Met een paar handgrepen kun je indrukwekkende omslag effecten en dynamische banieren creëren in Adobe Illustrator. In deze tutorial leer je hoe je deze effecten efficiënt kunt toepassen met de gratis plug-in SubScribe van Astute Graphics. Het doel is om een aantrekkelijke uitstraling te creëren die ook in je ontwerpen kan worden gebruikt. Laten we direct aan de slag gaan!
Belangrijkste bevindingen
- Het omslag effect vereist soepele overgangen zonder hobbels.
- De plug-in SubScribe vergemakkelijkt het trekken van tangenten en lijnen.
- Verlopen kunnen worden gebruikt om dimensionale effecten te creëren.
Stap-voor-stap gids
Om een realistisch omslag effect in Illustrator te creëren, begin je met het analyseren en tekenen van vormen die natuurlijke krommingen en overgangen simuleren.
Stap 1: Naturenanalyse
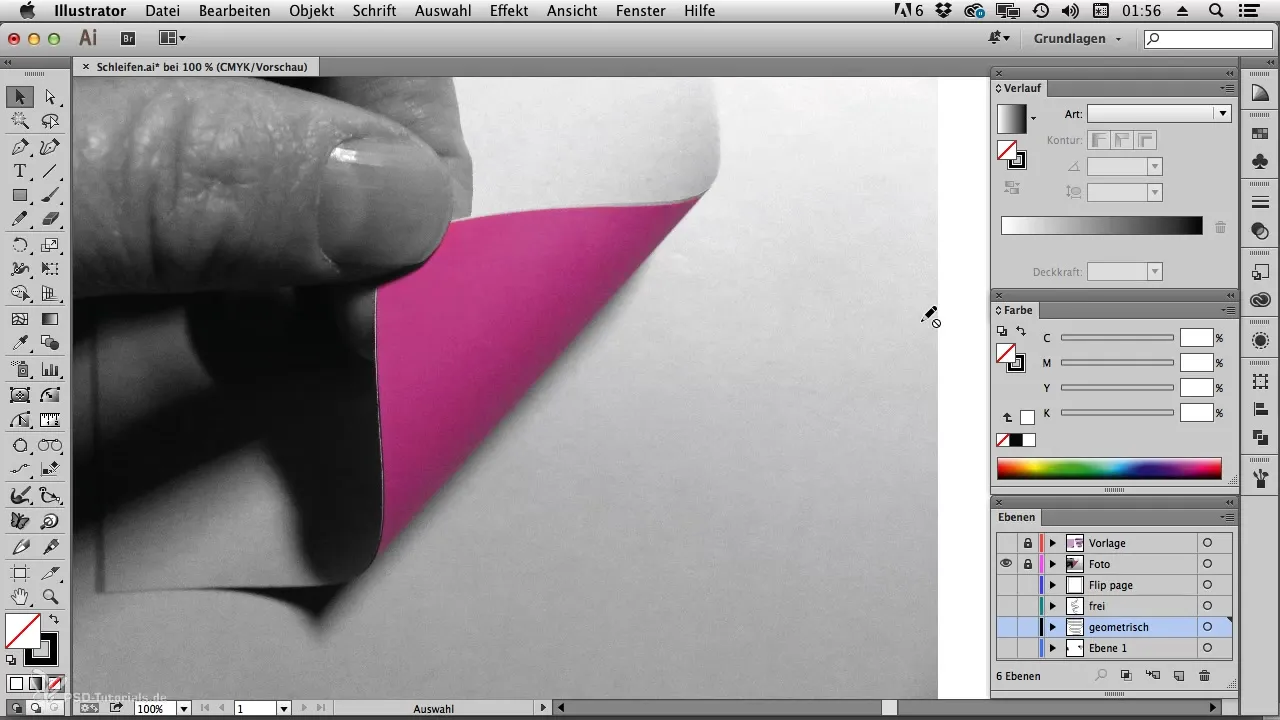
Voordat je begint met tekenen, is het nuttig om de natuurlijke vormen te observeren. Ik heb een foto gemaakt van een omgeslagen pagina om te laten zien hoe de overgang eruit kan zien. Let erop dat de overgang in een zachte kromming verloopt, zonder dat er hobbels zichtbaar zijn. Deze visuele aanwijzing zal je helpen om in Illustrator het juiste gevoel voor de krommingen te ontwikkelen.

