Z odpowiednią kombinacją programów Adobe Photoshop i After Effects możesz stworzyć imponujące animowane GIF-banery. W tym przewodniku pokażę ci, jak zaprojektować i animować baner z impulsowym efektem tekstowym, który jest idealny na wydarzenia lub konkursy. Zanurzmy się razem w proces!
Najważniejsze wnioski
- Tworzenie animowanego banera GIF wymaga dobrej współpracy między Adobe Photoshop a After Effects.
- Animacja powinna być prosta i klarowna, aby pozostawić skuteczne wrażenie wizualne.
- Eksport jako GIF jest prosty i umożliwia łatwe rozpowszechnianie twojej animacji.
Instrukcja krok po kroku
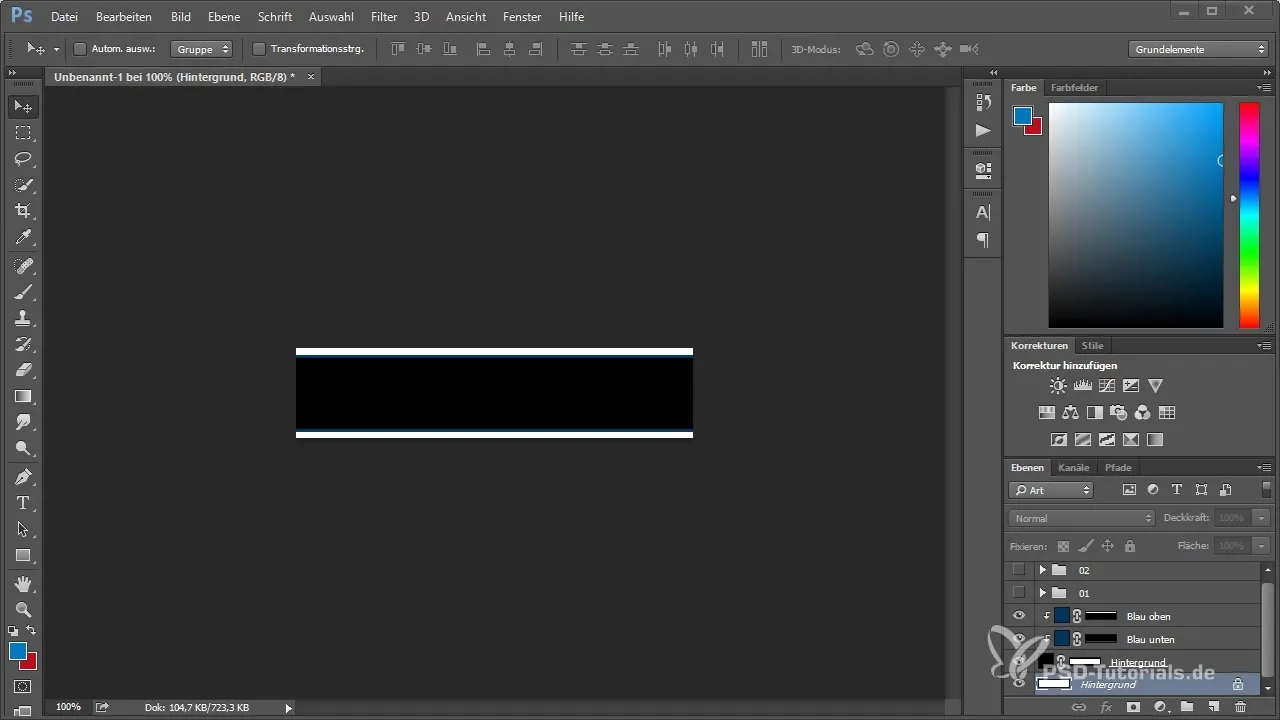
Krok 1: Przygotowanie pliku Photoshop
Zanim zaczniemy pracować w After Effects, ważne jest, aby przygotować grafiki w Photoshopie. Stwórz nowy plik PSD i uporządkuj warstwy w czytelny sposób. Zalecam sortowanie każdej warstwy tekstowej i obrazowej w osobne foldery, aby animacja była później bardziej przejrzysta. Na przykład możesz stworzyć folder dla tekstu i jeden dla tła.

