Les couleurs ne sont pas seulement des éléments esthétiques dans la conception web ; elles contribuent de manière significative à l'expérience utilisateur. Avec Sass, tu as la possibilité de gérer et de manipuler les couleurs de manière intelligente et flexible. Sass élargit considérablement les possibilités du CSS en offrant des fonctions qui te permettent de modifier, de mélanger les couleurs et d’obtenir des effets créatifs. Dans ce guide, tu apprendras à travailler efficacement avec les fonctions de Sass pour améliorer visuellement tes projets web.
Principales conclusions
- Sass permet de stocker les couleurs dans des variables et de les manipuler dynamiquement.
- Avec des fonctions comme lighten, darken, saturate et desaturate, tu peux ajuster les nuances de couleur facilement.
- Les possibilités de mélange de couleurs avec la fonction mix élargissent considérablement tes options créatives.
- Les changements de couleur stockés dans des variables facilitent l'ajustement ultérieur du thème de couleur de l'ensemble de ton site web.
Guide étape par étape
Pour exploiter pleinement la puissance de Sass dans la gestion des couleurs, suis les étapes suivantes :
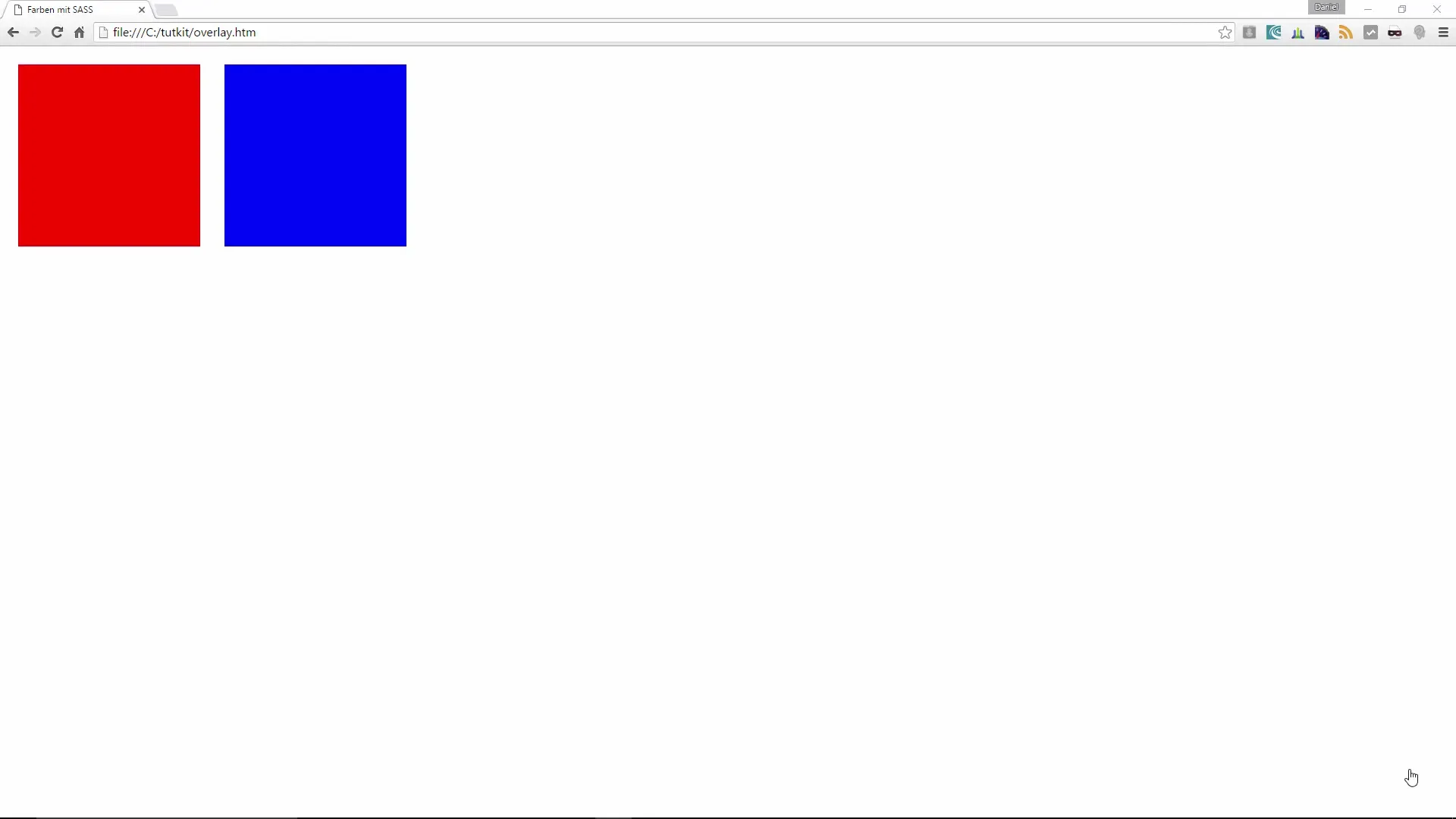
Tu commences ton projet en créant deux blocs div dans ta structure HTML. Ceux-ci te serviront de conteneurs pour les différents jeux de couleurs.

