Los colores son más que simples elementos estéticos; son herramientas para evocar emociones, guiar a los usuarios y moldear la experiencia general de tu aplicación. En este tutorial aprenderás a utilizar los colores de manera efectiva para hacer que tu aplicación sea vibrante y acogedora. No importa si eres un principiante o un diseñador experimentado, los conocimientos sobre el uso correcto de los colores pueden aumentar significativamente su impacto.
Principales hallazgos
Los colores desempeñan un papel crucial en el diseño de la interfaz de usuario. Adhiérete a paletas de colores básicas, utiliza contrastes para resaltar elementos importantes y elige colores que trabajen en armonía. Los esquemas de colores monocromáticos, análogos y complementarios son enfoques útiles para crear diseños atractivos.
Guía paso a paso
1. Fundamentos de la teoría del color
Elegir los colores correctos es un desafío que requiere mucha práctica. Para empezar, es importante familiarizarse con los fundamentos del color. Los colores primarios son rojo, amarillo y azul. Estos colores son la base para crear todos los demás colores. Los colores secundarios se forman al mezclar dos colores primarios.

2. Psicología del color
Los colores influyen en el comportamiento del usuario. Pueden dirigir la atención y evocar emociones específicas. Un ejemplo de la naturaleza muestra que colores como el azul a menudo se asocian con la confianza y la seguridad. Por ejemplo, puedes usar colores atractivos y llamativos en los botones para enfatizar ciertas acciones.

3. Aplicación de los colores en el diseño
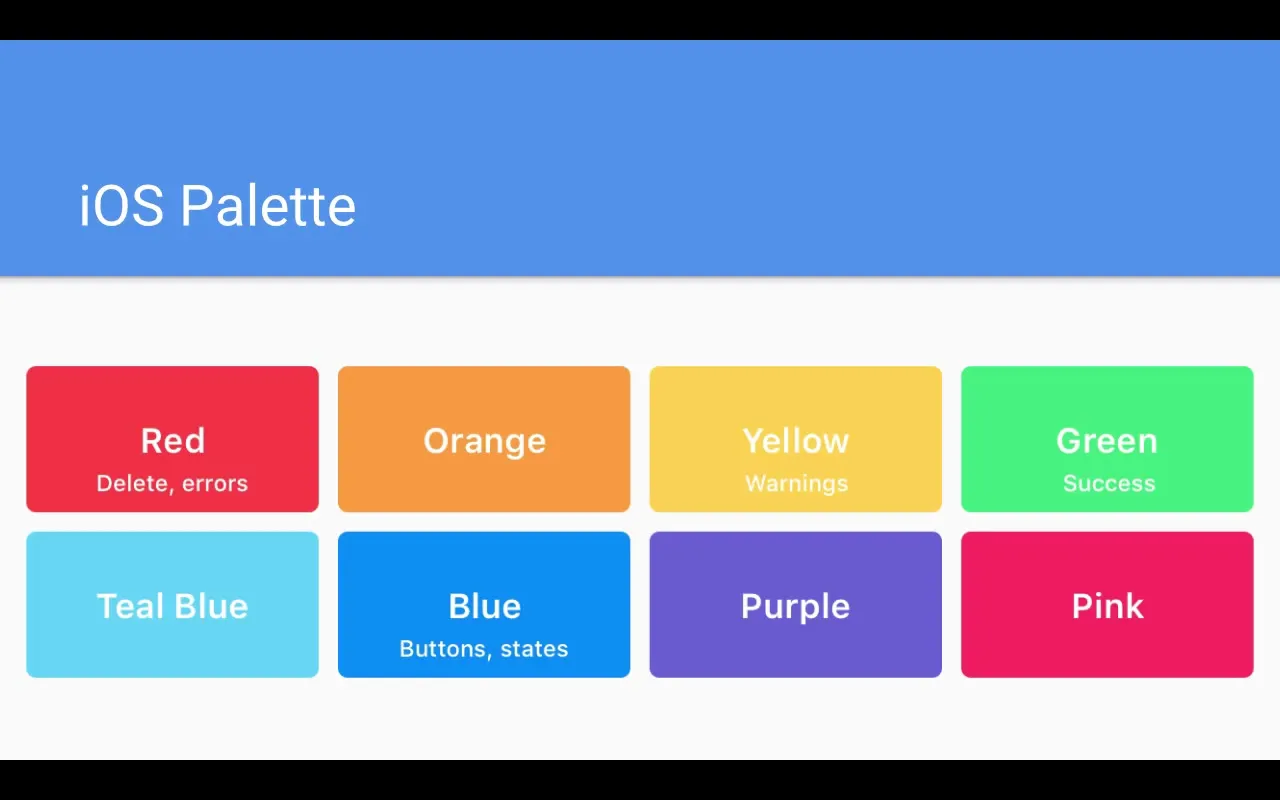
Para hacer que tu aplicación sea atractiva, debes usar colores de acuerdo con la psicología del color. Por ejemplo, se puede usar rojo para advertencias, mientras que el verde representa retroalimentaciones positivas. Para fomentar la interacción del usuario, debes alinear tu esquema de color con los colores comunes en las plataformas que utilizas.

