С несколькими движениями рук ты можешь создавать впечатляющие эффекты перелистывания и динамические баннеры в Adobe Illustrator. В этом уроке ты научишься, как эффективно реализовать эти эффекты с помощью бесплатного плагина SubScribe от Astute Graphics. Цель заключается в том, чтобы добиться привлекательного вида, который также можно использовать в твоих дизайнах. Давай перейдем к практике!
Главные выводы
- Эффект перелистывания требует плавных переходов без заломов.
- Плагин SubScribe упрощает рисование касательных и линий.
- Градиенты могут быть использованы для создания объемных эффектов.
Пошаговое руководство
Чтобы создать реалистичный эффект перелистывания в Illustrator, начни с анализа и рисования форм, которые имитируют натуральные изгибы и переходы.
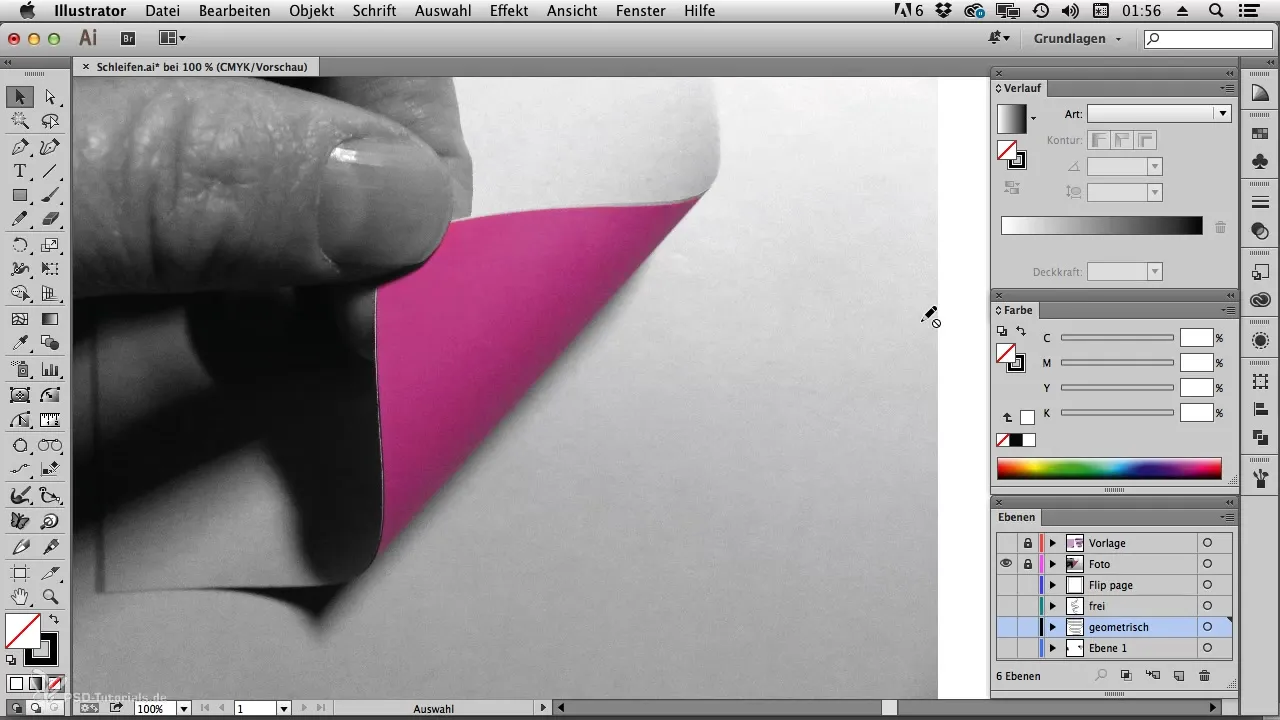
Шаг 1: Анализ природы
Перед тем как начать рисовать, имеет смысл понаблюдать за естественными формами. Я сделал фотографию перевернутой страницы, чтобы показать, как может выглядеть переход. Обрати внимание, что переход проходит по мягкому изгибу, без каких-либо заломов. Этот визуальный сигнал поможет тебе в Illustrator развить правильное чувство для изгибов.

