Om du arbetar inom designvärlden vet du att tid är en värdefull resurs. I den här handledningen får du veta hur du kan påskynda dina designprocesser med UI Kit i Adobe XD. Du får värdefulla tips om hur du kan få tillgång till de fördefinierade elementen från Apple, Google och Microsoft för att skapa prototyper snabbare.
Viktigaste insikterna
- UI Kits är färdiga designresurser som kan spara tid och förbättra kvaliteten på dina designer.
- Det finns UI Kits för olika plattformar, inklusive Apple, Google och Microsoft.
- Användningen av UI Kits kan hjälpa dig att följa riktlinjer och rekommendationer för design, särskilt för olika skärmstorlekar och format.
Steg-för-steg-guide
1. Åtkomst till UI Kits
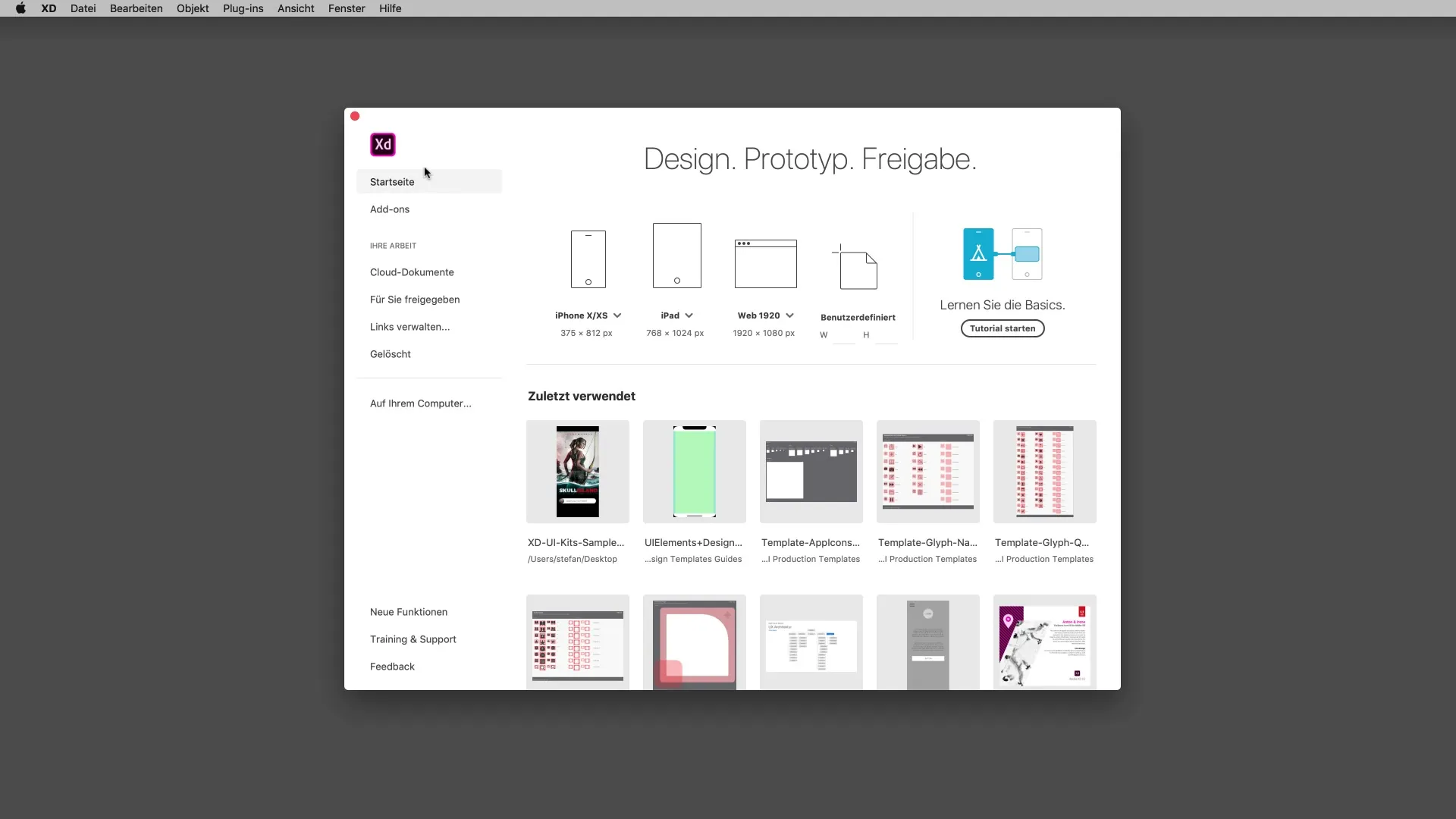
Börja med att öppna Adobe XD. Navigera till tilläggsområdet för att få tillgång till de tillgängliga resurserna. Här hittar du många användbara tillägg som gör att du kan utöka dina designmöjligheter.

