올바른 Adobe Photoshop과 After Effects 조합을 통해 인상적인 애니메이션 GIF-배너를 만들 수 있습니다. 이 가이드에서는 이벤트나 대회에 적합한 임펄시브 텍스트 효과가 있는 배너를 디자인하고 애니메이션하는 방법을 보여드리겠습니다. 함께 과정을 시작해 봅시다!
주요 내용
- 애니메이션 GIF 배너를 만드는 데는 Adobe Photoshop과 After Effects 간의 원활한 협력이 필요합니다.
- 애니메이션은 효과적인 시각적 인상을 남기기 위해 단순하고 명확하게 디자인되어야 합니다.
- GIF로 내보내는 것은 간단하며 애니메이션을 쉽게 배포할 수 있습니다.
단계별 가이드
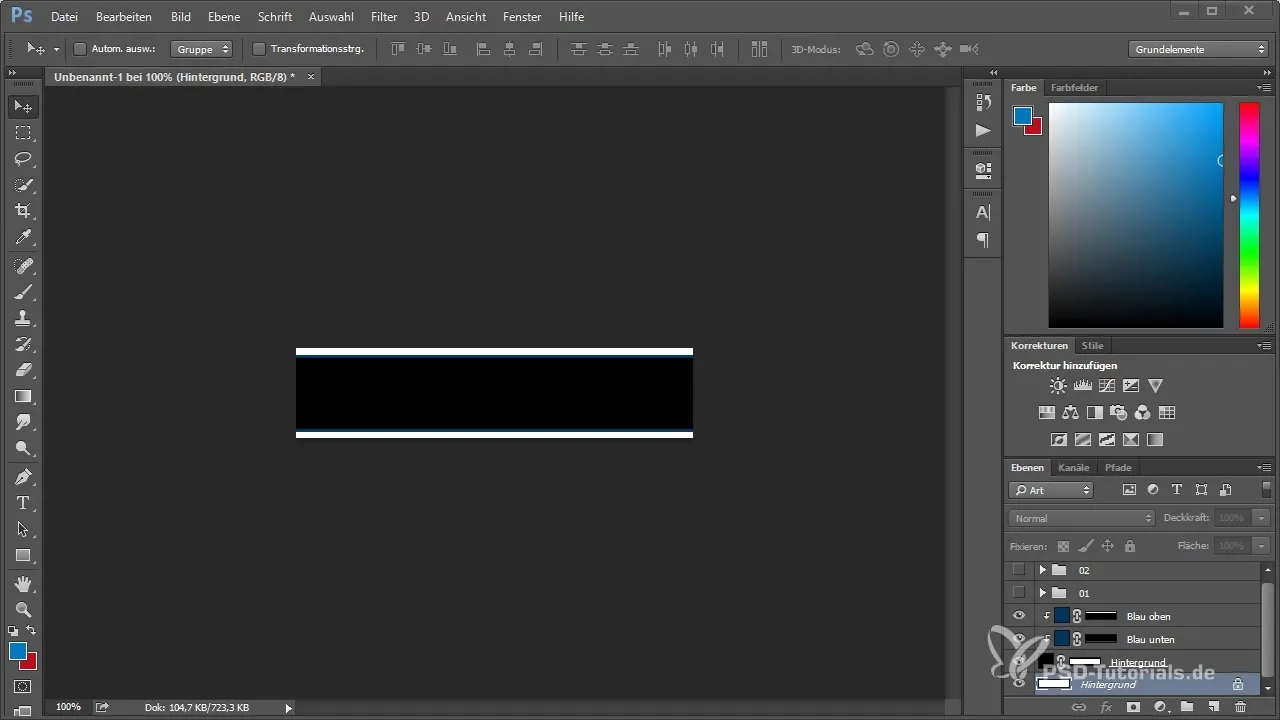
단계 1: Photoshop 파일 준비하기
After Effects 작업을 시작하기 전에, Photoshop에서 그래픽을 준비하는 것이 중요합니다. 새로운 PSD 파일을 만들고 레이어를 명확하게 구조화하세요. 각 텍스트 및 이미지 레이어를 별도의 폴더로 정리하는 것을 권장합니다. 이렇게 하면 나중에 애니메이션이 더 깔끔하게 진행될 수 있습니다. 예를 들어 텍스트용 폴더와 배경용 폴더를 만들 수 있습니다.

