No mundo de hoje, onde representações visuais desempenham um papel central, o manuseio eficaz de imagens em aplicações web é essencial. Muitas aplicações precisam escalar imagens para trazê-las a um tamanho uniforme. Neste tutorial, mostrarei como você pode implementar isso em uma aplicação PHP, escalando as imagens carregadas para que tenham uma altura comum.
Principais descobertas
- A escalabilidade de imagens melhora a usabilidade e a velocidade de carregamento da aplicação.
- A escala é realizada com base no cálculo de largura e altura, mantendo a proporção.
- Uma armazenagem arquivística ou solução de cache é importante para economizar recursos do sistema.
Guia Passo a Passo
1. Crie o Controller de Imagens
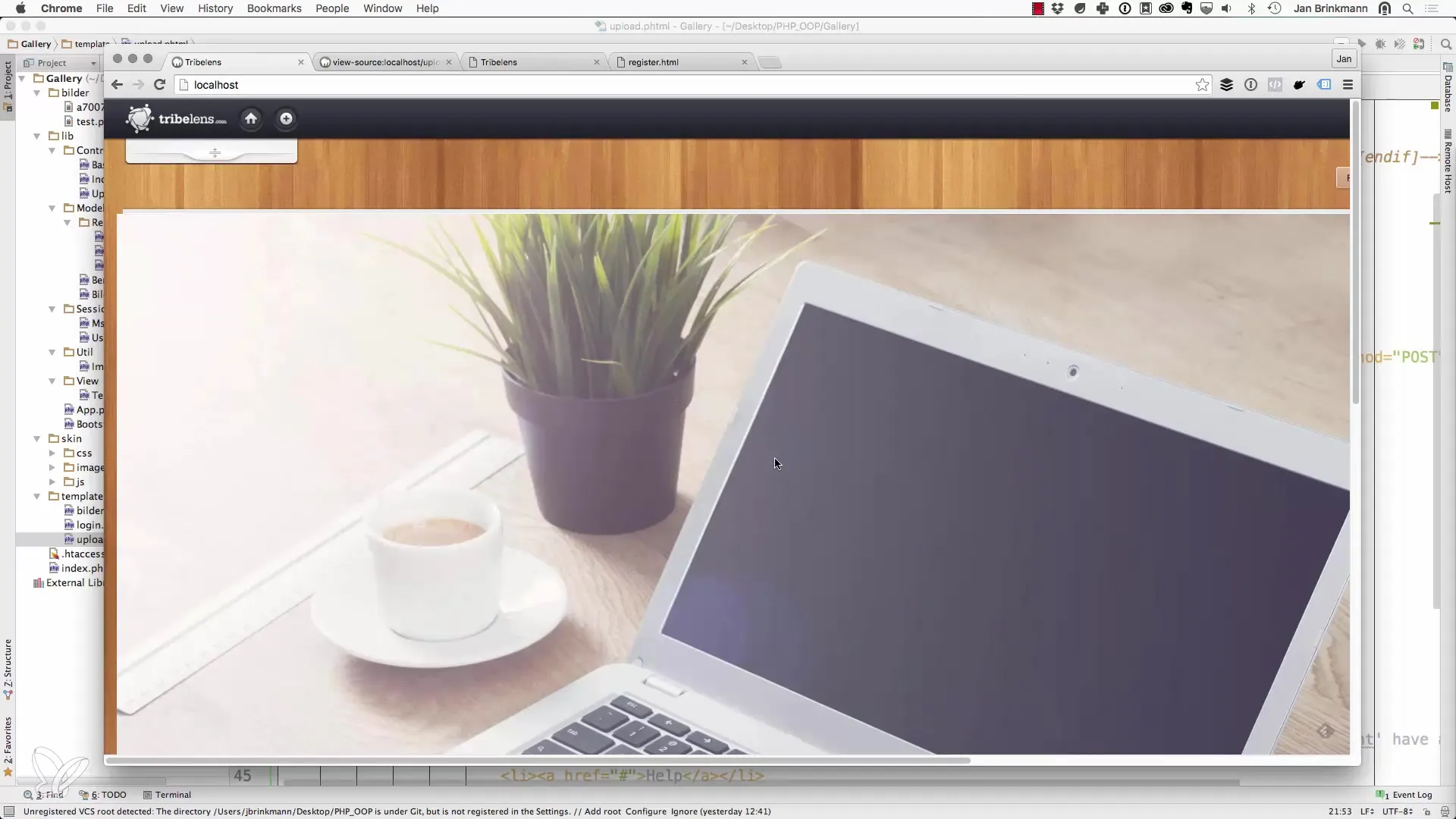
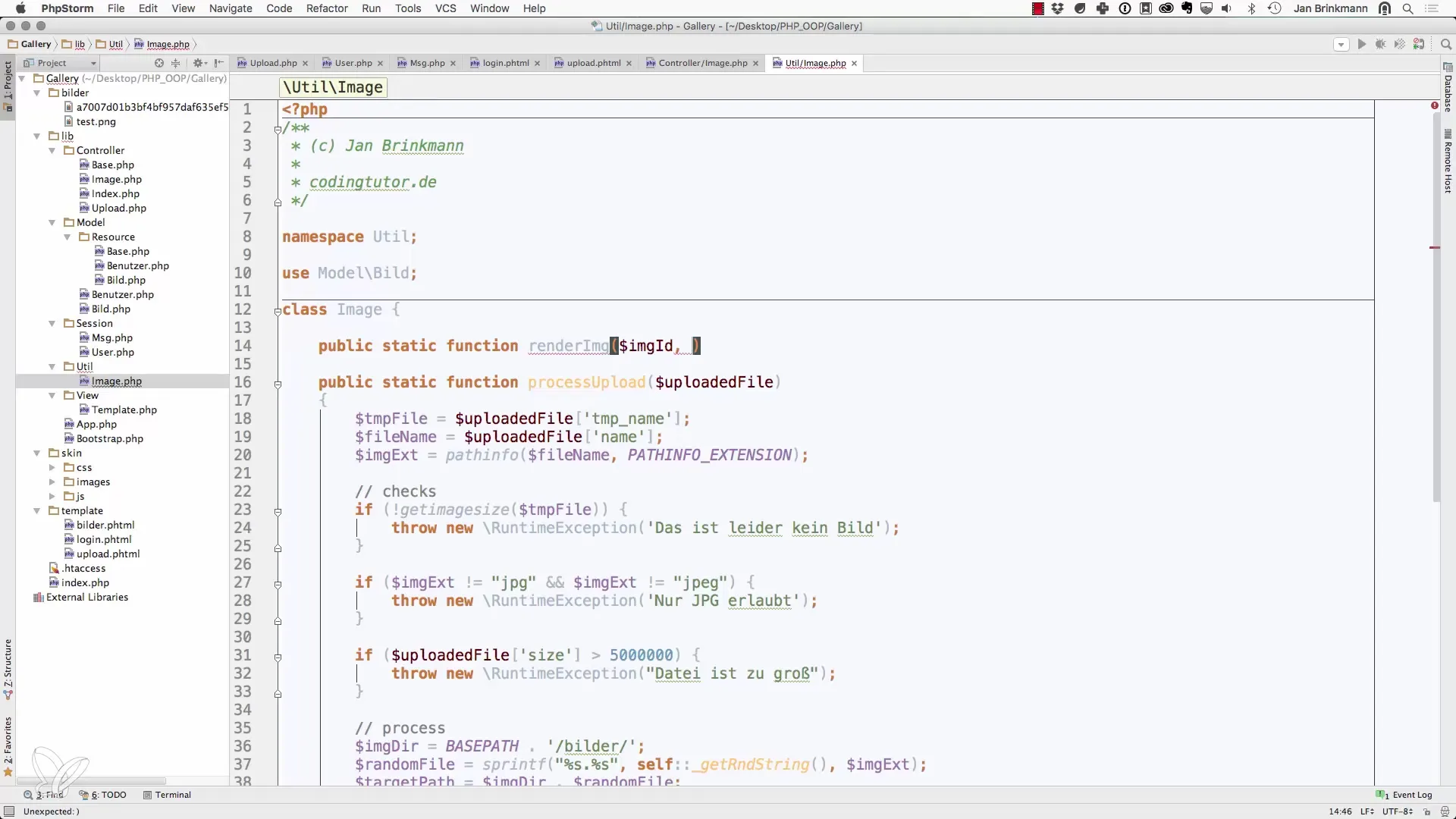
Primeiro, você cria um novo controller, que nomearemos de ImageController.php. Neste controller, você implementará uma ação para exibir as imagens. A ação receberá um ID como parâmetro para buscar a imagem específica.

