Agora vamos ser criativos! Você otimizou seu logo e está pronto para o próximo passo em After Effects. Neste tutorial, vou te mostrar como implementar sua animação de logo de forma eficaz. Você vai descobrir novas técnicas para dar vida ao seu logo e gerar movimentos impressionantes. Vamos começar e colocar seu logo em movimento!
Principais Conclusões
- Importe seu logo como composição para melhor edição.
- Use rasterização contínua para bordas vetoriais nítidas.
- Animar com keyframes para posição, rotação e escala é fundamental.
- Use desvios temporais para criar efeitos de animação interessantes.
Guia Passo a Passo
Passo 1: Importar logo
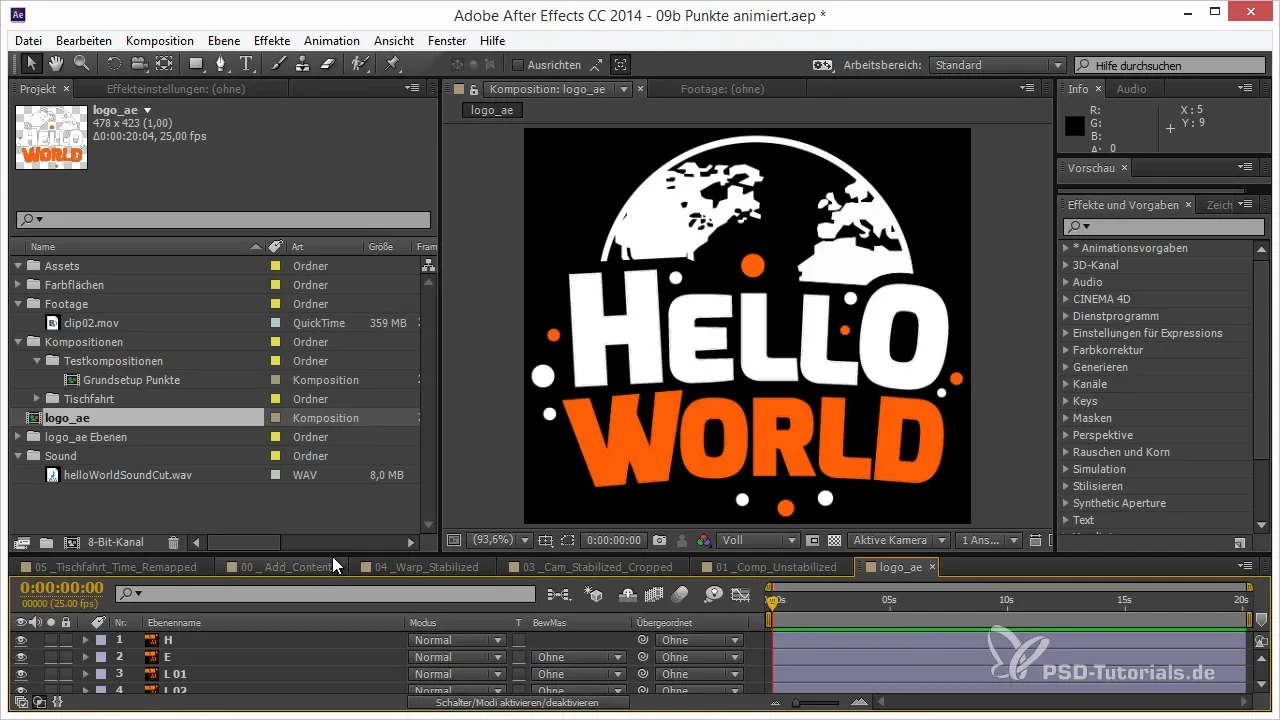
O primeiro passo é importar seu logo para o After Effects. Basta arrastar seu arquivo de logo otimizado para a janela do projeto no After Effects. Um diálogo de importação aparecerá. Aqui você tem duas opções: "Footage" ou "Composição". Escolha a opção "Composição" para manter todas as camadas do seu logo.

