No cotidiano de um designer, a criação de interfaces funcionais e adaptáveis desempenha um papel crucial. Neste tutorial para Adobe After Effects, você aprenderá como desenvolver o script "TheWiggler" do zero. Com uma Interface escalável dinamicamente, você será capaz de levar suas habilidades de scripting a um novo nível. Além disso, os conceitos aprendidos podem ser aplicados a outros aplicativos da Adobe, como Photoshop, InDesign ou Illustrator, o que lhe abre um amplo espectro de possibilidades. Vamos começar e explorar os fundamentos de uma nova interface!
Principais Conclusões
- A criação de uma interface escalável dinamicamente em scripts.
- Aplicação de funções específicas para personalização da interface do usuário.
- Transferência das técnicas aprendidas para outros aplicativos da Adobe.
Guia Passo a Passo
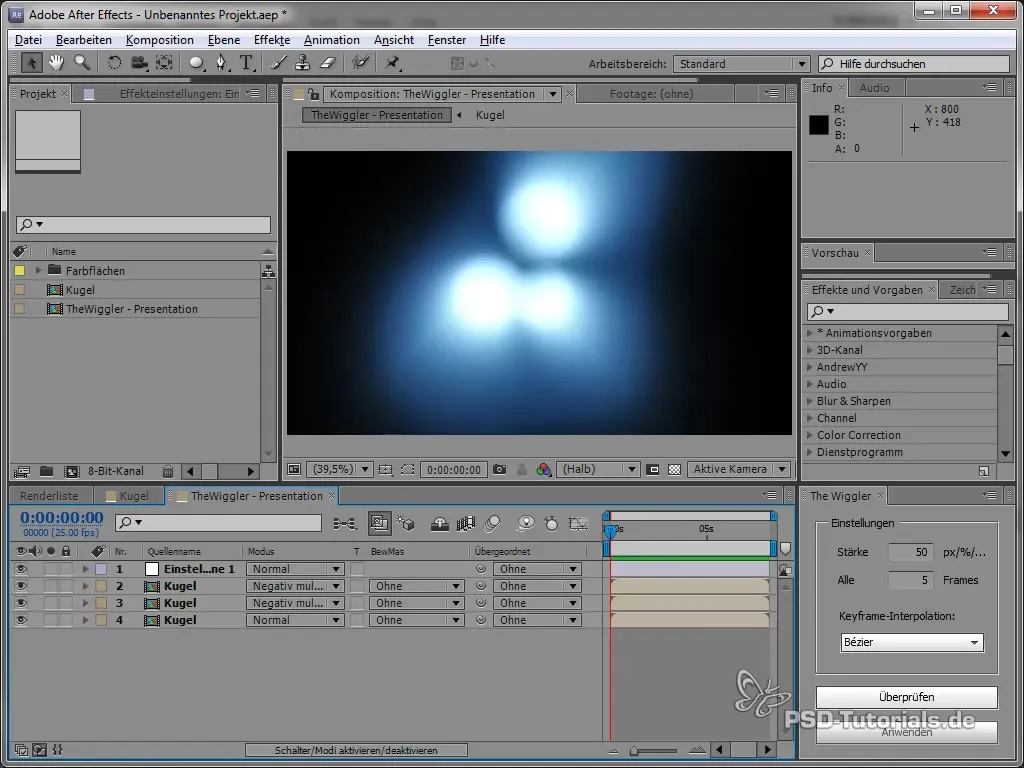
Primeiro, você esclarecerá o funcionamento básico da sua nova interface.
