Jos olet aktiivinen Designwelt-maailmassa, tiedät, että aika on arvokasta. Tässä oppaassa opit, kuinka voit nopeuttaa designprosessejasi UI Kits:illa Adobe XD:ssä. Saat arvokkaita vinkkejä siitä, kuinka voit käyttää Apple-, Google- ja Microsoft-esimääriteltyjä elementtejä luodaksesi prototypeja nopeammin.
Tärkeimmät havainnot
- UI Kits ovat valmiita designresursseja, jotka voivat säästää aikaa ja parantaa designisi laatua.
- On olemassa UI Kits -paketteja eri alustoille, mukaan lukien Apple, Google ja Microsoft.
- UI Kitsin käyttäminen voi auttaa sinua noudattamaan suunnitteluohjeita ja suosituksia, erityisesti eri näyttökokoja ja -muotoja varten.
Vaiheittainen ohje
1. Pääsy UI Kitsiin
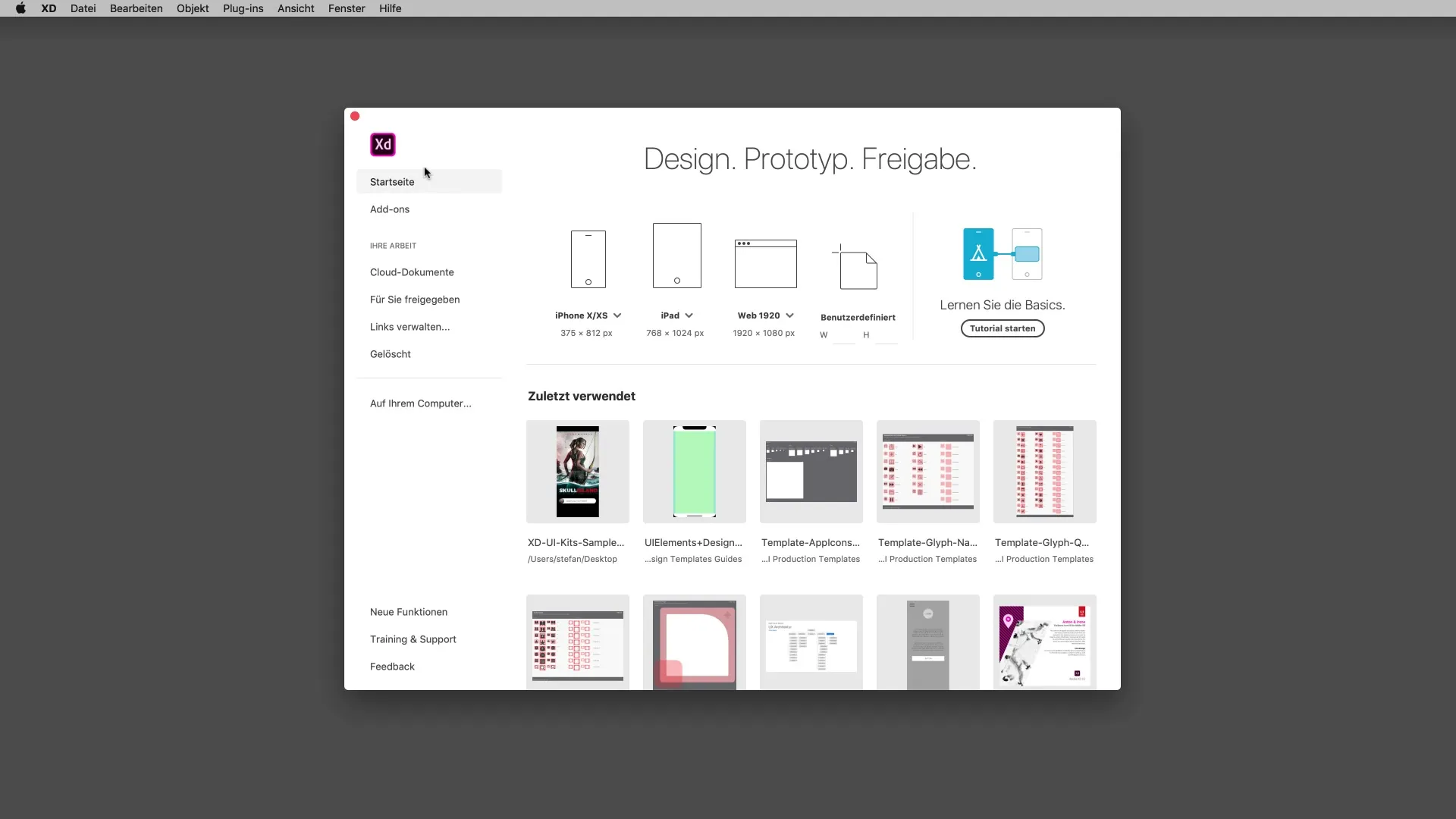
Aloita avaamalla Adobe XD. Siirry lisäosien alueelle päästäksesi saatavilla oleviin resursseihin. Täältä löydät lukuisia hyödyllisiä lisäosia, jotka mahdollistavat designmahdollisuuksiesi laajentamisen.

