Eğer tasarım dünyası ile ilgileniyorsanız, zamanın değerli bir varlık olduğunu bilirsiniz. Bu öğreticide, UI Kits ile Adobe XD'de tasarım süreçlerinizi nasıl hızlandırabileceğinizi öğreneceksiniz. Apple, Google ve Microsoft'un önceden tanımlanmış elemanlarına nasıl erişeceğiniz konusunda değerli ipuçları alacak ve daha hızlı prototipler oluşturabileceksiniz.
En Önemli Bilgiler
- UI Kits, zaman kazandıran ve tasarımlarınızın kalitesini artıran, önceden hazırlanmış tasarım kaynaklarıdır.
- Apple, Google ve Microsoft gibi farklı platformlar için UI Kits bulunmaktadır.
- UI Kits kullanmak, özellikle farklı ekran boyutları ve formatları için tasarım rehberlerine ve önerilerine uymanıza yardımcı olabilir.
Aşama Aşama Kılavuz
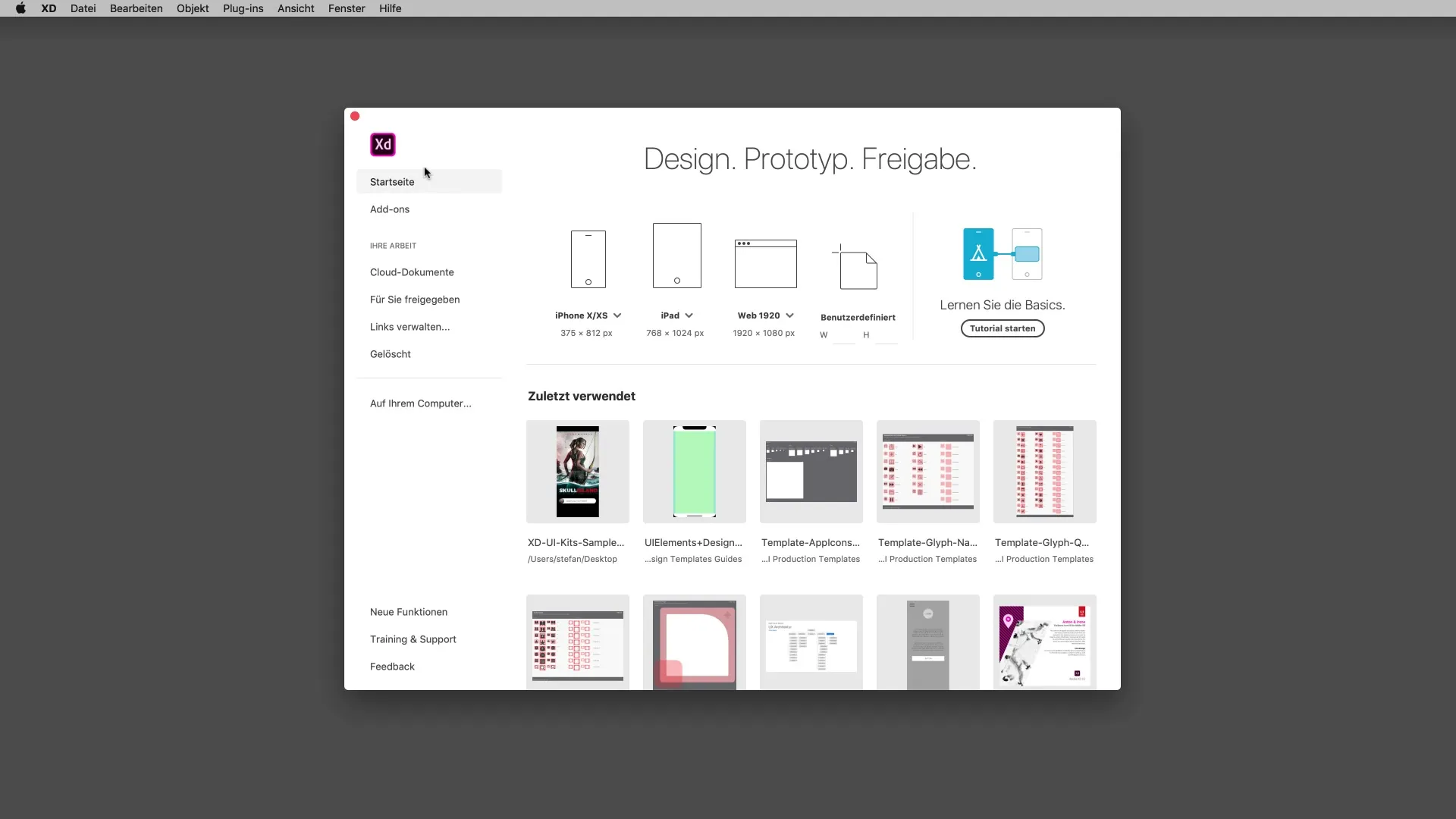
1. UI Kits'e Erişim
Adobe XD'yi açarak başlayın. Mevcut kaynaklara erişmek için eklentiler bölümüne gidin. Burada tasarım olanaklarınızı genişletmenizi sağlayan birçok yararlı eklenti bulacaksınız.

