Якщо ви хочете стати веб-розробником, основи HTML, CSS та JavaScript є дуже важливими. Зокрема, властивість CSS float має вирішальне значення для верстки веб-сайтів. Ця техніка дозволяє позиціонувати елементи відносно один одного, створюючи професійний і привабливий дизайн. Давайте разом розглянемо, як можна використовувати float для створення ефективних макетів.
Основні висновки
- Float дозволяє тексту обтікати зображення та інші елементи.
- Використання плаваючого тексту може суттєво змінити структуру макета.
- Розуміння цієї властивості має вирішальне значення для запобігання проблемам з макетом.
Покрокова інструкція
Основи флоату
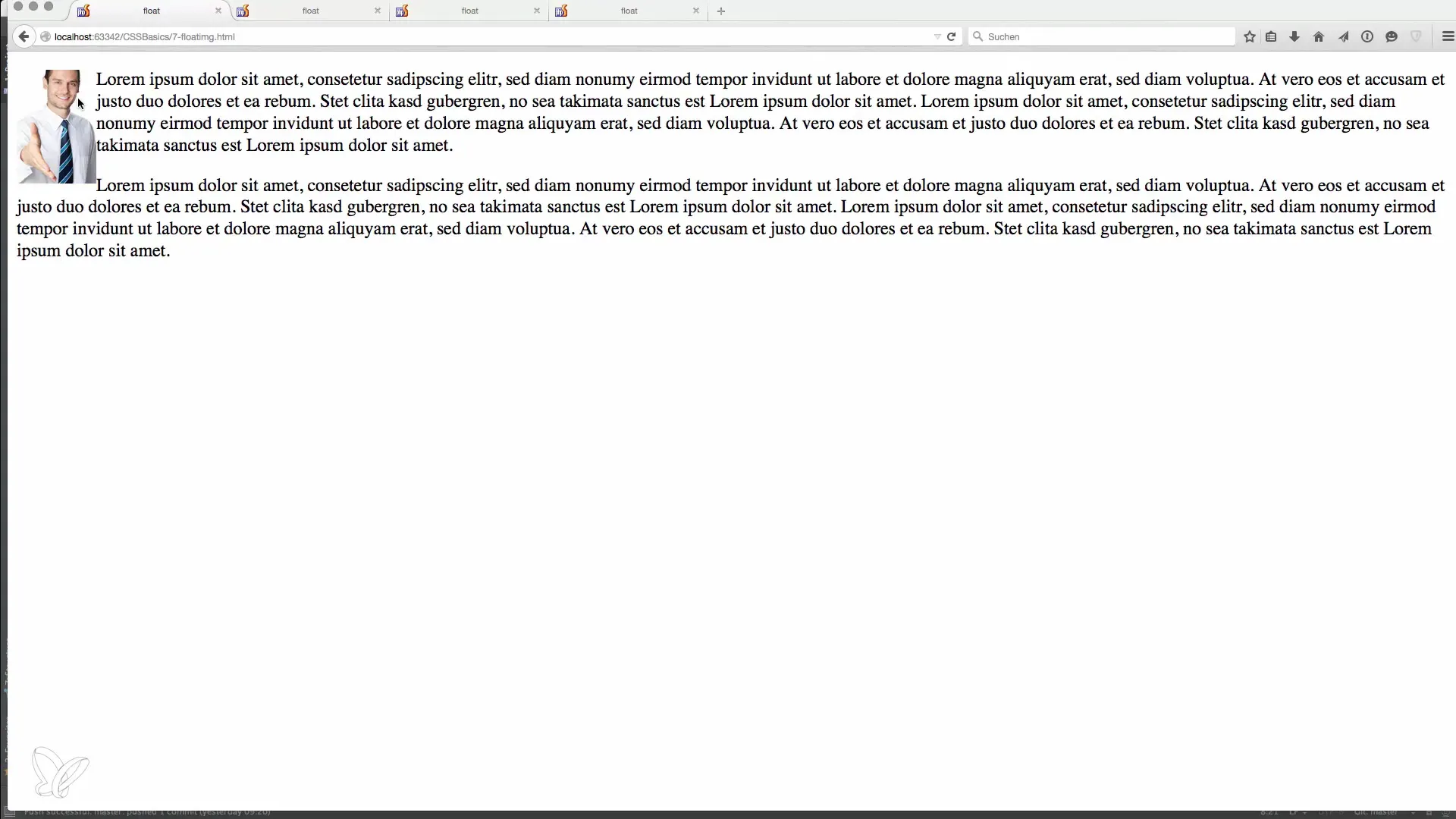
Щоб зрозуміти, що таке float, потрібно знати, як працює позиціонування елементів. Коли ви вставляєте зображення в HTML-код, воно зазвичай не має розриву рядка. Однак при використанні float елемент плаває, а текст обертається навколо зображення. Це полегшує інтеграцію візуальних елементів у текст.
