Os primeiros passos na programação de software não requerem muito mais do que um computador e as ferramentas certas. Aqui você vai aprender como trabalhar de forma eficaz com um navegador e um editor de texto para adquirir suas primeiras experiências de programação. O foco está no editor Open Source Atom, que está disponível como uma poderosa ferramenta. Neste guia, vou te mostrar como instalar o Atom, criar um novo arquivo e salvar sua primeira página HTML e abri-la no navegador.
Principais insights
- O navegador é uma ferramenta indispensável para programadores.
- Atom é um editor de texto poderoso e fácil de usar.
- Salvar arquivos em um diretório estruturado facilita a localização posterior.
Guia passo a passo para trabalhar com navegador e editor de texto
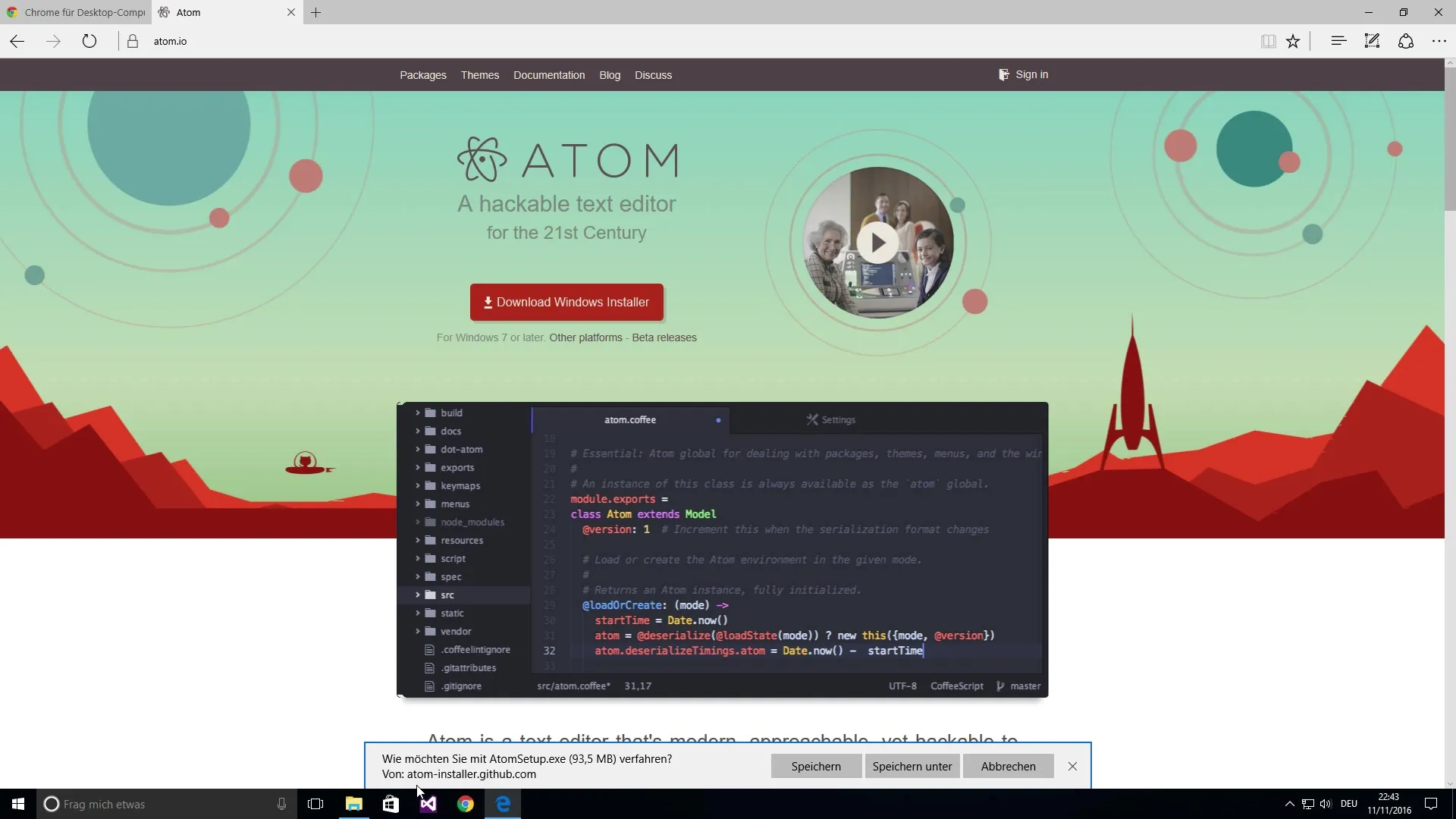
Primeiro, você precisa de um navegador. Eu recomendo o Chrome, pois é fácil de usar e amplamente utilizado. Para acessar o site do Atom, digite "atom.io" na barra de endereço do Chrome. Este passo simples te levará diretamente à página de download do editor.

