Использование интерактивных элементов в PDF-документах может значительно улучшить опыт чтения. Гиперссылки и якорные ссылки позволяют читателю легко переходить между различными содержимыми, будь то внешние веб-страницы или внутри самого документа. Этот гид покажет тебе шаги, как создать подходящие гиперссылки и якорные ссылки в InDesign.
Основные выводы
- Гиперссылки позволяют связывать текст и объекты с веб-страницами или адресами электронной почты.
- Якорные ссылки позволяют прыгать внутри документа, что особенно полезно для длинных текстов.
- Обе функции легко настраиваются и повышают удобство использования ваших PDF-документов.
Пошаговая инструкция
Шаг 1: Создание гиперссылки на веб-страницу
Чтобы создать гиперссылку на веб-страницу в вашем документе, начните с выделения текстового фрагмента, который будет являться ссылкой, с помощью инструмента текста. Затем щелкните правой кнопкой мыши и выберите в контекстном меню пункт «интерактивный», а затем «новая гиперссылка».

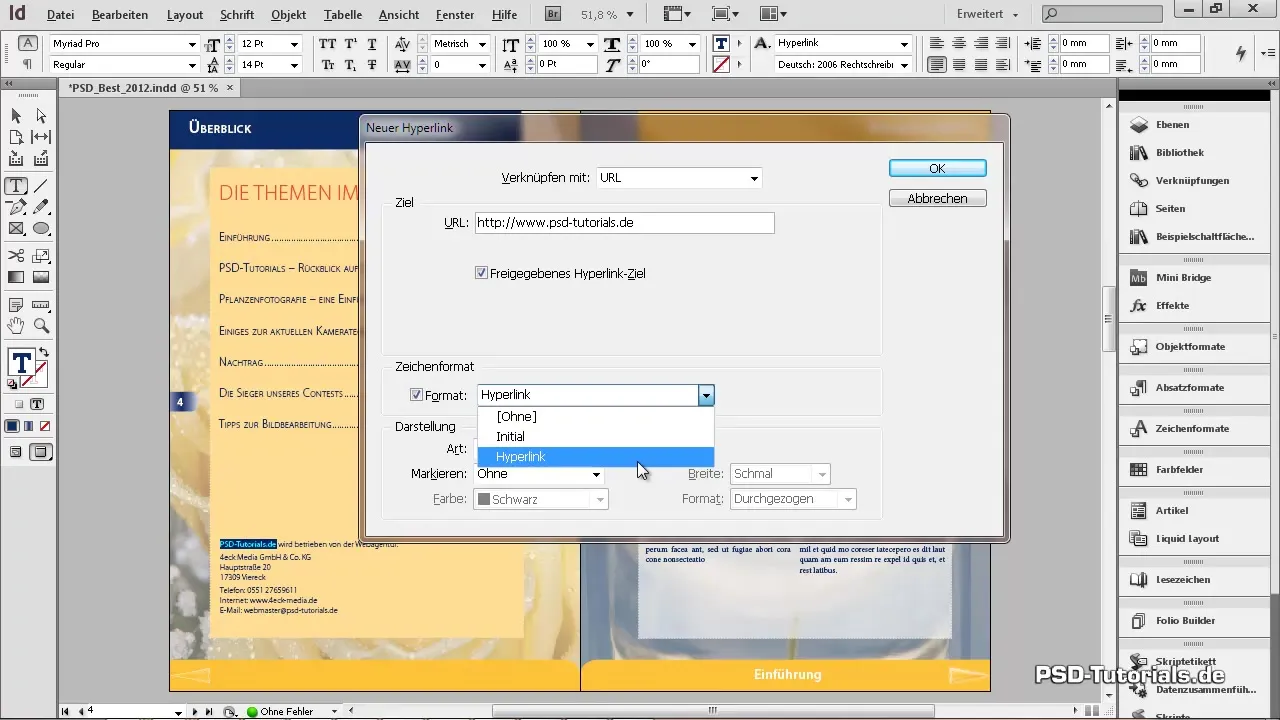
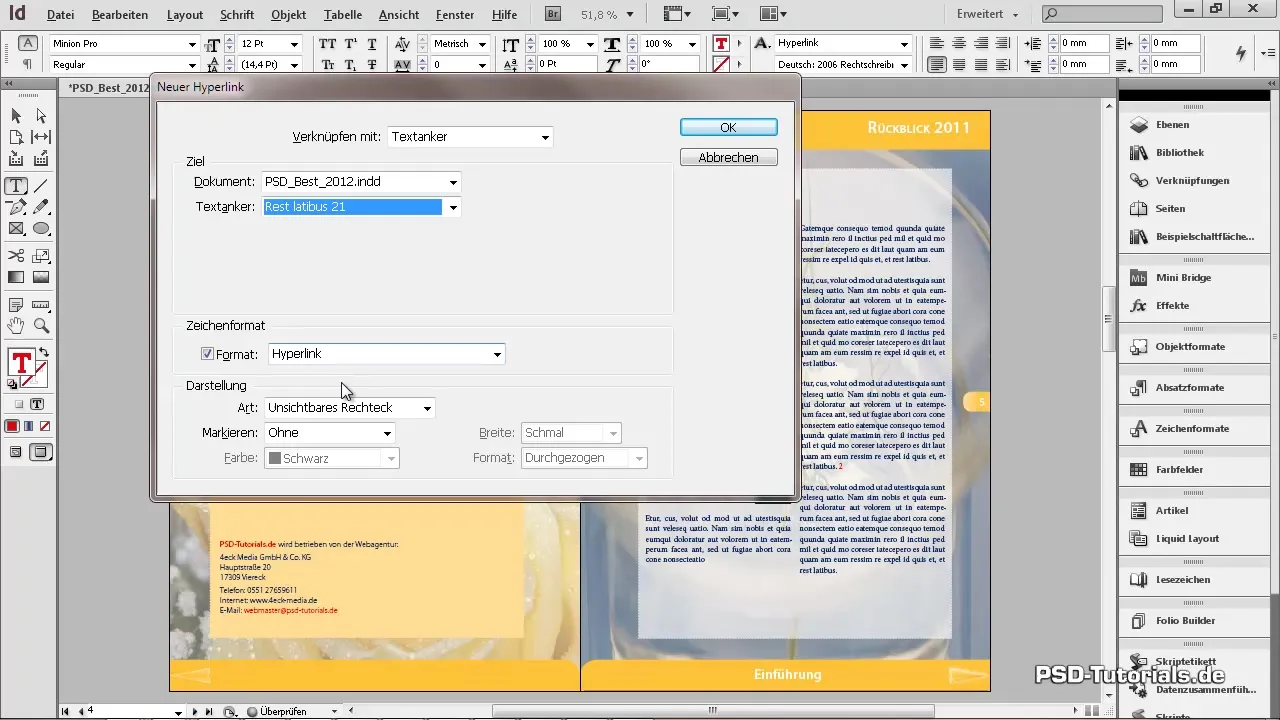
В открывшемся диалоговом окне выберите в выпадающем меню пункт «URL». Введите адрес веб-страницы, на которую должна вести ссылка. В этом примере мы используем «www.ssd-tutorials.de». Чтобы выделить текстовый фрагмент, вы можете выбрать формат символа. Если хотите использовать формат «Гиперссылка», убедитесь, что он определен в вашем документе.

Оставьте отображение в виде невидимого прямоугольника активированным, если хотите, чтобы ссылка не была выделена. Закройте диалоговое окно, нажав «ОК», чтобы создать гиперссылку.