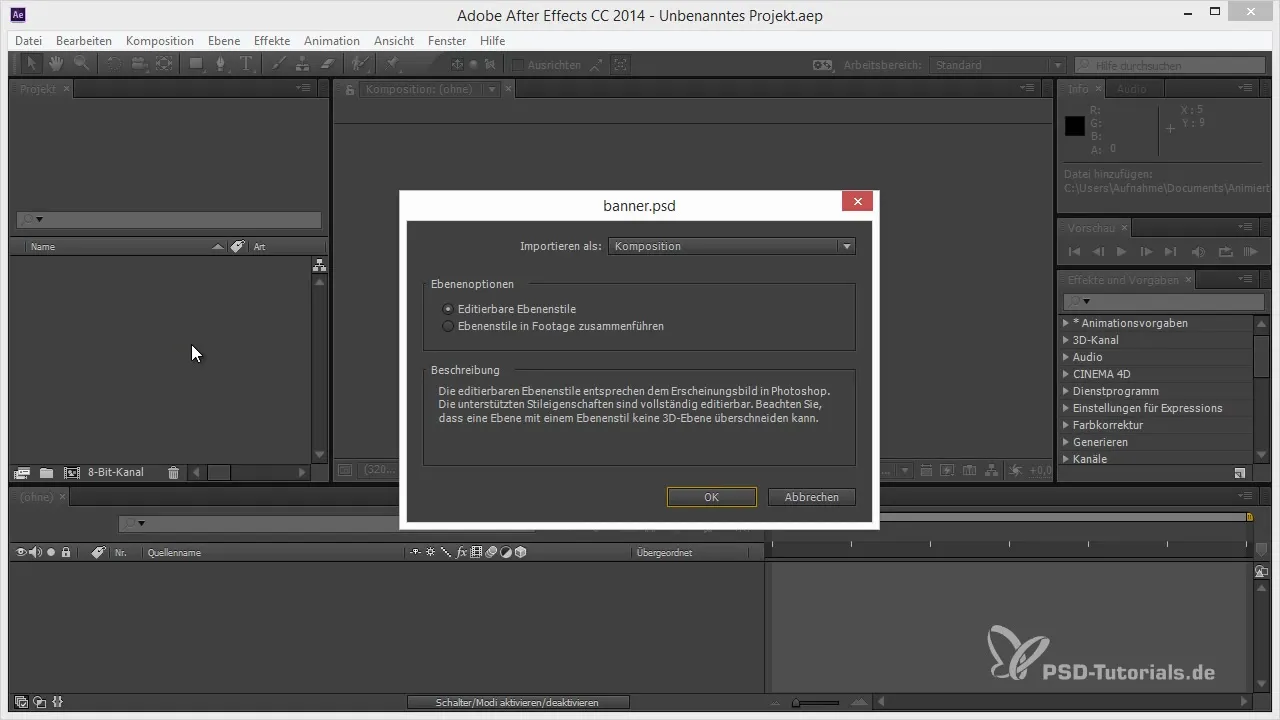
단계 2: PSD 파일을 After Effects에 가져오기
PSD 파일을 저장한 후 After Effects를 열고 파일을 구성으로 가져옵니다. 요소가 올바르게 표시되도록 "레이어 크기 유지" 옵션을 활성화했는지 확인하세요. 이렇게 하면 각 레이어가 Photoshop 문서와 동일한 크기를 유지합니다.