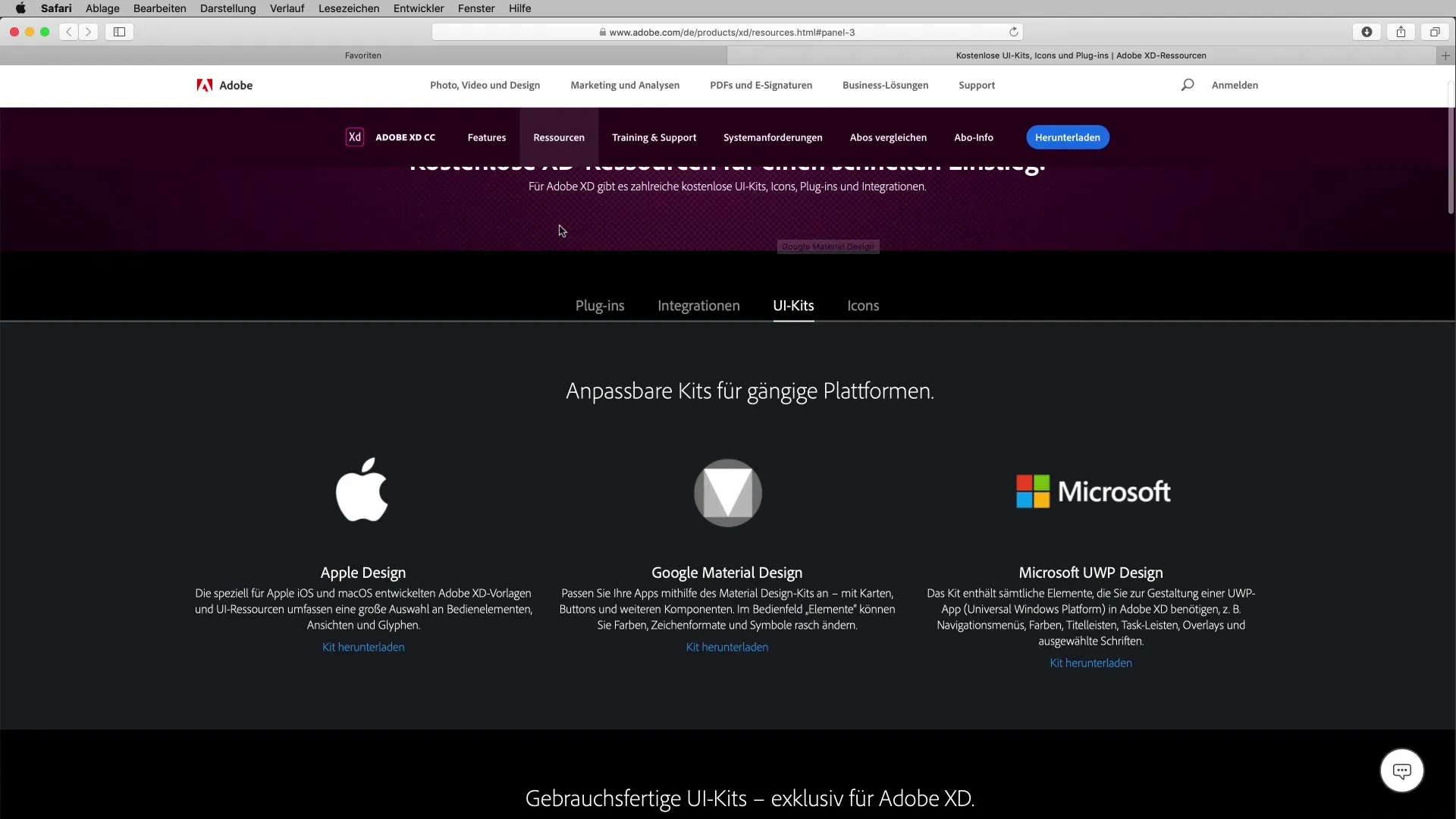
2. Doğru UI Kitini Seçme
UI Kits'e giderek üzerine tıklayın. Tarayıcınızda ilgili sayfaya yönlendirileceksiniz. Orada, tasarım yapmak istediğiniz platforma göre seçim yapabileceğiniz farklı UI Kits bulabilirsiniz: Apple, Google ve Microsoft. Tasarlamak istediğiniz platformun kitini seçin.

