Dalam desain web, jarak memainkan peran penting untuk membuat antarmuka pengguna menarik dan ramah pengguna. Konsep yang terutama penting adalah jarak dalam (Padding) dan jarak luar (Margin). Dalam panduan ini, Anda akan belajar bagaimana menerapkan kedua sifat ini secara efektif dalam proyek Anda.
Temuan Terpenting
- Padding mempengaruhi ruang di dalam suatu elemen dan memperbesar lebar dan tinggi keseluruhan.
- Margin berkaitan dengan ruang di luar suatu elemen dan mempengaruhi pemposisian relatif terhadap elemen lain.
- Model kotak adalah konsep dasar dalam HTML dan CSS yang mendefinisikan dimensi suatu elemen.
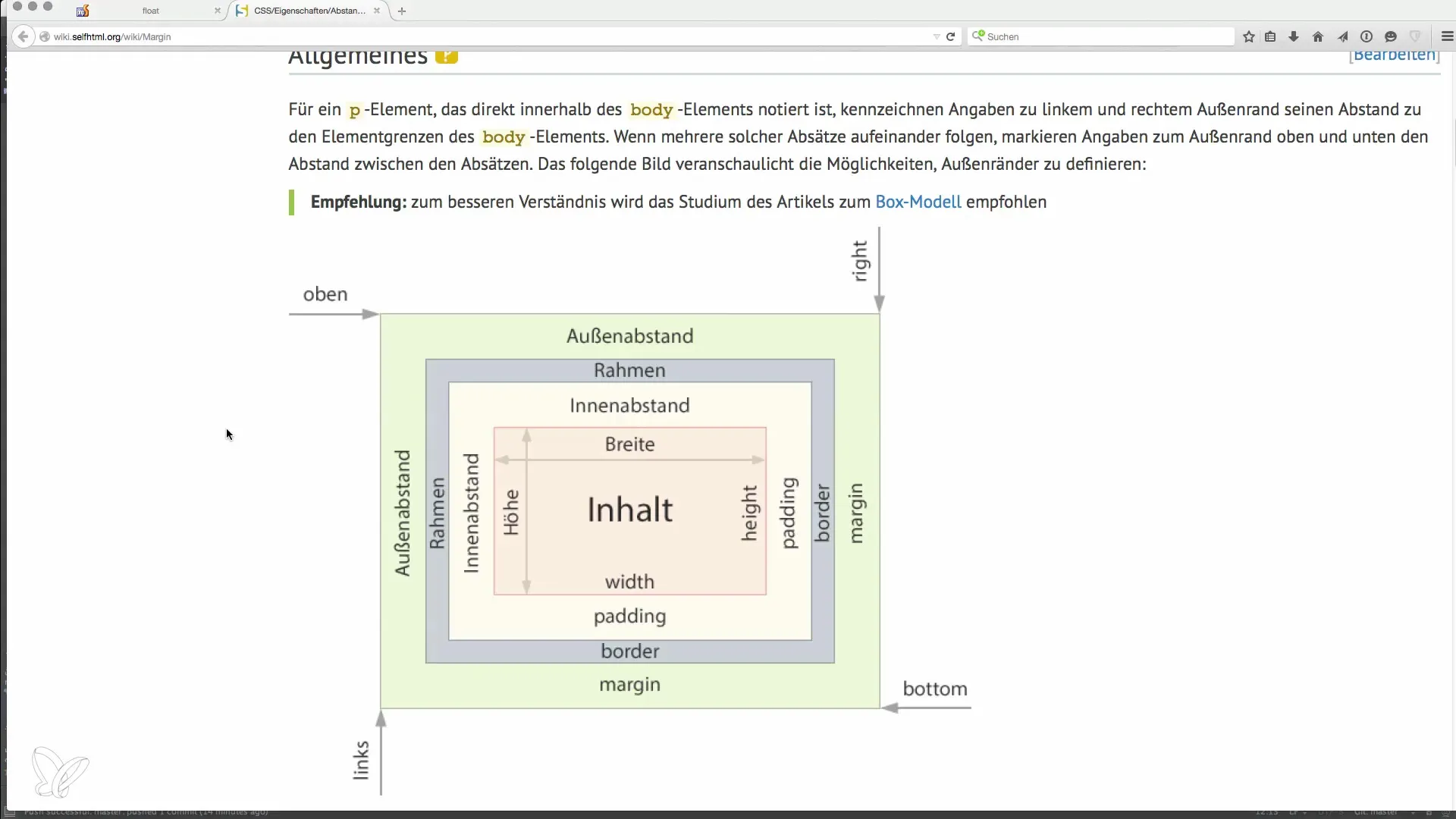
Memahami Model Kotak
Model kotak menjelaskan bagaimana elemen disusun dalam HTML dan CSS. Setiap elemen dianggap sebagai sebuah kotak yang terdiri dari empat komponen utama: konten, Padding, Border, dan Margin.