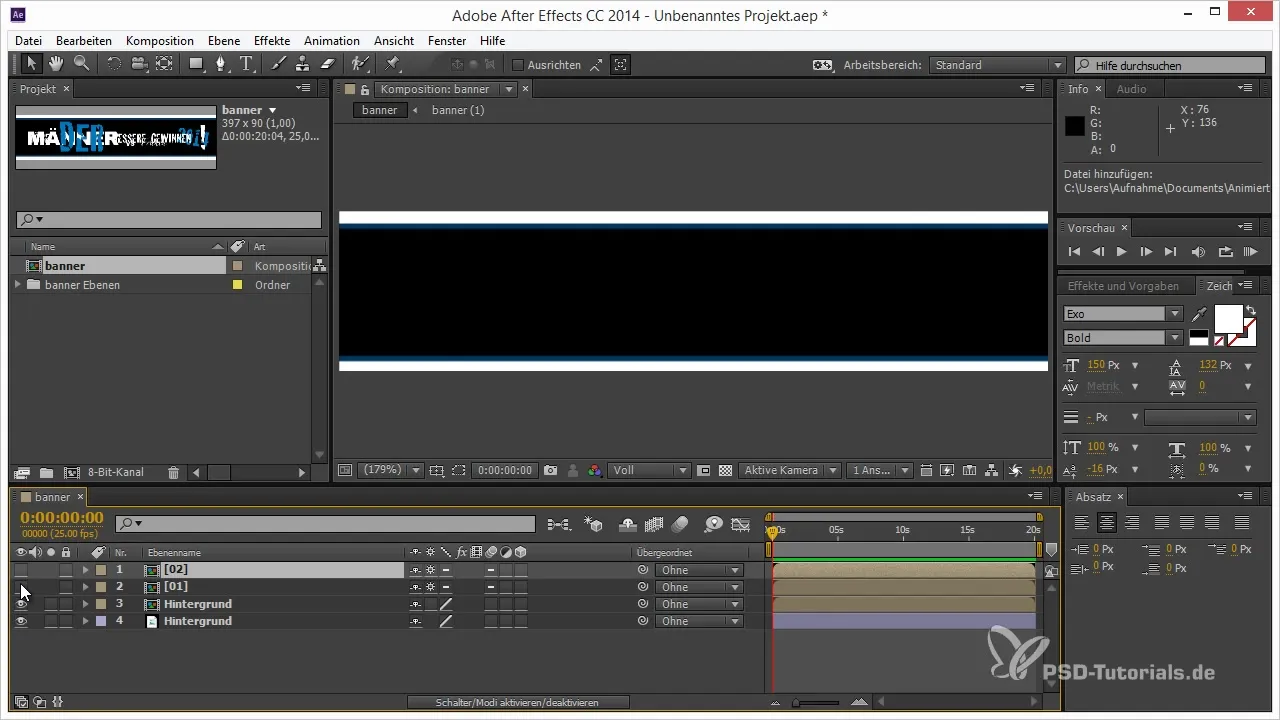
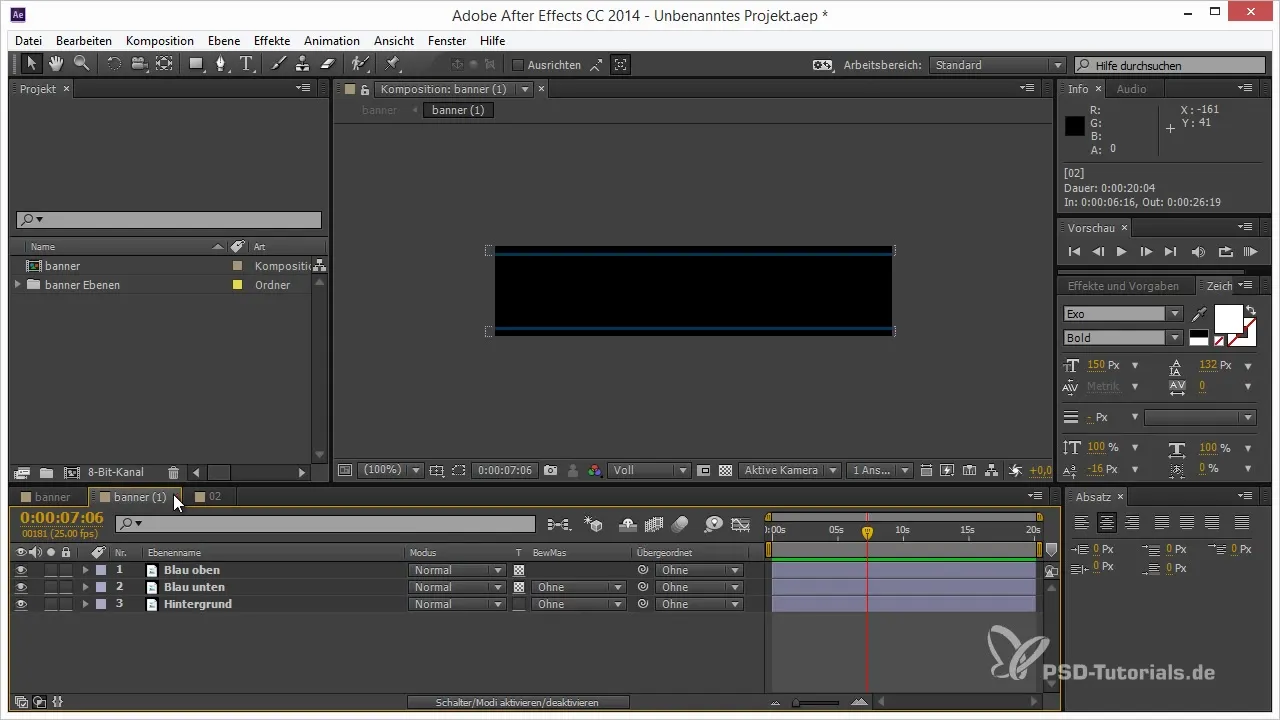
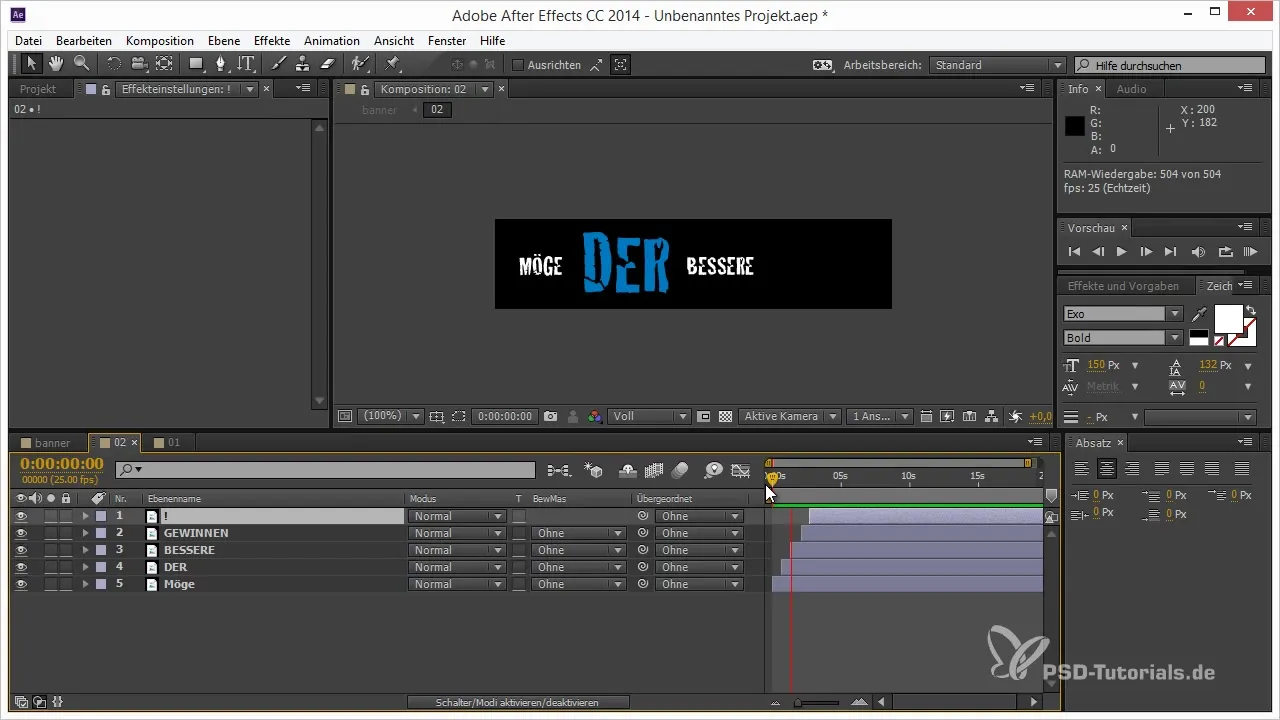
단계 3: 서브컴포지션 작업하기
After Effects에서 PSD 파일이 다양한 폴더가 있는 컴포지션으로 표시됩니다. 이러한 폴더는 서브컴포지션으로 나타나며, 이를 통해 콘텐츠를 쉽게 애니메이션화할 수 있습니다. 개별 요소를 선택하고 애니메이션을 계획하고 첫 번째 키프레임을 설정하세요.

