En esta guía de texto aprenderás paso a paso cómo diseñar una pantalla principal para una aplicación en Sketch. Nos centraremos en los fundamentos y algunos principios de diseño probados para crear una interfaz de usuario atractiva. Verás que el proceso es simple y comprensible, y pronto podrás crear tus propios diseños.
Principales conclusiones
- Uso de Sketch para crear diseños de pantallas principales
- Principios de diseño importantes para interfaces de usuario atractivas
- Uso de códigos de color y símbolos para simplificar el proceso de diseño
Guía paso a paso
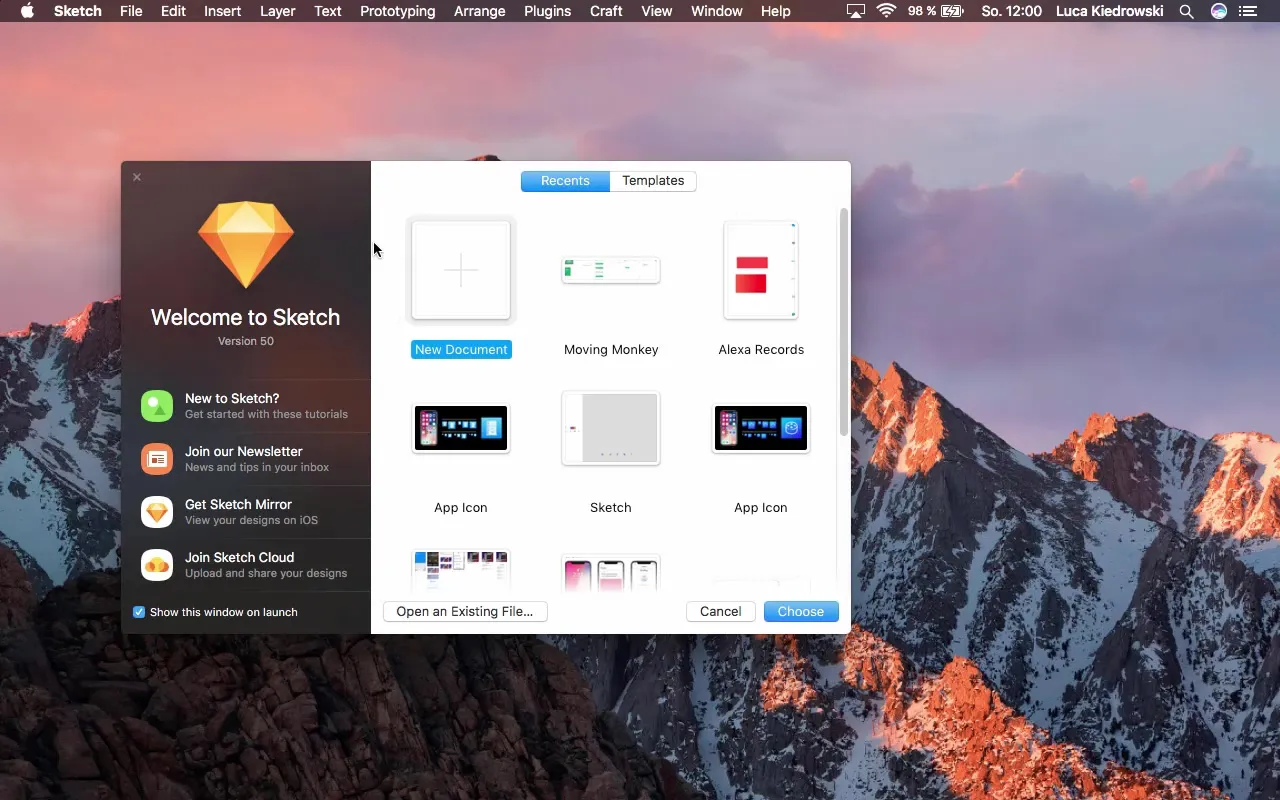
Para comenzar con tu diseño, abre Sketch y crea un nuevo documento para tu pantalla principal.