Di sini, konten adalah area pusat yang didefinisikan oleh sifat-sifat CSS seperti lebar dan tinggi. Pastikan Anda merancang konten agar dapat dikenali dengan jelas.
Padding adalah area antara konten dan tepi elemen. Jika Anda menambahkan padding 10 piksel, maka keseluruhan area di sekitar konten akan 20 piksel lebih lebar (10 piksel di kiri dan 10 piksel di kanan).
Sekarang mari kita lihat Border yang merupakan tepi dari elemen. Ini dapat didefinisikan dalam berbagai lebar dan warna dan akan dihitung sebagai tambahan untuk lebar keseluruhan elemen.

Menentukan Padding
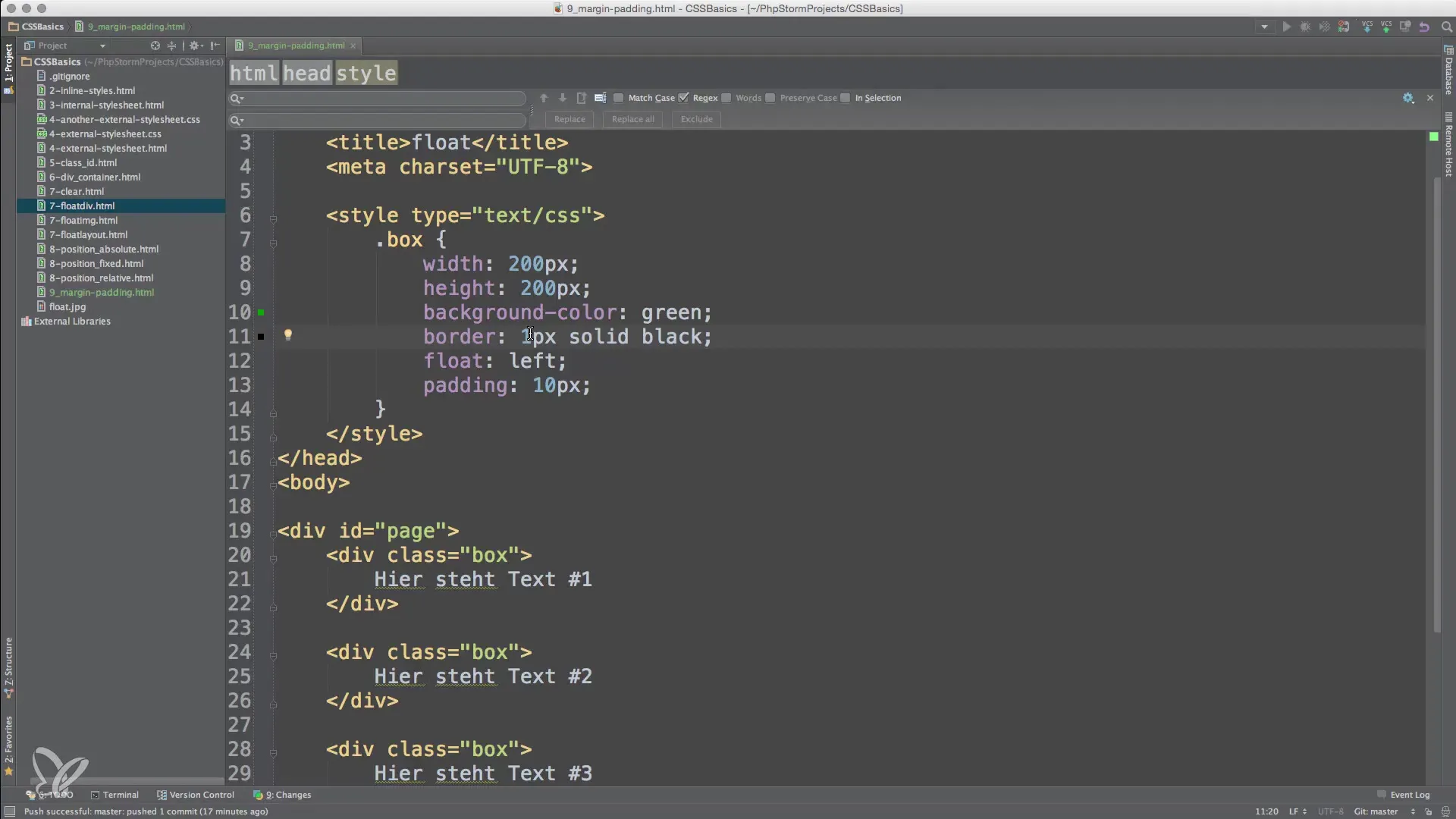
Dengan sifat padding, Anda dapat menyesuaikan jarak di dalam elemen. Untuk menetapkan padding yang sama di semua sisi, cukup gunakan padding: 10px;. Jika Anda ingin jarak spesifik, Anda juga bisa menentukan nilai masing-masing.

