Anda ingin memberikan tampilan modern pada situs web Anda dan memberi pengunjung kesempatan untuk mengikuti Anda di sozialen Netzwerken? Ikon jejaring sosialIcons adalah pilihan yang sangat baik untuk meningkatkan keterlibatan pengguna. Dalam panduan ini, Anda akan belajar cara mengintegrasikan dan menyesuaikan ikon ini secara efisien dengan Elementor. Mari kita langsung masuk ke langkah-langkahnya!
Poin-poin penting
- Integrasi ikon jejaring sosial ke dalam Elementor sangat mudah dan menawarkan banyak opsi penyesuaian.
- Anda dapat menambahkan tautan ke berbagai jejaring sosial dan menyesuaikannya secara individual.
- Pastikan tautan terbuka di jendela baru untuk meningkatkan pengalaman pengguna.
Panduan Langkah-demi-Langkah
Untuk menambahkan ikon jejaring sosial ke situs WordPress Anda, ikuti langkah-langkah berikut:
Langkah 1: Pilih Widget untuk Ikon Jejaring Sosial
Buka editor Elementor untuk halaman tempat Anda ingin menambahkan ikon sosial. Cari di panel Elementor untuk widget ikon jejaring sosial. Seret widget ke tempat yang diinginkan di halaman Anda.

Langkah 2: Pilih Jejaring Sosial yang Diinginkan
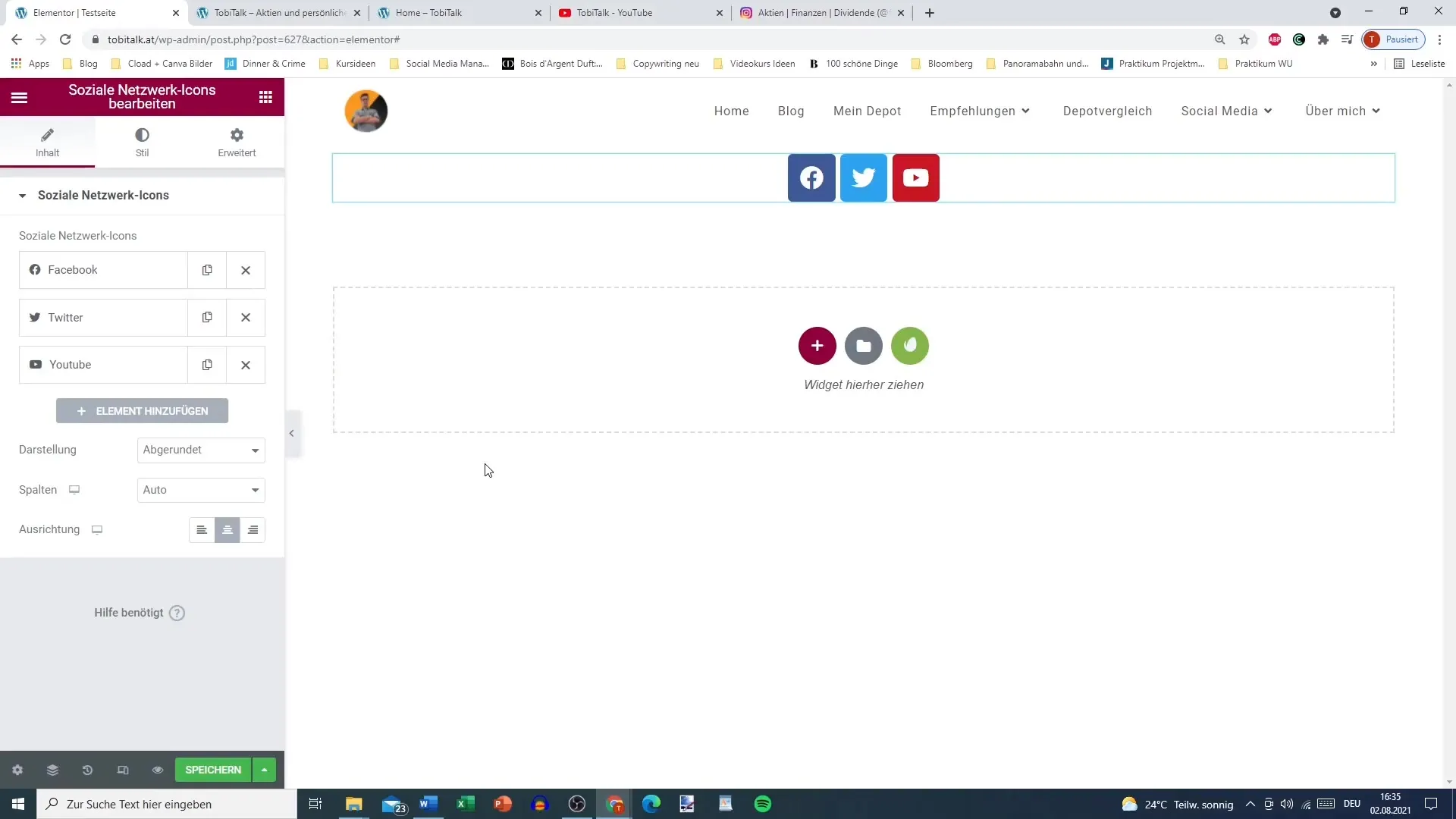
Setelah widget ditambahkan, Anda akan melihat ikon standar seperti Facebook, Twitter, dan YouTube. Anda dapat mengedit ikon-ikon ini atau menambahkan yang baru. Klik pada simbol "+" untuk integrieren jejaring sosial tambahan, seperti Instagram.