No site do Atom, você pode baixar o instalador. Clique no botão correspondente para iniciar a instalação. O arquivo será salvo no seu computador. Vá para a pasta de downloads e execute o arquivo baixado.

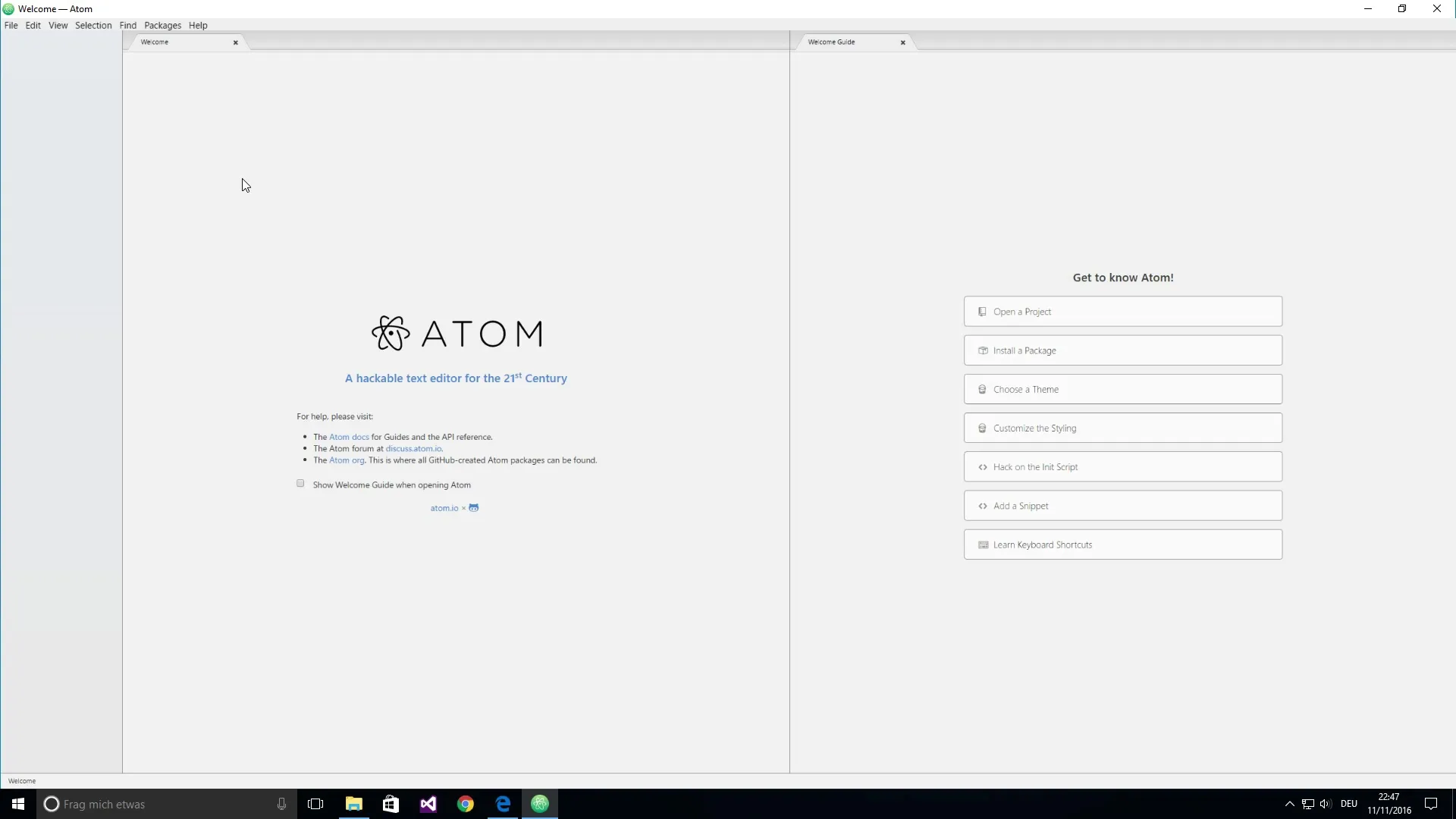
A instalação ocorre automaticamente, e você verá que o Atom está sendo instalado no seu computador. Isso levará apenas um momento. Assim que a instalação for concluída, o Atom será aberto automaticamente, e você verá uma introdução útil à interface do usuário.

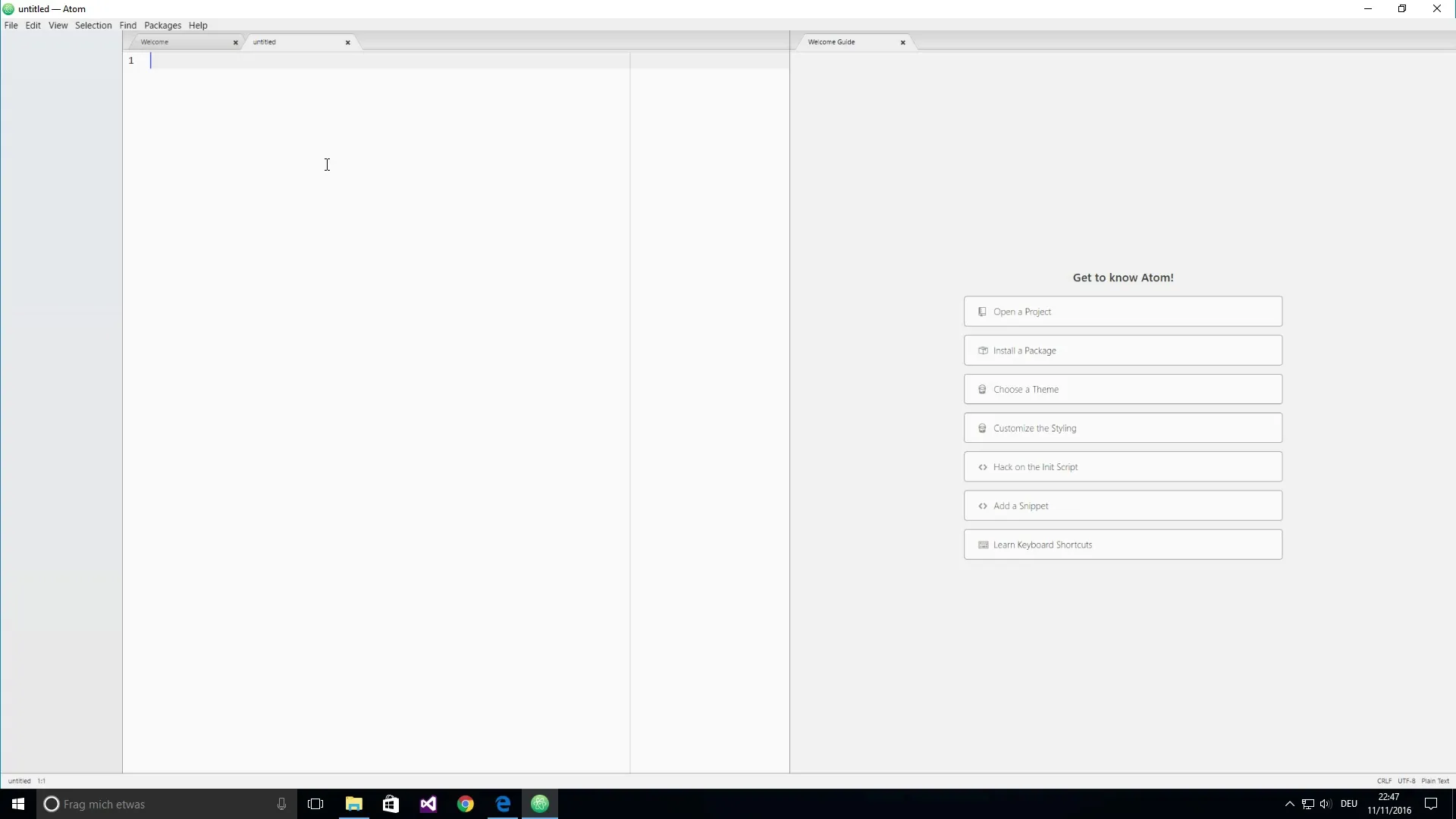