2. Val av rätt UI Kit
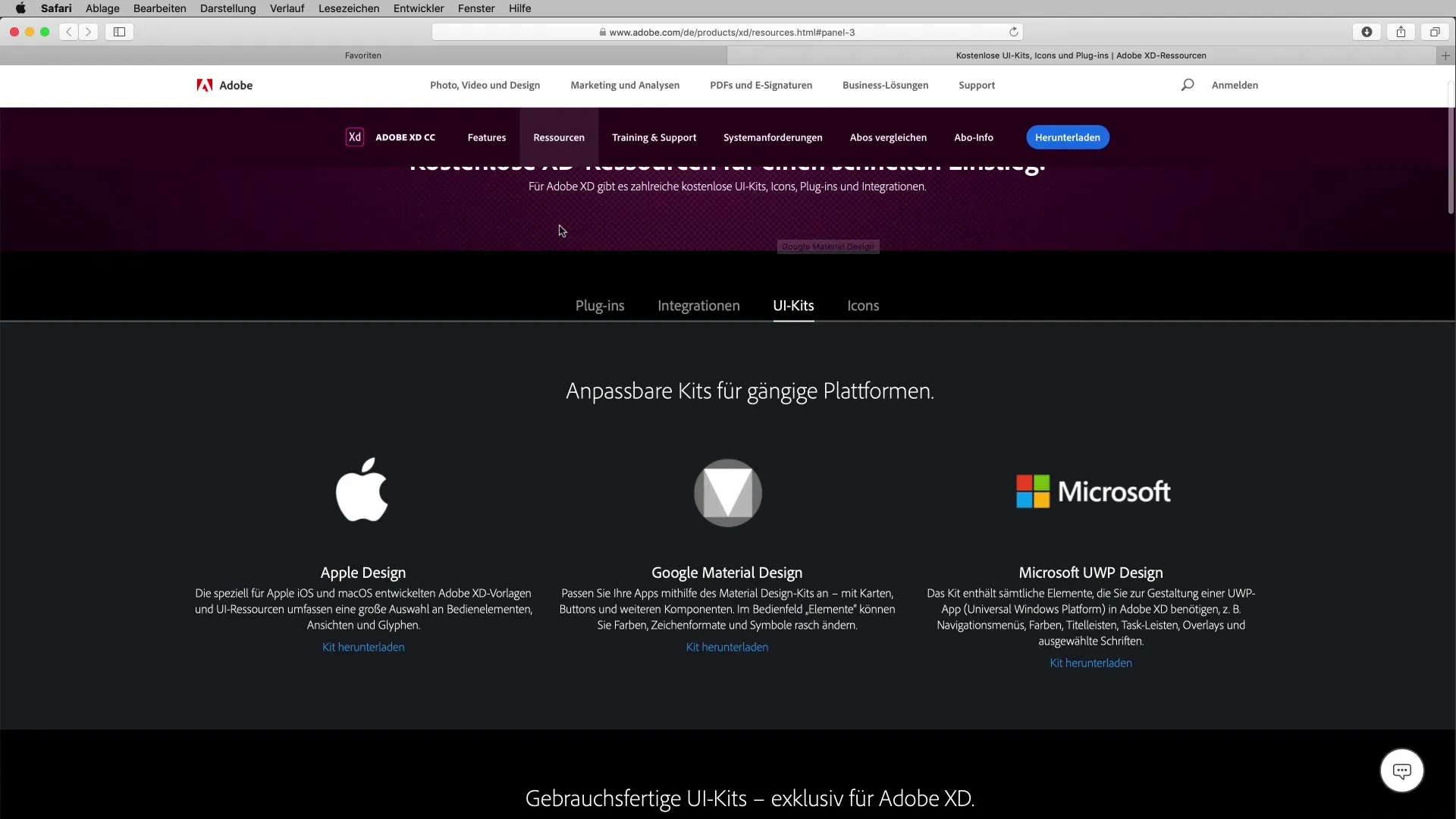
Klicka på länken till UI Kits. Du kommer automatiskt att bli omdirigerad till motsvarande sida i din webbläsare. Där kan du välja mellan UI Kits för olika plattformar: Apple, Google och Microsoft. Välj det kit för den plattform du vill designa för.

