Avec la bonne combinaison d'Adobe Photoshop et After Effects, tu peux créer des bannières animées impressionnantes au format GIF. Dans ce guide, je vais te montrer comment concevoir et animer une bannière avec un effet de texte impulsif, parfaite pour des événements ou des concours. Plongeons ensemble dans le processus !
Principales conclusions
- La création d'une bannière GIF animée nécessite une bonne collaboration entre Adobe Photoshop et After Effects.
- L'animation doit être simple et claire pour laisser une impression visuelle efficace.
- Exporter au format GIF est simple et permet une diffusion facile de ton animation.
Guide étape par étape
Étape 1: Préparation du fichier Photoshop
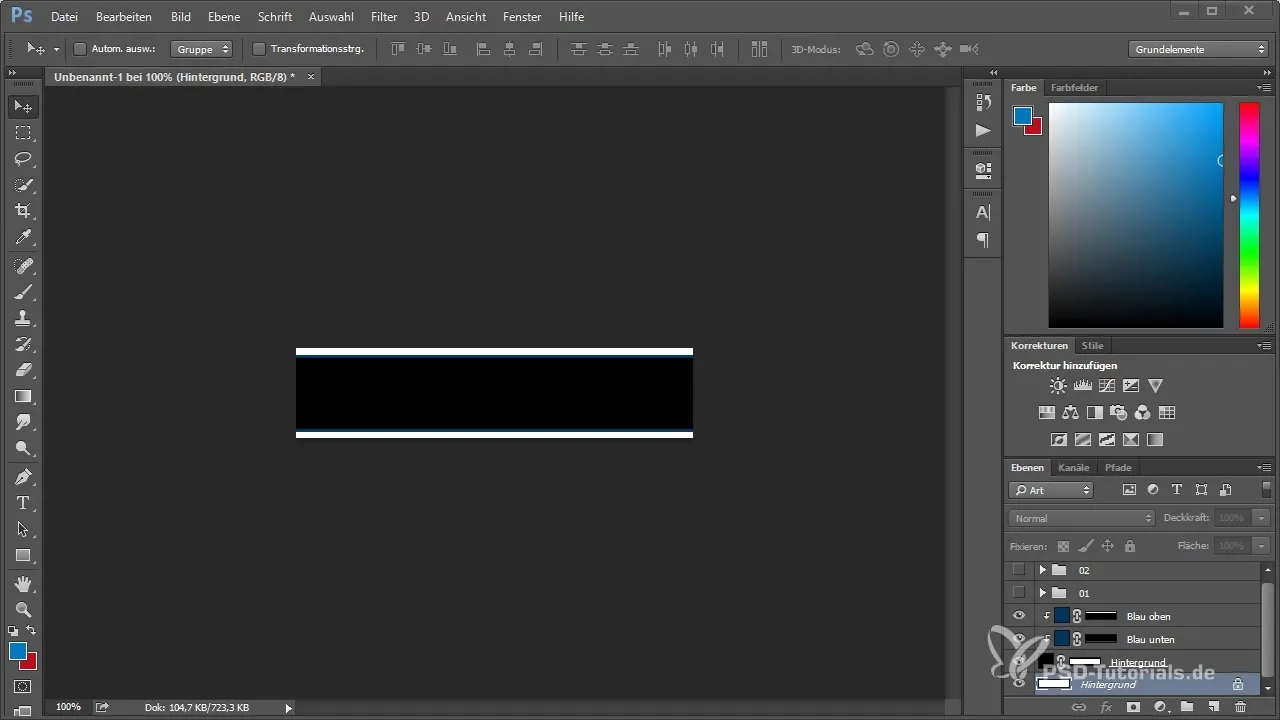
Avant de travailler avec After Effects, il est important de préparer les graphismes dans Photoshop. Crée un nouveau fichier PSD et structure les calques de manière claire. Je te recommande de trier chaque calque de texte et d'image dans des dossiers séparés pour que l'animation soit plus claire plus tard. Par exemple, tu peux créer un dossier pour le texte et un pour l'arrière-plan.

