Karusel Testimonial adalah alat yang mengesankan untuk menampilkan ulasan pelanggan di situs WordPress Anda dengan cara yang menarik. Dengan bantuan Elementor, Anda dapat membuat karusel dalam beberapa langkah, yang tidak hanya menarik secara visual tetapi juga memperkuat kredibilitas perusahaan Anda. Dalam panduan ini, saya akan menunjukkan kepada Anda bagaimana cara mengatur karusel testimonial secara efektif dan menyesuaikannya dengan kebutuhan Anda.
Hasil terpenting
- Penggunaan karusel testimonial untuk menampilkan pendapat pelanggan.
- Penyesuaian pada tata letak, gaya, dan fungsionalitas sangatlah mudah.
- Perhatian pada detail meningkatkan profesionalisme situs Anda.
Panduan Langkah-demi-Langkah
Langkah 1: Tambahkan Karusel Testimonial
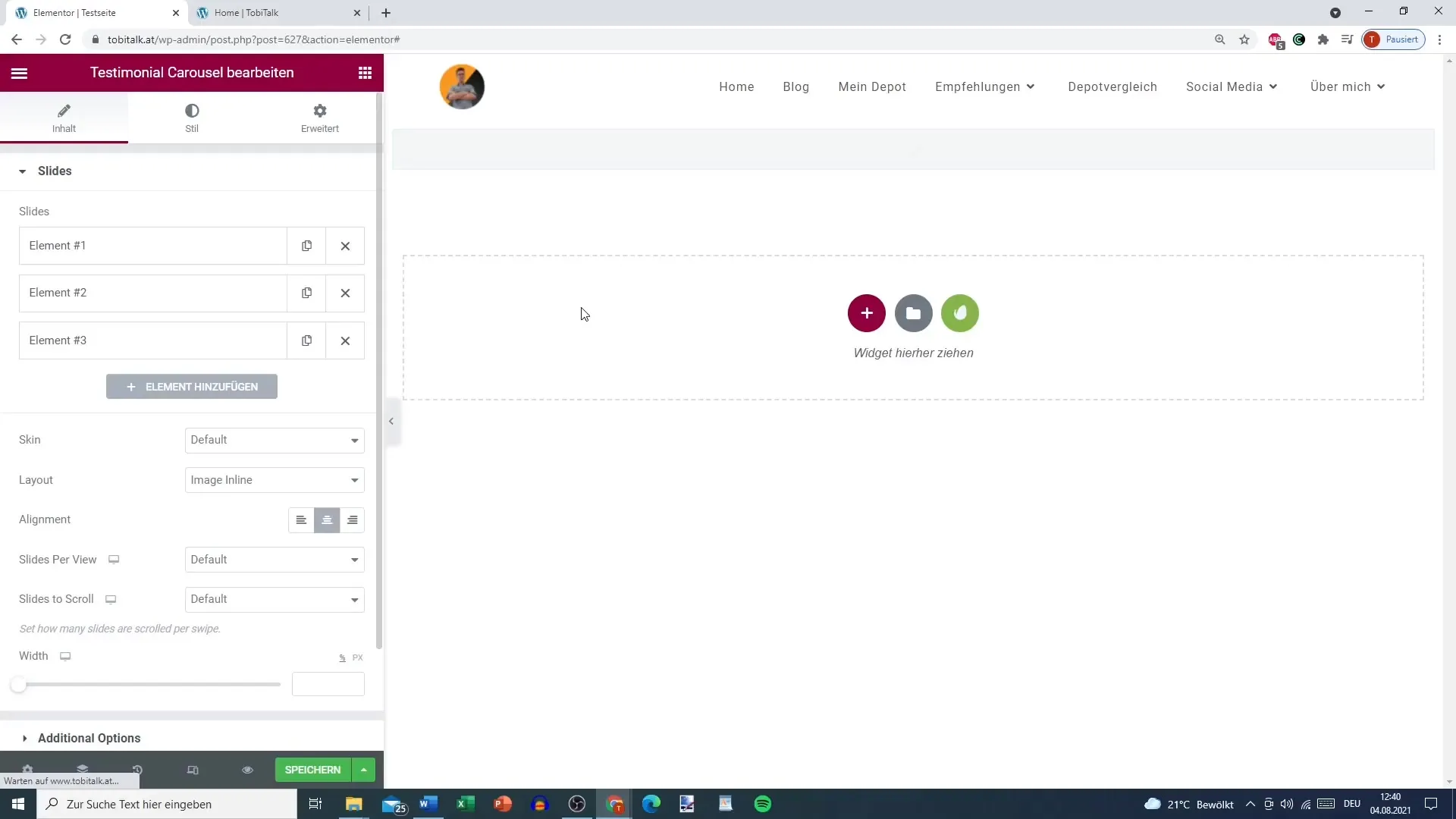
Untuk memulai pembuatan karusel testimonial, Anda harus membuka Elementor dan menemukan widget yang sesuai.