Na introdução, você pode fazer algumas personalizações, como escolher temas. No entanto, essas configurações são opcionais. O importante é que você crie um novo arquivo para começar a programar. Clique em “Arquivo” e selecione “Novo Arquivo”. Agora você pode começar a escrever.

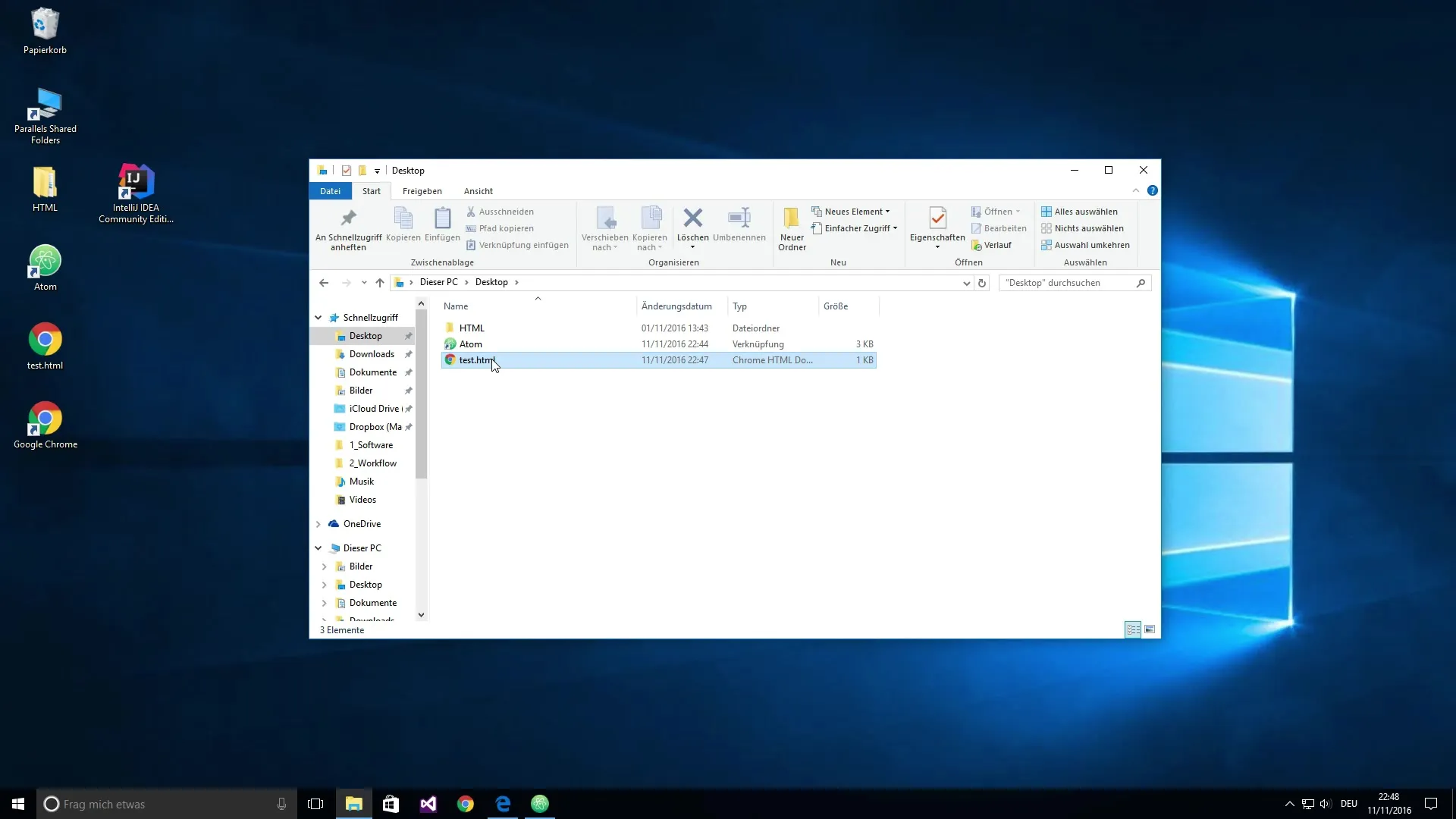
Para garantir que seu trabalho não se perca, você deve salvar o arquivo. Para isso, vá novamente em “Arquivo” e selecione “Salvar”. Agora você será perguntado onde deseja salvar o arquivo. Aqui é importante escolher um local onde você possa facilmente encontrá-lo. Eu recomendo salvar o arquivo na sua área de trabalho. Dê ao arquivo um nome como "teste.html".