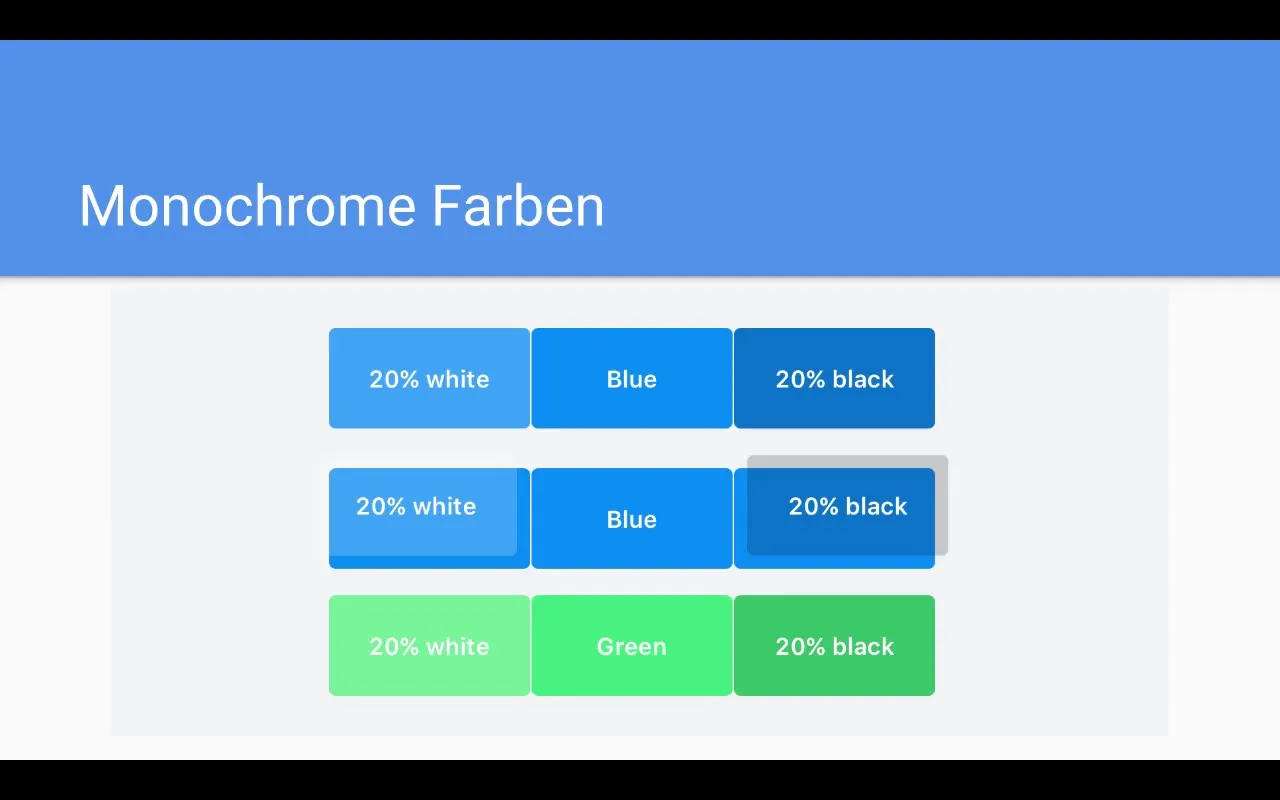
4. Paletas de colores monocromáticos
Un método efectivo para crear variación visual es usar colores monocromáticos. Elige un color base y amplíalo con diferentes matices del tono. Al superponer un 20% de blanco o negro puedes aumentar el contraste y crear diferencias sutiles entre los elementos.

