Kenttä- tai jäsenmuuttujien käyttö JavaScript-luokissa on keskeinen käsite, joka on noussut keskiöön ES6:sta ES13:een uusien standardien myötä. Tässä oppaassa näytämme sinulle, miten voit julkisesti ja staattisesti julistaa ja alustaa kenttiä. Tarkastelemme myös näiden kenttien eroja ja käyttöä todellisissa sovelluksissa.
Tärkeimmät havainnot
- Voit julistaa ja alustaa kenttiä luokissa sekä julkisina että staattisina jäseninä.
- Julkiset jäsenet ovat kaikille luokan instansseille saatavilla.
- Staattiset jäsenet ovat luokan laajuisia ja jakavat saman muistipaikan kaikille instansseille.
- Kenttien alustaminen tulisi tapahtua järkevällä tavalla, jotta ei aiheuteta tahattomia virheitä.
Askel askeleelta -opas
Kenttien julistaminen ja alustaminen
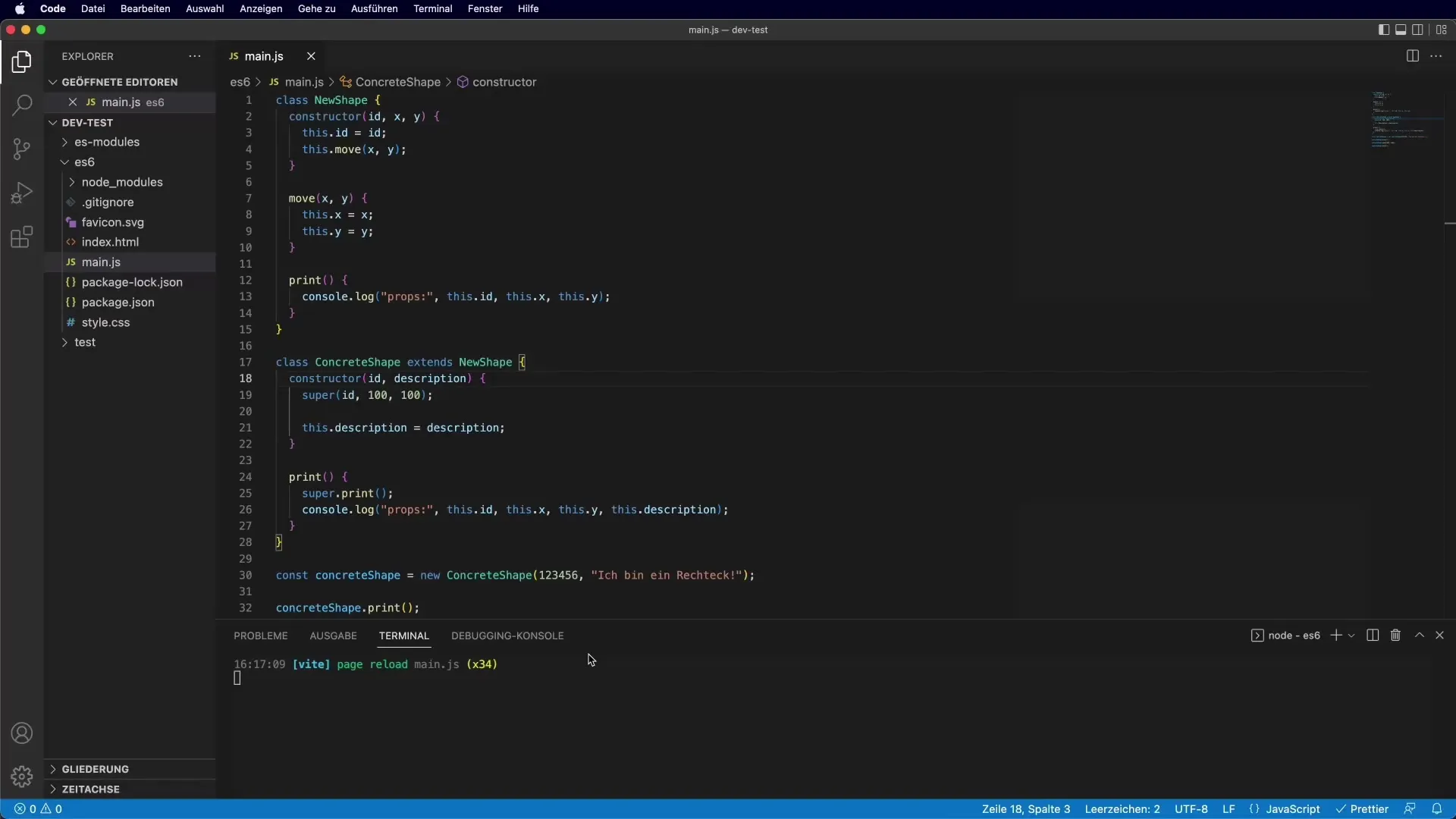
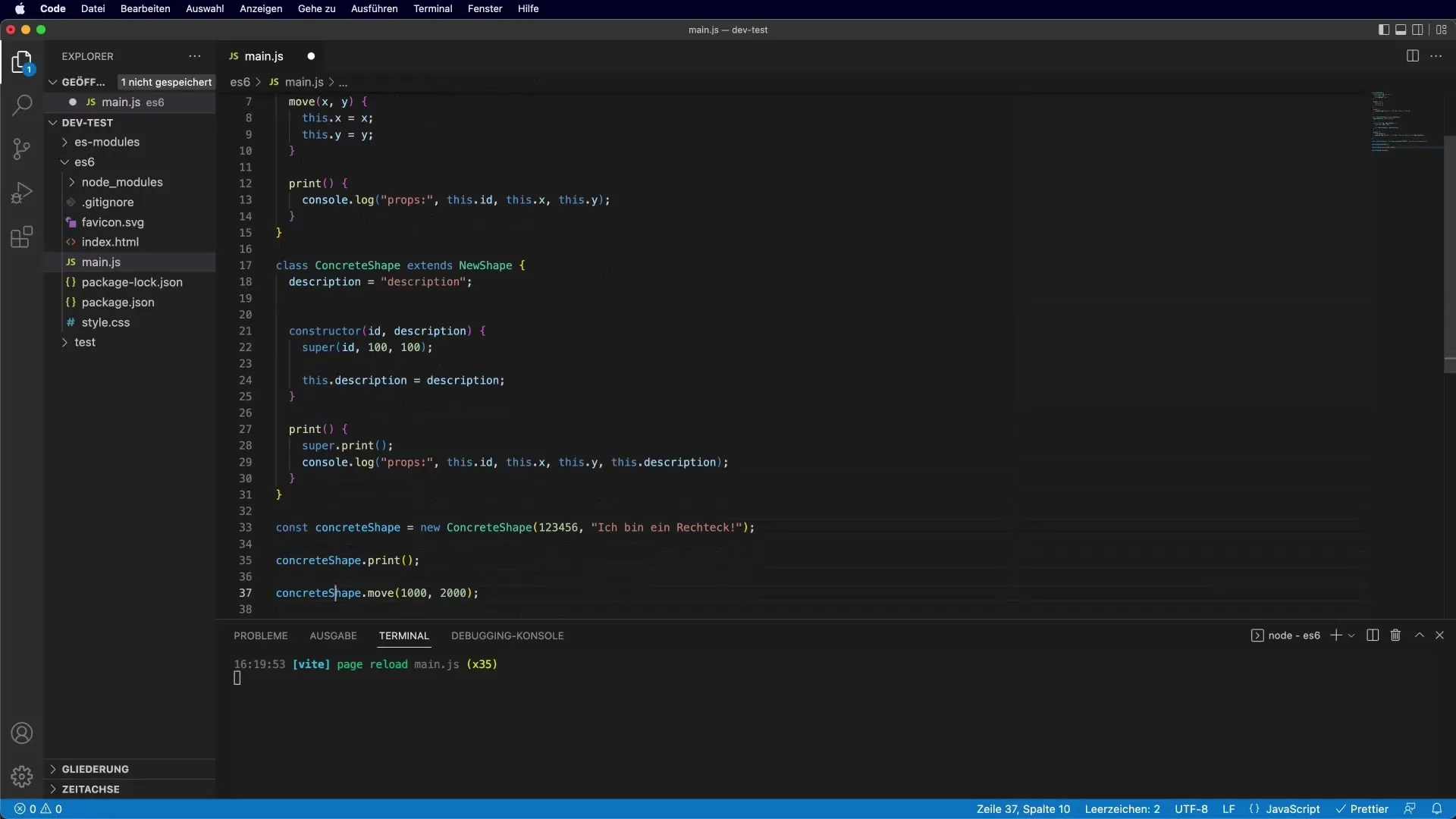
Aluksi opit, miten voit julistaa kenttiä luokan sisällä. Voit alustaa kenttiä suoraan niiden määrittelyn yhteydessä, mikä parantaa koodin luettavuutta ja ylläpidettävyyttä.