Anda juga dapat menerapkan Padding hanya di satu sisi. Sebagai contoh, untuk hanya mendefinisikan padding atas: padding-top: 10px;. Bereksperimenlah dengan nilai Padding yang berbeda dan lihat bagaimana itu mempengaruhi tampilan elemen Anda.
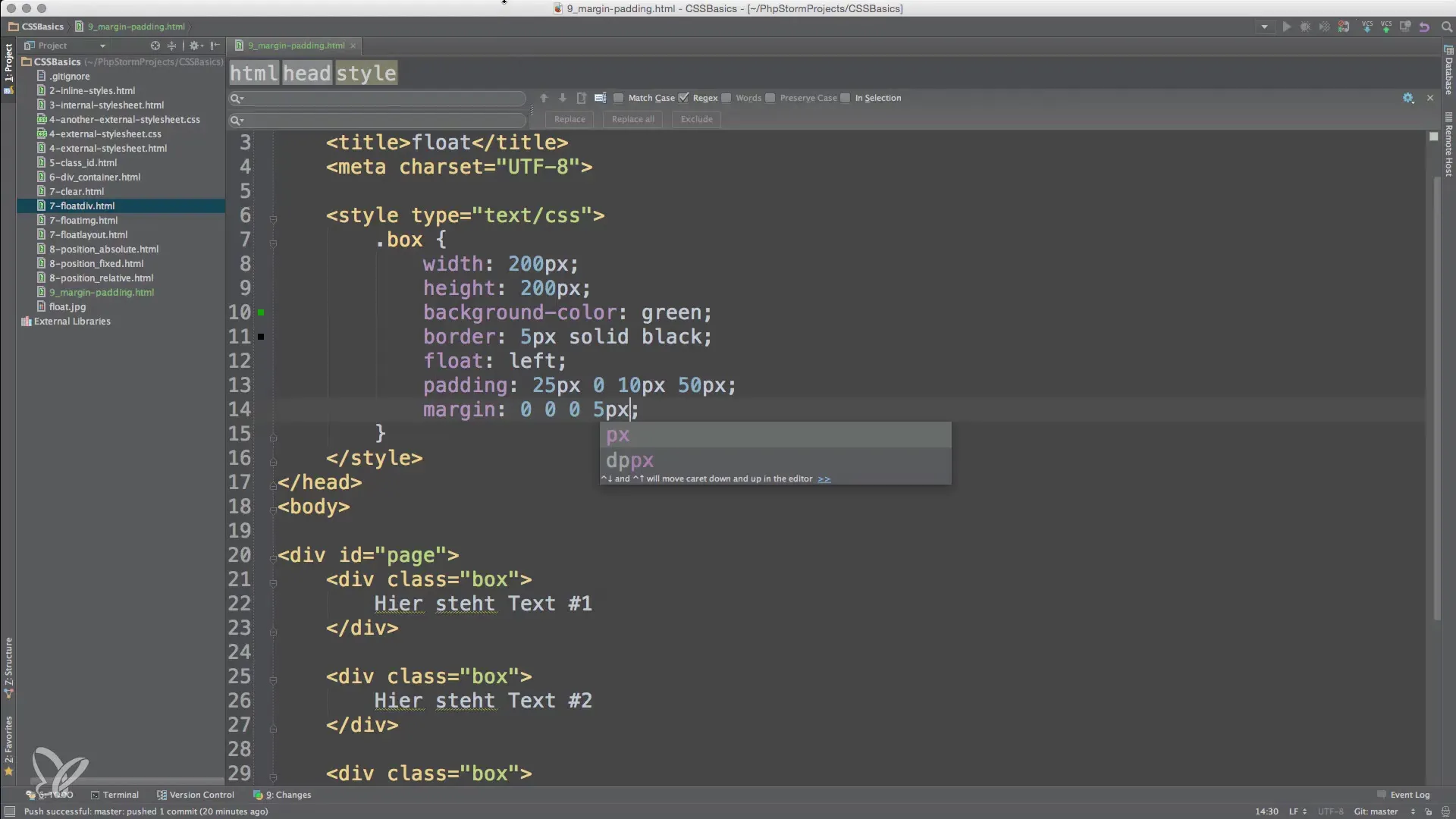
Penyebutan Padding juga dapat dilakukan dalam satu baris untuk keempat sisi. Misalnya, jika Anda menggunakan padding: 25px 0 10px 50px;, itu berarti: 25 piksel di atas, 0 piksel di kanan, 10 piksel di bawah, dan 50 piksel di kiri.