Використання float із зображеннями
Спочатку розглянемо приклад, в якому ми використовуємо float для зображення зліва. Ви вже створили простий HTML-документ із зображенням і кількома абзацами. Тепер ви можете застосувати до зображення властивість CSS float: left. Це розташує зображення ліворуч, а текст буде плавати навколо зображення.

Float для декількох контейнерів
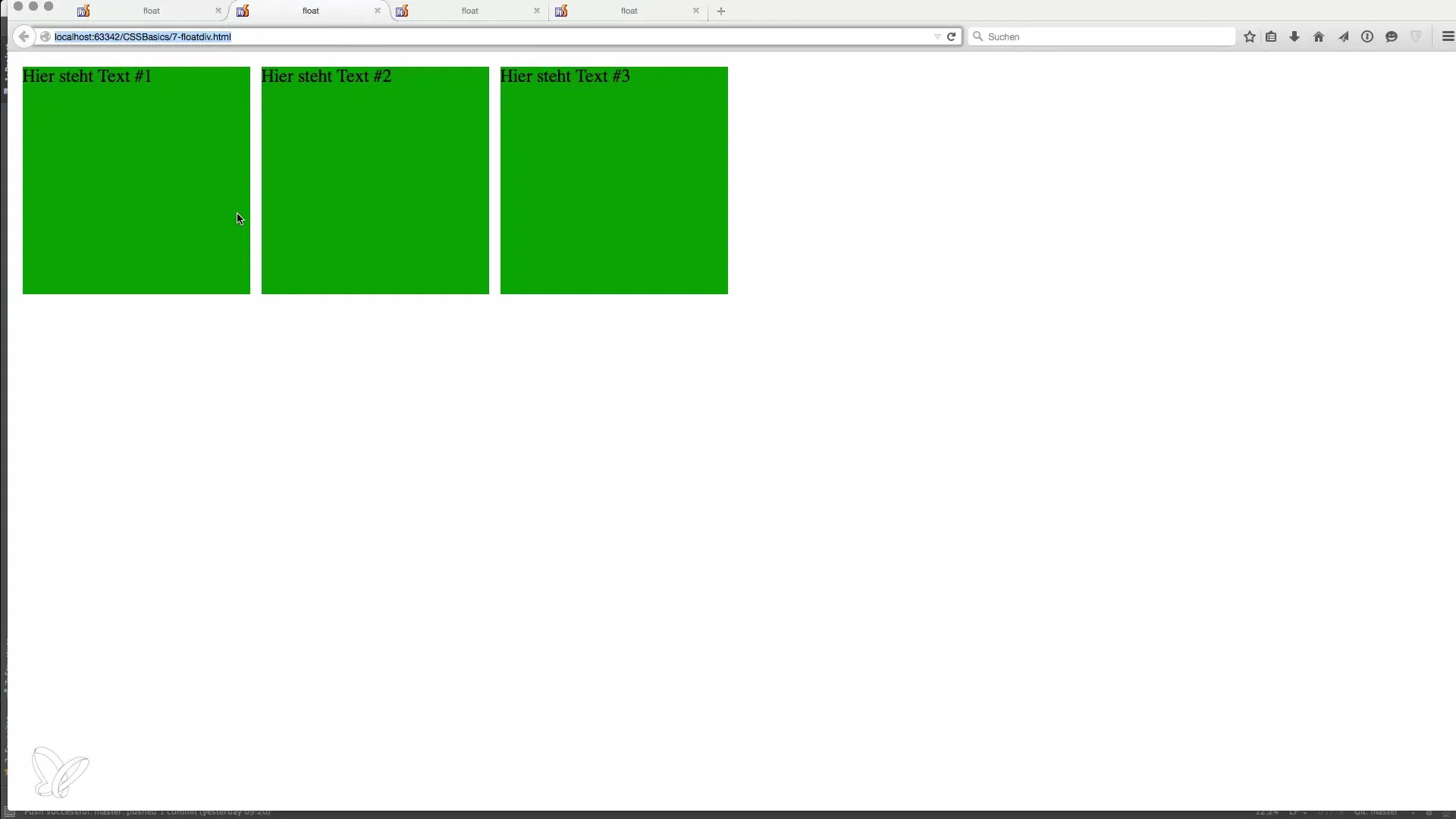
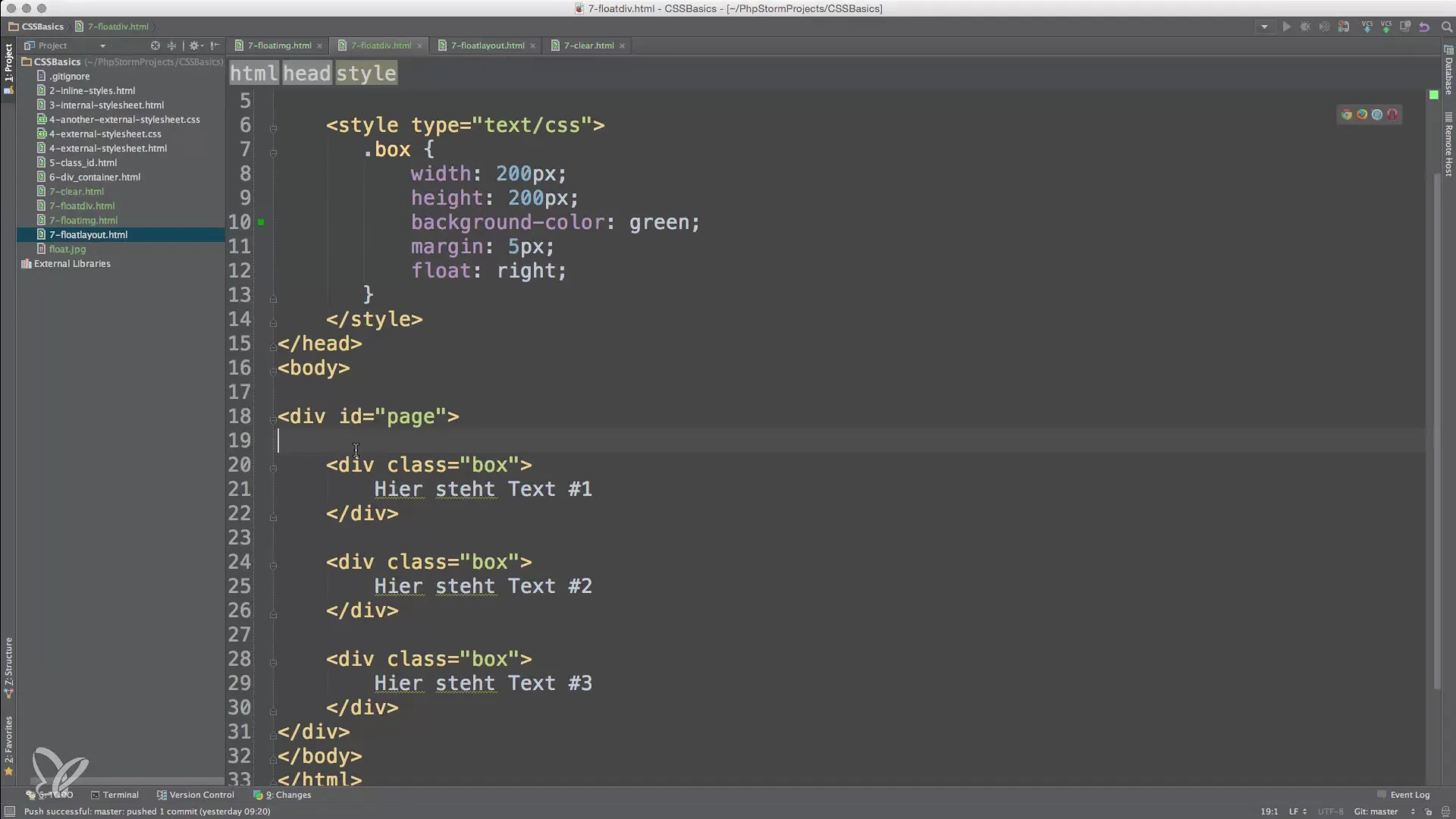
Ефект float не обмежується зображеннями. Ви також можете застосувати цю техніку до контейнерів div. Щоб відобразити кілька блоків поруч один