A utilização de vários arquivos na programação de software é um conceito indispensável que te dá a oportunidade de estruturar melhor o seu código e torná-lo reutilizável. Muitas vezes, o código é escrito em um único arquivo, o que pode levar a uma estrutura confusa e difícil de manter a longo prazo. Neste guia, você aprenderá como pode separar funções e métodos em arquivos diferentes para melhorar a organização e a reutilização do seu código.
Principais descobertas
- Funções podem ser separadas em arquivos diferentes para melhorar a estrutura do código e a reutilização.
- Incluir arquivos JavaScript externos em HTML permite uma gestão separada das funções.
- Scripts externos garantem que o código possa ser utilizado em diferentes projetos sem duplicação.
Guia passo a passo
Passo 1: Escolher um projeto de exemplo
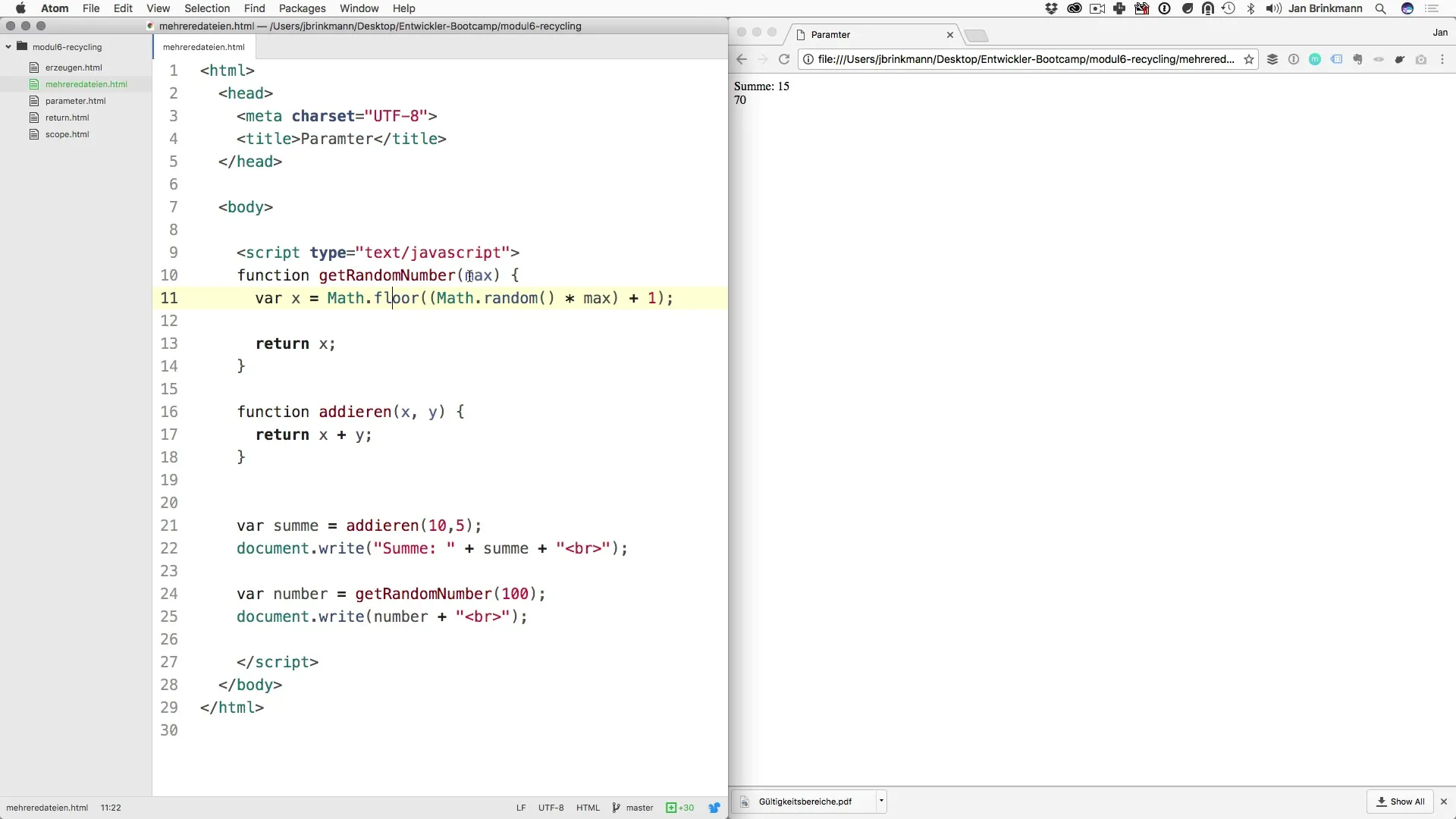
Primeiro, você vai pegar o projeto de exemplo para gerar um número aleatório. Este servirá como base para nossas funcionalidades. Para demonstrar a reutilização das funções, iremos identificar os métodos que desejamos transferir para arquivos separados.

