Tu souhaites utiliser efficacement les possibilités de Sass et du cadre Compass pour rendre ton site Web visuellement plus attrayant ? Dans ce tutoriel, je vais te montrer comment créer des listes personnalisées avec moins d'efforts – et cela avec l'aide de Compass. Nous allons également jeter un coup d'œil à Susy, un cadre Sass alternatif qui te fournit un système de grille simple. Plongeons dans le sujet et découvrons les avantages de ces outils.
Principales conclusions
- Compass facilite l'utilisation de CSS en offrant de nombreuses fonctions utiles.
- Avec Compass, tu peux facilement créer des listes personnalisées qui utilisent des graphiques au lieu de puces standard.
- Susy propose un système de grille léger et efficace, utile pour les designs responsives.
Étape 1 : Préparation de ton projet
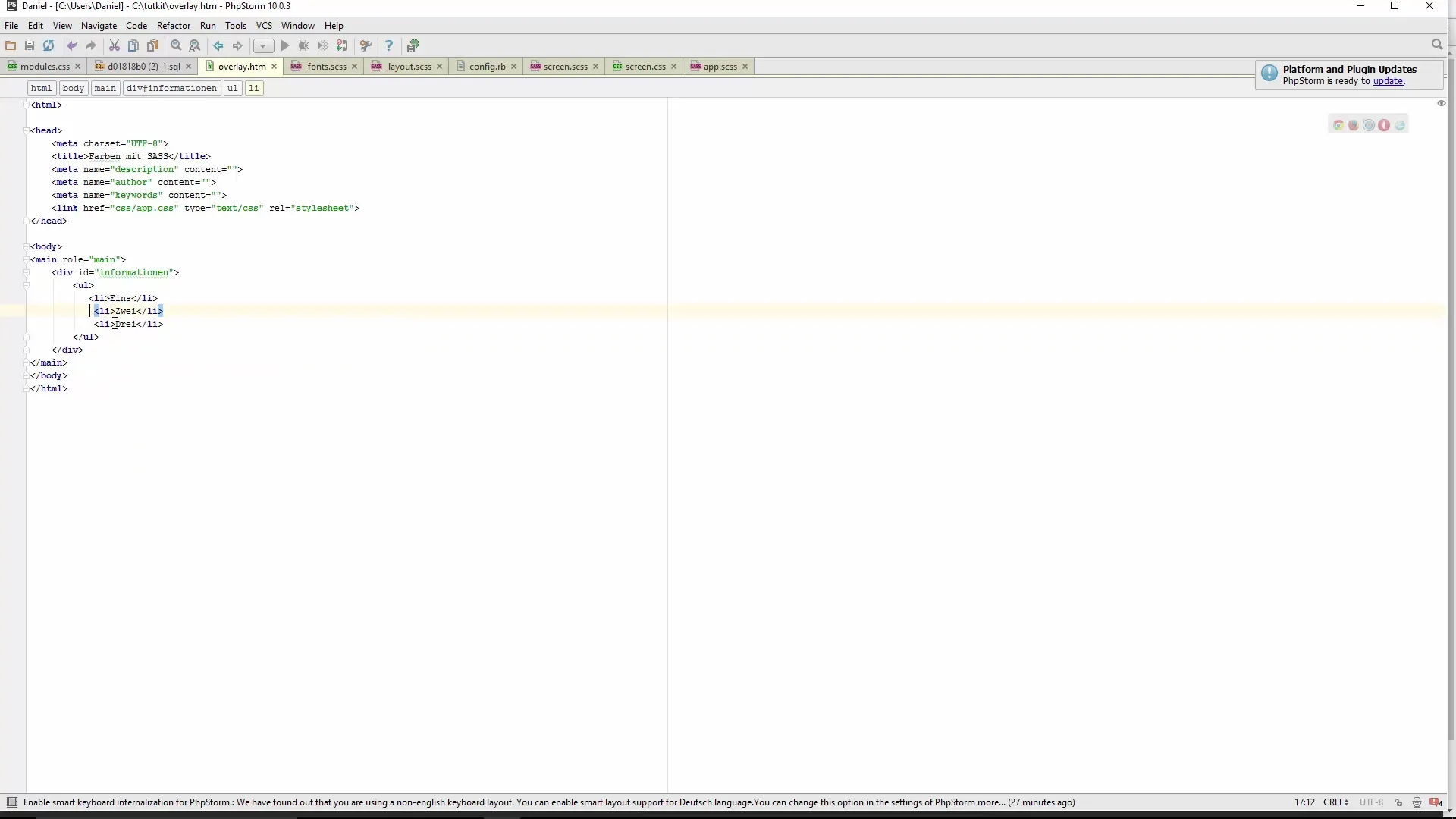
Avant de travailler avec Compass, tu devrais créer un fichier structuré. Dans ton fichier HTML, crée une liste que tu souhaites personnaliser. Par exemple, tu peux créer une liste non ordonnée (UL) avec la classe « List » pour la personnaliser plus tard.

