Jika kamu ingin menjadi pengembang web, dasar-dasar HTML, CSS, dan JavaScript sangat penting. Khususnya, properti CSS float sangat menentukan untuk tata letak halaman web. Dengan teknik ini, kamu dapat memposisikan elemen relatif satu sama lain, sehingga menciptakan desain yang profesional dan menarik. Mari kita bersama-sama melihat bagaimana kamu dapat mendesain Layout yang efektif dengan float.
Poin-poin penting
- Float memungkinkan teks mengalir di sekitar gambar dan elemen lainnya.
- Penerapan float dapat mengubah struktur sebuah tata letak secara signifikan.
- Pemahaman tentang properti clear sangat penting untuk mencegah masalah tata letak.
Panduan Langkah-demi-Langkah
Dasar-dasar Float
Untuk memahami float, kamu harus tahu bagaimana pemposisian elemen berfungsi. Ketika kamu menyisipkan gambar ke dalam kode HTML-mu, biasanya tidak ada pemisah baris. Namun, ketika menggunakan float, elemen tersebut mengapung, dan teks mengalir di sekitar gambar. Ini mempermudah integrasi elemen visual ke dalam teksmu.
Pemakaian Float dengan Gambar
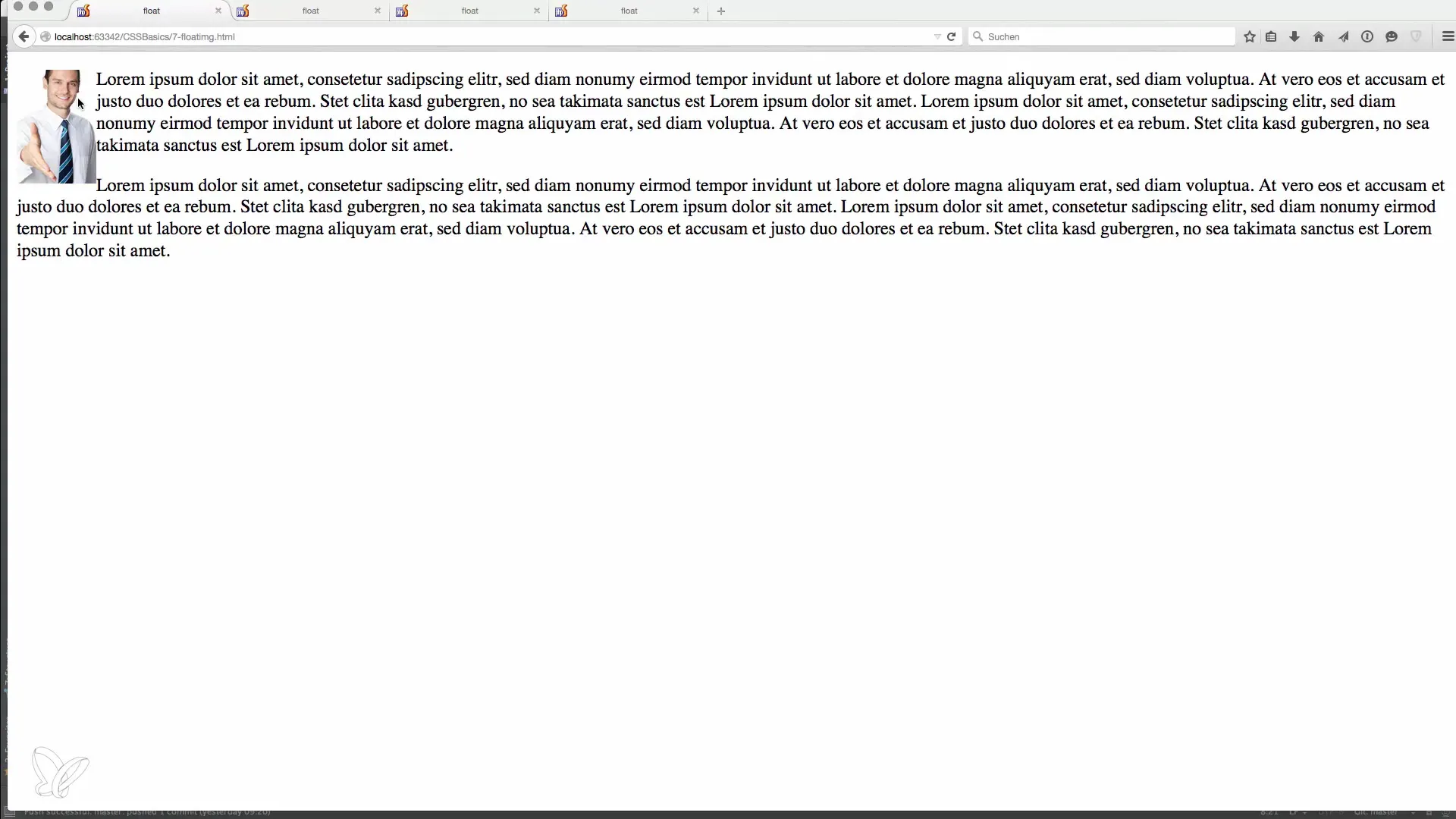
Pertama, lihat contoh di mana kita membiarkan gambar mengapung ke kiri. Kamu telah membuat dokumen HTML sederhana dengan gambar dan beberapa paragraf. Sekarang, kamu dapat menerapkan properti CSS float: left untuk gambar tersebut. Ini akan memposisikan gambar di kiri, dan teks akan mengalir di sekeliling gambar.