2. Oikean UI Kitin valinta
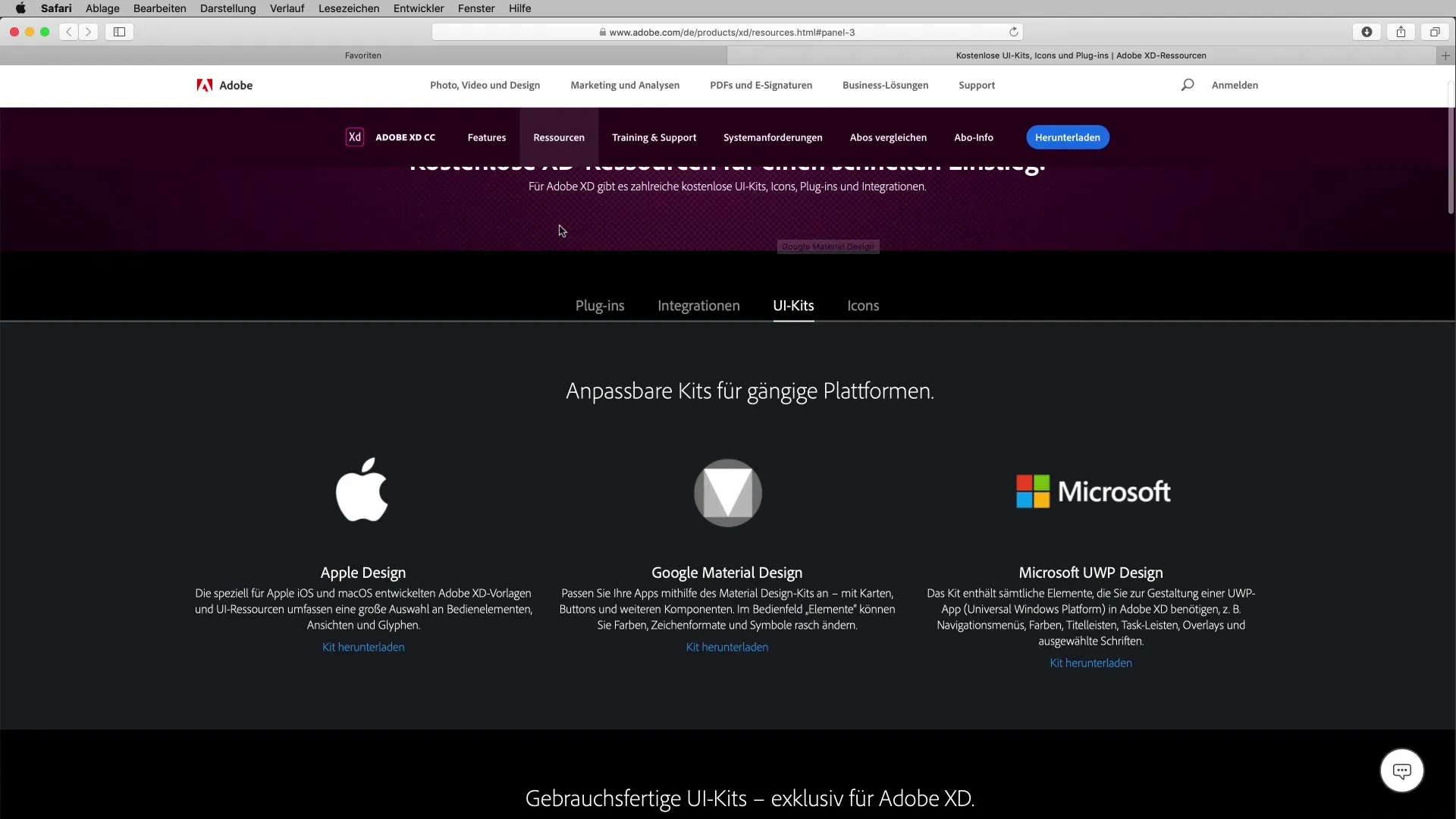
Napsauta linkkiä UI Kitsiin. Sinut ohjataan automaattisesti oikealle sivulle selaimessa. Siellä voit valita eri alustoille tarkoitettuja UI Kits:ta: Apple, Google ja Microsoft. Valitse se paketti, jonka alustalla haluat suunnitella.