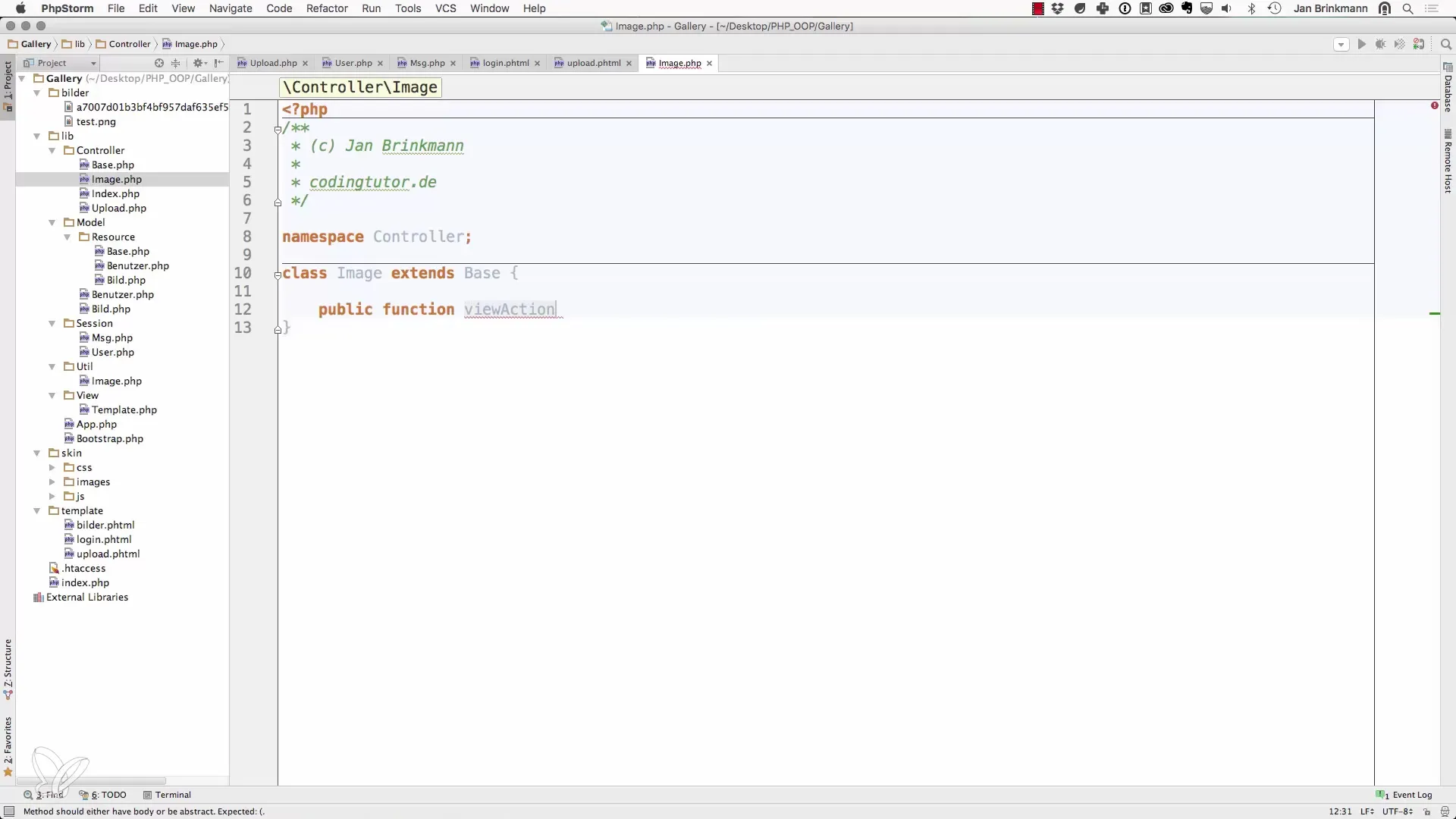
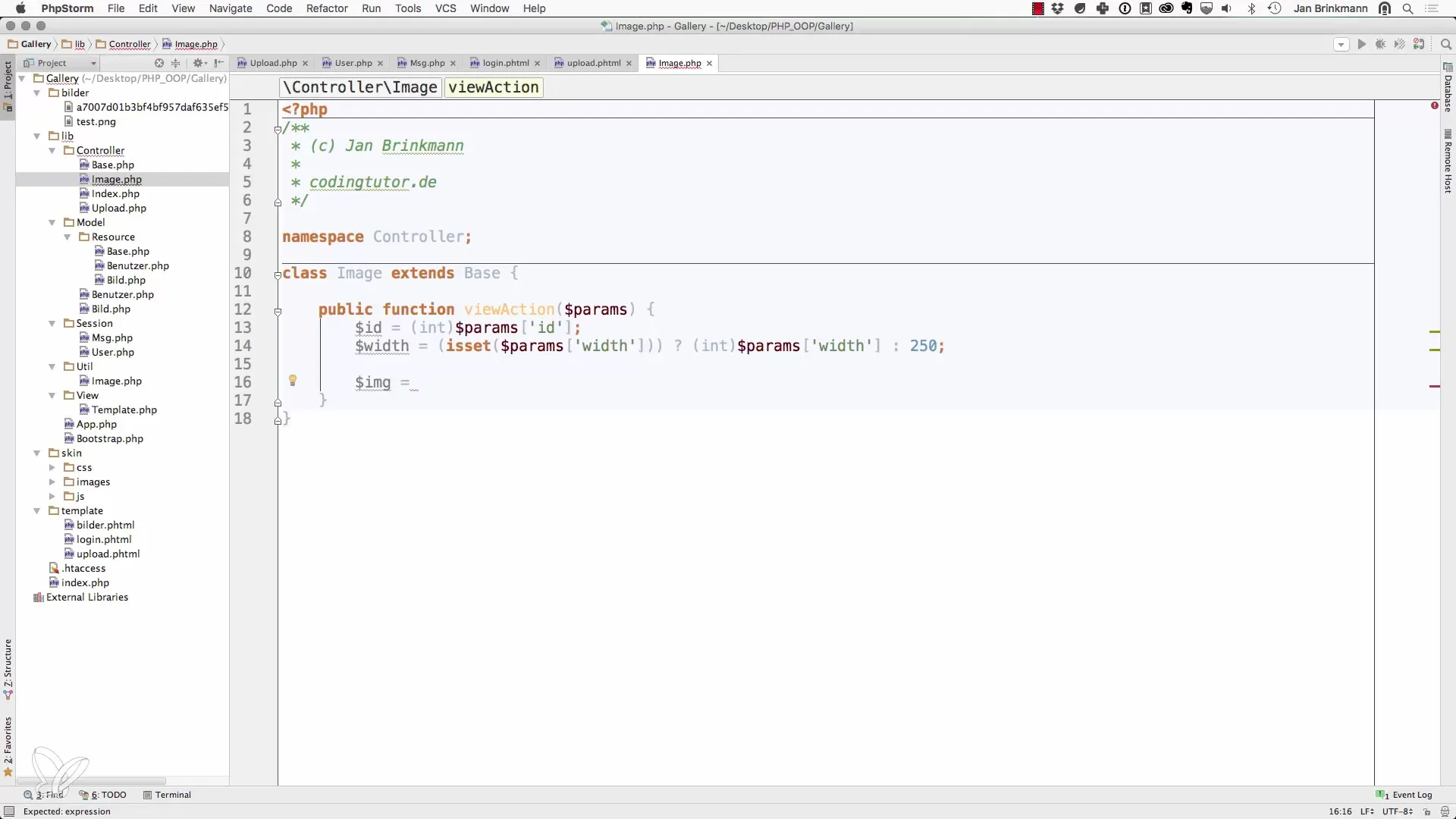
No arquivo, você define a classe e os métodos correspondentes. Isso inclui um método viewAction, onde você passará o ID como parâmetro e definirá a largura da imagem. Começamos com um valor padrão de 250.