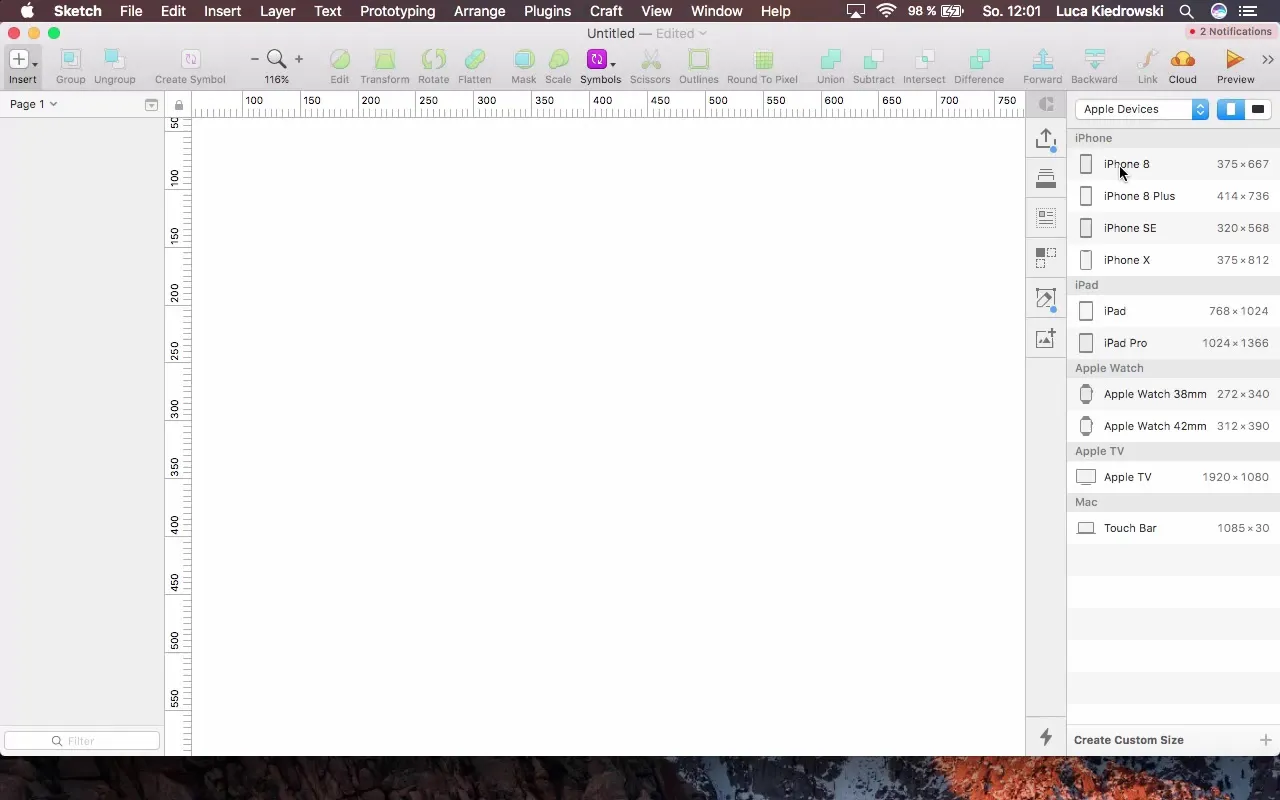
Primero, selecciona el iPhone 8 como tu marco de diseño. Es razonable comenzar con la pantalla más pequeña, ya que este método facilita la adaptación a pantallas más grandes.

Ahora abre la aplicación original o el diseño que deseas usar como plantilla. Vamos a agregar una navegación que apoye la estructura de tu aplicación. Comienza seleccionando los elementos de navegación.

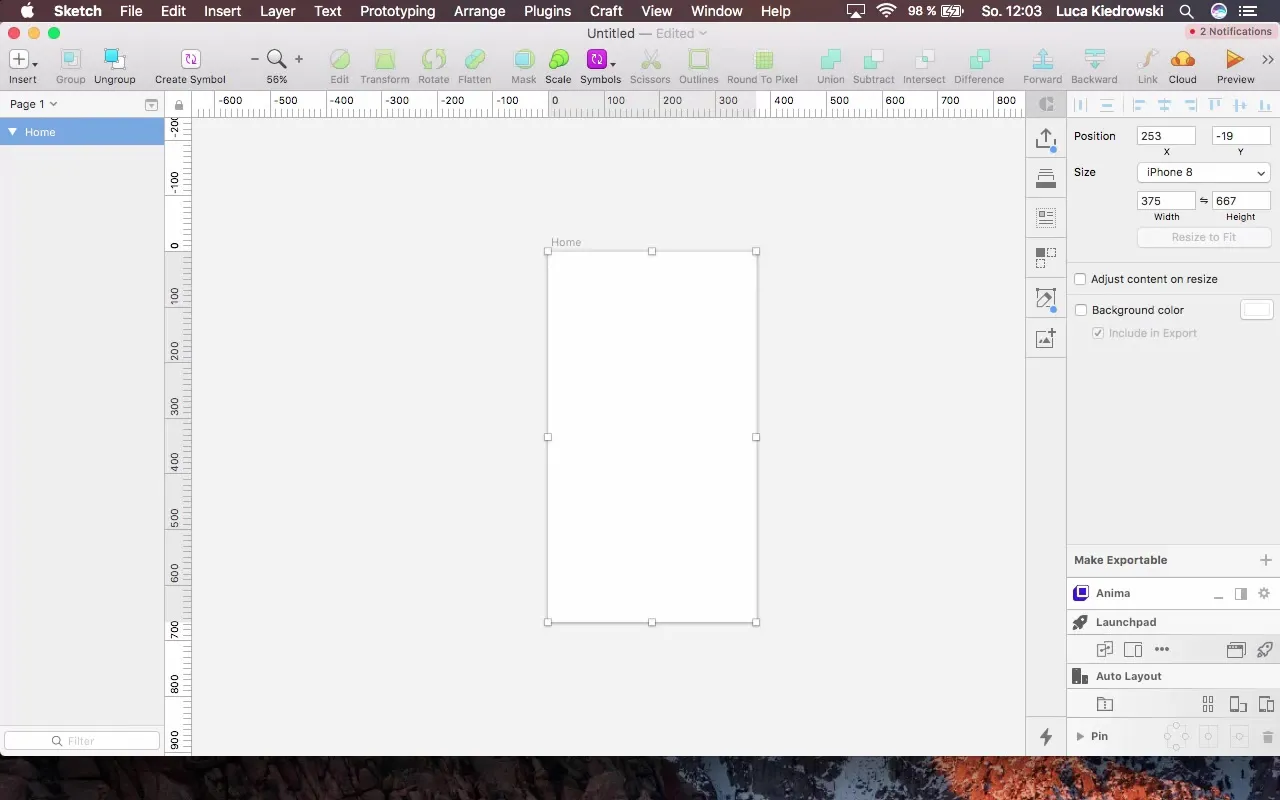
Haz clic en el área de trabajo y nombra el tablero como "Color de fondo de inicio". Para asegurarte de que tu fondo no sea transparente más tarde, establece un color de fondo simple, inicialmente blanco.