Étape 2 : Ajout de la fonctionnalité Compass
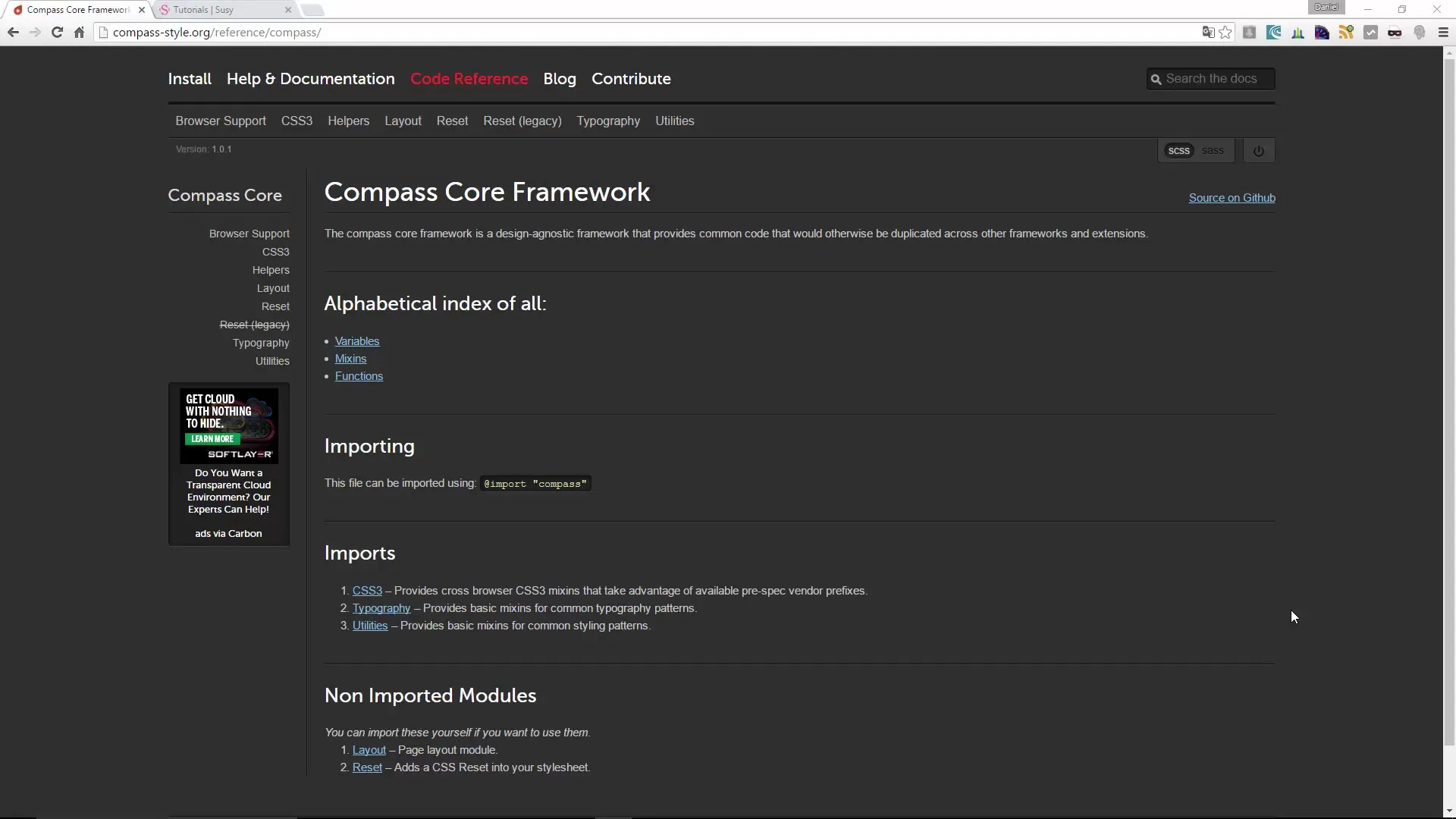