단계 4: 간단한 애니메이션 만들기
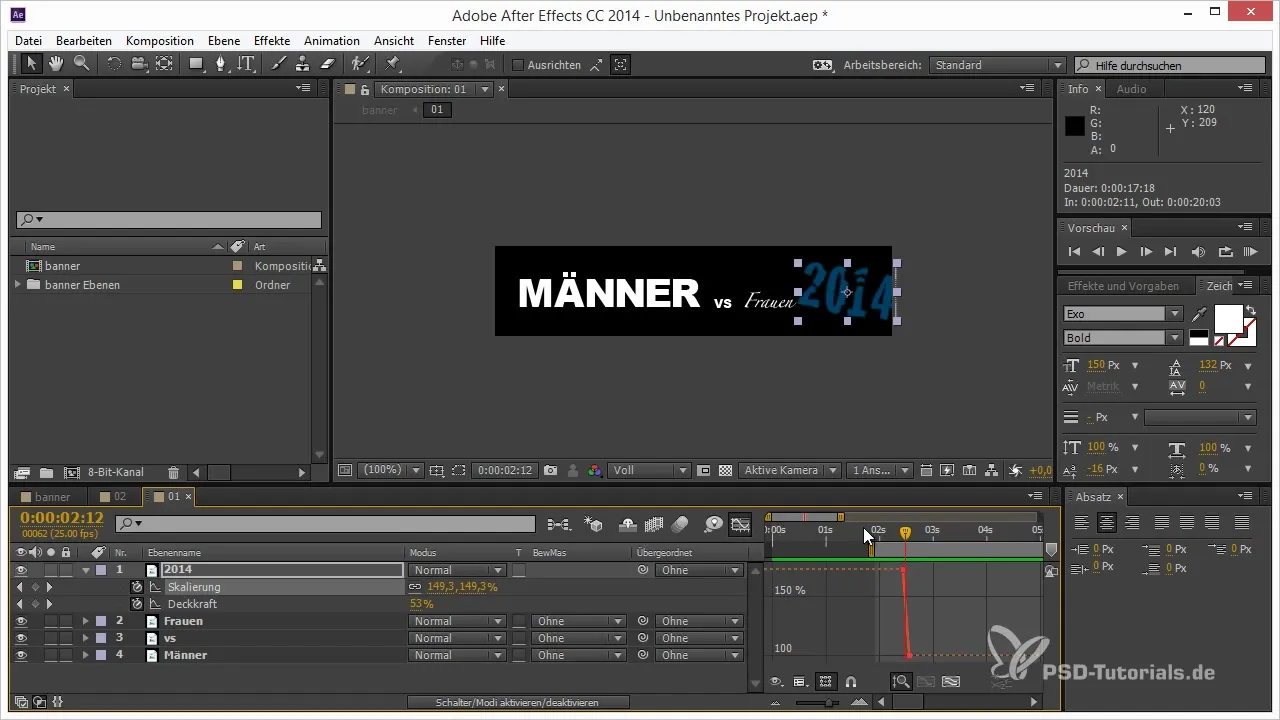
GIF 배너의 애니메이션을 만들 때는 종종 애니메이션을 간단하게 유지하는 것이 최선입니다. "남자 VSS 여자"라는 텍스트의 애니메이션을 시작하세요. 텍스트의 페이드 인을 위한 키프레임을 설정하고 요소가 순차적으로 나타나도록 타이밍을 조정하세요. 타이밍에 대한 실험 제안은 전체 경험을 크게 향상시킬 수 있습니다.

단계 5: 임펄스 효과 추가하기
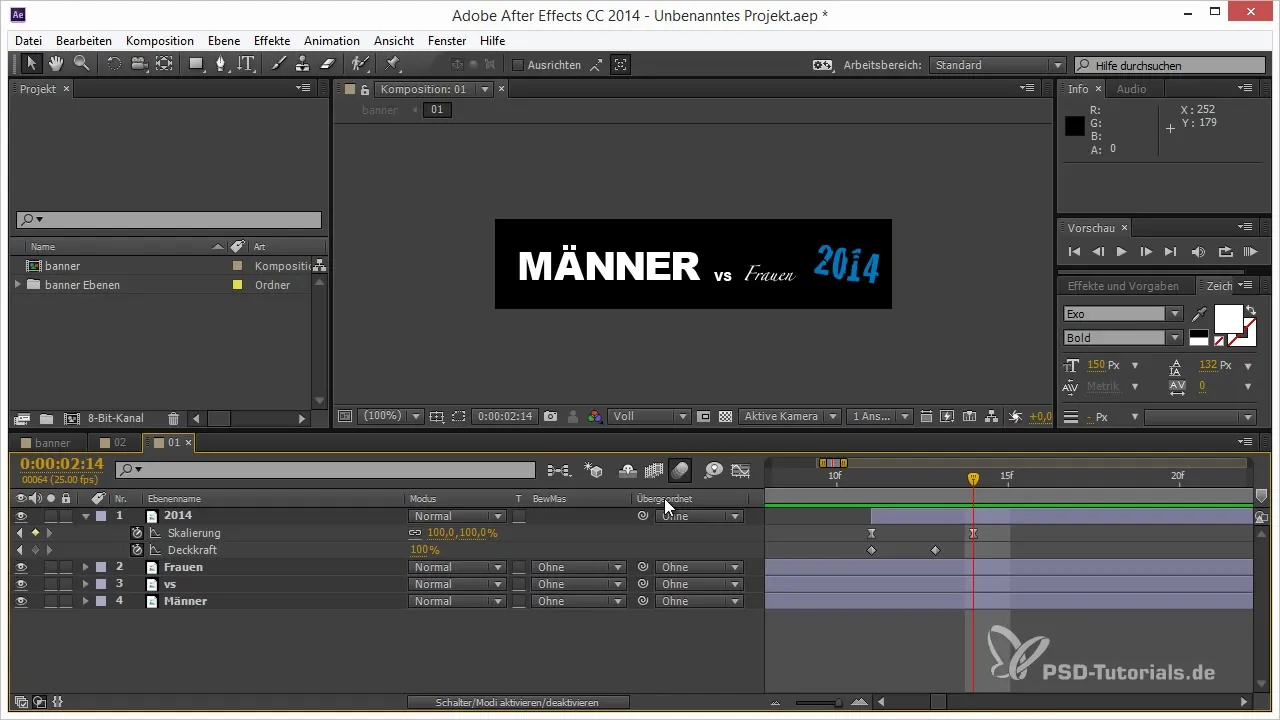
이제 배너에 "펑" 효과를 주는 중앙 효과가 추가됩니다. "2014" 텍스트를 선택하고 스케일과 불투명도를 애니메이션화하세요. 