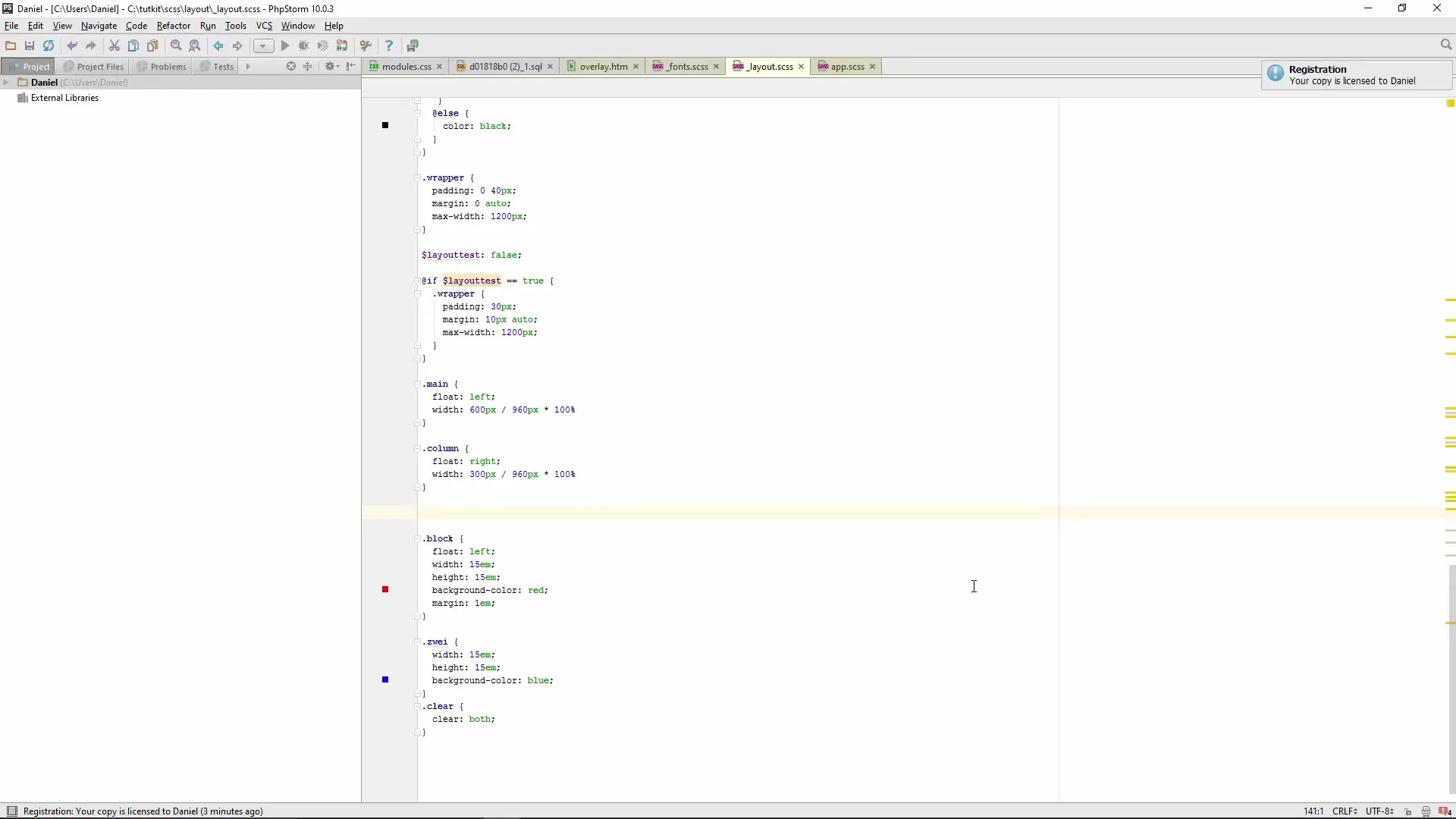
Maintenant, tu arrives à la partie Sass. Tu commences par déclarer deux variables de couleur. Nous allons appeler la première variable color1, qui sera réglée sur Rouge, et la seconde variable color2, qui sera réglée sur Bleu.