Float untuk Beberapa Kontainer
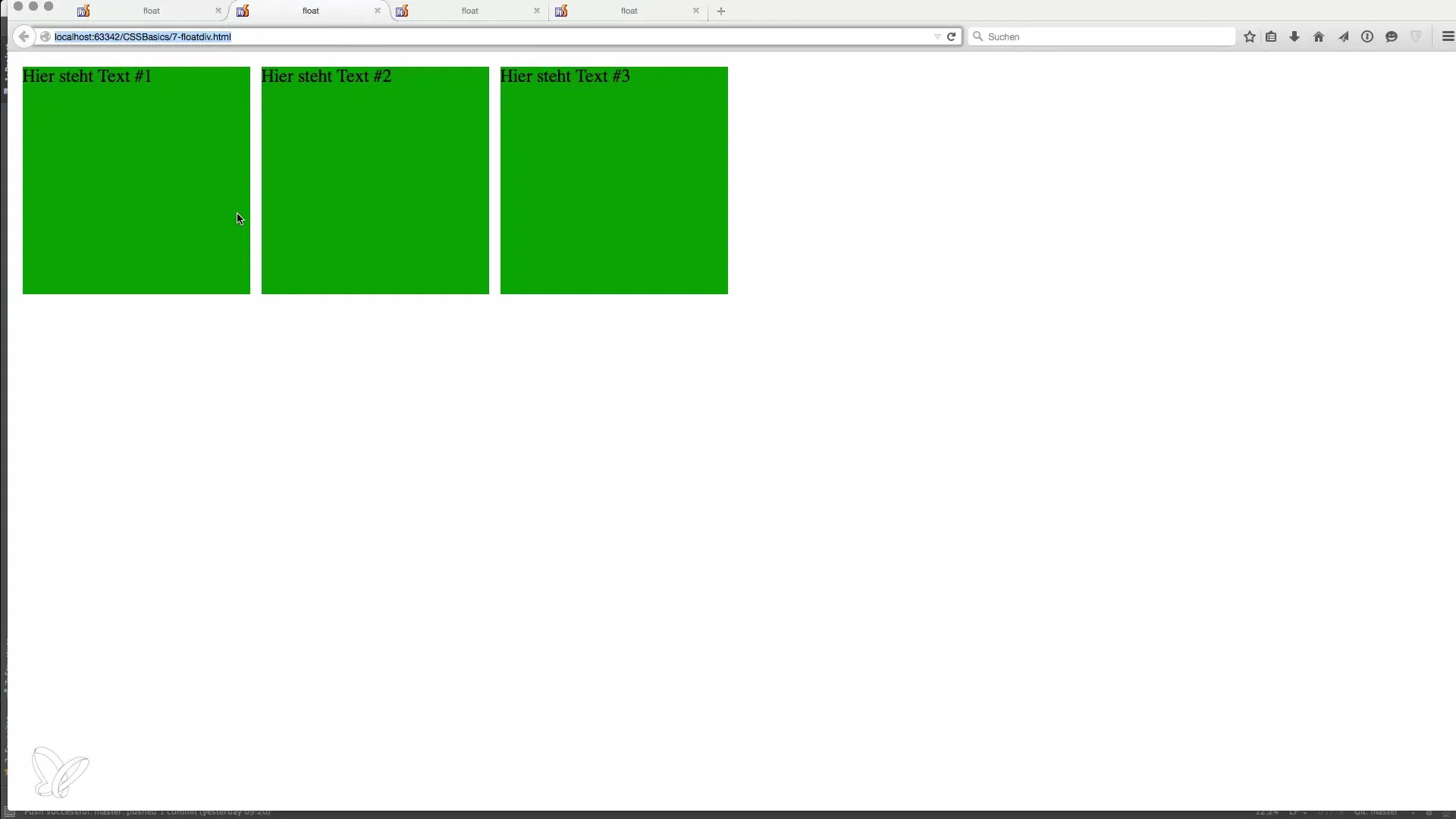
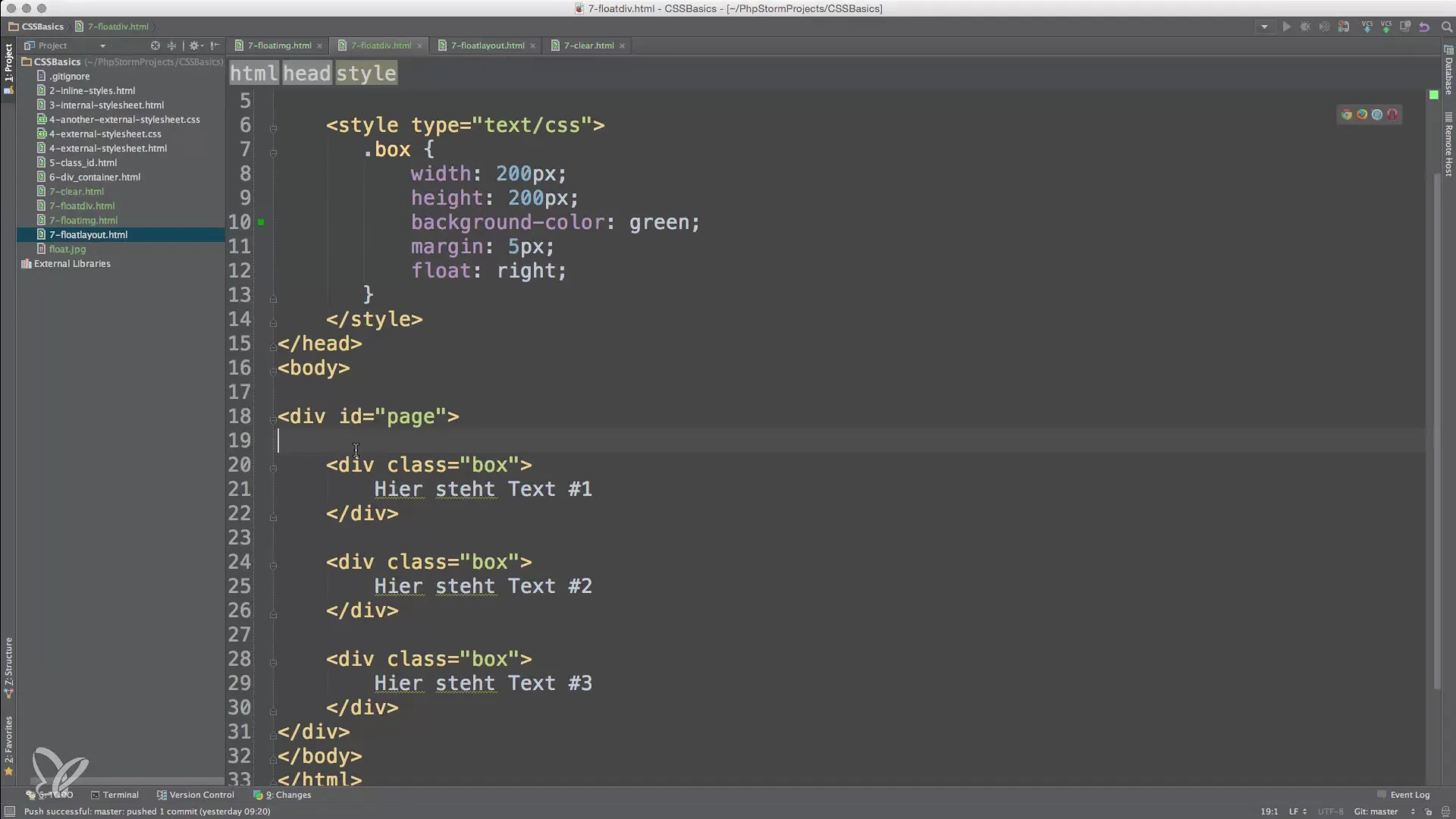
Dampak float tidak hanya terbatas pada gambar. Kamu juga dapat menerapkan teknik ini pada kontainer div. Untuk menampilkan beberapa kotak berdampingan, berikan mereka properti CSS float: left. Teknik ini membantu menciptakan tata letak yang menarik, di mana kontainer diposisikan berdampingan untuk memanfaatkan ruang yang tersedia secara efisien.

Float dan Urutan Elemen
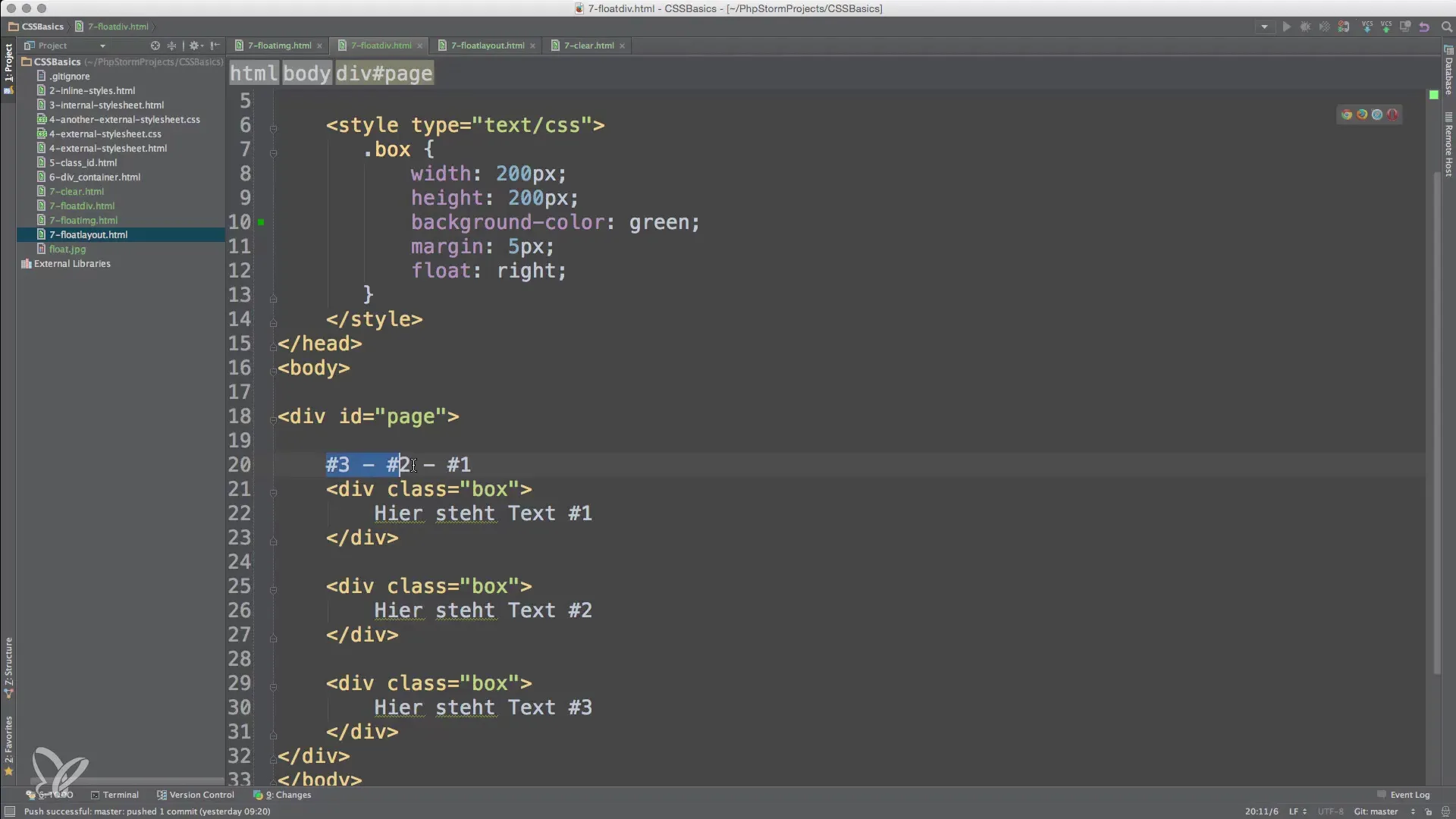