En el siguiente paso, te concentrarás en crear el elemento del curso. Para ello, haz clic en el área y comienza a diseñar una tarjeta de curso. Crearás la tarjeta en un diseño claro y simple, siguiendo los principios del diseño plano.

Para el diseño de la tarjeta, es importante un color de fondo. Puedes usar un azul simple para lograr una separación visual inmediata. Alternativamente, puedes experimentar con degradados para agregar profundidad y dimensión.

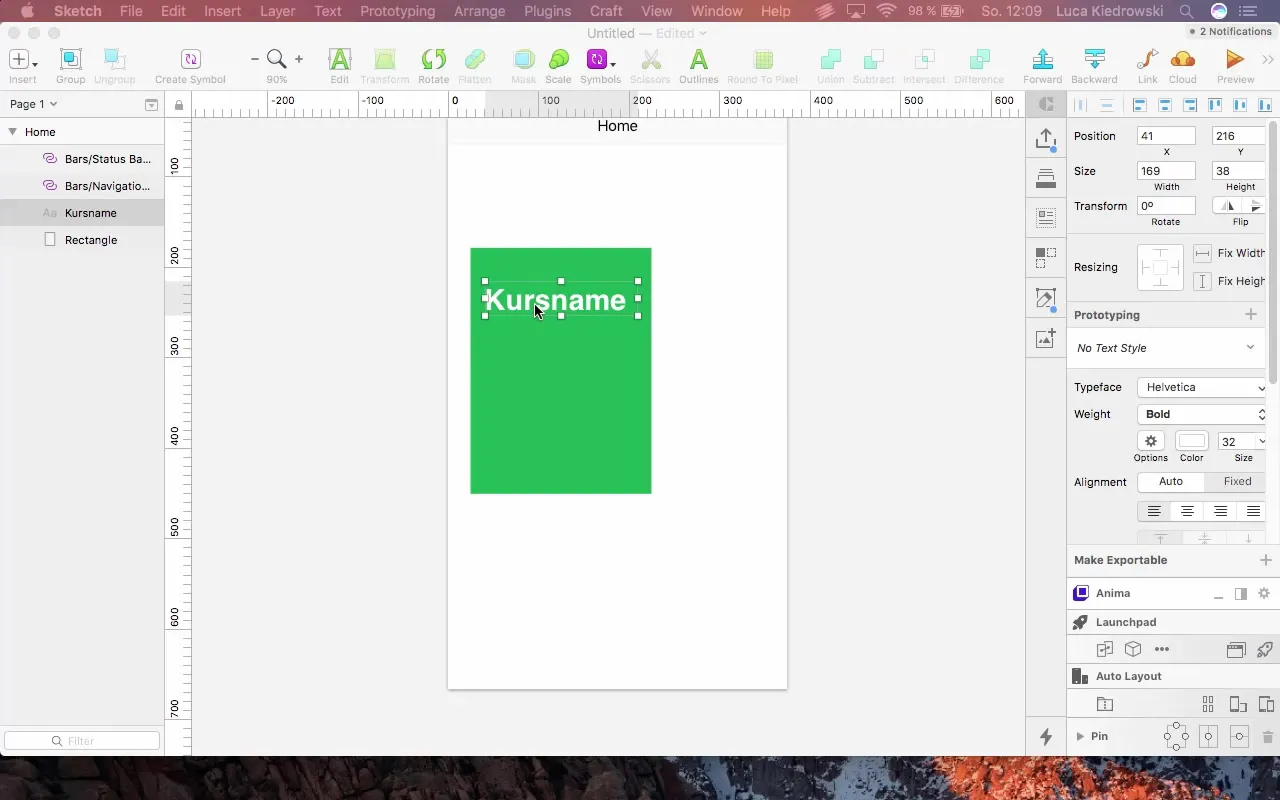
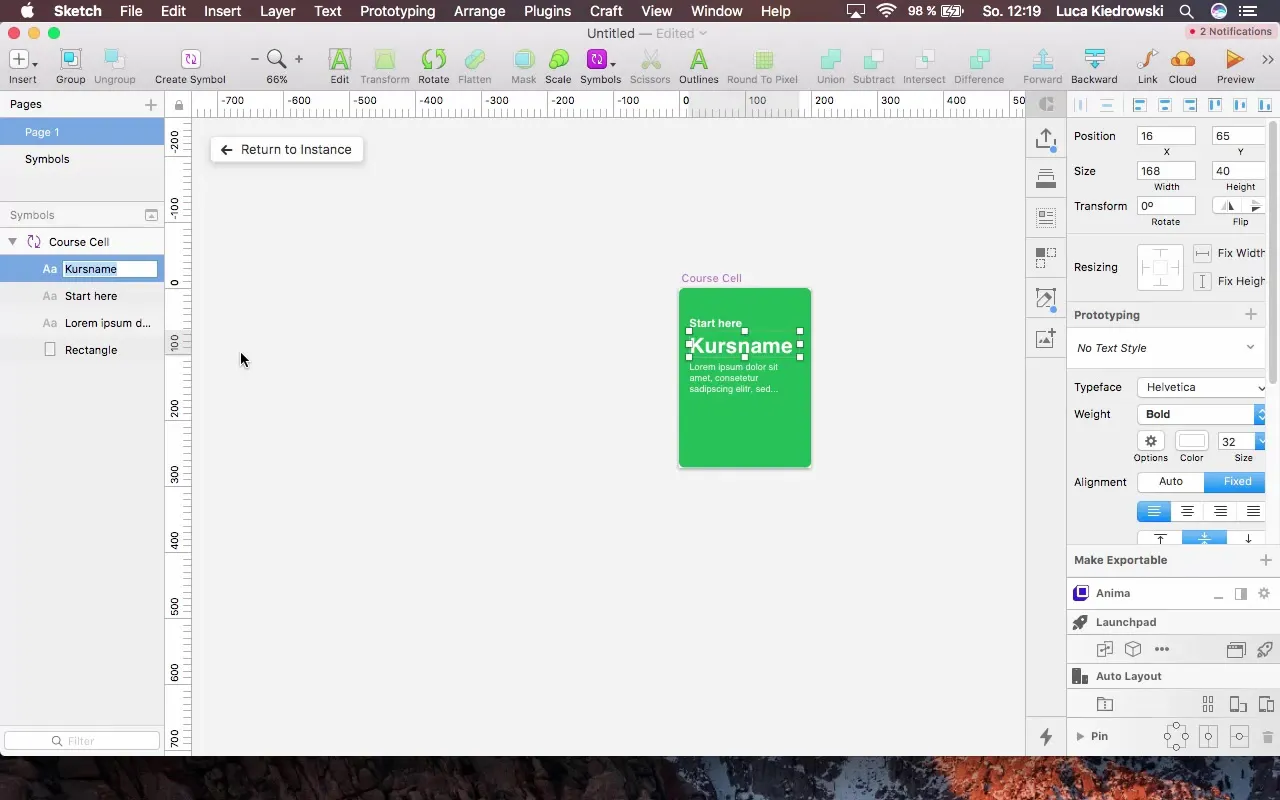
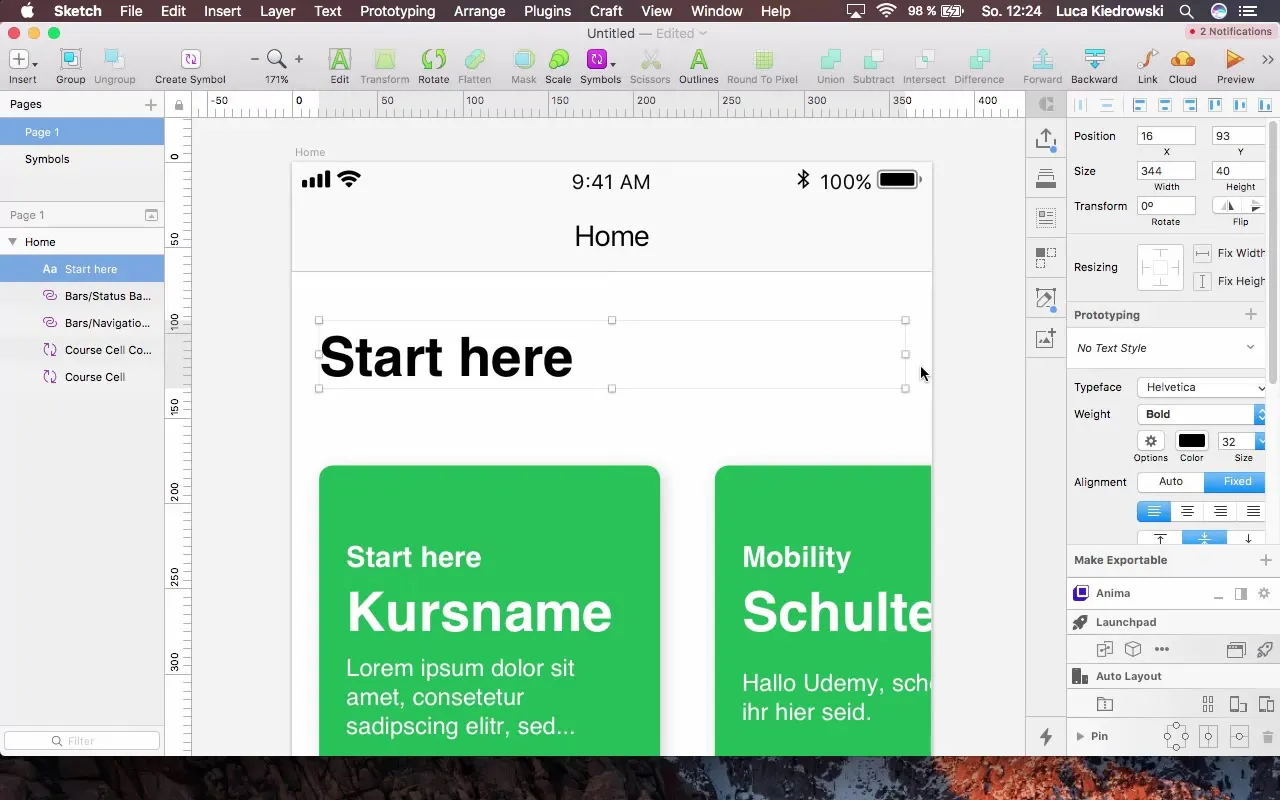
Ahora inserta el texto para el curso. Puedes ajustar el cuadro de texto para asegurarte de que el texto esté centrado y sea legible. Los márgenes alrededor del texto son cruciales. Asegúrate de mantener alrededor de 16 píxeles de espacio a los lados para lograr un diseño armonioso.

