Prehliadače sú bránou do digitálneho sveta a každý návštevník tvojej webovej stránky by mal okamžite rozpoznať, za čo tvoja značka stojí. Efektívne prispôsobenie okna prehliadača môže zlepšiť nielen užívateľskú skúsenosť, ale tiež sa môže zapísať v pamäti. V tomto tutoriáli ti ukážem, ako nastaviť farby svojho prehliadača tak, aby zodpovedali tvojmu firemnému dizajnu. Hoci ide o malú technickú úpravu, môže mať veľký vplyv na budovanie značky.
Dôležité zistenia
- Prispôsobenie farby prehliadača je jednoduchý spôsob, ako posilniť značku.
- Viazanosť zákazníka sa podporuje vizuálnymi identitami.
- Na to, aby sa to dalo zrealizovať, stačí zopár technických krokov.
Krokový návod
Aby si mohol/a prispôsobiť farby svojho prehliadača, existuje niekoľko jednoduchých krokov, ktoré môžeš postupovať. Sprievodcovia ťa prevedú procesom prispôsobenia prehliadaču a ukážu ti, ako integrovať farby tvojej značky, aby sa zabezpečila okamžitá identifikovateľnosť.
Prvý krok spočíva v tom, aby si sám/a rozpoznal/a, aké farby chceš použiť pre svoju značku. Pozri sa na existujúcu farebnú paletu tvojho firemného