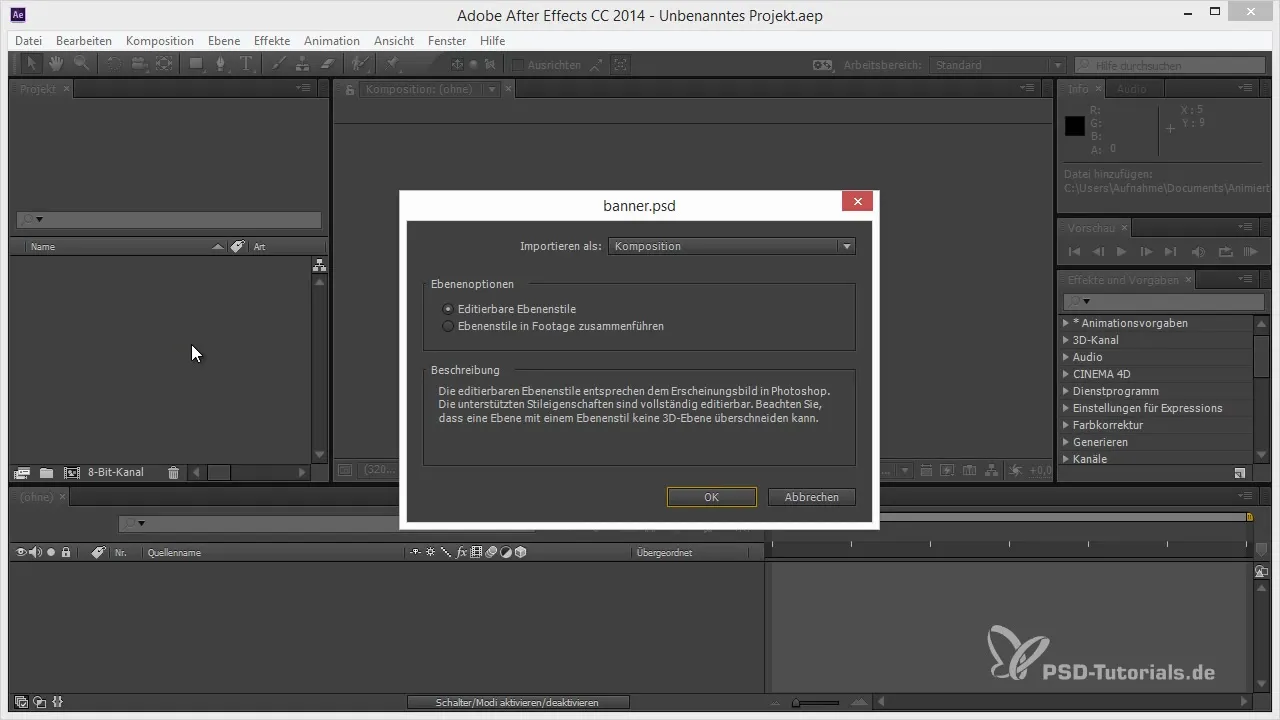
Krok 2: Importuj plik PSD do After Effects
Po zapisaniu pliku PSD otwórz After Effects i zaimportuj plik jako kompozycję. Upewnij się, że włączasz opcję „Zachowaj rozmiary warstw”, aby zapewnić prawidłowe wyświetlenie