Jika kamu memiliki tiga kotak yang semuanya diberi float: left, mereka akan diatur dalam urutan definisinya di dokumen HTML. Elemen pertama akan diposisikan di kiri, yang kedua mengikuti di sebelahnya, dan seterusnya. Ini penting untuk memastikan tata letak yang konsisten.

Float di Sisi Kanan
Hal yang sama berlaku jika kamu ingin memposisikan kotak di sisi kanan. Gunakan properti float: right untuk menggeser kotak-kotak ke kanan. Sekali lagi, urutan elemen HTML dihormati, yang menghasilkan tata letak yang mengalir. Kotak pertama akan ditampilkan sepenuhnya di kanan, diikuti oleh kotak berikutnya.

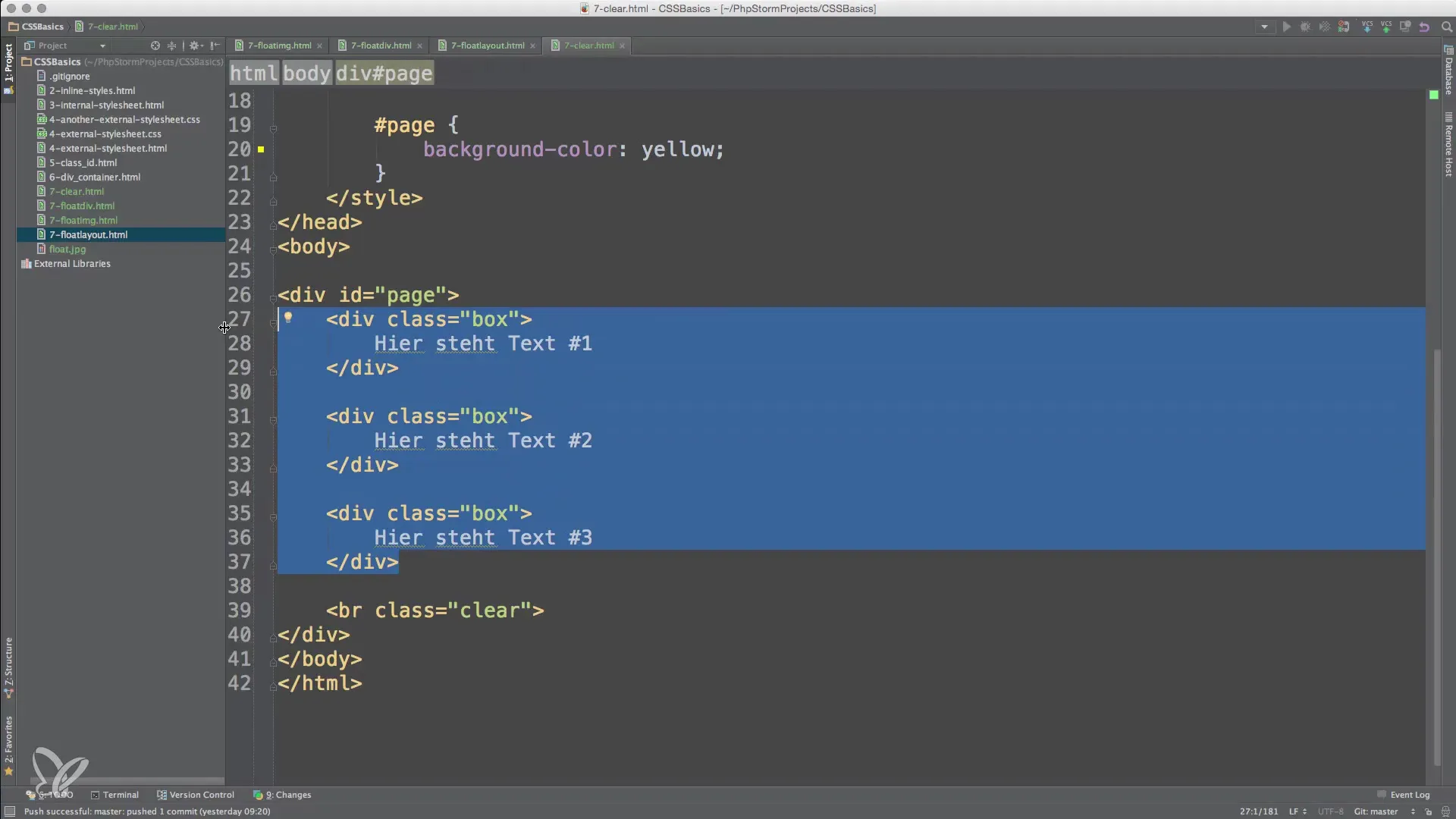
Peran Properti Clear
