С правильной комбинацией Adobe Photoshop и After Effects вы можете создать впечатляющие анимированные GIF-баннеры. В этом руководстве я покажу вам, как спроектировать и анимировать баннер с импульсным текстовым эффектом, который идеально подходит для мероприятий или конкурсов. Давайте вместе погрузимся в процесс!
Основные выводы
- Создание анимированного GIF-баннера требует хорошего взаимодействия между Adobe Photoshop и After Effects.
- Анимация должна быть простой и четкой, чтобы произвести эффективное визуальное впечатление.
- Экспорт в формате GIF прост и позволяет легко распространять вашу анимацию.
Пошаговое руководство
Шаг 1: Подготовка файла Photoshop
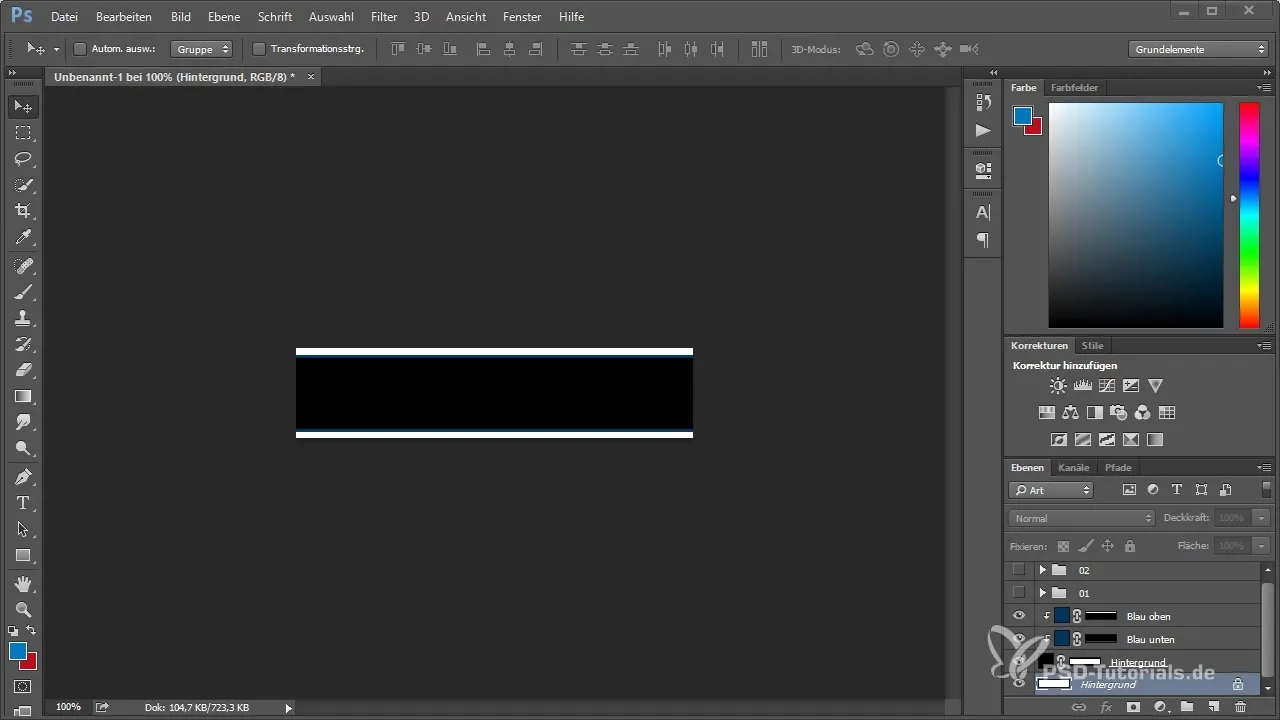
Прежде чем мы начнем работать в After Effects, важно подготовить графику в Photoshop. Создайте новый PSD-файл и структурируйте слои четко. Я рекомендую сортировать каждый текстовый и графический слой в отдельные папки, чтобы анимация была более понятной позже. Например, вы можете создать одну папку для текста и одну для заднего плана.