elementów. Dzięki temu każda warstwa w kompozycji będzie miała taki sam rozmiar jak w dokumencie Photoshop.

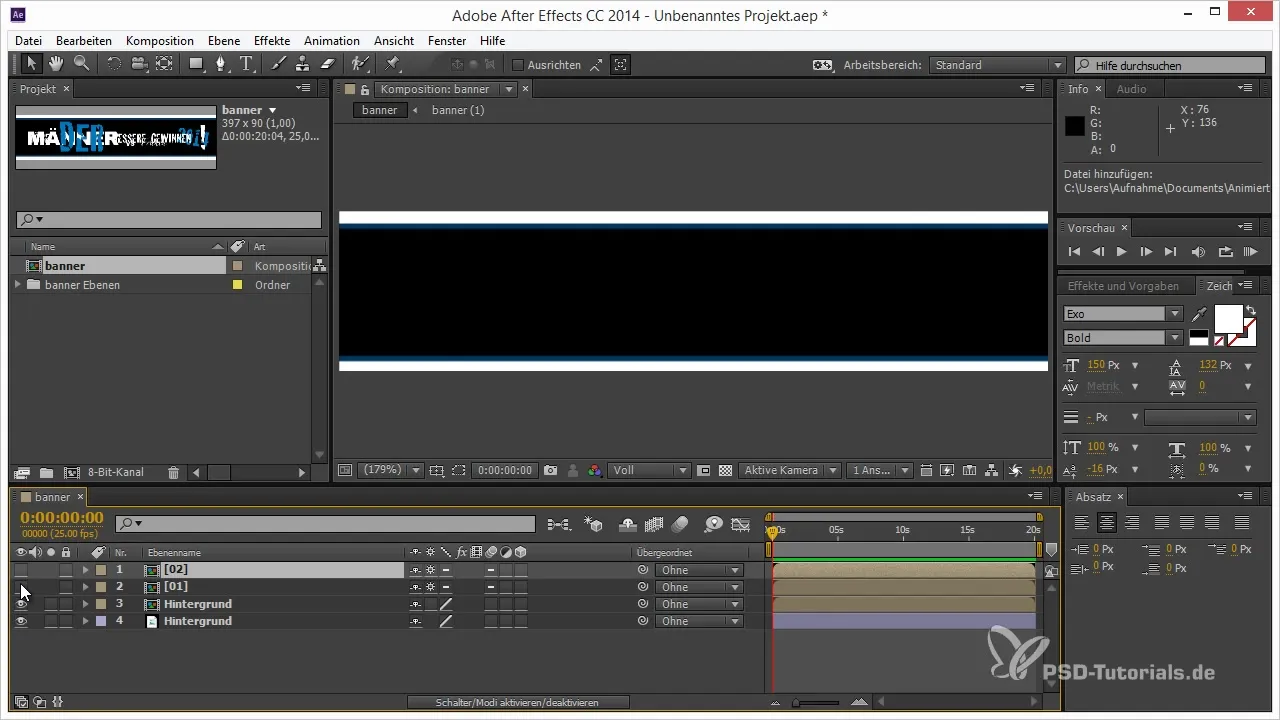
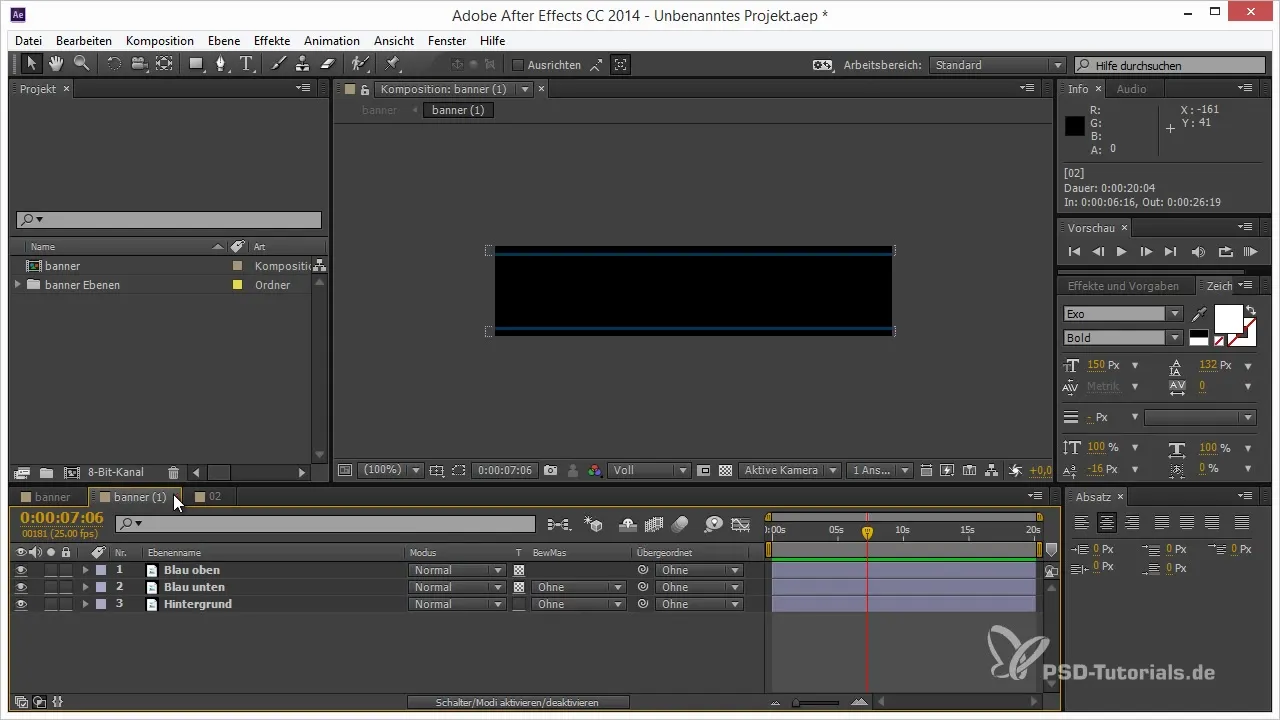
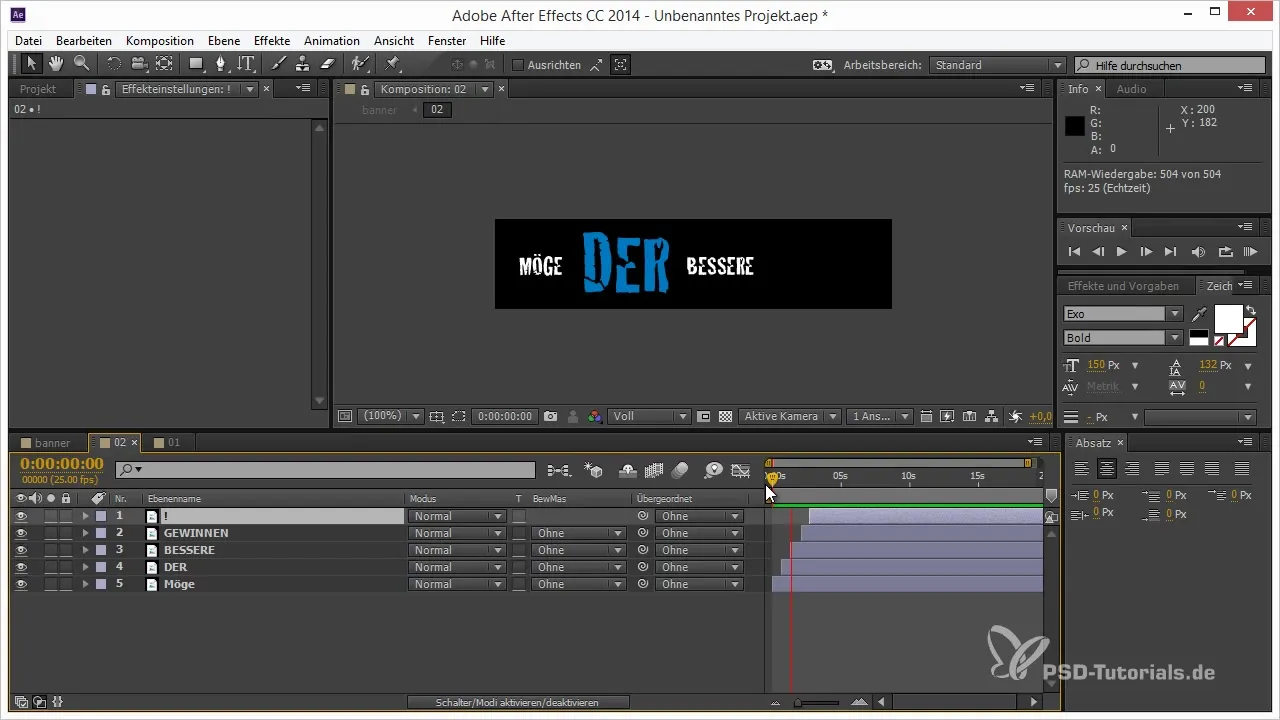
Krok 3: Praca z podkompozycjami
W After Effects widzisz swój plik PSD jako kompozycję z różnymi folderami. Te foldery są przedstawiane jako podkompozycje, co pozwala ci łatwo animować zawartość. Wybierz poszczególne elementy i zacznij planować animację oraz ustawiać pierwsze klatki kluczowe.