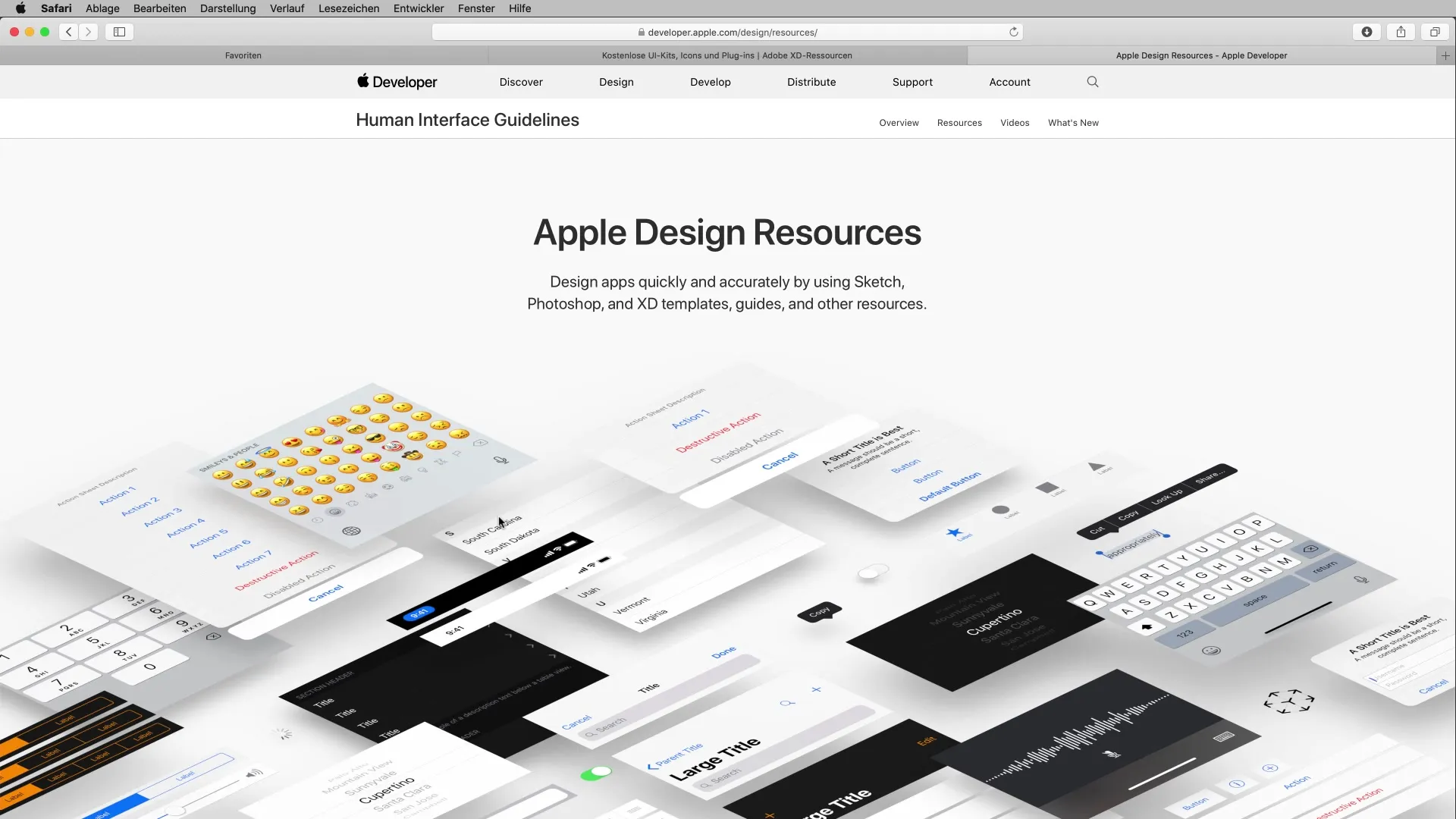
3. UI Kitini İndirme
Örneğin, bir Apple kullanıcısı olarak Apple Design Kitini kullanmak istiyorsanız, indirme bağlantısına tıklayın. Apple'ın Geliştirici sayfasına yönlendirilerek, Adobe XD için kitinizi indirebilirsiniz. Projeniz için doğru versiyonu seçtiğinizden emin olun.