3. Ladda ner UI Kit
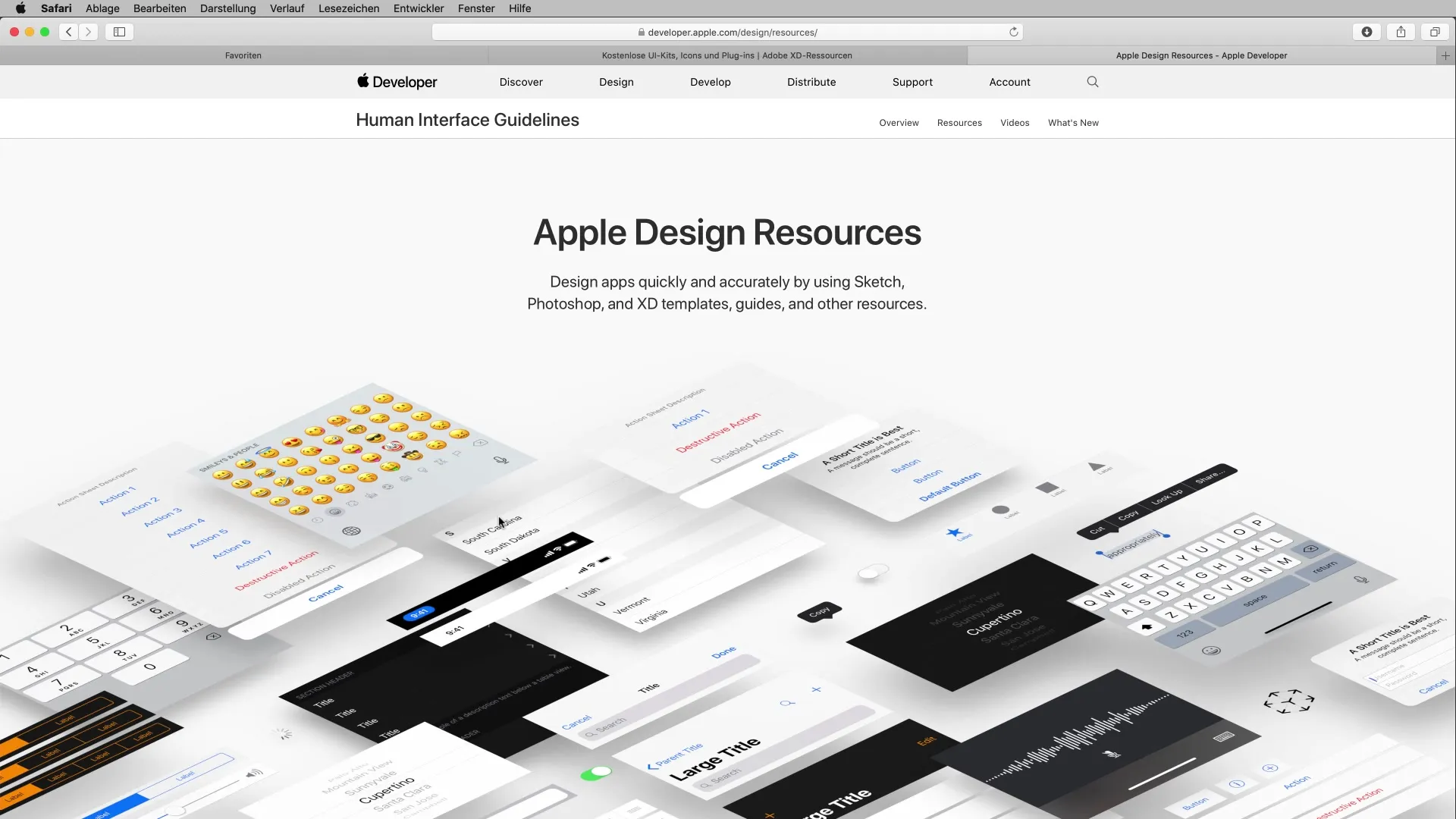
Om du till exempel vill använda Apple Design Kit som Apple-användare, klicka på nedladdningslänken. Du kommer att omdirigeras till Apples utvecklarsida där du kan ladda ner kitet för Adobe XD. Se till att välja rätt version för ditt projekt.