3. UI Kitin lataaminen
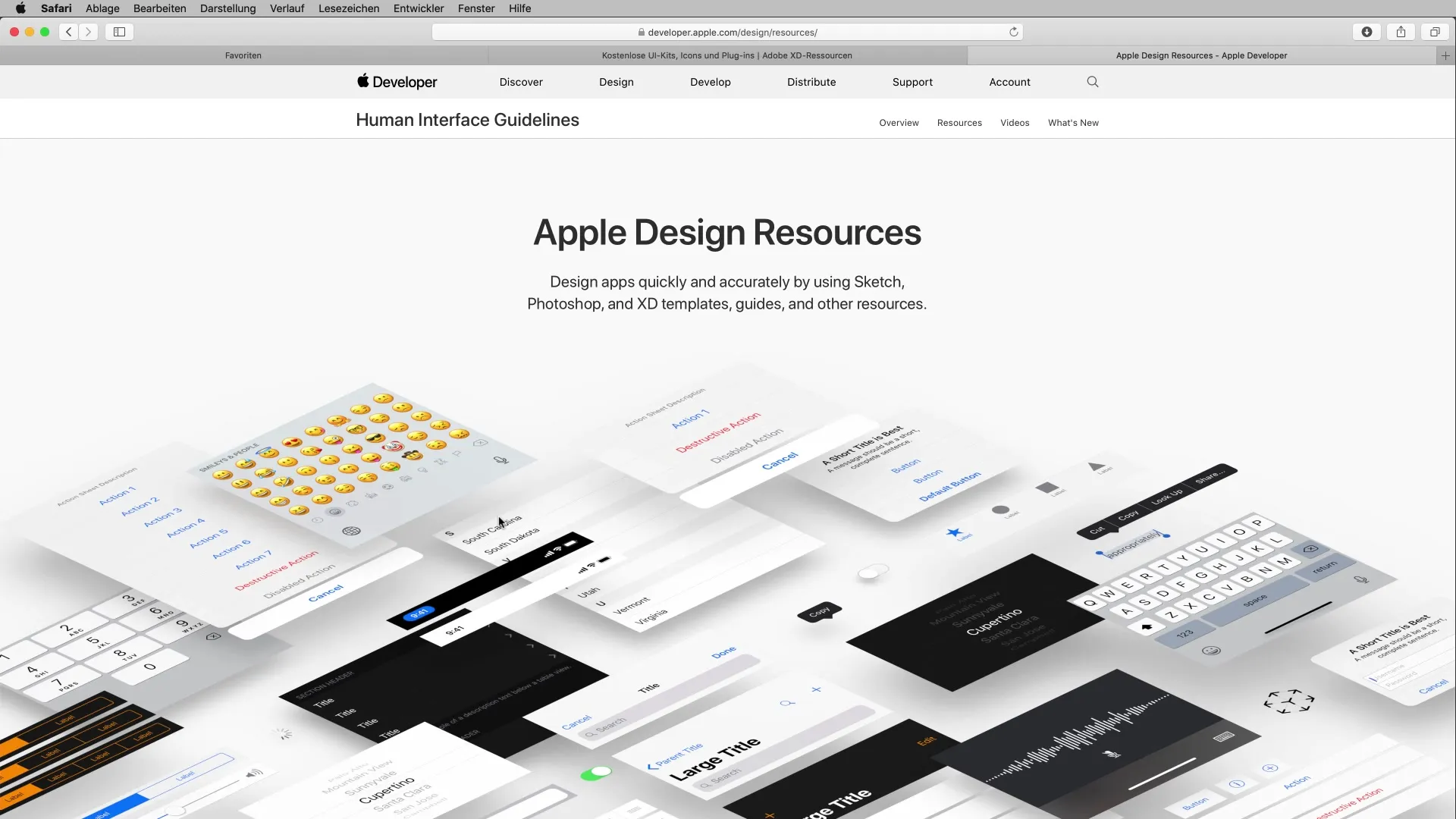
Jos haluat käyttää Apple-käyttäjänä Apple Design Kitia, napsauta latauslinkkiä. Sinut ohjataan Applen kehittäjä-sivulle, josta voit ladata kitin Adobe XD:lle. Varmista, että valitset oikean version projektiisi.