dizajnu. Aké farby si tvoja značka vyberá? Tieto farby budú použité na prispôsobenie.

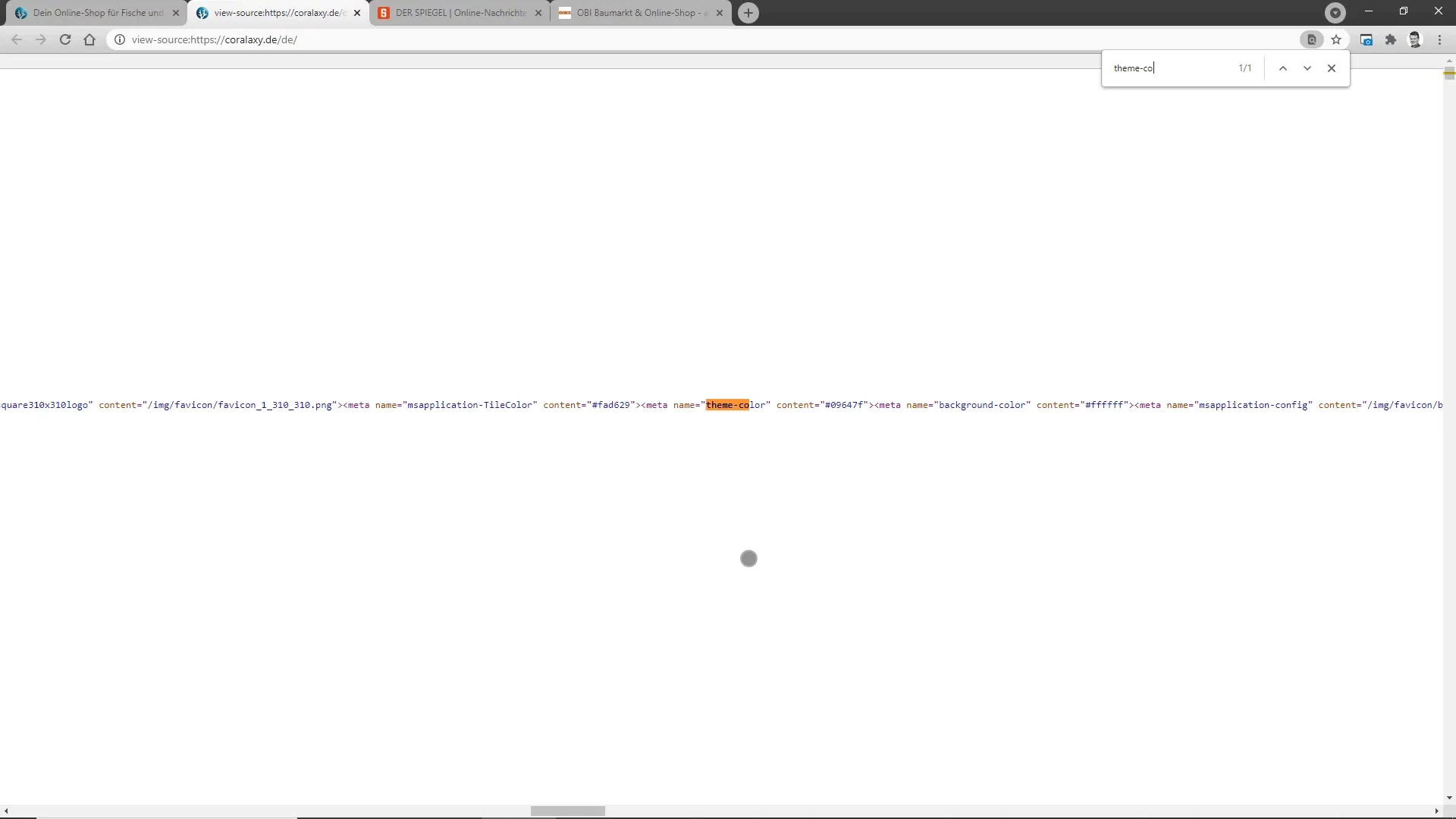
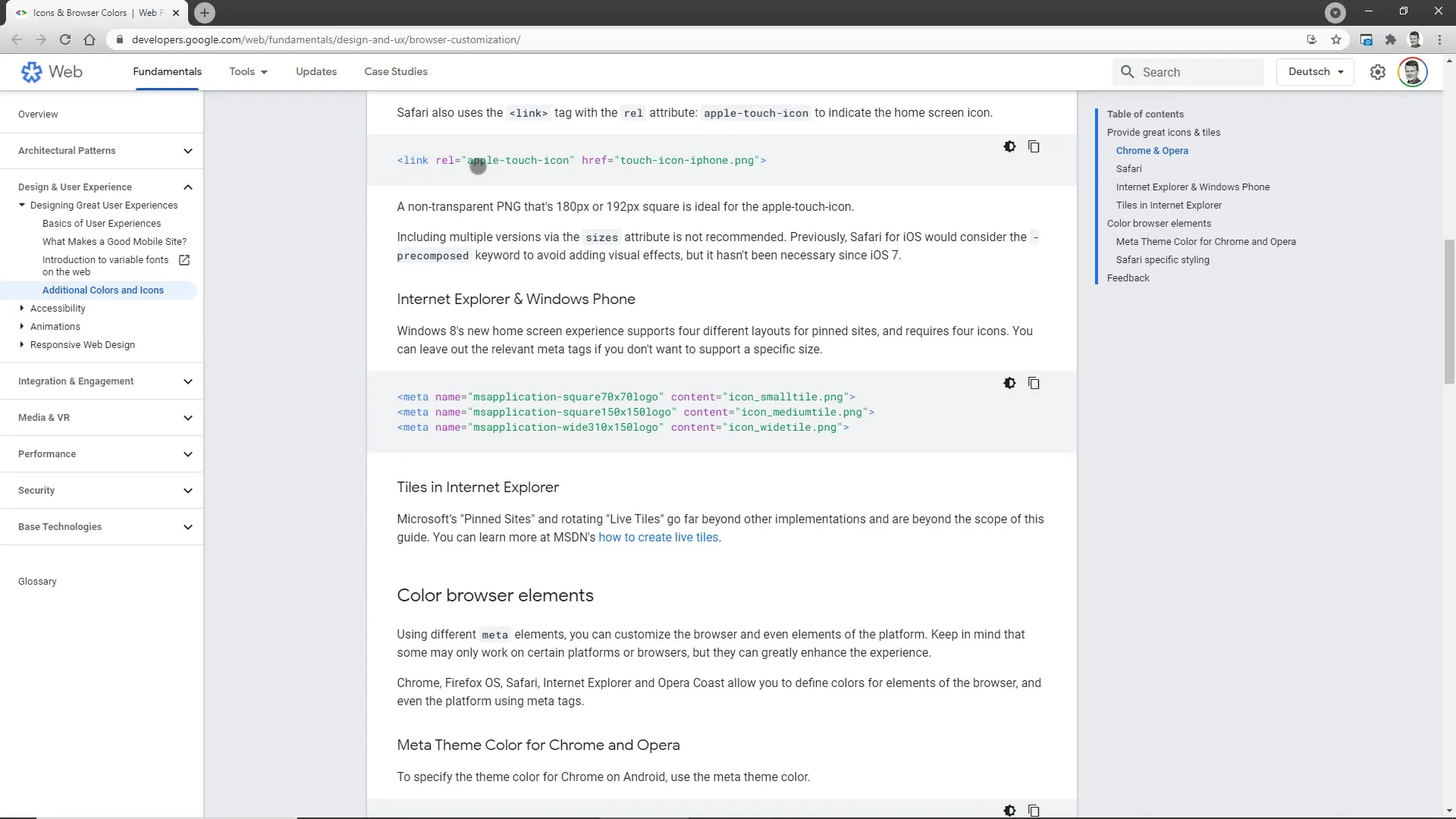
Keď si už vybral/a farby svojej značky, otvor si zdrojový kód svojej webovej stránky. Tu ti ukážem, kde môžeš urobiť zmeny. Hľadaj tag „theme color“, ktorý by mal byť umiestnený v meta tagoch tvojej webovej stránky.

Keď už nájdeš tag „theme color“, priprav si požadovaný farbný kód. Použi hexadecimálne kódy alebo RGB hodnoty na presné definovanie farby. Je dôležité, aby si použil/a správnu farbu, aby bola rovnomerne zobrazená vo vyhliadke prehliadača.