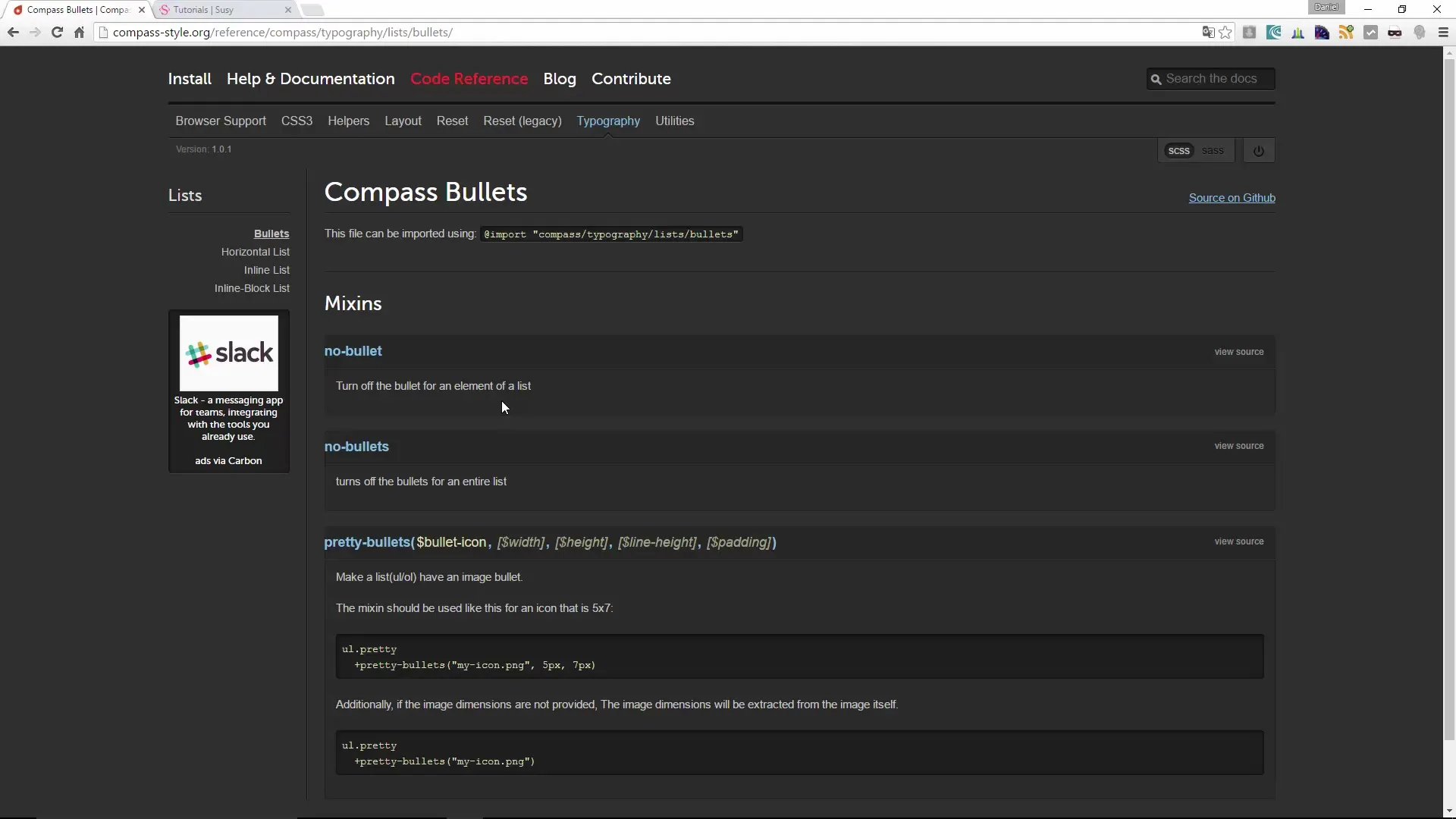
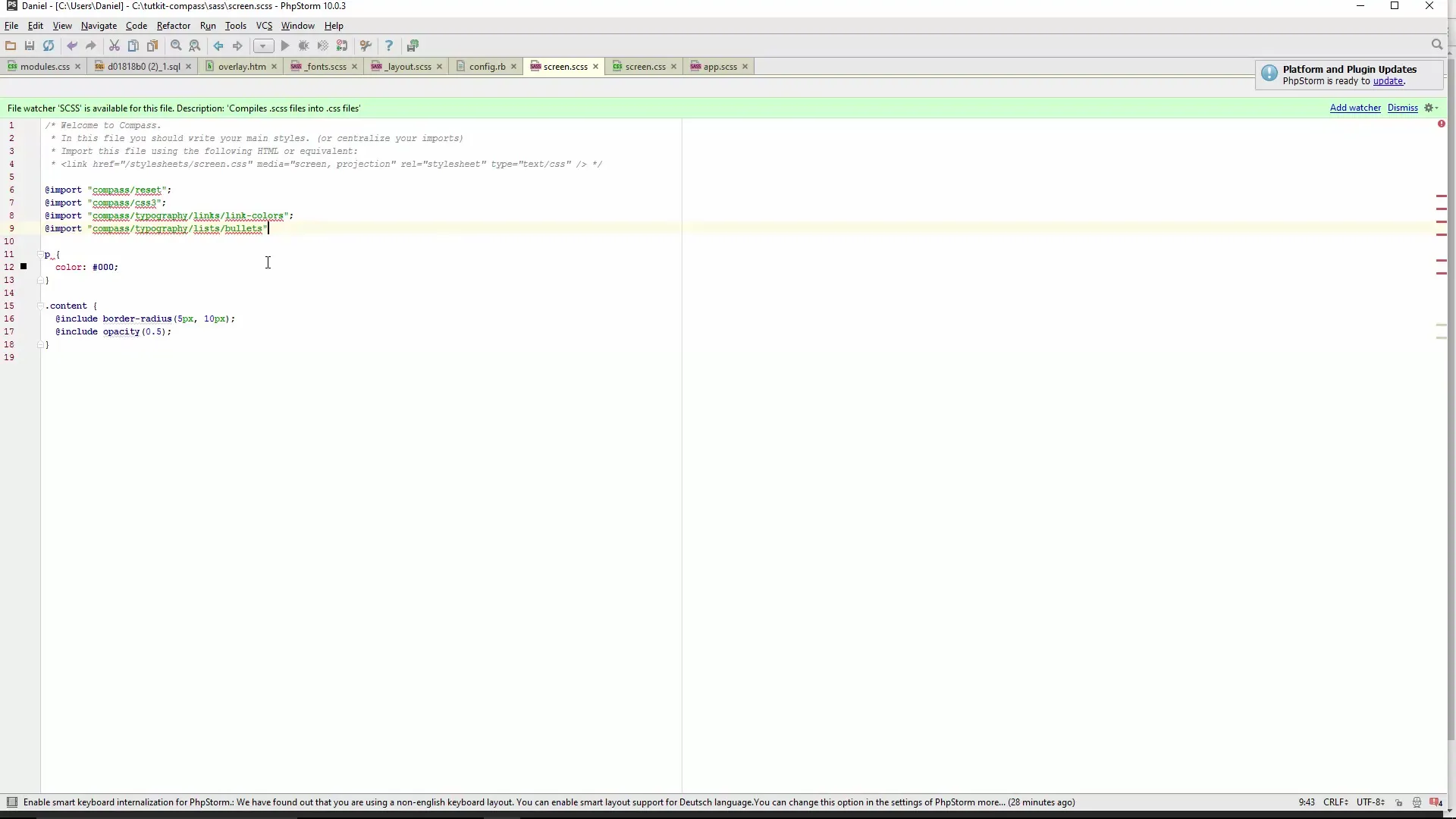
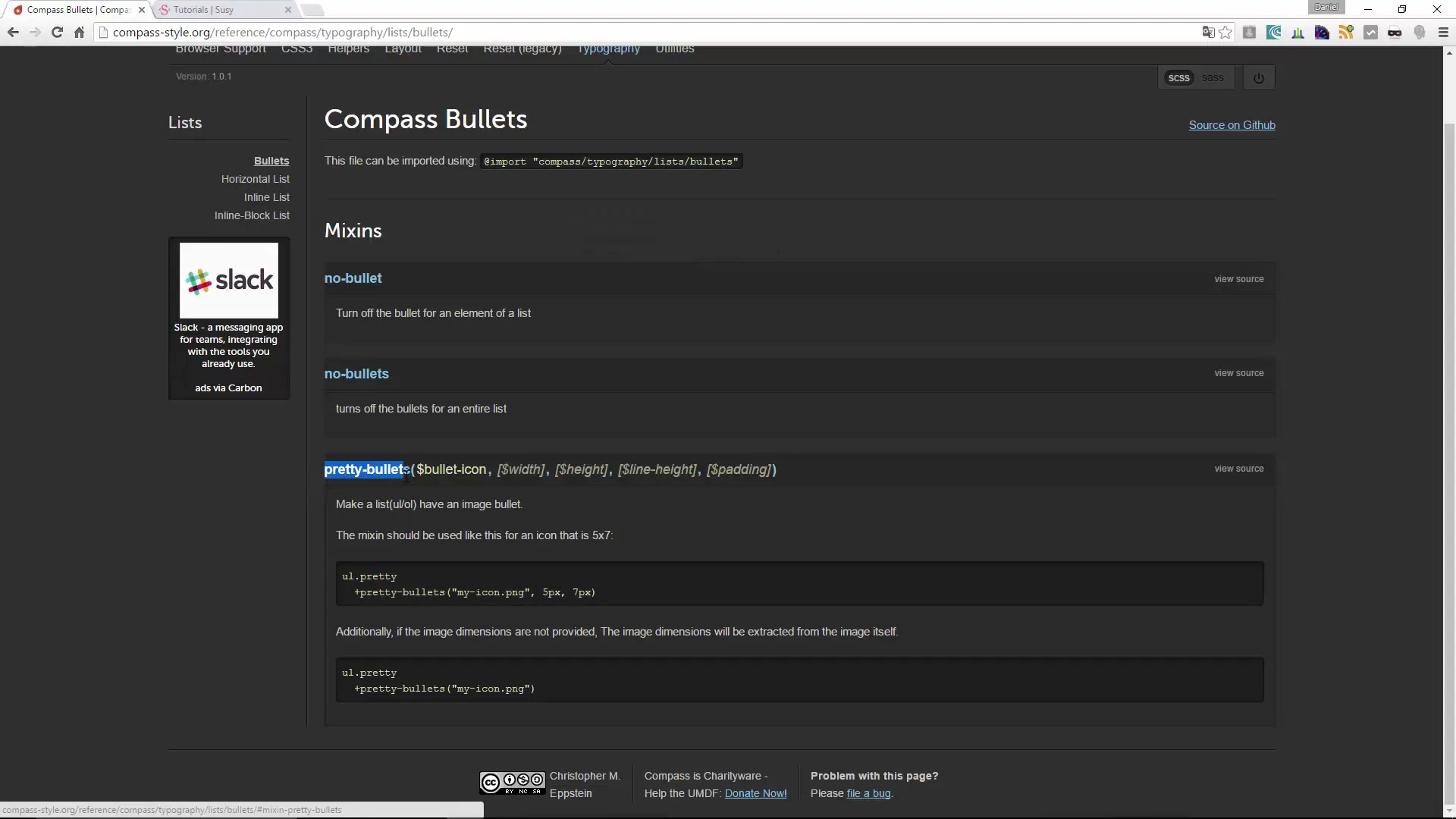
Pour créer des puces personnalisées, ouvre ton fichier CSS et accède à la typographie de Compass. Assure-toi d'appeler correctement les fonctions appropriées afin de pouvoir en tirer parti.