Langkah 3: Tambahkan Tautan ke Jejaring Sosial
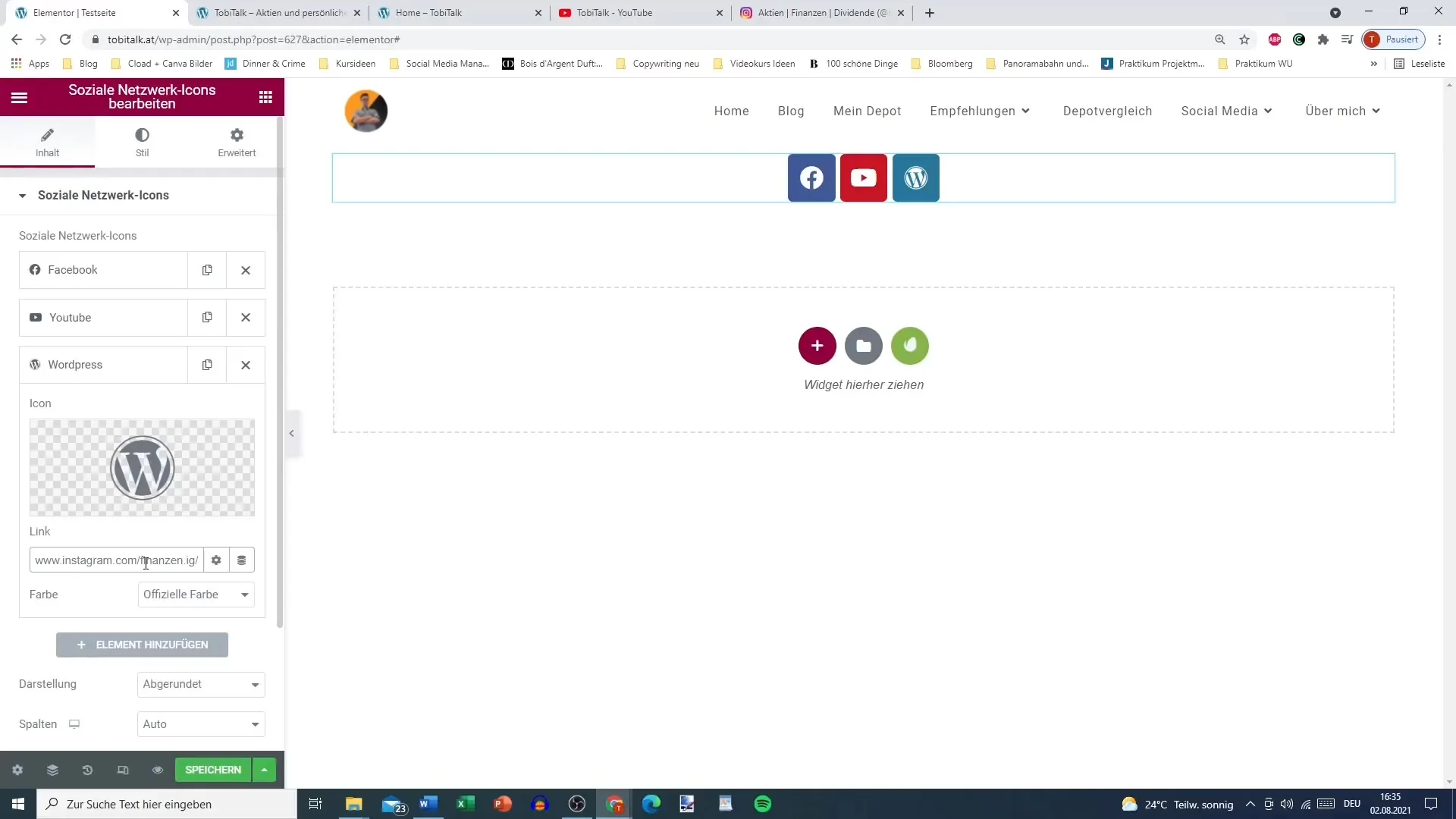
Untuk setiap ikon jejaring sosial, Anda harus memberikan tautan yang sesuai. Klik pada ikon yang diinginkan dan masukkan tautan ke jejaring sosial Anda. Pastikan untuk menyalin tautan langsung dari browser dan menempelkannya di sini.

Langkah 4: Pilih dan Sesuaikan Ikon
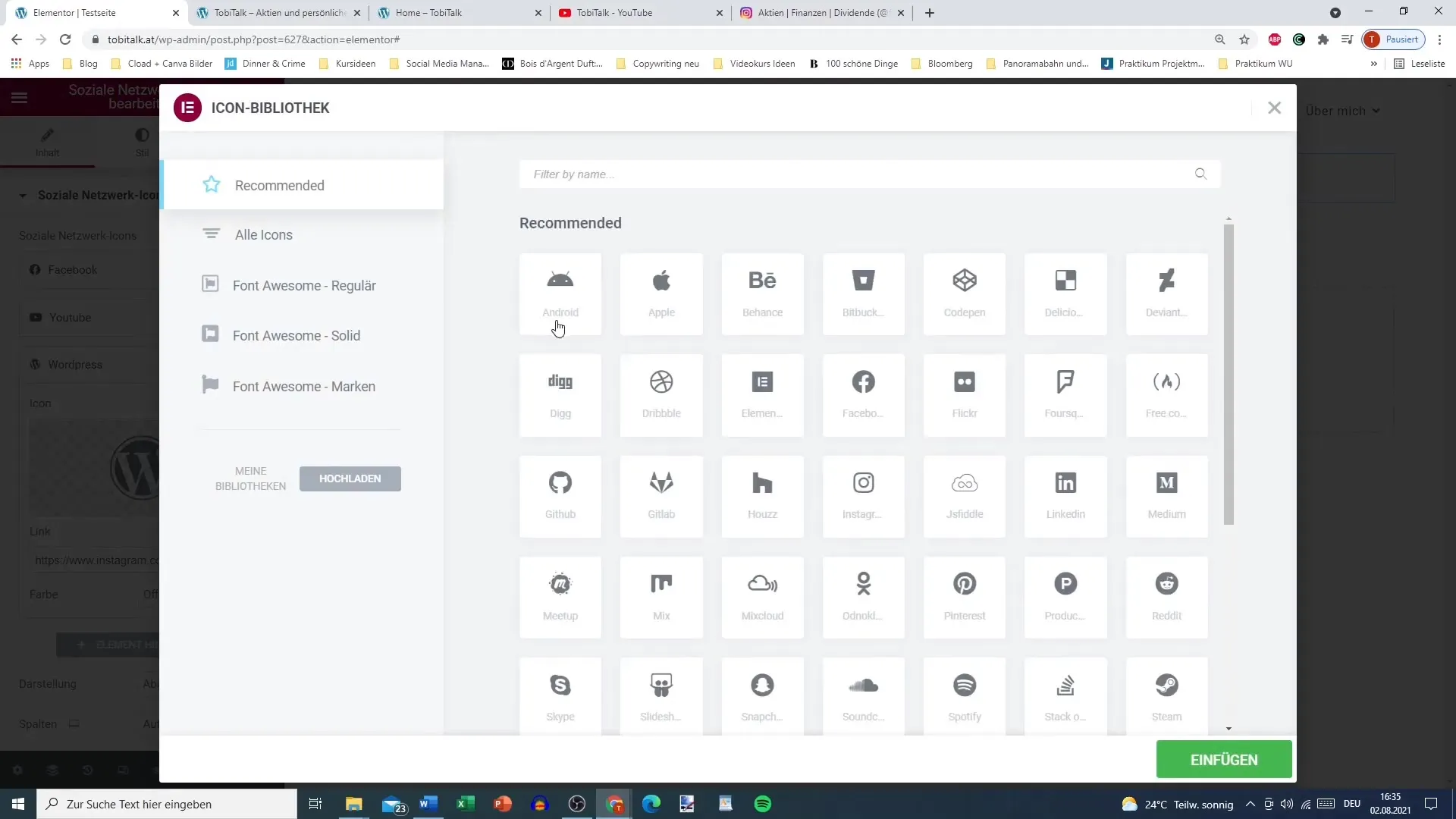
Untuk mempersonalisasi desain ikon, klik pada ikon dan buka perpustakaan ikon. Di sini, Anda dapat memilih dari berbagai ikon. Jika Anda memerlukan simbol yang tidak tersedia, disarankan untuk menghindarinya, demi memastikan pengalaman pengguna yang konsisten.

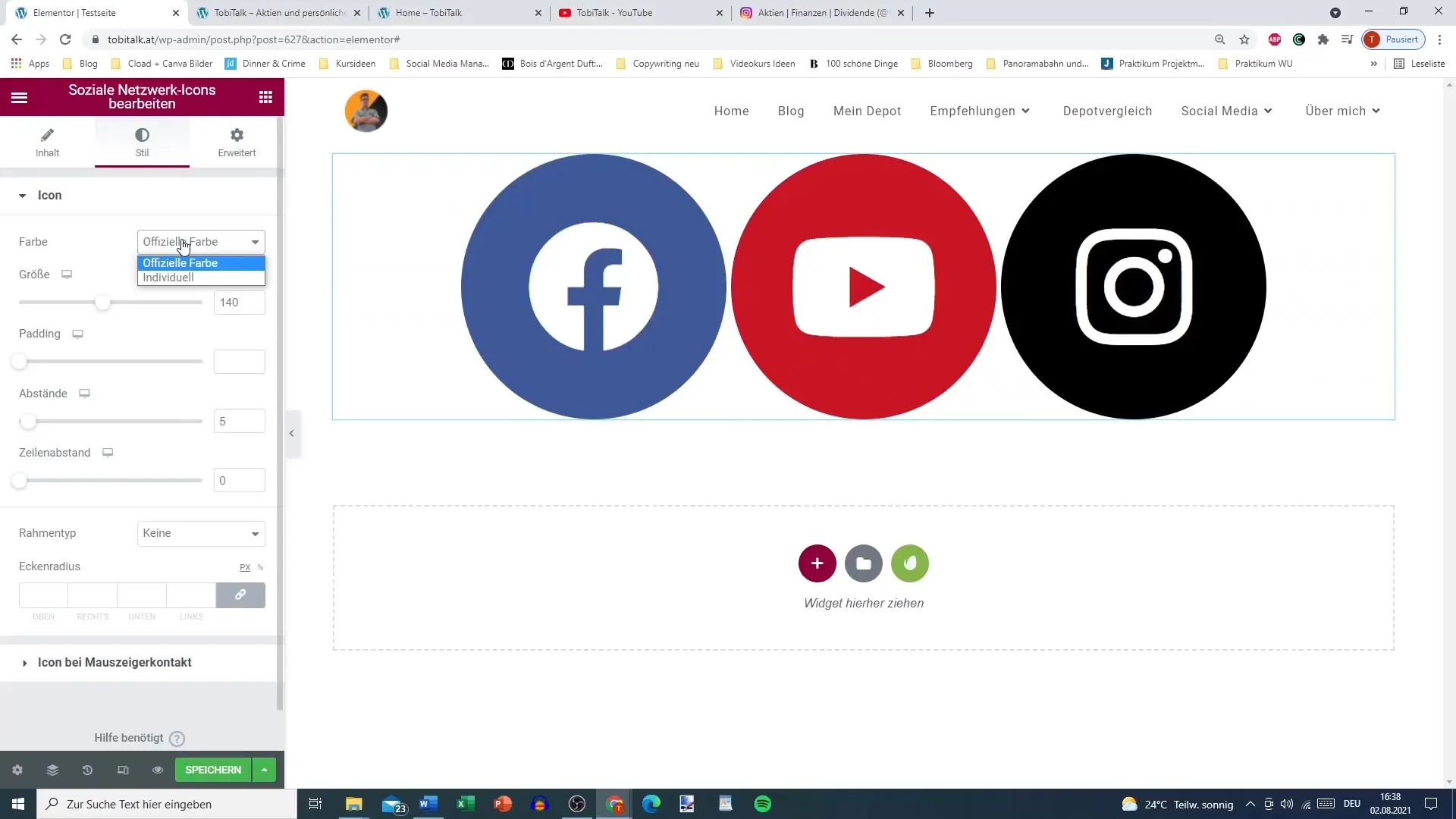