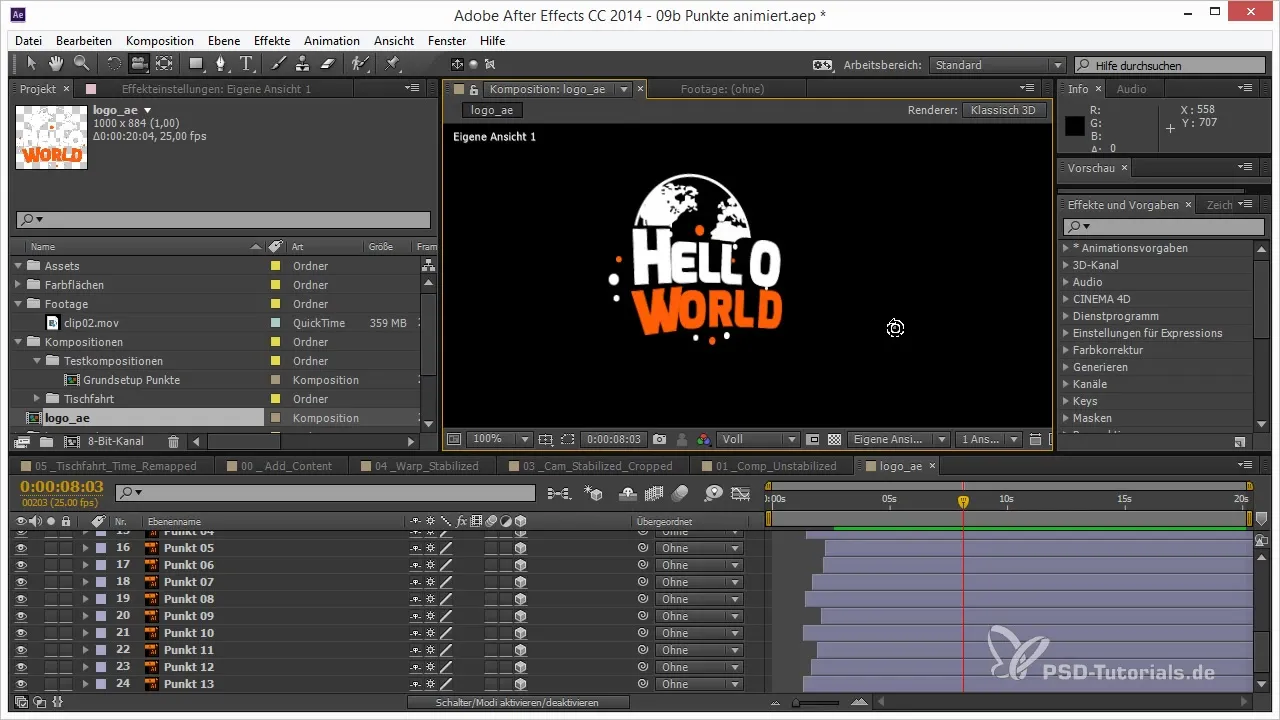
Passo 2: Verificar composição e camadas
Depois de abrir a composição, você deve garantir que todas as camadas foram importadas corretamente. Certifique-se de que cada camada está na posição correta. Se você notar que alguns elementos estão distorcidos, isso pode ser devido ao tamanho do documento definido.