4. Förberedelse av UI Kit
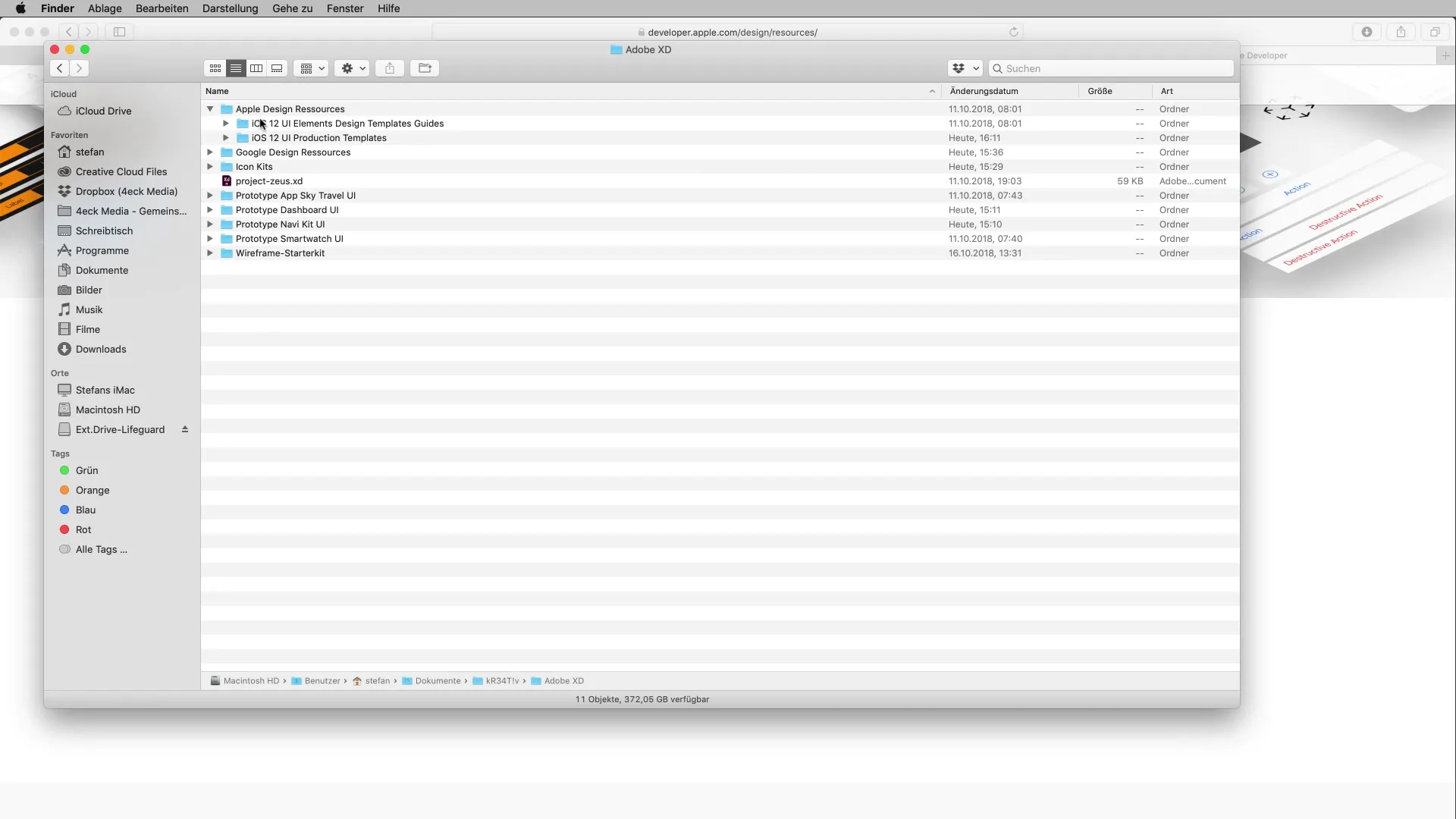
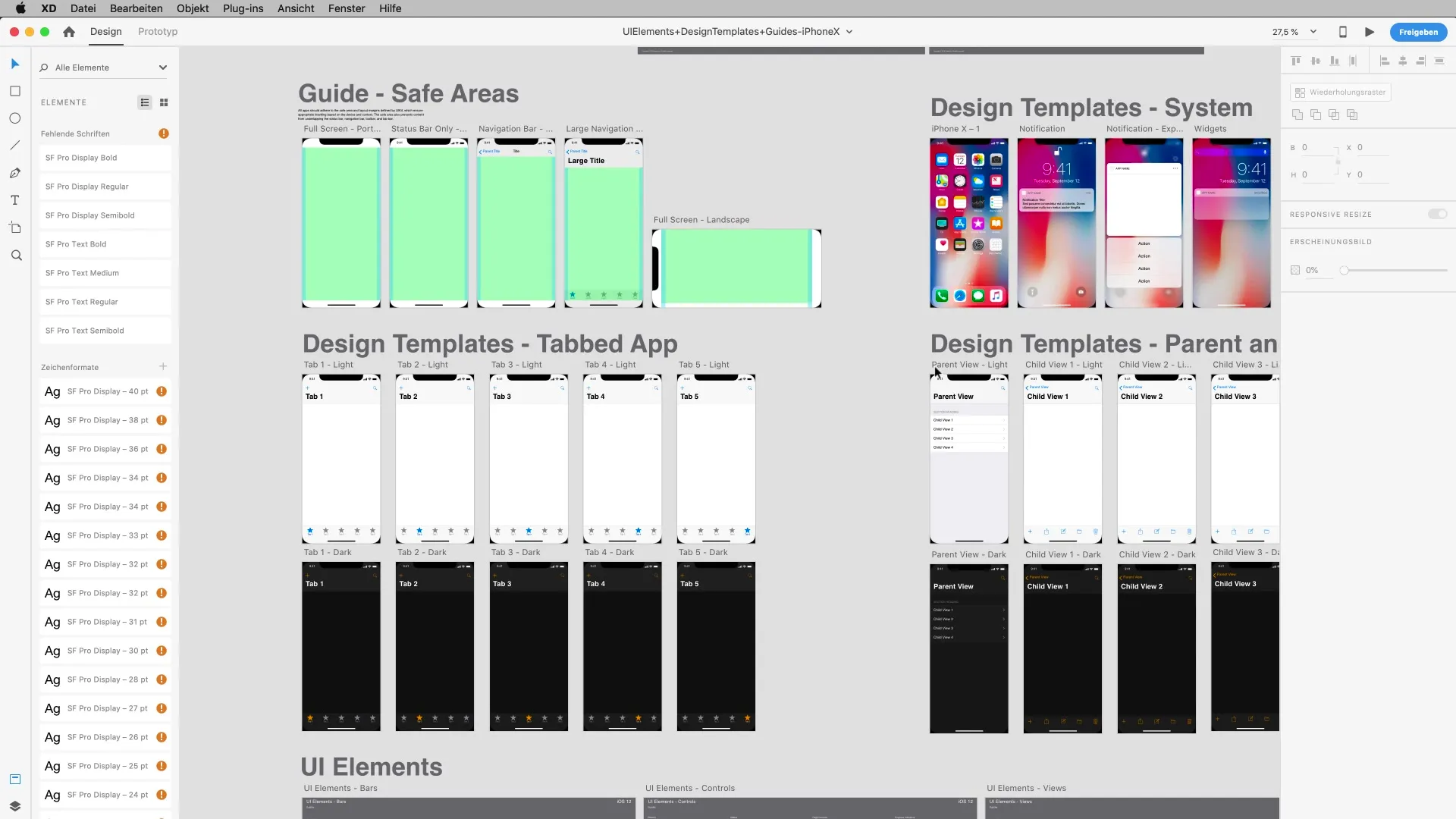
Efter nedladdningen öppnar du filen på din dator. Du kan bläddra igenom de olika elementen och guiderna i kitet. Var särskilt uppmärksam på layouter, färger och typsnitt som används i UI Kits.

5. Hantering av designriktlinjer
UI Kit tillhandahåller också designriktlinjer som hjälper dig att förstå vilka områden som är synliga på en iPhone. Dessa Safe Areas är avgörande för att säkerställa att dina designer ser bra ut i olika skärmstorlekar.