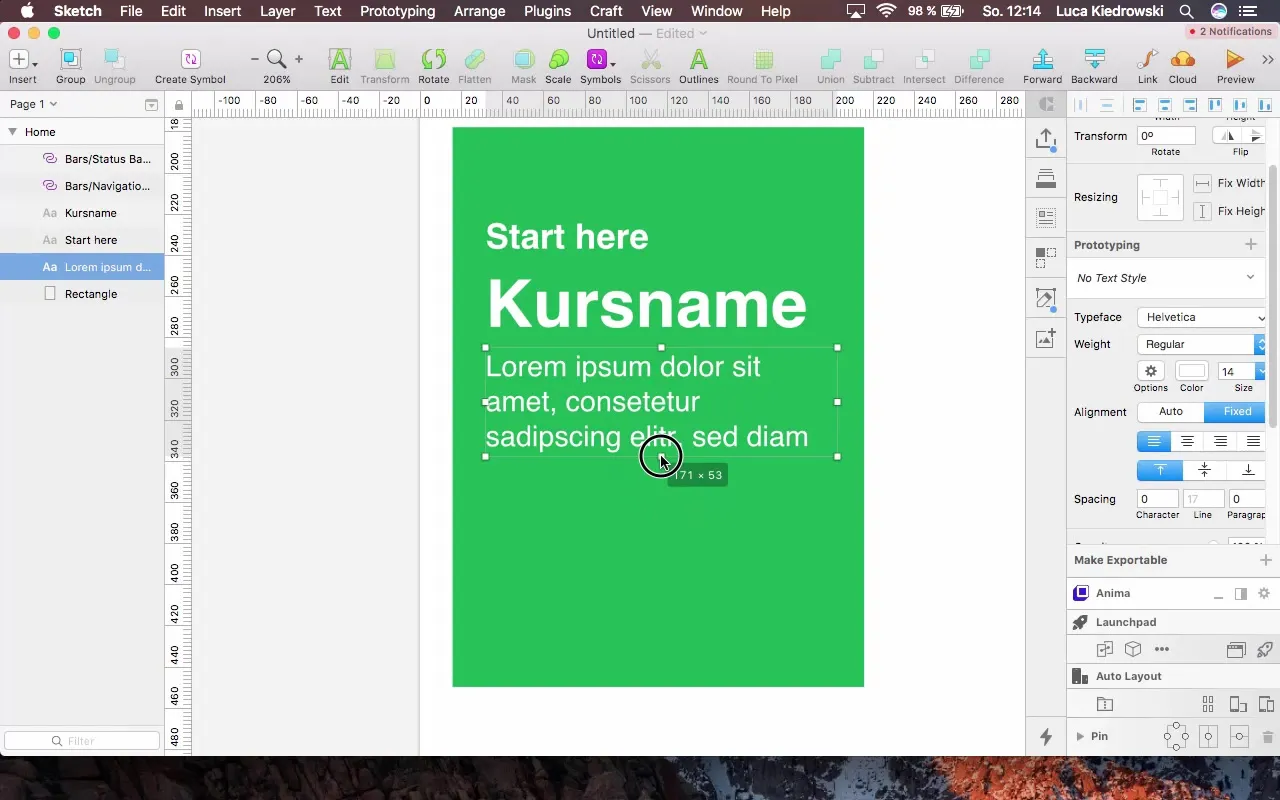
Una vez que hayas organizado los márgenes y el cuadro de texto, crea una descripción para el curso. También es importante prestar atención al tamaño de la etiqueta de descripción. Un valor de aproximadamente 14 puntos de tamaño de fuente proporciona buena legibilidad.