Langkah 2: Masukkan Konten
Di sini, Anda dapat memasukkan ulasan individual. Setiap testimonial terdiri dari teks ulasan, gambar pelanggan atau produk, serta nama dan jabatan pengirim.

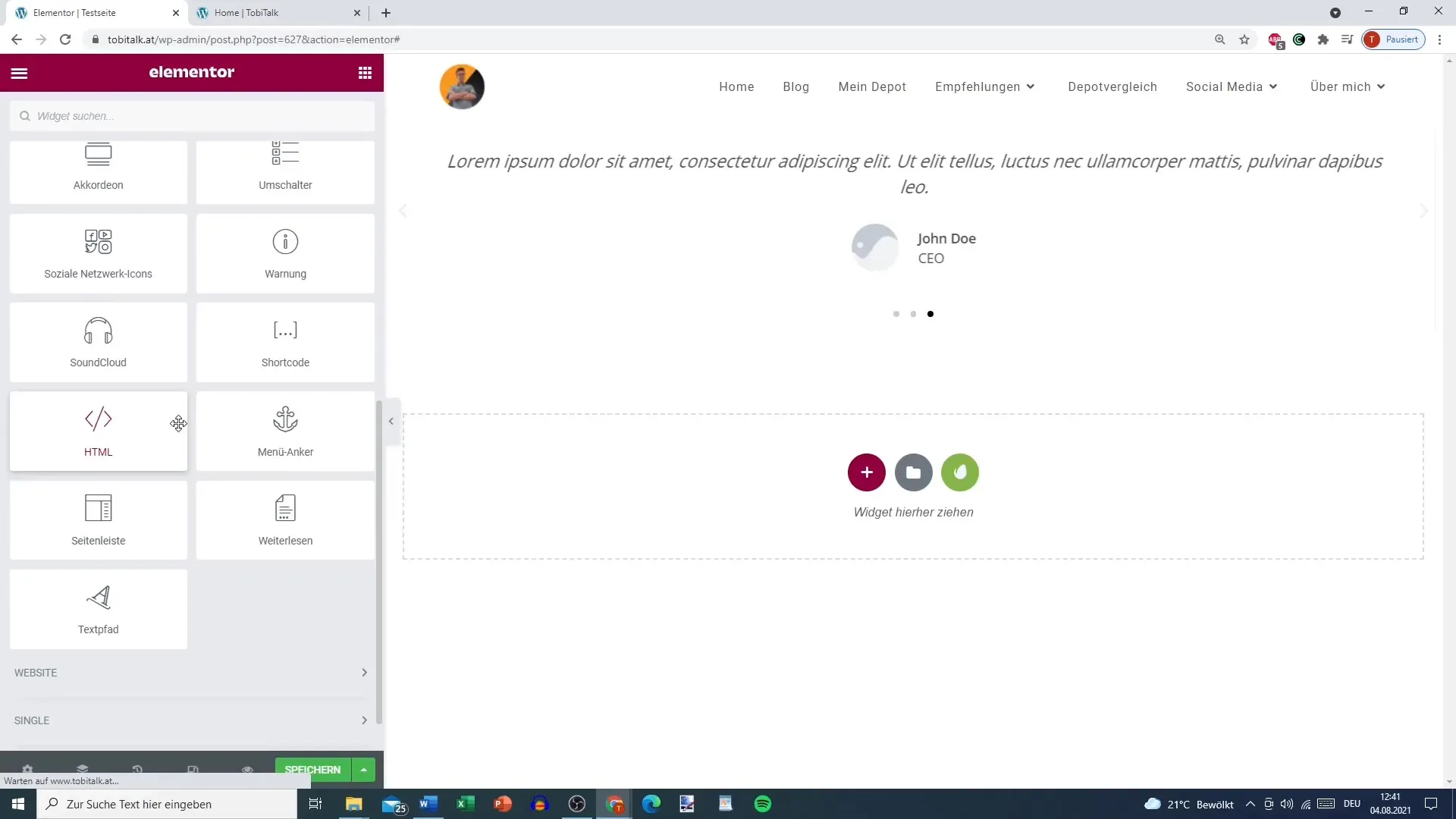
Langkah 3: Tambahkan Gambar
Tambahkan gambar orang atau produk yang terkait dengan testimonial. Melalui bidang yang sesuai, Anda dapat mengunggah gambar dengan mudah agar ditampilkan di karusel.

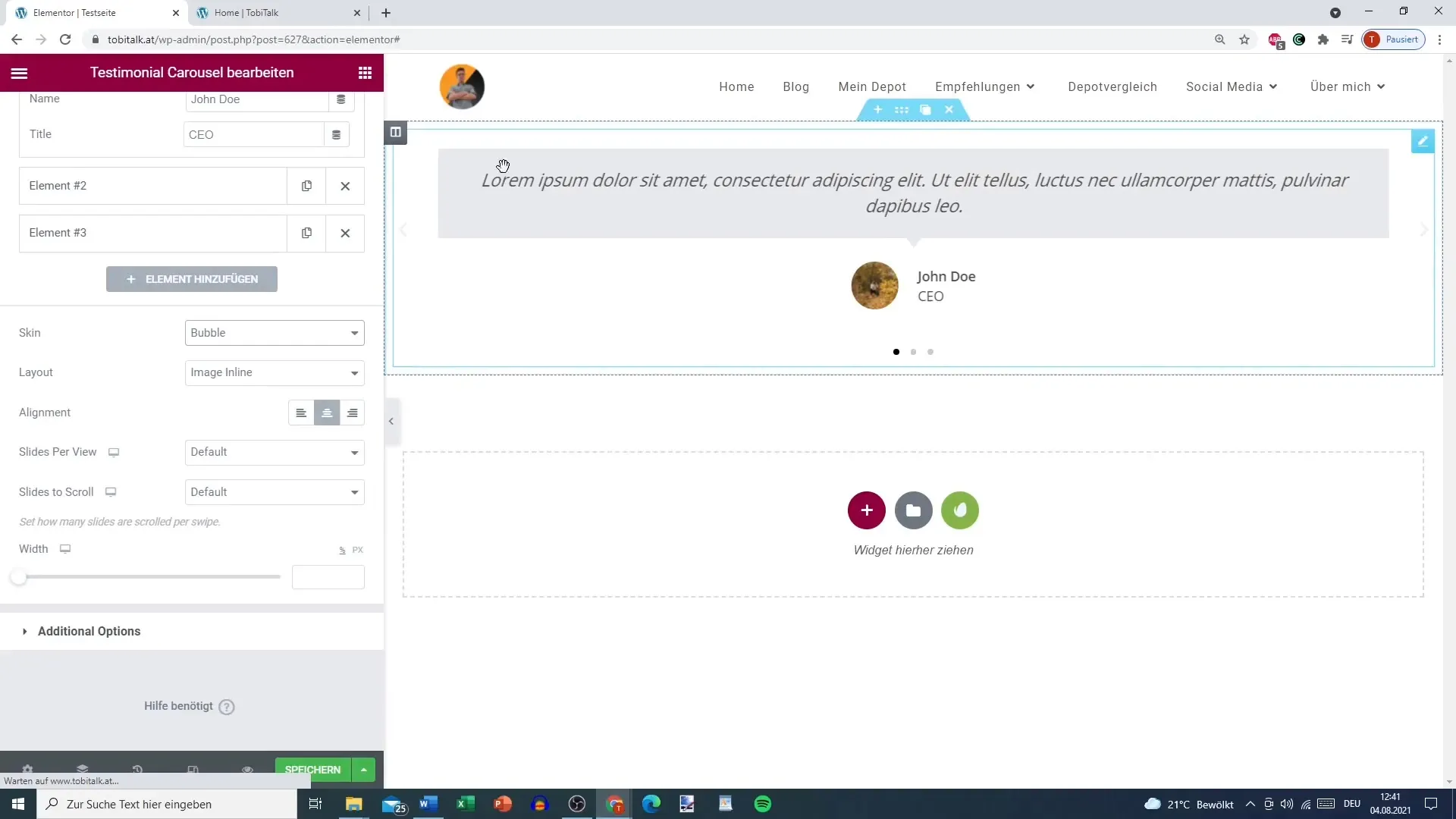
