Merkkijonot ovat olennainen osa ohjelmointia JavaScript -kielessä. Merkkijonojen käsittelyllä on ratkaiseva rooli, olipa kyseessä yksinkertaiset tulosteet tai monimutkaisempi tietojenkäsittely. ECMAScript 6:n (ES6) ja sitä seuraavien versioiden myötä on lisätty lukuisia hyödyllisiä metodeja, jotka helpottavat työskentelyä merkkijonojen kanssa merkittävästi. Tässä opetusohjelmassa näytämme, kuinka voit käyttää näitä uusia toimintoja tehokkaasti.
Tärkeimmät havainnot
Tässä opetusohjelmassa tutustut ES6:n ja ES13:n uusiin merkkijonometodeihin. Näet, kuinka voit kirjoittaa paljon tehokkaammin käyttämällä toimintoja kuten startsWith(), includes(), endWith(), repeat(), ja replaceAll(). Lisäksi käytämme Spread-operaattoria muuttaaksemme merkkijonoja taulukoiksi.
Vaiheittaiset ohjeet
Merkkijonon määrittäminen
Ennen kuin voit aloittaa uusien metodien käytön, sinun on ensin määritettävä merkkijono. Luo muuttuja, joka sisältää merkkijonon, jota haluat käsitellä.

Tarkista, alkaaiko merkkijono tietyllä tekstillä
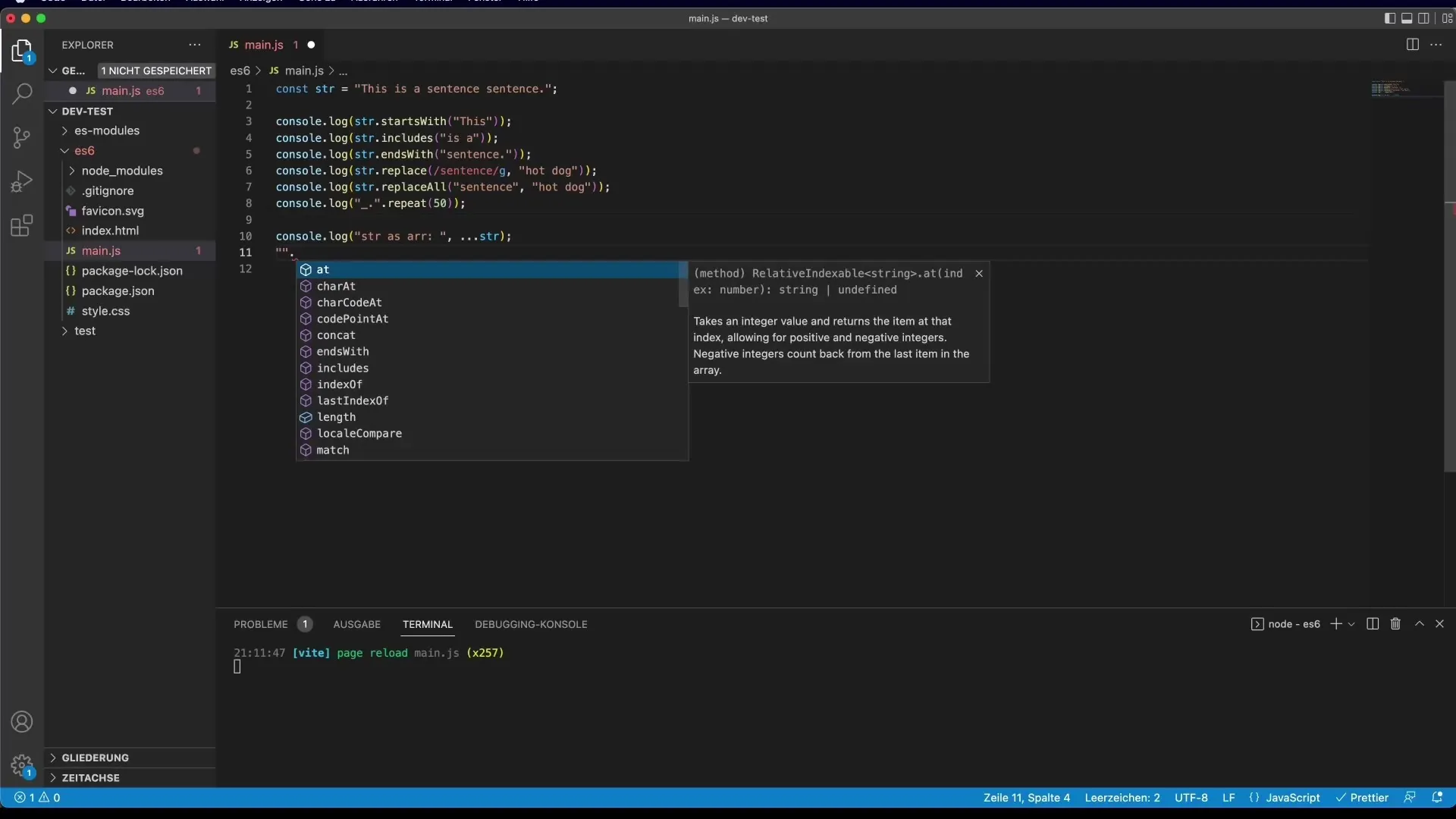
Uuden toiminnon, startsWith(), avulla voit tarkistaa, alkaako merkkijonosi tietyllä merkkijonolla.