Stap 2: Eerste rechthoek voorbereiden
Voor het omslag effect heb je een eenvoudige rechthoek als basis nodig. Teken deze rechthoek in Illustrator en zorg ervoor dat hij de juiste grootte heeft. Het dient als uitgangspunt voor het tekenen van de omgeslagen pagina. Zorg ervoor dat je de slimme hulplijnen inschakelt, zodat je nauwkeurig kunt werken.

Stap 3: Krommen maken met het pen-tool
Nu komt het interessante deel: gebruik het pen-tool om de omgeslagen pagina te ontwerpen. Zet het eerste punt aan de linkerkant van de rechthoek en houd de shifttoets ingedrukt om de handvatten netjes uit het ankerpunt te trekken. Wanneer je het volgende punt plaatst, druk dan niet op de shifttoets om de kromme natuurlijk te maken.
Stap 4: Fijnafstemming met het directe selectietool
Zodra je de eerste punten hebt gezet, wissel je over naar het directe selectietool. Hier kun je de krommen precies aanpassen en extra punten toevoegen om de overgang soepel te maken. Let erop dat de overgang hier ook weer helemaal soepel verloopt — dat is cruciaal voor een aantrekkelijk flippage effect.
Stap 5: Tangente maken met SubScribe
Voor een exacte tangente tussen de krommen hebben we de SubScribe-plug-in nodig. Dit gratis hulpmiddel helpt je om de benodigde lijnen nauwkeurig te trekken. Kies het juiste hulpmiddel en trek van de kromme die je net hebt gemaakt naar de volgende. SubScribe vindt automatisch de tangentiële punten die je nodig hebt.
Stap 6: Vlakken creëren
Nadat de tangente is gemaakt, selecteer je alle relevante punten en gebruik je het vormtool om vlakken te vormen. Klik simpelweg in de gebieden waarvan je opvullingen wilt maken. Hier kun je verschillende kleuren en gradaties toepassen.
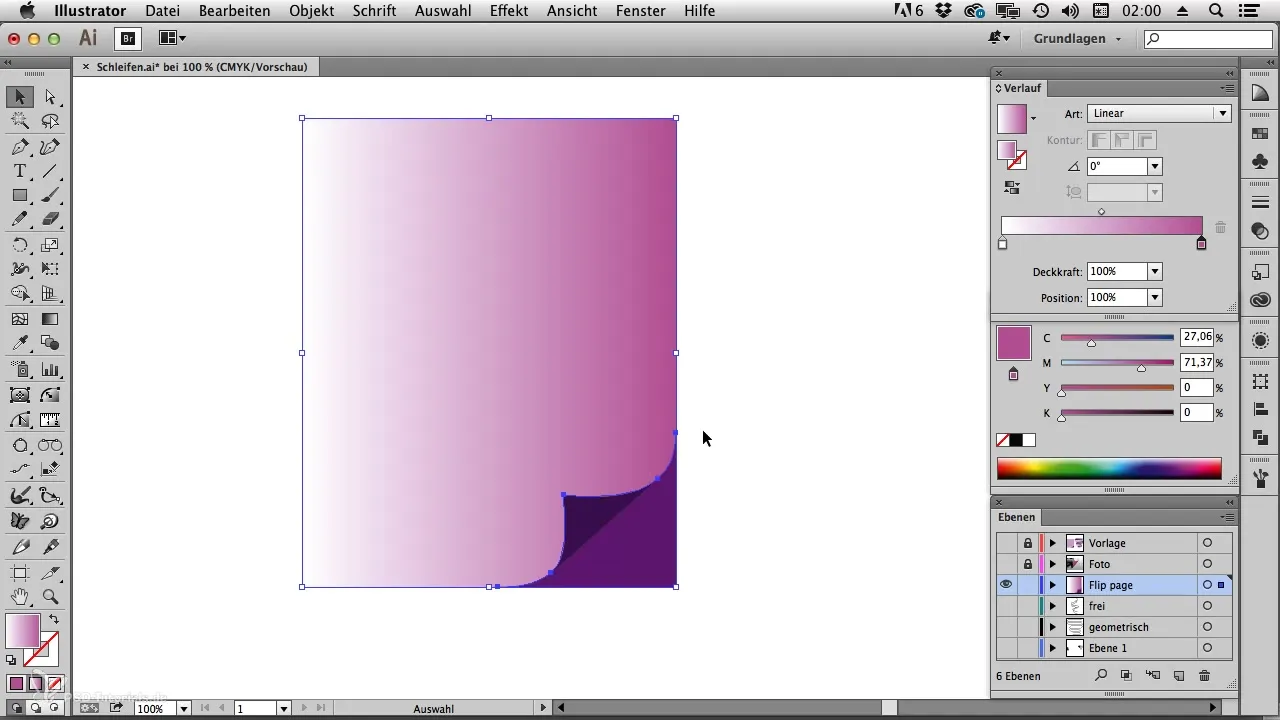
Stap 7: Vulkleuren en verlopen toepassen
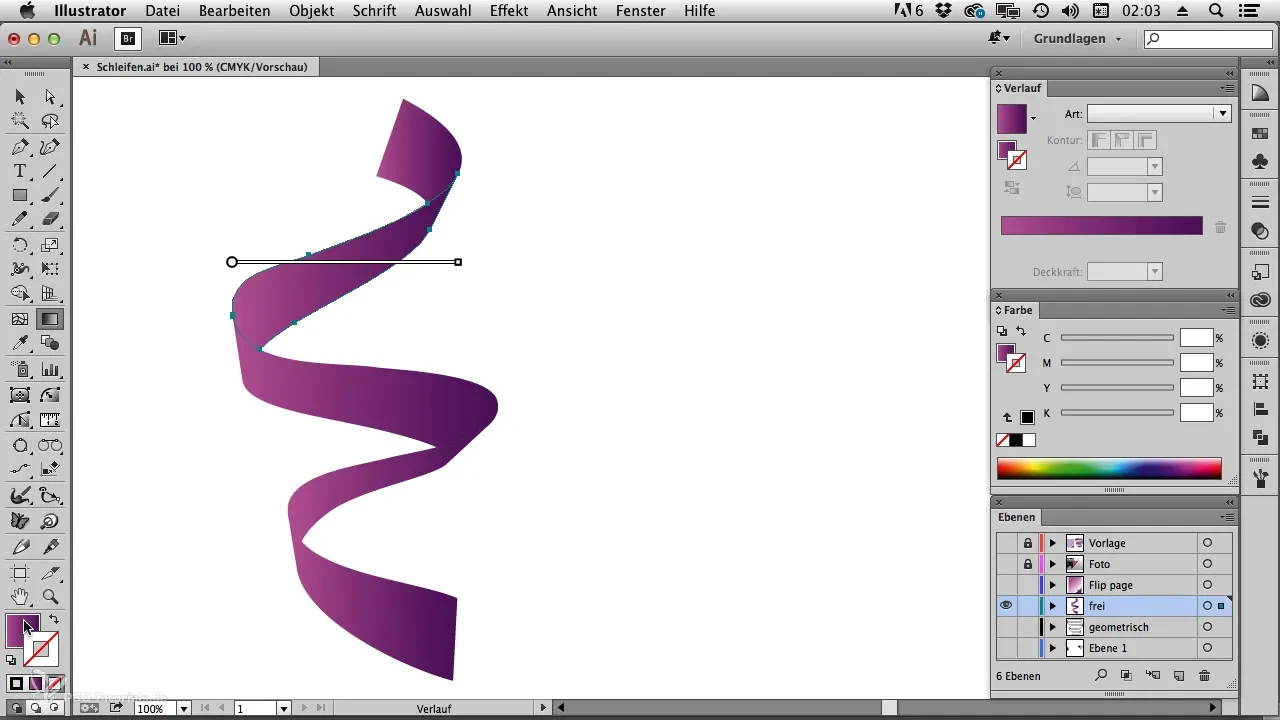
Kies een vulkleur voor je vlakken. Om het driedimensionale effect te bereiken, kun je verschillende tinten gebruiken. Ga daarvoor naar het kleurenpalet en sleep de keuze-opties voor de verlopen erin. Met het verloop-tool kun je de richting van het verloop instellen en aanpassen.