Étape 2: Importer le fichier PSD dans After Effects
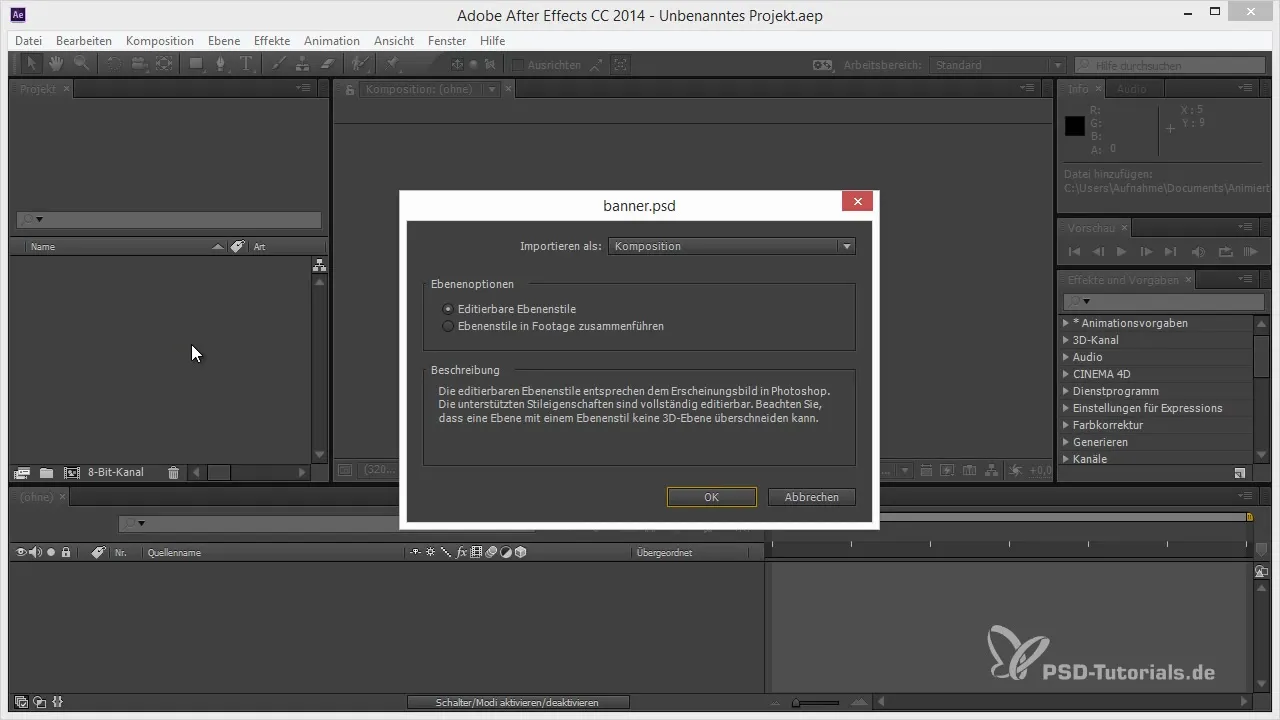
Après avoir enregistré ton fichier PSD, ouvre After Effects et importe le fichier en tant que composition. Assure-toi d'activer l'option « Garder la taille des calques » pour assurer un bon affichage des éléments. Cela garantira que chaque calque dans la composition a la même taille que dans le document Photoshop.

