Se você deseja se tornar um desenvolvedor web, os fundamentos de HTML, CSS e JavaScript são indispensáveis. Em particular, a propriedade CSS float é crucial para o layout de páginas da web. Com essa técnica, você pode posicionar elementos em relação uns aos outros, criando um design profissional e atraente. Vamos dar uma olhada em como você pode criar layouts efetivos com float.
Principais conclusões
- Float permite que o texto flua ao redor de imagens e outros elementos.
- O uso de float pode alterar significativamente a estrutura de um layout.
- Compreender a propriedade clear é fundamental para evitar problemas com o layout.
Guia passo-a-passo
Os fundamentos do float
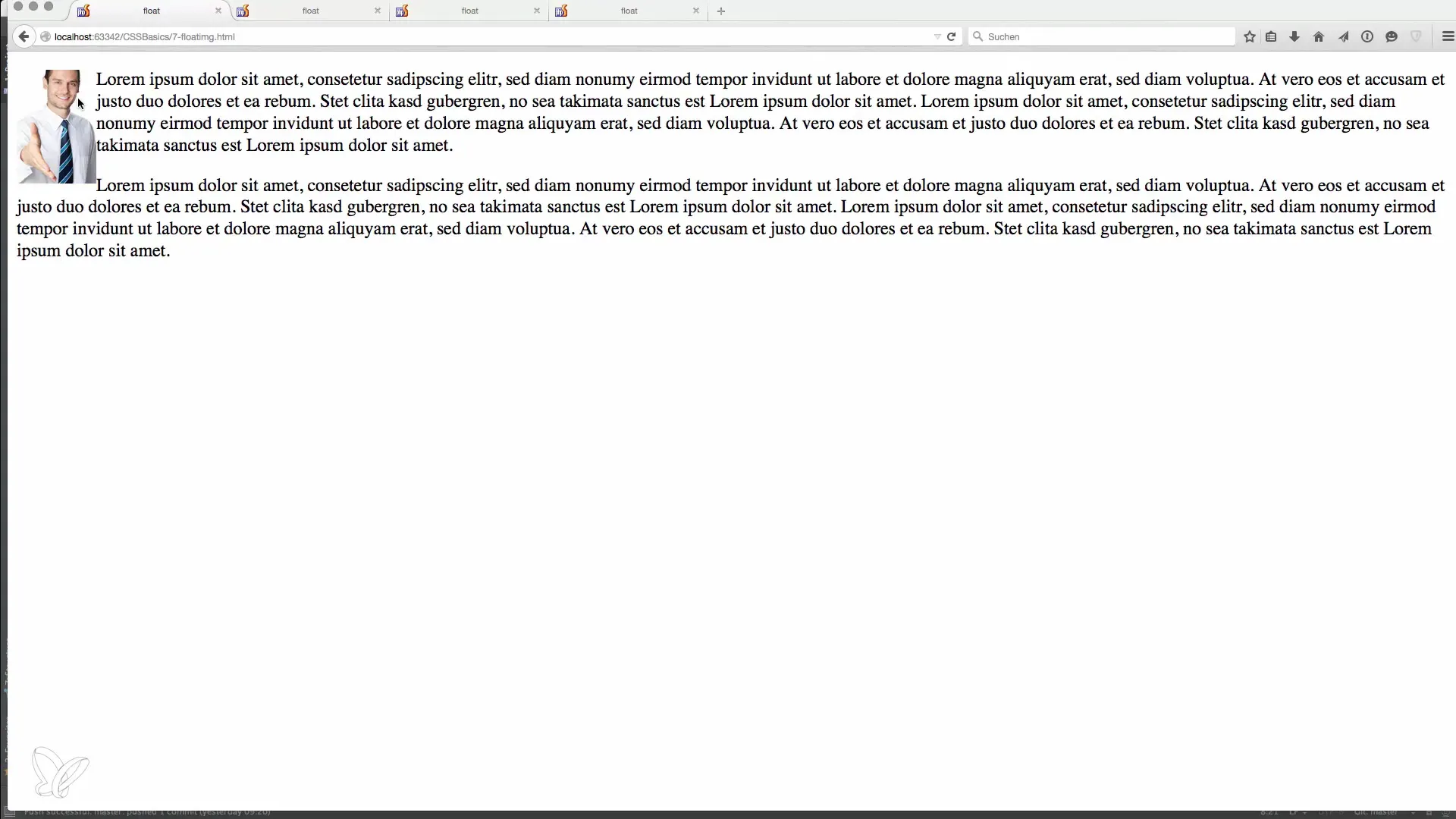
Para entender o float, você precisa saber como a posição dos elementos funciona. Quando você insere uma imagem no seu código HTML, normalmente ela não causa uma quebra de linha. Ao usar float, no entanto, o elemento flutua, e o texto flui ao redor da imagem. Isso facilita a integração de elementos visuais ao seu texto.
