A interação com os usuários é um elemento essencial de qualquer aplicação web, e o upload de imagens é uma das demandas mais comuns. Neste guia, você aprenderá como criar um formulário para o upload de imagens em um ambiente PHP orientado a objetos. Você aprenderá a criar um novo Controller para gerenciar adequadamente a lógica de upload de arquivos.
Principais descobertas
- Novos controllers para uploads devem ser criados para estruturar a lógica.
- Os dados do formulário devem ser validados e processados de forma eficaz.
- O código deve permanecer claro e manutenível para futuras alterações e extensões.
Guia passo a passo
Para implementar o recurso de upload de imagens, seguimos estas etapas:
Passo 1: Criar o Controller de Upload
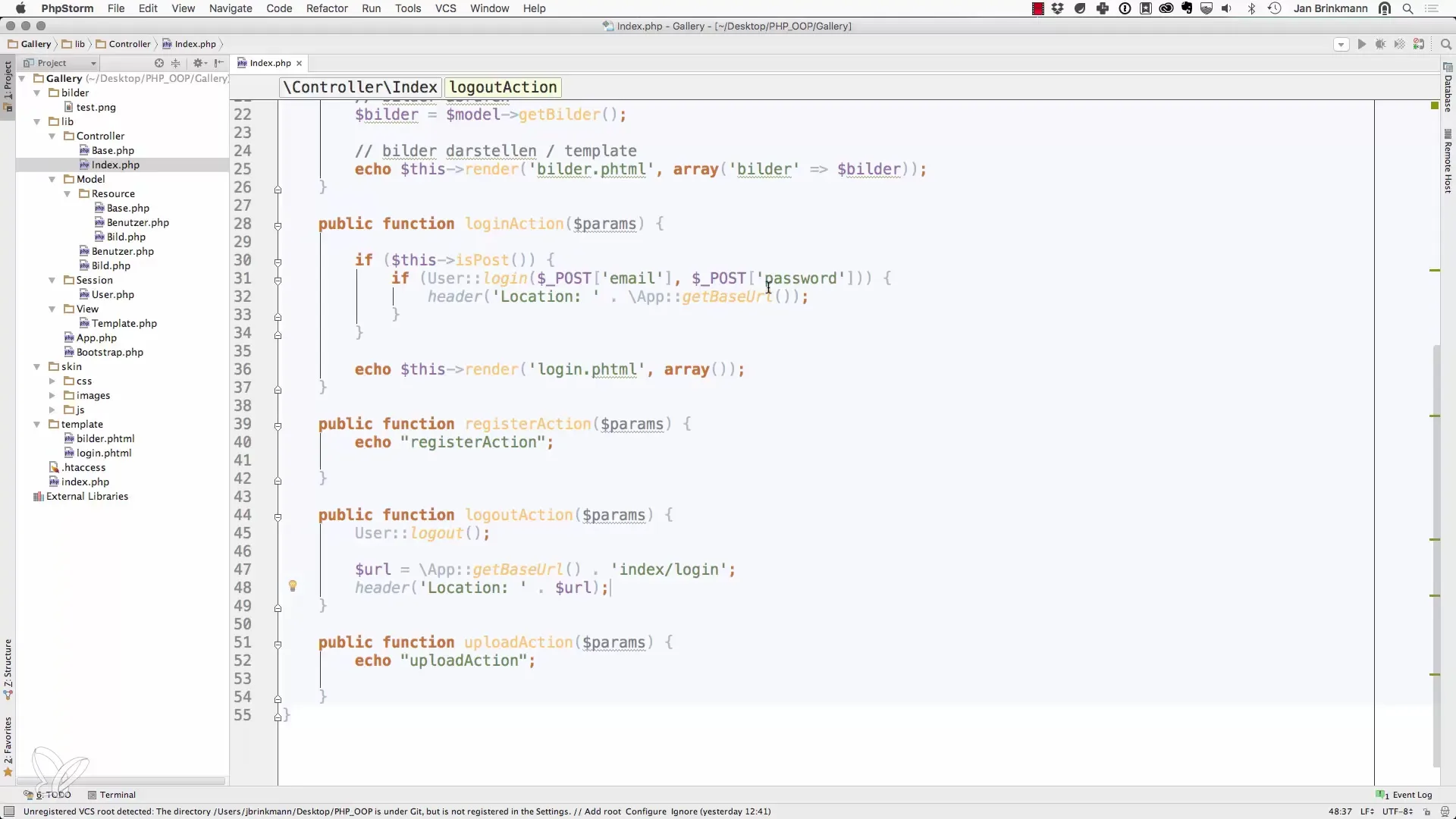