Шаг 2: Импортируйте PSD-файл в After Effects
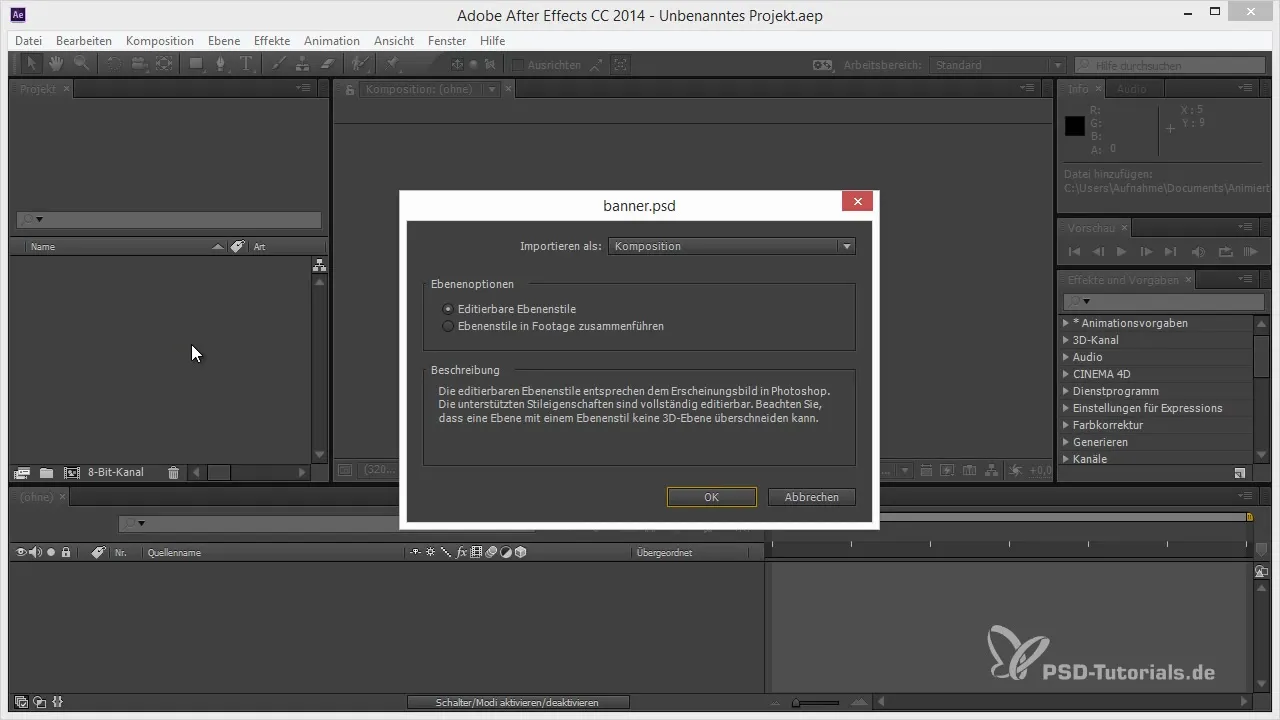
После того как вы сохранили свой PSD-файл, откройте After Effects и импортируйте файл как композицию. Убедитесь, что вы активировали опцию «Сохранить размеры слоев», чтобы гарантировать правильное отображение элементов. Это обеспечит, что каждый слой в композиции имеет такой же размер, как в документе Photoshop.