Шаг 2: Подготовка первого прямоугольника
Для эффекта перелистывания тебе понадобится простой прямоугольник в качестве основы. Нарисуй этот прямоугольник в Illustrator и убедись, что он имеет нужный размер. Он служит отправной точкой для рисования переворачивающейся страницы. Убедись, что ты активировал интеллектуальные направляющие, чтобы работать точно.

Шаг 3: Создание изгибов с помощью пера
Теперь наступает интересная часть: используй инструмент пера, чтобы создать переворачивающуюся страницу. Помести первую точку на левой стороне прямоугольника и удерживай клавишу Shift, чтобы аккуратно вытянуть ручки из опорной точки. Когда ты поставишь следующую точку, не нажимай Shift, чтобы сделать изгиб естественным.
Шаг 4: Настройка с помощью инструмента прямого выбора
Как только ты установил первые точки, переключись на инструмент прямого выбора. Здесь ты можешь точно настроить изгибы и добавить дополнительные точки, чтобы сделать переход плавным. Убедись, что переход здесь снова становится совершенно плавным — это критически важно для привлекательного эффекта перелистывания.
Шаг 5: Создание касательной с помощью SubScribe
Для точной касательной между изгибами нам нужен плагин SubScribe. Этот бесплатный инструмент помогает тебе точно проводить необходимые линии. Выбери нужный инструмент и проведи от изгиба, который ты только что создал, к следующему. SubScribe автоматически найдет необходимые точки касания.
Шаг 6: Создание площадей
После создания касательной выбери все соответствующие точки и используй инструмент формирования, чтобы создать площади. Просто кликни в области, из которых ты хочешь создать заливки. Здесь ты можешь применить различные цвета и градации.
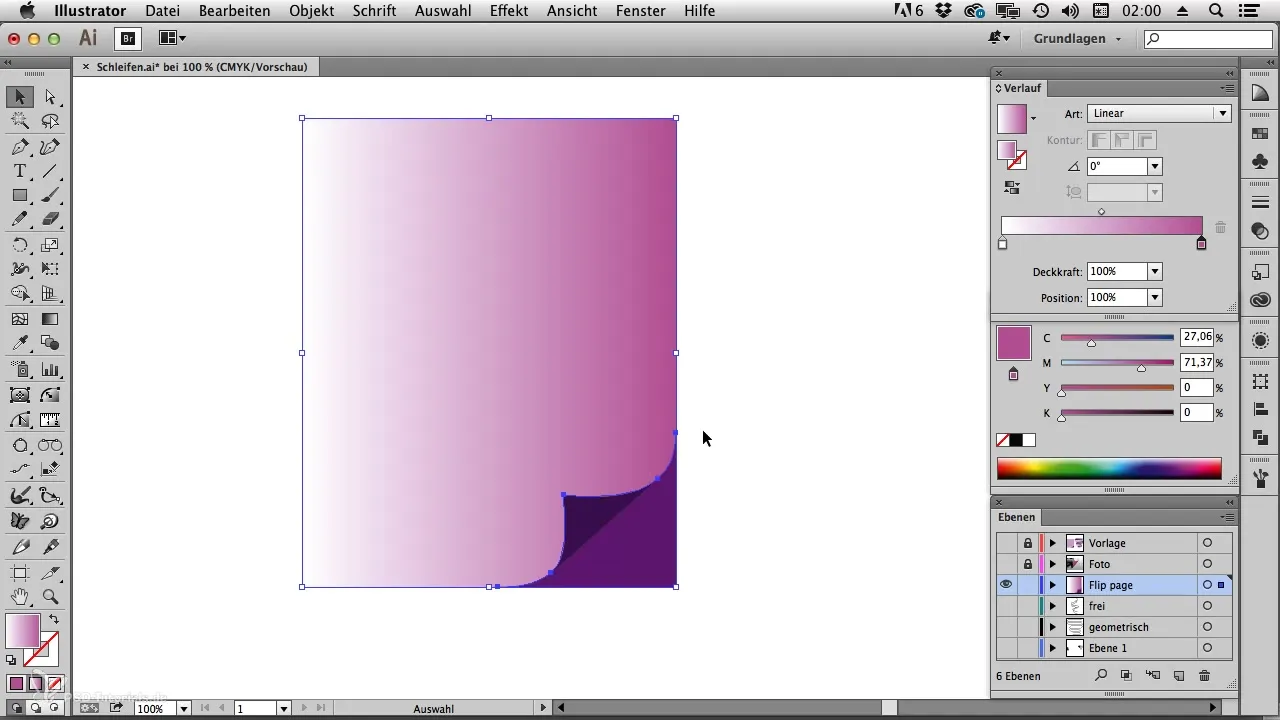
Шаг 7: Применение цветовых заливок и градиентов
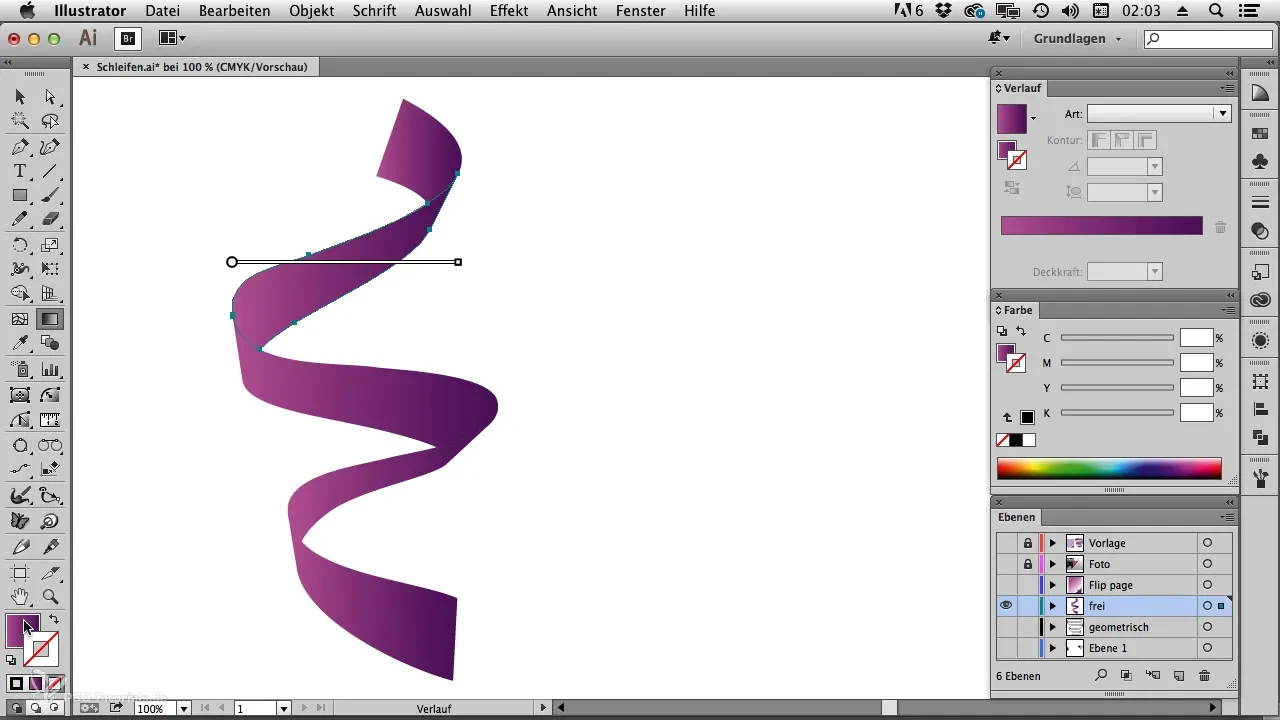
Выбери цвет заливки для своих площадей. Чтобы добиться трехмерного эффекта, ты можешь использовать разные оттенки. Для этого открой палитру цветов и перетащи варианты выбора для градиентов. С помощью инструмента градиента ты можешь задать направление градиента и подогнать его.