1. Inicializar a interface
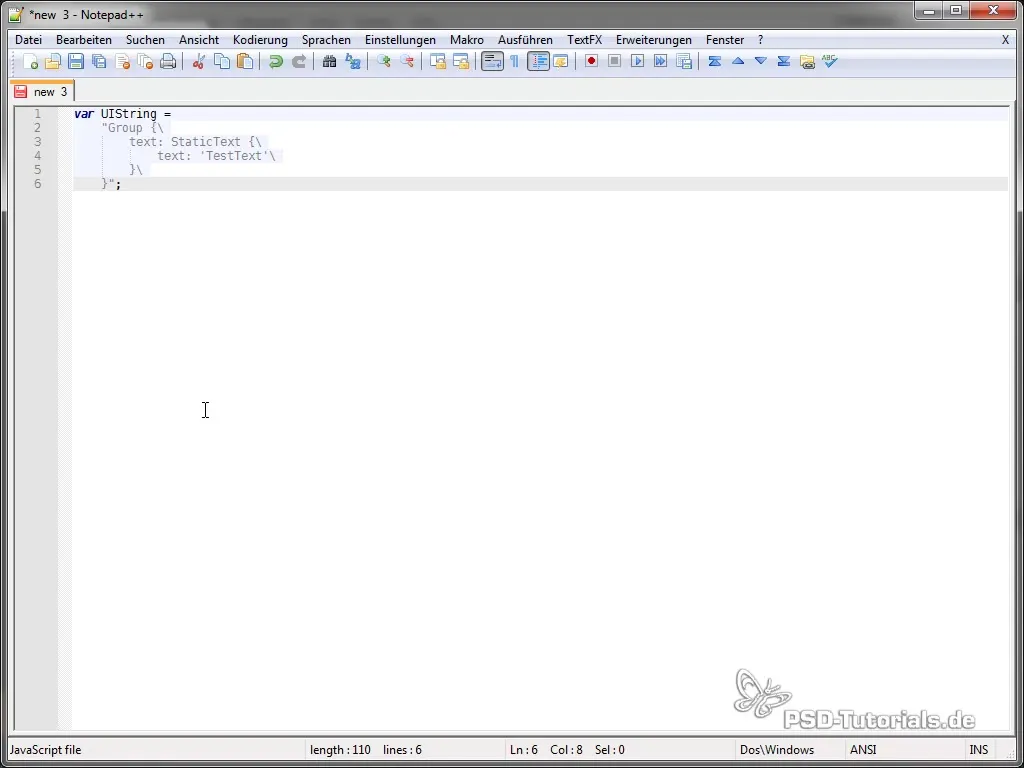
Primeiro, você definirá as bases da sua interface. Você irá definir a área de layout e as funções básicas para começar. Para isso, crie um script simples que inicialize a interface e adicione os primeiros elementos.

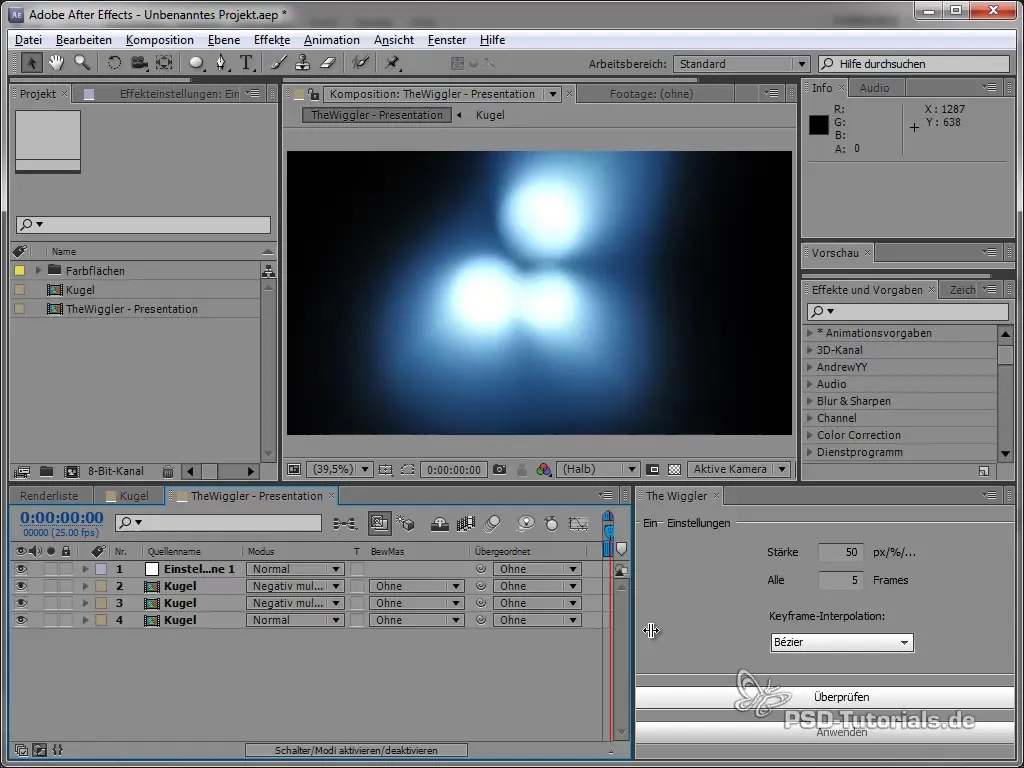
2. Configurar redimensionamento dinâmico
Em seguida, você irá configurar o redimensionamento da interface. Seu objetivo é que os botões e elementos escalem proporcionalmente, sem perder sua funcionalidade. Aqui, você pode ajustar o tamanho dos botões com base no tamanho total do painel.