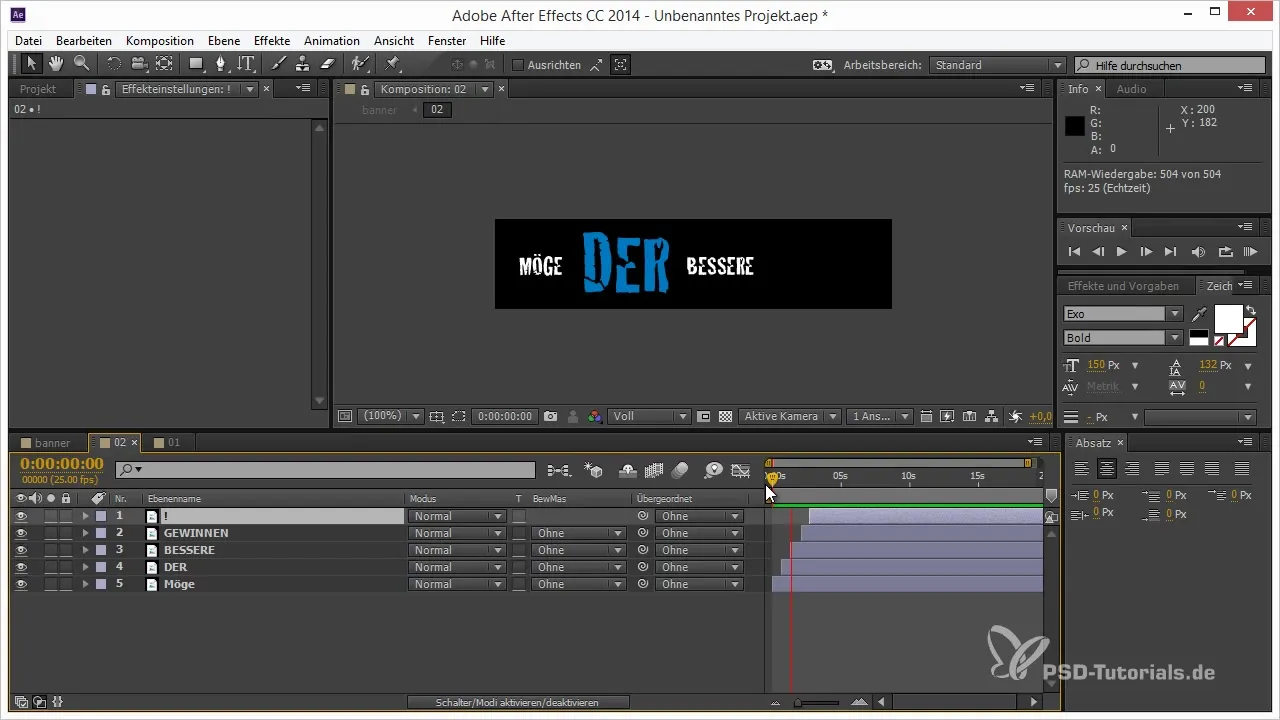
Шаг 3: Работа с подкомпозициями
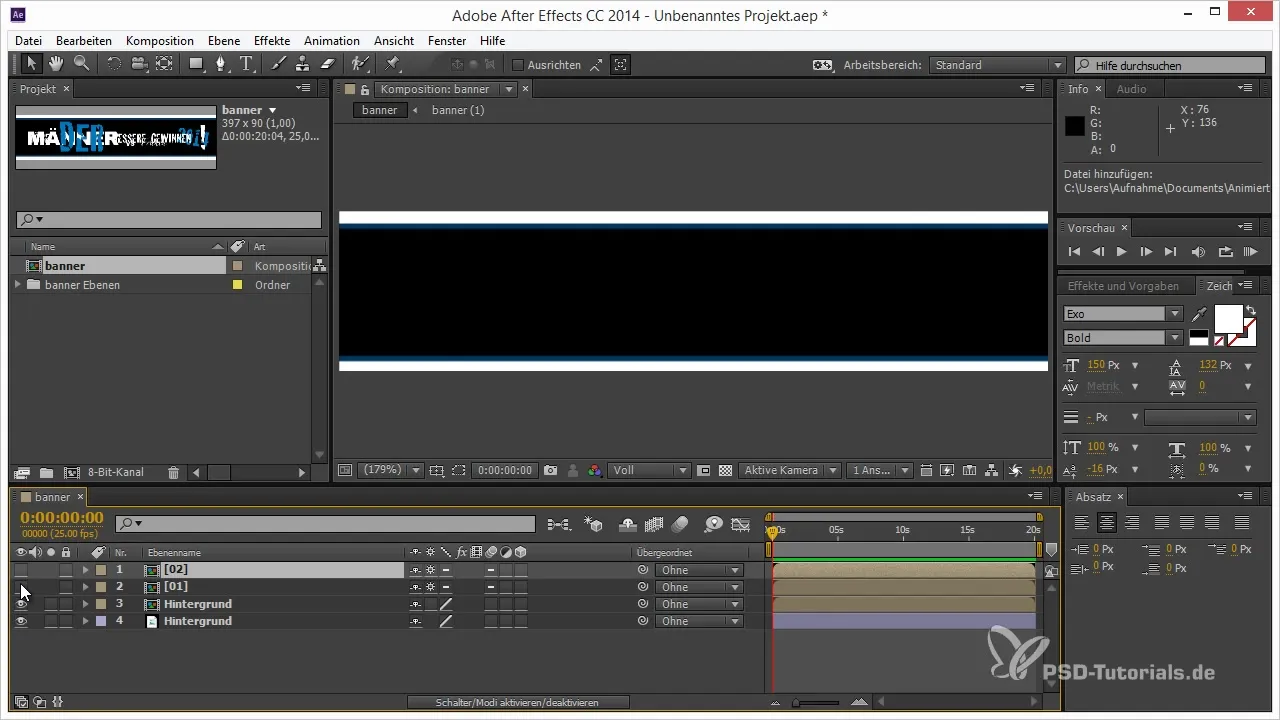
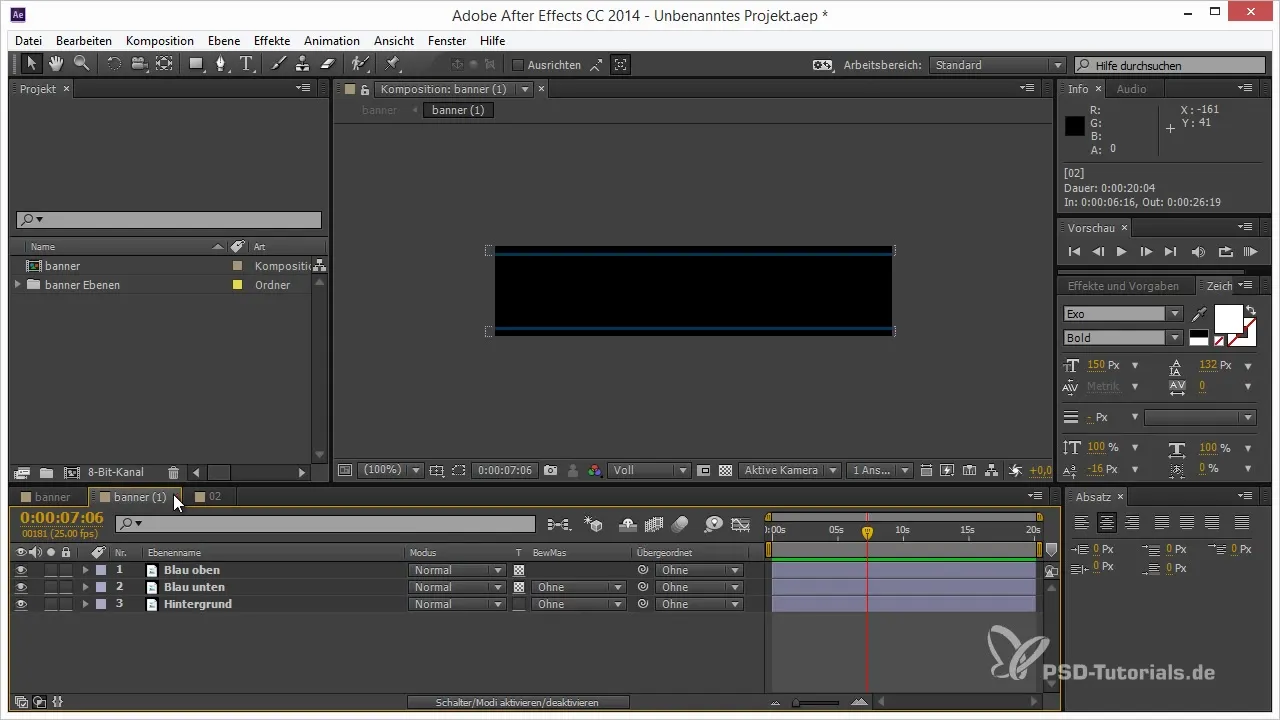
В After Effects вы увидите свой PSD-файл как композицию с различными папками. Эти папки отображаются как подкомпозиции, что позволяет вам легко анимировать содержимое. Выберите отдельные элементы и начните планировать анимацию, установив первые ключевые кадры.

Шаг 4: Создание простой анимации
Для анимации GIF-баннера часто лучше всего держать анимацию простой. Начните с анимации текста «Мужчины против женщин». Установите ключевые кадры для появления текста и настройте время, чтобы элементы появлялись по очереди. Экспериментальные предложения по времени могут значительно улучшить общее впечатление.