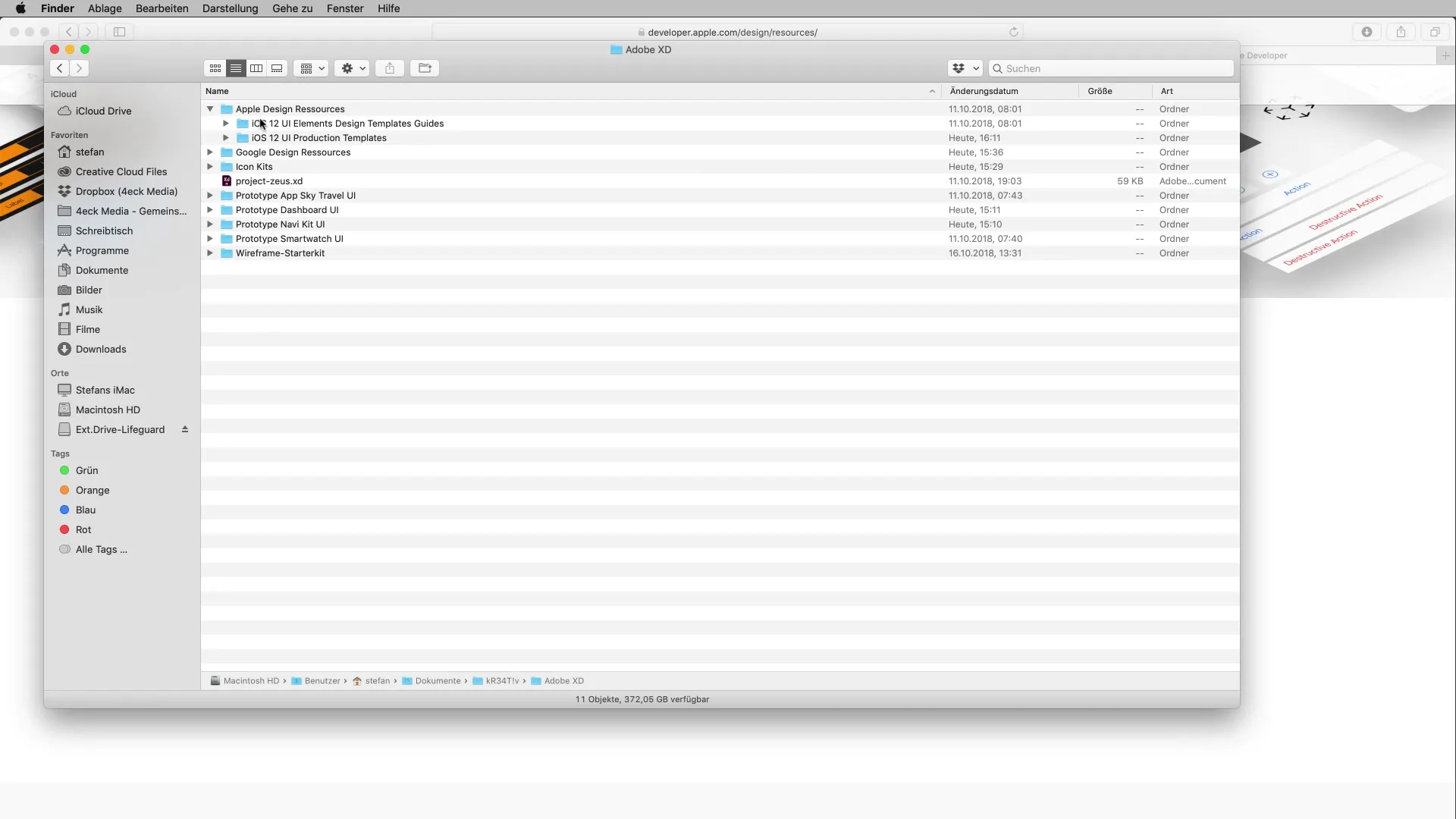
4. UI Kitini Hazırlama
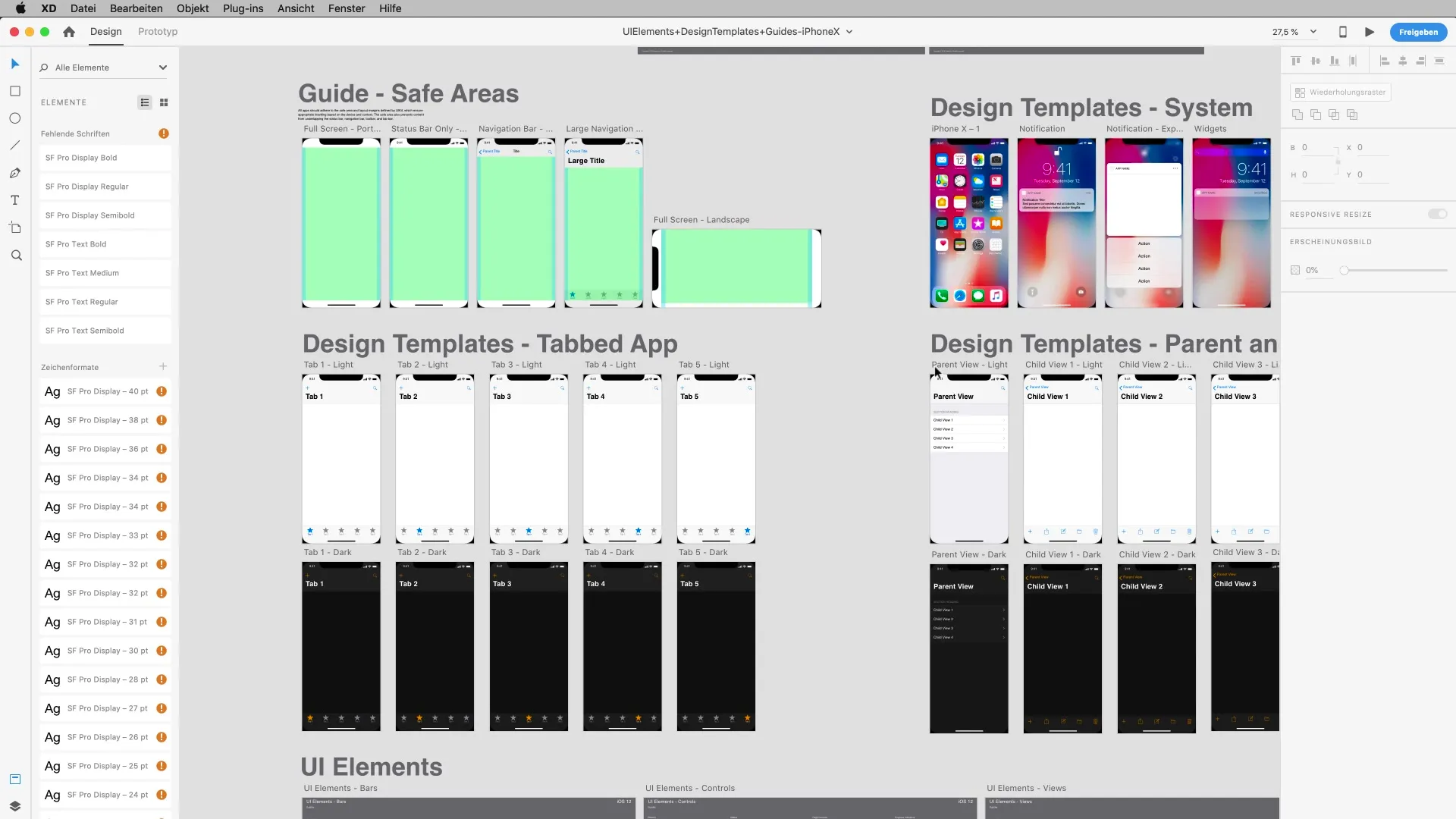
İndirme işlemi tamamlandıktan sonra, dosyayı bilgisayarınızda açın. Kitin çeşitli elemanlarını ve yönergelerini gözden geçirebilirsiniz. UI Kits'te kullanılan düzenler, renkler ve yazı tiplerine dikkat edin.

5. Tasarım Rehberliklerini Kullanma