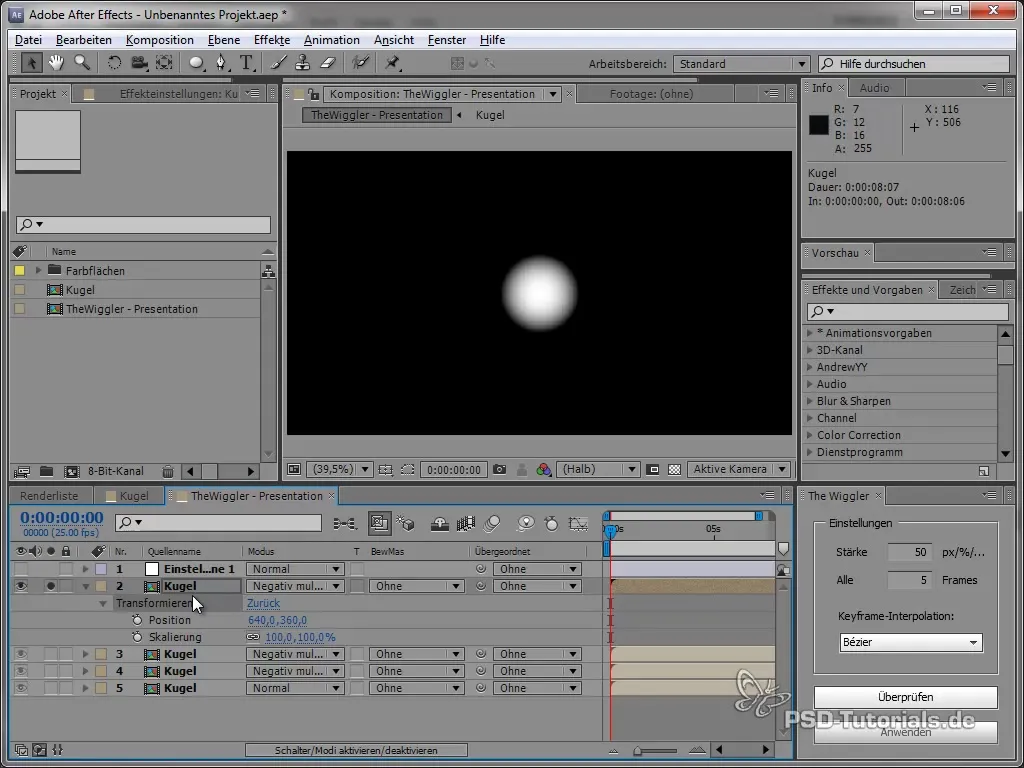
3. Adicionar elementos
Neste passo, você adiciona elementos interativos, como botões ou campos de entrada. Certifique-se de que estes elementos sejam posicionados corretamente para garantir uma experiência intuitiva para o usuário. Aqui, é importante que as propriedades dos botões sejam configuradas para que se adaptem adequadamente às mudanças de tamanho do painel.

4. Criar propriedades personalizadas
Agora é hora de definir propriedades personalizadas para sua interface. Isso pode incluir a criação de menus suspensos ou campos de entrada específicos. Certifique-se de que todos os campos estejam claramente rotulados e que as funções sejam fáceis de entender.

