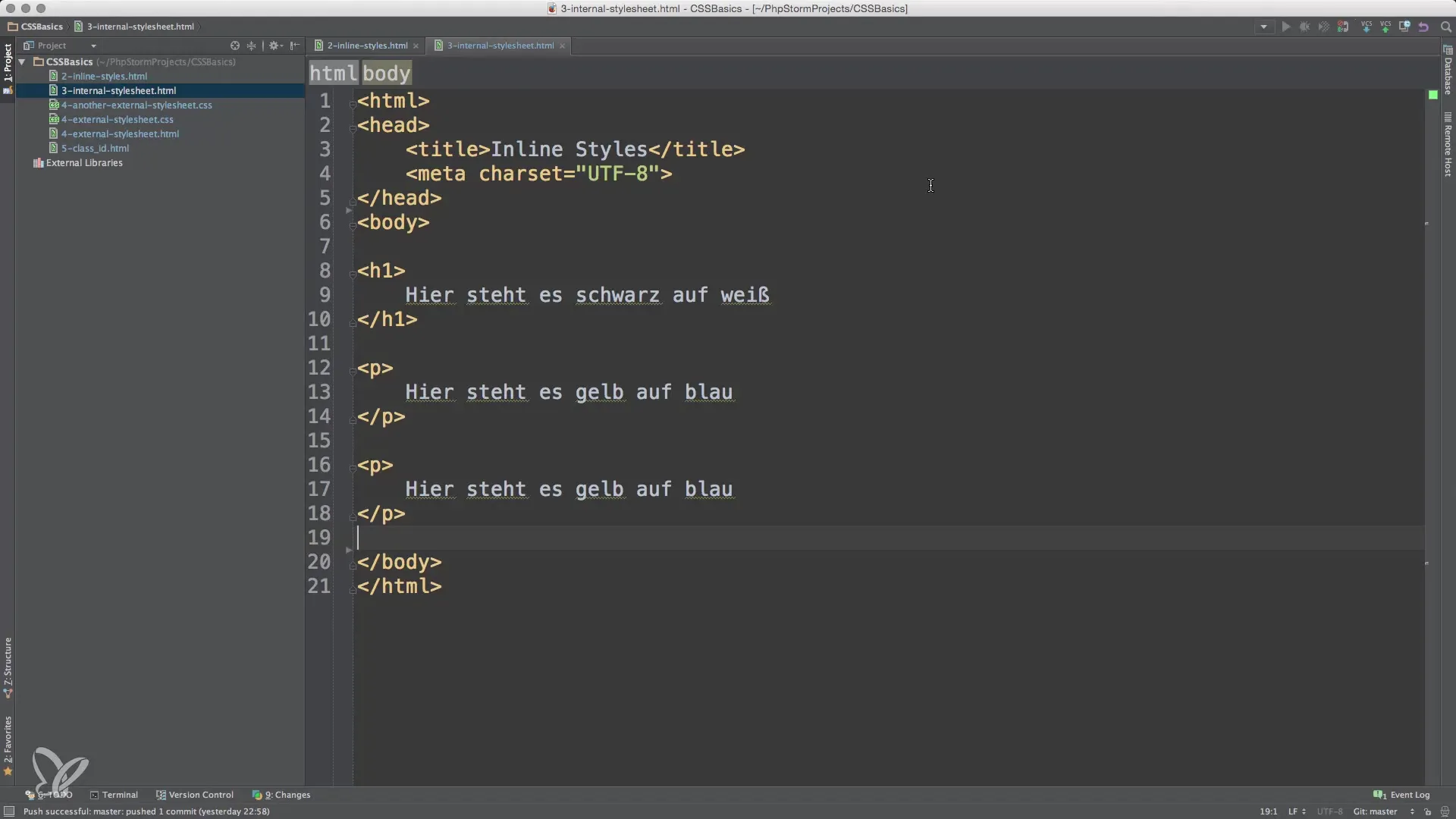
Imagine que você está trabalhando em um extenso documento HTML com centenas de linhas. Se você usar estilos inline em muitos lugares, as coisas rapidamente se tornam confusas. Por isso, faz sentido utilizar folhas de estilo internas. Assim, você mantém o controle sobre os elementos de estilo e pode fazer alterações de forma centralizada.

