Завдяки кільком простим діям ти можеш створити вражаючі ефекти перегортання та динамічні банери в Adobe Illustrator. У цьому навчальному посібнику ти дізнаєшся, як ефективно реалізувати ці ефекти за допомогою безкоштовного плагіна SubScribe від Astute Graphics. Метою є отримання привабливого вигляду, який також можна використовувати у твоїх дизайнах. Давай перейдемо до практики!
Головні висновки
- Ефект перегортання вимагає плавних переходів без заломів.
- Плагін SubScribe полегшує проведення дотичних і ліній.
- Градієнти можна використовувати для створення об'ємних ефектів.
Покрокова інструкція
Щоб створити реалістичний ефект перегортання в Illustrator, почни з аналізу та малювання форм, які імітують природні вигини та переходи.
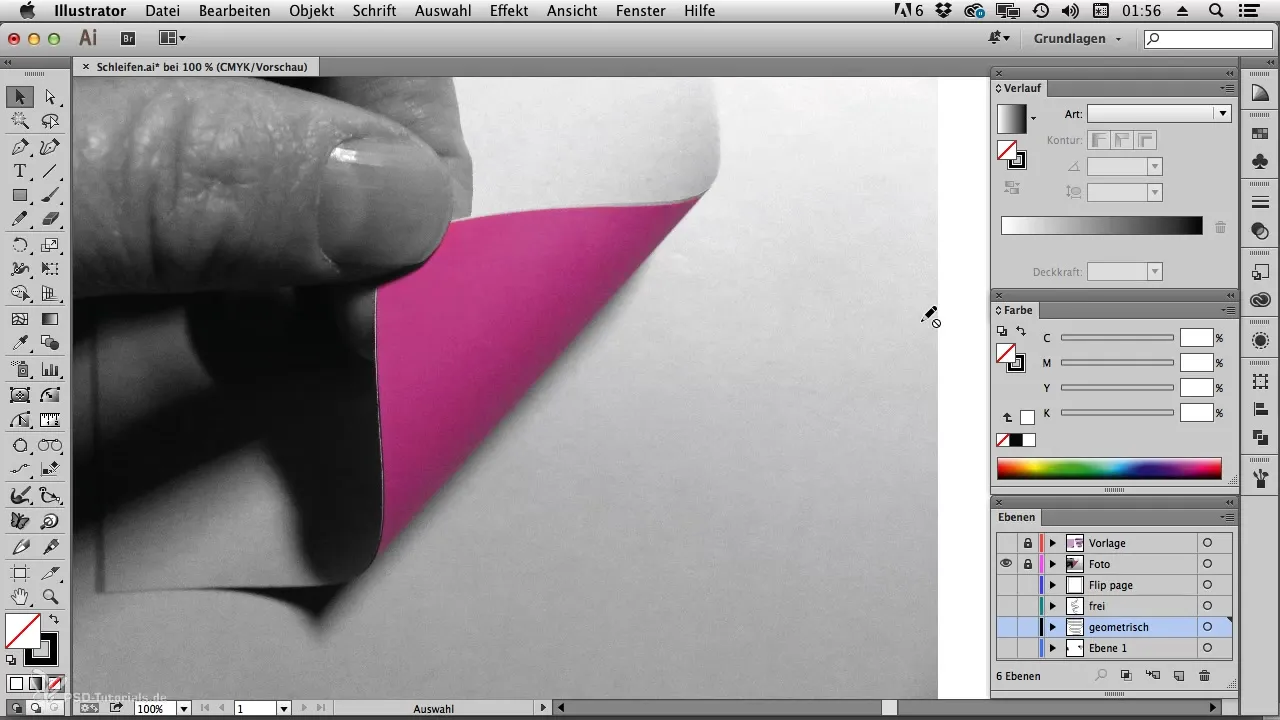
Крок 1: Аналіз природи
Перед початком малювання доцільно спостерігати за природними формами. Я зробив фотографію перегорнутої сторінки, щоб показати, як може виглядати перехід. Зверни увагу, що перехід проходить плавно, без видимих заломів. Цей візуальний натяк допоможе тобі в Illustrator отримати правильне відчуття для вигинів.

Крок 2: Підготування першого прямокутника
Для ефекту перегортання тобі потрібен простий прямокутник як основа. Намалюй цей прямокутник в Illustrator і переконайся, що він має потрібний розмір. Він служитиме вихідною точкою для малювання перегорнутої сторінки. Активуй розумні напрямні, щоб працювати точно.