Étape 3: Travailler avec des sous-compositions
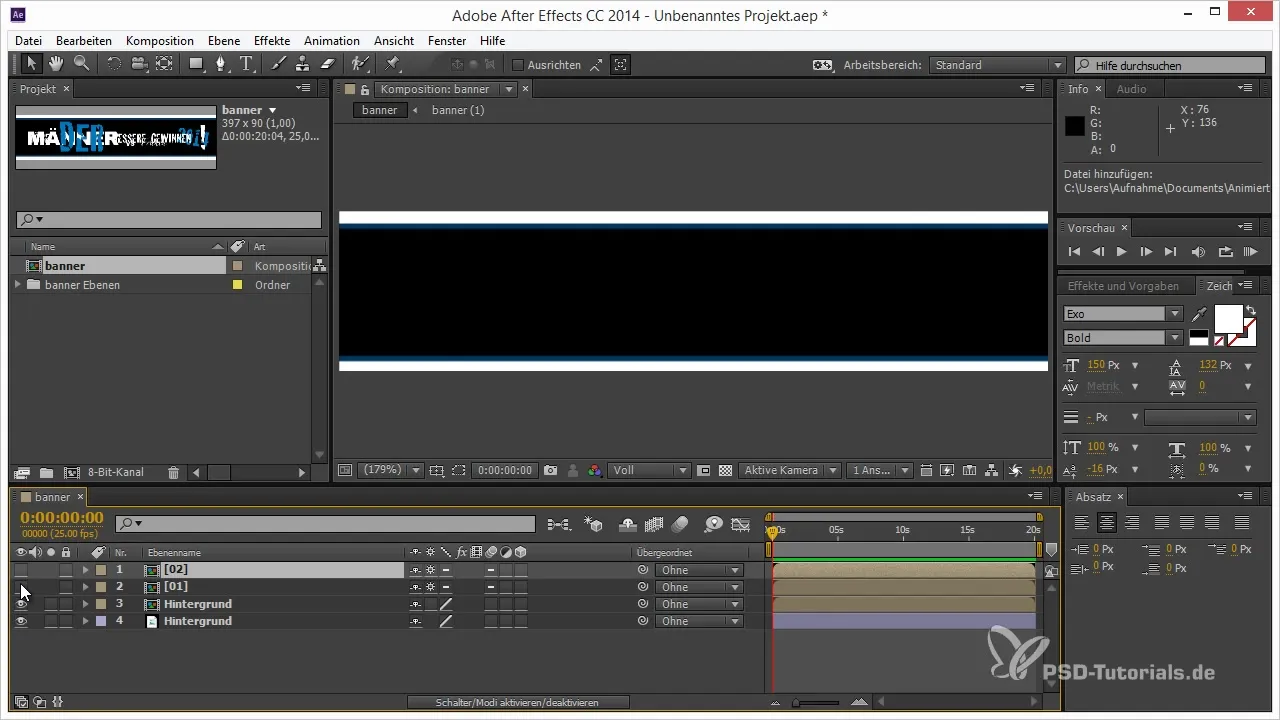
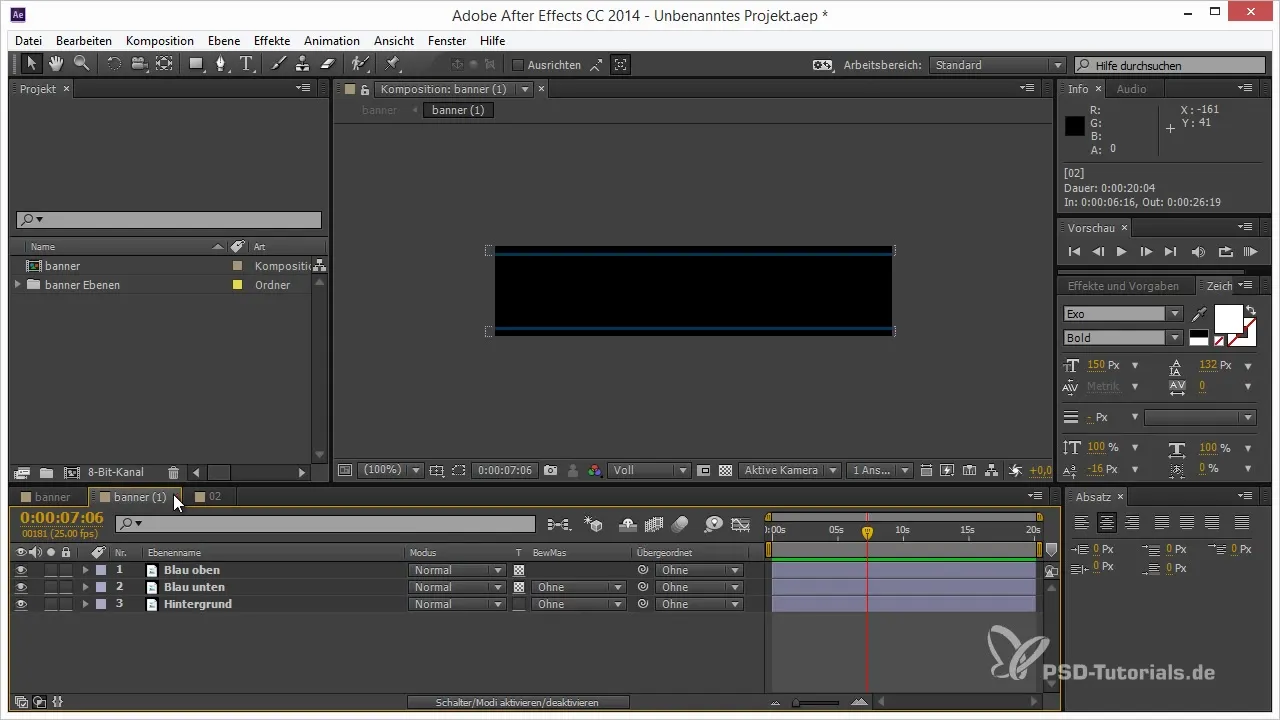
Dans After Effects, tu verras ton fichier PSD comme une composition avec les différents dossiers. Ces dossiers seront présentés comme des sous-compositions, ce qui te permettra d'animer le contenu facilement. Sélectionne les éléments individuels et commence à planifier l'animation et à définir les premiers keyframes.