Salah satu masalah umum dengan float adalah bahwa kontainer sekitarnya mungkin tidak memiliki tinggi, karena elemen yang mengapung "meninggalkannya". Untuk mengatasi ini, properti clear berperan. Ini memastikan bahwa setelah elemen yang mengapung, aliran normal di tata letak kembali muncul. Tambahkan elemen dengan clear: both untuk memastikan bahwa kontainer memperhitungkan tinggi kotak yang mengapung.

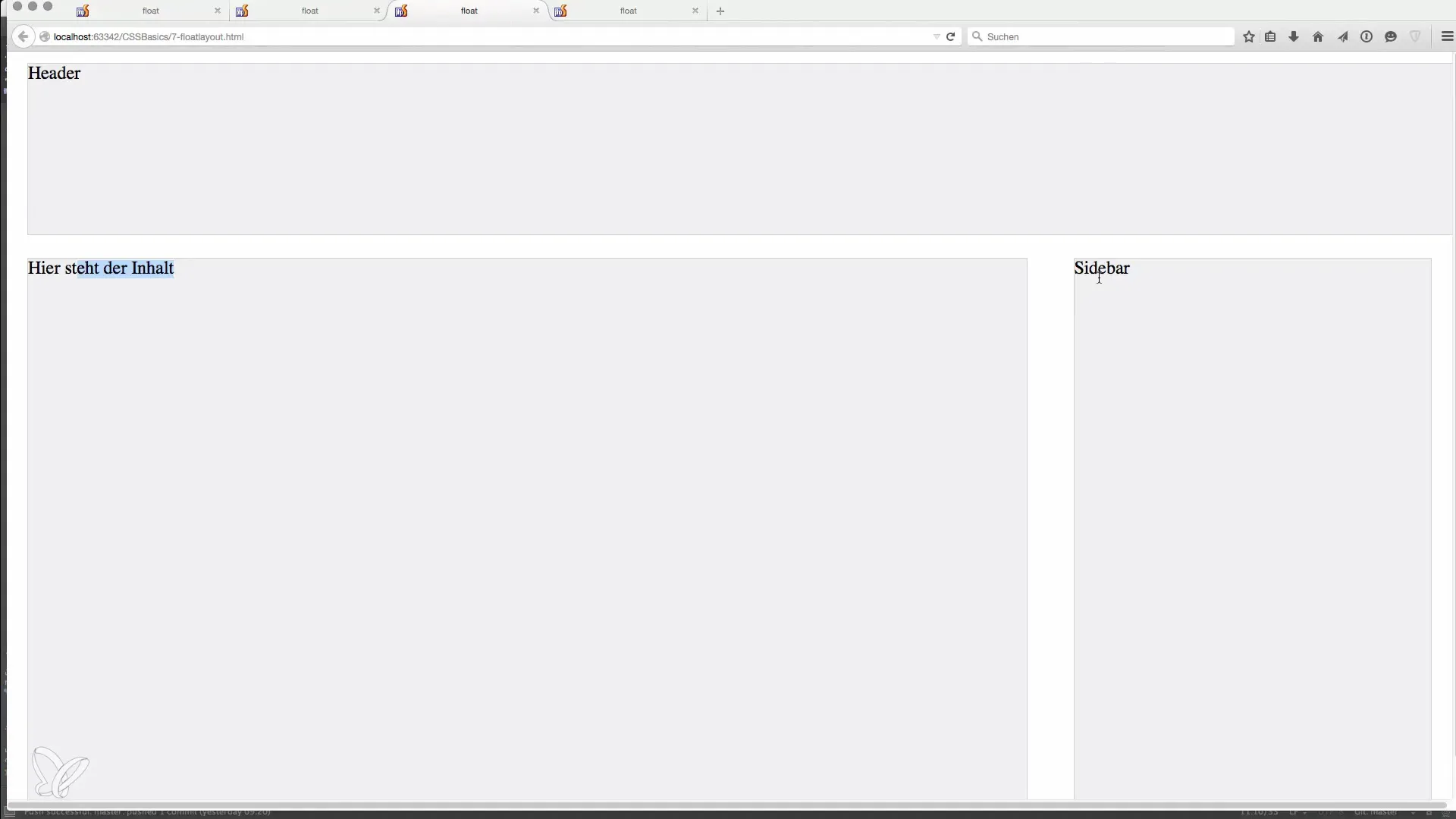
Penerapan Praktis Tata Letak
Sekarang mari kita buat tata letak lengkap. Buat dokumen HTML dengan header, area konten, dan sidebar. Atur untuk konten float: left dan untuk sidebar float: right. Dengan demikian, akan tercipta beberapa tata letak yang menarik yang ramah pengguna dan teratur.