UI Kit ayrıca, bir iPhone'da hangi alanların görünür olduğunu anlamanızı sağlayacak tasarım rehberleri sunar. Bu güvenli alanlar, tasarımlarınızın farklı ekran boyutlarında iyi görünmesini sağlamak için kritik öneme sahiptir.

6. Tasarım Elemanlarının Kullanımı
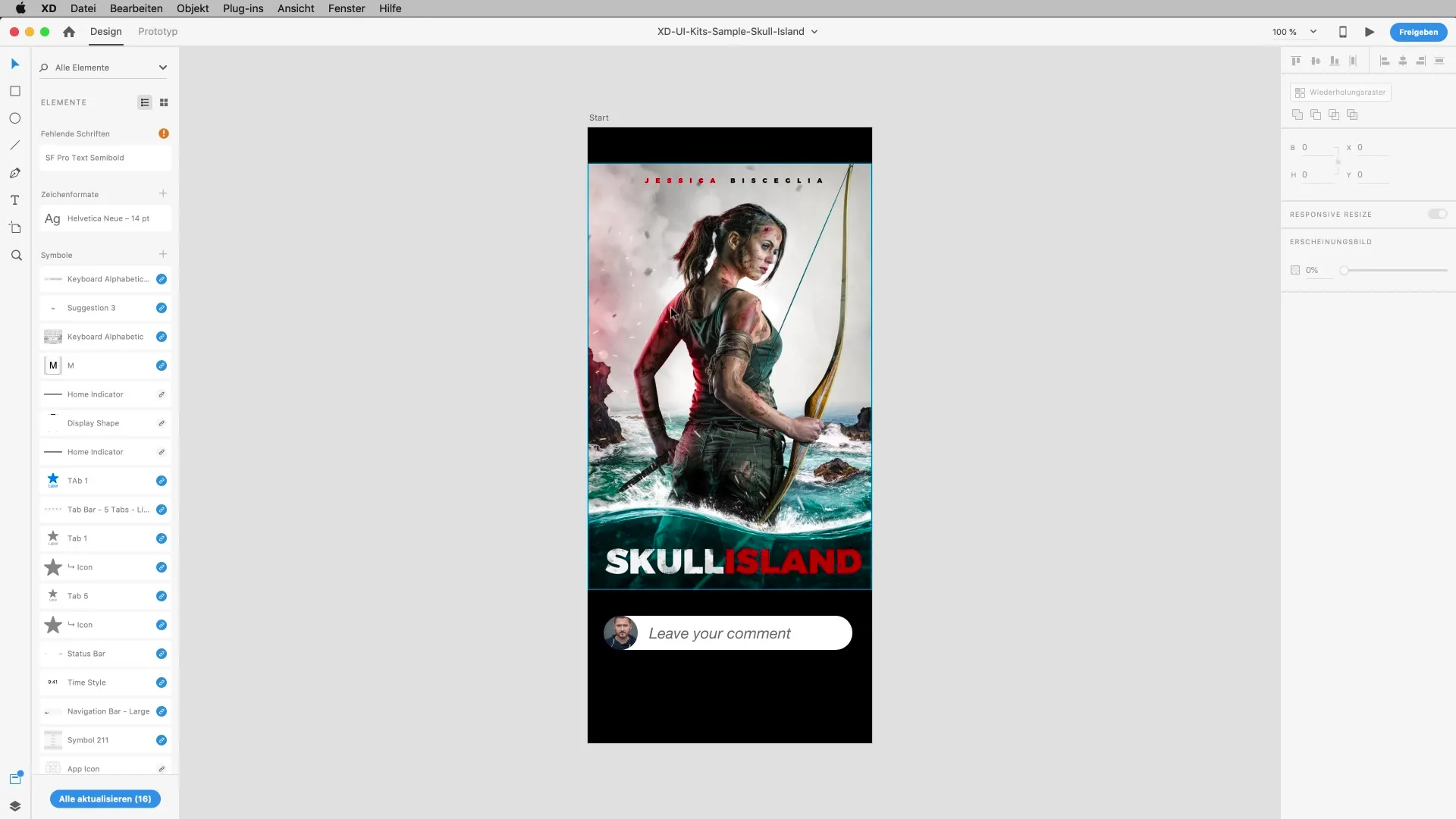
Projenizi açın ve UI Kitinden elemanlar kullanmaya başlayın. Ekranları kopyalayıp tasarımınıza