5. Otimizar o código da interface
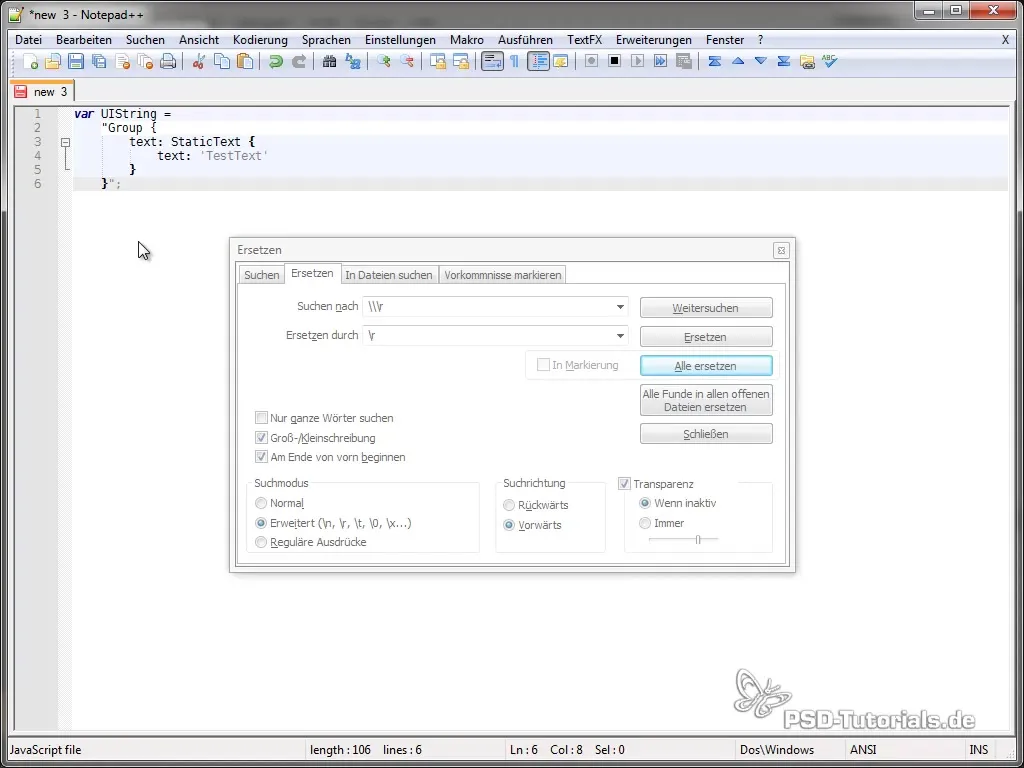
Como em qualquer desenvolvimento de software, é importante organizar e otimizar seu código. Certifique-se de que seu código seja modular e bem estruturado para facilitar ajustes futuros.
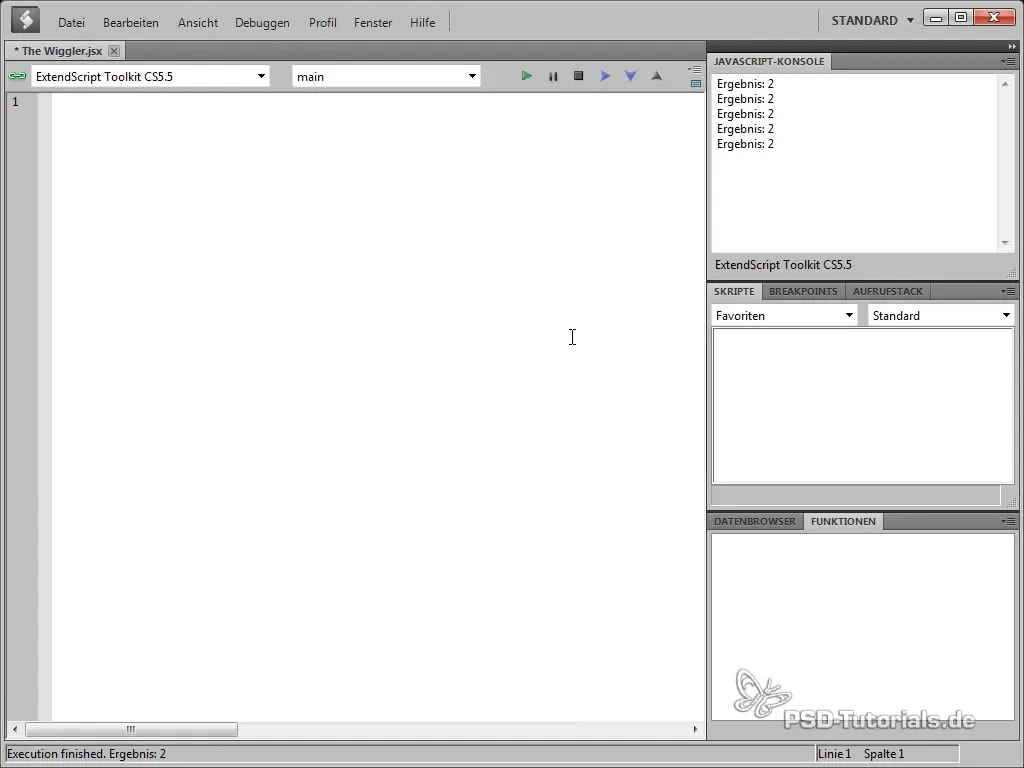
6. Realizar testes
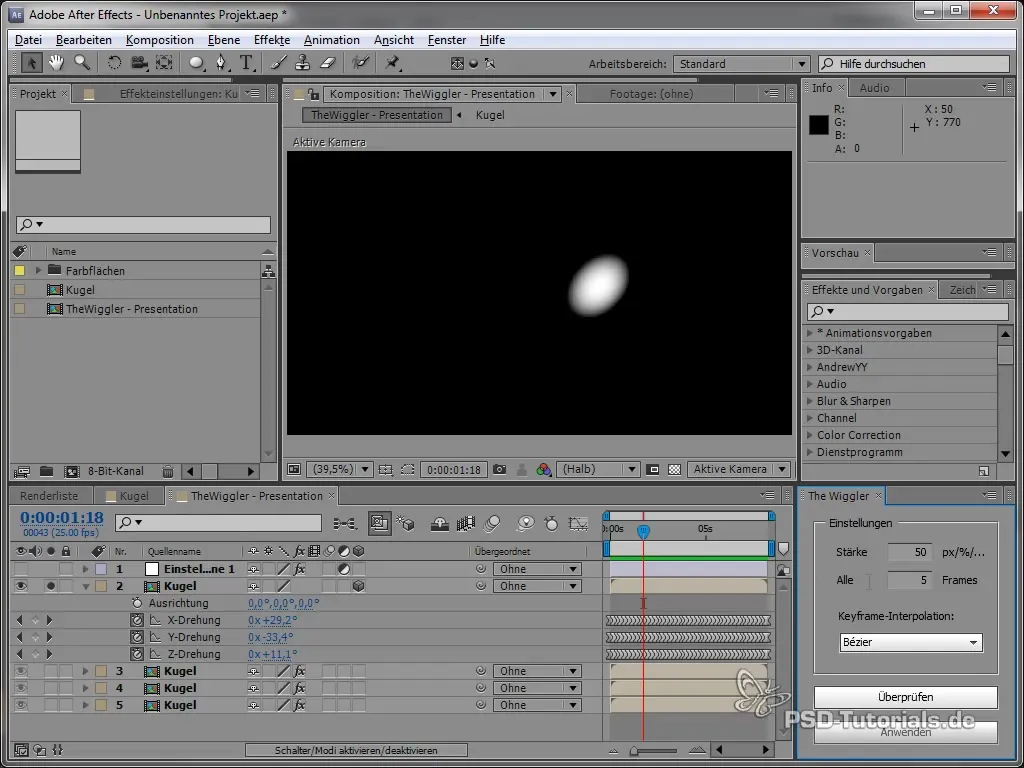
Depois de configurar completamente sua interface, você deve realizar testes abrangentes. Verifique a funcionalidade de todos os elementos e assegure-se de que tudo escale e funcione como desejado.

7. Ajustar a interface
Com base em seus testes, você pode precisar fazer ajustes. Isso pode incluir adicionar mais funções ou alterar o layout. Continue otimizando a interface para oferecer uma melhor experiência ao usuário.

8. Finalização da interface
Finalmente, você fechará todos os pontos pendentes da interface. Certifique-se de salvar todos os documentos e garantir que tudo funcione corretamente antes de considerar o projeto como concluído.

Resumo – Scripting no AE - TheWiggler: Criação de uma Interface Escalável Dinamicamente
Neste tutorial, você aprendeu como criar uma interface escalável dinamicamente usando scripting no Adobe After Effects criar. Você conheceu técnicas básicas que serão úteis não apenas no After Effects, mas também em outros aplicativos da Adobe. Lidar com os diferentes elementos e suas personalizações é um passo importante para melhorar suas habilidades de design. Utilize esses conhecimentos para avançar em seus próprios projetos!
Perguntas Frequentes
O que preciso para começar o tutorial?Você precisa do Adobe After Effects e conhecimentos básicos em scripting.
Posso usar as técnicas em outros programas?Sim, os conceitos aprendidos também são aplicáveis a outros aplicativos da Adobe.
Como salvo meu progresso no script?Você pode salvar seus scripts em qualquer editor de texto, como o Notepad++.