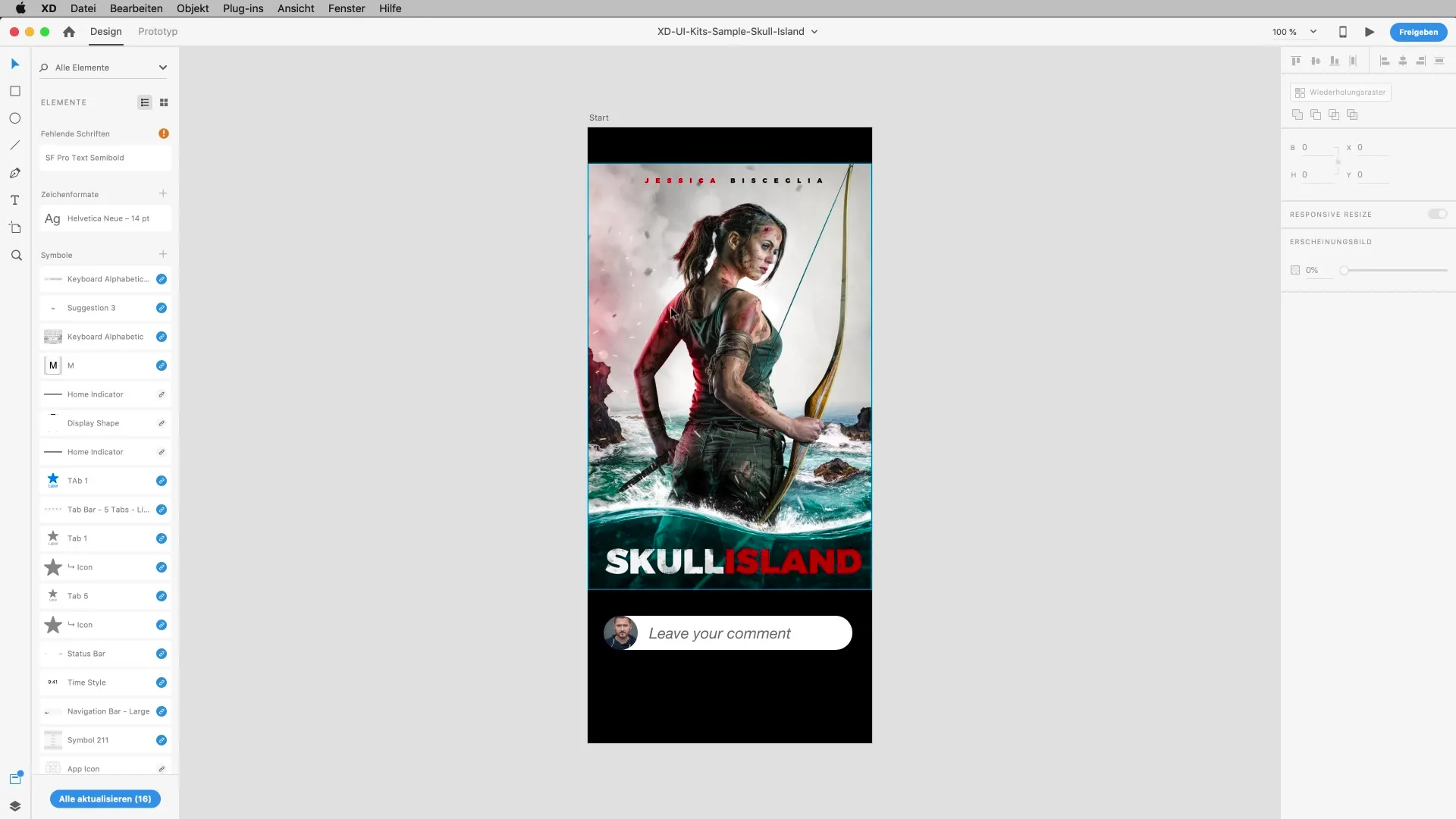
6. Användning av designelement
Öppna ditt projekt och börja använda element från UI Kit. Du kan enkelt kopiera skärmar och klistra in dem i din design. Se till att effekterna och bakgrunderna justeras så att de passar in i din helhetsbild.

