Sass является мощным расширением CSS, которое не только облегчает написание таблиц стилей, но и значительно улучшает обслуживание и структурирование ваших стилей. Одной из самых полезных функций Sass являются миксины, с помощью которых вы можете определять и централизованно управлять повторяющимися фрагментами кода. Этот урок покажет вам, как создавать собственные миксины, которые могут значительно упростить вашу работу.
Основные выводы
- Миксины позволяют повторно использовать CSS-код и экономить время.
- Вы можете использовать переменные и значения по умолчанию в миксинах.
- Изменения в миксинах влияют на все их использования в проекте.
Пошаговое руководство
Шаг 1: Создание файла миксина
Сначала вам следует создать специальный файл для ваших миксинов. Это обеспечит лучшую структуру и удобство. Создайте файл с именем mixins.scss и откройте его в вашем редакторе.

Шаг 2: Определение миксина
Начните с определения вашего первого миксина. Вот простой пример: миксин для единого размера шрифта.
Здесь вы задаете имя вашего миксина и определяете код, который позже будет использоваться снова.
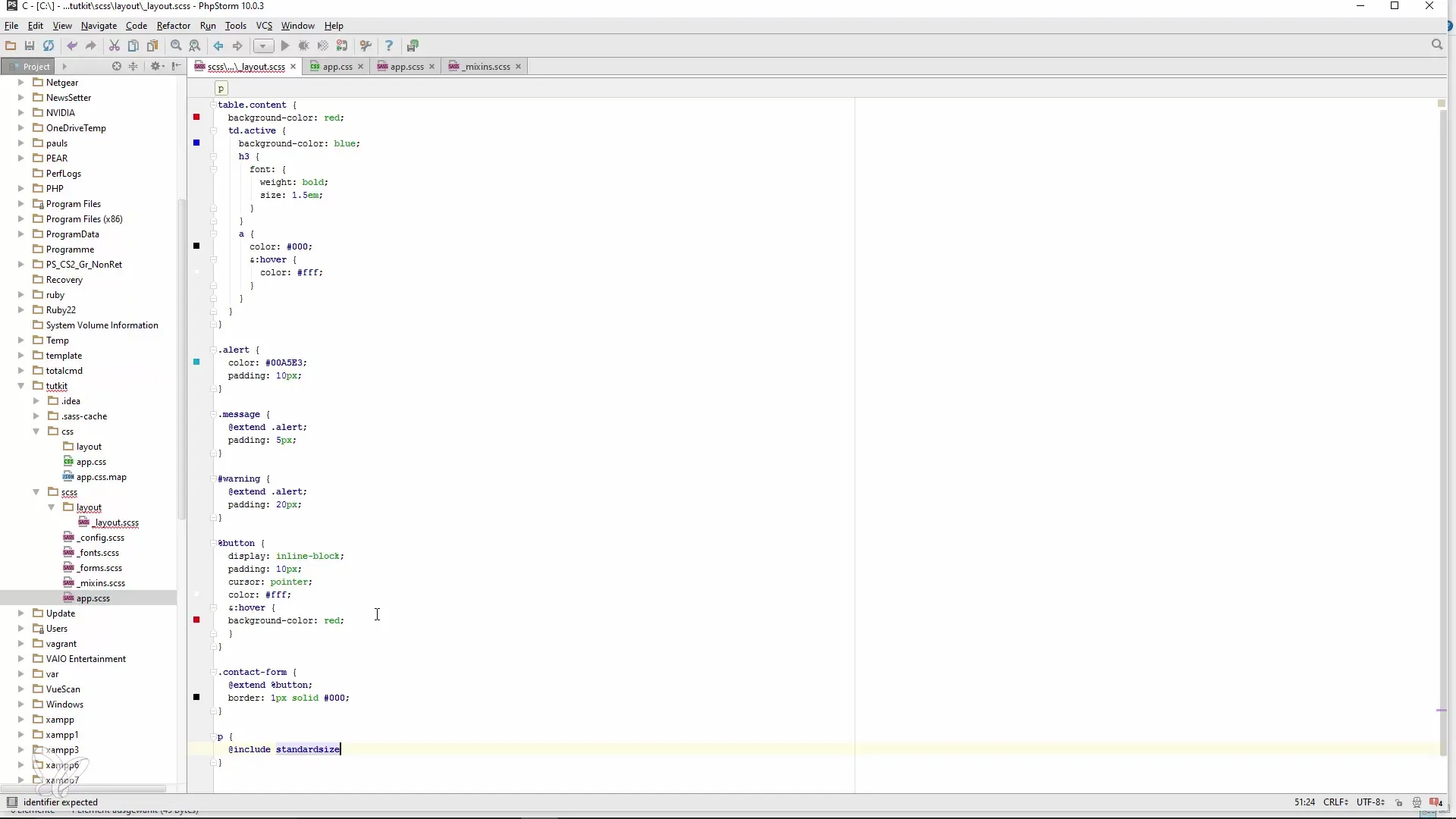
Шаг 3: Использование миксина в файле макета
Чтобы использовать миксин, перейдите в файл вашего макета. Там вы можете просто вставить его, написав следующее:
Сохраните ваши изменения и откройте app.css, чтобы увидеть, что размер шрифта последовательно используется во всем проекте.

Шаг 4: Расширение миксина с аргументами
Миксины также могут принимать аргументы для большей гибкости.
Шаг 5: Применение миксина
Если вы хотите внести изменения в размер шрифта или цвет, вы можете сделать это легко в миксине.
Шаг 6: Определение значений по умолчанию
Еще одна полезная функция — это определение значений по умолчанию. Это создает больше удобочитаемости.
Задайте таким образом стандарты, которые можно переопределить по необходимости.
Шаг 7: Применение миксина без значений
Теперь h1 использует значение по умолчанию, в то время как h2 применяет специфические значения.
Шаг 8: Оптимальное использование миксинов
Экспериментируйте с различными свойствами и разработайте вкус к определению миксинов, которые будут помогать вам в различных ситуациях. Это может дойти до того, что вы создадите миксины для таких вещей, как border-radius или flexbox-макеты.
Резюме – Миксины в Sass: Как их определять и использовать
Миксины предлагают вам простой способ организовать и упростить ваш CSS-код. Благодаря централизованному управлению и возможности использования аргументов и значений по умолчанию вы можете гарантировать, что ваш код останется поддерживаемым и эффективным. Применение этих техник сделает ваш рабочий процесс более устойчивым и продуктивным.
Часто задаваемые вопросы
Как определить миксин в Sass?Миксин определяется с помощью @mixin, за которым следует имя и желаемые CSS-правила.
Как использовать миксин?Используйте @include, за которым следует имя миксина, чтобы использовать его в вашем CSS-файле.
Могу ли я передавать аргументы в миксины?Да, вы можете задать параметры при определении миксина и передавать их при использовании миксина.
Как задать значения по умолчанию для миксинов?Определите значения в скобках при объявлении миксина, такие как $parameter: defaultValue, и оставьте их пустыми, если хотите использовать значения по умолчанию.
Миксины доступны только в Sass?Да, миксины специфичны для Sass и не поддерживаются в чистом CSS.