2. Obtenha os dados da imagem
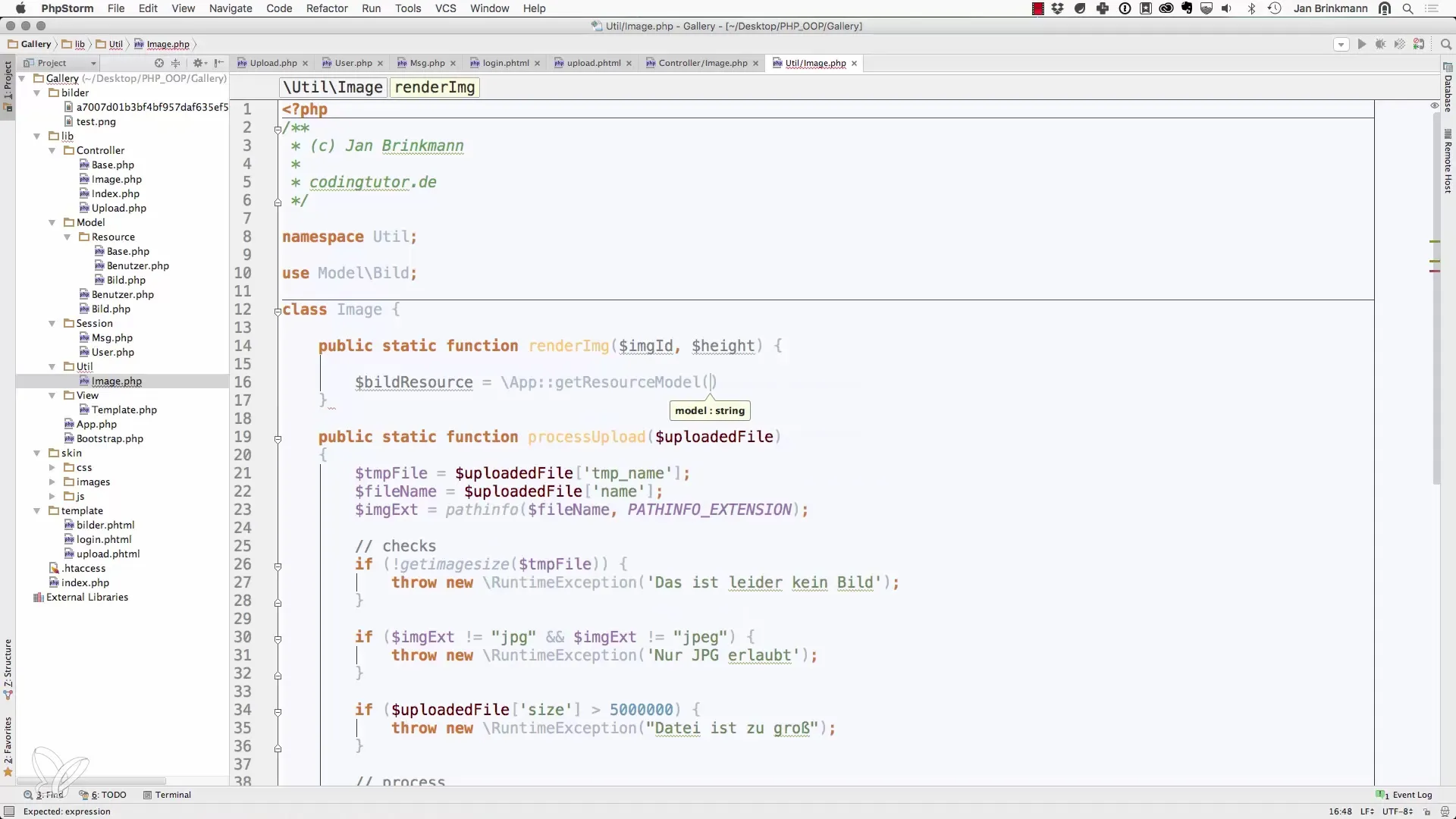
Primeiro, você precisa buscar os dados da imagem usando uma classe utilitária. Supondo que você já tenha uma classe chamada ImageUtility, que fornece o método render. Este método usará o ID da imagem e a largura como parâmetros.

Você define um cabeçalho para o tipo de conteúdo, para garantir que as imagens sejam tratadas corretamente como arquivos JPEG.