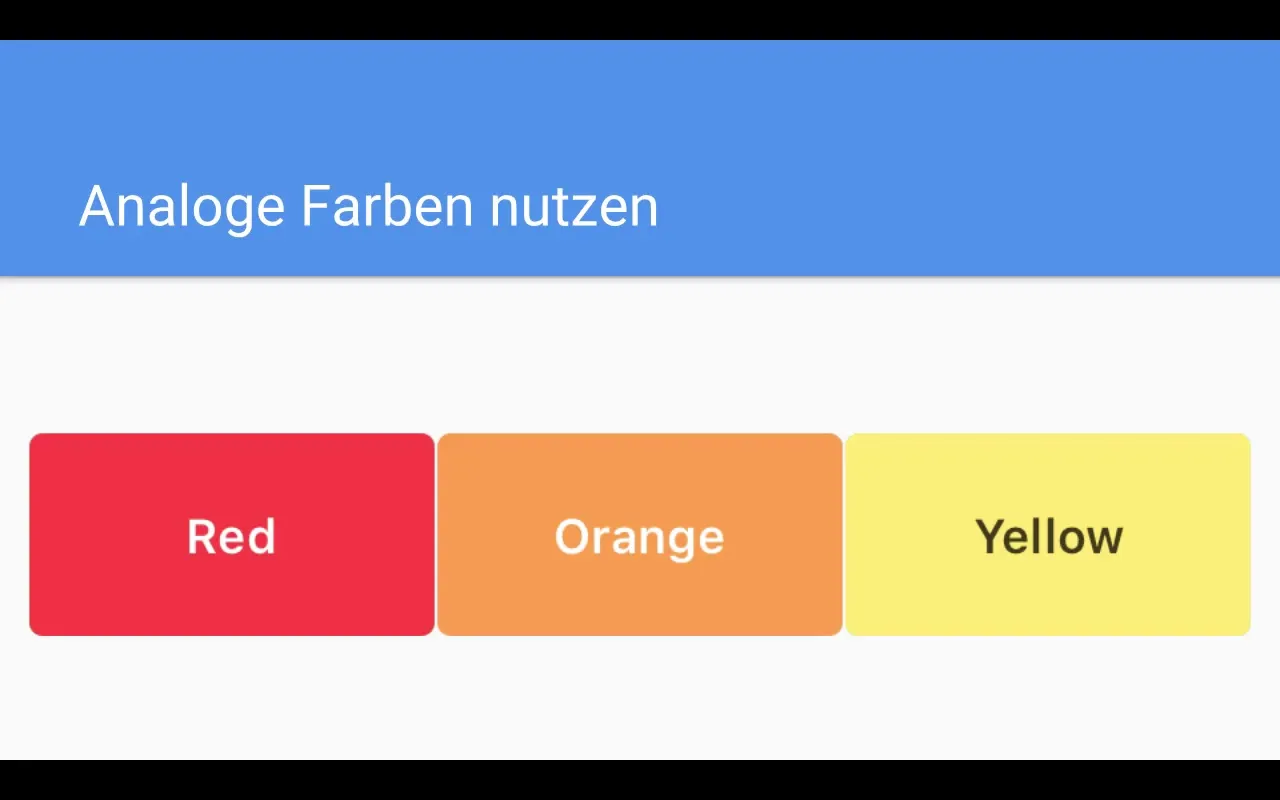
5. Colores análogos
Los colores análogos, que están uno al lado del otro en la rueda de colores, crean una imagen total armoniosa. Podrías combinar, por ejemplo, rojo, naranja y amarillo. Estos colores se complementan y te permiten diseñar una interfaz de usuario tranquila y atractiva.

