Ketika kamu mendesain halaman web dengan Elementor, pengelolaan yang tepat terhadap jarak sangat penting untuk tampilan halamanmu. Jarak berfungsi sebagai elemen tak terlihat yang meningkatkan kenyamanan visual dan mengatur konten dengan jelas. Dalam panduan ini, kamu akan belajar bagaimana menerapkan jarak di Elementor untuk memberi tampilan yang sempurna pada halamanmu.
Temuan Utama
- Jarak membantu mengatur konten dan menciptakan pemisahan yang jelas antara elemen yang berbeda.
- Pengaturan nilai jarak dapat dilakukan dengan mudah menggunakan penggeser.
- Kamu dapat menyesuaikan jarak atas dan bawah untuk memberikan lebih banyak ruang.
Panduan Langkah-demi-Langkah
Untuk menambahkan jarak di Elementor, ikuti langkah-langkah berikut:
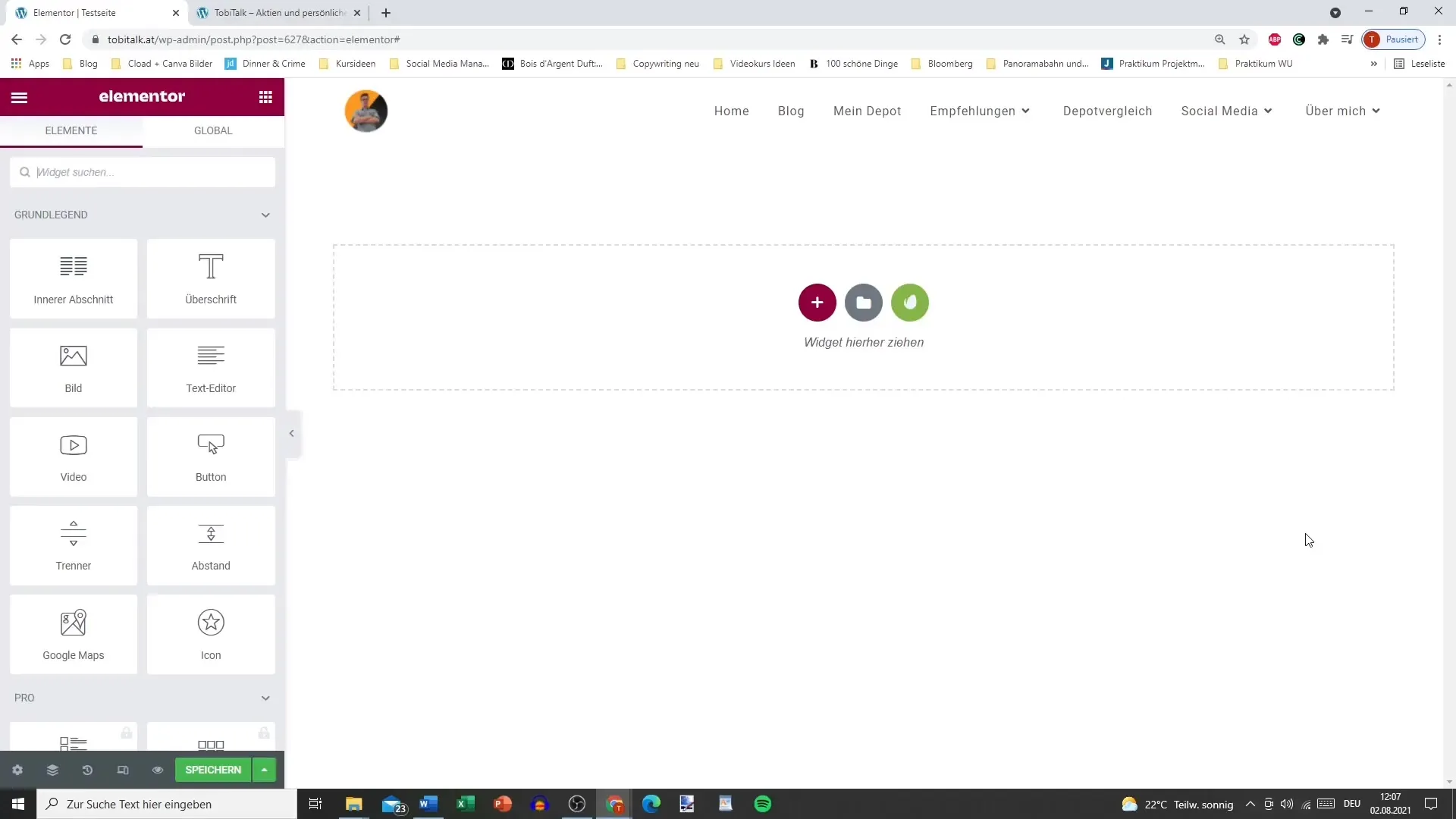
Pertama, kamu perlu memilih elemen yang sesuai di mana kamu ingin menambahkan jarak. Buka editor Elementor dan cari elemen yang ingin kamu tambahkan jarak. Itu bisa berupa bagian, judul, atau blok teks.