Ďalšou výzvou je nahrať starý kód farby novou značkou. Toto je jeden z najdôraznejších krokov, pretože teraz je tvoj firemný dizajn priamo viditeľný v prehliadači.
Po uložení zmien by si mal/a obnoviť svoju webovú stránku. Otvor si prehliadač, aby si videl/a zmenu naživo. Mal by si vidieť novú farbu vo svojom prehliadači, ktorá sa prispôsobí tvojej farebnej značke. Ak to vyzerá tak, ako si si predstavoval/a, gratulujem, úspešne si realizoval/a svoju prvú úspešnú úpravu prehliadača!

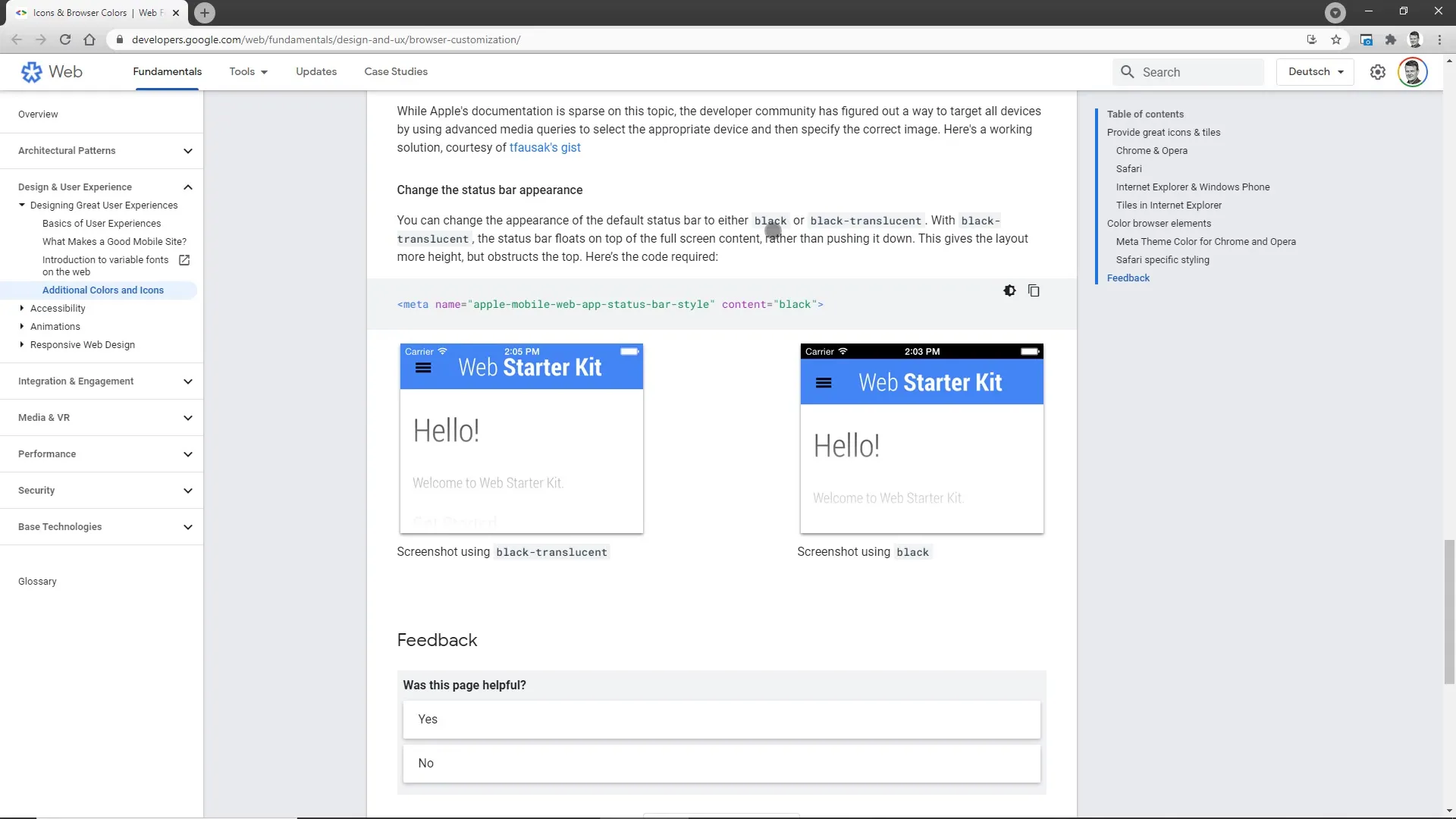
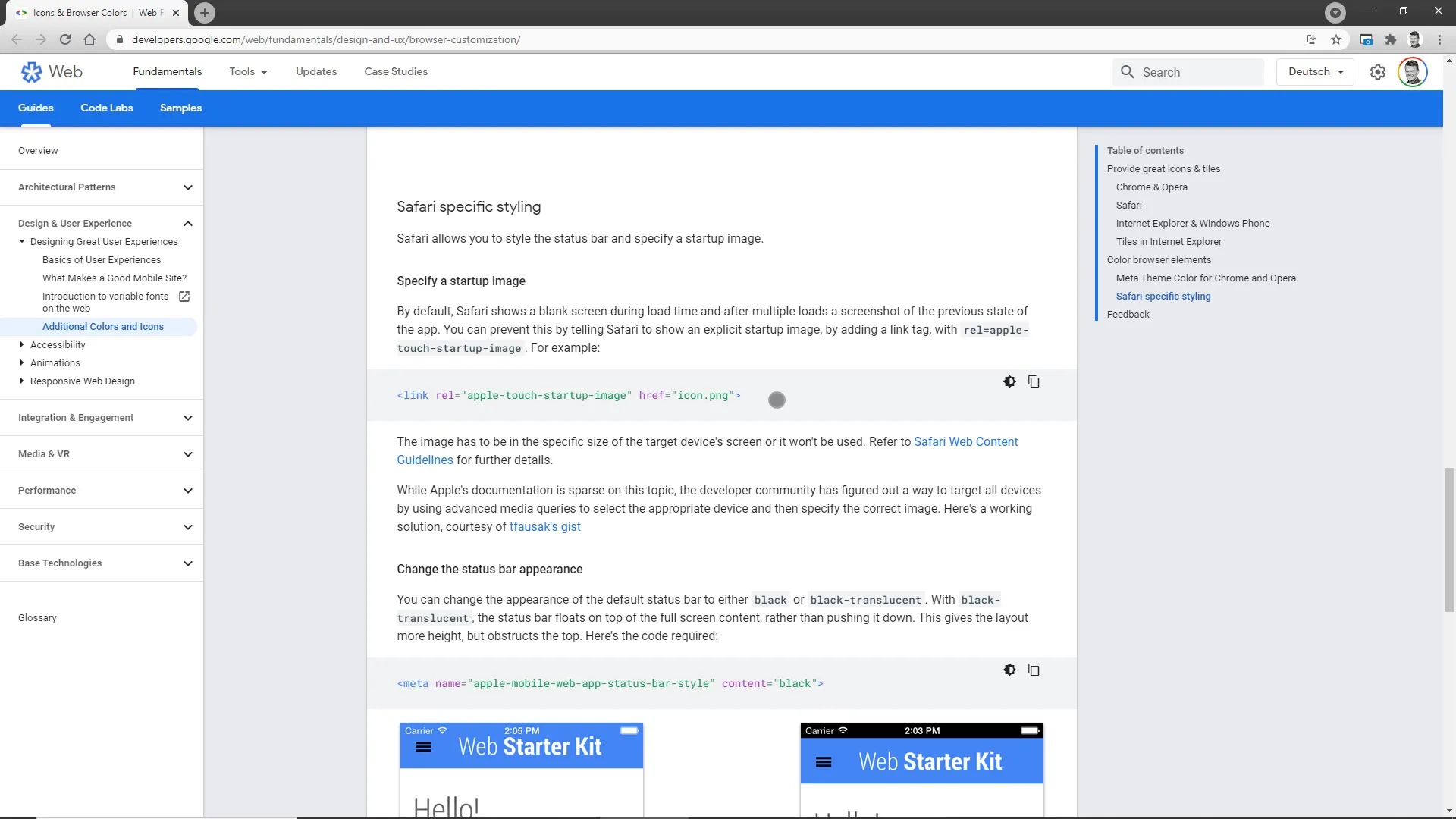
Ďalšou možnosťou je využiť zdroje od Googlu. Na stránke developers.google.com nájdeš podrobné informácie a technické rady, ktoré ti pomôžu optimalizovať tvoje prispôsobovanie prehliadača. Tu môžeš nájsť ďalšie možnosti pre potenciálne úpravy a prípadne proces jemne doladiť.

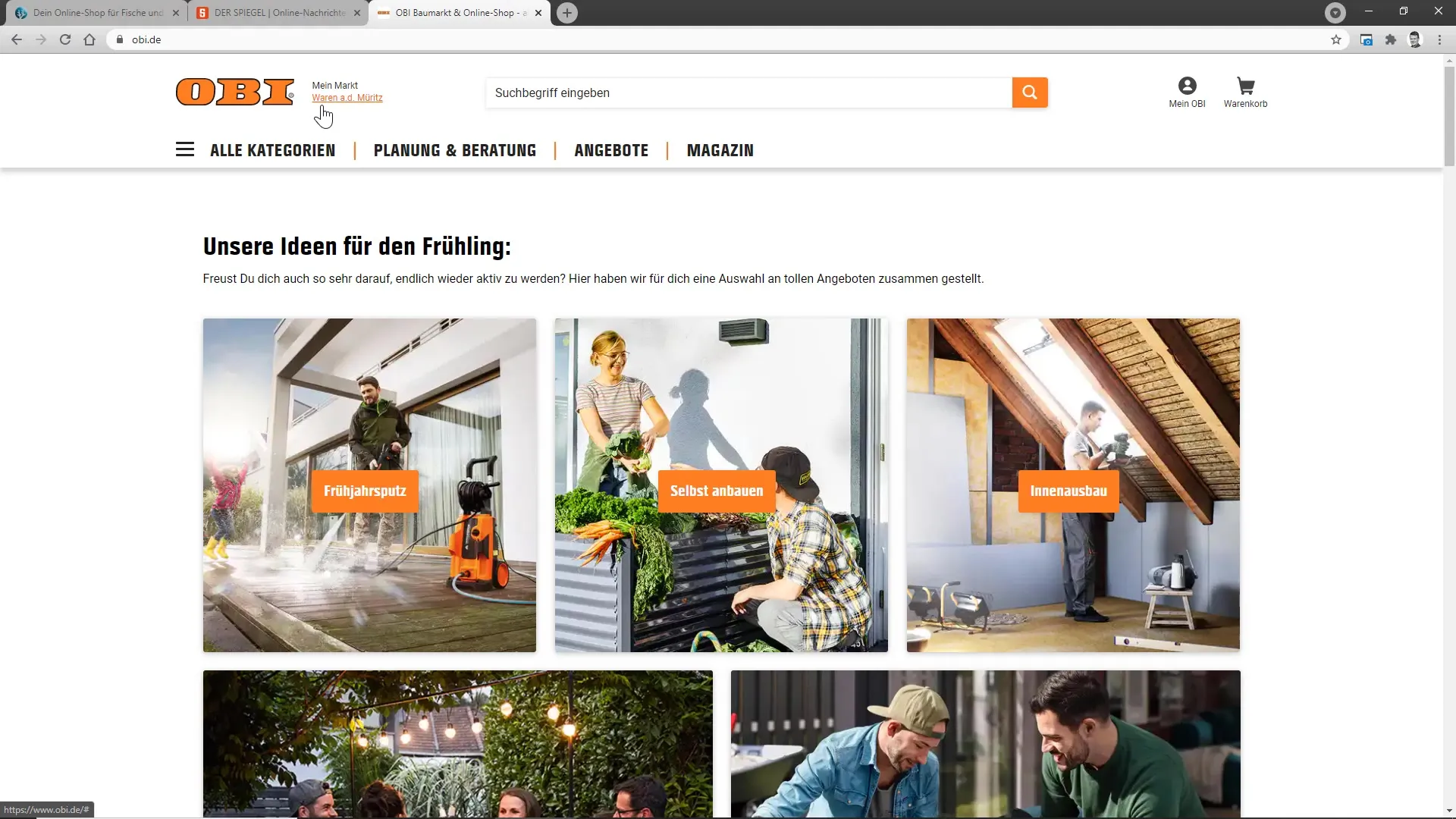
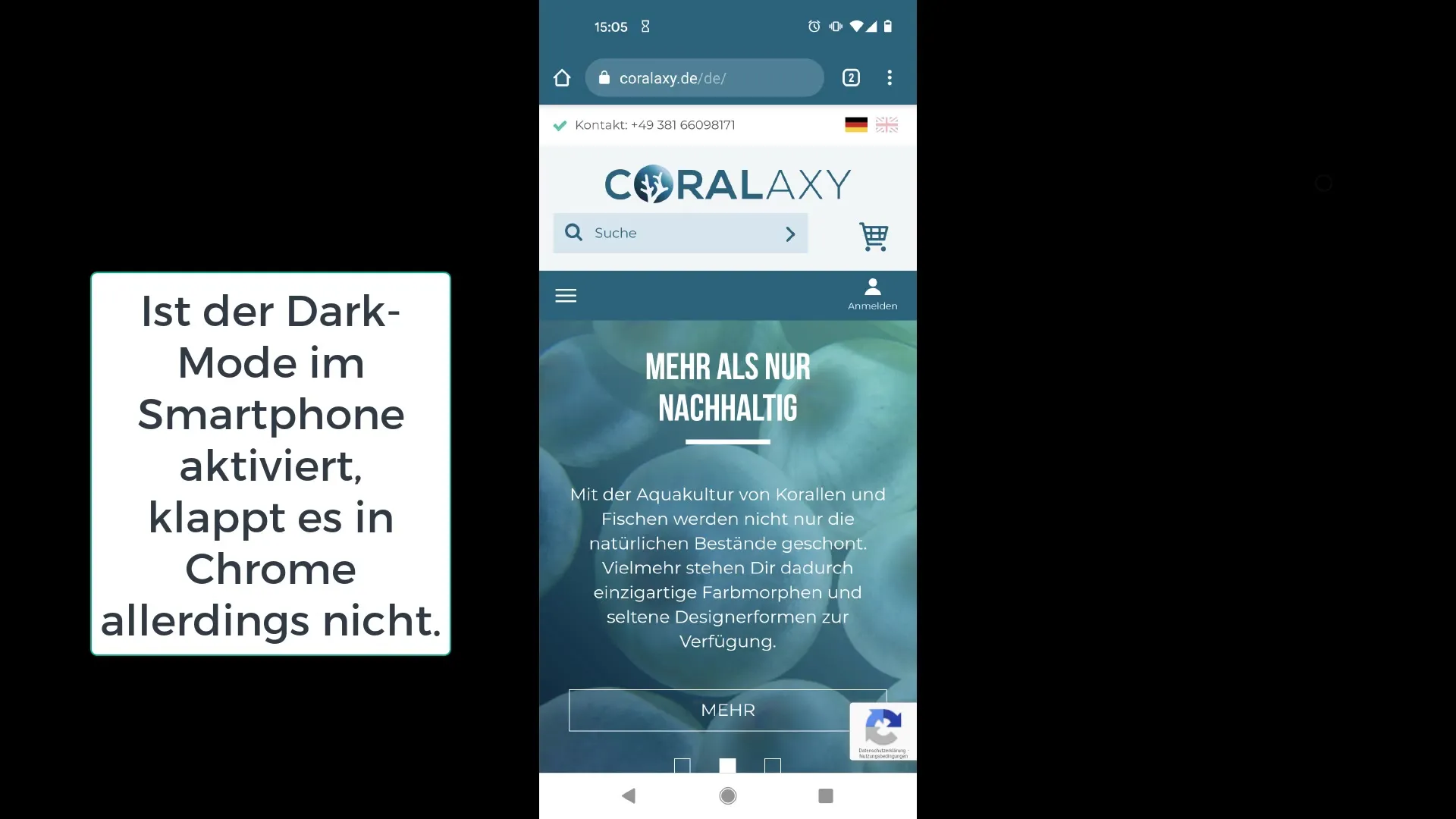
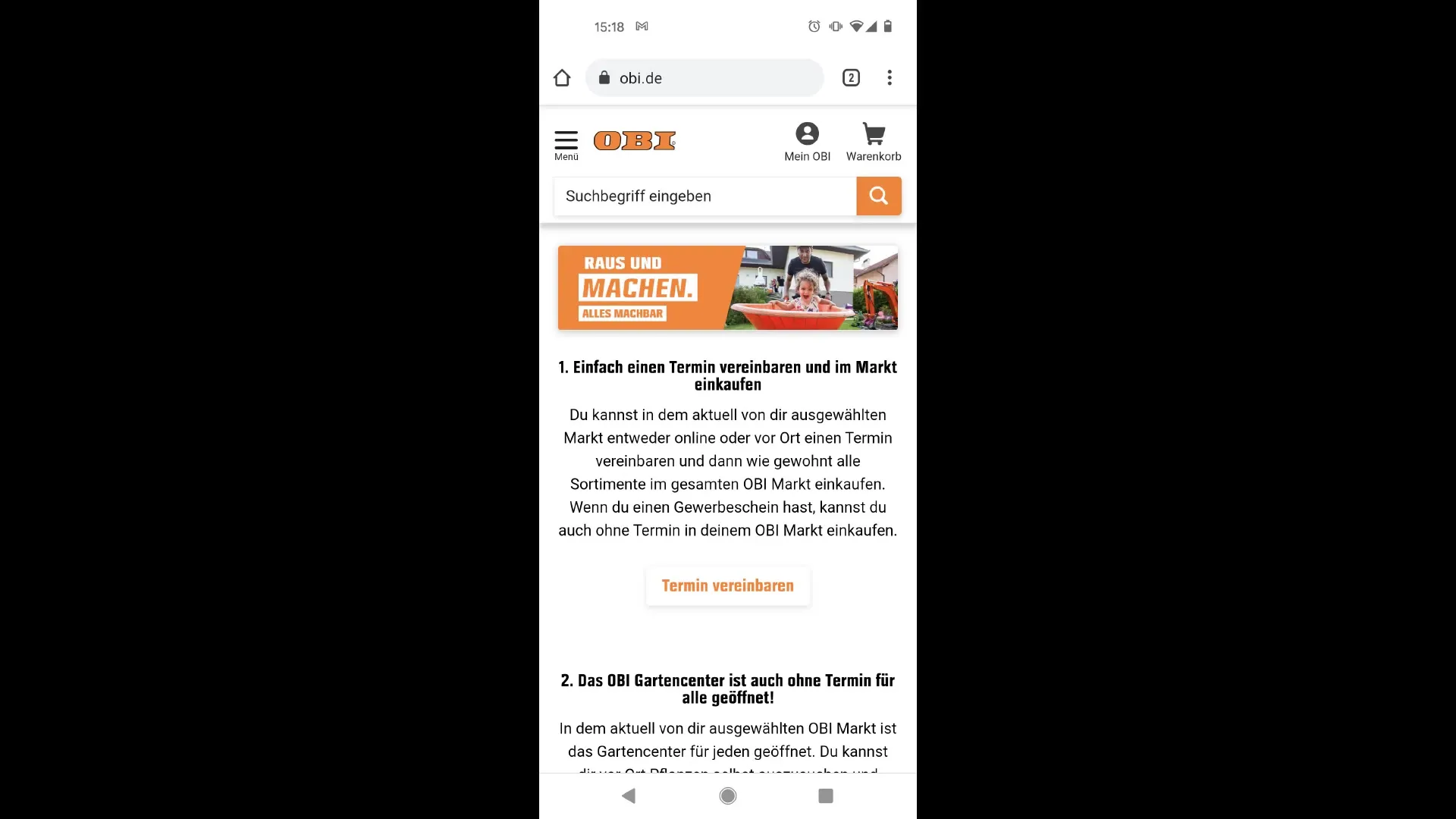