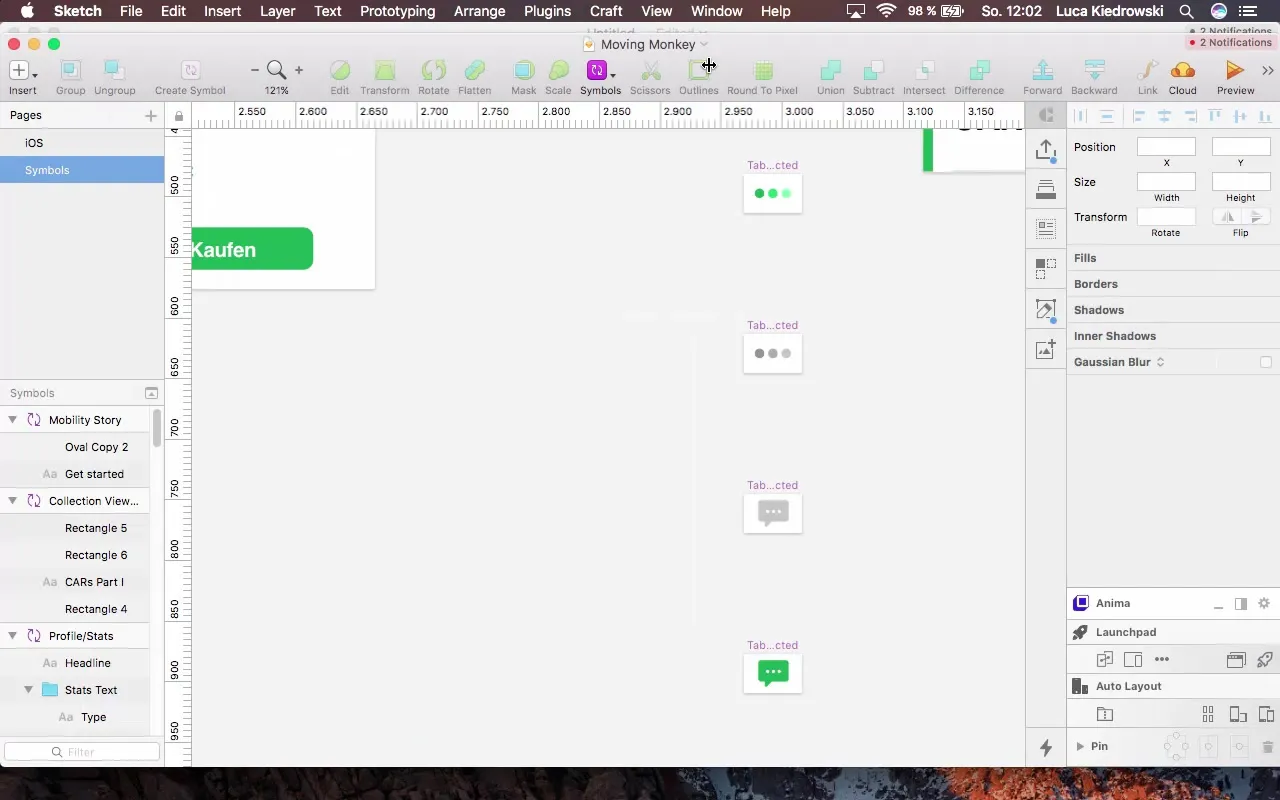
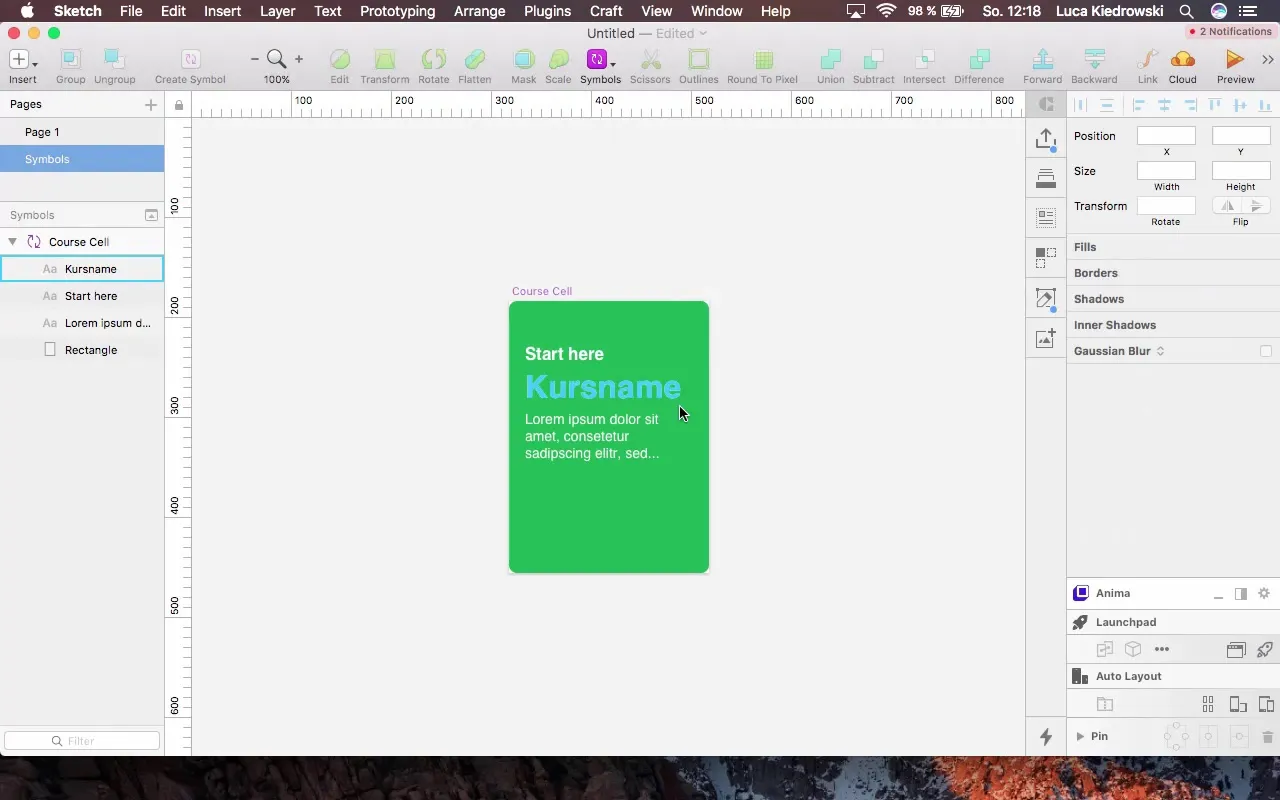
Después de implementar los elementos básicos, puedes crear símbolos adicionales. Serán útiles si deseas usar elementos similares varias veces en tu diseño. Crea un símbolo para la tarjeta del curso para poder reutilizarlo en otras partes de tu aplicación.

Cuando hayas creado tu símbolo, este ajustará automáticamente los cambios en todas las instancias. Ahora