Шаг 2: Создание гиперссылки для адреса электронной почты
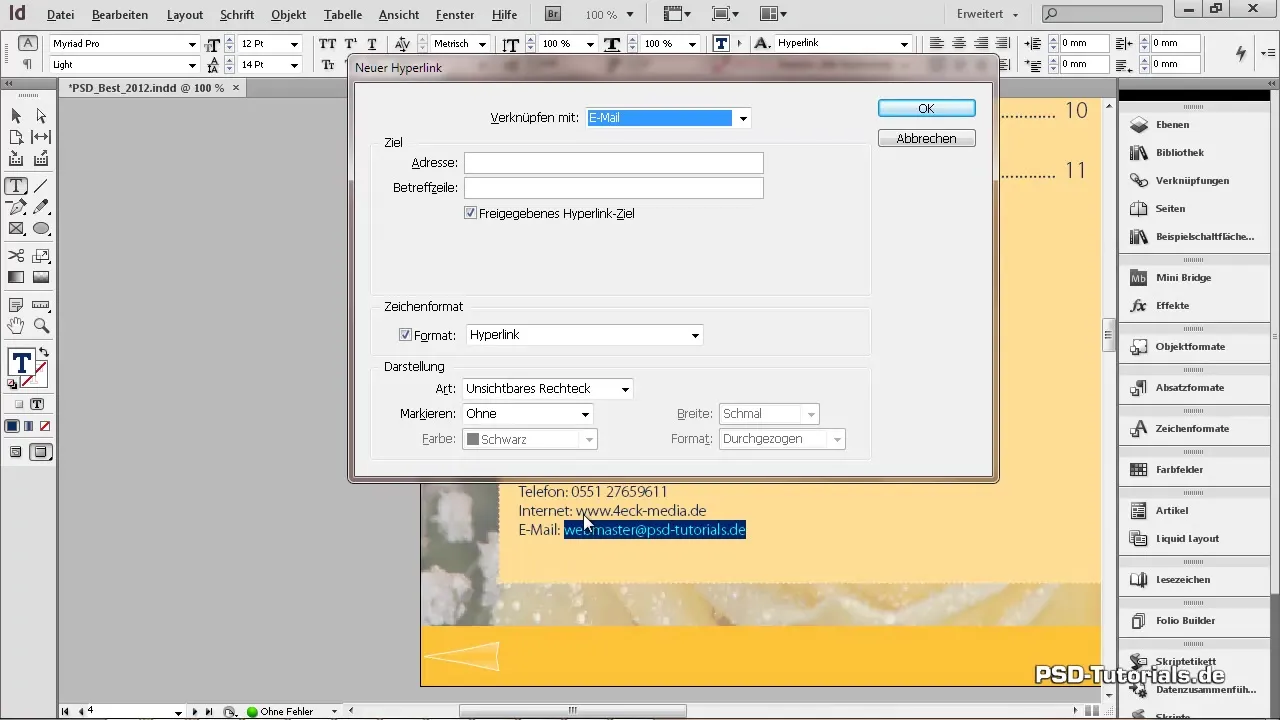
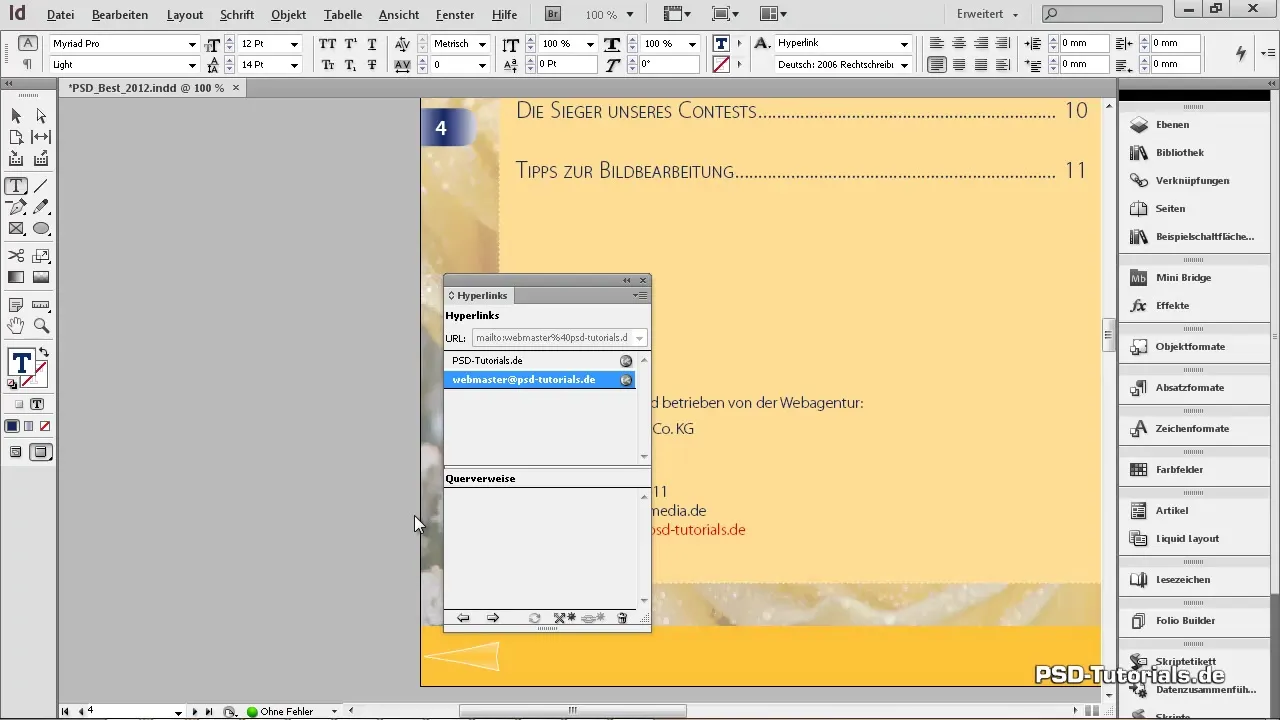
Выделите текстовый фрагмент, который должен быть связан с адресом электронной почты. Вновь выберите в контекстном меню «интерактивный» и нажмите «новая гиперссылка». В этот раз выберите вариант «Электронная почта».