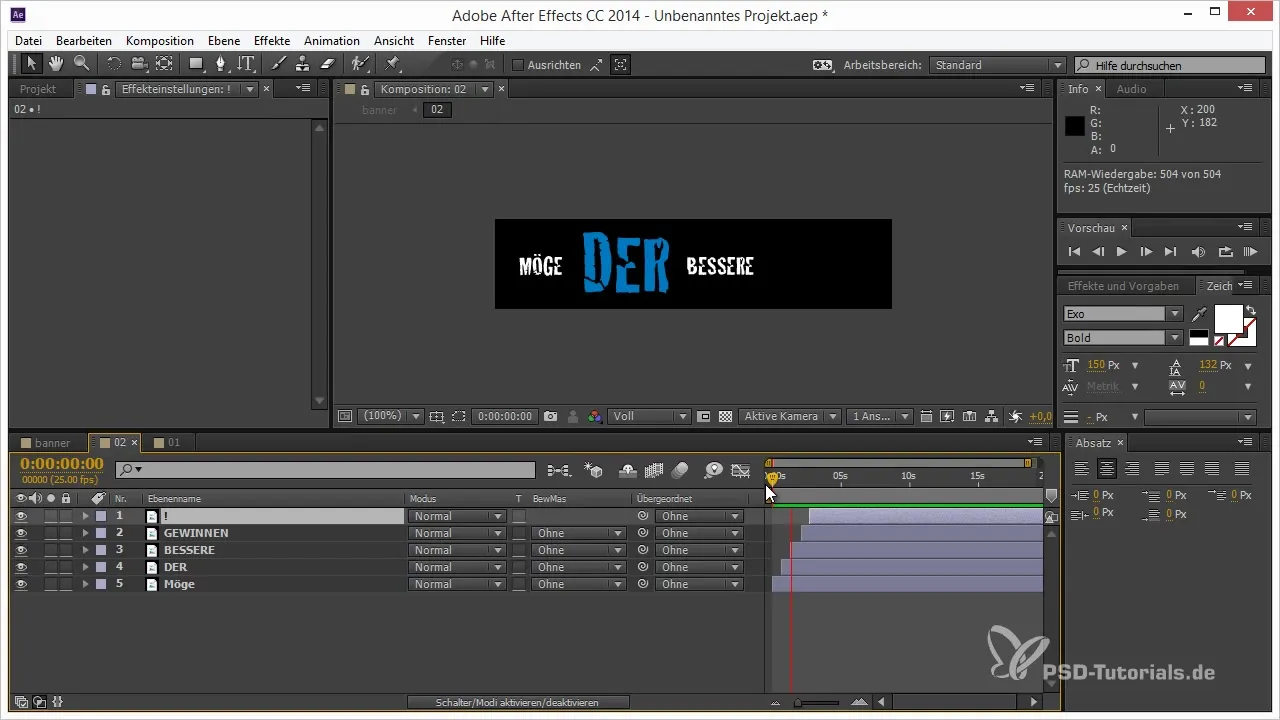
Étape 4: Créer une animation simple
Pour animer une bannière GIF, il est souvent préférable de garder l'animation simple. Commence par animer le texte « Hommes VSS Femmes ». Définit les keyframes pour l'apparition du texte et ajuste le timing pour que les éléments apparaissent les uns après les autres. Des suggestions d'expérimentation sur le timing peuvent considérablement améliorer l'expérience globale.