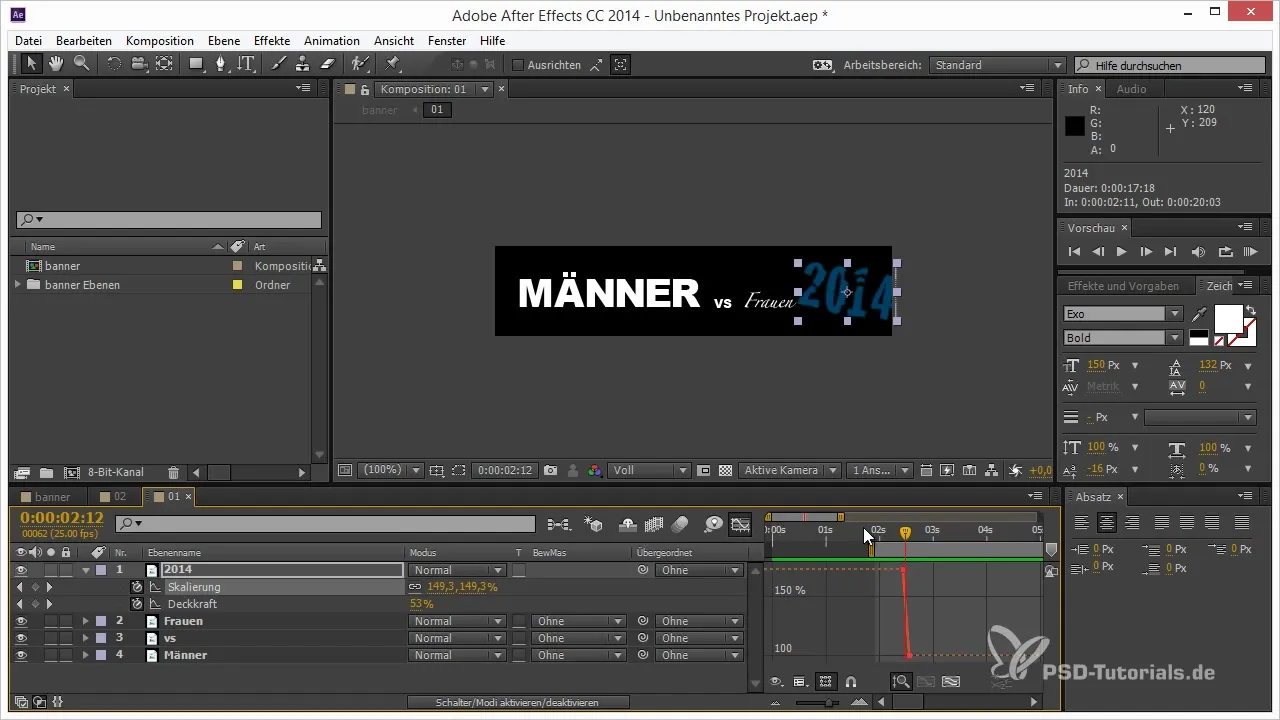
Шаг 5: Добавление импульсного эффекта
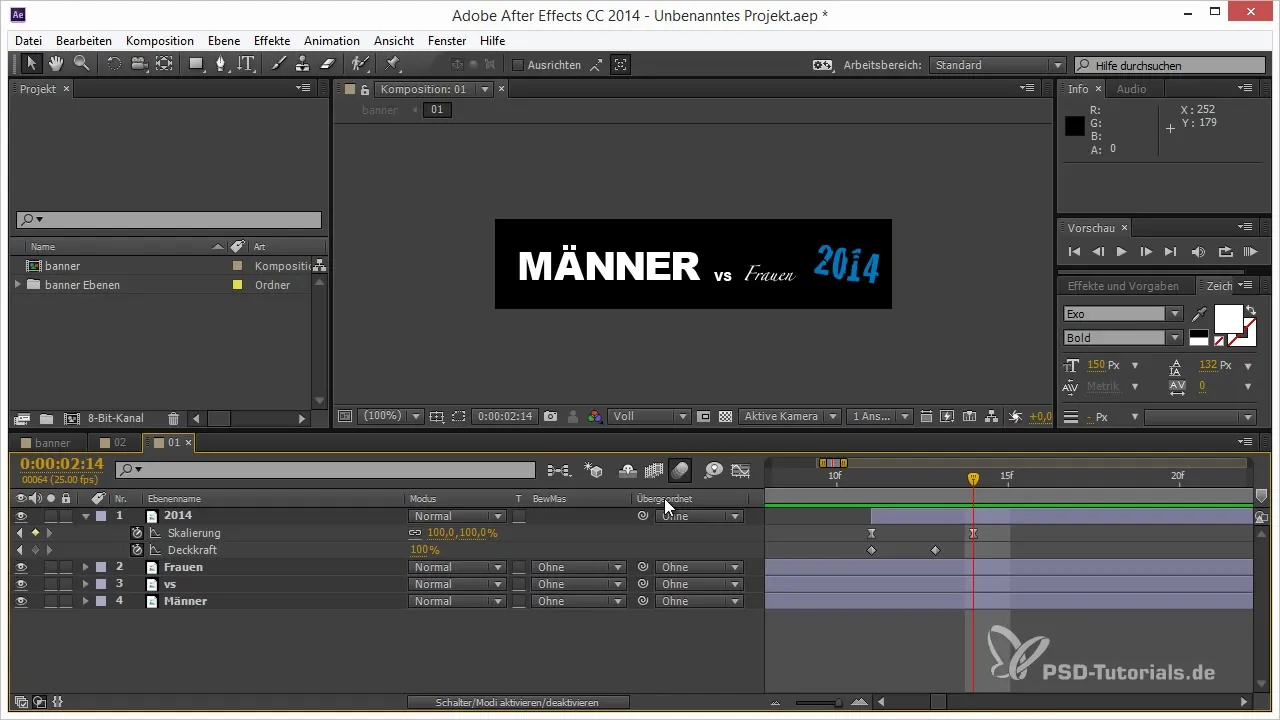
Теперь приходит центральный эффект, который придает баннеру "взрывное" ощущение. Выберите текст «2014» и анимируйте масштабирование и непрозрачность. Установите ключевые кадры для масштабирования, чтобы текст увеличивался и одновременно становился прозрачным. Обратите внимание на то, чтобы уточнить анимацию на кривых, чтобы получить резкий и динамичный эффект.

Шаг 6: Активируйте движение размытия