텍스트가 확대되면서 동시에 투명해지도록 스케일에 대한 키프레임을 설정합니다. 커브에서 애니메이션을 다듬어 갑작스럽고 동적 효과를 얻도록 하세요.

단계 6: 모션 블러 활성화하기
동적 인상을 강화하기 위해 애니메이션 레이어에 모션 블러를 활성화하세요. 이렇게 하면 요소가 장면에 들어오거나 나갈 때 움직임이 부드럽고 생동감 있게 나타납니다.

단계 7: 흔들림 효과 추가하기
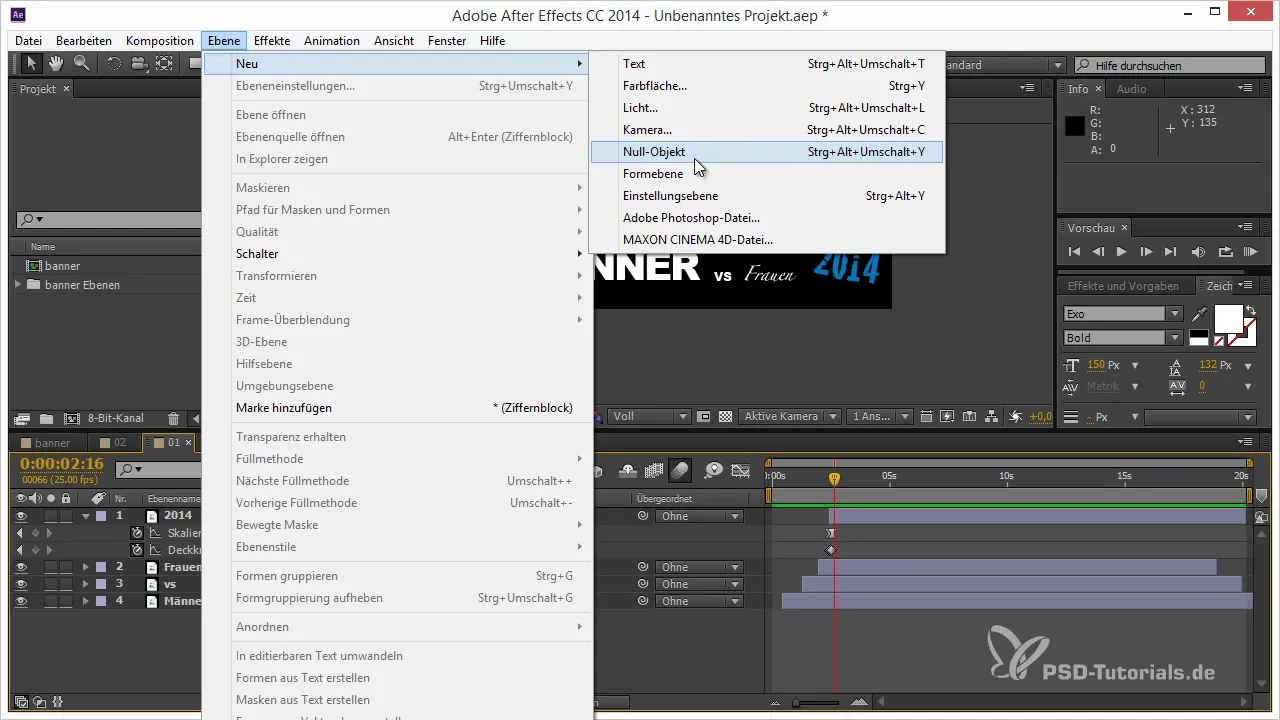
배너에 더 많은 생동감을 부여하기 위해 제로 오브젝트를 만들고 모든 애니메이션 요소를 이 객체에 할당하세요. 특수 표현식을 사용하여 "2014" 텍스트가 나타날 때 배너를 약간 흔들리게 하는 흔들림을 추가합니다. 이것은 강력한 시각적 효과를 생성할 것입니다.