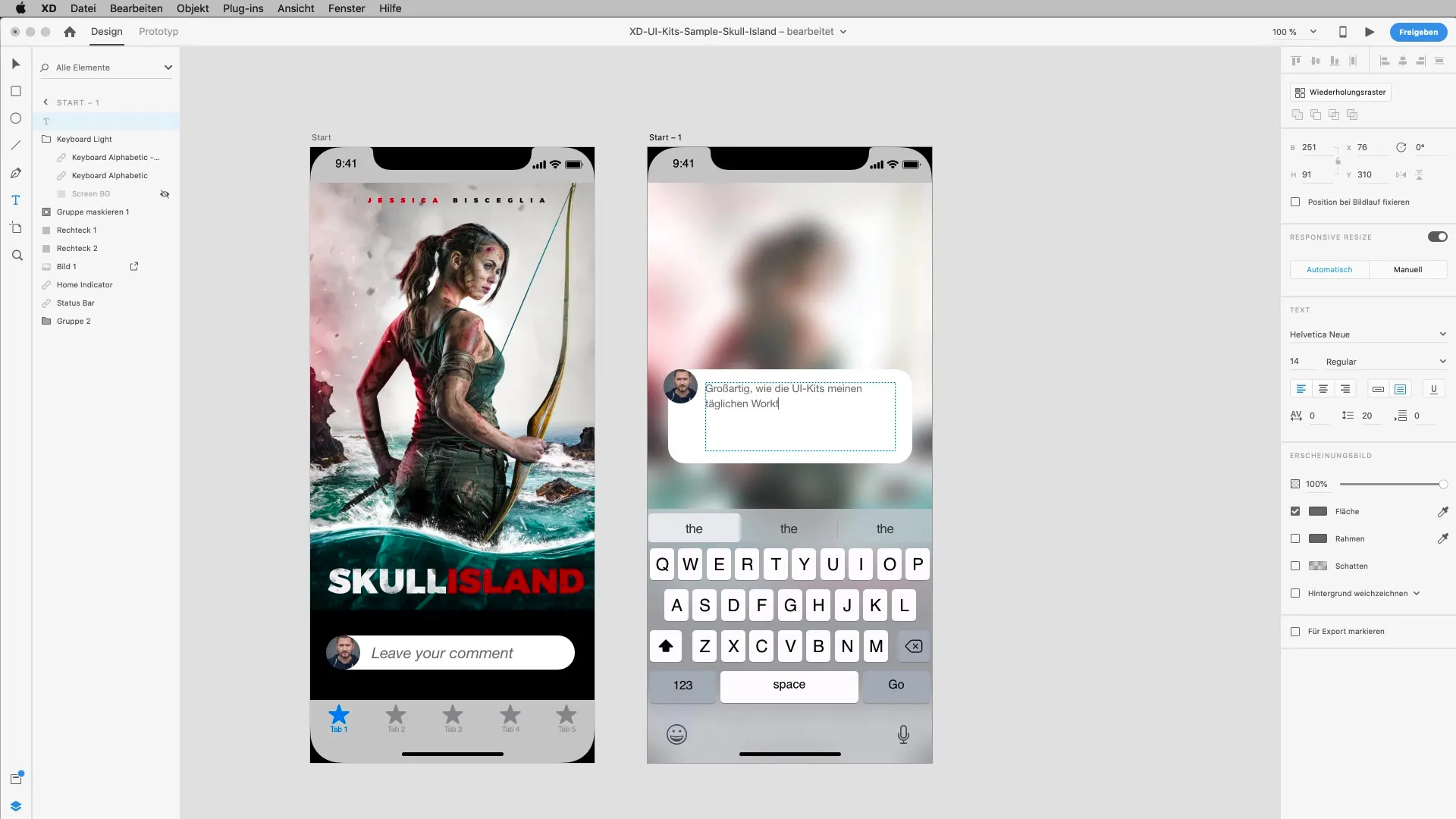
7. Textfält och inmatningsmasker
Om du behöver inmatningselement som textfält för kommentarer kan du också hämta dessa från UI Kit. Det är inte nödvändigt att designa allt själv; använd de redan tillgängliga elementen för att spara tid.

8. Användning av tangentbord och gränssnitt
För att simulera användarupplevelsen, hämta även de passande tangentbordslayouterna från UI Kits. Dessa hjälper dig att skapa realistiska inmatningsmasker för dina prototyper.