Étape 3 : Configuration des propriétés de liste
Pour créer une liste de puces personnalisée, tu dois définir des paramètres comme l'image, la largeur, la hauteur et la hauteur de ligne. Par exemple, tu peux utiliser une icône de ton dossier « images » et lui attribuer les dimensions appropriées.

Étape 4 : Intégration des graphiques dans ton CSS
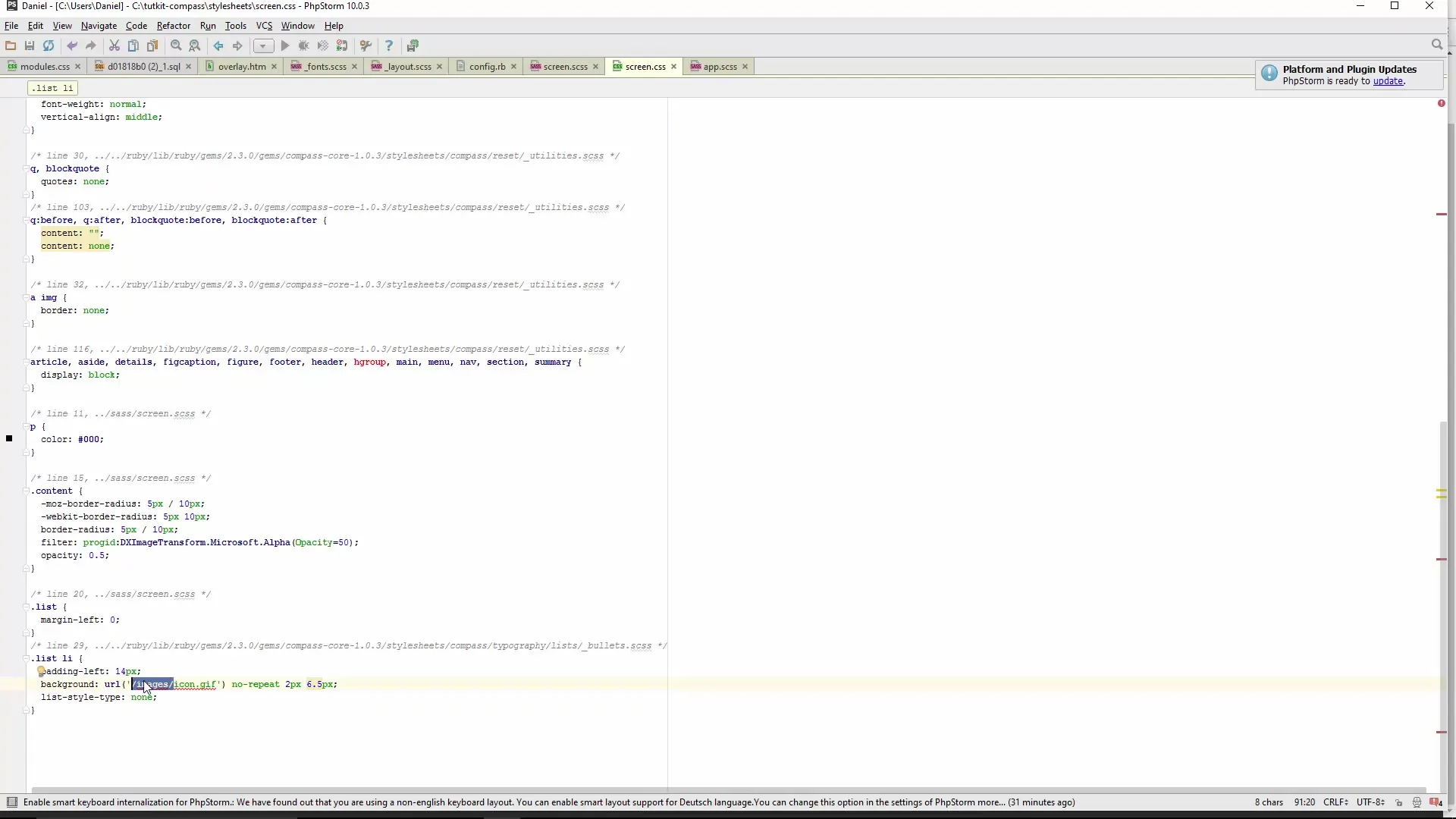
Après avoir défini les paramètres de ta liste de puces, va dans ton fichier CSS et définis les règles pour la liste. Ici, tu peux définir la marge, le rembourrage, et la graphique d'arrière-plan. Compass t'aidera à assembler le code CSS pour les graphiques.