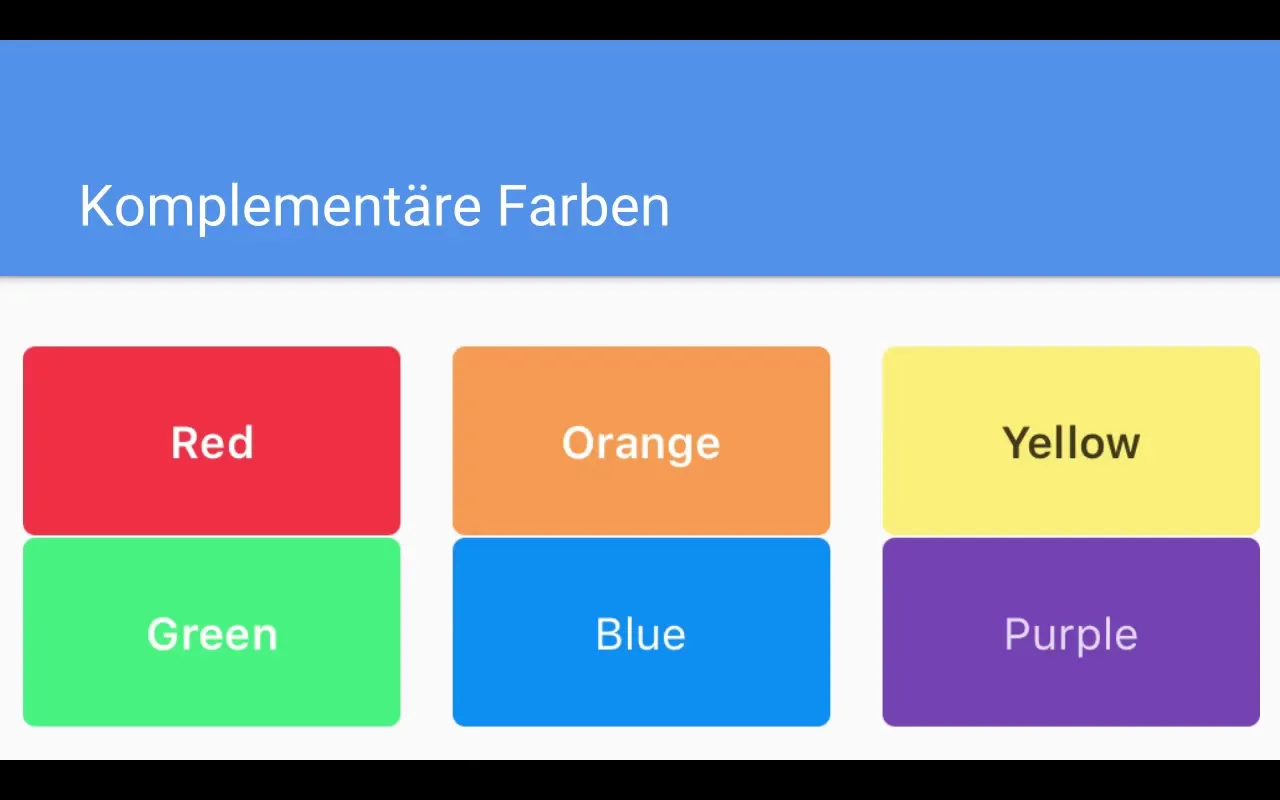
6. Colores complementarios
Los colores complementarios son colores que se encuentran enfrente en la rueda de colores, como azul y naranja o rojo y verde. Son especialmente efectivos para resaltar elementos importantes o decisiones. Úsalos estratégicamente para ofrecer al usuario llamadas a la acción claras.