Введите адрес электронной почты, который вы хотите связать. Удобно скопировать текст, который вы уже выделили, в буфер обмена и вставить его сюда. Вы также можете установить тему, например, «Тест». Оставьте остальные настройки, такие как формат символа, как «Гиперссылка», и нажмите «ОК».

Шаг 3: Проверка гиперссылок
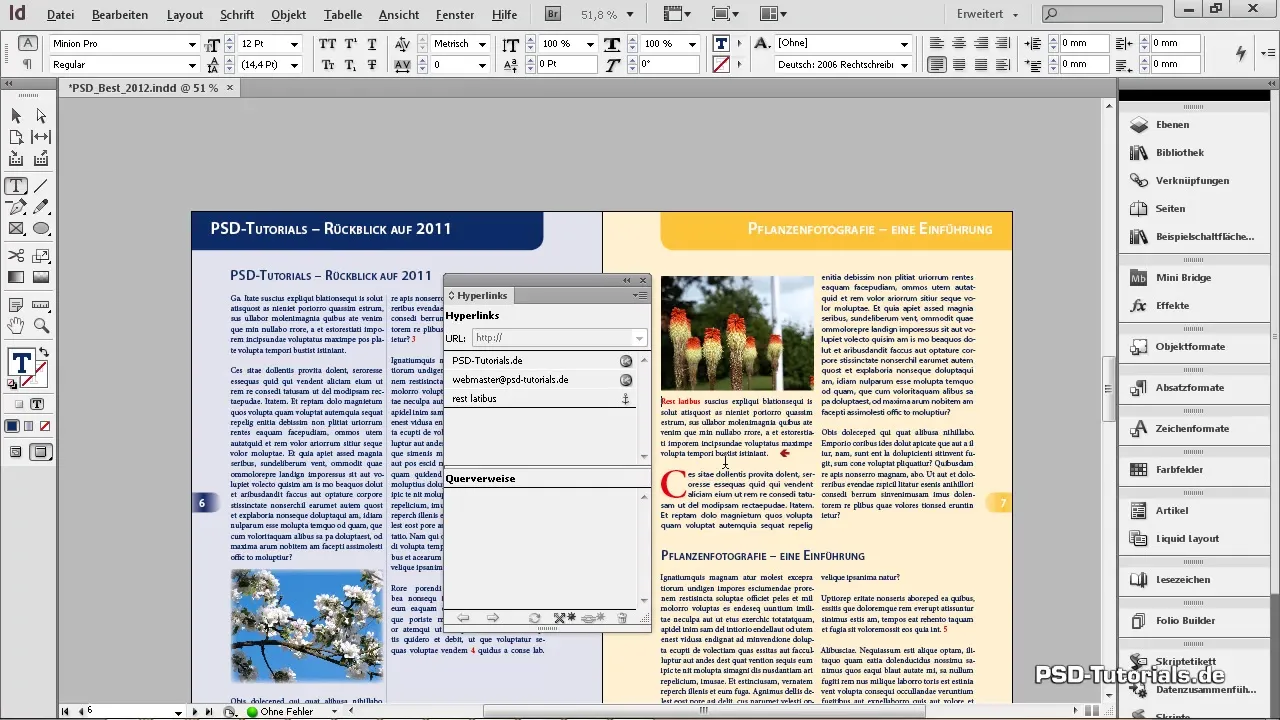
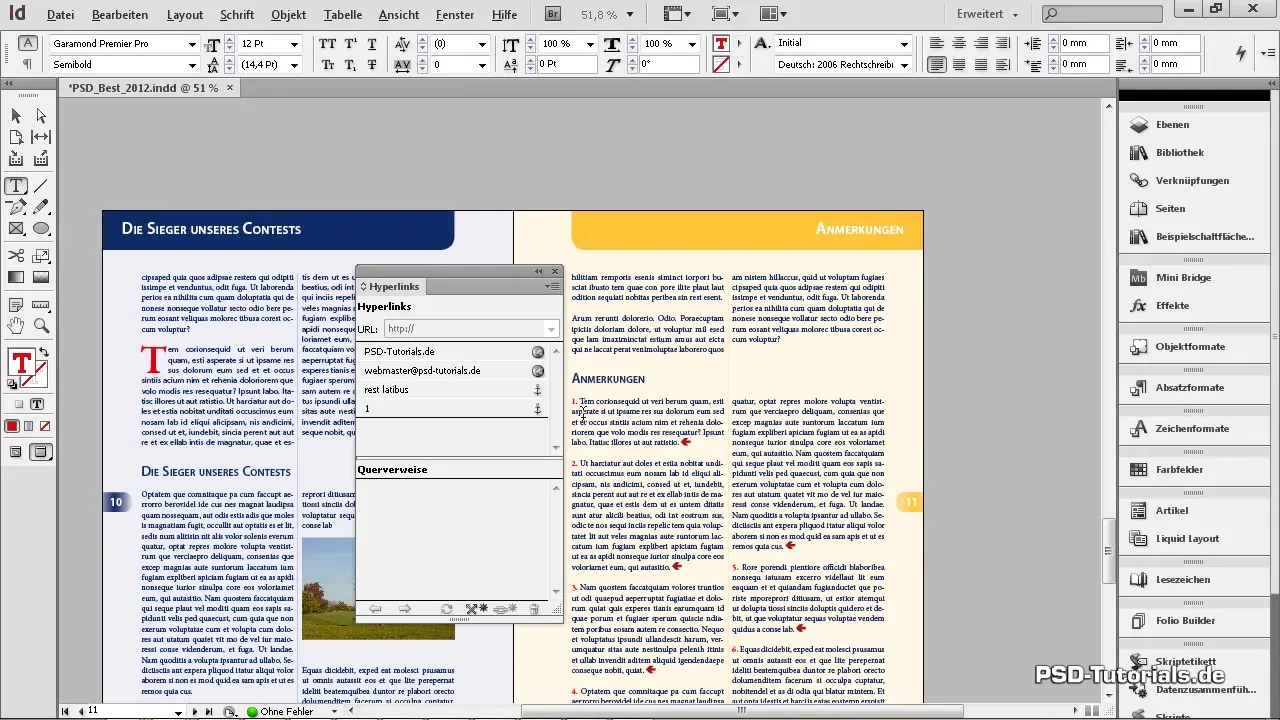
Чтобы убедиться, что все гиперссылки корректно настроены, вы можете открыть панель гиперссылок. Для этого перейдите в меню «Окно», выберите «интерактивный», а затем «Гиперссылки». Здесь вы сможете увидеть все гиперссылки, используемые в документе, и при необходимости удалить их.