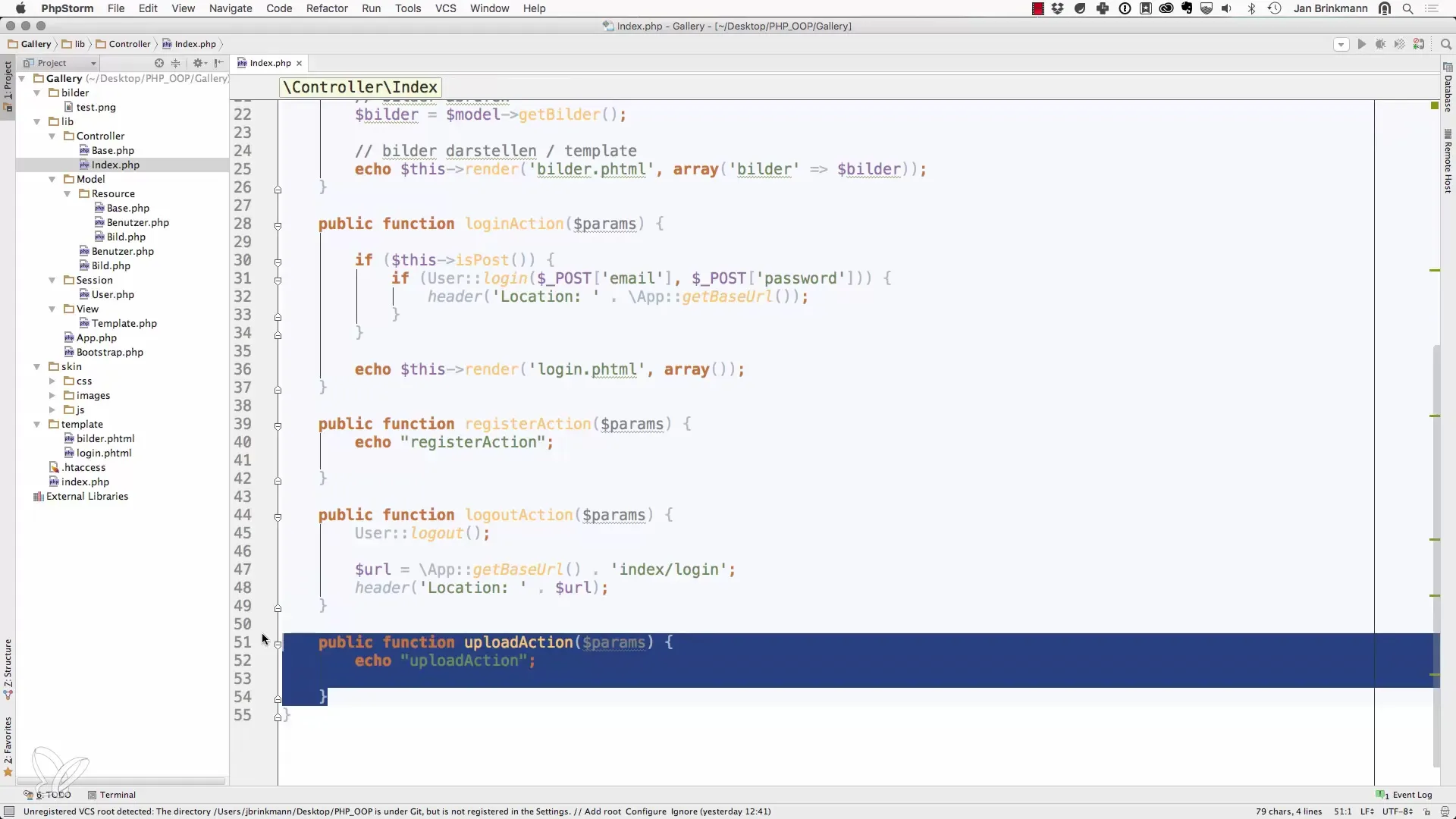
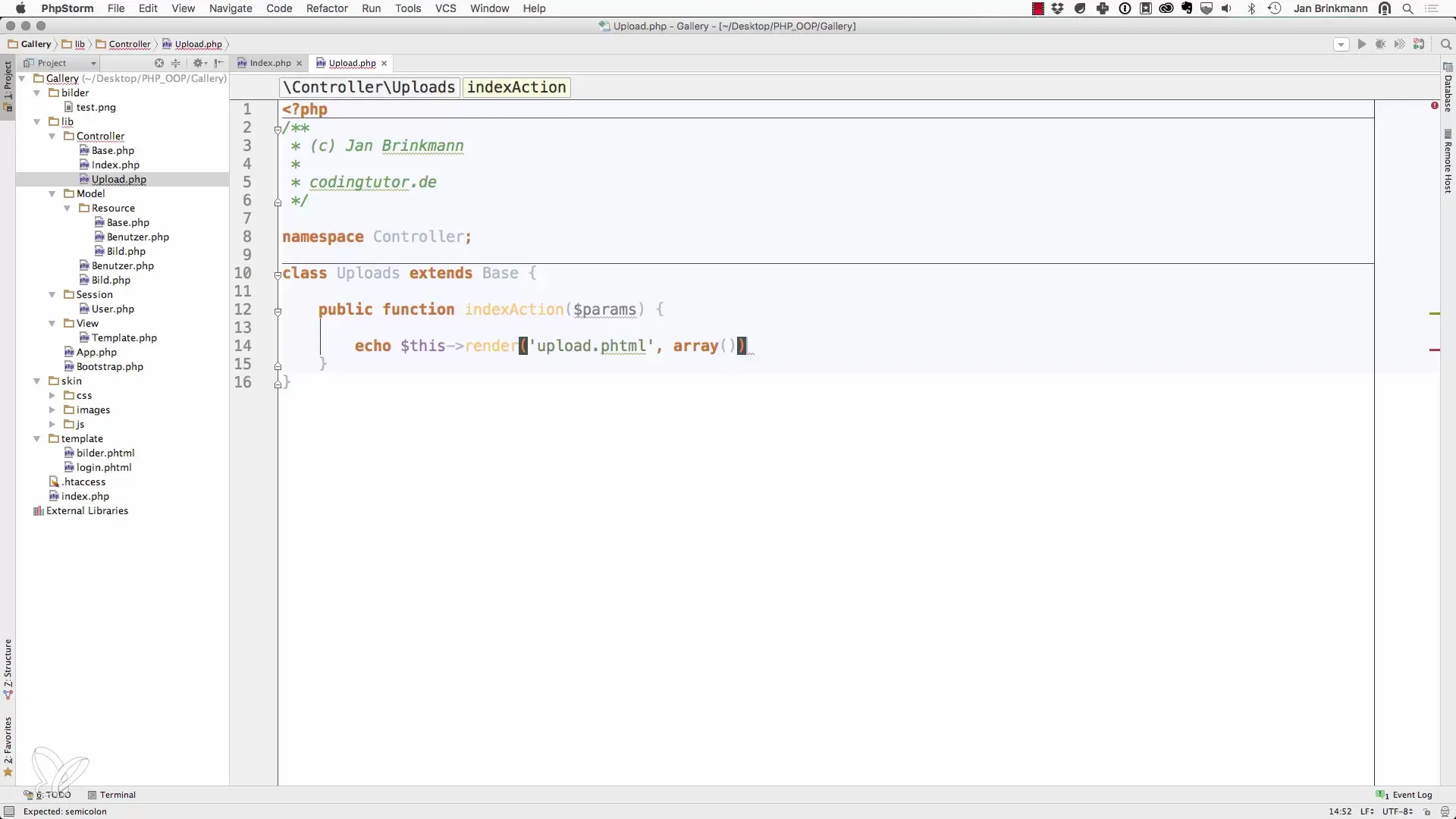
Primeiro, você deve criar um novo controller para o upload. Você pode criar um novo arquivo PHP que inclua o controller de upload. Isso promove uma programação estruturada e permite um controle mais preciso sobre a lógica. Acesse a pasta do seu projeto e crie um arquivo que contenha o código para o novo controller.