з одним, призначте їм властивість CSS float: left. Ця техніка допомагає створити привабливий макет, в якому контейнери розташовуються поруч один з одним так, щоб ефективно використовувати наявний простір.

Float і порядок розташування елементів
Наприклад, якщо у вас є три блоки, які мають float: left, вони будуть розташовані в тому порядку, в якому вони визначені в HTML-документі. Перший елемент розташовується зліва, другий - поруч з ним і так далі. Це важливо для забезпечення послідовного макета.

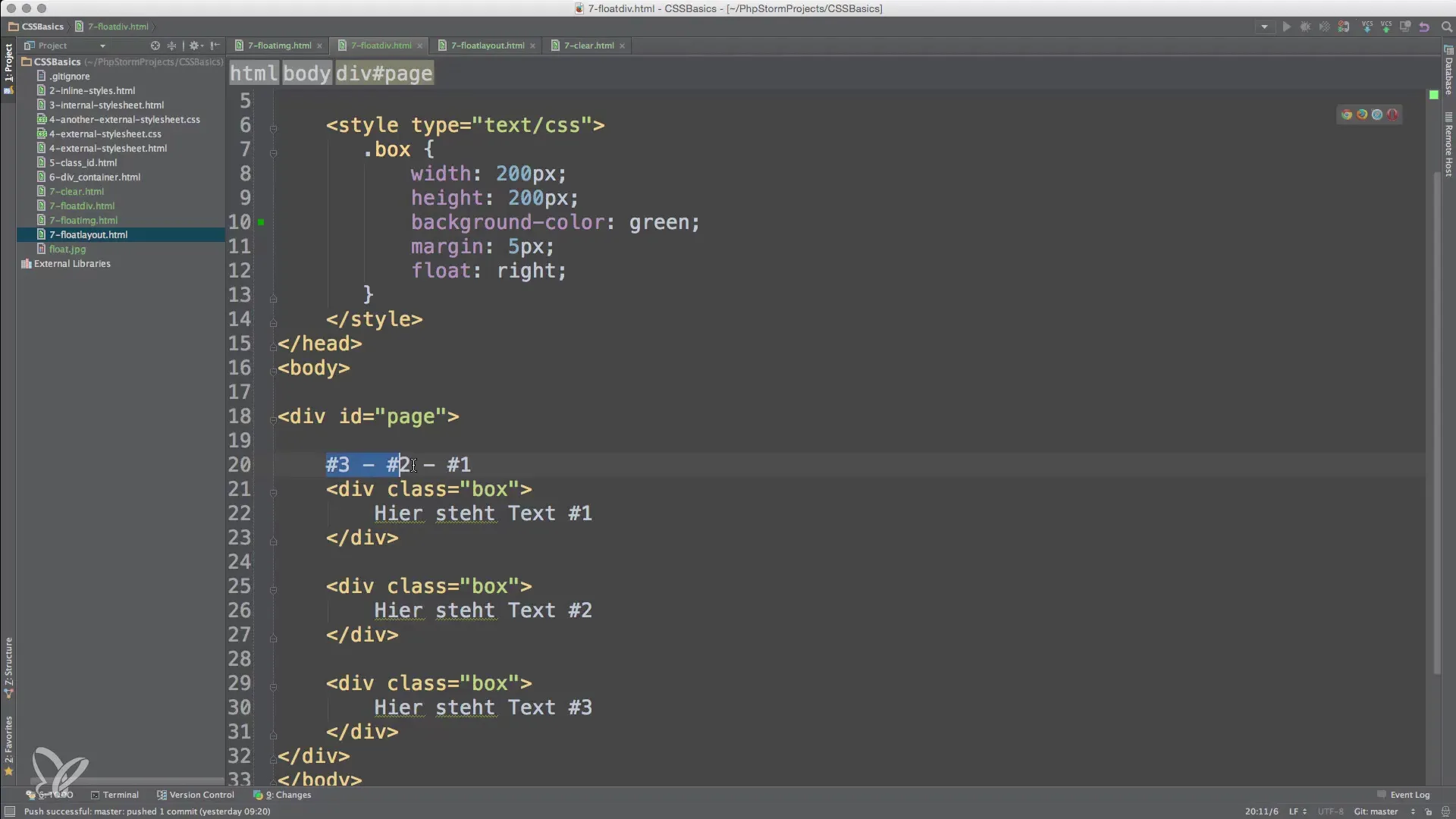
Плаваючий елемент з правого боку