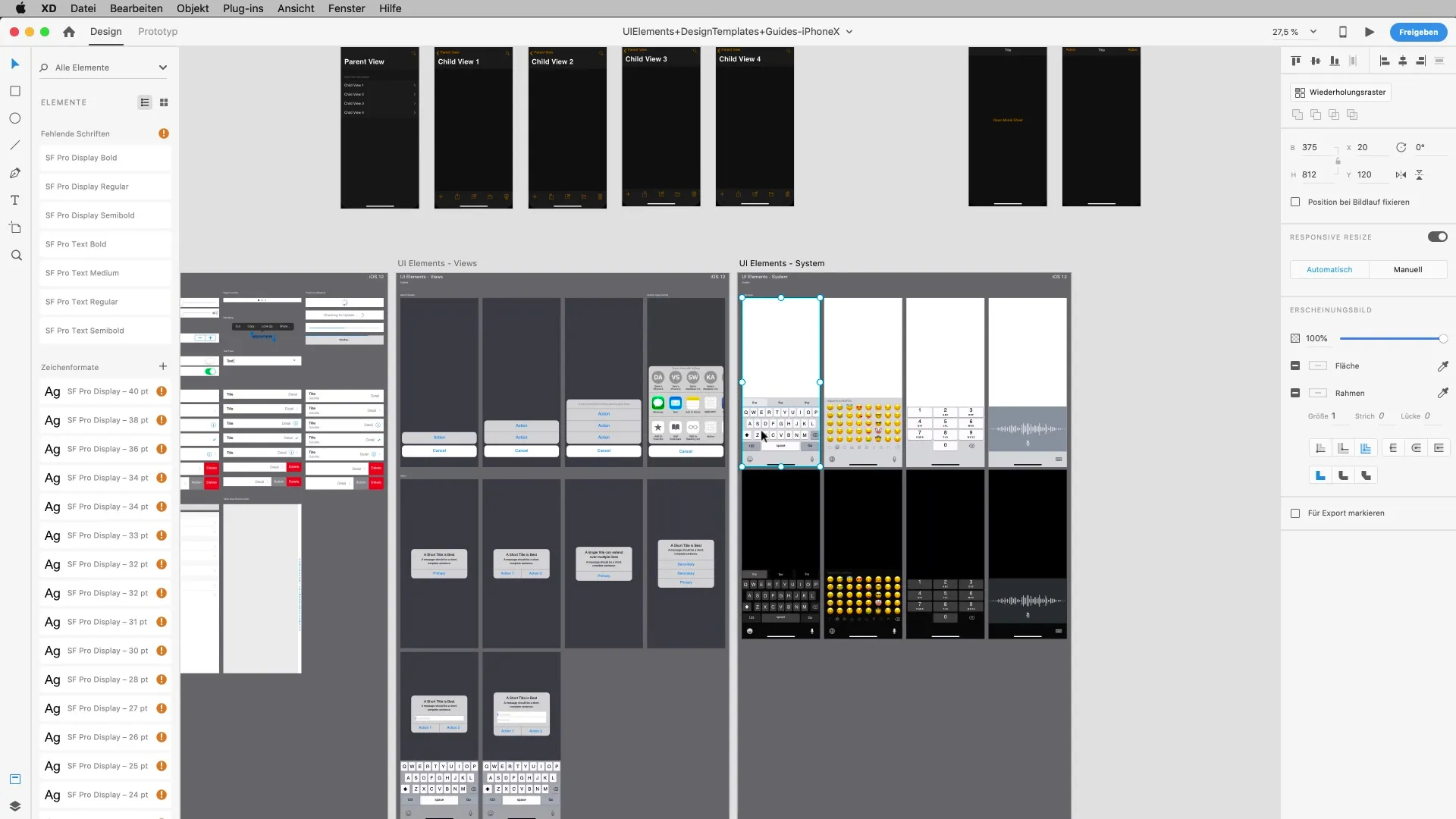
9. Åtkomst till wireframes
Om du behöver grundläggande nya element kan du använda wireframes. Dessa är särskilt användbara i den tidiga designfasen. Du hittar dessa också på resurs-sidorna för Adobe XD.

10. Nedladdning av ikoner
Förutom UI Kits finns det också omfattande ikonpaket som täcker olika stilar. Du kan lägga till dessa ikoner i dina designer för att förbättra den visuella upplevelsen.

Sammanfattning - UI Kits i Adobe XD för effektivare design
UI Kits är en utmärkt resurs för att påskynda ditt designarbete och skapa mer professionella prototyper. De ger dig tillgång till en mängd designresurser som du kan använda för dina projekt. Experimentera med olika kits och upptäck vilka som passar bäst för din stil och arbetsflöde.
Vanliga frågor
Hur hittar jag UI Kits i Adobe XD?Du hittar UI Kits i tilläggsområdet i Adobe XD, där du kan välja mellan olika plattformar.
Kan jag använda UI Kits från Apple, Google och Microsoft?Ja, du kan använda UI Kits från alla tre leverantörer beroende på vilken plattform du designar för.
Hur laddar jag ner ett UI Kit?Klicka på det önskade kitet i tilläggsområdet och följ anvisningarna för att ladda ner det.
Kan jag anpassa elementen i UI Kit?Ja, elementen från UI Kits är fullt redigerbara så att du kan anpassa färger och layouter.
Vad är wireframes och hur hjälper de mig?Wireframes är färdiga layouter som hjälper dig att skapa prototyper snabbare utan att behöva designa allt från grunden.