Memahami Margin
Margin diatur dengan sifat margin. Ini menentukan jarak sebuah elemen dari elemen tetangga. Di sini, Anda juga memiliki opsi untuk mendefinisikan nilai secara individu atau menetapkannya untuk semua sisi sekaligus.
Jika Anda menetapkan margin: 10px;, jarak 10 piksel akan ditambahkan di sekitar elemen. Anda juga dapat menentukan nilai spesifik untuk atas, kanan, bawah, dan kiri.

Penyesuaian Individu dari Padding dan Margin
Jika Anda ingin secara spesifik menyesuaikan Padding atau Margin hanya di satu sisi, Anda dapat melakukannya. Dalam sebuah contoh, Anda dapat menetapkan margin-left 5 piksel yang hanya mempengaruhi jarak kiri.
Untuk lebih mengontrol jarak dalam tata letak Anda, penting juga untuk mengetahui nilai standar dari sifat padding dan margin pada tag body.
Eksperimen dengan Jarak
Penting untuk bereksperimen dengan jarak untuk mendapatkan pemahaman yang lebih baik tentang bagaimana pengaruhnya terhadap tata letak. Gunakan alat seperti mode pengembang browser untuk melakukan penyesuaian nilai Padding dan Margin secara real-time. Ini membantu Anda mengembangkan pemahaman ambivalen tentang bagaimana Padding dan Margin mempengaruhi lebar dan tinggi keseluruhan elemen Anda.
Kesimpulan
Pemahaman tentang jarak dalam dan luar sangat penting untuk merancang antarmuka web yang menarik. Model kotak memberikan dasar yang dapat diandalkan untuk membangun desain Anda. Jika Anda menggunakan fungsionalitas Padding dan Margin secara bijak dalam kombinasi dengan model kotak, Anda dapat secara signifikan meningkatkan kegunaan situs web Anda.
Ringkasan - Dasar Jarak dalam HTML dan CSS
Pelajari aspek-aspek inti dari jarak dalam dan luar dalam model kotak untuk menciptakan desain yang menarik.
Pertanyaan yang Sering Diajukan
Apa perbedaan antara Padding dan Margin?Padding mengacu pada jarak di dalam elemen, sementara Margin menggambarkan jarak ke elemen tetangga.
Bagaimana Padding mempengaruhi lebar keseluruhan sebuah elemen?Padding meningkatkan lebar keseluruhan elemen karena memberikan konten ruang tambahan.
Bisakah saya menggunakan Padding dan Margin secara bersamaan?Ya, Anda dapat menetapkan baik Padding maupun Margin pada suatu elemen untuk menyesuaikan tata letak dengan tepat.
Bagaimana cara menentukan jarak yang berbeda untuk setiap sisi?Anda dapat menetapkan nilai spesifik untuk setiap sisi, misalnya margin: 10px 5px 15px 20px;.
Mengapa penting untuk bereksperimen dengan jarak?Dengan bereksperimen, Anda mengembangkan pemahaman yang lebih baik tentang bagaimana jarak dapat mempengaruhi tata letak halaman Anda.