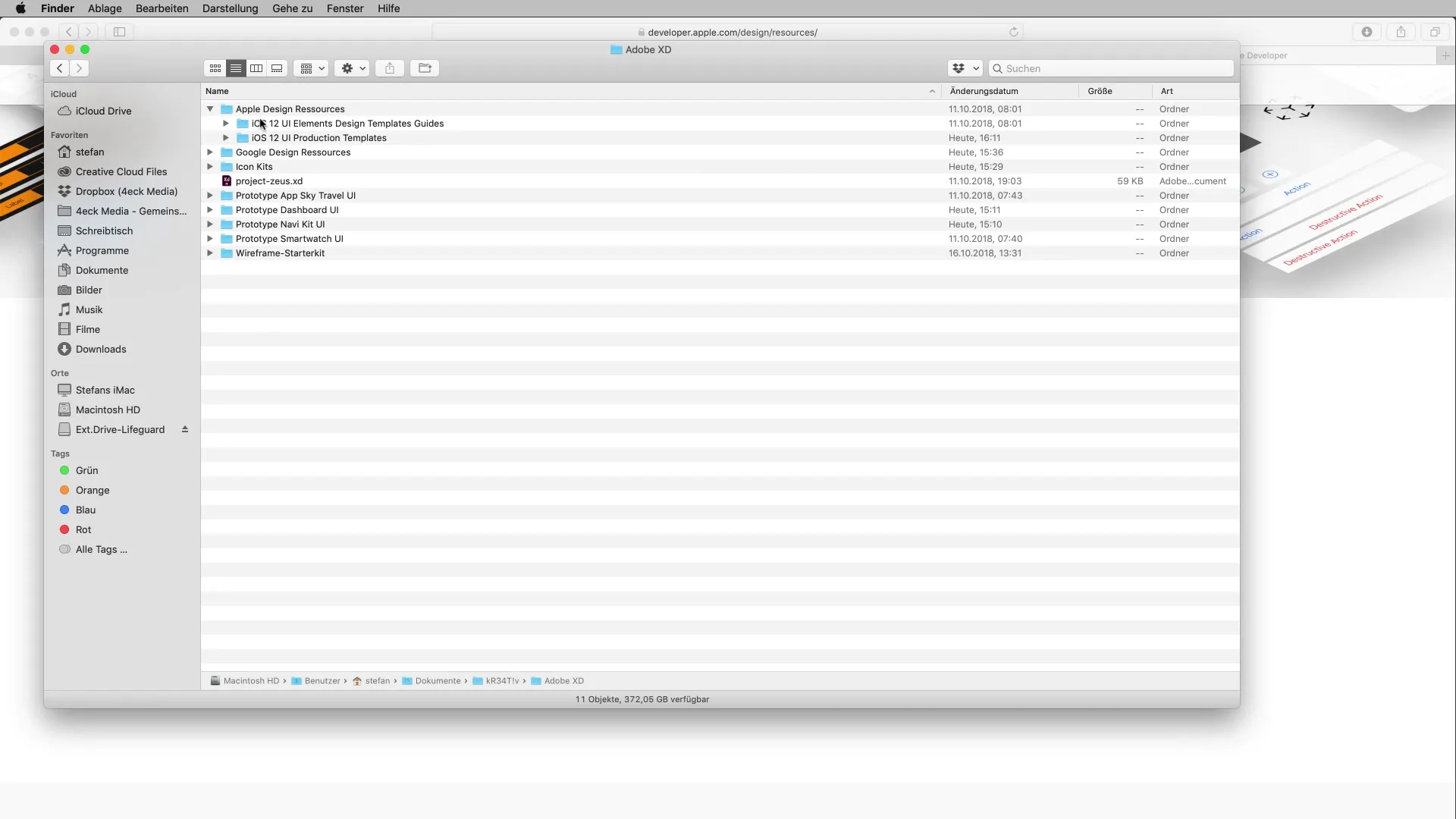
4. UI Kitin valmistelu
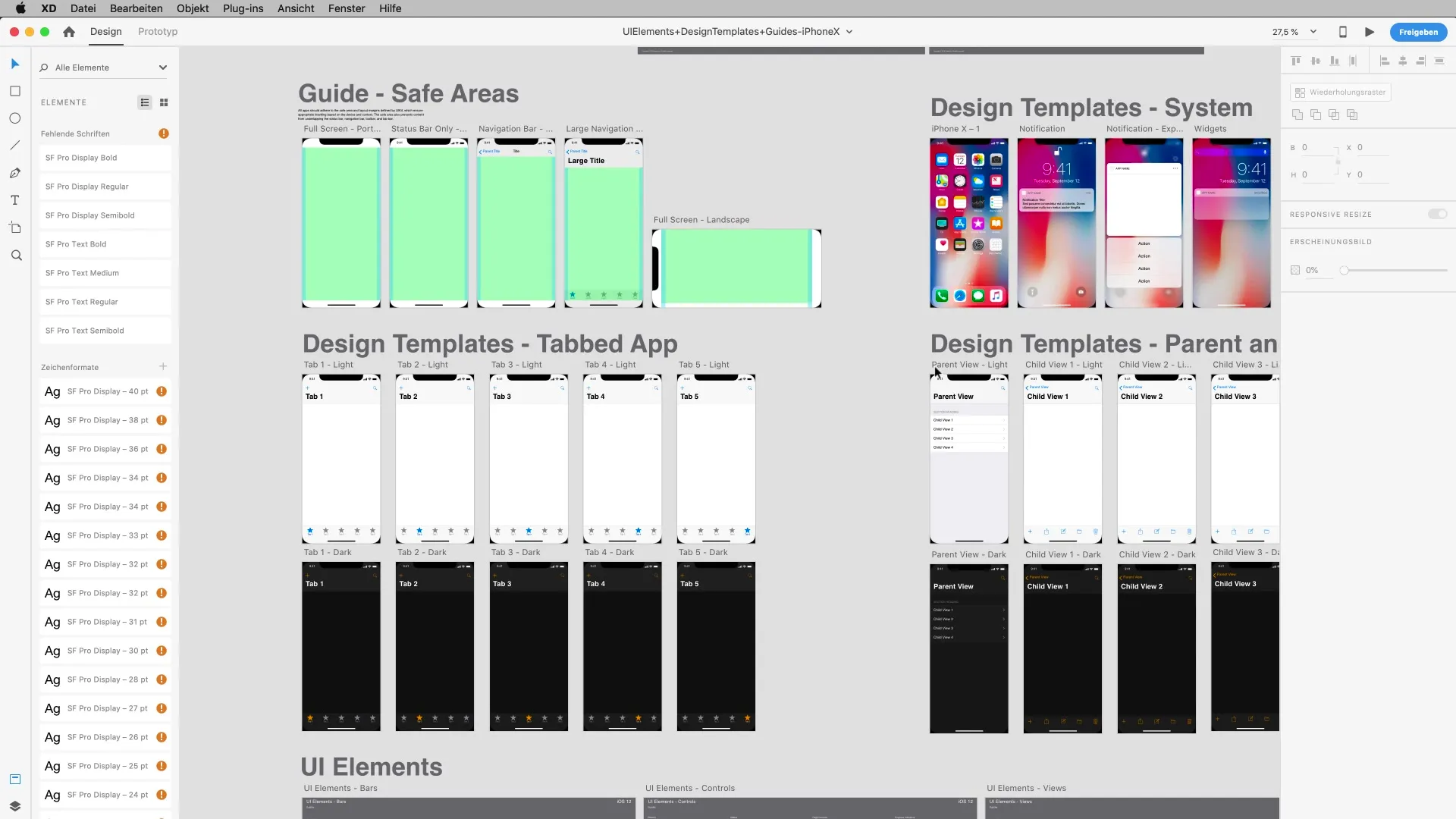
Latauksen jälkeen avaa tiedosto tietokoneellasi. Voit tarkastella kittiä eri elementtejä ja ohjeita. Kiinnitä erityistä huomiota UI Kitsissä käytettäviin asetteluihin, väreihin ja fontteihin.

5. Suunnitteluohjeiden käsittely
UI Kit tarjoaa myös suunnitteluohjeita, jotka auttavat sinua esimerkiksi tunnistamaan, mitkä alueet näkyvät iPhonessa. Nämä Safe Areas ovat ratkaisevia, jotta varmistetaan, että designisi näyttävät hyviltä eri näyttökokoilla.