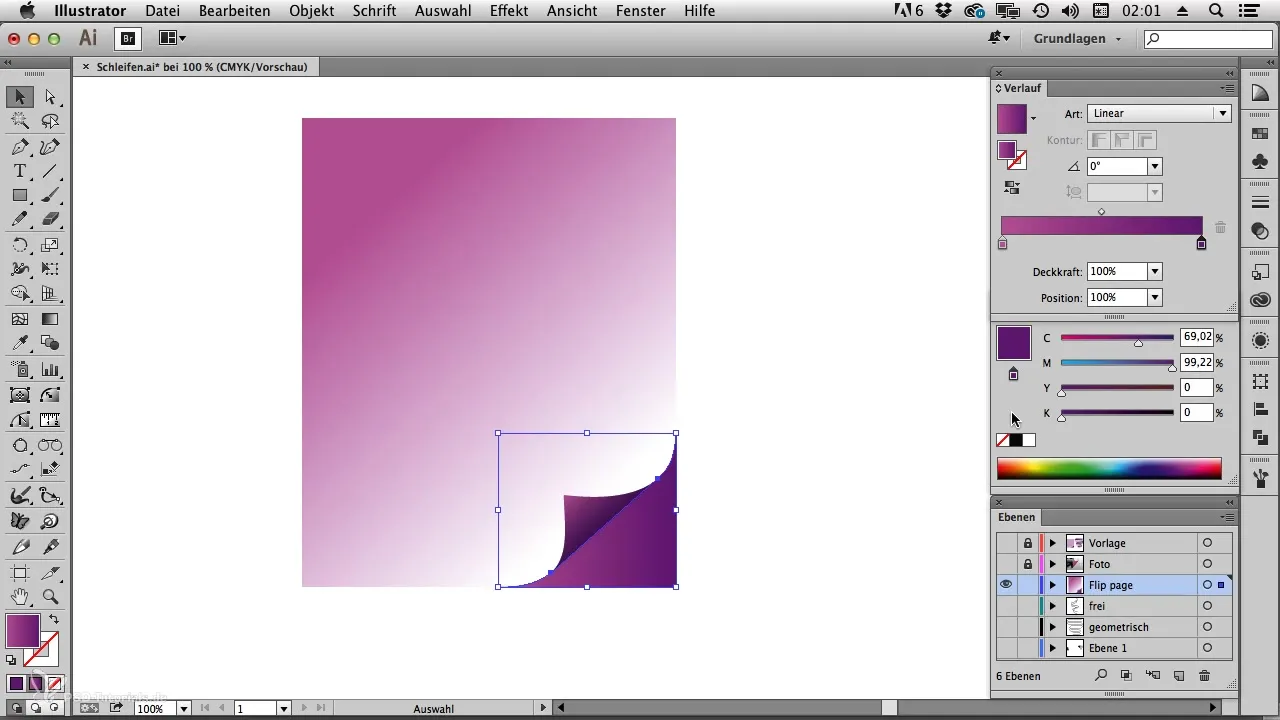
Stap 8: Aanpassingen voor een levendig ontwerp
Nu kun je verdere aanpassingen maken om de afbeelding levendiger te maken. Gebruik het verloop-tool om kleuren te mengen. Door dubbel te klikken op de kleermMarkers kun je de kleuren naar wens wijzigen. Op deze manier kun je sommige vlakken accentueren met nieuwe kleuren.

Stap 9: Afronding en de geometrische vormen
Om geometrische banieren te tekenen, herhaal je het proces met de geometrische vormen. Zorg ervoor dat je de lijnen opnieuw met SubScribe maakt om correcte verbindingen te krijgen. Gebruik het lijn-tool voor het afronden van de geometrische vormen en zorg ervoor dat alles netjes en kleurgecoördineerd is.
Stap 10: Fijnafstelling van de laatste details
Nadat alle vormen en verlopen zijn ingesteld, controleer je elk vlak nogmaals. Met de selectietool kun je de laatste instellingen doorvoeren en ervoor zorgen dat alle verlopen in de juiste richting en op de voorgrond liggen.

Samenvatting – Flippage- en banner-effect in Illustrator
Voor het creëren van een indrukwekkend flippage-effect in Illustrator, volg de voorgestelde stappen om duidelijk gedefinieerde lijnen en soepele overgangen te genereren. Met de plug-in SubScribe en een gerichte benadering kan het hele proces aanzienlijk worden vergemakkelijkt. Maak gebruik van de mogelijkheden van kleurkeuze en verlopen om een visueel meesterwerk te creëren.
Veelgestelde vragen
Wat is SubScribe en waar krijg ik het?SubScribe is een gratis plug-in van Astute Graphics die je helpt om nauwkeurige lijnen en tangenten te trekken.
Hoe kan ik de kleuren van mijn vlakken wijzigen?Selecteer het vlak en gebruik het kleurenpalet of het verloop-tool om de gewenste kleuren toe te voegen.
Zijn de stappen in deze tutorial ook toepasbaar op andere effecten?Ja, veel van de technieken kunnen ook op andere ontwerpen en effecten worden toegepast, niet alleen op flippage en banieren.
Kan ik de plug-in voor andere Illustrator-projecten gebruiken?Zeker! SubScribe is veelzijdig en kan in verschillende projecten helpen.