yapıştırabilirsiniz. Efektlerin ve arka planların genel görüntünüze uyacak şekilde ayarlandığından emin olun.

7. Metin Kutuları ve Giriş Alanları
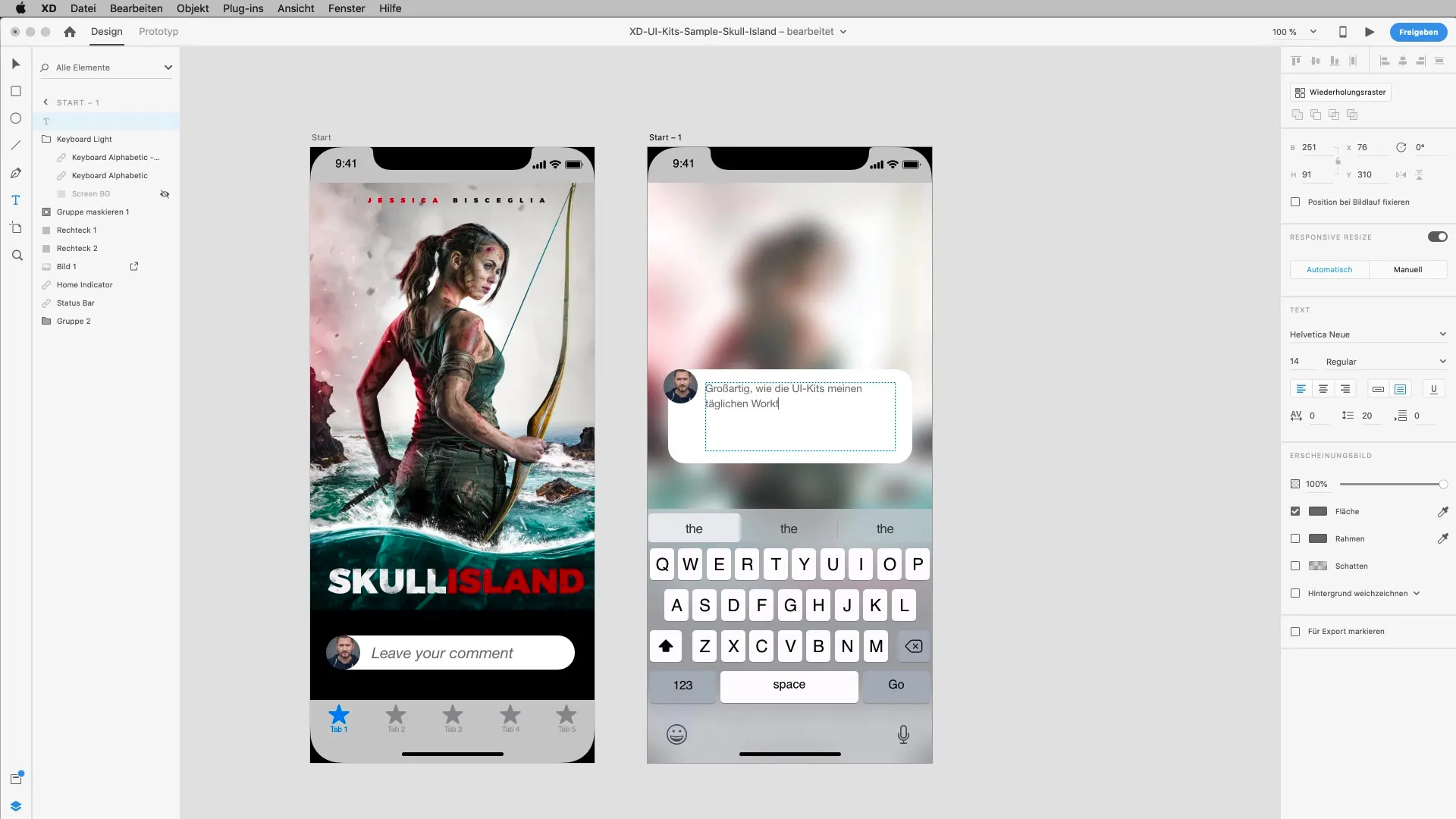
Yorumlar için metin kutuları gibi giriş elemanlarına ihtiyacınız varsa, bunları da UI Kitinden alabilirsiniz. Her şeyi yeniden tasarlamak zorunda değilsiniz; zaman kazanmak için mevcut elemanları kullanın.