단계 8: 애니메이션 미세 조정하기
키프레임과 흔들림의 강도를 조정하여 움직임이 부드럽고 매력적으로 보이도록 합니다. 다양한 값을 실험하여 완벽한 모양을 찾을 때까지 진행하십시오. 결과에 만족할 때까지요.

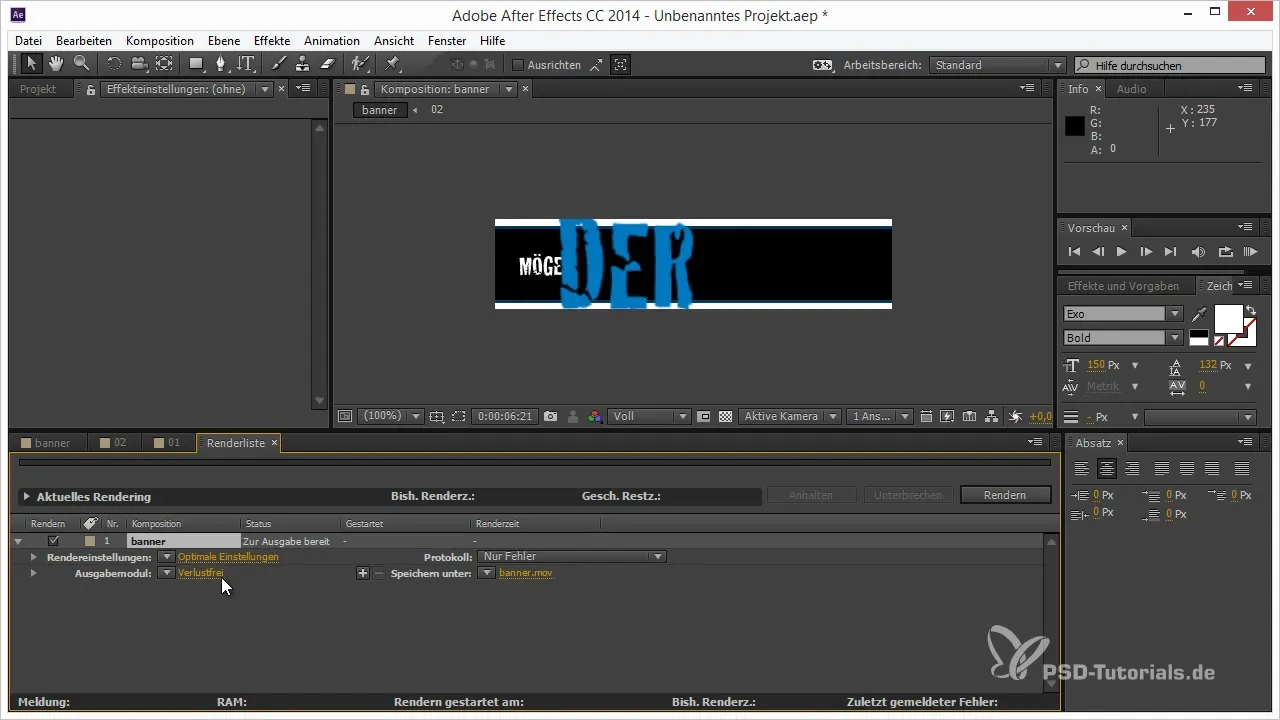
단계 9: 비디오 형식으로 내보내기
애니메이션이 완성되면 렌더링 리스트를 통해 결과를 내보내세요. QuickTime과 같은 적합한 형식을 선택하여 다음 단계로 애니메이션을 준비하세요. 모든 효과가 올바르게 표시되도록 해야 합니다.