Yllä olevalla koodilla määrität kentän description, jolla on alustusarvo.

Kuten näet, kun luot objektin, alustusarvo on heti saatavilla.
Alustusarvojen ylikirjoittaminen konstruktorissa
Lisäksi voit ylikirjoittaa kentän alustusarvon konstruktorissa. Konstruktori kutsutaan, kun luot instanssin luokasta. Tällöin voit muuttaa kentän arvoa siirretyn argumentin avulla.
Kenttiin pääsy
Pääsy kenttiin tapahtuu luokkasi instanssin kautta. this-avainsanalla pääset käsiksi jäsenmuuttujiin.
Kun nyt luot Circle-objektin, näet, että description-arvo tulostuu.
Staattisten kenttien käyttö
Staattiset kentät ovat toinen tärkeä käsite, jota voit käyttää JavaScript-luokissasi. Toisin kuin tavalliset kentät, staattiset kentät ovat luokan laajuisia, eivätkä ne ole instanssikohtaisia. Tämä tarkoittaa, että näiden kenttien kopioita on vain yksi, riippumatta siitä, kuinka monta instanssia luot luokasta.
Pääsy staattisiin kenttiin
On tärkeää huomata, että pääsy staattisiin kenttiin tapahtuu ei instanssin kautta, vaan ainoastaan luokan kautta.
Staattisten metodien määrittäminen
Lisäksi staattisten kenttien ohella voit myös määrittää staattisia metodeja luokissasi.

Staattisten kenttien muutokset
Yksi mielenkiintoinen käyttäytyminen staattisissa kentissä on se, että kun muutat staattisen kentän arvoa, tämä muutos vaikuttaa kaikkiin instansseihin.
Yhteenveto kenttien käyttämisestä JavaScriptissä
Yhteenvetona olet nyt kykenevä käyttämään sekä julkisia että staattisia kenttiä JavaScript-luokissa tehokkaasti. Tiedät, miten kenttiä julistetaan, alustetaan ja miten niihin pääsee käsiksi. Staattiset kentät ja metodit tarjoavat sinulle lisämahdollisuuksia luokkiesi suunnittelussa.
Yhteenveto - Kentät luokissa: Opas JavaScriptiin
Tämän oppaan avulla olet oppinut kenttien perusteet JavaScript-luokissa. Sinun pitäisi nyt olla kykenevä julistamaan kenttiä, alustamaan niitä ja käyttämään niitä tarpeen mukaan.
Usein kysyttyjä kysymyksiä
Mitkä ovat kenttätyypit JavaScript-luokissa?On olemassa julkisia ja staattisia kenttiä.
Kuinka pääsen staattisiin kenttiin?Pääset niihin luokan nimen kautta, jota seuraa piste.
Mitä tapahtuu, kun muutat staattisia kenttiä?Muutokset staattisissa kentissä vaikuttavat kaikkiin luokan instansseihin.