Чтобы усилить чувство динамики, активируйте размытие движения для анимационных слоев. Это обеспечит более мягкое и живое движение, когда элементы скользят в сцену или из нее.

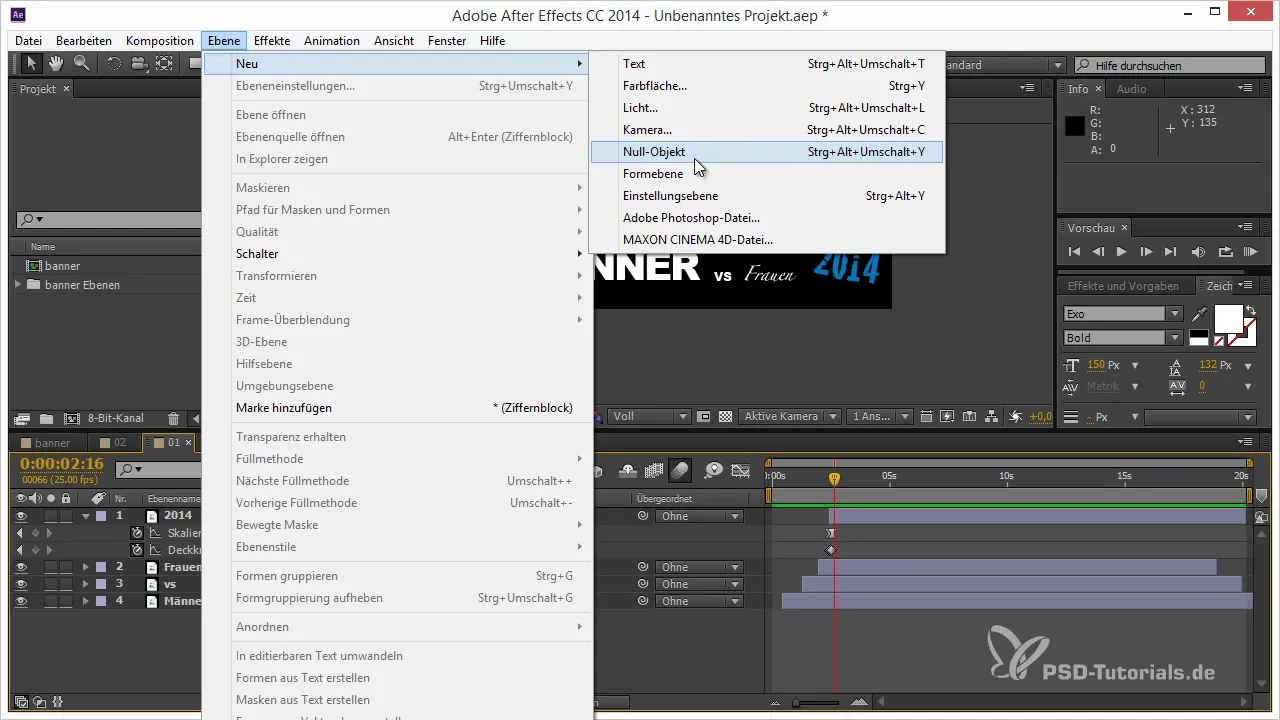
Шаг 7: Добавление эффекта дрожания
Чтобы придать баннеру еще больше жизненности, создайте нулевой объект и организуйте все анимированные элементы под этим объектом. С помощью специального выражения вы можете добавить дрожание, которое слегка заставит баннер колебаться, когда появляется текст 2014. Это создаст мощный визуальный эффект.