Langkah 5: Tentukan Warna Khusus
Anda memiliki opsi untuk mengatur warna resmi atau warna Anda sendiri untuk ikon. Pilih opsi "Warna Khusus" untuk menyesuaikan warna primer dan latar belakang sesuai keinginan Anda. Ini memastikan bahwa ikon cocok dengan desain keseluruhan Anda dan terlihat mencolok.
Langkah 6: Atur Opsi Tautan
Sebuah langkah penting adalah memilih opsi "Buka tautan di jendela baru". Klik pada opsi tautan untuk setiap ikon untuk mengaktifkan fungsi ini. Ini memastikan bahwa pengguna tidak dibawa pergi dari situs Anda saat mengklik ikon sosial.
Langkah 7: Simpan dan Perbarui Perubahan
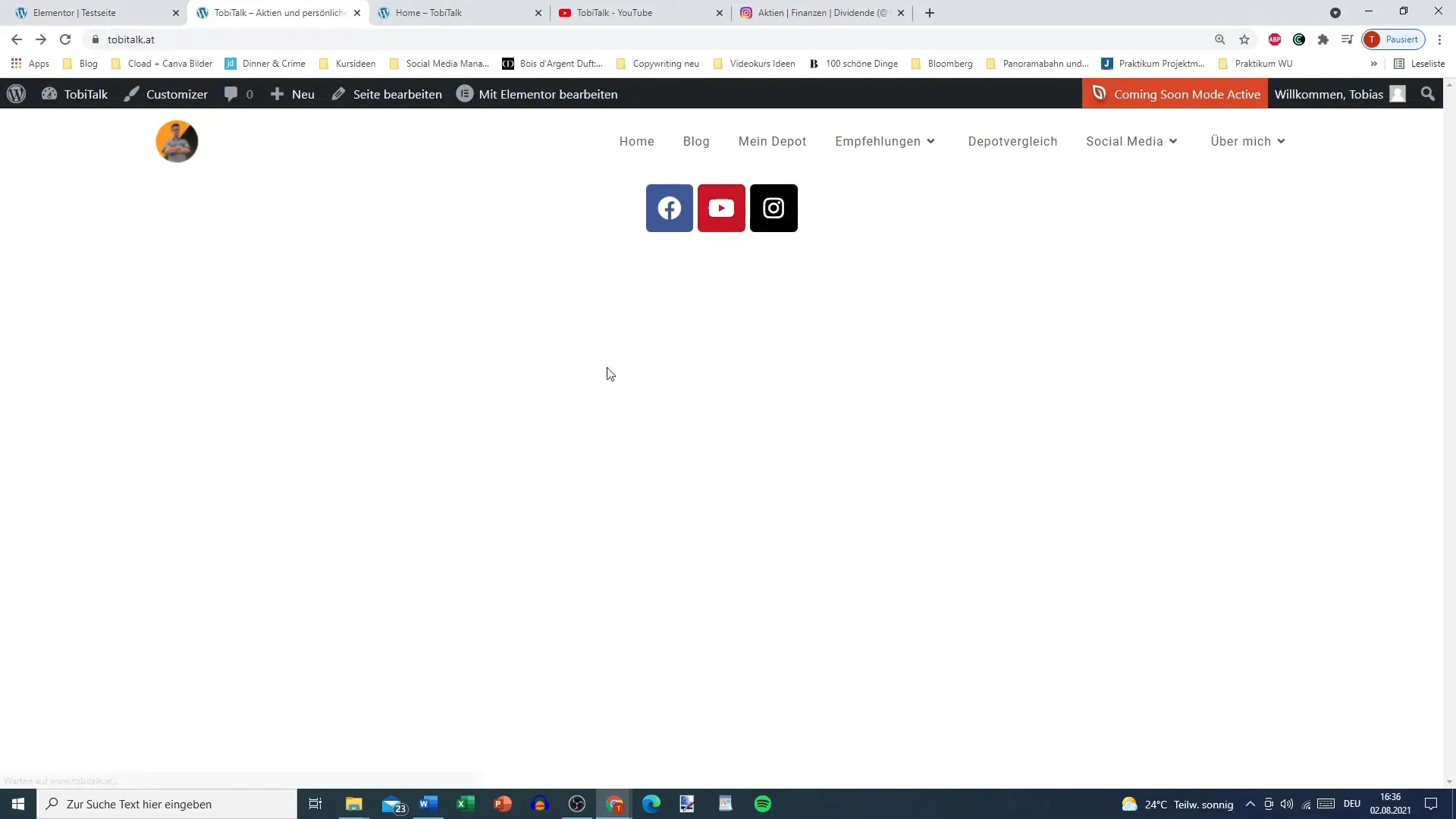