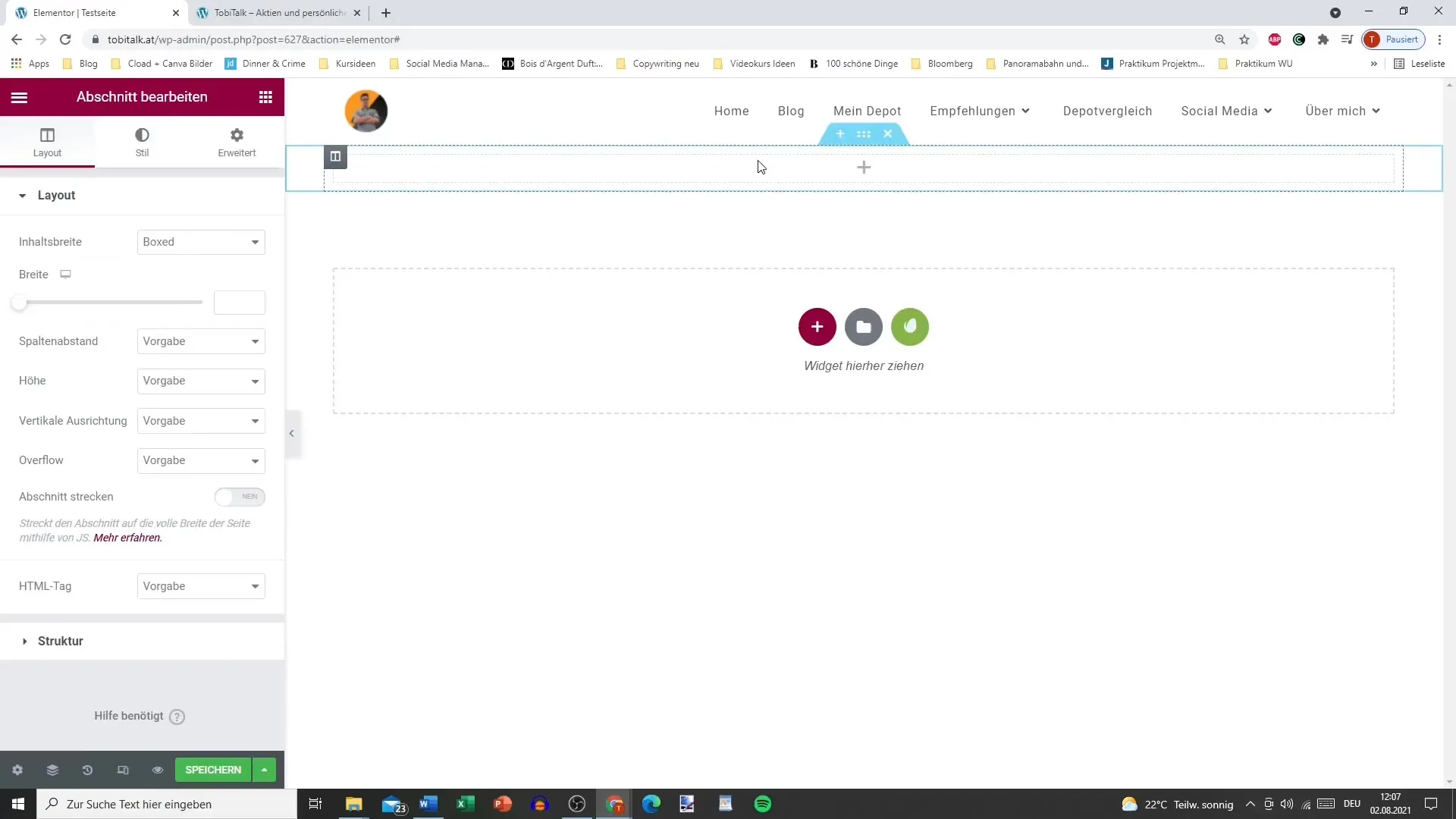
Klik pada simbol “+” untuk menambahkan elemen baru. Pada elemen spesifik ini, kita akan menambahkan jarak. Perhatikan bahwa pada awalnya kamu tidak akan melihat apapun yang terlihat, karena ini adalah jarak tanpa garis yang terlihat.

Jarak berfungsi sama seperti pemisah yang telah kita lihat sebelumnya. Kamu memiliki opsi untuk mempersonalisasi jarak tanpa terlihat mengganggu secara visual. Latar belakang tetap seperti yang telah kamu definisikan.

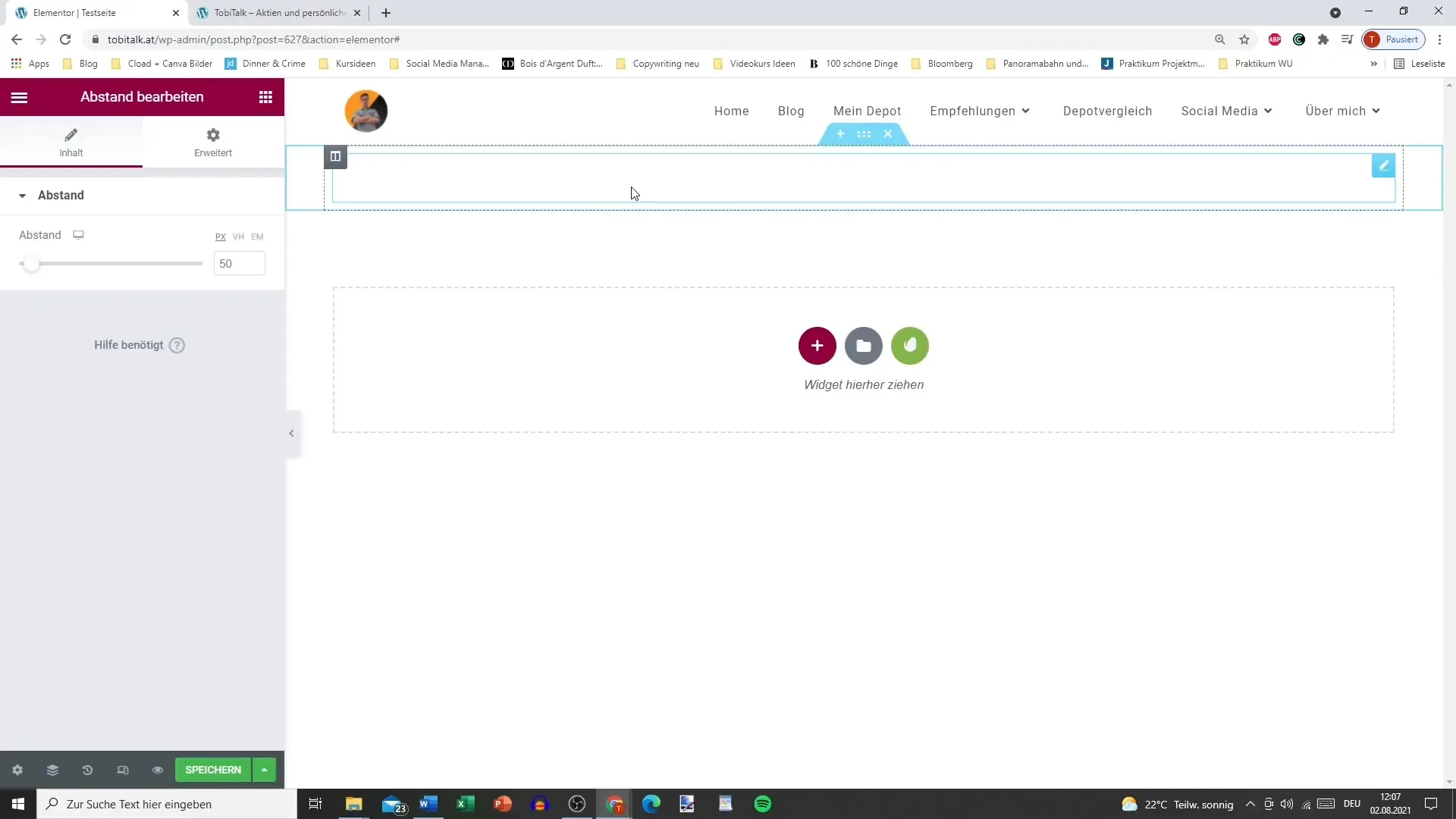
Kamu tidak perlu mengatur apapun selain ukuran jarak, yaitu nilai piksel. Misalnya, kamu dapat menetapkan maksimum 600 piksel, yang setara dengan area ruang yang besar.
Juga mungkin untuk menetapkan jarak minimum 10 piksel. Fleksibilitas ini memungkinkan kamu mendesain jarak sesuai keinginanmu untuk menciptakan pengalaman pengguna yang harmonis.