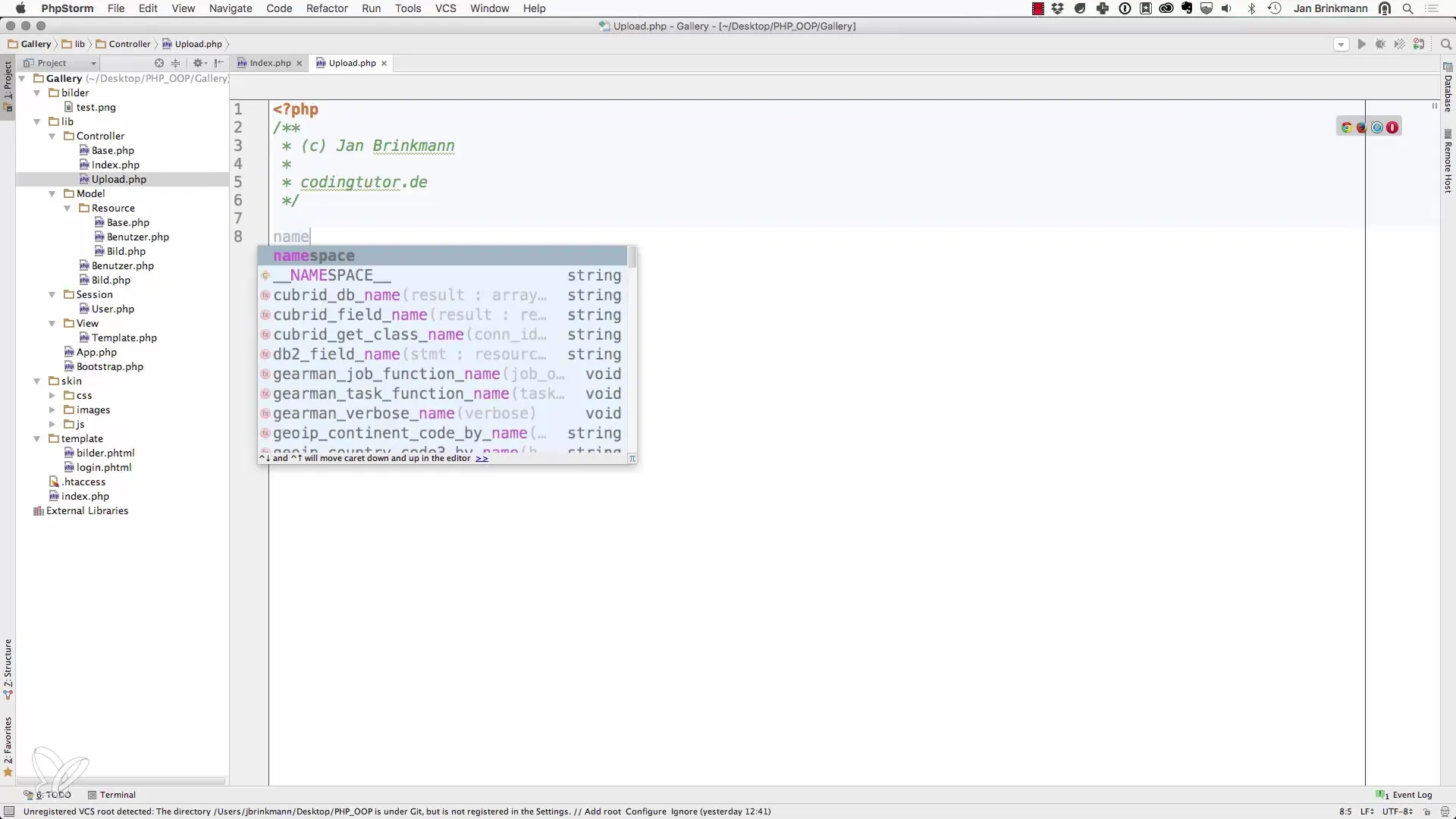
Passo 2: Defina a classe de Upload
No novo arquivo, você definirá uma classe que herda do seu controller base. É importante que você talvez renomeie a ação de upload para uma ação “Index” para deixar a intenção mais clara.