Setelah semua penyesuaian yang diperlukan dilakukan, klik "Simpan" dan perbarui halaman. Periksa apakah tautan berfungsi dengan benar dan apakah mereka terbuka di tab baru.

Langkah 8: Sesuaikan Ikon dengan Gaya yang Diinginkan
Pindah ke opsi gaya di editor Elementor. Di sini Anda dapat menyesuaikan ukuran ikon, mengubah jarak antara ikon, dan memutuskan apakah ikon seharusnya memiliki sudut bulat atau persegi.

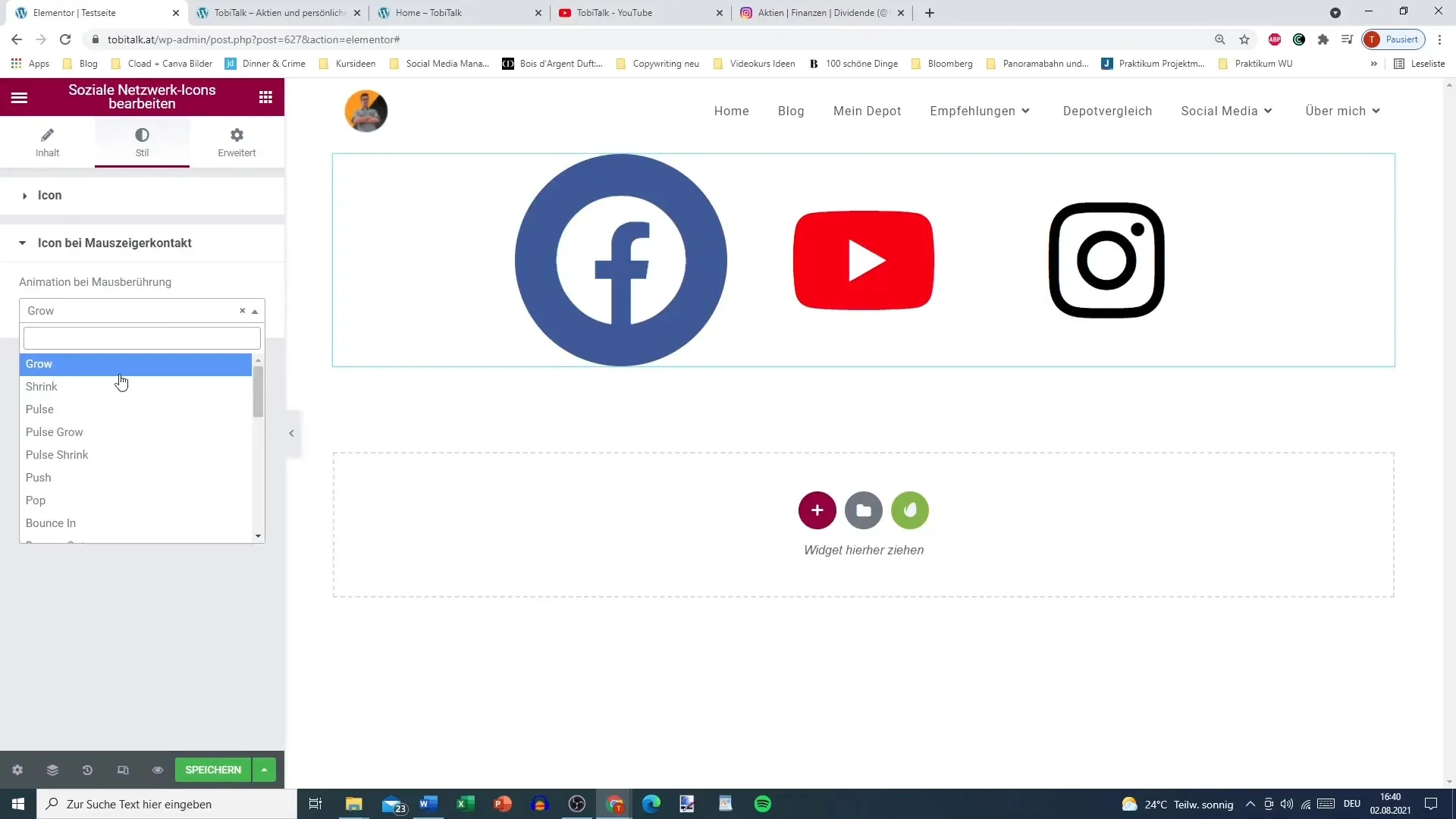
Langkah 9: Tambahkan Opsi Interaksi
Apakah Anda ingin memberikan sentuhan interaktif tambahan pada ikon Anda? Tambahkan efek visual pada opsi kontak kursor, seperti "Grow" atau "Pulse". Efek ini akan membuat ikon lebih menonjol saat disentuh.

Langkah 10: Tempatkan Ikon di Lokasi yang Sesuai