Те ж саме застосовується, якщо ви хочете розташувати блоки з правого боку. Використовуйте властивість float: right, щоб перемістити блоки вправо. Знову ж таки, дотримується порядок розташування елементів HTML, в результаті чого макет виглядає плавним. Перше поле відображається в крайньому правому куті, за ним йдуть наступні поля.

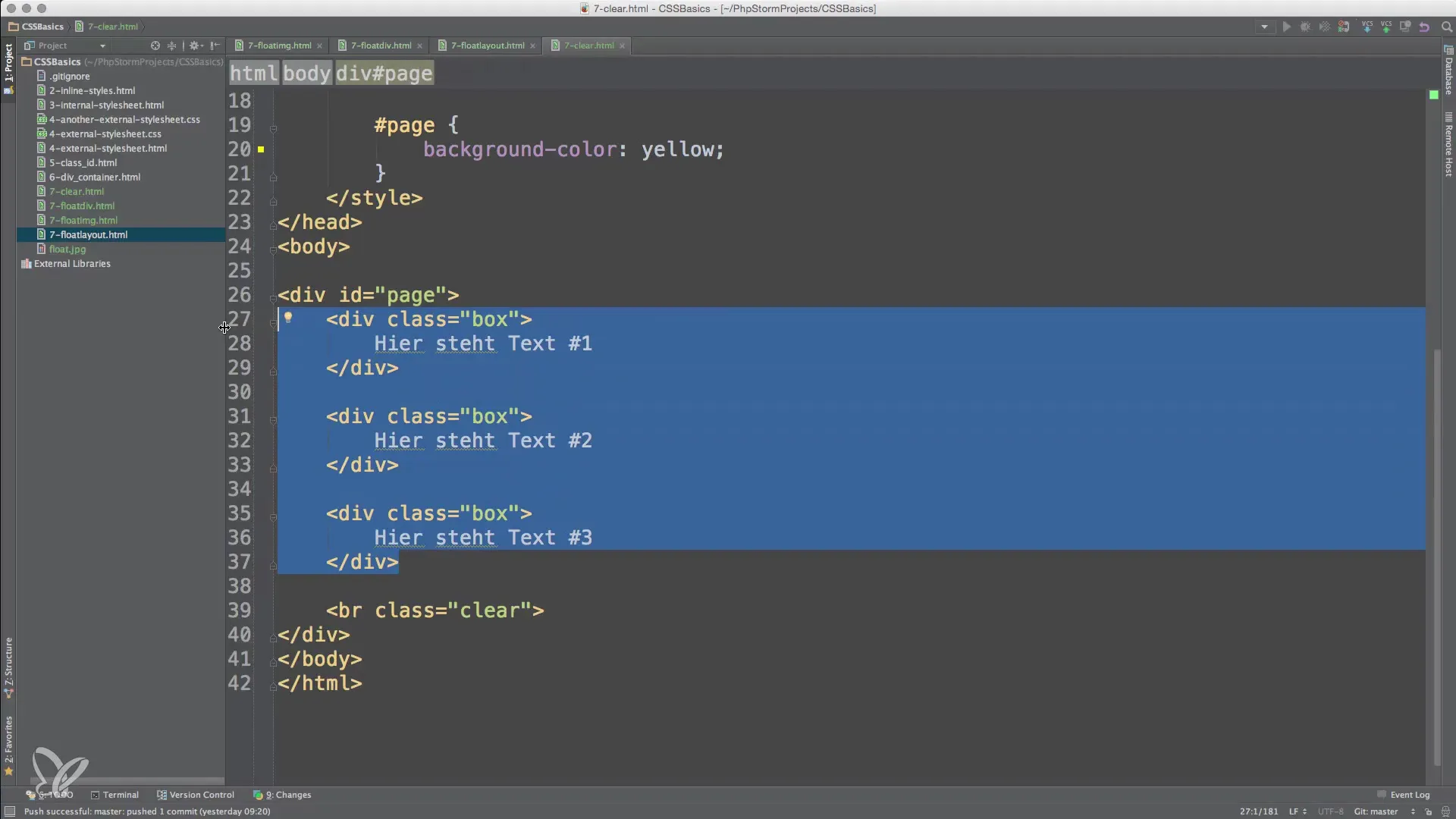
Роль властивості clear
Поширеною проблемою з float є те, що навколишній контейнер може не мати жодної висоти, оскільки плаваючі елементи "виходять" за його межі. Щоб виправити це, в гру вступає властивість clear. Це гарантує, що