Usando Float com imagens
Primeiro, veja um exemplo em que fazemos uma imagem flutuar à esquerda. Você já criou um documento HTML simples com uma imagem e alguns parágrafos. Agora, você pode aplicar a propriedade CSS float: left à imagem. Isso posicionará a imagem à esquerda, e o texto fluirá ao redor da imagem.

Float para múltiplos contêineres
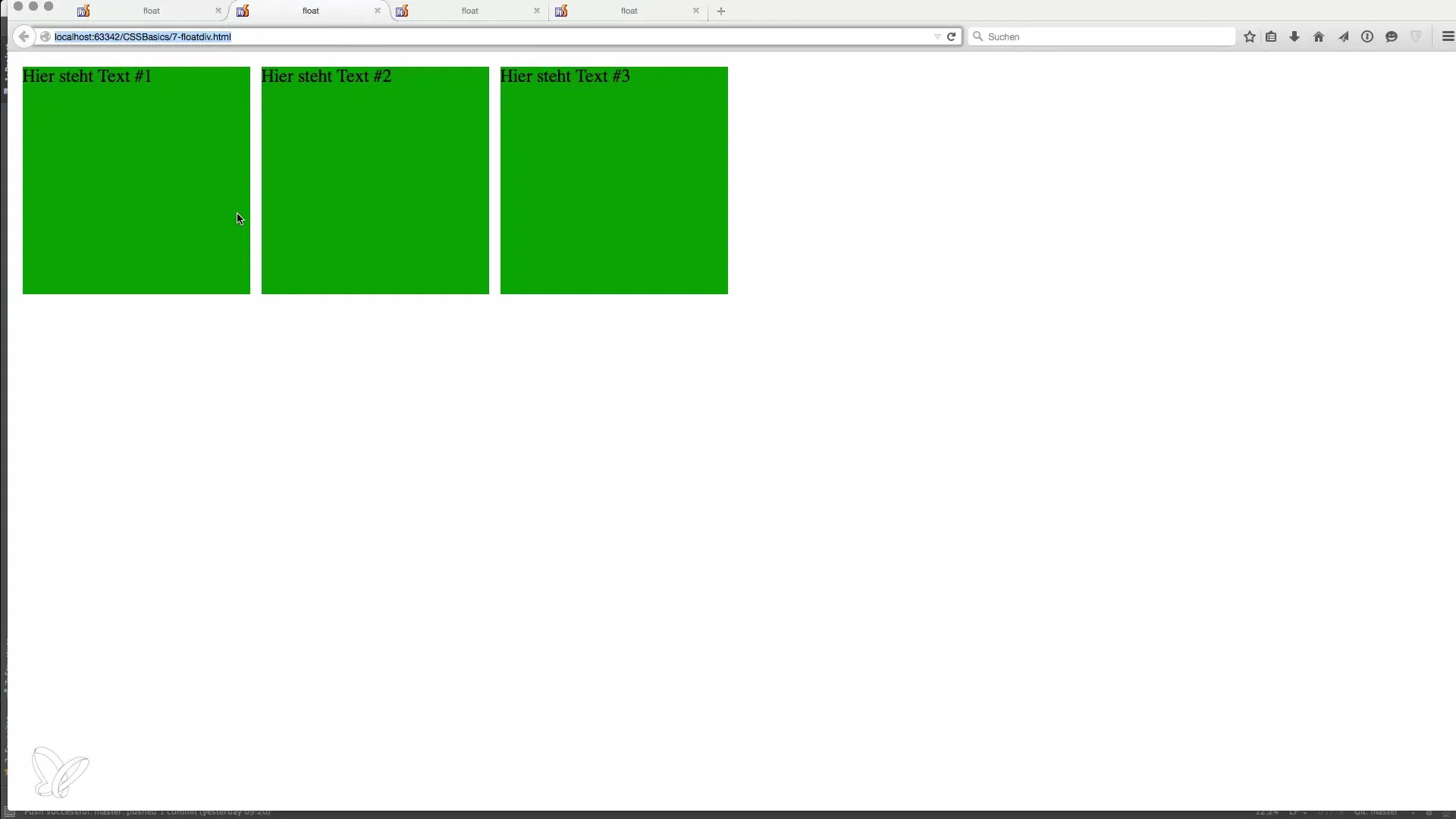
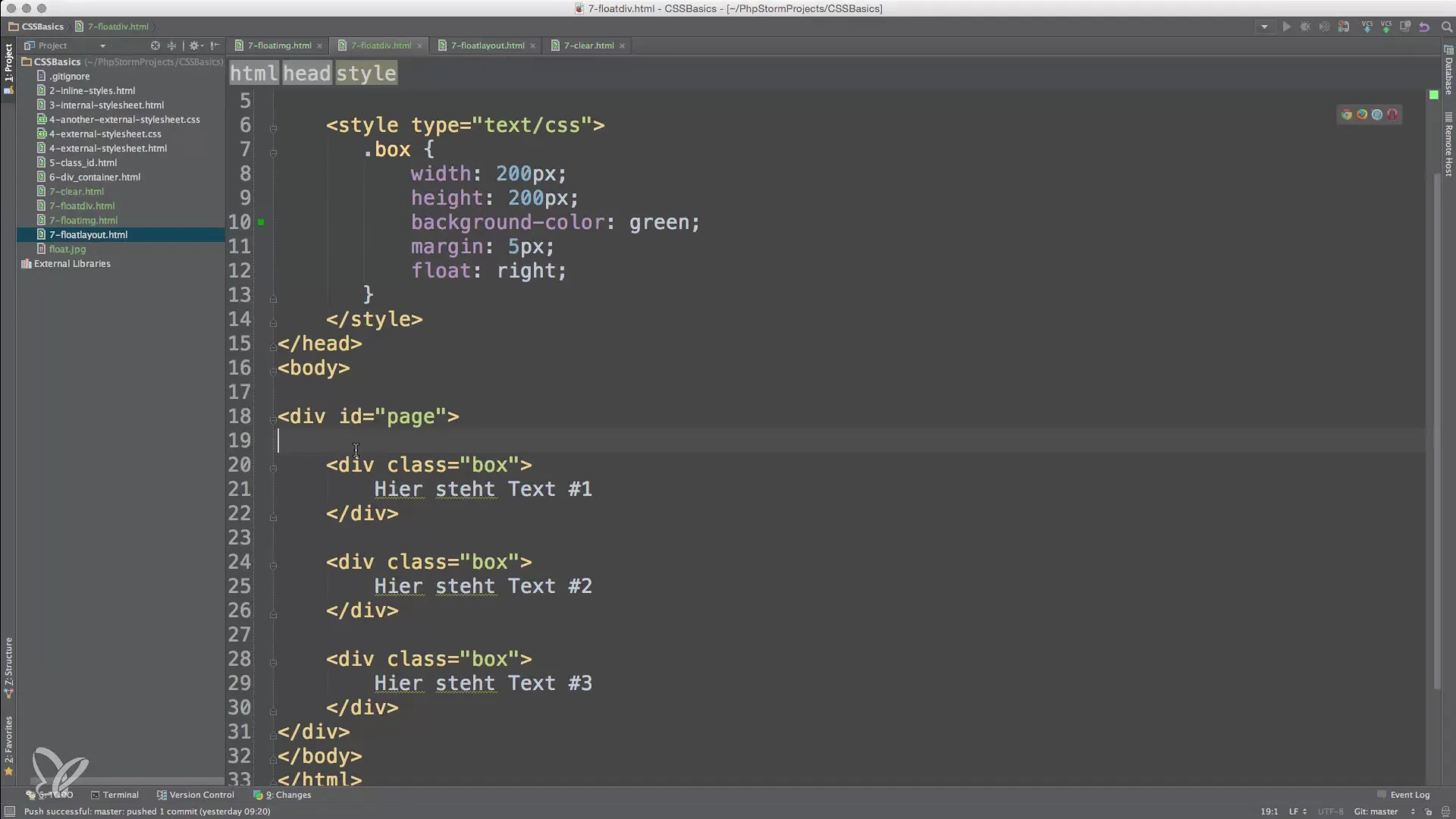
O efeito do float não se limita apenas a imagens. Você também pode aplicar essa técnica a contêineres div. Para exibir várias caixas lado a lado, atribua