Крок 3: Створення вигинів за допомогою інструмента «Перо»
Тепер переходимо до цікавого: використай інструмент «Перо», щоб сформувати перегорнуту сторінку. Розмісти першу точку зліва від прямокутника та утримуй клавішу Shift, щоб коректно витягнути ручки з точки анкера. Коли ти поставиш наступну точку, не натискай Shift, щоб вигин виглядав природно.
Крок 4: Додаткова настройка з інструментом вибору
Коли ти встановиш перші точки, перемкнись на інструмент вибору. Тут ти можеш точно налаштувати вигини та додати нові точки, щоб зробити перехід плавним. Зверни увагу, що перехід знову має бути абсолютно гладким — це важливо для привабливого ефекту перегортання.
Крок 5: Створення дотичної за допомогою SubScribe
Для точної дотичної між вигинами нам потрібен плагін SubScribe. Цей безкоштовний інструмент допомагає тобі точно проводити потрібні лінії. Вибери відповідний інструмент і тягни від вигину, який ти щойно створив, до наступного. SubScribe автоматично знаходить дотичні точки, які тобі потрібні.
Крок 6: Створення площин
Після створення дотичної вибери всі релевантні точки і використай інструмент для створення форм, щоб утворити площини. Просто натискай на області, з яких ти хочеш створити заповнення. Тут ти можеш використовувати різні кольори та відтінки.
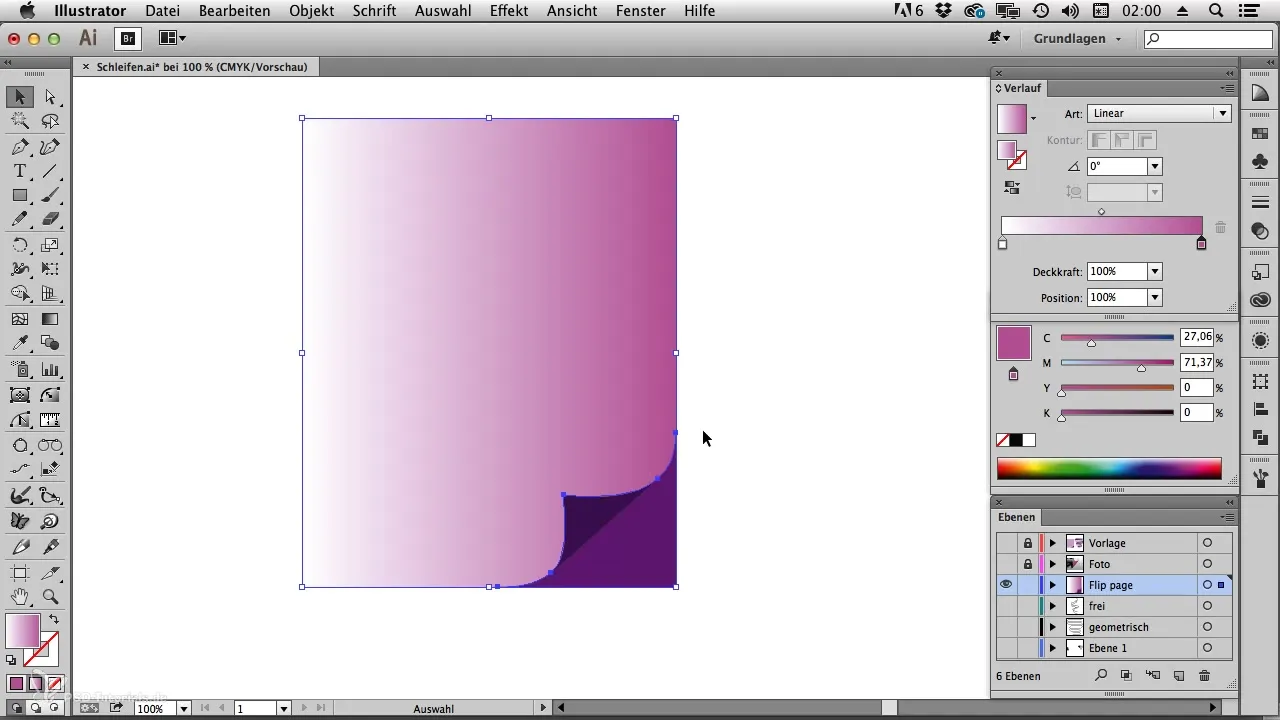
Крок 7: Застосування кольорів заповнення та градієнтів
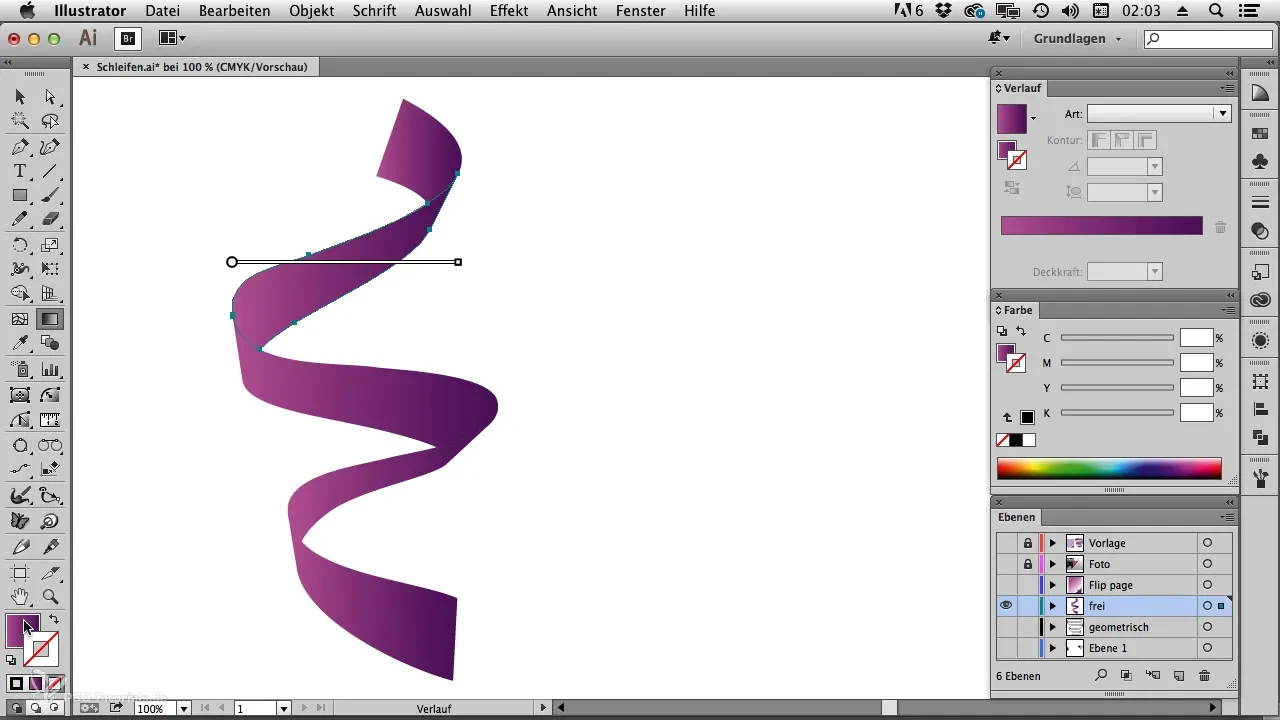
Вибери колір заповнення для своїх площин. Щоб досягти тривимірного ефекту, ти можеш використати різні відтінки. Для цього зайди в панель кольорів і імпортуй опції вибору для градієнтів. За допомогою інструмента градієнту ти можеш встановити і налаштувати напрямок градієнта.