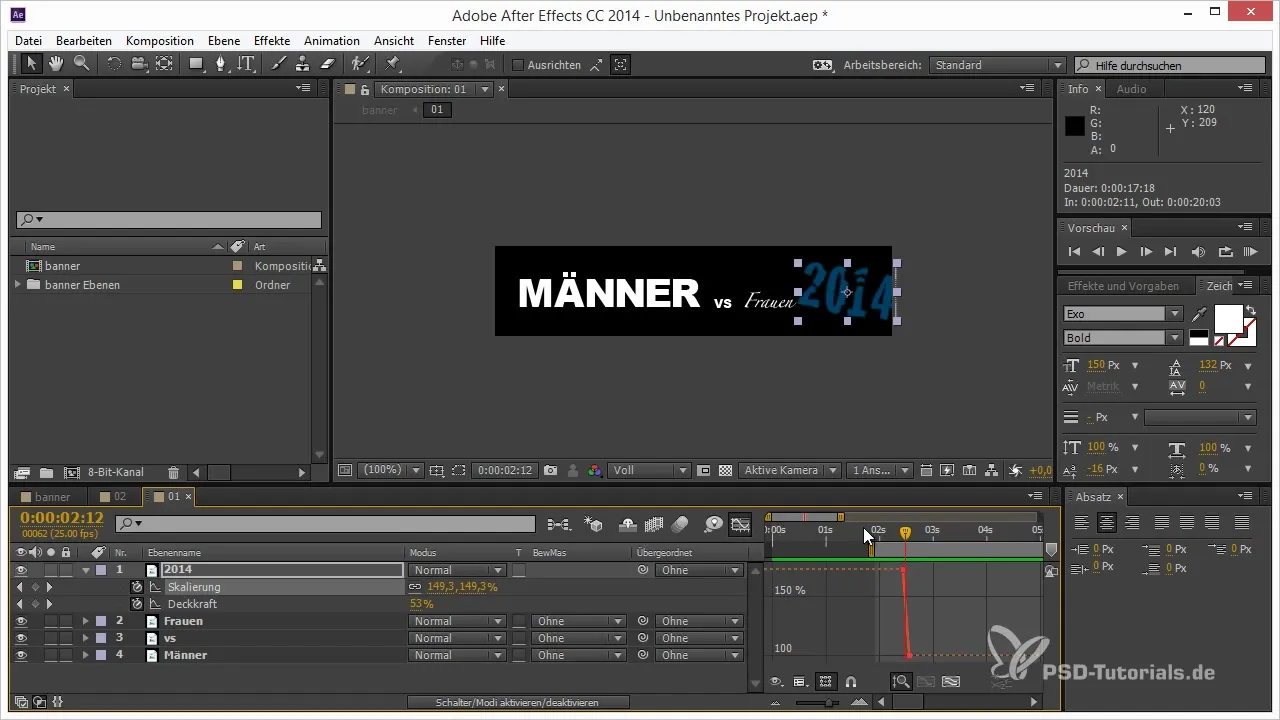
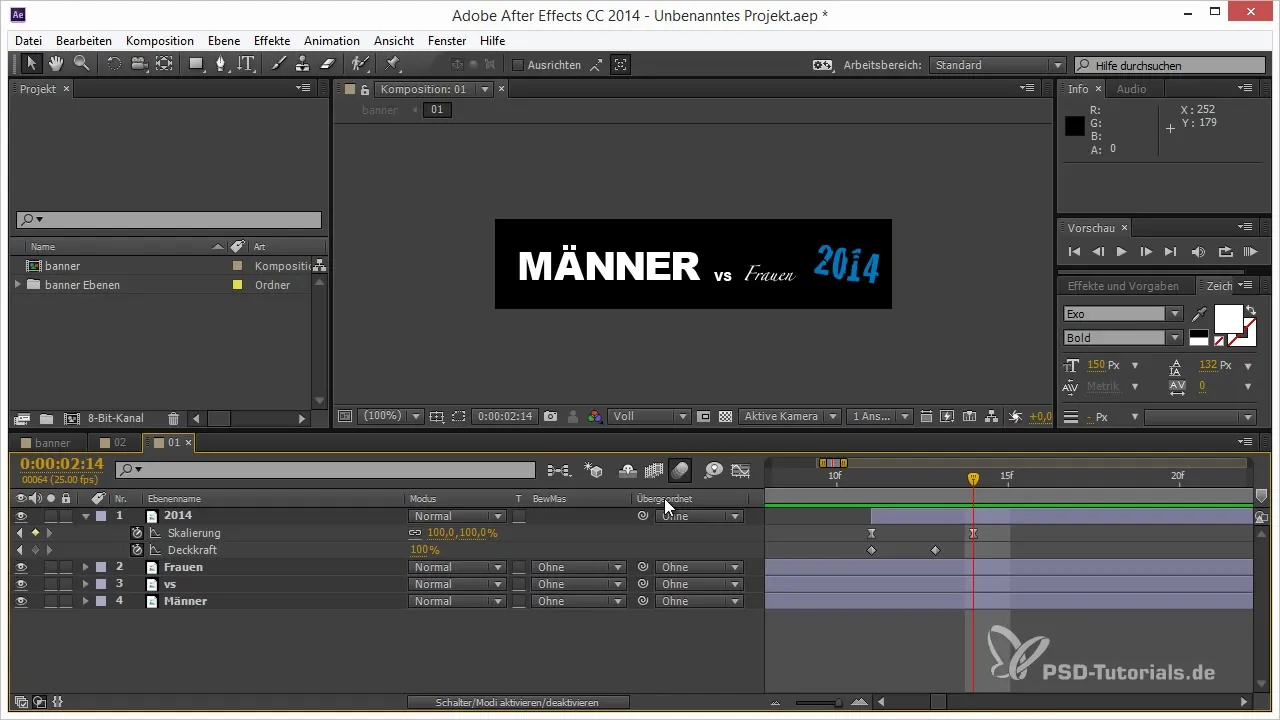
Étape 5: Ajouter un effet impulsif
Voici l'effet central qui donne du « peps » à la bannière. Sélectionne le texte « 2014 » et anime la mise à l'échelle ainsi que l'opacité. Définit des keyframes pour la mise à l'échelle afin que le texte augmente tout en devenant transparent. Veille à affiner l'animation dans les courbes pour obtenir un effet soudain et dynamique.

Étape 6: Activer le flou de mouvement