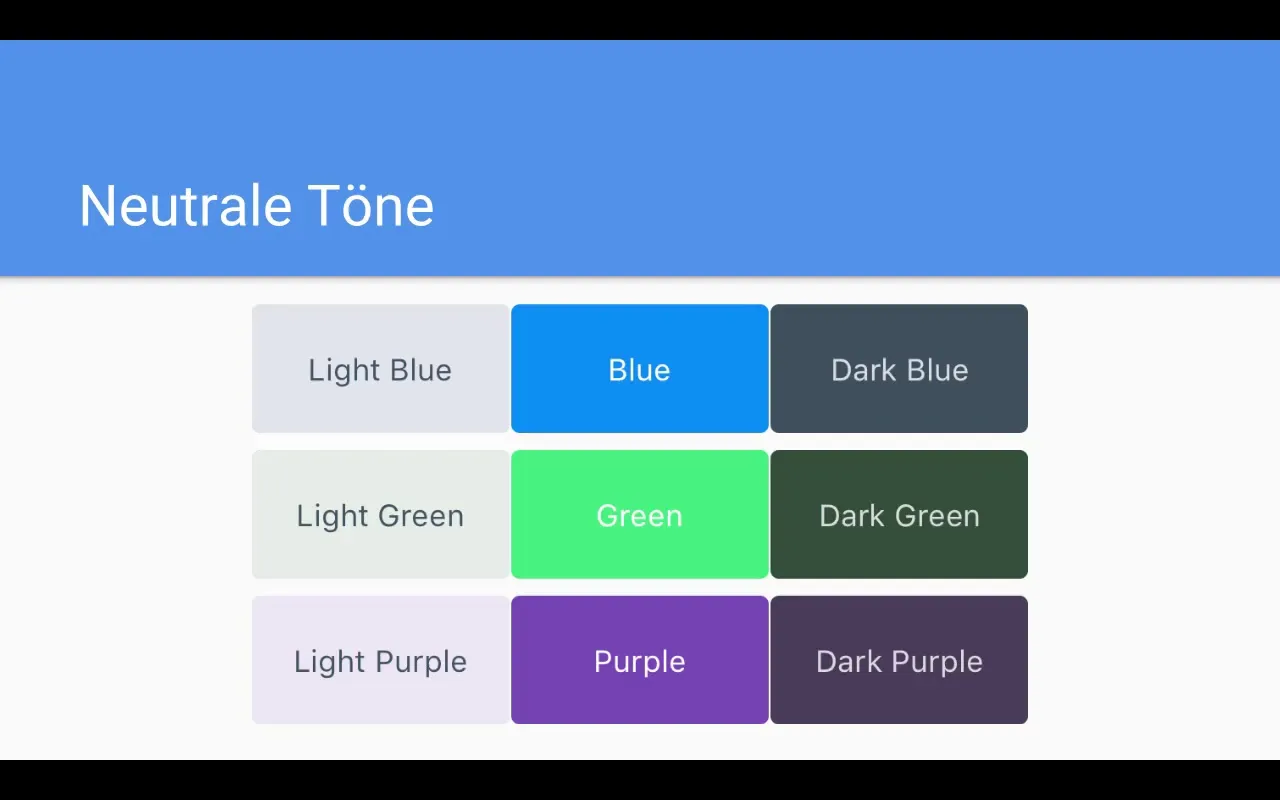
7. Uso de tonos neutros
Los tonos neutros como los grises, beiges o colores pastel tienen un efecto calmante y no distraen de los contenidos principales. Estos colores son excelentes para aumentar la visibilidad de tu aplicación, mientras cuidan la vista del usuario.