Langkah 4: Sesuaikan Testimonial
Untuk tampilan yang menarik, Anda dapat memformat teks ulasan. Ada berbagai pilihan tata letak yang dapat Anda gunakan: teks standar, tata letak gelembung dengan latar belakang abu-abu, atau format lainnya.

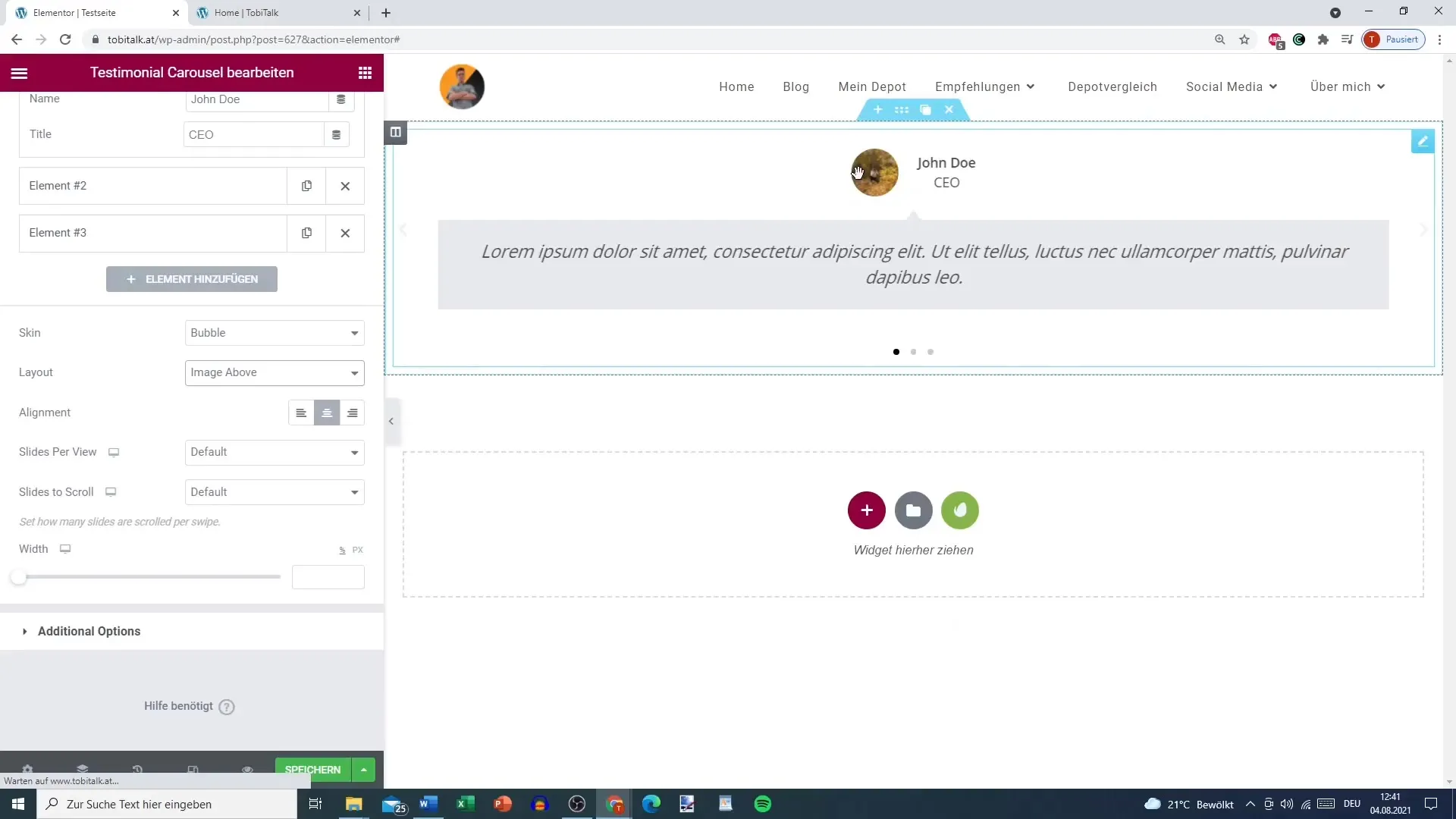
Langkah 5: Pilih Opsi Tata Letak
Di sini, Anda memiliki kesempatan untuk menentukan tata letak untuk karusel. Anda dapat, tergantung pada preferensi, menempatkan gambar di berbagai posisi (misalnya, di atas, kiri, atau kanan).