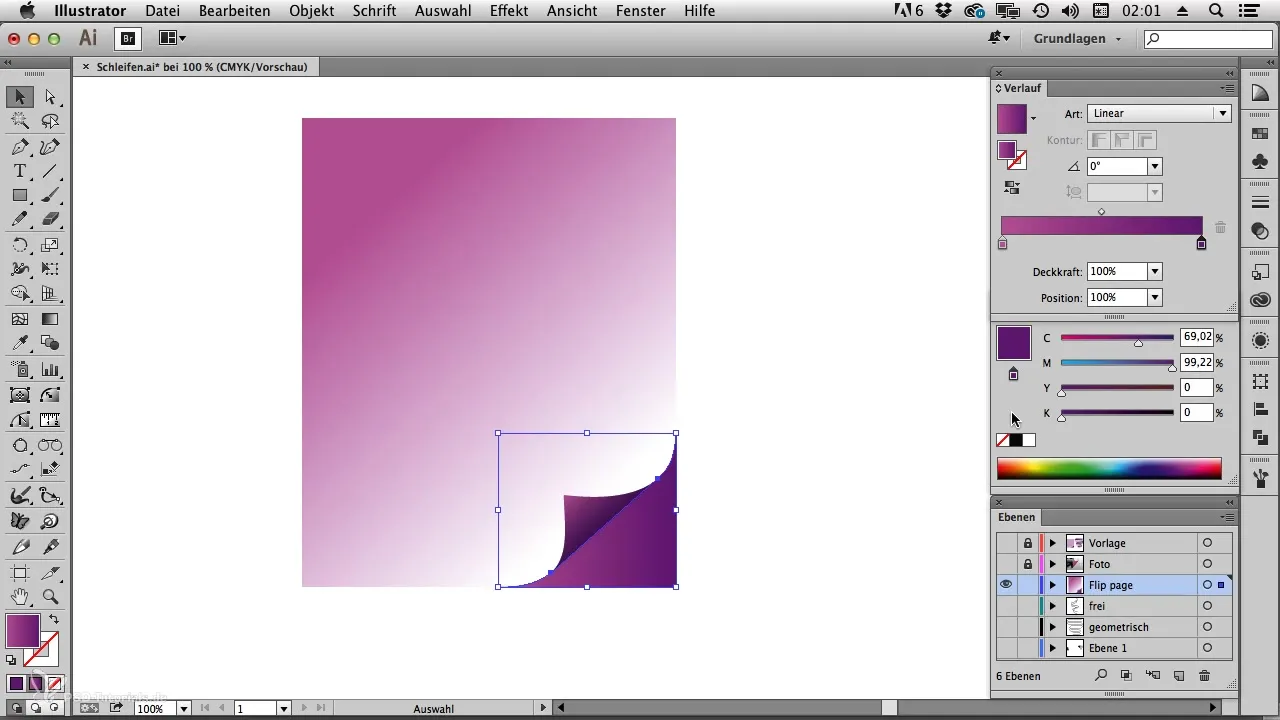
Шаг 8: Настройки для живого дизайна
Теперь ты можешь внести дополнительные настройки, чтобы сделать изображение более живым. Используй инструмент градиента, чтобы смешивать цвета. При этом ты можешь изменять цвета по своему усмотрению, дважды щелкнув по цветовым маркерам. Так ты сможешь выделить некоторые площади новыми цветами.

Шаг 9: Завершение и геометрические формы
Чтобы нарисовать геометрические баннеры, повтори процесс с геометрическими формами. Убедись, что ты снова создал линии с помощью SubScribe, чтобы получить правильные соединения. Используй инструмент линий для завершения геометрических форм и убедись, что все выглядит аккуратно и цветово согласовано.
Шаг 10: Точная настройка последних деталей
После того как все формы и градиенты настроены, еще раз проверь каждую площадь. С помощью инструмента выбора ты можешь внести последние настройки и убедиться, что все градиенты направлены правильно и находятся на переднем плане.

Итог – Эффект перелистывания и баннера в Illustrator
Для создания впечатляющего эффекта перелистывания в Illustrator используй предложенные шаги, чтобы создать четко определенные линии и плавные переходы. С плагином SubScribe и целенаправленным подходом весь процесс значительно упрощается. Используй возможности выбора цвета и градиентов, чтобы создать визуальный шедевр.
Часто задаваемые вопросы
Что такое SubScribe и где я могу его получить?SubScribe — это бесплатный плагин от Astute Graphics, который помогает тебе рисовать точные линии и касательные.
Как я могу изменить цвета своих площадей?Выбери площадь и используй палитру цветов или инструмент градиента, чтобы добавить желаемые цвета.
Можно ли применить шаги этого урока к другим эффектам?Да, многие из техник также могут быть применены к другим дизайнам и эффектам, не только к эффекту перелистывания и баннера.
Могу ли я использовать плагин для других проектов в Illustrator?Абсолютно! SubScribe универсален и может помочь в различных проектах.