Krok 4: Tworzenie prostej animacji
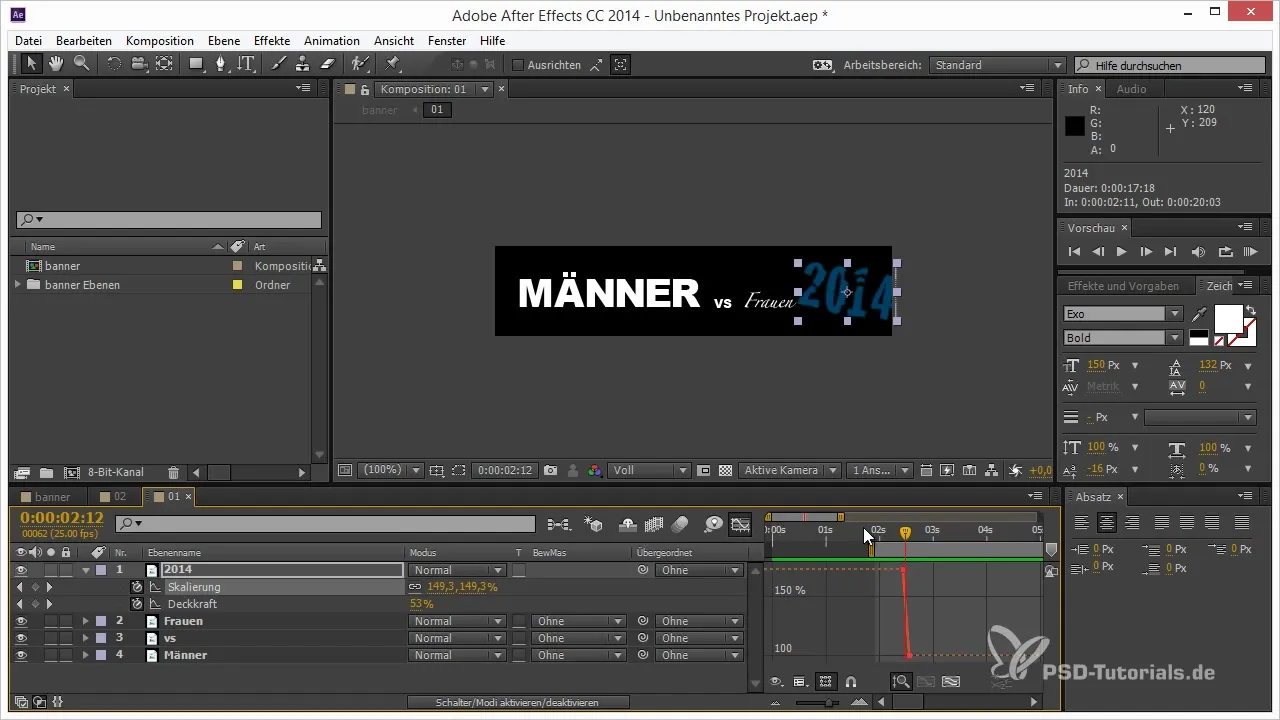
Aby animować baner GIF, najlepiej jest zazwyczaj utrzymać animację w prostocie. Zacznij od animowania tekstu „Mężczyźni VSS Kobiety”. Ustaw klatki kluczowe dla pojawiania się tekstu i dostosuj czas, aby elementy pojawiały się jeden po drugim. Sugestie dotyczące eksperymentowania z czasem mogą znacznie poprawić ogólne wrażenie.

Krok 5: Dodanie impulsowego efektu
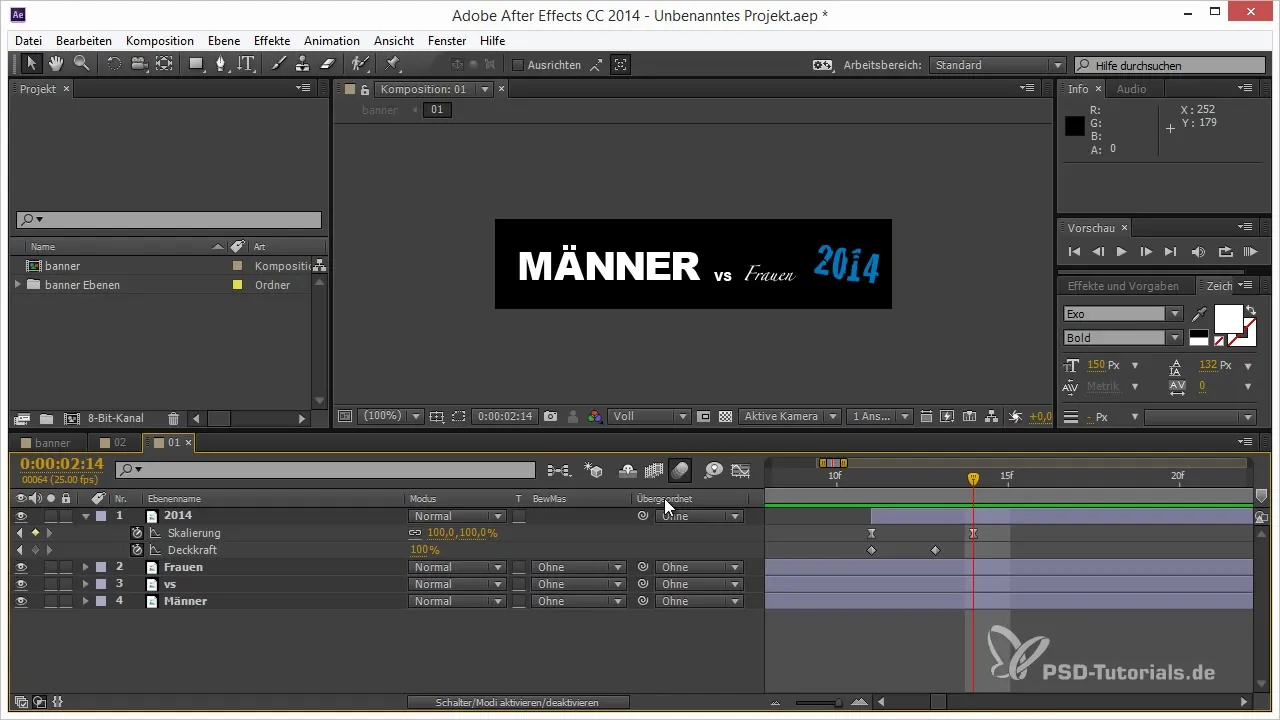
Teraz przyszedł czas na centralny efekt, który nadaje banerowi jego „uderzenie”. Wybierz tekst „2014” i animuj skalowanie oraz przezroczystość. Ustaw klatki kluczowe dla skalowania, aby tekst zwiększał się