Passo 3: Renderize o template do formulário
Para exibir o formulário de upload, você deve usar render para carregar o template. Neste caso, o template é um arquivo.phtml que contém o HTML para o seu formulário. Neste ponto, você ainda não passará parâmetros para um array vazio, pois está começando a construir o layout.

Passo 4: Crie o arquivo phtml para o upload
Agora você elevará o upload no template através de um novo campo de formulário. Para isso, copie o layout de um template existente, por exemplo, o Login.phtml, e ajuste-o para o upload.

Passo 5: Defina o formulário HTML
No template recém-criado para o upload, você gerenciará os campos de entrada. Você precisará de um campo de entrada para escolher o arquivo a ser carregado. Certifique-se de que o tipo do campo de entrada esteja definido como "File", para que o usuário possa selecionar um arquivo.

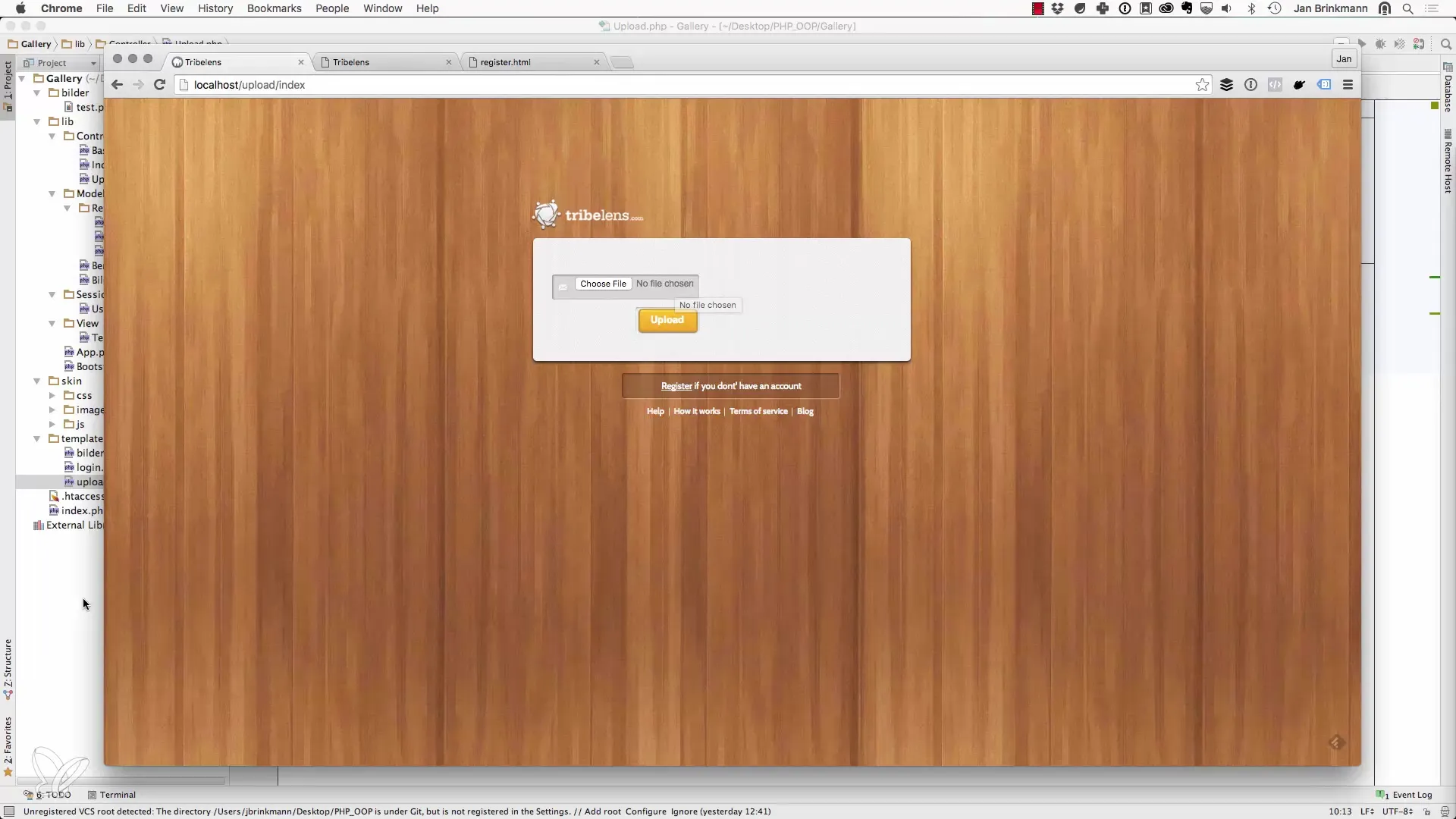