Jos etsit jotakin, joka ei ole alussa, tulos on false.
Tarkista, sisältääkö merkkijono tietyn osamerkkijonon
Includes()-metodilla voit tarkistaa, sisältääkö päämerkkijonosi tietyn osamerkkijonon. Tämä metodi on lyhyempi ja ymmärrettävämpi kuin perinteinen indexOf()-metodi.
Jos etsit osamerkkijonoa, jota ei ole, metodi palauttaa false.
Tarkista, päättyykö merkkijono tiettyyn tekstiin
Samanlaisena kuin startsWith(), on myös endsWith()-toiminto, jonka avulla voit tarkistaa, päättyykö merkkijonosi tiettyyn merkkijonoon.
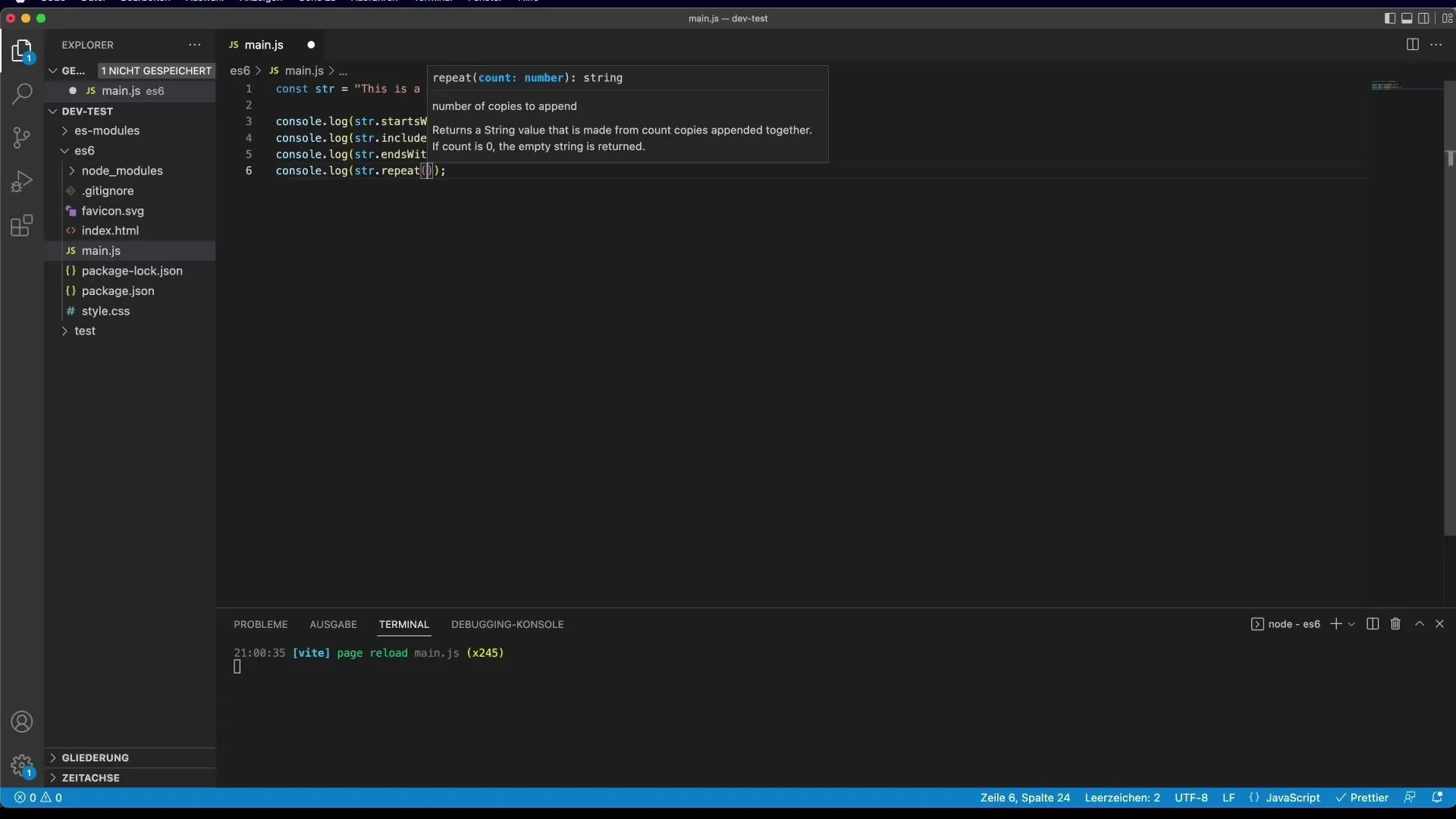
Merkkijonon toistaminen
Repeat()-metodi mahdollistaa merkkijonon toistamisen useaan kertaan. Tämä on hyödyllistä, jos tarvitset esimerkiksi tiettyä tekstiä tai viivaa visuaalisia efektejä varten.

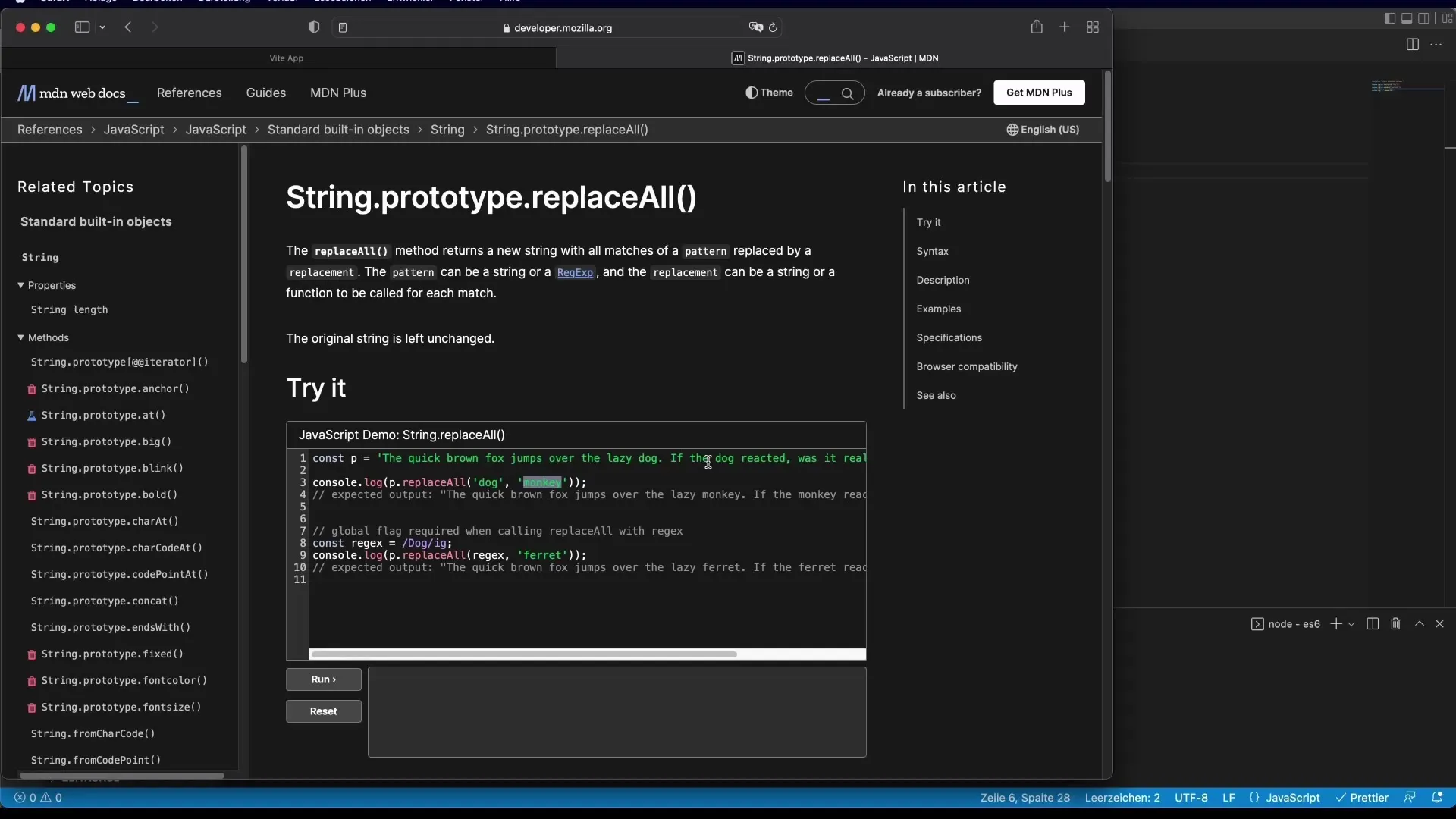
Osamerkkijonojen korvaaminen