É útil criar um diretório próprio para o seu projeto, para que todo o seu conteúdo esteja estruturado. Assim, você mantém a organização e pode acessar seus arquivos a qualquer momento. Depois de salvar o arquivo, você pode minimizar ou fechar o editor.
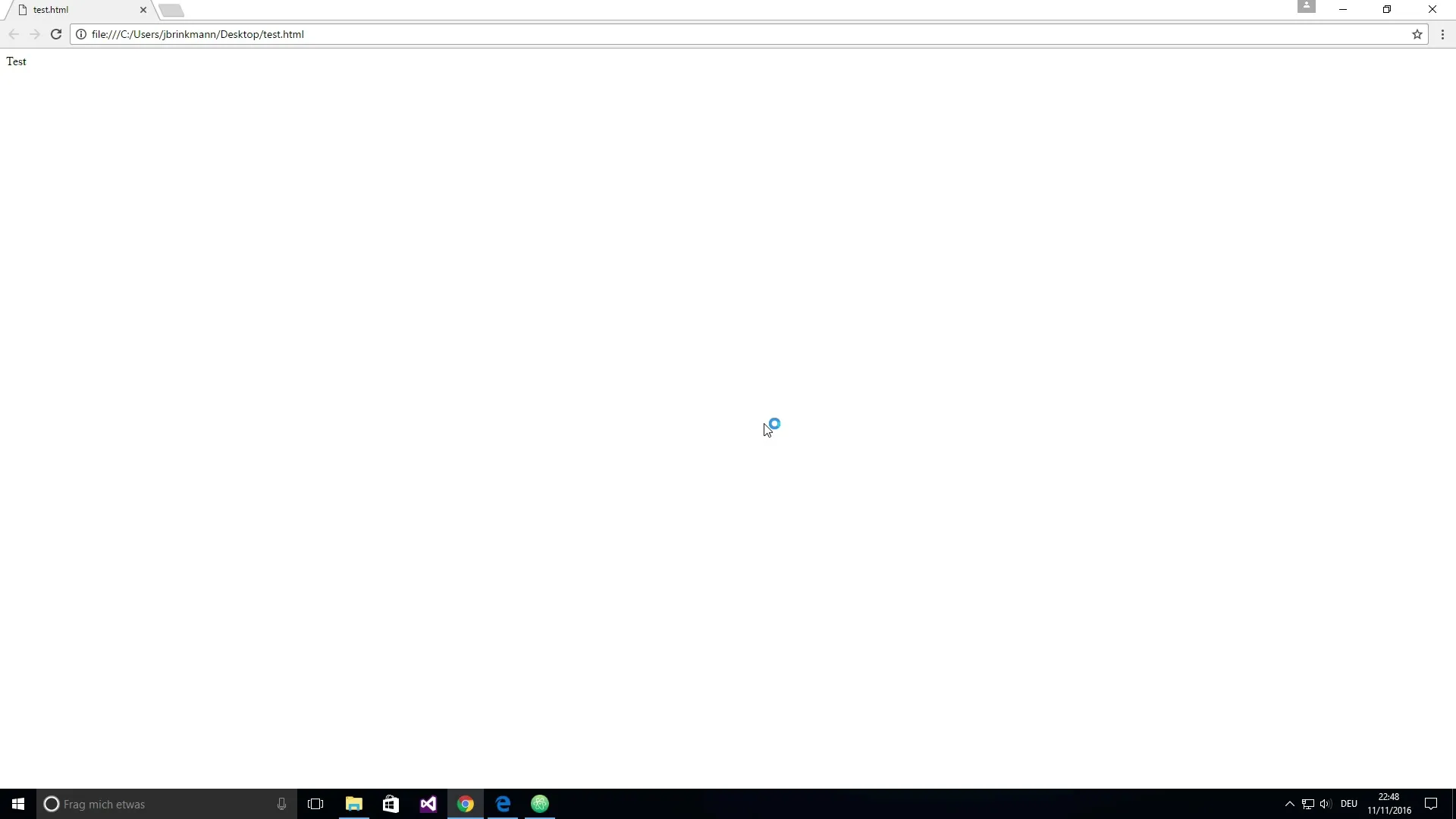
Para abrir seu arquivo HTML no navegador, vá para a área de trabalho e procure o arquivo "teste.html". Você pode simplesmente dar um clique duplo nele para abri-lo no navegador padrão. Alternativamente, você pode clicar com o botão direito do mouse no arquivo e selecionar o navegador desejado no menu de contexto.

Agora você verá o resultado do seu arquivo no navegador. Esses passos – criar, salvar e abrir arquivos – são os fundamentos que você deve dominar ao programar. Com esse conhecimento, você pode começar a criar seus próprios conteúdos e continuar a trabalhar nas suas habilidades de programação.

Resumo – Programação de software para iniciantes: Trabalhando com navegador e editor de texto
Você aprendeu como usar um navegador para baixar e instalar o editor de texto Atom. Além disso, agora sabe como criar um arquivo, salvá-lo e abri-lo no navegador. Esses passos formam a base das suas práticas de software e serão muito úteis.
Perguntas frequentes
O que é Atom?Atom é um editor de texto Open Source que é ideal para programadores.
Como eu instalo o Atom?Baixe o instalador do atom.io e execute-o.
Como eu salvo um arquivo no Atom?Clique em “Arquivo” e depois em “Salvar” para salvar seu arquivo.
Como eu abro um arquivo HTML no navegador?Dê um clique duplo no arquivo ou selecione “Abrir com” no menu de contexto e escolha o navegador desejado.