i jednocześnie stawał się przezroczysty. Upewnij się, że dopracowujesz animację w krzywych, aby uzyskać nagły i dynamiczny efekt.

Krok 6: Włączenie rozmycia ruchu
Aby wzmocnić wrażenie dynamiki, włącz rozmycie ruchu dla warstw animacji. Dzięki temu ruchy będą wyglądać na gładsze i bardziej żywe, gdy elementy będą wchodzić do lub wychodzić z sceny.

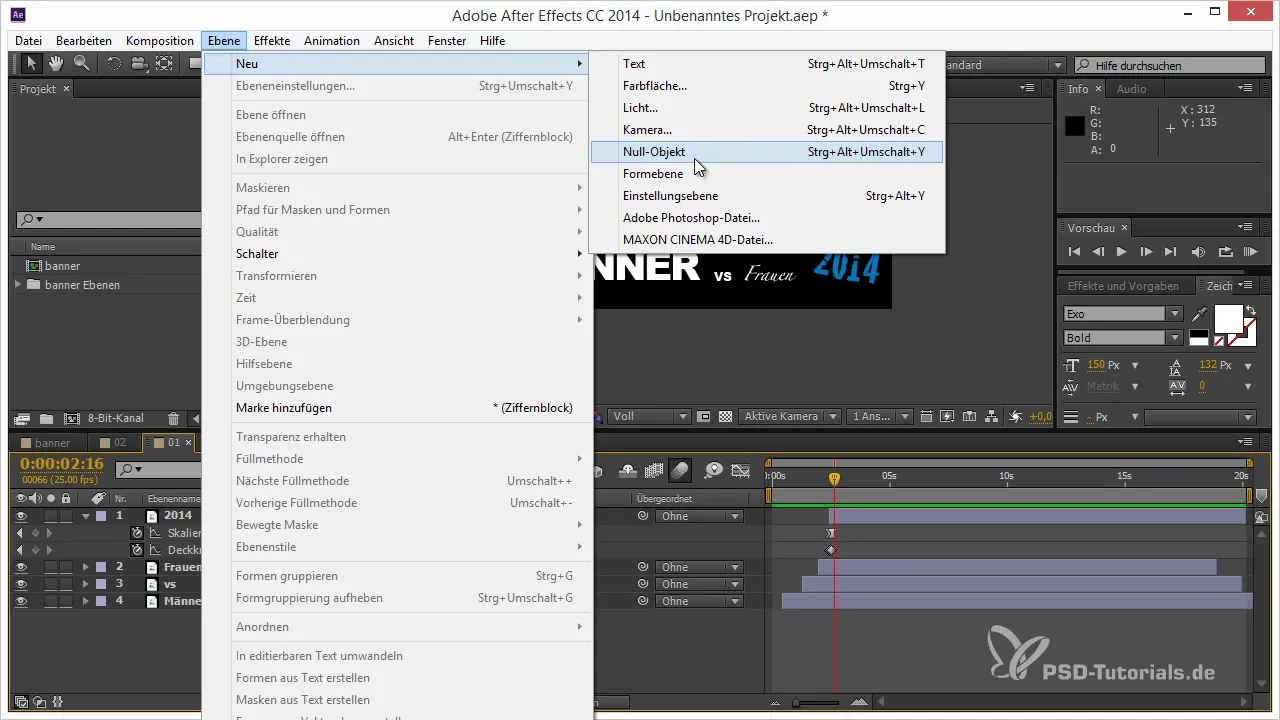
Krok 7: Dodanie efektu wstrząsu
Aby nadać banerowi jeszcze więcej życia, stwórz obiekt null i podłącz wszystkie animowane elementy do tego obiektu. Za pomocą specjalnej wyrażenia możesz dodać wstrząs, który lekko wstrząśnie banerem, gdy tekst „2014” się pojawi. To stworzy potężny efekt wizualny.