8. Klavye ve Arayüzlerin Kullanımı
Kullanıcı deneyimini simüle etmek için, UI Kits'ten uygun klavye düzenlerini de alabilirsiniz. Bu düzenler, prototipleriniz için gerçekçi giriş alanları oluşturmanıza yardımcı olacaktır.

9. Wireframe'lere Erişim
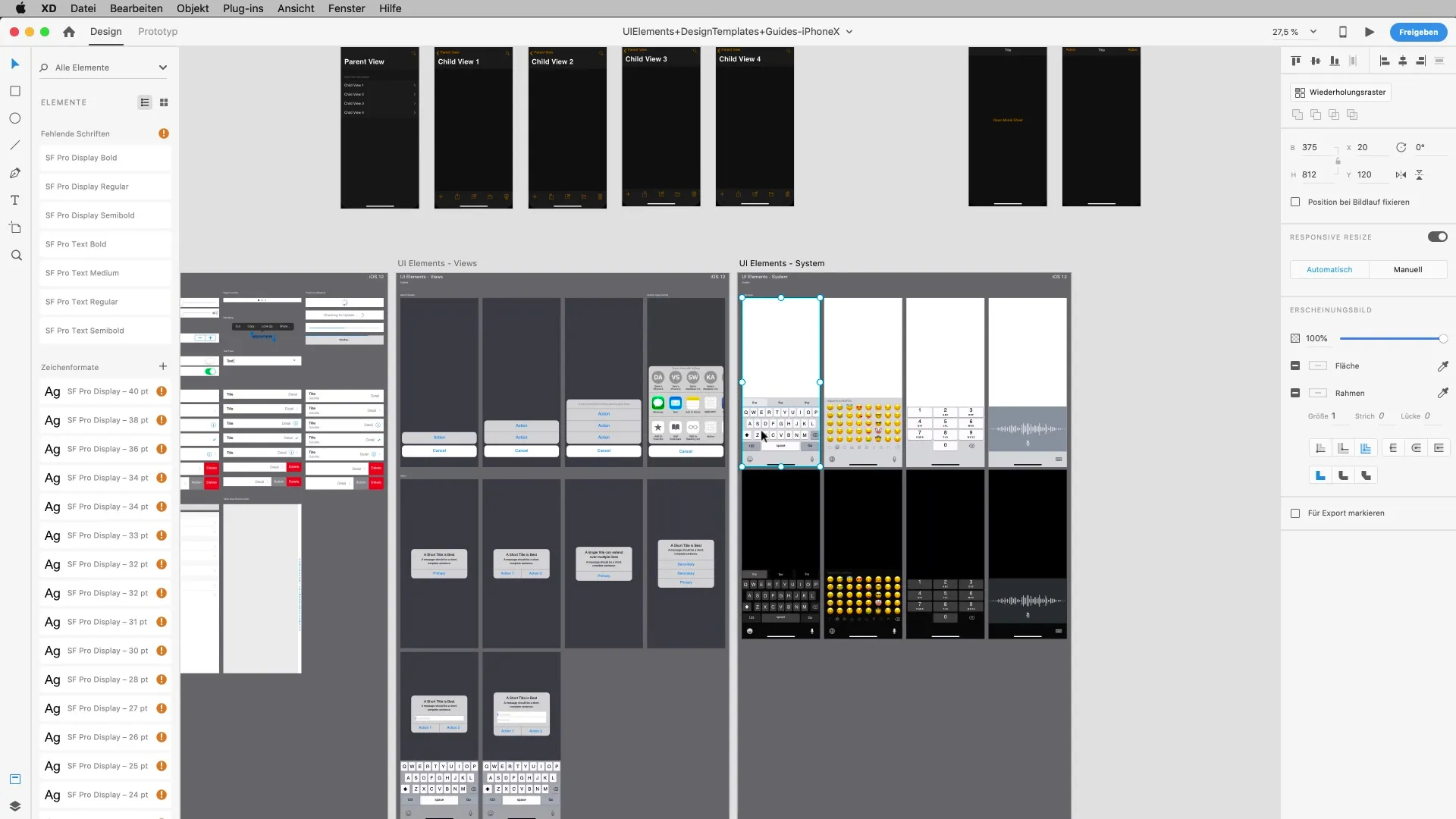
Temel olarak yeni elemanlara ihtiyacınız varsa, wireframe'leri kullanabilirsiniz. Bunlar, tasarımın erken aşamasında özellikle faydalıdır. Bunları da Adobe XD'nin kaynak sayfalarında bulabilirsiniz.

