Spasi dan pemisah baris memiliki logika tersendiri dalam HTML, yang berbeda dari apa yang mungkin kamu biasa lakukan sehari-hari. Dalam panduan ini, kamu akan belajar bagaimana menerapkan spasi dan pemisah baris secara benar dalam dokumen HTML dan dengan demikian menyusun situs web kamu.
Pengetahuan Penting
- HTML mengabaikan spasi dan pemisah baris yang tidak perlu dalam kode sumber.
- Untuk pemisah baris, kamu perlu menggunakan tag
untuk benar-benar menampilkannya. - Terlalu banyak spasi akan dibatasi menjadi satu oleh HTML.
- Tag
dapat digunakan untuk menambahkan garis pemisah dalam dokumen kamu.
Panduan Langkah-demi-Langkah
Untuk lebih memahami penggunaan spasi dan pemisah baris dalam HTML, ikuti langkah-langkah berikut.
1. Membuat Dokumen HTML Baru
Pertama, kamu harus membuat dokumen HTML baru untuk menguji konsep tersebut. Buka editor teks kamu dan buat file baru. Ini akan menjadi tempat di mana kamu bisa menulis kode HTML kamu.

2. Menyusun Teks Secara Sederhana
Selanjutnya, kamu mulai menyisipkan teks ke dalam dokumen kamu. Perlu dicatat bahwa HTML tidak secara otomatis mengambil pemisah baris dari sumber teks. Saat kamu menulis teks yang panjang atau beberapa paragraf, itu akan ditampilkan tanpa jeda visual. Ini karena HTML tidak menganggap pemisah baris yang kamu masukkan di editor.

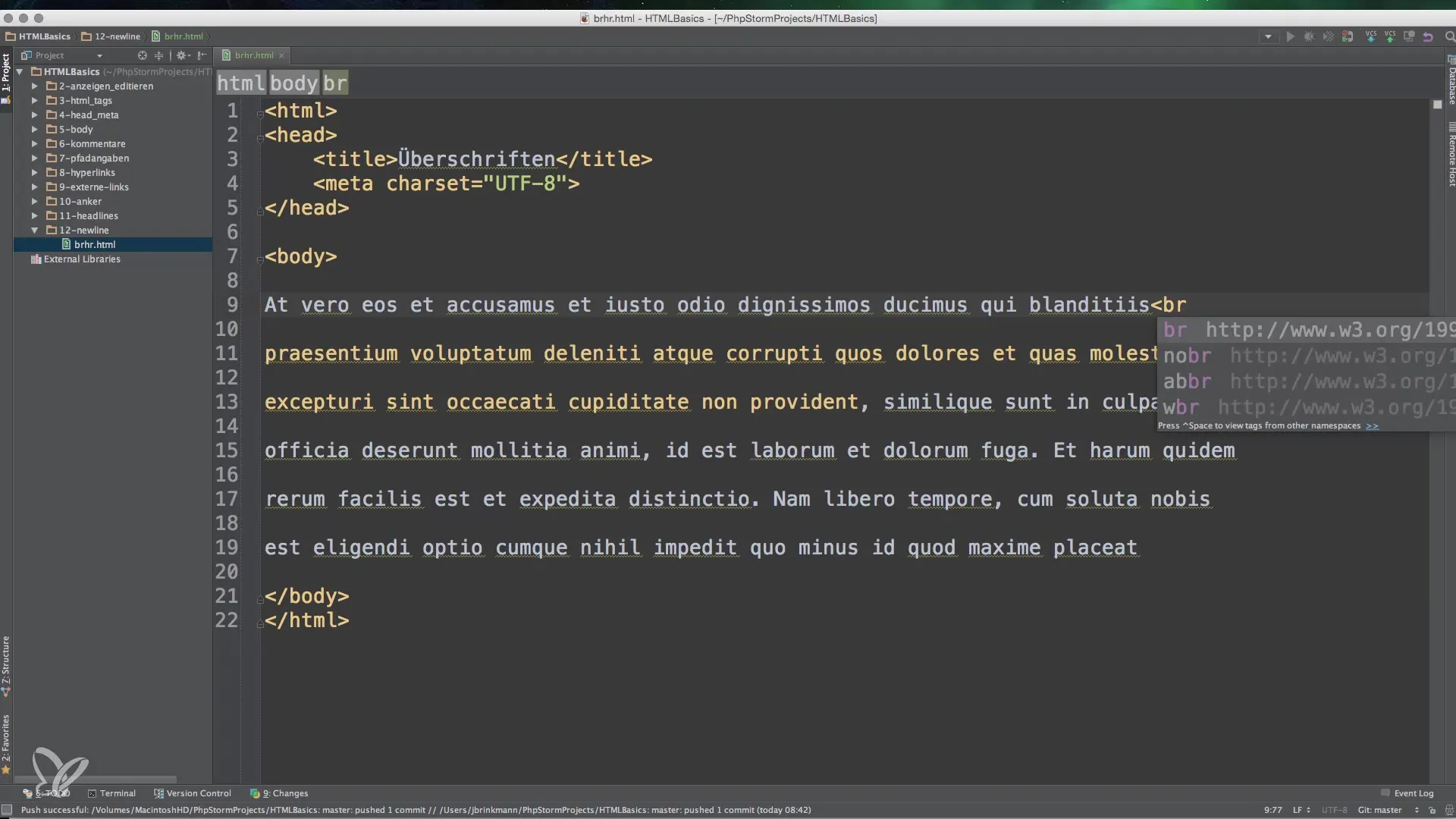
3. Memperkenalkan Pemisah Baris
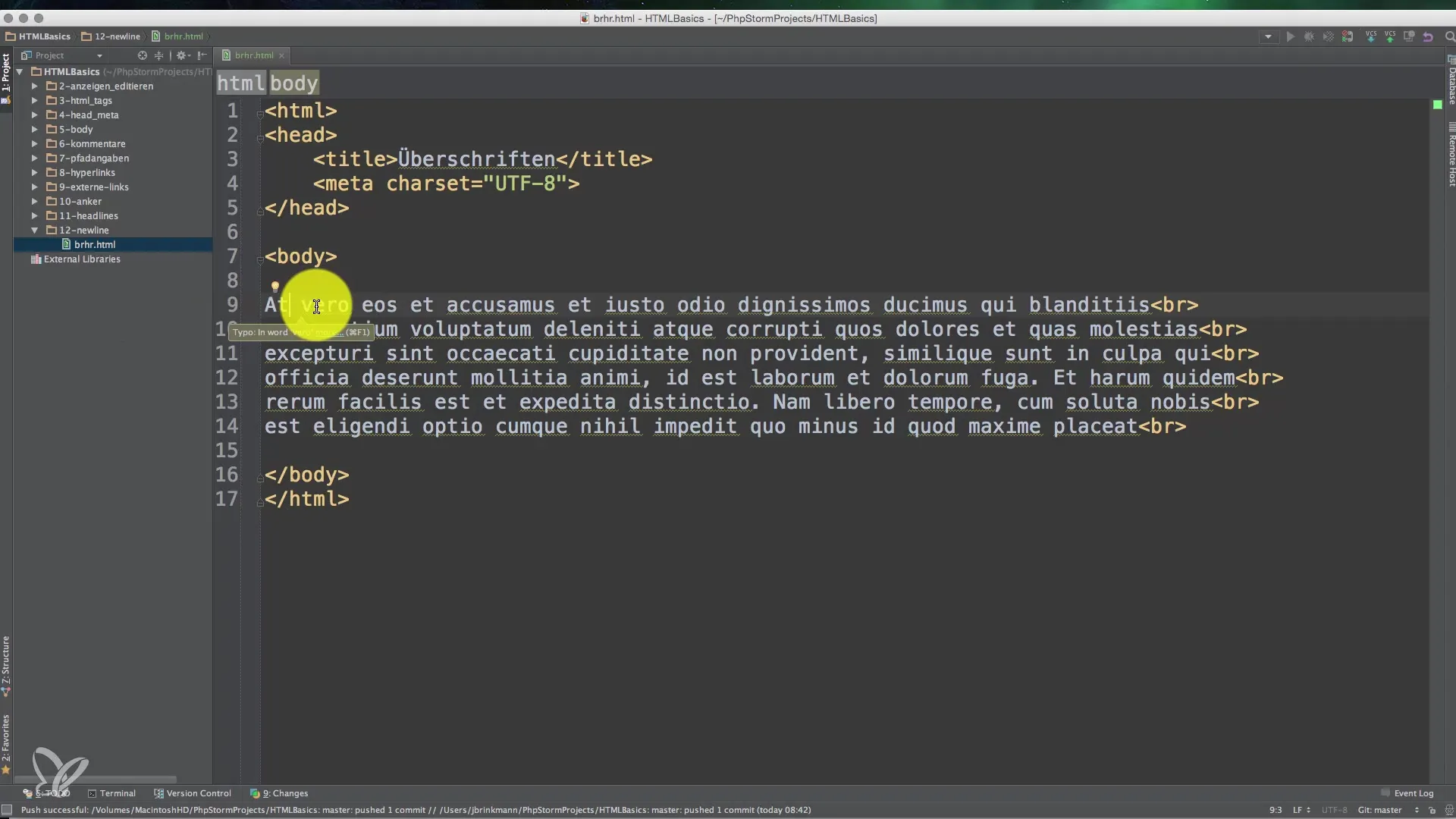
Untuk memanfaatkan pemisah baris secara efektif, kamu perlu menggunakan tag <br>. Tag ini digunakan untuk membuat pemisah baris secara tiba-tiba. Kamu bisa menambahkannya di teks kamu di mana pun kamu menginginkan pemisah baris.

4. Menambahkan Spasi
Ketika kamu mencoba menambahkan beberapa spasi di antara kata-kata, HTML hanya akan menampilkan satu spasi. Ini berarti tidak peduli berapa banyak spasi yang kamu tulis, semuanya akan digabung menjadi satu. Untuk memastikan bahwa teks kamu terstruktur dengan baik, kamu harus mengandalkan tag
untuk pemisah baris.

5. Menggunakan Tag <hr> untuk Garis Pemisah
Selain pemisah baris, ada juga kemungkinan untuk menambahkan garis pemisah dalam dokumen kamu. Ini bisa dicapai dengan menggunakan tag <hr>. Garis pemisah ini memastikan bahwa bagian visual dalam dokumen HTML kamu mudah dikenali. Kamu bisa dengan mudah menguji penggunaan tag <hr> dalam dokumen HTML kamu dan menyesuaikannya kemudian menggunakan CSS.
Ringkasan – Dasar-dasar untuk Spasi dan Pemisah Baris dalam HTML
Dalam panduan ini, kamu telah belajar bagaimana menerapkan spasi dan pemisah baris dalam pengelolaan HTML. HTML bisa sering membingungkan, terutama mengenai bagaimana teks ditampilkan. Kamu sekarang tahu bahwa kamu perlu menggunakan tag
<br> untuk membuat pemisah baris dan bahwa HTML mengurangi spasi yang tidak perlu menjadi satu. Kamu juga telah mengenal fungsi tag <hr> untuk membuat garis pemisah.
Pertanyaan yang Sering Diajukan
Bagaimana saya menambahkan pemisah baris di HTML?Kamu menggunakan tag - untuk menghasilkan pemisah baris.
Apa yang terjadi dengan banyak spasi di HTML?HTML mengabaikan spasi tambahan dan hanya menampilkan satu spasi.
Bisakah saya mengubah penampilan garis pemisah dengan CSS?Ya, kamu dapat mendandani garis pemisah yang kamu buat dengan tag - menggunakan CSS.
Mengapa spasi begitu penting dalam HTML?Spasi membantu menampilkan teks dengan benar dan mudah dipahami, terutama pada paragraf.