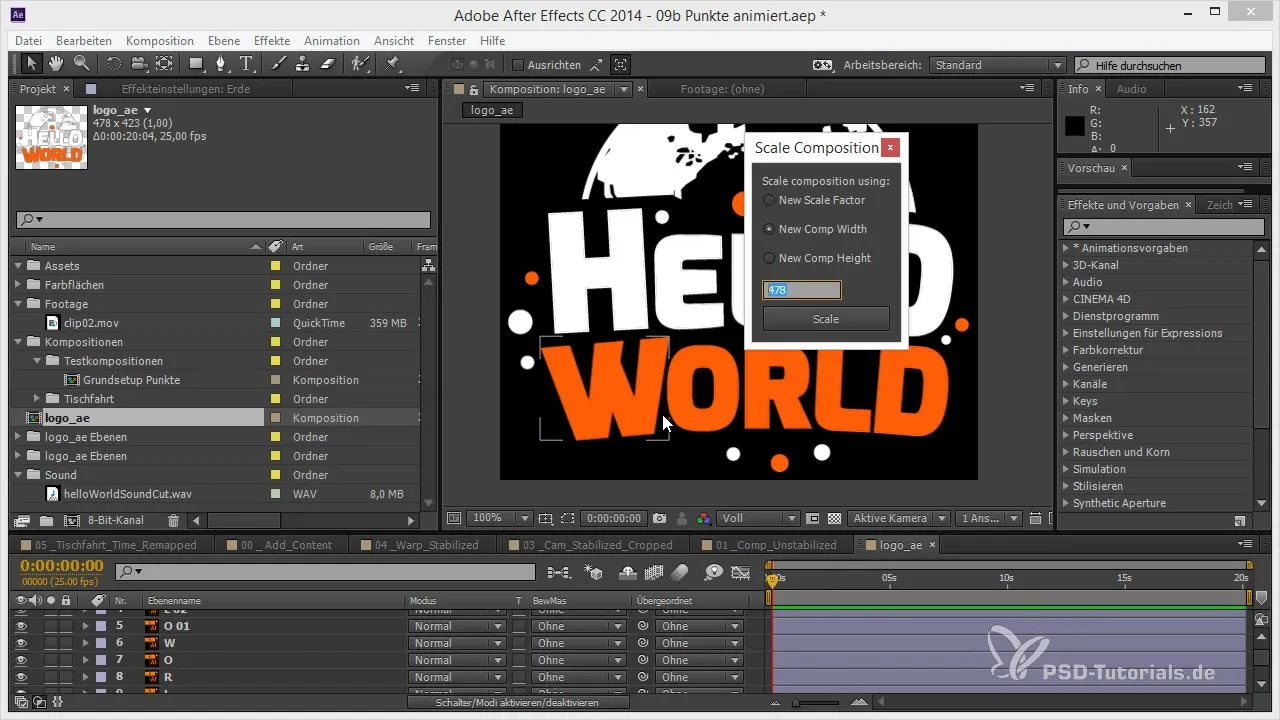
Passo 3: Escalar composição
Certifique-se de que seu logo tem o tamanho correto. Muitas vezes é vantajoso escalar a composição, de modo que ela tenha uma maior extensão. Para isso, você pode usar o script que leva todas as camadas automaticamente. Defina o novo tamanho para 1000x1000 pixels.

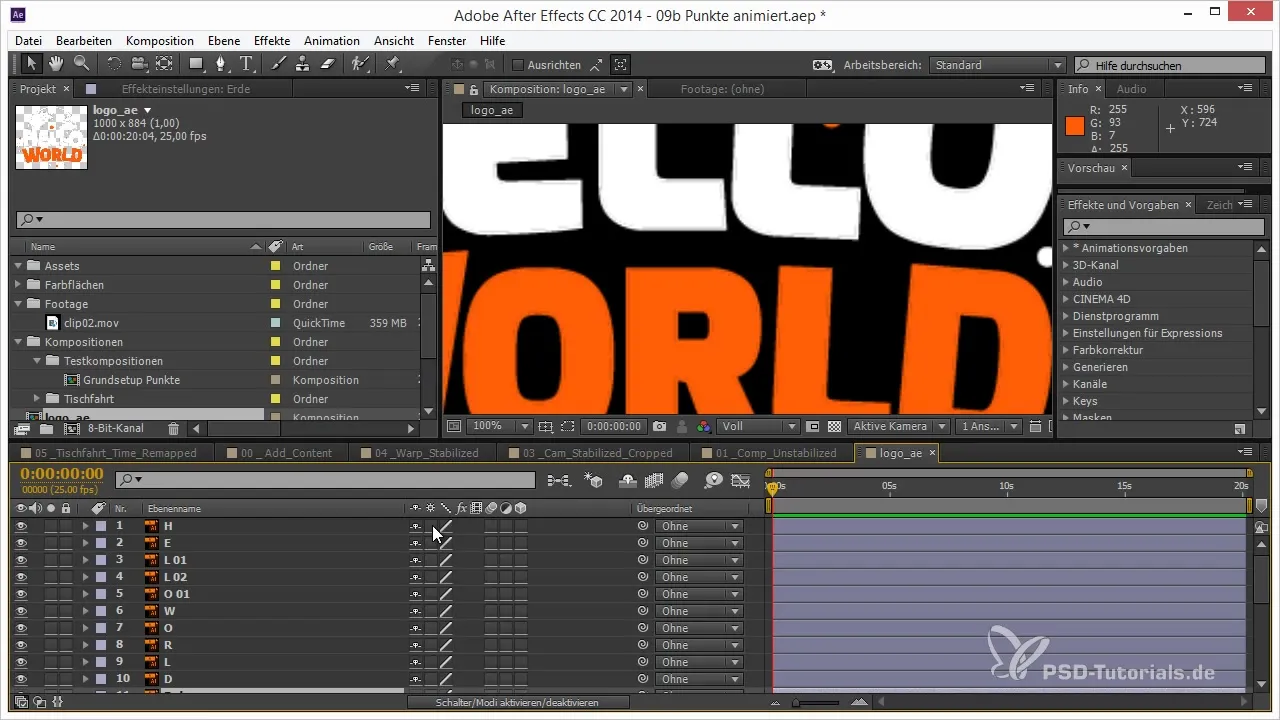
Passo 4: Ativar rasterização contínua
Para garantir um acabamento bonito para seu logo, ative a rasterização contínua. Isso é especialmente importante para arquivos