puedes ajustar el título y la descripción de tu curso sin tener que cambiar todo manualmente. Usa etiquetas de texto simples para garantizar una estructura clara.

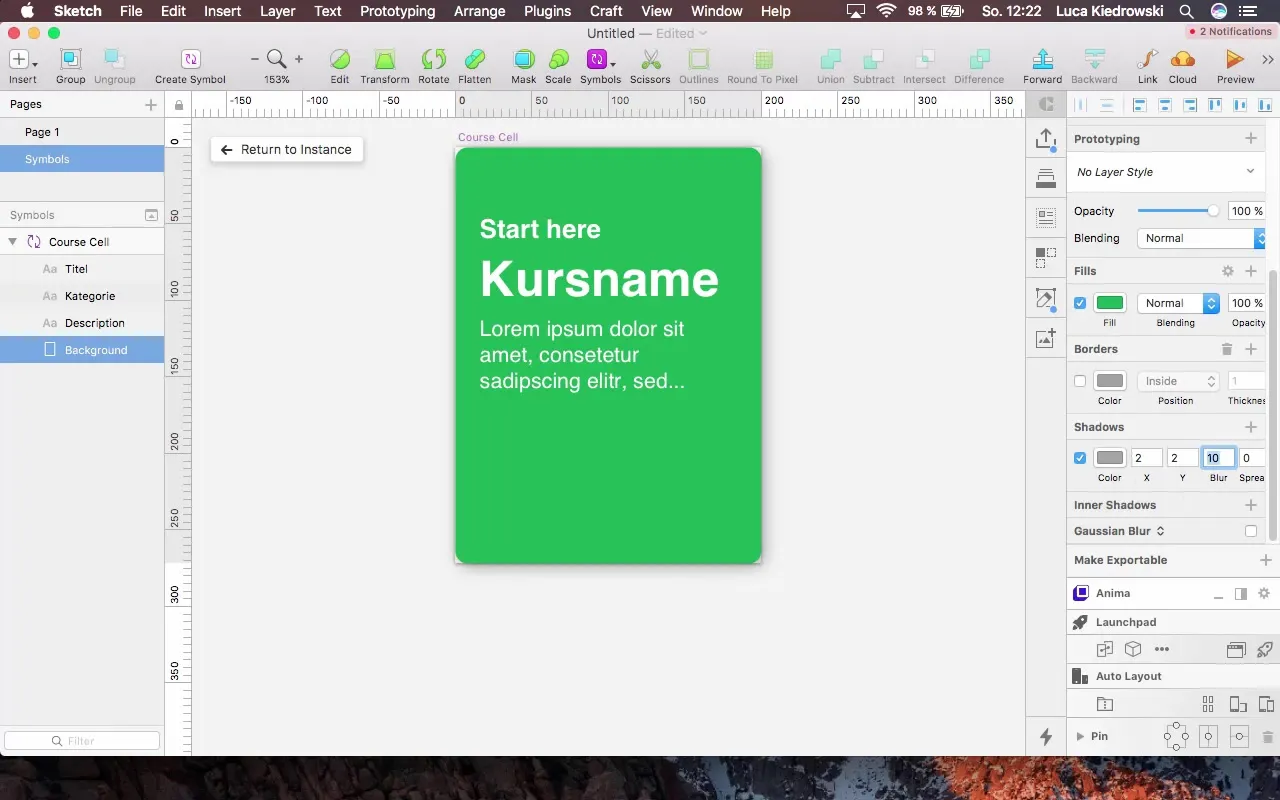
Para hacer que tus tarjetas sean visualmente atractivas, añade una sombra. Asegúrate de que sea sutil para no saturar el diseño. Una sombra ligera ayudará a que los elementos resalten y se integren mejor en la composición general.