6. Suunnittelu-elementtien käyttö
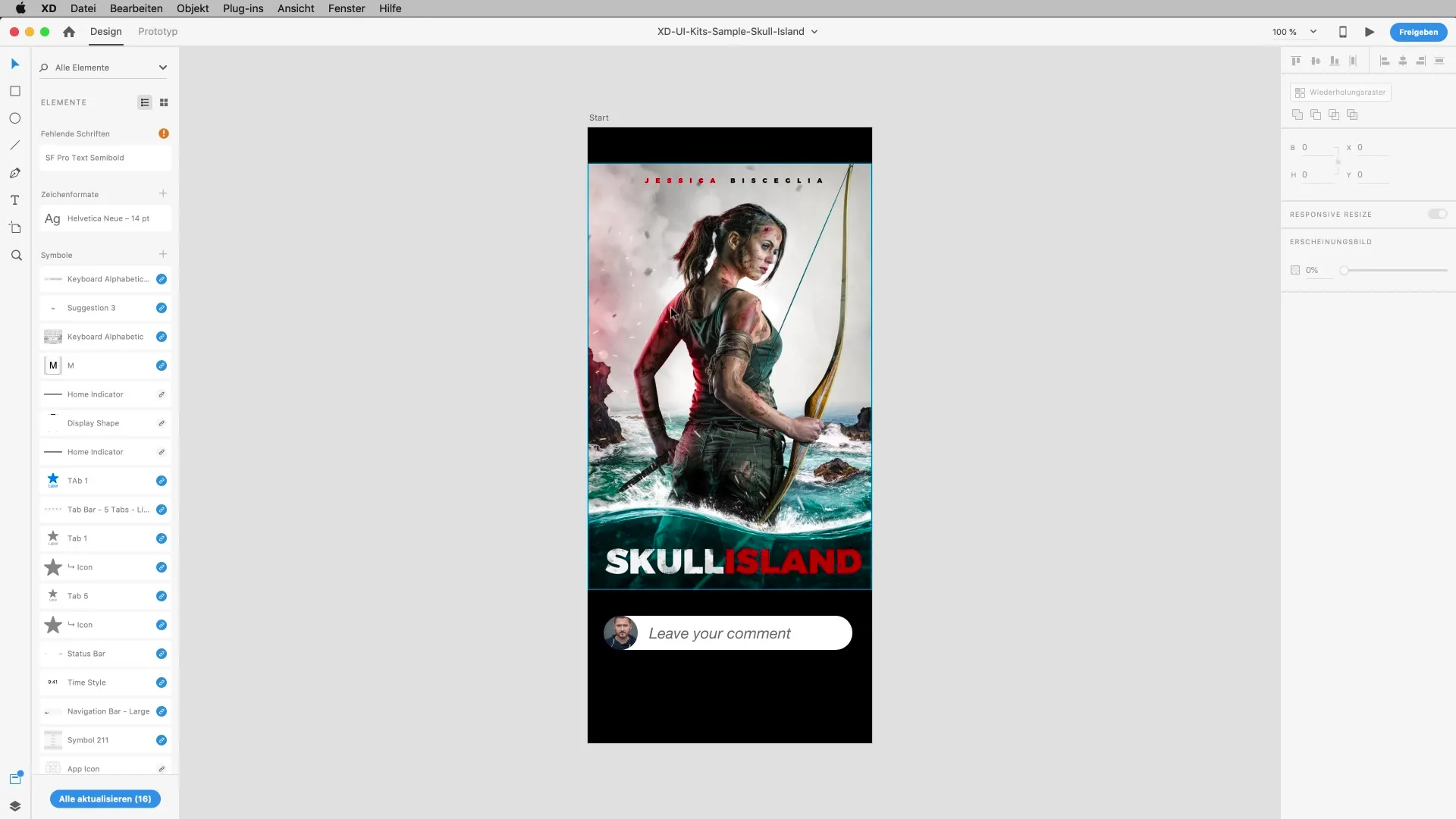
Avaa projektiisi ja ala hyödyntää elementtejä UI Kitistä. Voit helposti kopioida näyttöjä ja liittää ne designiisi. Varmista, että efektit ja taustat säädetään sopimaan kokonaiskuvaasi.