Krok 8: Drobne dopasowanie animacji
Eksperymentuj z klatkami kluczowymi i siłą wstrząsu, aby upewnić się, że ruch wygląda płynnie i przyjemnie. Eksperymentuj z różnymi wartościami, aby znaleźć idealny wygląd, aż będziesz zadowolony z wyniku.

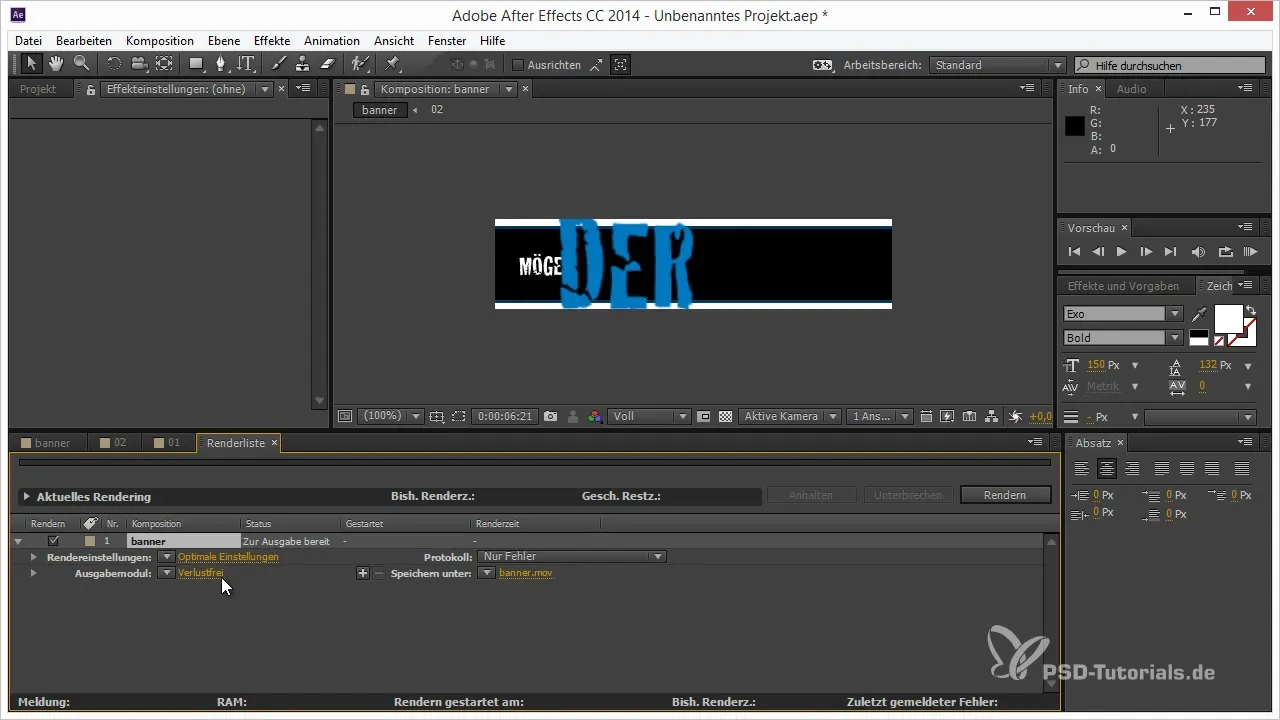
Krok 9: Eksport do formatu wideo
Gdy animacja jest gotowa, eksportuj wynik za pomocą listy renderowania. Wybierz odpowiedni format, na przykład QuickTime, aby przygotować animację do następnego kroku. Upewnij się, że wszystkie efekty są poprawnie wyświetlane.