після плаваючих елементів у макеті знову буде нормальний потік. Додайте елемент з властивістю clear: both, щоб переконатися, що контейнер враховує висоту плаваючих блоків.

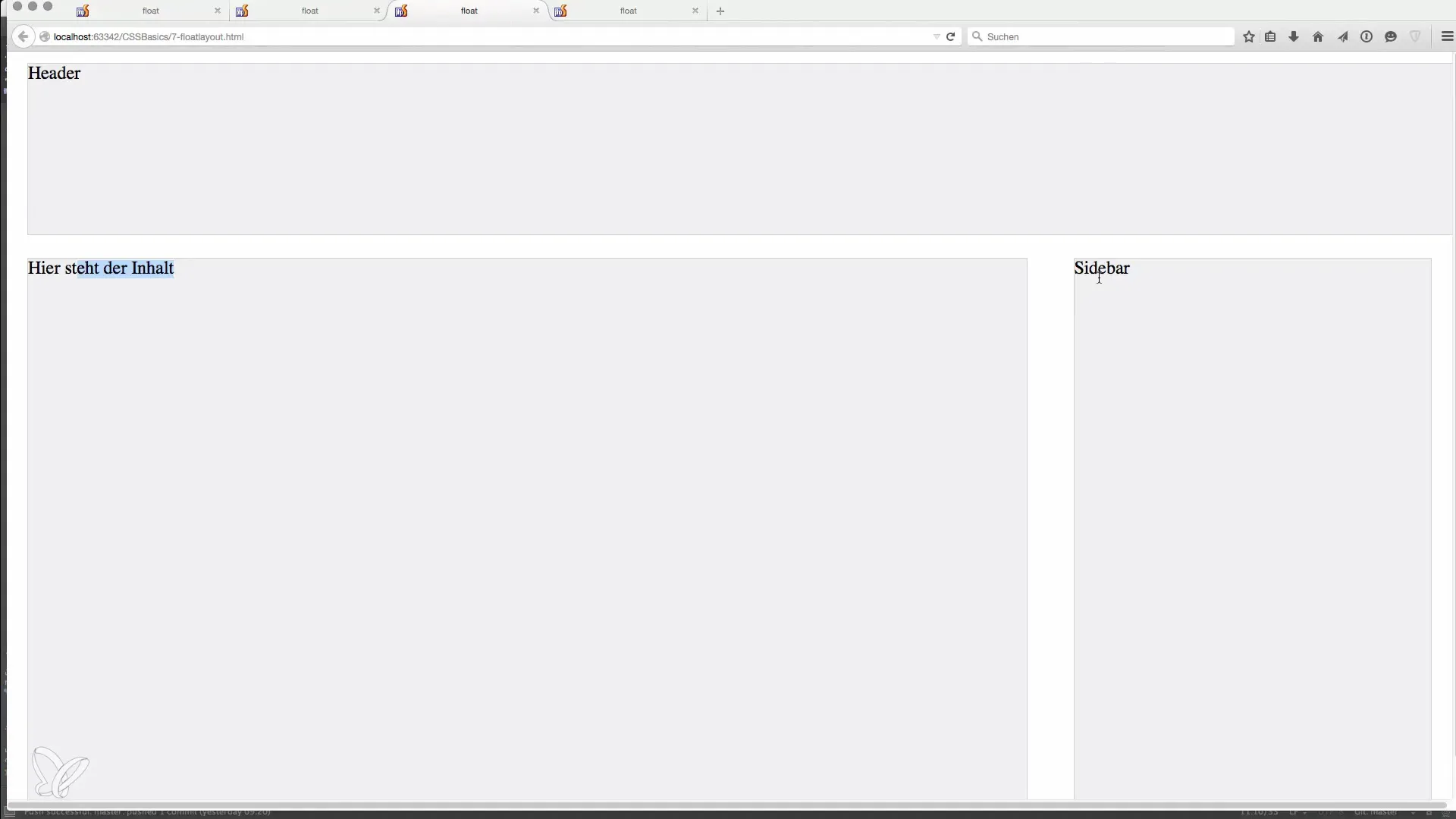
Практична реалізація макетів
Тепер давайте створимо повний макет. Створіть HTML-документ із заголовком, областю вмісту та бічною панеллю. Встановіть float: left для контенту і float: right для бічної панелі. Це створить кілька привабливих макетів, зручних і зрозумілих для користувача.

Резюме - Основи HTML, CSS та JavaScript - Плаваючі елементи за допомогою float
Використання float у веб-розробці - це фундаментальна концепція, яка може допомогти вам створювати привабливі та зручні для користувача макети. Завдяки правильному використанню float і розумінню його властивостей, ви зможете гарантувати, що ваші веб-сторінки виглядатимуть професійно і функціонуватимуть належним чином.
Часті запитання
Що таке властивість float в CSS?Властивість float дозволяє елементам плавати поруч з іншими елементами, створюючи певне розташування в макеті.
Чому висота контейнера закінчується, коли я використовую float?Це відбувається тому, що плаваючі елементи зміщують навколишній контейнер, а це означає, що контейнер не має висоти.
Що робить атрибутclear? Атрибут clear гарантує, що після використання плаваючих елементів у макеті відновиться нормальний потік, що дозволяє уникнути проблем з висотою контейнера.
Як розташувати кілька блоків поруч один з одним?Використовуйте властивість float (float: left або float: right) для блоків, щоб відобразити їх поруч один з одним.
Як зробити так, щоб моя HTML-сторінка залишалася адаптивною? Використовуйте методи CSS-верстки, такі як flexbox або grid, які пропонують більш гнучкі варіанти верстки порівняно з float.