Akhirnya, pertimbangkan di mana Anda ingin menempatkan ikon di halaman Anda. Banyak pengguna memilih untuk menempatkannya di header atau footer. Anda juga dapat mengatur mereka dalam tata letak vertikal atau horizontal.
Ringkasan – Cara Mengintegrasikan Ikon Jejaring Sosial ke dalam Situs WordPress Anda dengan Elementor
Menambahkan dan menyesuaikan ikon jejaring sosial di Elementor adalah proses yang tidak rumit yang membantu Anda memperbarui situs web Anda dan meningkatkan keterikatan pengguna. Dalam proses ini, Anda dapat memilih warna khusus, tautan di jendela baru, dan berbagai gaya untuk menyesuaikan ikon dengan preferensi desain Anda.
Pertanyaan yang Sering Diajukan
Bagaimana cara menambahkan ikon jejaring sosial di Elementor?Seret widget untuk ikon jejaring sosial ke editor Elementor Anda dan tambahkan tautan yang diinginkan.
Bisakah saya menyesuaikan ikon secara individual?Ya, Anda dapat menyesuaikan warna, ukuran, dan gaya ikon sesuai keinginan Anda.
Kenapa tautan harus dibuka di jendela baru?Membuka di jendela baru memastikan pengguna tetap berada di situs Anda saat mengunjungi jejaring sosial.
Bagaimana cara menambahkan jejaring sosial yang berbeda?Klik pada simbol "+" di widget dan tambahkan jejaring sosial baru dari daftar.
Bagaimana cara mengatur efek untuk ikon?Di opsi gaya, Anda dapat memilih efek interaksi seperti "Grow" atau "Pulse" untuk membuat ikon lebih hidup.