Misalnya, jika kamu telah membuat bagian dan berpikir bahwa akan bermanfaat untuk menciptakan lebih banyak ruang, kamu dapat dengan mudah menambahkan jarak. Ini memastikan bahwa bagian berikutnya tidak berdempet langsung dengan yang sebelumnya.
Penyesuaian ini sangat penting, tergantung pada jenis situs web yang kamu buat atau apa pun kebutuhan klienmu. Dengan menambahkan jarak, kamu dapat meningkatkan keterbacaan dan tata letak keseluruhan halamanmu.

Akhirnya, jika kamu memiliki beberapa bagian, kamu akan melihat perbedaannya setelah menambahkan jarak antara bagian-bagian tersebut. Ini akan membuat konten terstruktur dan jelas, yang secara signifikan meningkatkan pengalaman pengguna.
Ringkasan – Menggunakan Jarak dengan Benar di Elementor
Dalam panduan ini, kamu telah belajar betapa pentingnya jarak di Elementor dan bagaimana menggunakannya secara efektif untuk mendesain situs web yang menarik dan teratur. Jarak yang tepat sangat berkontribusi pada struktur dan kesan kontenmu.
Pertanyaan yang Sering Diajukan
Bagaimana cara menambahkan jarak di Elementor?Klik pada simbol plus dan pilih elemen jarak untuk menambahkannya.
Bisakah saya mengatur jarak secara individual?Ya, kamu dapat menyesuaikan jarak atas dan bawah secara individual.
Berapa jarak maksimum yang bisa saya atur?Jarak maksimum dapat diatur hingga 600 piksel.
Apa yang terjadi jika saya mengatur jarak menjadi nol?Jika kamu mengatur jarak menjadi nol, tidak ada ruang antara bagian-bagian.
Apakah ada jarak minimum?Ya, jarak minimum dapat diatur menjadi 10 piksel.