Keď si už úspešne vykonal/a úpravu, môže byť zaujímavé sledovať, ako iné webové stránky vykonávajú úpravu prehliadača. Dobrým príkladom je webová stránka Obi, ktorá dokonale integrovala svoje farby do prehliadača, alebo náš klient Koralaxi, ktorý tiež posilňuje svoju značku pomocou úprav.

Nakoniec je dôležité mať na pamäti aj celkovú užívateľskú skúsenosť. Atraktívna úprava prehliadača môže zvýšiť príťažlivosť tvojej webovej stránky a posilniť zapojenie užívateľov. Aj malé vizuálne akcenty ako tieto môžu mať veľký vplyv na vnímanie tvojej značky.

Zhrnutie
Prispôsobovanie okna prehliadača nie je veľkým úsilím, ale môže pre teba urobiť významný rozdiel. Posilňuje nielen identitu tvojej značky, ale aj zlepšuje užívateľskú skúsenosť. Nasleduj vyššie uvedené kroky a presvedč sa sám/sama, ako jednoduchá úprava môže prospeť tvojej online prítomnosti.
Často kladené otázky
Ako môžem prispôsobiť farbu prehliadača?Prispôsobenie je možné prostredníctvom zdrojového kódu tvojej webovej stránky, kde môžeš nájsť tag „theme color“ a zmeniť farbu podľa potreby.
Čo sa stane, ak zvolím nesprávnu farbu?Ak použiješ nesprávny farbocd, nedosiahneš vizuálnu zhodu so svojím firemným dizajnom.
Existujú ďalšie zdroje na prispôsobovanie prehliadača?Áno, môžeš navštíviť stránku developers.google.com, kde nájdeš viac informácií o technických detailoch a tipoch na prispôsobenie prehliadača.
Má každá webová stránka prispôsobovanie prehliadača?Ne každá webová stránka využíva prispôsobenie prehliadača, a preto môže byť dobrým spôsobom, ako sa odlišovať od ostatných.
Môžem vykonávať prispôsobenia prehliadača na mobilných zariadeniach?Áno, postup na prispôsobenie platí pre desktopové aj mobilné prehliadače.