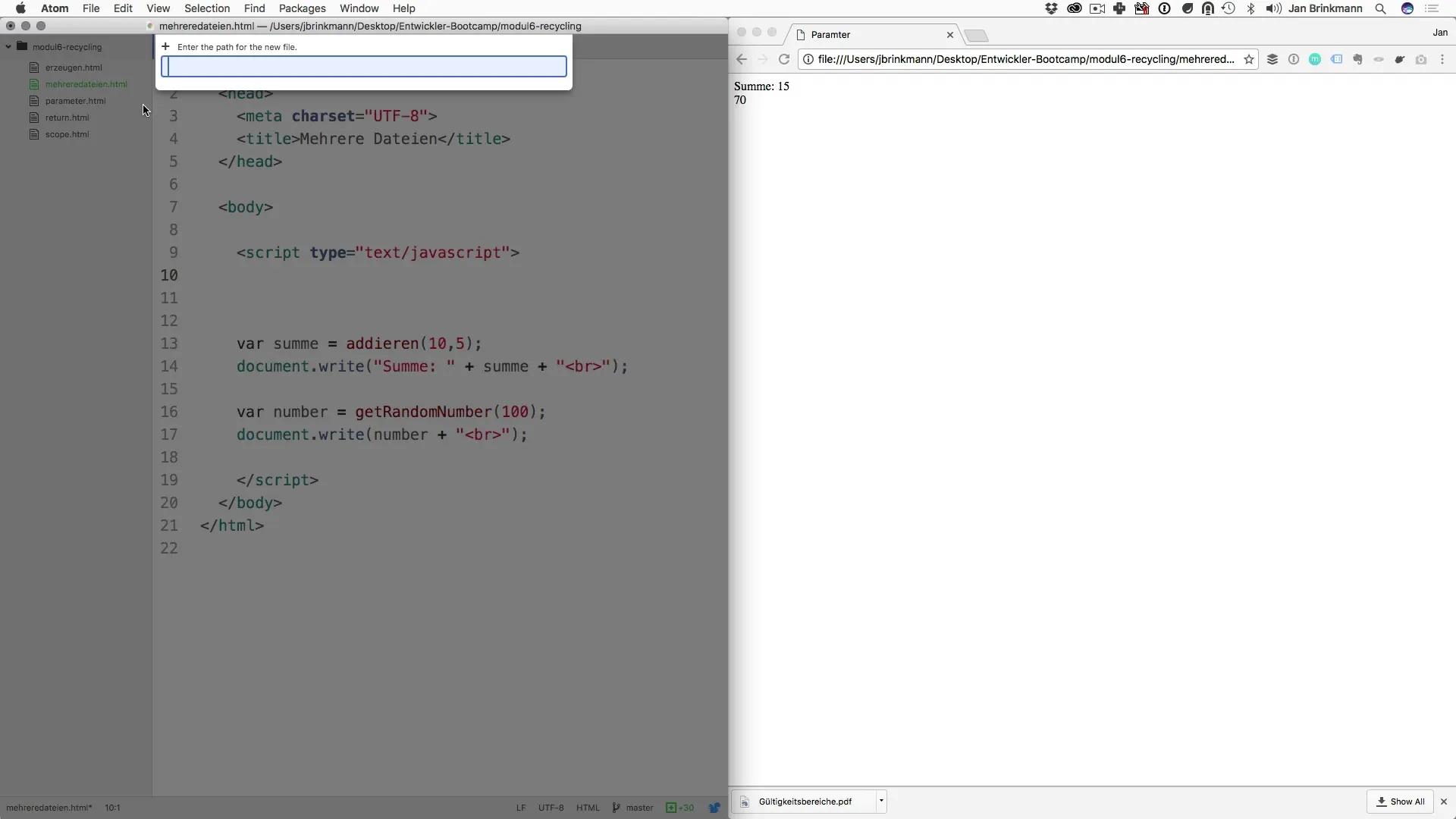
Passo 2: Criar um novo arquivo
Para separar suas funções, abra um novo arquivo na pasta do seu projeto. Nomeie o arquivo de forma apropriada, por exemplo, biblioteca.js. Neste arquivo, você definirá as funções que deseja usar mais tarde em seus arquivos HTML.

Passo 3: Transferir funções para o novo arquivo
Agora copie as funções que você definiu anteriormente em seu exemplo para o arquivo biblioteca.js. Certifique-se de que o código esteja bem estruturado e fácil de ler. Aqui, você pode definir uma função para gerar números aleatórios e uma função para somar dois valores.
Passo 4: Vincular o arquivo externo no HTML
Para usar as funções no seu documento HTML, você precisa incluir o arquivo biblioteca.js no seu documento HTML. Isso é feito na seção - do seu arquivo HTML. Adicione uma tag
Passo 5: Verificar a configuração
Salve seu arquivo HTML e recarregue-o no seu navegador. Se tudo estiver configurado corretamente, suas funções do arquivo biblioteca.js devem agora funcionar perfeitamente em seu arquivo HTML. Verifique se o número aleatório está sendo gerado e se a adição funciona para garantir que tudo esteja funcionando.
Passo 6: Reutilização em outros projetos
Uma vez que você tenha colocado suas funções em um arquivo separado, pode reutilizar essa biblioteca em outros projetos de forma simples. Você só precisa incluir o biblioteca.js no novo projeto, sem precisar duplicar código. Isso economiza tempo e esforço quando você precisa de funcionalidades semelhantes.
Resumo – Usar múltiplos arquivos na programação de software
Ao separar funções em arquivos diferentes, eu alcanço uma estrutura clara e reutilizável. Isso não apenas permite uma melhor gestão do seu código, mas também uma manutenção e adaptação mais fácil em projetos futuros.
Perguntas frequentes
Como separo funções em vários arquivos?Você pode dividir funções em arquivos separados e depois incluí-los em sua arquivo HTML.
Por que é importante organizar o código em vários arquivos?Assim, o código se torna mais claro, mais fácil de manter e funciona em diferentes projetos sem duplicação.
O que acontece se eu não incluir o arquivo?Se o arquivo não estiver incluído corretamente, as funções no seu arquivo HTML ou JavaScript não serão reconhecidas.