vetoriais, já que o After Effects pode gerar distorções de pixel por meio da rasterização. Ative o ícone do sol nas suas configurações de camada para obter bordas nítidas.

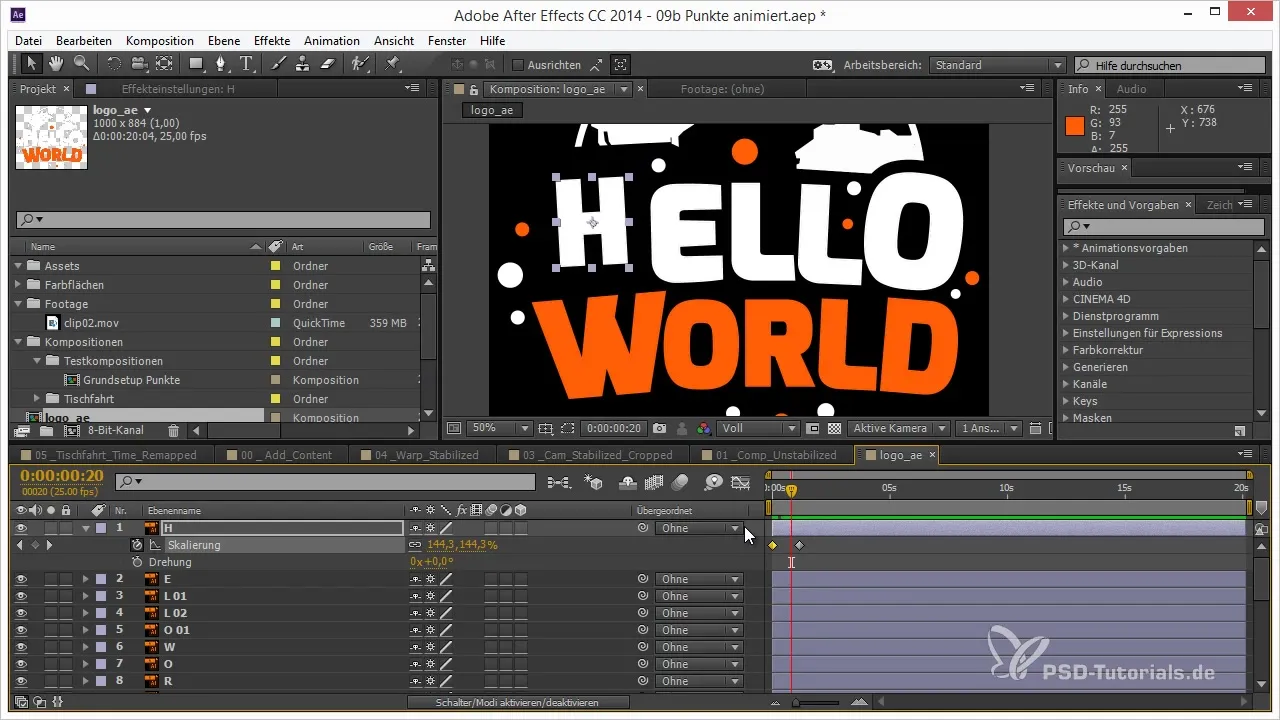
Passo 5: Começar animação
Agora vem a parte empolgante: a animação. Defina keyframes para a escala. Comece com uma escala de 0 para um valor maior, para criar um efeito de plop. Para trazer mais energia e impulso à animação, adicione um overshoot, incluindo keyframes adicionais que elevam a escala um pouco acima do tamanho desejado.