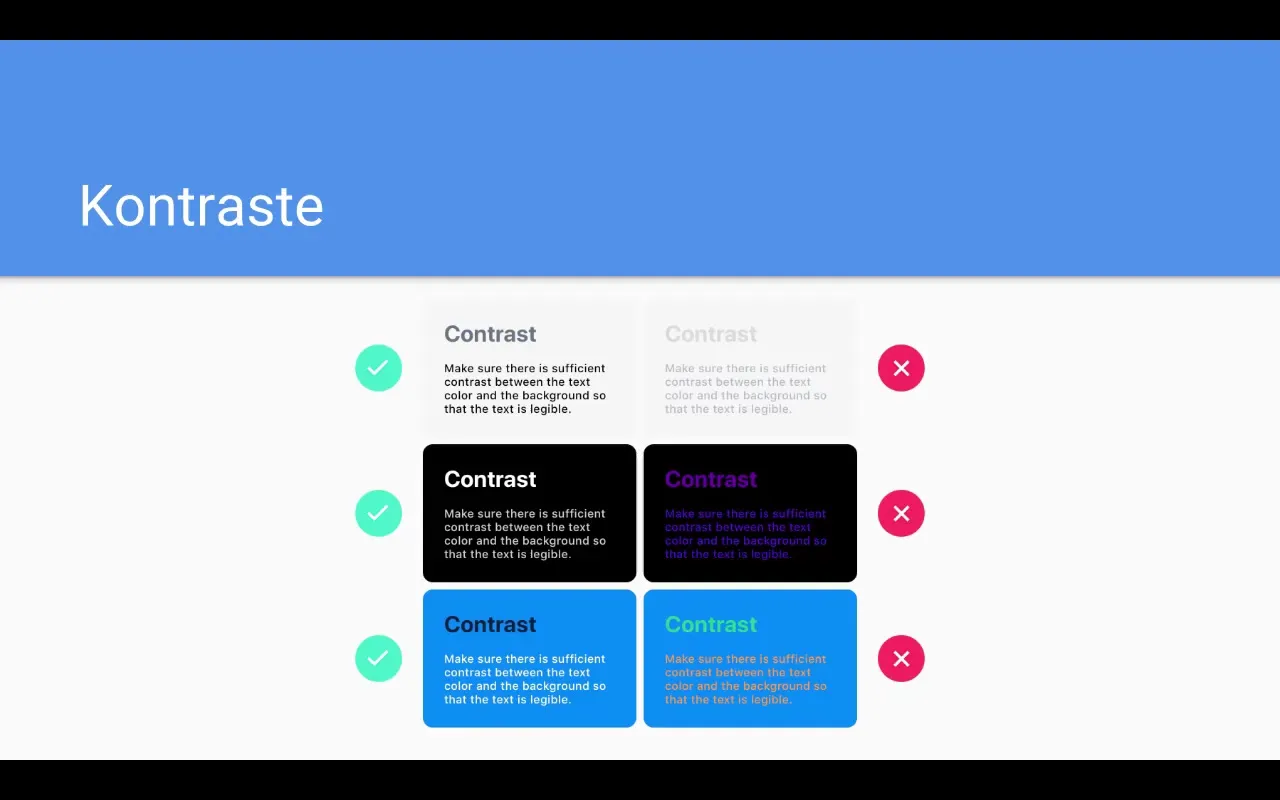
8. Uso correcto de los contrastes
El uso correcto de los contrastes es crucial para la legibilidad. Contrastes altos, como texto oscuro sobre un fondo claro, aumentan la accesibilidad de la información. Evita los contrastes débiles, ya que hacen que la interfaz de usuario sea menos atractiva y difícil de leer.