a propriedade CSS float: left a elas. Essa técnica ajuda a criar um layout atraente, onde os contêineres são posicionados lado a lado para utilizar o espaço disponível de forma eficiente.

Float e a ordem dos elementos
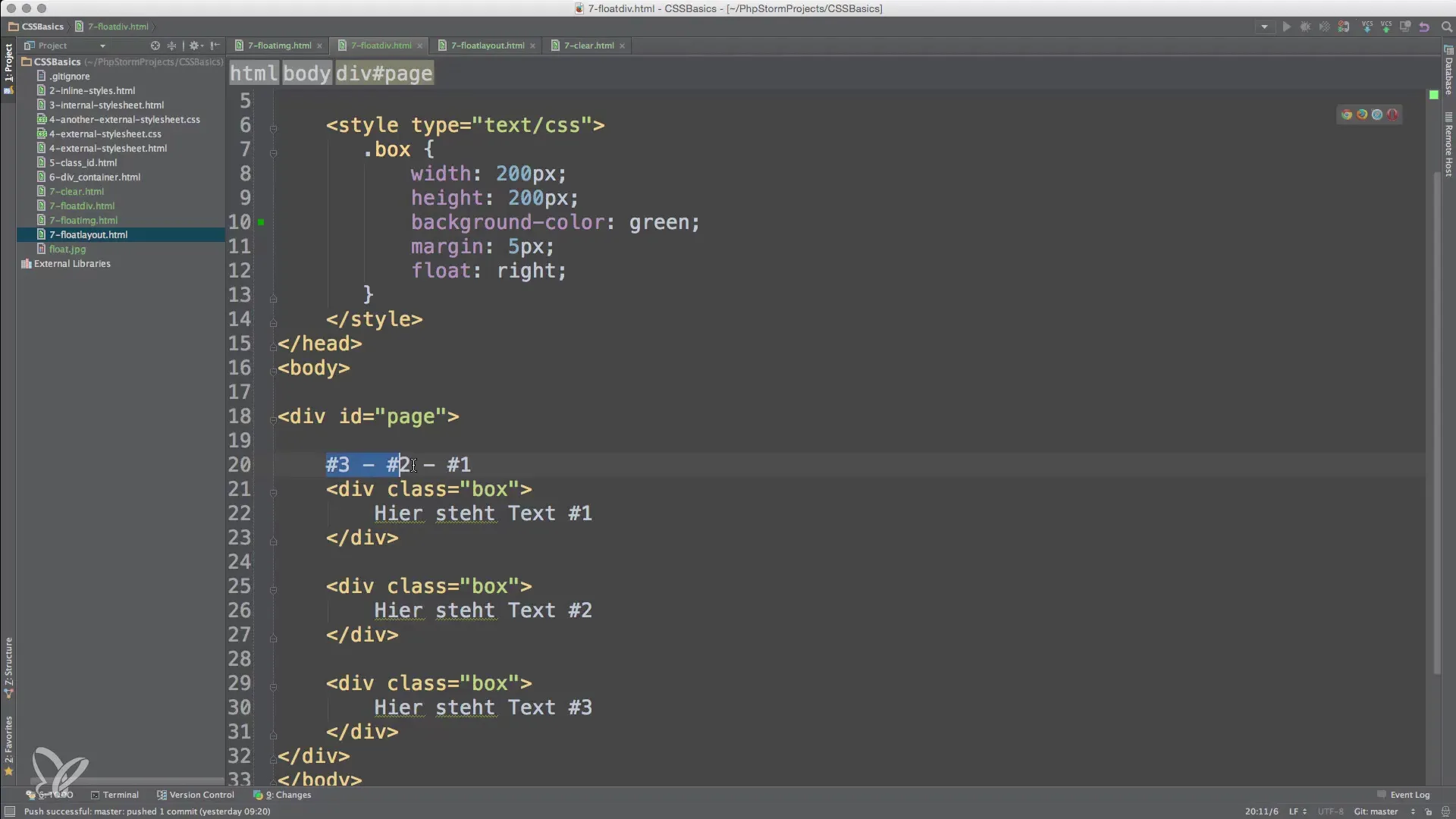
Por exemplo, se você tem três caixas que estão todas definidas com float: left, elas serão organizadas na ordem em que estão definidas no documento HTML. O primeiro elemento será posicionado à esquerda, o segundo virá ao lado, e assim por diante. Isso é importante para garantir um layout consistente.

Float à direita