Passo 6: Adicionar rotação
Neste passo, você também adiciona uma leve rotação durante a animação. Isso proporciona um aspecto mais dinâmico. Experimente com os valores para encontrar o movimento perfeito – uma rotação sutil de -50 a +20 graus já pode fazer uma grande diferença.
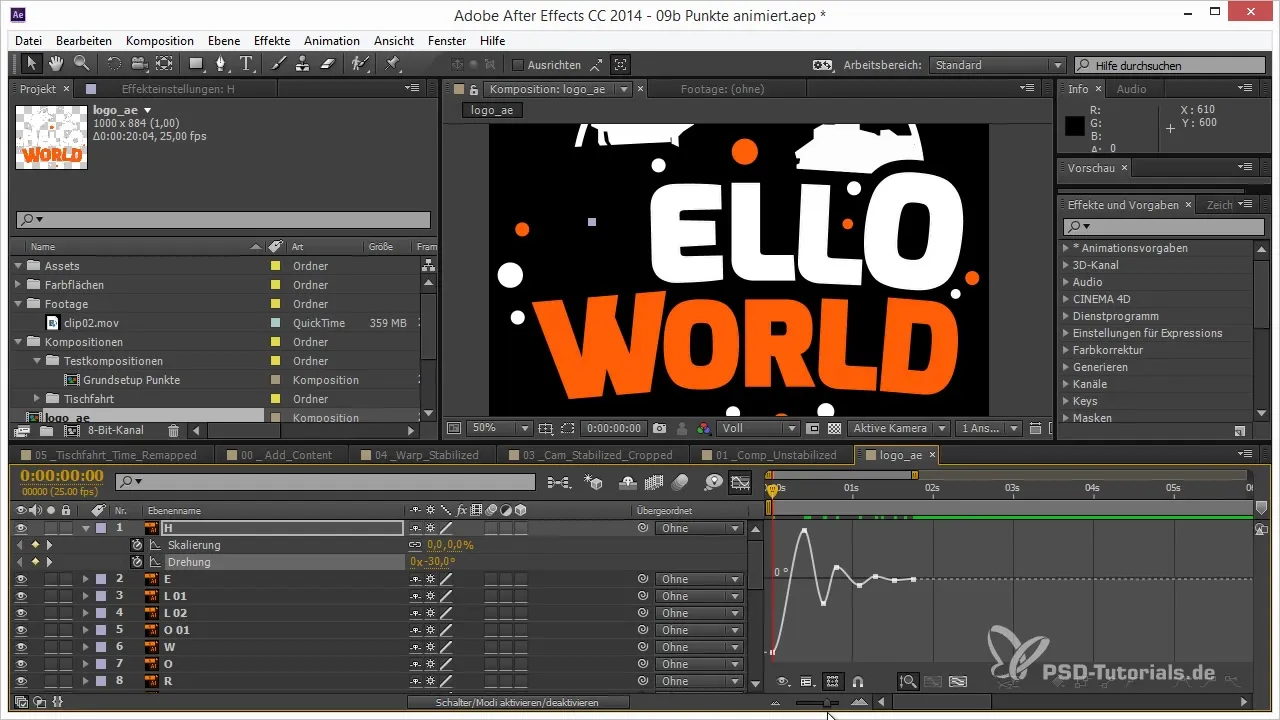
Passo 7: Otimizar curvas de movimento
Para tornar a animação mais fluida, você deve ajustar as curvas no editor de gráficos. Transições mais simples costumam parecer melhores, então certifique-se de suavizar os movimentos diagonais e não apenas animar nos keyframes.