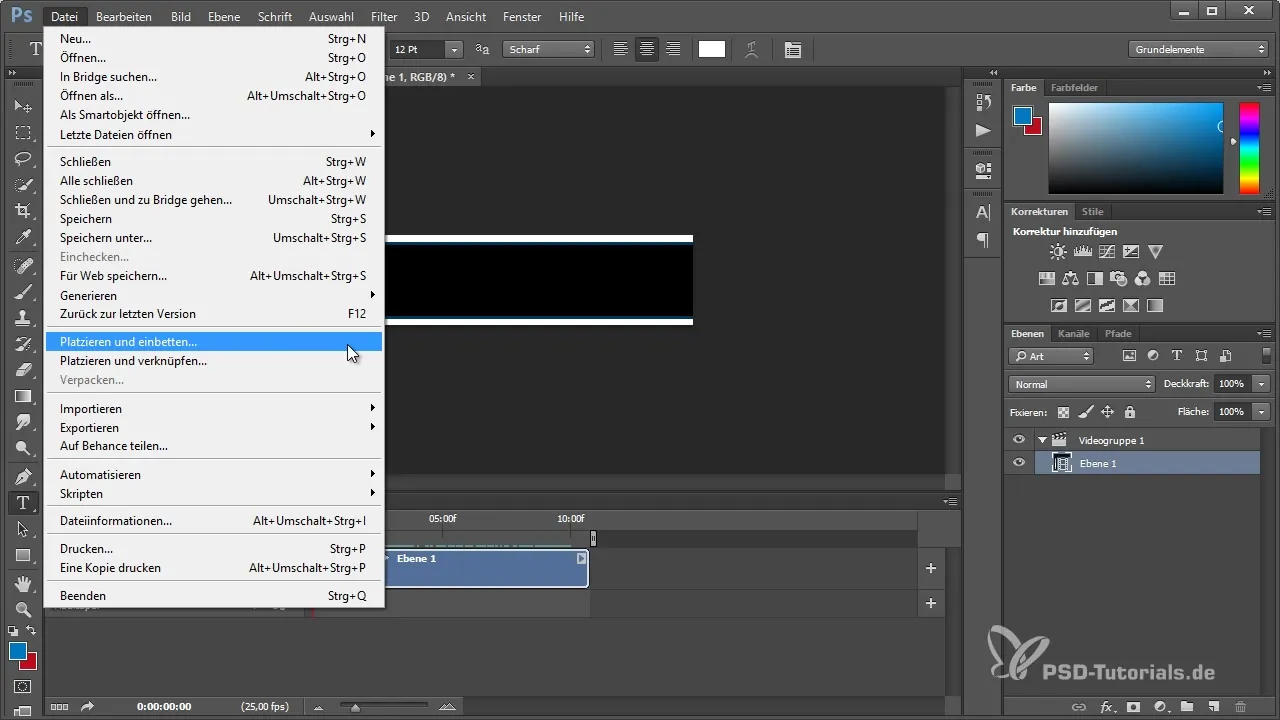
Krok 10: Eksport GIF w Photoshopie
Teraz zaimportuj wyrenderowane wideo do Photoshopa, aby przekonwertować je na GIF. Otwórz oś czasu w Photoshopie i wybierz „Zapisz dla sieci”. Upewnij się, że format jest ustawiony na GIF i dostosuj opcje animacji, aby upewnić się, że będzie odtwarzana w pętli.

Krok 11: Sprawdzenie i zapisanie
Zanim zapiszesz GIF, sprawdź paletę kolorów i upewnij się, że animacja działa płynnie. Zmniejsz liczbę kolorów, aby upewnić się, że plik GIF jest mały i szybko się ładuje. Na koniec zapisz GIF pod odpowiednią nazwą w pożądanym folderze.

Podsumowanie - Tworzenie animowanych banerów GIF z After Effects i Photoshop
Teraz nauczyłeś się, jak stworzyć animowany baner GIF za pomocą Adobe Photoshop i After Effects. Od projektowania w Photoshopie po eksport w Photoshopie do formatu GIF, przeszedłeś przez wszystkie niezbędne kroki, aby stworzyć imponujące animacje.
Najczęściej zadawane pytania
Ile czasu zajmuje stworzenie animowanego banera GIF?Czas zależy od twojego doświadczenia oraz złożoności projektu, ale zazwyczaj może wynosić od 1 do 3 godzin.
Czy mogę używać pliku GIF w mediach społecznościowych?Tak, możesz używać pliku GIF w mediach społecznościowych lub na stronach internetowych, aby przyciągnąć uwagę.
Jakich wersji oprogramowania potrzebuję?Do przewodnika potrzebujesz Adobe Photoshop i After Effects. Upewnij się, że masz aktualną wersję, aby skorzystać ze wszystkich funkcji.