Passo 6: Teste se o formulário está visível
Após o formulário ser criado, abra seu navegador e acesse a URL correspondente para verificar se o formulário é exibido corretamente. Digite a URL configurada no arquivo de roteamento. Verifique se as rotas do controller estão definidas corretamente.

Passo 7: Otimize o estilo
Dependendo do status do projeto, você pode querer ajustar ou otimizar o estilo do formulário para garantir uma melhor experiência do usuário. Vale ressaltar que não precisa ser perfeito, mas deve ser projetado para ser amigável ao usuário.

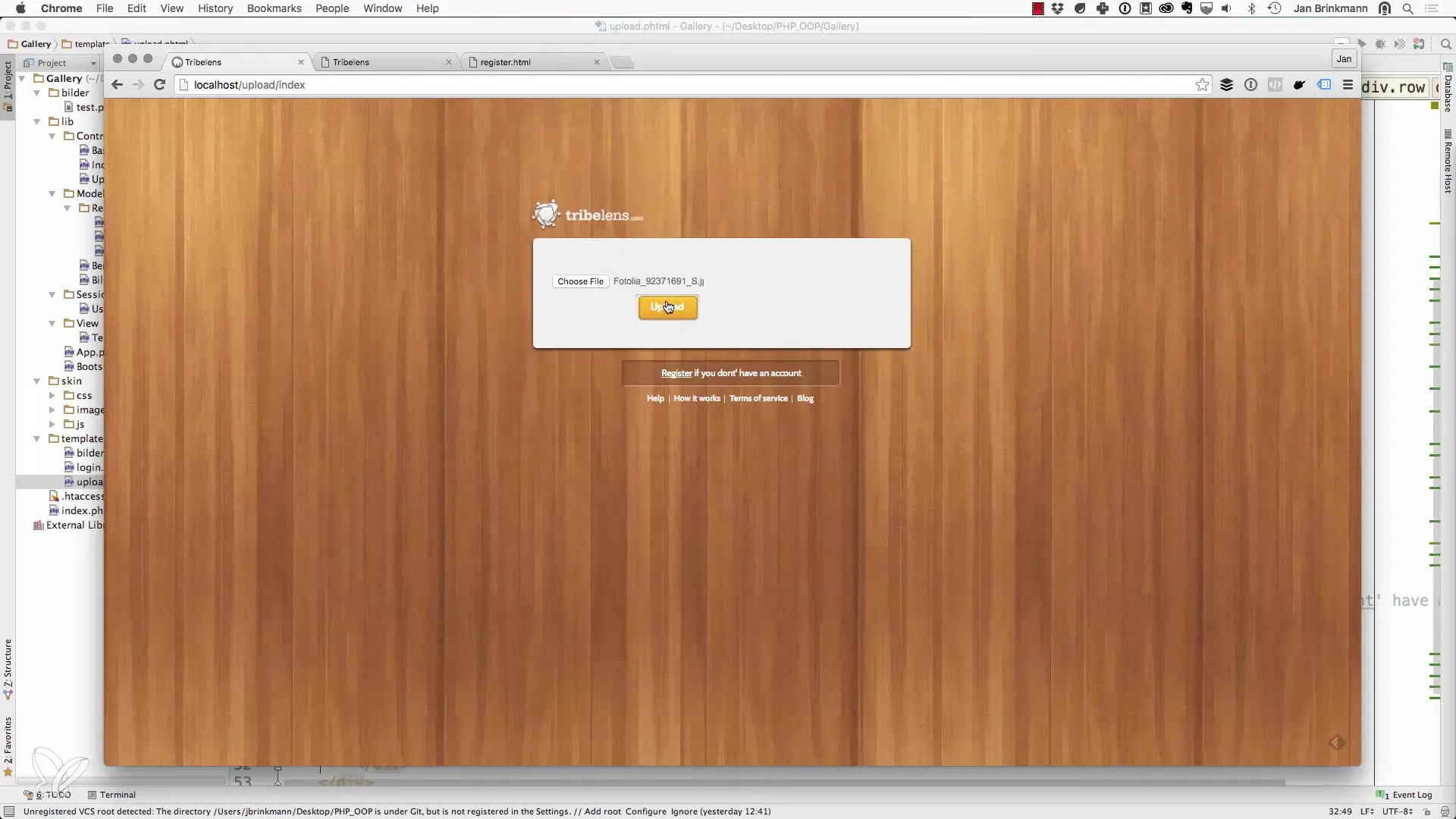
Passo 8: Adicione a lógica de upload
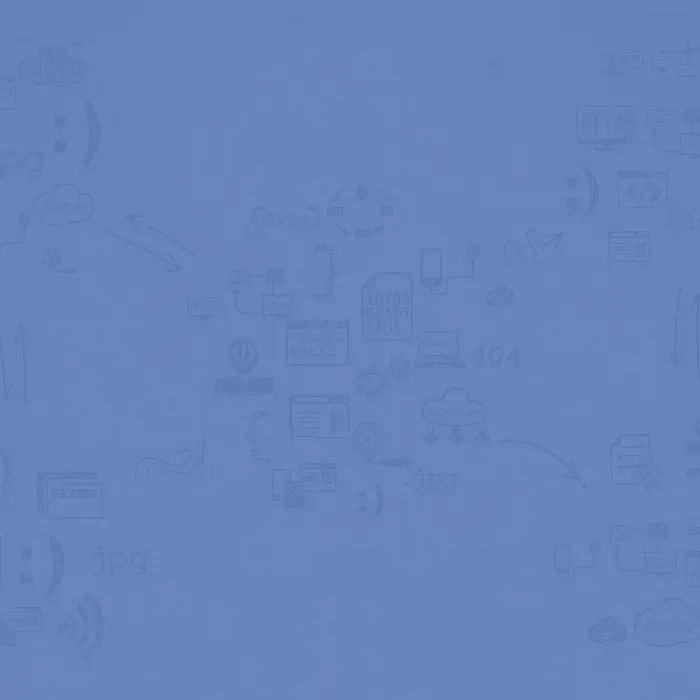
O upload em si ainda não está processado. Isso acontece no momento em que o formulário é enviado. Certifique-se de que a lógica para processar os arquivos de imagem esteja na página correta, que definimos em nosso controller.

Resumo – Programação PHP Orientada a Objetos – Upload de Imagens: Preparando o Formulário
Neste guia, você aprendeu como criar um novo controller de upload em uma aplicação PHP orientada a objetos. Você implementou um formulário simples para carregar arquivos de imagem, além de ter abordado etapas básicas para visualização e implementação de lógica gerenciável.
Perguntas Frequentes
Como posso personalizar o controller para upload?Altere as funções na sua classe de controller de upload para integrar tarefas específicas, por exemplo, a validação de tipos de arquivo.
Quais formatos de arquivo posso usar?Os formatos suportados dependem da sua implementação e do servidor, tipicamente incluem PNG, JPG e GIF.
Como testo o processo de upload?Certifique-se de que seu servidor esteja configurado corretamente e use as ferramentas de desenvolvedor do navegador para verificar a atividade da rede.