Ringkasan – Dasar-dasar HTML, CSS, dan JavaScript – Elemen Mengapung dengan Float
Pemakaian float dalam pengembangan web adalah konsep dasar yang dapat membantumu merancang tata letak yang menarik dan ramah pengguna. Dengan penerapan Float yang tepat dan pemahaman tentang properti Clear, kamu dapat memastikan bahwa halaman webmu terlihat profesional dan berfungsi dengan baik.
Pertanyaan yang Sering Diajukan
Apa itu properti Float dalam CSS?Properti Float memungkinkan elemen mengapung di samping elemen lainnya, menciptakan susunan tertentu dalam tata letak.
Mengapa tinggi kontainer berakhir saat saya menggunakan Float?Ini terjadi karena elemen yang mengapung mengeluarkan kontainer sekitarnya dari posisinya, yang berarti kontainer tidak memiliki tinggi.
Apa yang dilakukan atribut Clear?Atribut Clear memastikan bahwa setelah elemen yang mengapung, aliran normal di tata letak kembali muncul, sehingga menghindari masalah tinggi kontainer.
Bagaimana cara memposisikan beberapa kotak berdampingan?Gunakan properti Float (float: left atau float: right) untuk kotak-kotak agar ditampilkan berdampingan.
Bagaimana saya bisa memastikan bahwa halaman HTML saya responsif?Gunakan teknik tata letak CSS seperti Flexbox atau Grid, yang menawarkan opsi tata letak yang lebih fleksibel dibandingkan Float.