Étape 5 : Utilisation du fichier de configuration
Une caractéristique importante de Compass est qu'il crée un fichier de configuration qui t'aide à configurer tes chemins de fichiers. Cela signifie que tu n'as plus besoin de te soucier de la modification des chemins lorsque tu transfères ton projet sur un autre serveur.

Étape 6 : Gestion efficace des couleurs de lien
Une autre fonction utile de Compass est le sélecteur de couleur de lien. Ici, tu peux simplement spécifier les différentes valeurs de couleur, et Compass se charge de générer le code CSS correspondant. Cela te fait non seulement gagner du temps, mais garantit également un design cohérent.

Étape 7 : Vérification du code CSS généré
Après avoir effectué tous les ajustements, il est important de vérifier le CSS généré. Assure-toi que la syntaxe Sass est claire et logique afin d'éviter le code CSS superflu. Garde un œil sur la structure pour assurer la maintenabilité de ton code.

Étape 8 : Aperçu du cadre Susy
Après avoir travaillé avec Compass, je souhaite te présenter Susy. Ce cadre te propose un système de grille simple et flexible, te permettant de créer rapidement des designs responsives. Tu peux définir combien de colonnes ton design doit avoir, sans avoir à recourir à de grands cadres comme Bootstrap.
Étape 9 : Explorer les ressources et la documentation
Enfin, prends le temps de consulter la documentation de Compass ainsi que celle de Susy. Tu y trouveras de nombreuses informations utiles et des tutoriels qui t'aideront à utiliser ces outils efficacement. Les tutoriels disponibles gratuitement sont également un excellent moyen d'approfondir tes connaissances.
Résumé – CSS moderne avec Sass – Compass et Susy à l'œuvre
Tu as maintenant appris comment créer des listes personnalisées simples avec Compass. Travailler avec Compass ne facilite pas seulement le code CSS, mais rend également la gestion des graphiques et des couleurs de lien beaucoup plus simple. De plus, tu as eu un premier aperçu du cadre Susy qui t'apporte une précieuse aide dans la création de designs responsives. Utilise ces outils pour rendre tes sites web encore plus simples et efficaces.
Questions fréquemment posées
Qu'est-ce que Compass ?Compass est un cadre de styles qui combine l'utilisation de Sass avec de nombreuses fonctionnalités utiles et une syntaxe simplifiée.
Comment créer des listes personnalisées avec Compass ?Tu peux créer des listes personnalisées en utilisant des graphiques au lieu de puces standard et en définissant les règles CSS appropriées avec Compass.
Quel est l'avantage de Susy par rapport à d'autres cadres ?Susy propose un système de grille léger, spécialement conçu pour des designs responsives, sans la complexité de cadres plus larges comme Bootstrap.
Quelles fonctionnalités Compass propose-t-il en plus ?Compass offre des fonctionnalités telles que la gestion de la couleur des liens, des ajustements de mise en page flexibles et une configuration propre pour les chemins, facilitant ainsi le travail avec CSS.