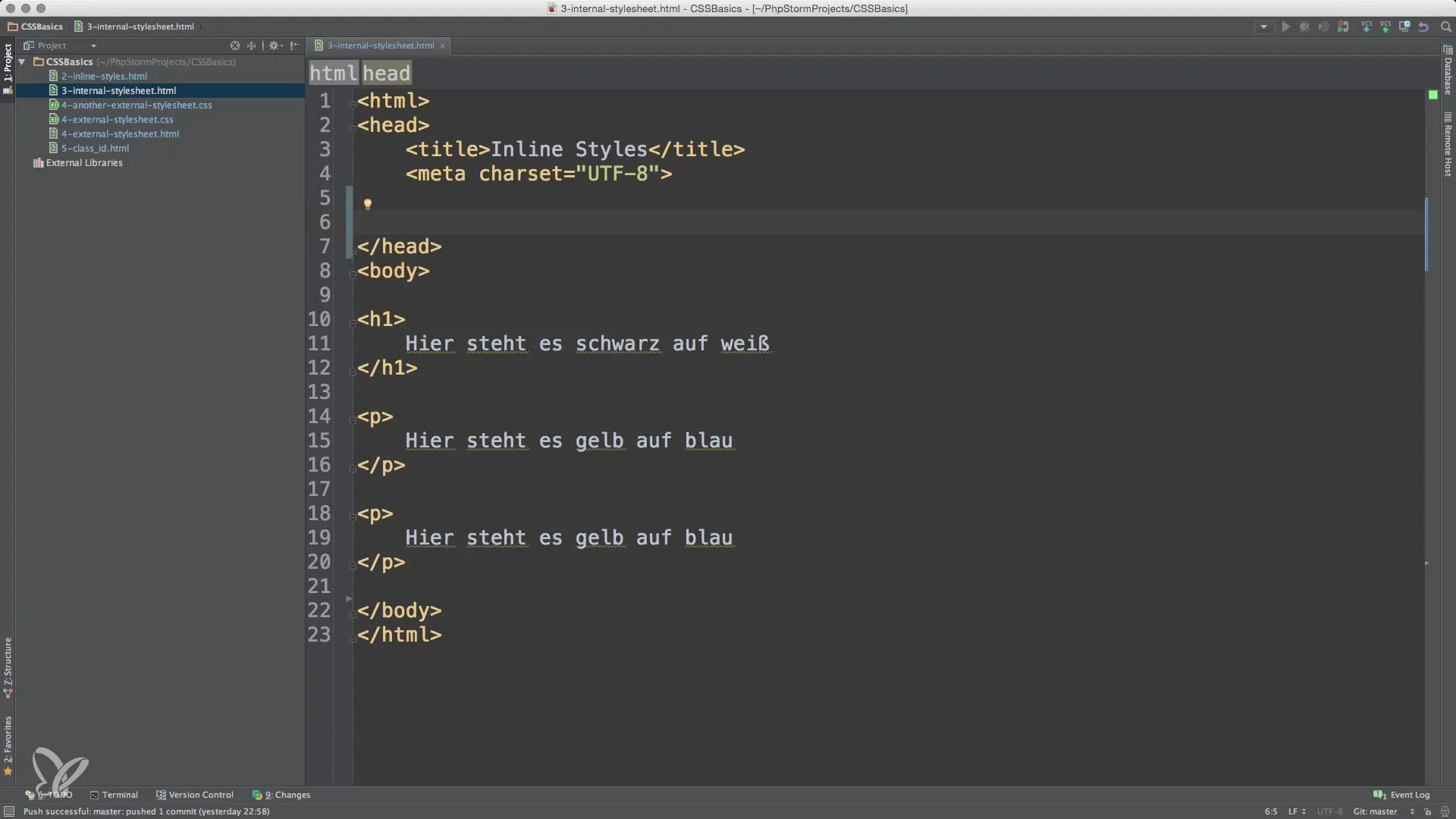
2. Definição de uma Folha de Estilo Interna
Para criar uma folha de estilo interna, coloque a tag

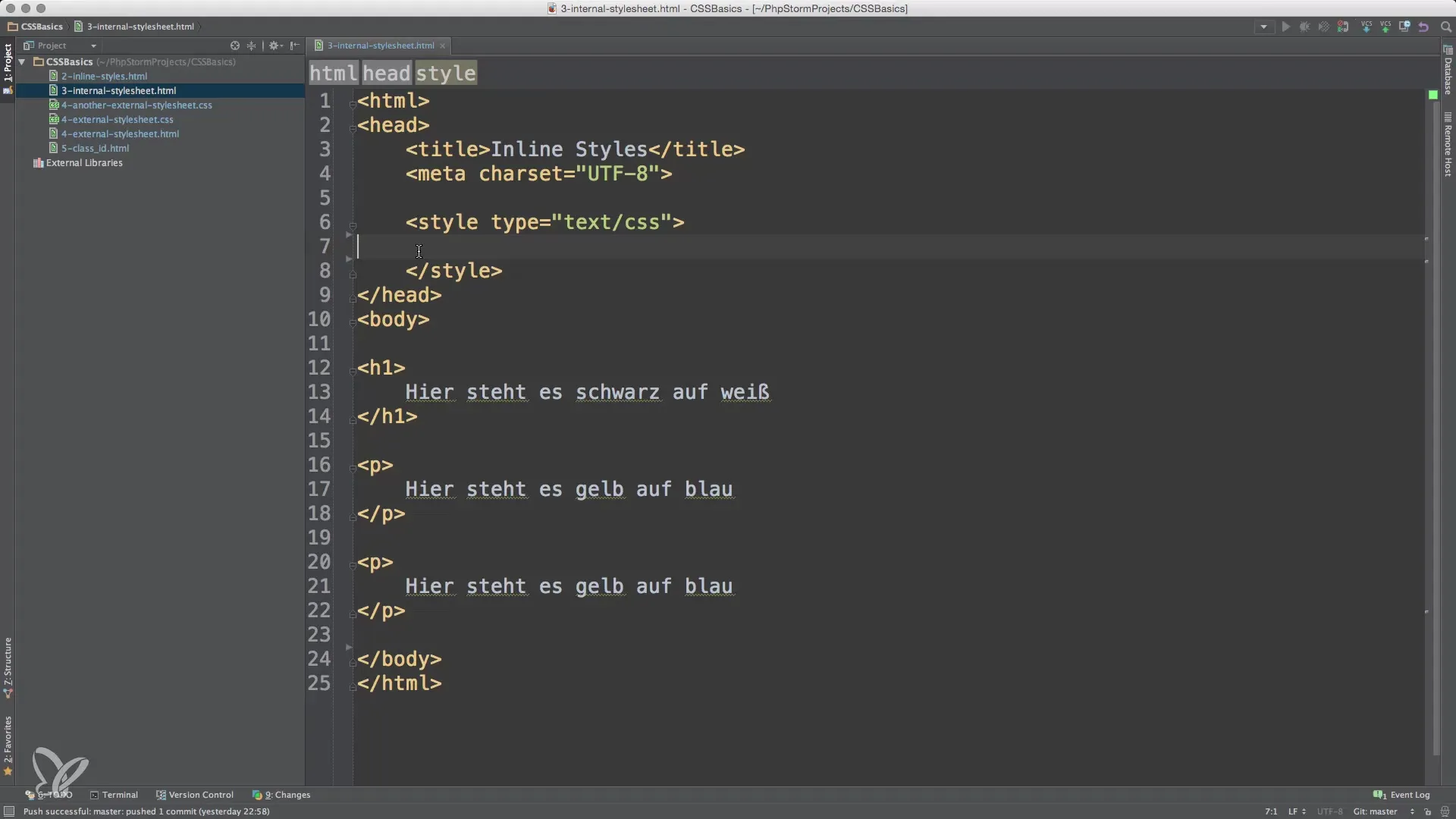
3. Instruções CSS na Folha de Estilo
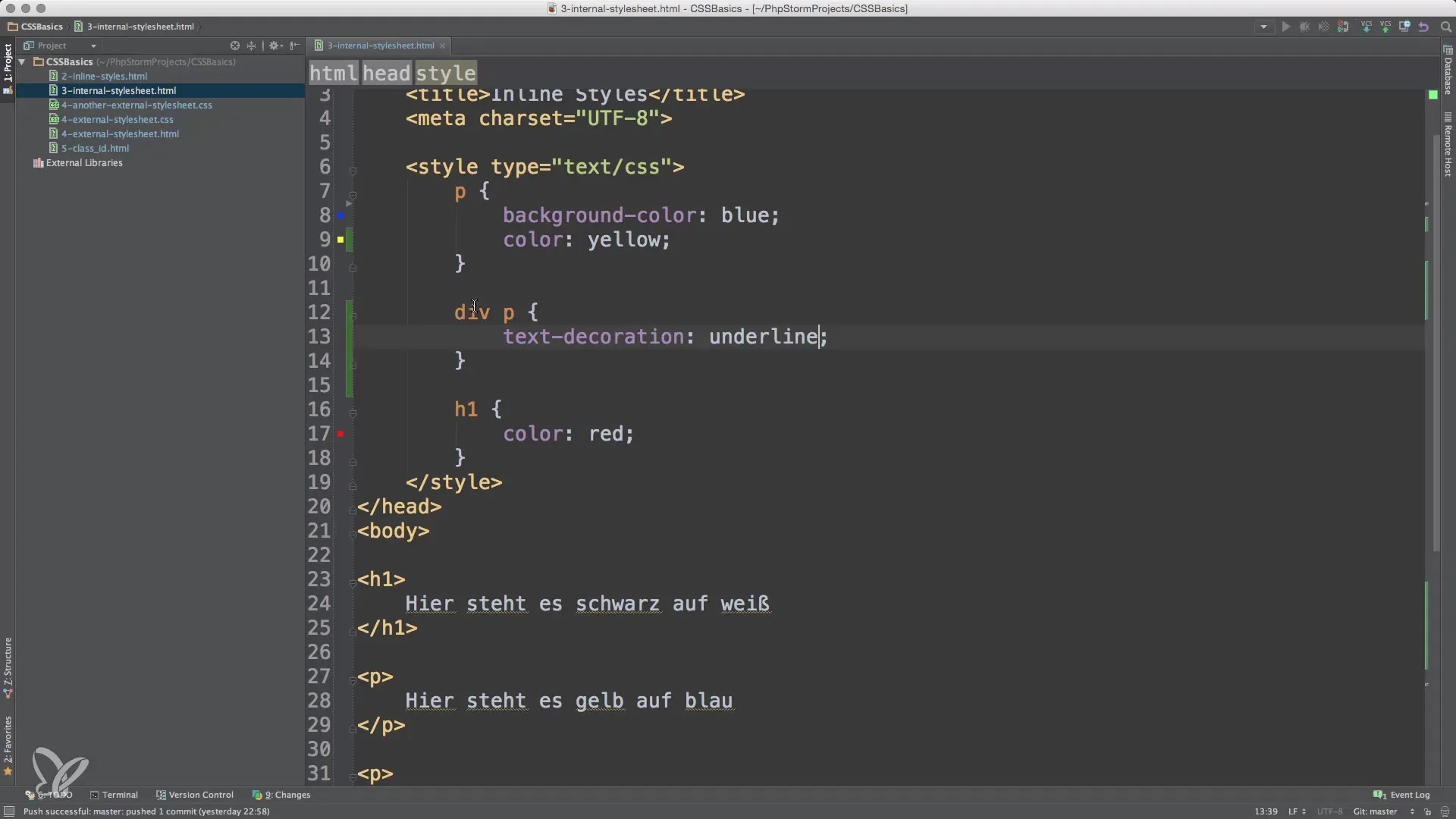
Isso se parece com isto: depois de a tag

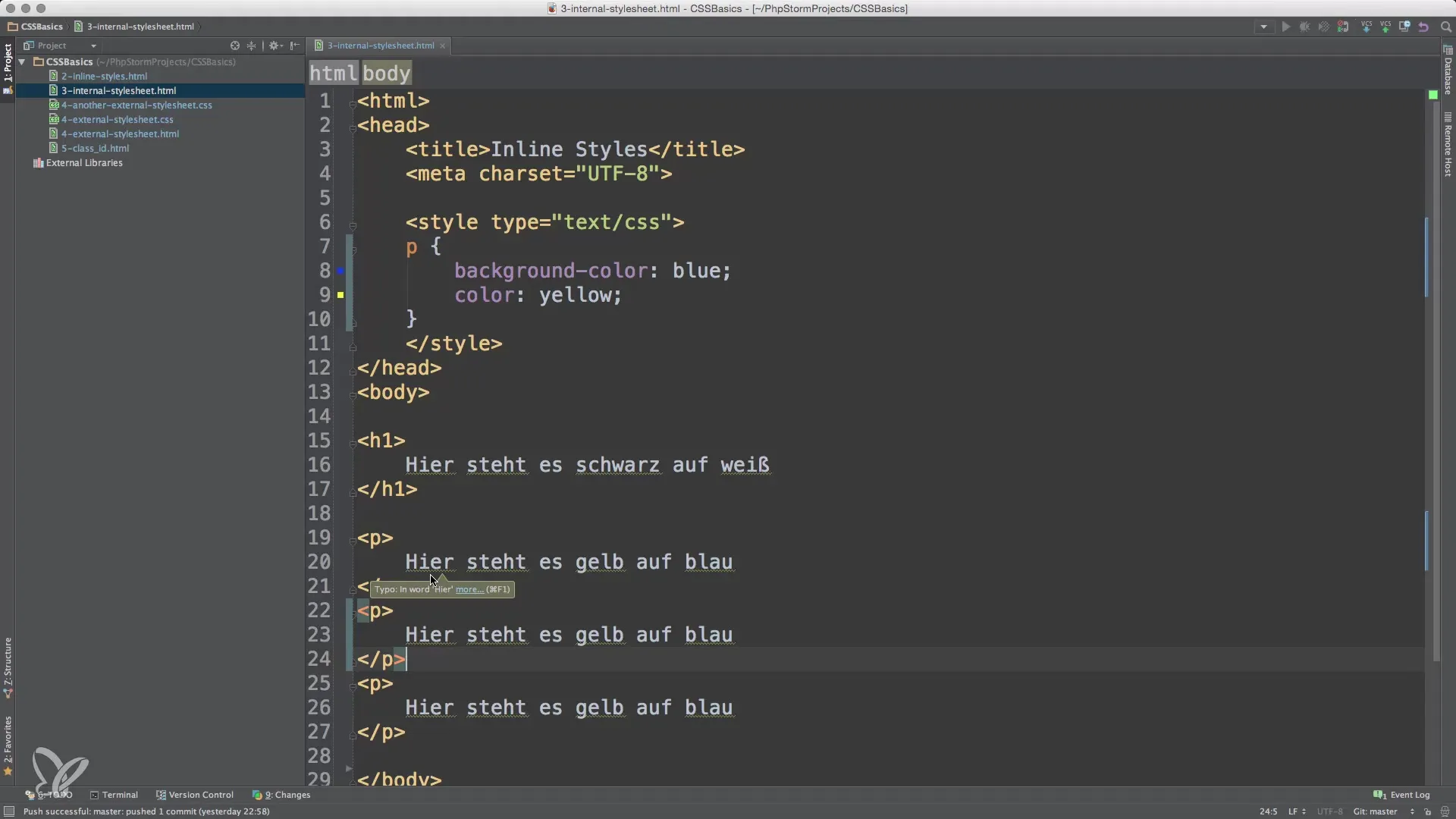
4. Criar estilos de exemplo
Suponha que você queira mudar a cor de fundo dos seus parágrafos e impactar a cor da fonte.
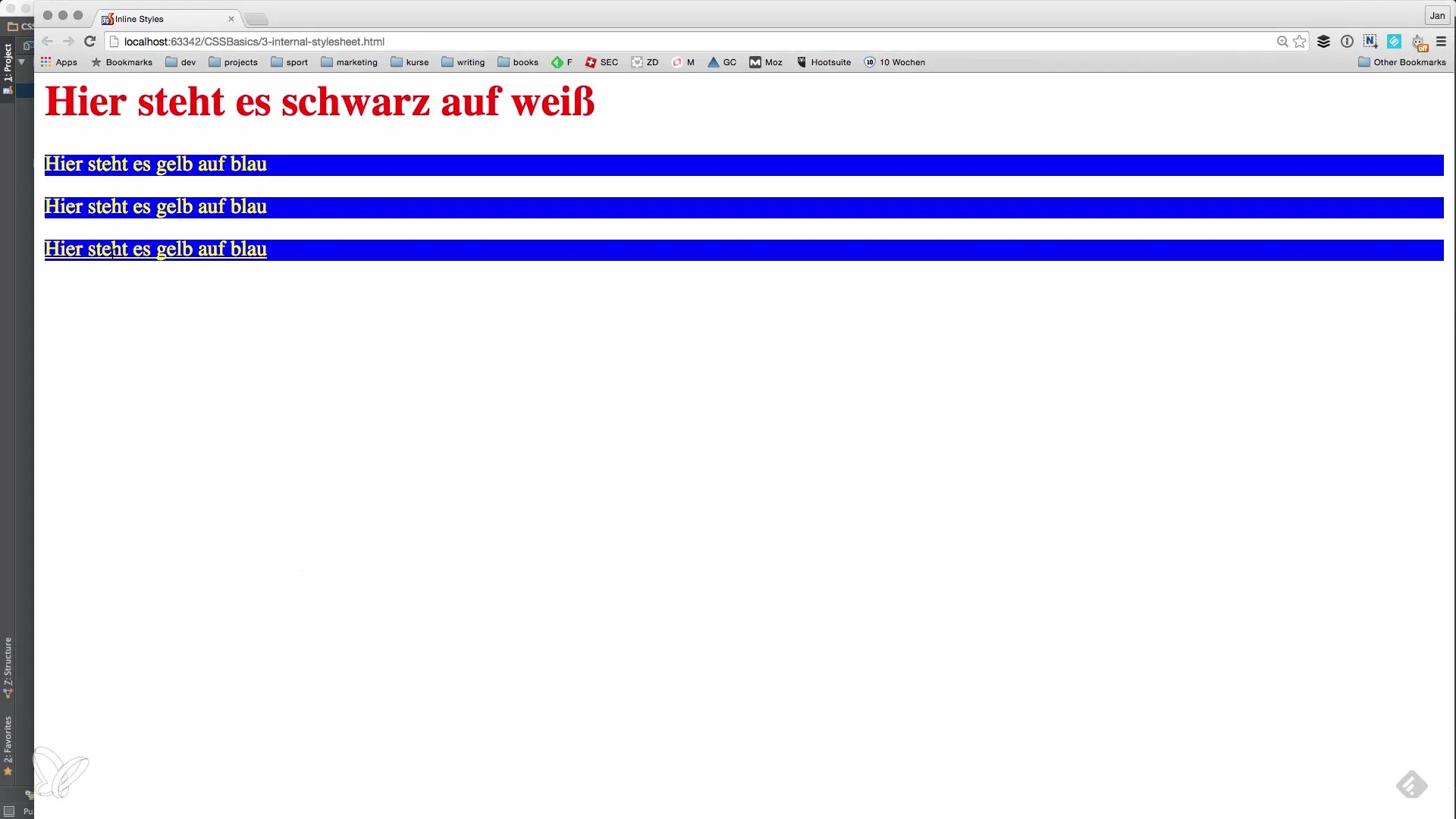