7. Tekstikentät ja syöttömaskit
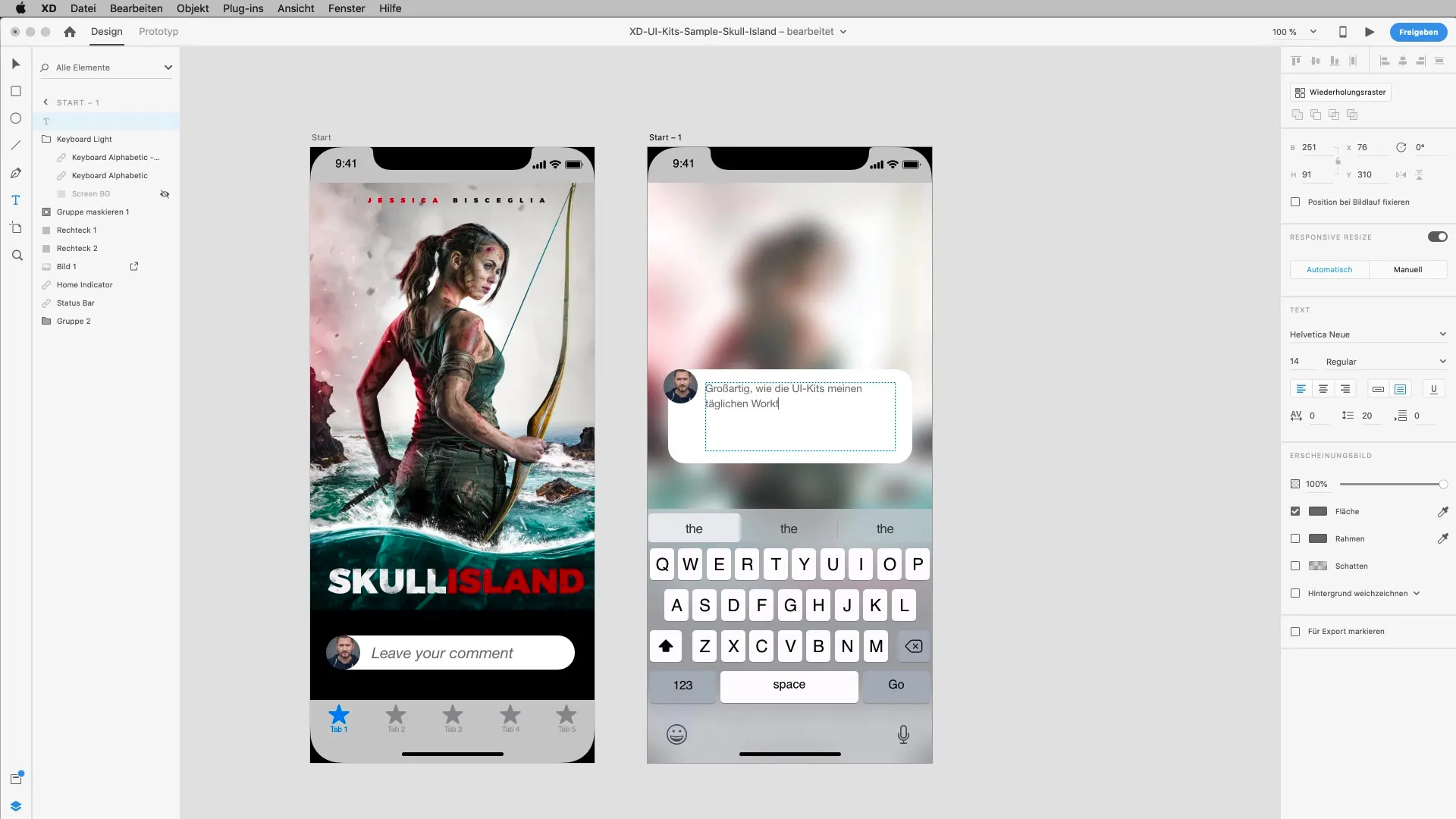
Jos tarvitset syöte-elementtejä, kuten Kommentti Tekstikenttiä, voit myös ottaa ne UI Kitistä. Ei ole tarpeen suunnitella kaikkea itse; käytä olemassa olevia elementtejä säästääksesi aikaa.

8. Näppäimistöjen ja käyttöliittymien käyttö
Simuloidaksesi käyttäjäkokemusta, hanki myös soveltuvat näppäimistöasettelut UI Kitsistä. Nämä auttavat sinua luomaan realistisia syöttömaskeja prototypeihisi.