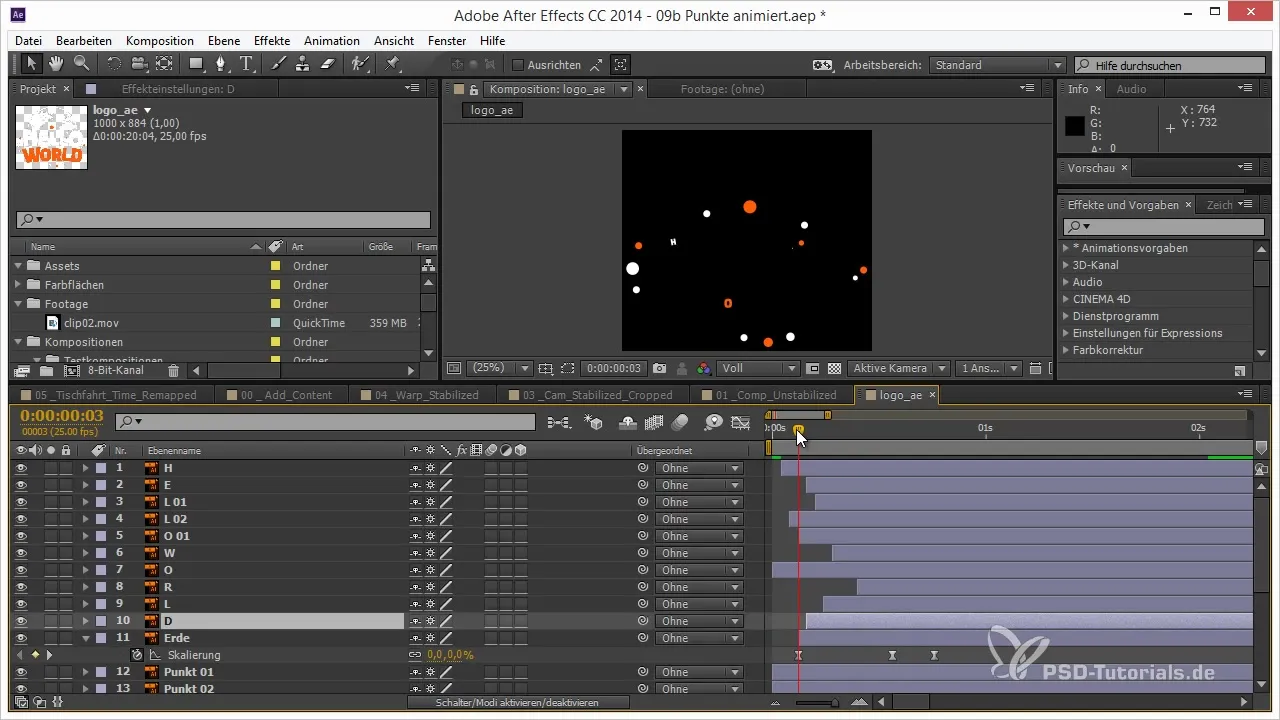
Passo 8: Inserir deslocamentos aleatórios
Para tornar sua animação de logo ainda mais interessante, desloque as letras individualmente em diferentes momentos. Por exemplo, você pode animar a letra "H" primeiro, seguida pela "E", "L" e assim por diante. Isso cria uma apresentação mais envolvente.

Passo 9: Ativar camadas 3D
Para dar ao seu logo uma dimensão tridimensional, ative as camadas 3D para seu logo. Por exemplo, mova a Terra ligeiramente para trás para criar um efeito de paralaxe. Aqui também, você pode adicionar variações, movendo as letras ligeiramente para frente ou para trás.