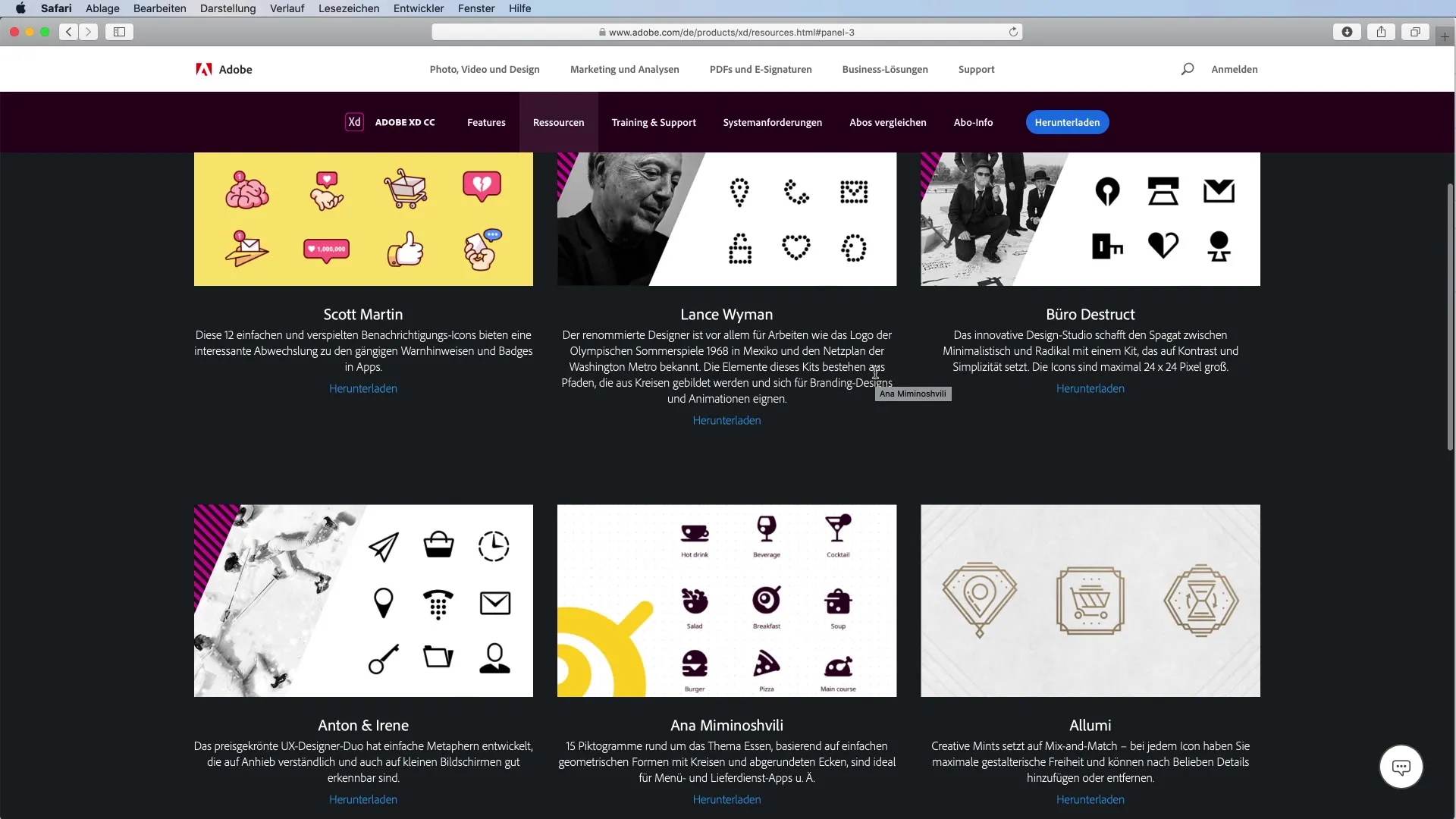
10. İkonların İndirilmesi
UI Kits'in yanı sıra, farklı stil yönlerini kapsayan kapsamlı ikon paketleri de bulunmaktadır. Bu ikonları tasarımlarınıza ekleyerek görsel deneyimi artırabilirsiniz.

Özet - Adobe XD'de UI Kits ile Daha Verimli Tasarım
UI Kits, tasarım işlerinizi hızlandırmak ve daha profesyonel prototipler oluşturmak için harika bir kaynaktır. Projelerinizde kullanabileceğiniz çeşitli tasarım kaynaklarına erişim sağlarlar. Farklı kitlerle denemeler yapın ve hangisinin stilinize ve çalışma biçiminize en uygun olduğunu keşfedin.