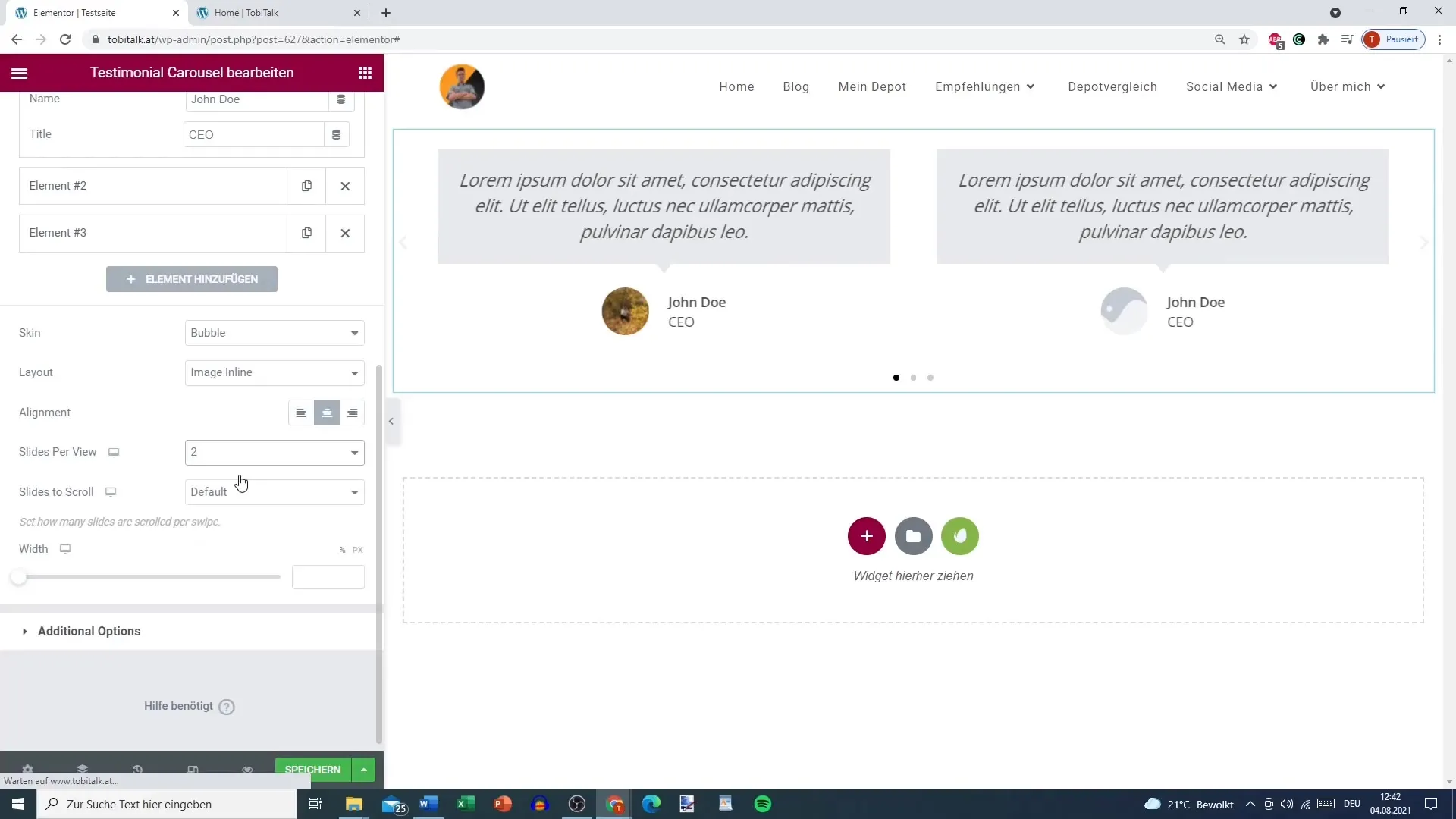
Langkah 6: Tetapkan Slide
Tentukan berapa banyak testimonial yang ditampilkan per slide. Biasanya, satu atau dua lebih baik untuk menjaga keterbacaan.

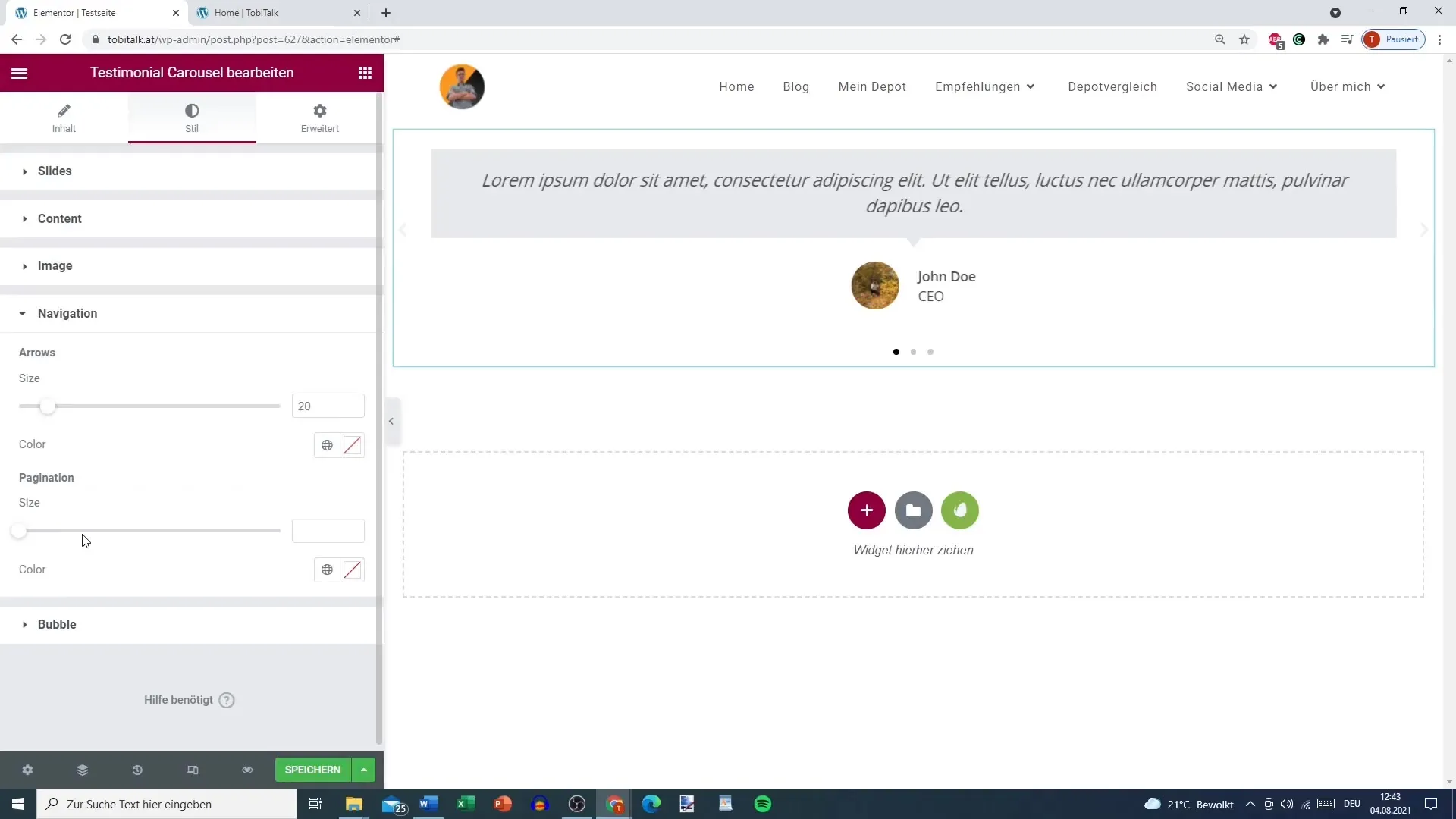
Langkah 7: Navigasi dan Autoplay
Aktifkan elemen navigasi dengan memilih apakah Anda ingin mengaktifkan panah dan titik untuk navigasi. Autoplay juga dapat diatur agar karusel secara otomatis menggulir melalui testimonial.