Aqui, o fundo dos parágrafos fica azul e a cor da fonte fica amarela. Essas instruções se aplicam a todos os parágrafos em seu documento.
5. Aplicar estilos a múltiplos elementos
Se você adicionar mais parágrafos, os estilos definidos continuarão a se aplicar. Não importa em que parte do documento os parágrafos apareçam; eles sempre seguirão os estilos que você definiu.

6. Usar outros seletores de tags
Além de parágrafos, você também pode se referir a outros elementos HTML.
Dessa forma, a cor da fonte do seu título principal é exibida em vermelho.
7. Aplicar seletores especiais
CSS oferece uma variedade de seletores. Se você quiser, por exemplo, ajustar apenas os parágrafos dentro de um contêiner específico, você pode fazer isso através de seletores de classe ou ID.

8. Aprofundamento em seletores CSS
Existem muitos seletores diferentes que você pode usar para direcionar seus estilos de forma eficaz. Compreender esses seletores é essencial para aplicar CSS efetivamente. Você também pode usar seletores combináveis ou pseudoclasses para refinar ainda mais seu design.

Resumo – Folhas de Estilo Internas em HTML: Um Guia Passo a Passo
Folhas de estilo internas são uma ferramenta prática para controlar os aspectos visuais dos seus documentos HTML. Através da gerência central dos estilos, você pode garantir que seu design permaneça consistente e atraente, sem perder o controle sobre seus estilos.
Perguntas Frequentes
Como crio uma folha de estilo interna?Adicione uma tag
Qual é a diferença entre folhas de estilo internas e externas?Folhas de estilo internas estão incluídas diretamente no documento HTML, enquanto folhas de estilo externas são armazenadas em arquivos CSS separados.
Posso ter várias folhas de estilo internas em um documento?Sim, você pode usar várias tags
Como os seletores CSS afetam a estilização?Seletores CSS determinam quais elementos HTML são abordados e, portanto, estilizados.