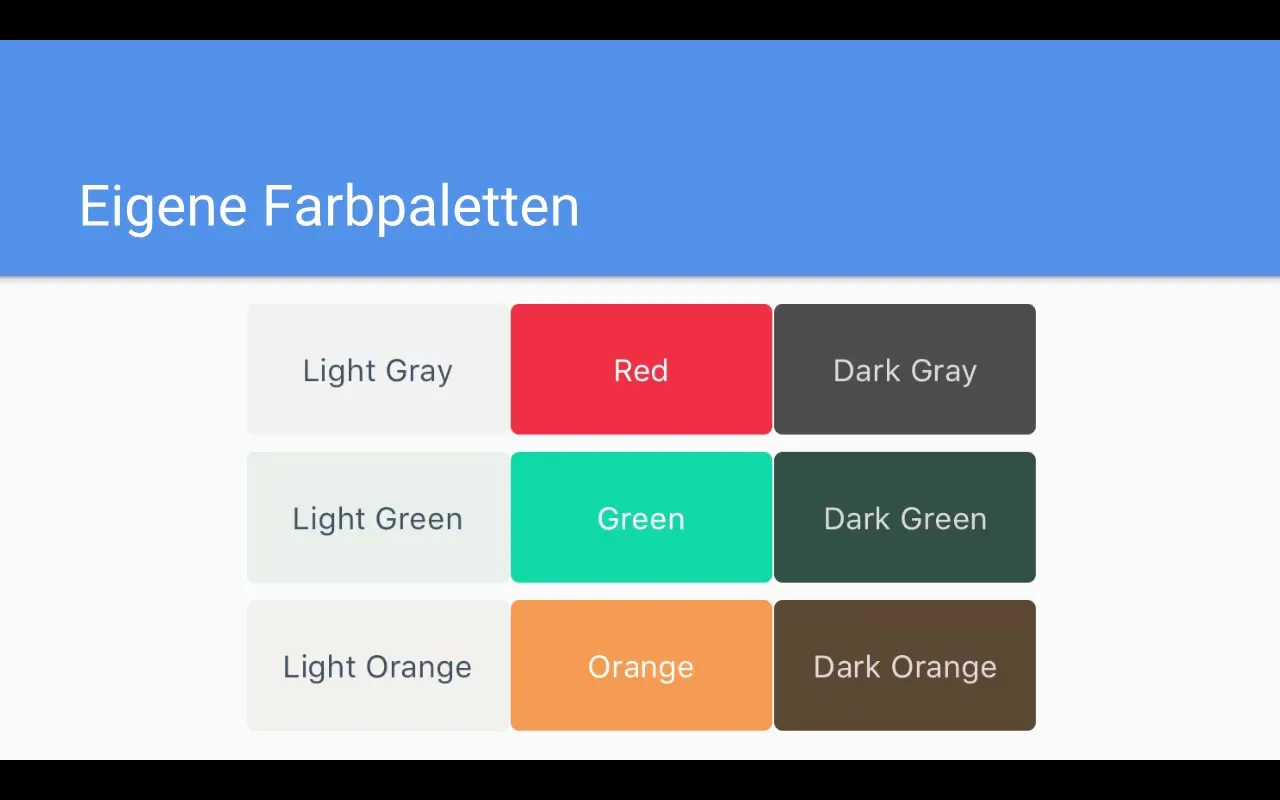
9. Crear la paleta de colores adecuada
Para crear tu propia paleta de colores, elige varios colores base y experimenta con diferentes iluminaciones y saturaciones. La combinación de diferentes tonos puede ayudar a lograr un diseño cohesivo y atractivo.

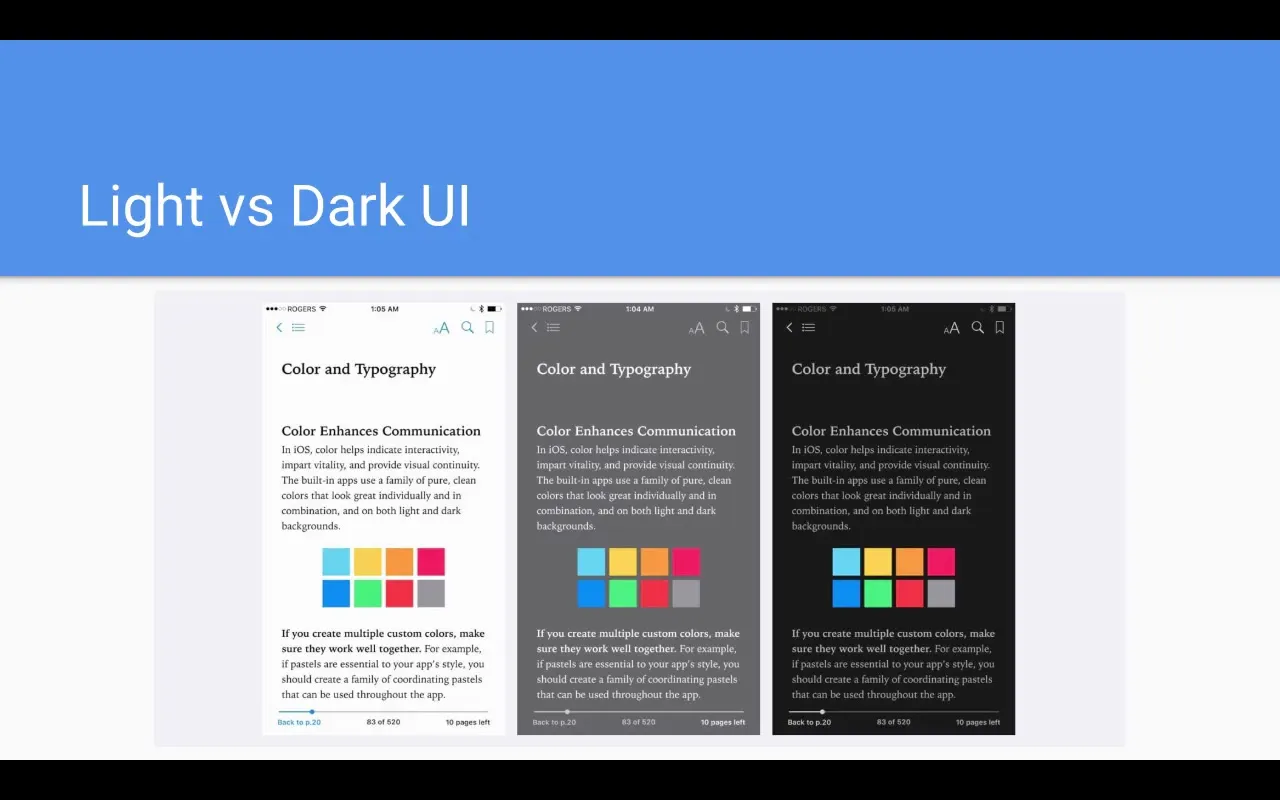
10. Mejores prácticas para interfaces claras y oscuras
Es importante optimizar la interfaz tanto para diseños claros como oscuros. Una interfaz clara debe utilizar muchos elementos blancos y gris claro, mientras que el modo oscuro debe centrarse en gris oscuro y texto claro. Esto no solo mejora la experiencia del usuario, sino que también asegura que la aplicación se vea atractiva en cualquier entorno.

11. Recursos para la selección de colores
Utiliza recursos en línea para encontrar paletas de colores atractivas. Sitios web como Flat UI Colors y colors.co ofrecen una variedad de paletas que puedes usar directamente en tus proyectos. Es una buena idea explorar las paletas de colores disponibles para encontrar inspiración.
Resumen - Colores en el diseño de aplicaciones: Fundamentos y consejos prácticos
Los colores son un elemento central en el diseño de aplicaciones. Al comprender los fundamentos de los colores, su efecto psicológico, su aplicación en tu diseño y el uso de contrastes, serás capaz de crear una experiencia de usuario atractiva. Recuerda seleccionar las paletas de colores adecuadas para respaldar tanto la funcionalidad como la atractivo de tu aplicación.
Preguntas frecuentes
¿Cuántos colores debo usar en mi aplicación?Se recomienda no usar más de tres a cuatro colores principales en una aplicación para garantizar una clara jerarquía visual.
¿Qué son los colores complementarios?Los colores complementarios son aquellos que se encuentran en lados opuestos de la rueda de colores y se refuerzan mutuamente.
¿Cómo puedo determinar los colores correctos para mi aplicación?Considera el público objetivo, el propósito de la aplicación y el efecto psicológico de los colores para elegir los tonos adecuados.
¿Puedo crear mi propia paleta de colores?Sí, puedes crear una paleta de colores eligiendo varios colores y cambiando su brillo o saturación para combinarlos armoniosamente.
¿Existen herramientas para la selección de colores?Sí, sitios web como Flat UI Colors y colors.co ofrecen muchas paletas de colores útiles y opciones para los diseñadores.