O mesmo vale se você deseja posicionar as caixas à direita. Use a propriedade float: right para mover as caixas para a direita. Novamente, a ordem dos elementos HTML é respeitada, levando a um layout fluido. A primeira caixa será exibida completamente à direita, seguida pelas próximas caixas.

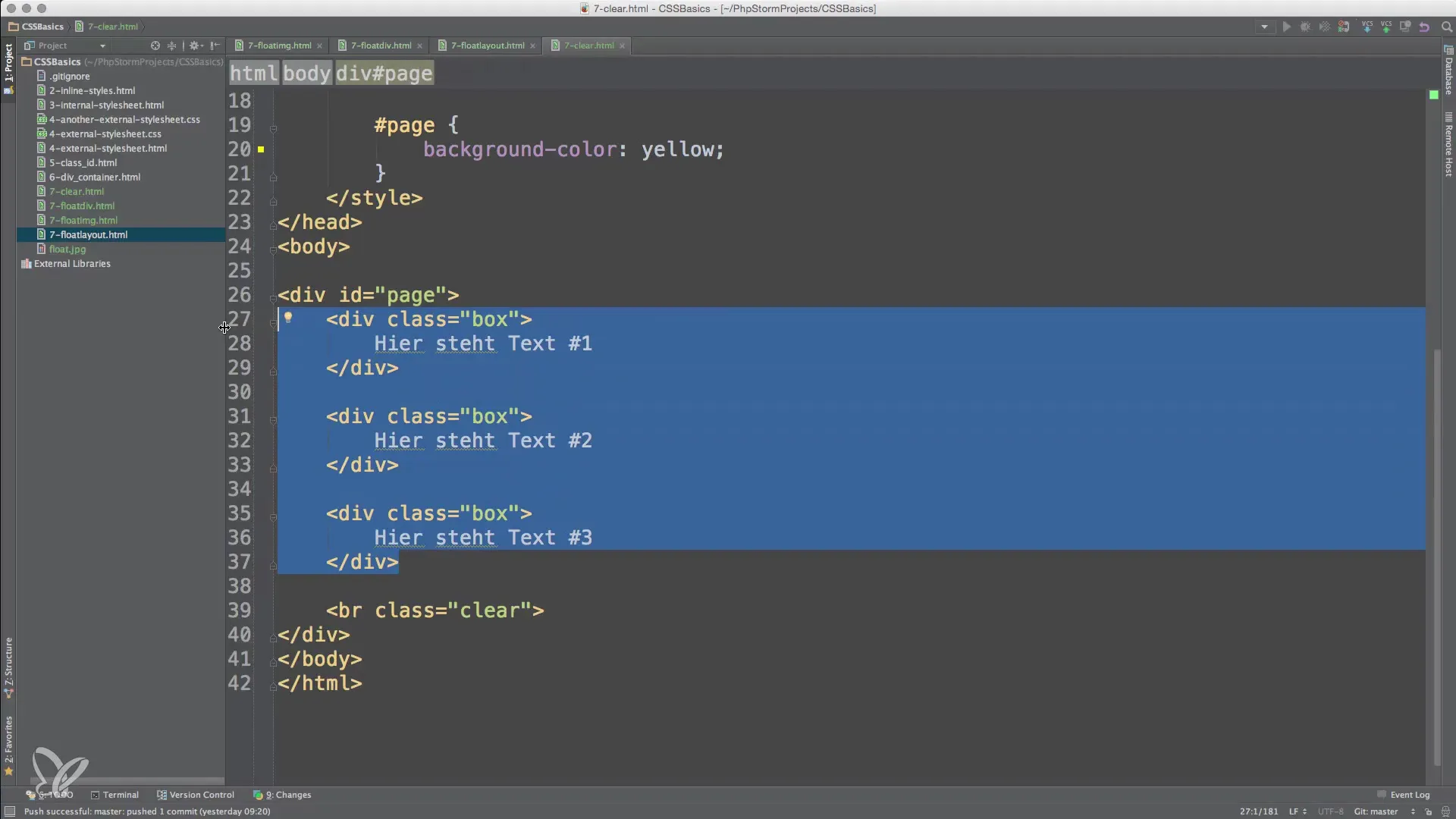
O papel da propriedade Clear
Um problema comum com o Float é que o contêiner ao redor pode não ter altura, porque os elementos flutuantes "deixam" ele. Para resolver isso, entra em cena a propriedade clear. Ela garante que, após os elementos flutuantes, um