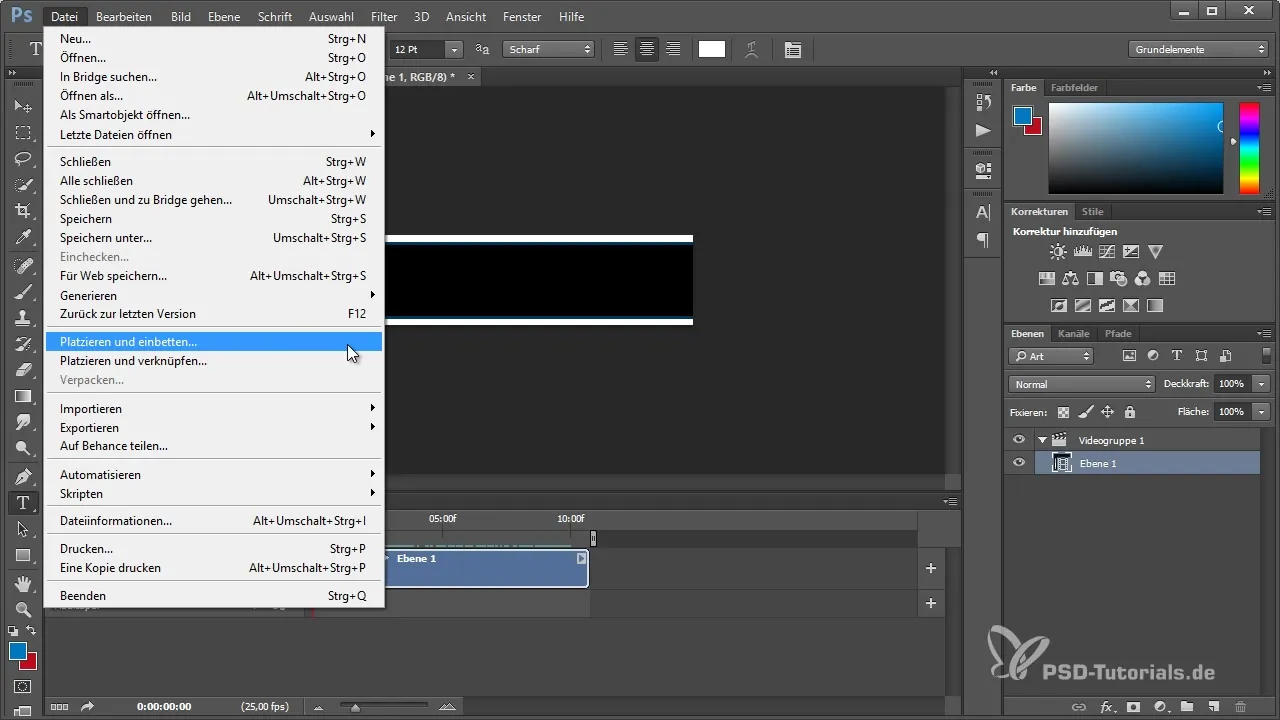
단계 10: Photoshop에서 GIF 내보내기
이제 렌더링된 비디오를 Photoshop에 가져와 GIF로 변환합니다. Photoshop에서 타임라인을 열고 "웹용으로 저장"을 선택합니다. 형식이 GIF로 설정되어 있는지 확인하고 애니메이션 옵션을 조정하여 루프 재생되도록 합니다.

단계 11: 검토 및 저장
GIF를 저장하기 전에 색상 팔레트를 검토하고 애니메이션이 부드럽게 실행되는지 확인하세요. GIF 파일 크기가 작고 빠르게 로드될 수 있도록 색상 수를 줄이세요. 마지막으로 적절한 이름으로 원하는 폴더에 GIF를 저장하세요.

요약 - After Effects와 Photoshop으로 애니메이션 GIF 배너 만들기
이제 Adobe Photoshop과 After Effects를 사용하여 애니메이션 GIF 배너를 만드는 방법을 배웠습니다. Photoshop에서 디자인하는 것부터 GIF 형식으로 내보내는 것까지, 인상적인 애니메이션을 만드는 데 필요한 모든 단계를 거쳤습니다.
자주 묻는 질문
애니메이션 GIF 배너를 만드는 데 얼마나 걸리나요?소요 시간은 경험과 디자인의 복잡성에 따라 다르지만 일반적으로 1시간에서 3시간 사이입니다.
소셜 미디어에서 GIF 파일을 사용할 수 있나요?네, GIF 파일을 소셜 미디어나 웹사이트에 사용하여 주목을 끌 수 있습니다.
어떤 소프트웨어 버전이 필요하나요?이 가이드를 위해 Adobe Photoshop과 After Effects가 필요합니다. 모든 기능을 사용하기 위해 최신 버전을 사용하고 있는지 확인하세요.