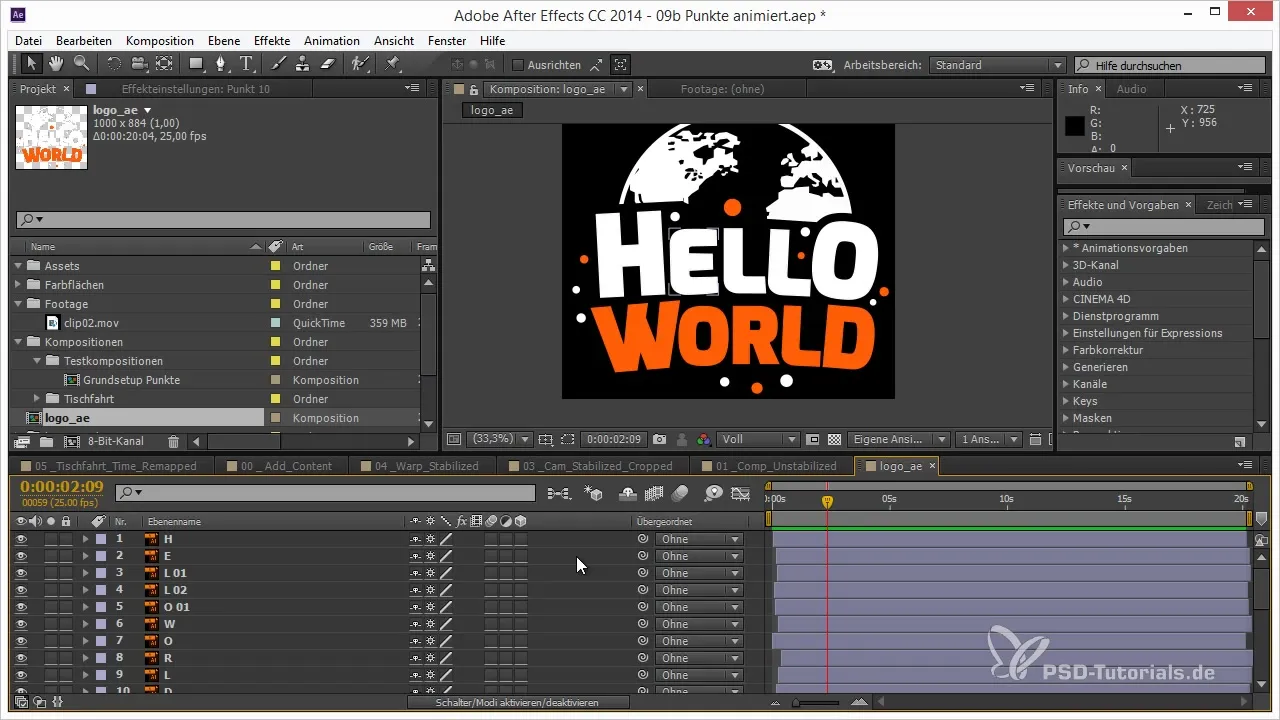
Passo 10: Fazer ajustes finais
Veja sua animação na janela de visualização e faça ajustes, se necessário, para alinhar tudo perfeitamente. Detalhes visíveis e um movimento fluido fazem toda a diferença.

Resumo – Animação de Logo no After Effects: Passo a Passo para uma Animação Eficaz
Agora você aprendeu como animar seu logo de forma eficaz no After Effects. Desde a importação correta até a aplicação de keyframes e ajustes de camadas 3D – cada passo o aproxima de uma animação de logo impressionante. Experimente as diversas técnicas e monte seu próprio logo único!
Perguntas Frequentes
Como importo meu logo corretamente no After Effects?Arraste o arquivo do logo para a janela do projeto e escolha a opção "Composição" para manter todas as camadas.
O que significa rasterização contínua e por que é importante?A rasterização contínua garante que seus arquivos vetoriais mantenham bordas nítidas, independente da escala.
Como adiciono keyframes à escala?Defina um keyframe na escala 0 e outro no valor desejado para criar um efeito de plop.
Posso adicionar uma rotação durante a animação?Sim, adicione uma leve rotação com keyframes para dar mais dinamismo ao seu logo.
Como consigo um efeito 3D com minha animação?Ative as camadas 3D para seu logo e mova elementos no espaço para criar um efeito de paralaxe.