Langkah 8: Tentukan Opsi Interaksi
Putuskan apakah karusel harus dijeda ketika pengguna menyentuh atau mengkliknya. Ini tergantung pada cara Anda mengatur karusel.
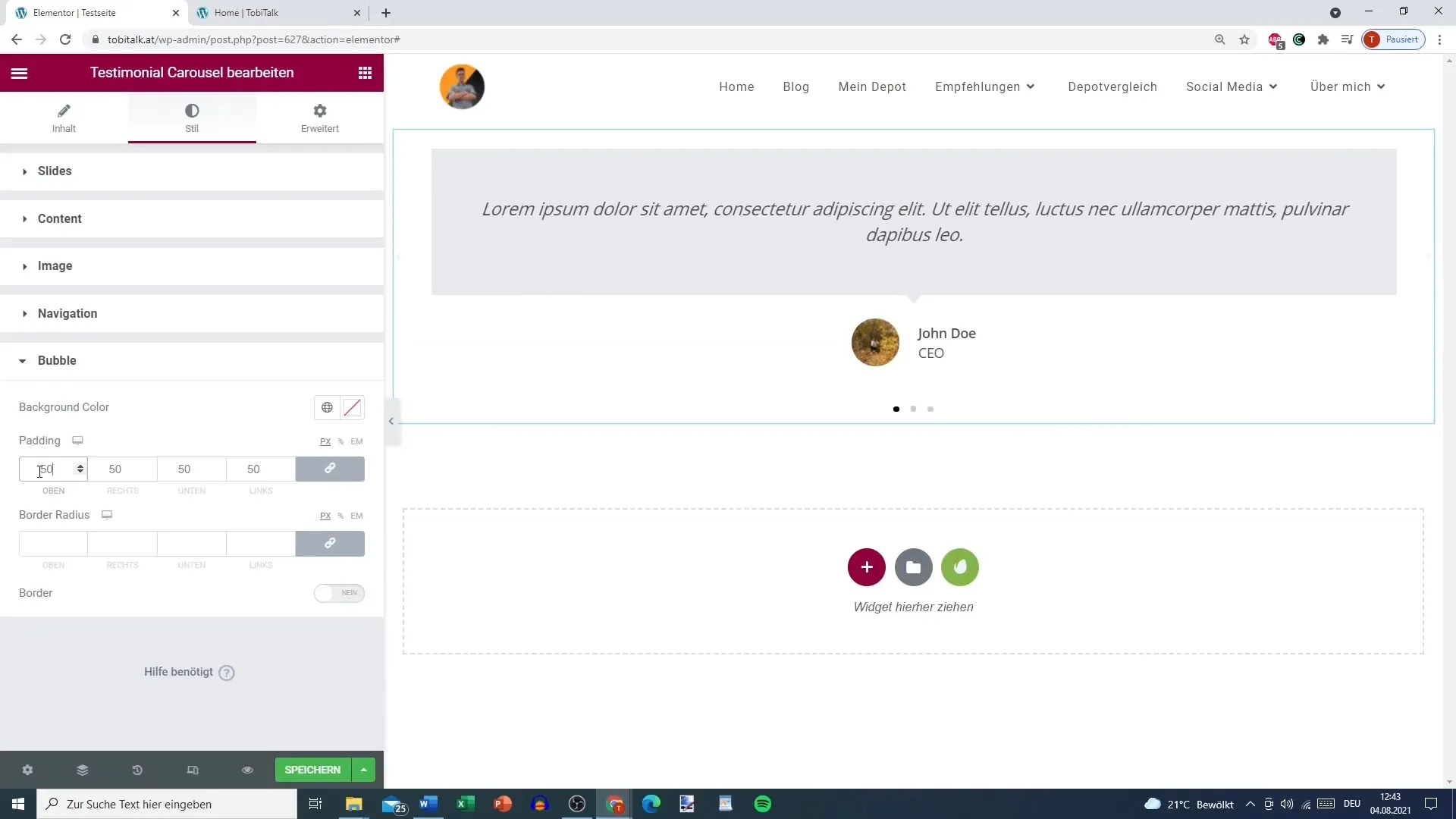
Langkah 9: Sesuaikan Gaya dan Jarak
Sekarang, fokuslah pada gaya karusel. Anda dapat mengatur jarak antara teks dan gambar secara individual untuk mencapai tampilan keseluruhan yang harmonis.