9. Pääsy Wireframeihin
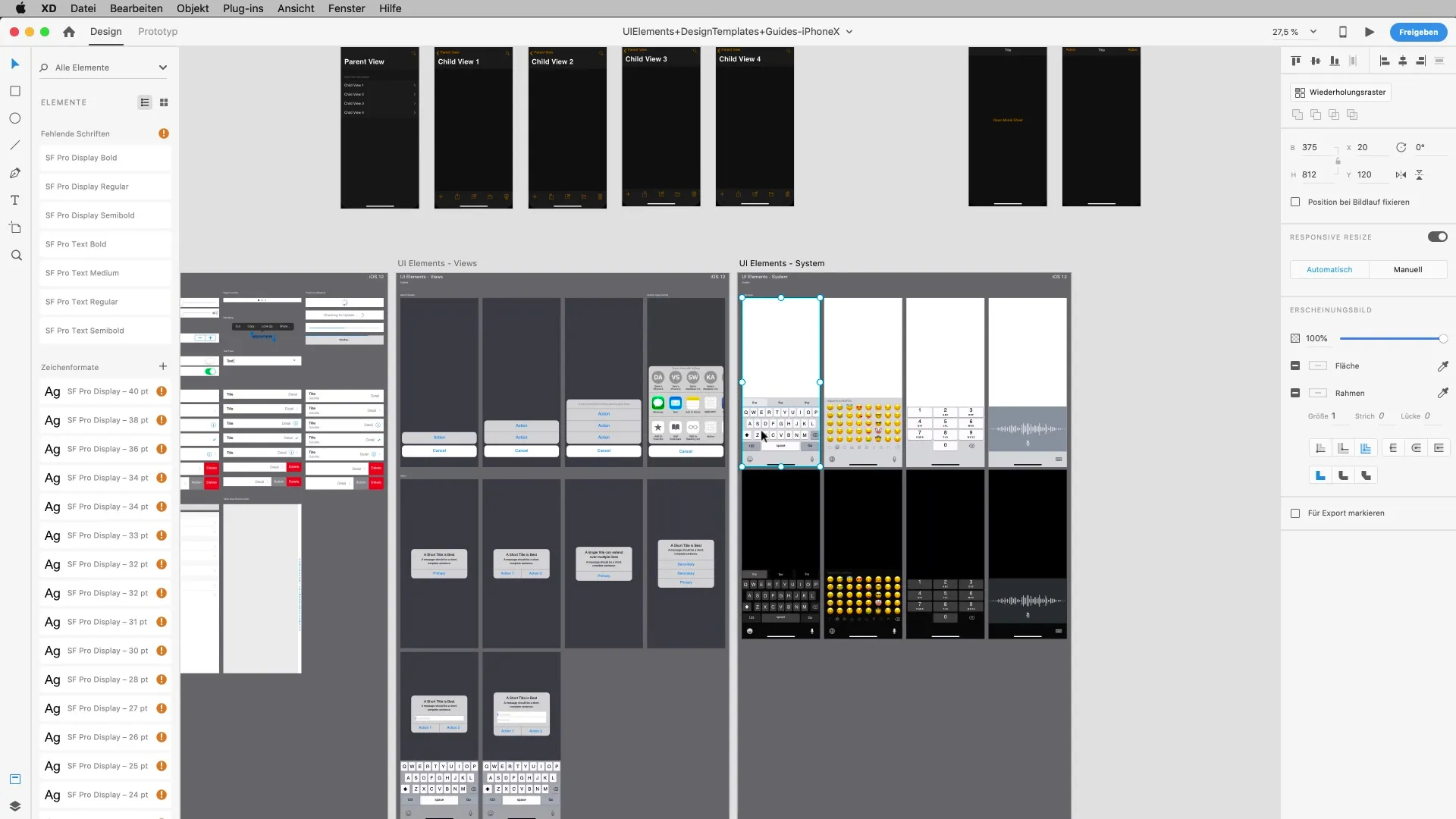
Jos tarvitset täysin uusia elementtejä, voit käyttää wireframeja. Nämä ovat erityisen hyödyllisiä designin varhaisessa vaiheessa. Löydät ne myös Adobe XD:n resurssisivuilta.

10. Ikonien lataus
UI Kitsin lisäksi on myös laaja valikoima ikoni-paketteja, jotka kattavat erilaisia tyylejä. Nämä ikonit voit lisätä designiisi parantaaksesi visuaalista kokemusta.

Yhteenveto – UI Kits Adobe XD:llä tehokkaampaan suunnitteluun
UI Kits ovat erinomainen resurssi, joka nopeuttaa design-työtäsi ja auttaa luomaan ammattimaisempia prototypeja. Ne tarjoavat sinulle pääsyn erilaisiin suunnitteluresursseihin, joita voit käyttää projekteissasi. Kokeile eri paketteja ja löydä, mitkä sopivat parhaiten tyyliisi ja työnkulkuusi.
Usein kysytyt kysymykset
Kuinka löydän UI Kitsin Adobe XD:ssä?Löydät UI Kitsit Adobe XD:n lisäosat-alueelta, josta voit valita eri alustoja.
Voinko käyttää UI Kits -paketteja Applen, Googlen ja Microsoftin kanssa?Kyllä, voit käyttää UI Kits -paketteja kaikilta kolmelta toimittajalta riippuen siitä, mille alustalle suunnittelet.
Kuinka lataan UI Kitin?Napsauta lisäosat-alueella haluamaasi pakettia ja seuraa ohjeita ladataksesi sen.
Voinko muokata UI Kitin elementtejä?Kyllä, UI Kitsin elementit ovat täysin muokattavissa, joten voit säätää värejä ja asetteluja.
Mitä ovat wireframet ja miten ne auttavat minua?Wireframet ovat valmiita asetteluja, jotka auttavat sinua luomaan prototypeja nopeammin ilman, että sinun tarvitsee suunnitella kaikkea alusta alkaen.