fluxo normal seja restabelecido no layout. Adicione um elemento com clear: both para garantir que o contêiner leve em conta a altura das caixas flutuantes.

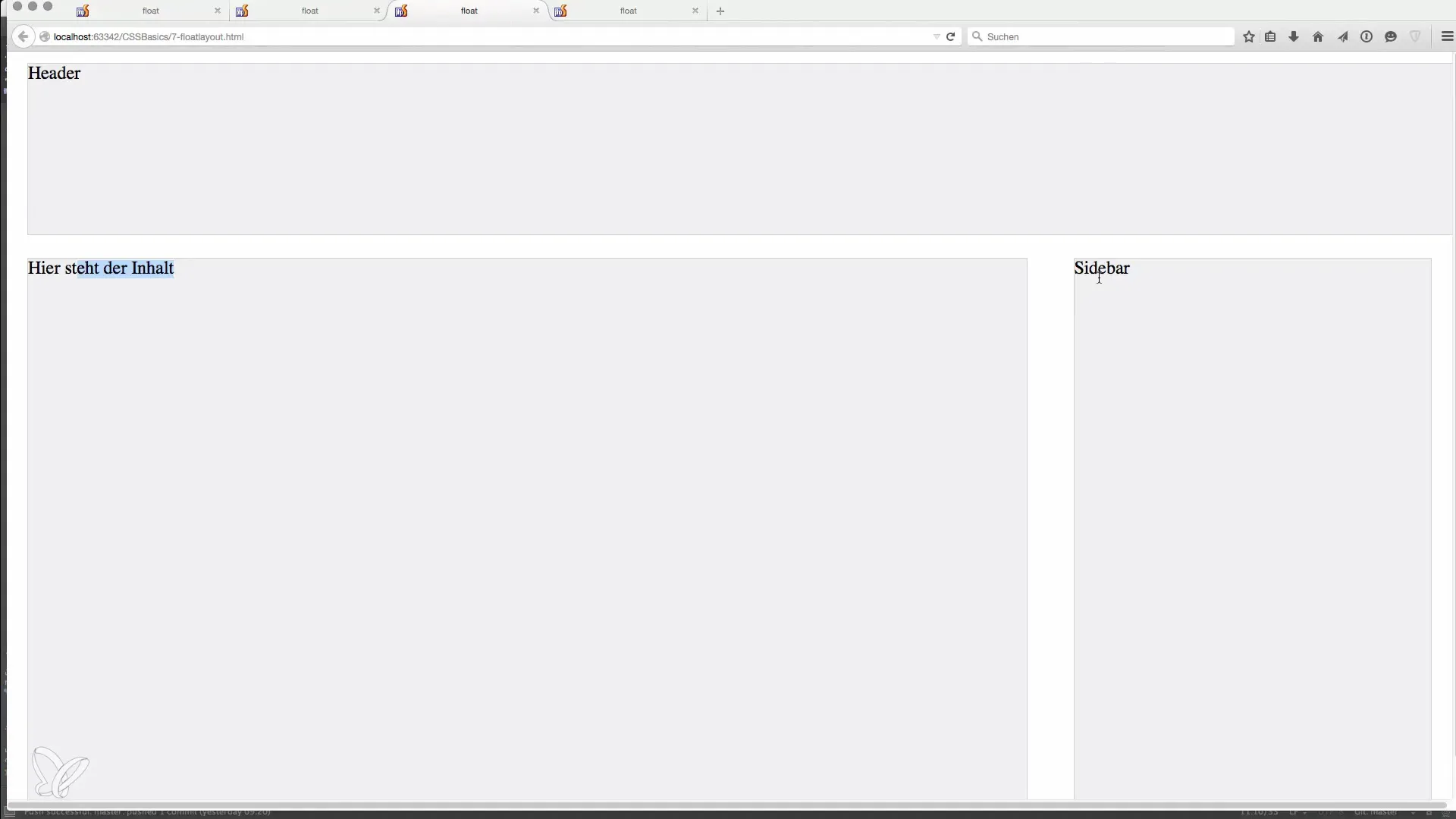
Implementação prática de layouts
Agora vamos criar um layout completo. Crie um documento HTML com um cabeçalho, uma área de conteúdo e uma barra lateral. Defina float: left para o conteúdo e float: right para a barra lateral. Assim, surgirão alguns layouts atraentes que são amigáveis ao usuário e claros.

Resumo – Fundamentos de HTML, CSS e JavaScript – Elementos flutuantes com Float
O uso de float no desenvolvimento web é um conceito básico que pode ajudá-lo a criar layouts atraentes e amigáveis. Com a aplicação correta do Float e a compreensão da propriedade Clear, você pode garantir que suas páginas da web tenham uma aparência profissional e funcionem bem.
Perguntas frequentes
O que é a propriedade Float em CSS?A propriedade Float permite que os elementos flutuem ao lado de outros elementos, criando uma disposição específica no layout.
Por que a altura do contêiner termina quando uso Float?Isso acontece porque os elementos flutuantes tiram o contêiner adjacente de sua posição, o que significa que o contêiner não tem altura.
O que a propriedade Clear faz?A propriedade Clear garante que, após elementos flutuantes, o fluxo normal seja restabelecido no layout, evitando problemas de altura do contêiner.
Como posiciono várias caixas lado a lado?Use a propriedade Float (float: left ou float: right) para as caixas, a fim de exibi-las lado a lado.
Como posso garantir que minha página HTML permaneça responsiva?Utilize técnicas de layout CSS como Flexbox ou Grid, que oferecem opções de layout mais flexíveis em comparação ao Float.