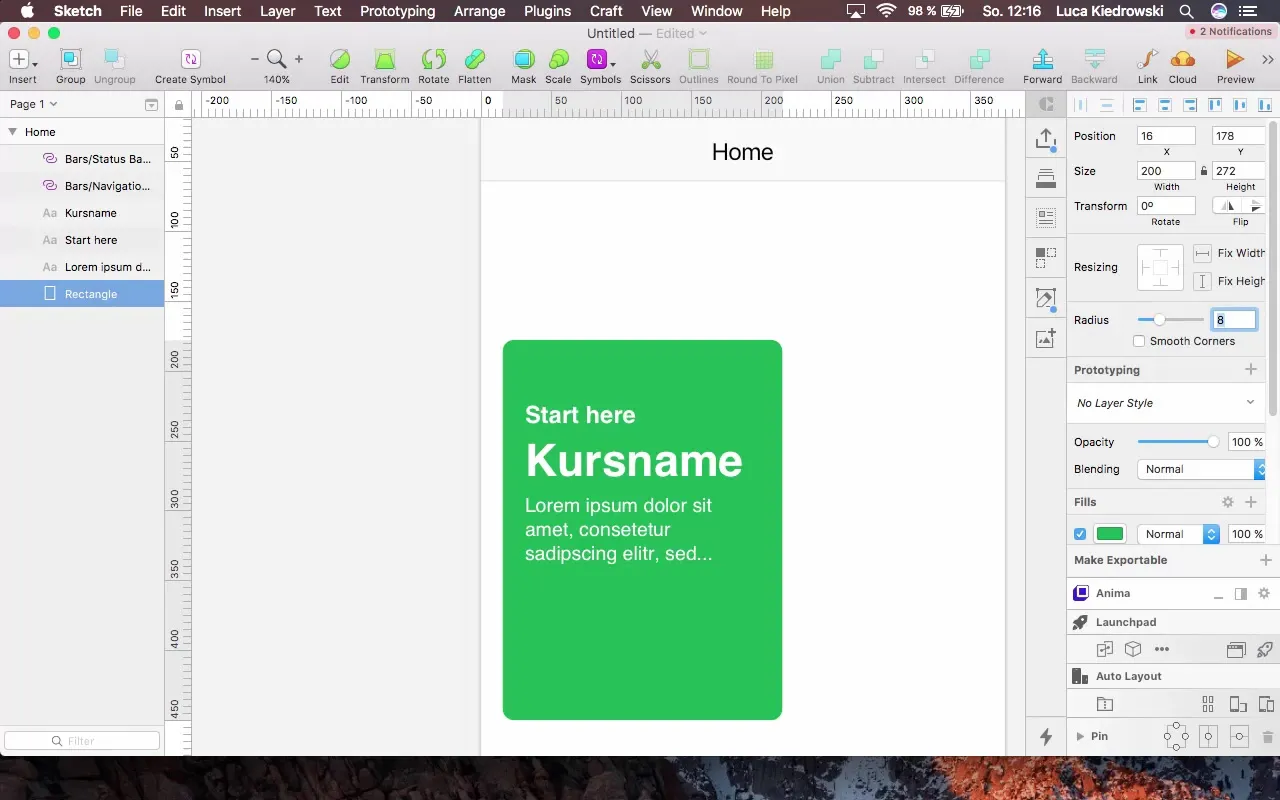
Usa esquinas redondeadas para tus tarjetas para aumentar la atractivo visual. Un radio de esquina de 8 proporciona un aspecto moderno y limpio que se alinea con las pautas de diseño de Apple.

Ahora crea un título claro sobre la tarjeta del curso para optimizar la orientación del usuario y estructurar mejor el contenido. Asegúrate de que la altura y el espacio con el elemento anterior sean consistentes.

Finalmente, es importante pensar en un diseño uniforme. Mantén los márgenes entre todos los elementos y los bordes de manera uniforme para crear una composición armoniosa.

Resumen - Diseña una pantalla inicial atractiva con Sketch
Los pasos de hoy te han mostrado cómo diseñar una pantalla principal funcional y atractiva con Sketch. Al aplicar principios simples de diseño y orientación del usuario, puedes crear una aplicación que sea tanto visualmente atractiva como funcional.
Preguntas frecuentes
¿Cómo empiezo con Sketch?Abres Sketch y creas un nuevo documento.
¿Qué dispositivo debería elegir como plantilla?El iPhone 8 es una buena opción, ya que tiene un tamaño estándar.
¿Qué tan importantes son los márgenes en el diseño?Los márgenes son cruciales para un diseño limpio y atractivo.
¿Qué son los símbolos en Sketch y cómo los utilizo?Los símbolos te permiten crear elementos de diseño repetibles y aplicar cambios en todas partes.
¿Cómo puedo agregar sombras a mi diseño?Agrega sombras mediante la configuración de "Capas" en Sketch.