Шаг 8: Тонкая настройка анимации
Играйте с ключевыми кадрами и силой дрожания, чтобы убедиться, что движение выглядит плавно и привлекательно. Экспериментируйте с различными значениями, чтобы найти идеальный вид, пока не будете удовлетворены результатом.

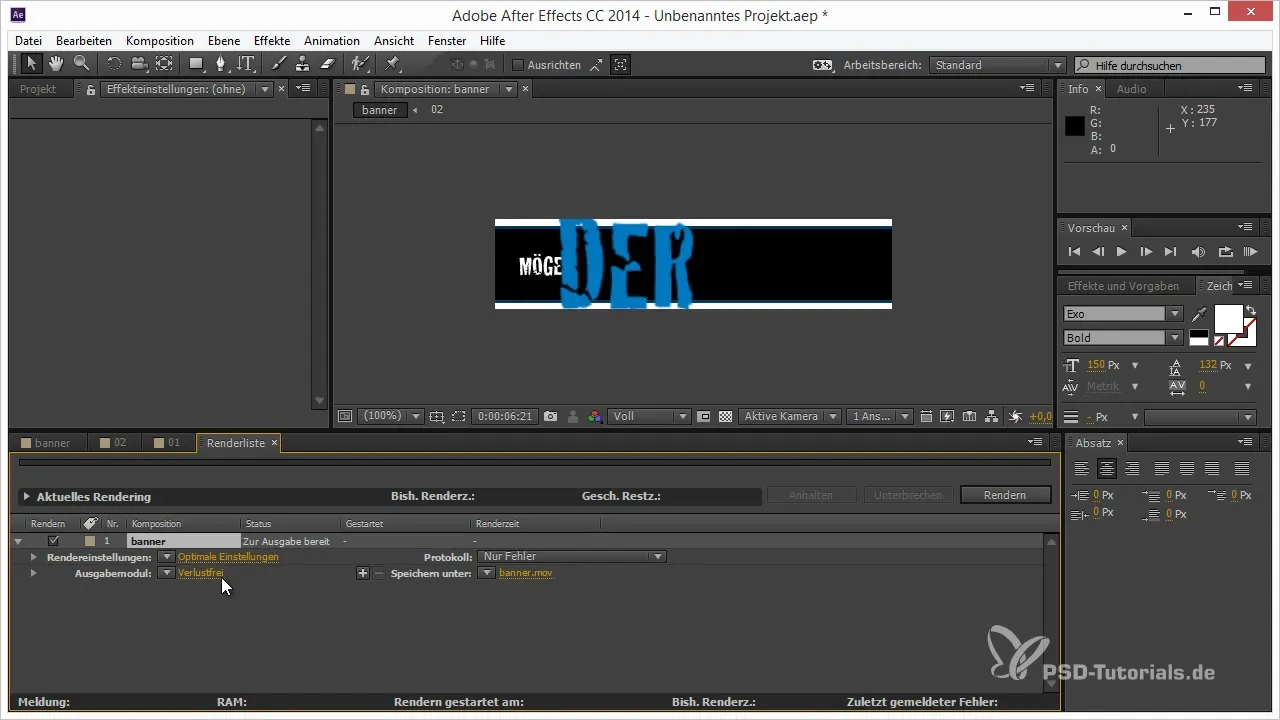
Шаг 9: Экспорт в видеоформате
Когда анимация готова, экспортируйте результат через очередь рендеринга. Выберите подходящий формат, например QuickTime, чтобы подготовить анимацию к следующему шагу. Убедитесь, что все эффекты правильно отображаются.