Шаг 4: Создание якорной ссылки
Чтобы перемещаться по вашему документу, установите якорные ссылки. Перейдите к текстовому фрагменту, который должен быть целью якоря. Выделите это место и снова откройте контекстное меню; выберите «интерактивный», а затем «новая цель гиперссылки».

В поле «Тип» выберите вариант «Якорь» и введите имя для якоря. Нажмите «ОК», чтобы сохранить якорь.
Шаг 5: Связывание гиперссылки с якорной ссылкой
Вернитесь к текстовому фрагменту, который должен выполнять функции гиперссылки, и выделите его. Снова выберите «интерактивный», а затем «новая гиперссылка». На этот раз в выпадающем меню выберите «Якорь» и найдите якорную ссылку, которую вы создали ранее.

Подтвердите нажатием «ОК», чтобы создать ссылку. Чтобы протестировать функцию, вы можете открыть панель гиперссылок и нажать на маленькую стрелку, чтобы убедиться, что ссылка ведет к нужному текстовому фрагменту.

Шаг 6: Создание функции возврата
Чтобы улучшить пользовательский опыт, вам следует создать функцию, которая позволяет читателю вернуться к предыдущему месту. Для этого выделите нужное место и через контекстное меню «интерактивный» выберите опцию «преобразовать в кнопку». Присвойте имя, например, «Назад», и добавьте действие, которое возвращает к предыдущему представлению.

Также здесь вы можете добавить визуальные эффекты, такие как уменьшение непрозрачности, чтобы курсор мыши отображался при наведении на кнопку.
Шаг 7: Связывание аннотаций и ссылок на края
Вы можете использовать те же шаги для связывания аннотаций или ссылок на края в тексте. Убедитесь, что вы установили якоря в соответствующих местах и связали их с гиперссылками так же, как описано ранее.

Простым кликом по гиперссылке вы можете затем проверить, работают ли связывания без ошибок. Это позволит вам создать интерактивный документ, который будет удобным и привлекательным.
Резюме – Создание интерактивных гиперссылок и якорей в InDesign
Использование гиперссылок и якорей в InDesign позволяет вам создать интерактивный PDF-документ, который восхитит ваших читателей. Эти элементы способствуют навигации и улучшают общее восприятие при чтении.
Часто задаваемые вопросы
Как я могу создать гиперссылку в InDesign?Чтобы создать гиперссылку, выделите необходимый текстовый фрагмент, перейдите в «интерактивный» и выберите «новая гиперссылка».
Что такое якорные ссылки в InDesign?Якорные ссылки — это связывания внутри документа, которые позволяют читателям переходить к определённым фрагтам текста.
Могу ли я создавать гиперссылки на адреса электронной почты?Да, вы можете создавать гиперссылки на адреса электронной почты, выбрав опцию «Электронная почта» в диалоговом окне гиперссылки и указав адрес.
Как я могу проверить свои гиперссылки в InDesign?Вы можете просмотреть и управлять всеми гиперссылками через панель гиперссылок в меню «Окно».
Могу ли я добавить функцию возврата для гиперссылок?Да, вы можете создать кнопку, которая позволит вернуться к предыдущему представлению в PDF-документе.