Uuden replaceAll()-funktion avulla voit korvata kaikki osamerkkijonojen esiintymät ilman, että sinun tarvitsee käyttää monimutkaista RegExp:ää.

Vanhempi replace()-metodi puolestaan korvasi vain ensimmäisen esiintymän, mikä voi monissa tapauksissa olla vähemmän hyödyllistä.
Päiväys-operaattorin käyttäminen merkkijonojen kanssa
Päiväys-operaattoria (…) voidaan myös käyttää merkkijonojen kanssa, jotta ne voidaan muuntaa erillisten merkkien taulukoiksi. Tämä voi olla hyödyllinen tekniikka, jos haluat käsitellä jokaista merkkijonon kirjainta erikseen.
Lisää hyödyllisiä toimintoja
On olemassa monia muita hyödyllisiä merkkijonotoimintoja, jotka löytyvät Mozilla Developer Networkin (MDN) virallisesta dokumentaatiosta. Näihin sisältyvät metodeja kuten slice(), split(), toLowerCase(), ja trim(). Nämä metodit ovat olleet saatavilla jo aikaisemmissa JavaScript-versioissa, mutta ne ovat silti erittäin hyödyllisiä.

Yhteenveto
Tässä opetusohjelmassa olet oppinut JavaScriptin uusia ja hyödyllisiä merkkijonofunktioita, jotka auttavat sinua ohjelmoimaan tehokkaammin. Toiminnot kuten startsWith(), includes(), endWith(), ja replaceAll() parantavat koodisi luettavuutta ja tekevät siitä lyhyemmän. Suositellaan, että tutustut MDN:n viralliseen dokumentaatioon saadaksesi kattavampi lista toiminnoista.
Usein kysytyt kysymykset
Mitkä JavaScriptin versiot käyttävät näitä metodeja?Mainitut metodit ovat käytettävissä ES6:ssa ja uudemmissa versioissa.
Voinko käyttää replaceAll() vanhemmissa selaimissa?replaceAll() ei ehkä ole tuettu vanhemmissa selaimissa. Tarkista selainten yhteensopivuus MDN:stä.
Kuinka voin muuntaa merkkijonoja taulukoiksi?Käytä Spread-operaattoria (…) tai split()-metodia tätä muunnosta varten.
Missä voin löytää lisätietoja JavaScript-merkkijonoista?Virallinen MDN-dokumentaatio tarjoaa kattavia resursseja JavaScript-merkkijonoista.