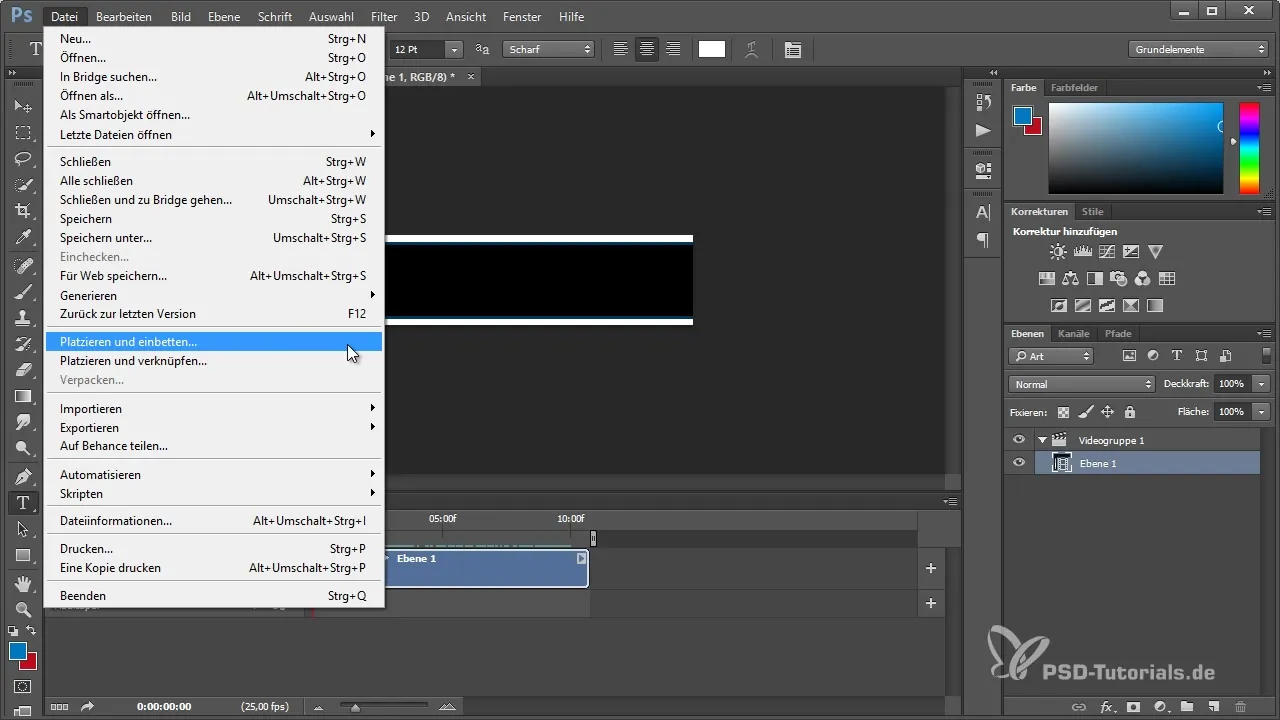
Шаг 10: Экспорт GIF в Photoshop
Теперь импортируйте отрендеренное видео в Photoshop, чтобы конвертировать его в GIF. Откройте временной ряд в Photoshop и выберите «Сохранить для веб». Убедитесь, что формат установлен на GIF, и настройте параметры анимации, чтобы убедиться, что она воспроизводится в цикле.

Шаг 11: Проверьте и сохраните
Прежде чем сохранить GIF, проверьте палитру цветов и убедитесь, что анимация плавная. Уменьшите количество цветов, чтобы гарантировать, что GIF-файл остается маленьким и быстро загружается. Наконец, сохраните GIF под подходящим именем в нужной папке.

Резюме - Создание анимированных GIF-баннеров с помощью After Effects и Photoshop
Теперь вы узнали, как создать анимированный GIF-баннер с помощью Adobe Photoshop и After Effects. От проектирования в Photoshop до экспорта в Photoshop в формате GIF вы прошли все необходимые шаги, чтобы создать впечатляющие анимации.
Часто задаваемые вопросы
Сколько времени занимает создание анимированного GIF-баннера?Длительность зависит от вашего опыта и сложности дизайна, но, как правило, может варьироваться от 1 до 3 часов.
Могу ли я использовать GIF-файл в социальных сетях?Да, вы можете использовать GIF-файл в социальных сетях или на веб-сайтах, чтобы привлечь внимание.
Какие версии программного обеспечения мне нужны?Для руководства требуются Adobe Photoshop и After Effects. Убедитесь, что у вас есть актуальная версия, чтобы использовать все функции.