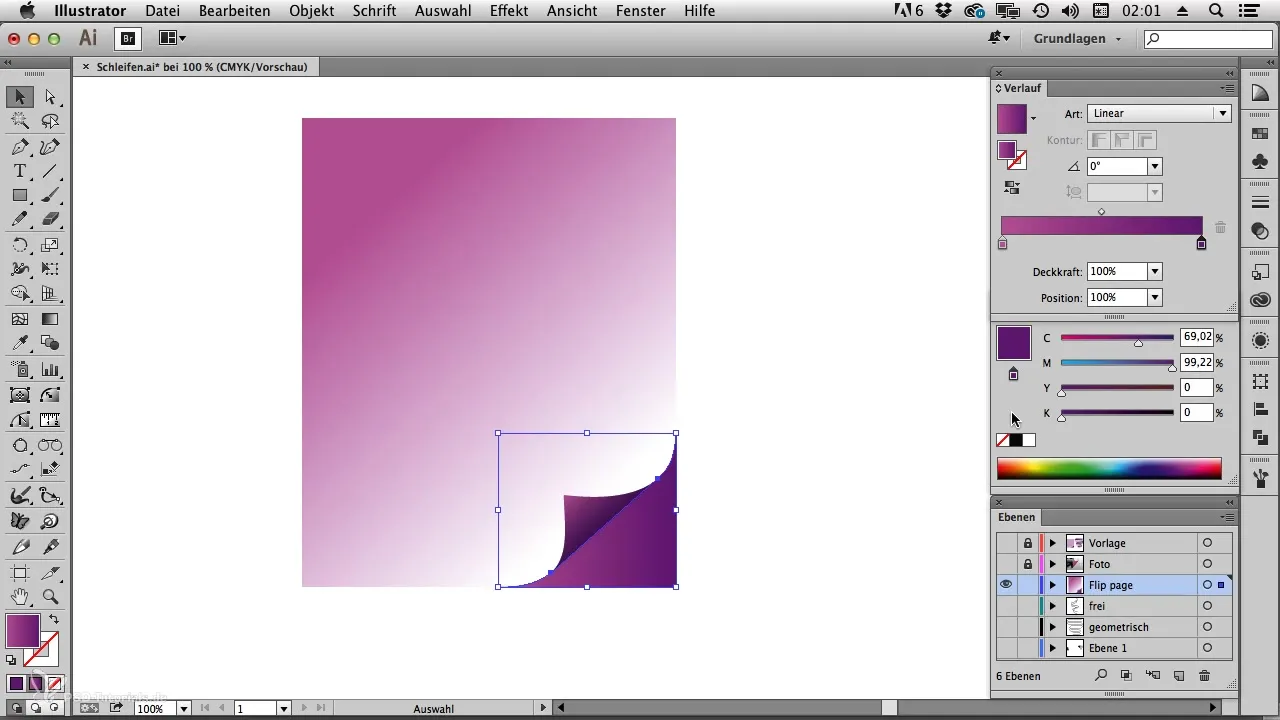
Крок 8: Налаштування для яскравого дизайну
Тепер ти можеш внести додаткові налаштування, щоб зробити зображення більш живим. Використовуй інструмент градієнту, щоб змішати кольори. Ти можеш змінити кольори за своїми уподобаннями, двічі клацнувши на кольорові маркери. Так ти можеш виділити деякі площини новими кольорами.

Крок 9: Завершення та геометричні форми
Щоб намалювати геометричні банери, повтори процес із геометричними формами. Переконайся, що ти знову створюєш лінії за допомогою SubScribe, аби отримати правильні з'єднання. Використовуй інструмент лінії для завершення геометричних форм і подбай, щоб все виглядало акуратно і було кольорово узгодженим.
Крок 10: Тонка налаштування останніх деталей
Після налаштування всіх форм та градієнтів, ще раз перевір кожну площину. З інструментом вибору ти можеш внести останні корективи і впевнитися, що всі градієнти направлені правильно і на передньому плані.

Підсумок – Ефект перегортання та банер у Illustrator
Для створення вражаючого ефекту перегортання в Illustrator скористайся наведеними кроками, щоб отримати чітко визначені лінії та плавні переходи. Завдяки плагіну SubScribe та цілеспрямованому підходу весь процес можна значно спростити. Використовуй можливості вибору кольорів і градієнтів, щоб створити візуальний шедевр.
Часто задавані питання
Що таке SubScribe і де я можу його отримати?SubScribe – це безкоштовний плагін від Astute Graphics, який допомагає тобі проводити точні лінії та дотичні.
Як я можу змінити кольори своїх площин?Вибери площину і використай палітру кольорів або інструмент градієнту, щоб додати бажані кольори.
Чи можна використовувати кроки з цього навчального посібника для інших ефектів?Так, багато технік можна застосувати і до інших дизайнів та ефектів, не лише до перегортання та банерів.
Чи можу я використовувати плагін для інших проектів у Illustrator?Абсолютно! SubScribe є універсальним і може допомогти в різних проектах.