Pour renforcer la sensation de dynamisme, active le flou de mouvement pour les calques d'animation. Cela permet aux mouvements d'apparaître plus doux et plus vifs, une fois que les éléments entrent ou sortent de la scène.

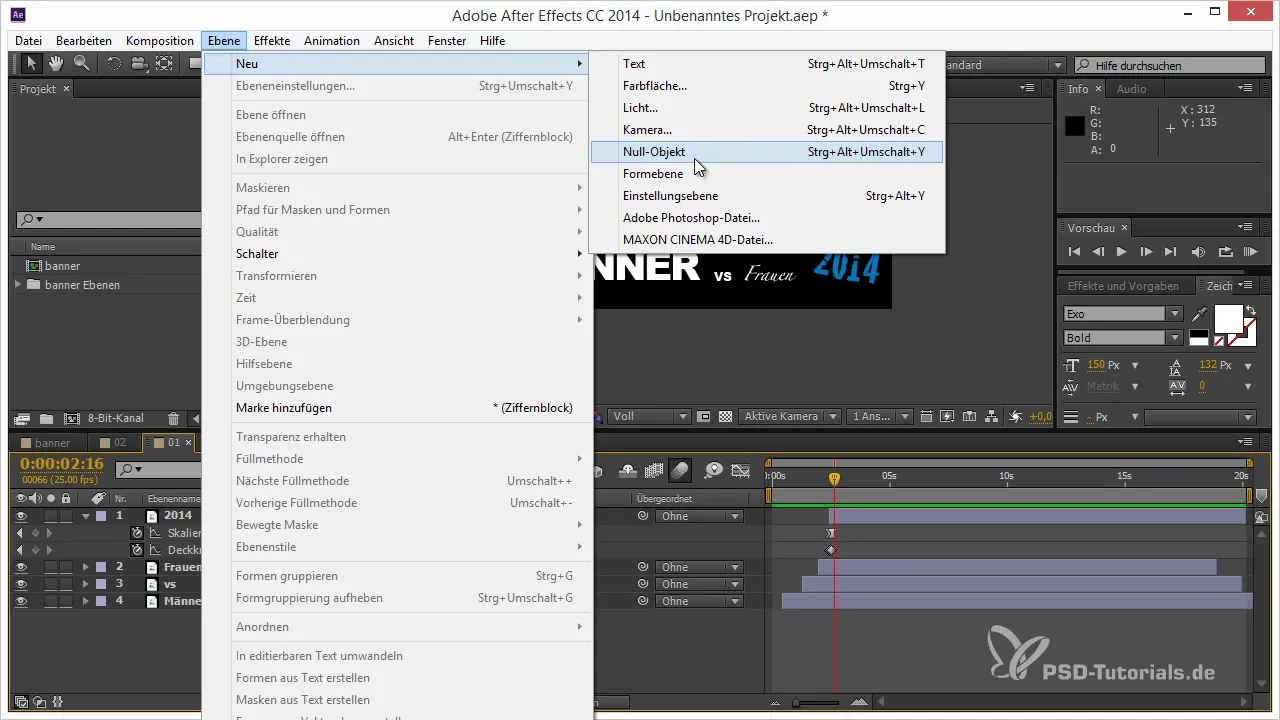
Étape 7: Ajouter un effet de tremblement
Pour donner encore plus de vie à la bannière, crée un objet null et associe tous les éléments animés à cet objet. Avec une expression spécifique, tu peux ajouter un tremblement qui fera légèrement vaciller la bannière lorsque le texte 2014 apparaîtra. Cela produira un puissant effet visuel.