Langkah 10: Lakukan Optimalisasi Tata Letak
Bereksperimenlah dengan opsi finetuning seperti radius batas atau bingkai untuk gelembung testimonial, untuk memperhalus desainnya.

Ringkasan – Karusel Testimonial di Elementor: Tips dan Trik
Karusel testimonial di Elementor adalah elemen serbaguna dan mudah diterapkan yang memberikan kerangka profesional untuk ulasan pelanggan Anda. Anda memiliki kesempatan untuk melakukan penyesuaian individual yang membuat karusel baik secara fungsional maupun menarik secara visual. Dengan menempatkan testimonial dengan cermat, Anda berkontribusi pada pengalaman pengguna yang positif di situs Anda dan demikian mendukung pertumbuhan bisnis Anda.
Pertanyaan yang Sering Diajukan
Bagaimana cara menambahkan karusel testimonial di Elementor?Masuk ke Elementor, pilih widget karusel testimonial dan masukkan di tempat yang Anda inginkan di halaman Anda.
Bisakah saya mengubah urutan testimonial?Ya, Anda dapat memindahkan testimonial dalam urutan yang Anda inginkan dengan cara drag and drop di backend Elementor.
Berapa banyak testimonial yang harus ditampilkan per slide?Disarankan untuk menampilkan satu atau dua testimonial per slide untuk menjaga keterbacaan.
Bisakah saya menyesuaikan desain karusel testimonial?Ya, Elementor menyediakan banyak opsi untuk menyesuaikan tata letak, gaya, dan jarak untuk karusel.