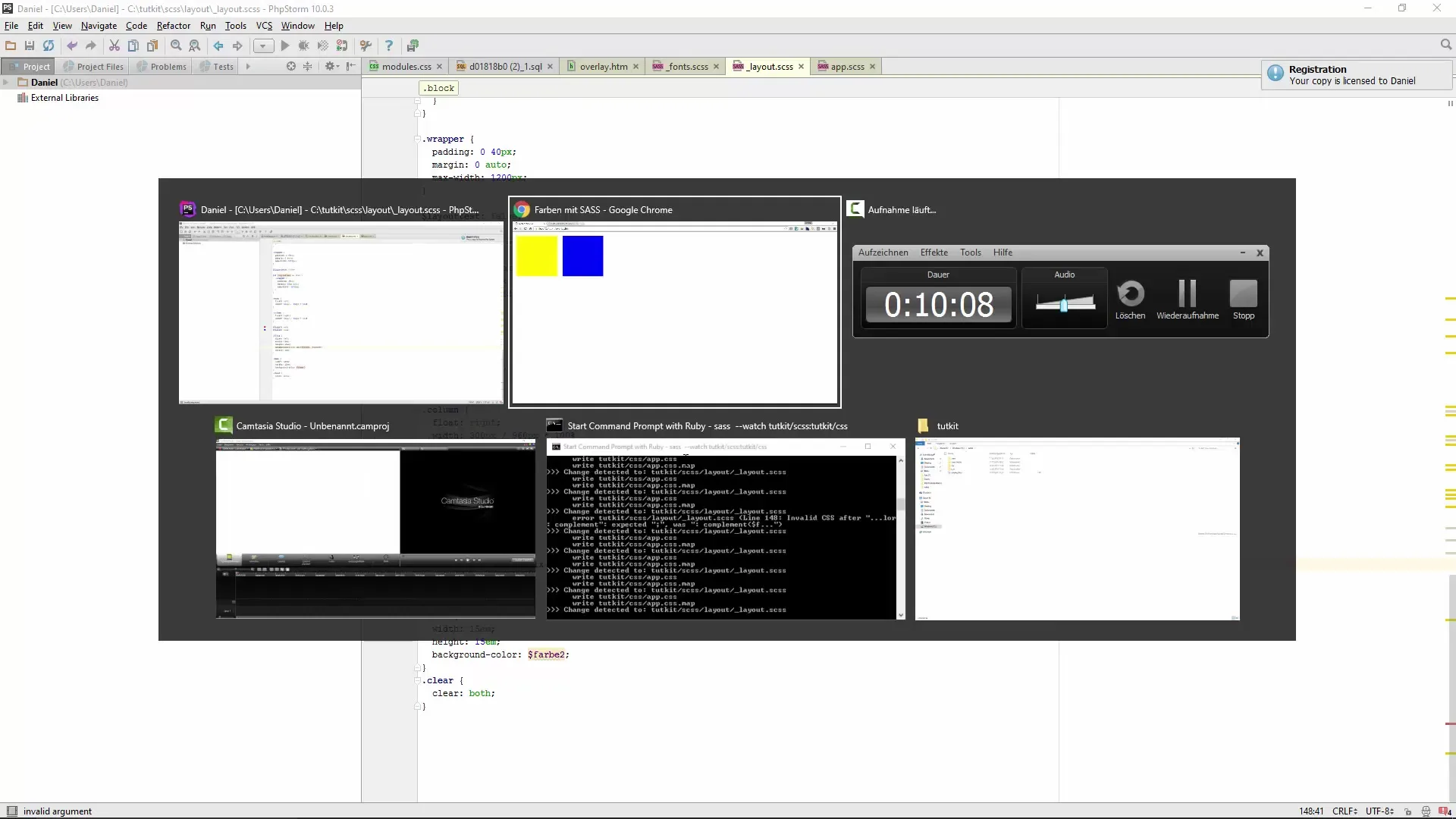
Tu peux aussi créer des couleurs complémentaires. Pour cela, utilise la fonction complement, qui affiche l'opposée de la couleur que tu as choisie :
Une manière particulièrement créative de gérer les couleurs est d'utiliser la fonction mix. Tu peux combiner deux couleurs ensemble.

De cette manière, tu peux créer davantage de nuances et expérimenter – presque comme avec une palette de peinture. Par exemple, si tu mélanges les couleurs Noir et Blanc, tu obtiens du Gris, ce qui te permet de créer facilement de nouvelles teintes.
Voilà, c’est tout pour les possibilités de base de manipulation des couleurs dans Sass. Il est judicieux de combiner efficacement les différentes variables et fonctions pour pouvoir ajuster facilement le look de ton site web. Si tu modifies les variables de couleur sans avoir à ajuster toutes les classes CSS, tu obtiens un dégradé de couleur cohérent sur l'ensemble de la page. Par exemple, tu peux simplement changer la variable color1 de Noir à Bleu et toute la conception des couleurs s'ajuste immédiatement.
Résumé – Gestion moderne des couleurs dans Sass
Dans ce guide, tu as découvert les différentes manières dont Sass te permet de manipuler les couleurs efficacement. Des différenciations de couleurs de base aux modifications de saturation, en passant par des mélanges créatifs, tu as vu que l'utilisation de variables joue un rôle essentiel dans la simplification de ton design coloré. Cette approche polyvalente t'aidera à travailler de manière plus flexible et efficace dans le développement web.
Questions fréquemment posées
Comment puis-je changer les couleurs de manière dynamique dans Sass ?En stockant des valeurs de couleurs dans des variables et en utilisant des fonctions telles que lighten, darken, et mix.
Quelles fonctions existent pour la manipulation des couleurs dans Sass ?Il existe des fonctions comme lighten, darken, saturate, desaturate, invert, et mix.
Comment puis-je créer des couleurs complémentaires dans Sass ?Utilise la fonction complement pour la couleur souhaitée.