Étape 8: Affiner l'animation
Joue avec les keyframes et l'intensité du tremblement pour t'assurer que le mouvement est fluide et engageant. Expérimente avec différentes valeurs pour trouver le look parfait jusqu'à ce que tu sois satisfait du résultat.

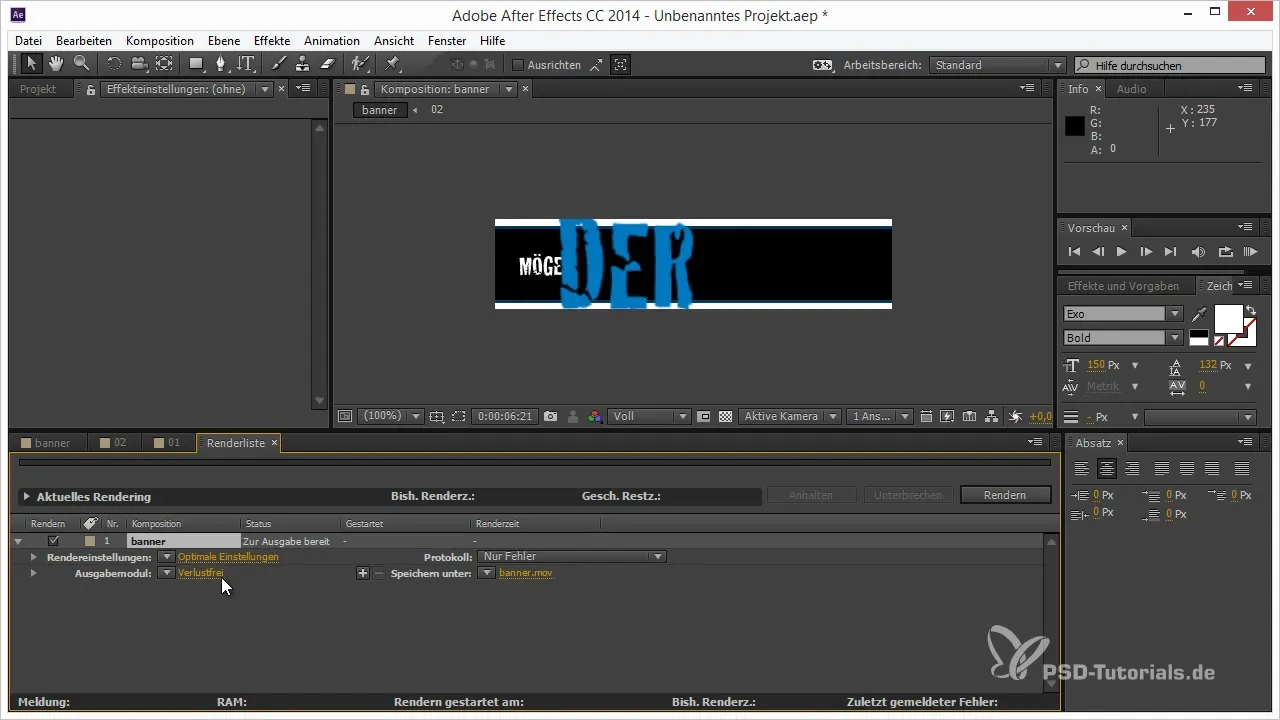
Étape 9: Exporter au format vidéo
Lorsque l'animation est terminée, exporte le résultat via la liste de rendu. Choisis un format approprié, comme QuickTime, pour préparer l'animation pour l'étape suivante. Assure-toi que tous les effets sont correctement affichés.

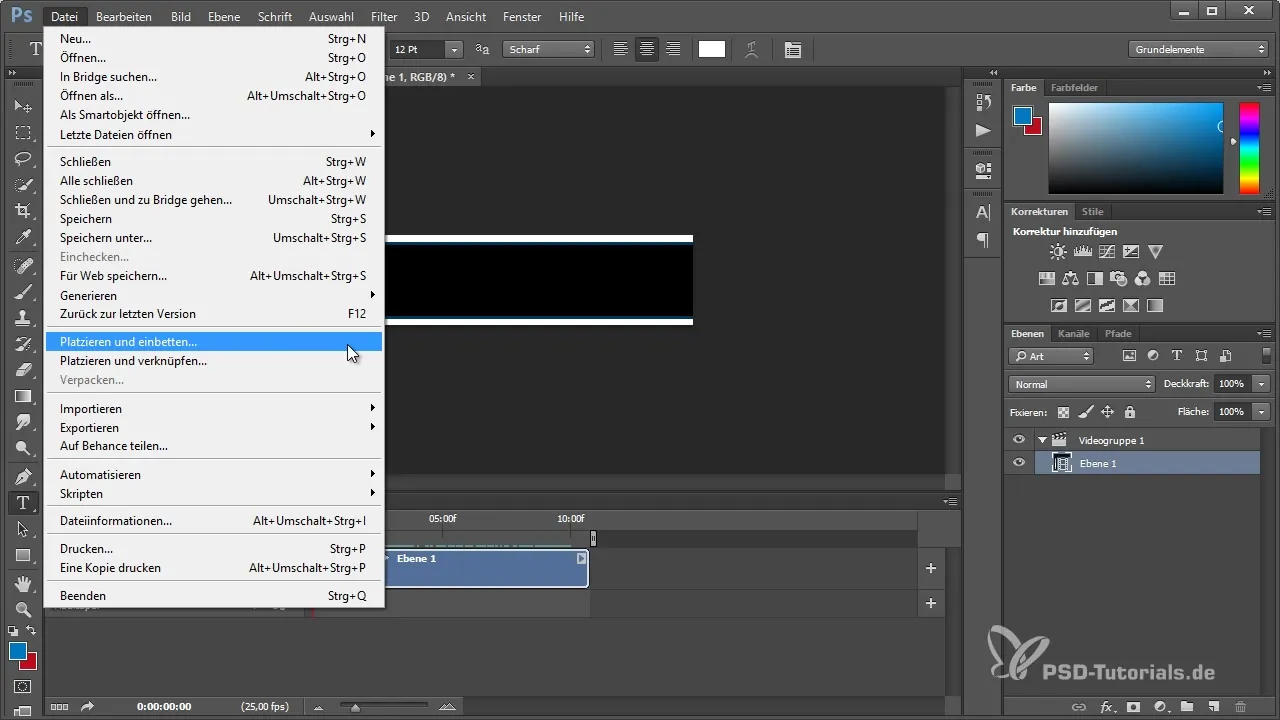
Étape 10: Exporter en GIF dans Photoshop
Maintenant, importe la vidéo rendue dans Photoshop pour la convertir en GIF. Ouvre la chronologie dans Photoshop et sélectionne « Enregistrer pour le Web ». Assure-toi que le format est réglé sur GIF et ajuste les options d'animation pour qu'elles se reproduisent en boucle.

Étape 11: Vérification et sauvegarde
Avant de sauvegarder le GIF, vérifie la palette de couleurs et assure-toi que l'animation fonctionne sans accroc. Réduis le nombre de couleurs pour t'assurer que le fichier GIF reste léger et se charge rapidement. Enfin, sauvegarde le GIF sous un nom approprié dans le dossier souhaité.

Résumé - Créer des bannières GIF animées avec After Effects et Photoshop
Tu as maintenant appris à créer une bannière GIF animée avec Adobe Photoshop et After Effects. Du design dans Photoshop à l'exportation dans Photoshop au format GIF, tu as parcouru toutes les étapes nécessaires pour concevoir des animations impressionnantes.
Questions fréquentes
Combien de temps faut-il pour créer une bannière GIF animée ?La durée dépend de ton expérience et de la complexité du design, mais elle peut généralement varier de 1 à 3 heures.
Puis-je utiliser le fichier GIF sur les réseaux sociaux ?Oui, tu peux utiliser le fichier GIF sur les réseaux sociaux ou sur des sites web pour attirer l'attention.
Quelles versions de logiciel dois-je avoir ?Pour le guide, Adobe Photoshop et After Effects sont nécessaires. Assure-toi de disposer d'une version à jour pour pouvoir utiliser toutes les fonctionnalités.