3. Implemente a lógica de escalonamento
Crie o método renderImage na classe ImageUtility. Este método aceita o ID da imagem e a altura como parâmetros. Aqui também calcularemos dinamicamente a largura, de modo que as imagens sejam apresentadas na altura desejada.

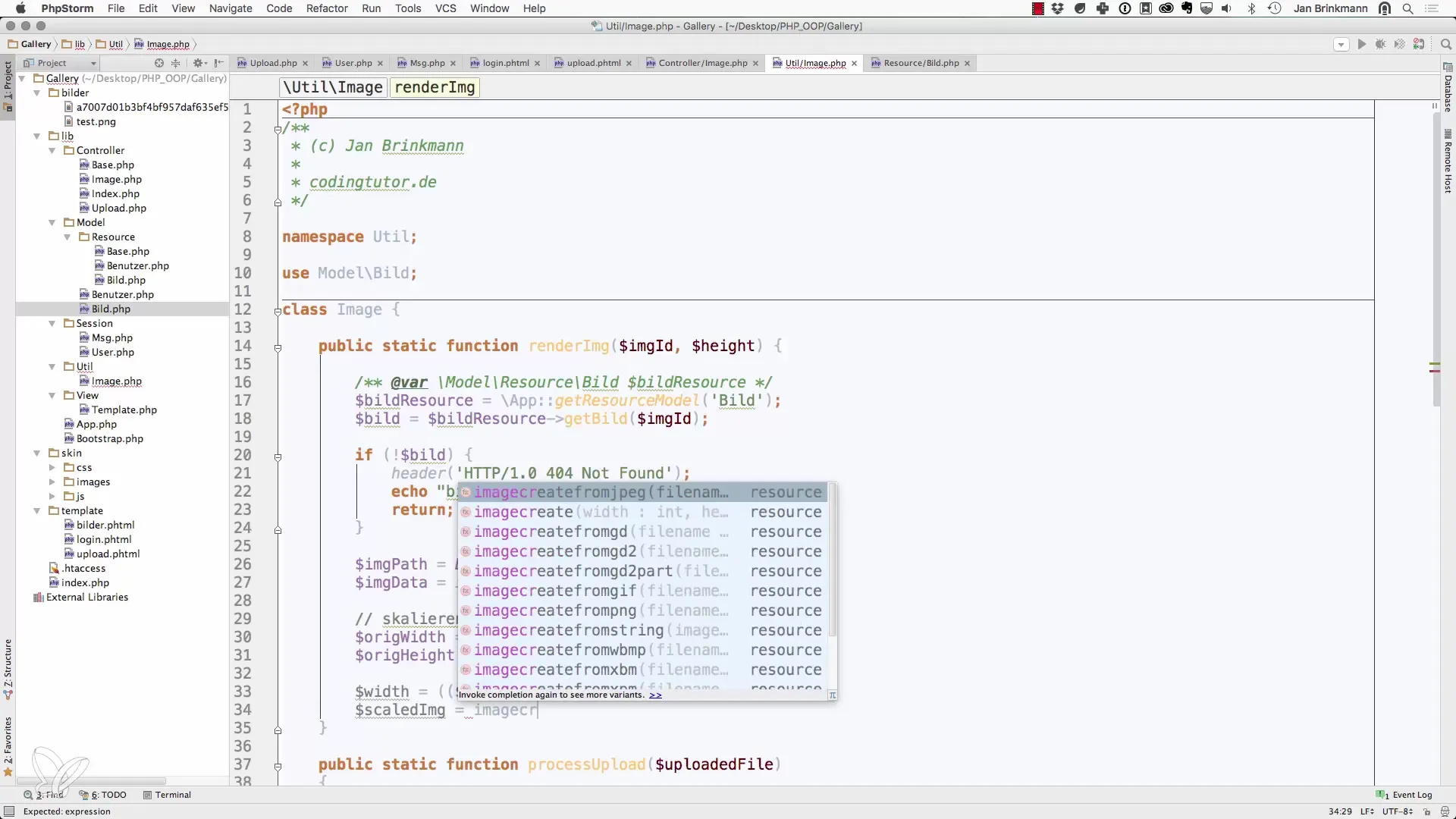
Complete o código para que você recupere os dados da imagem do banco de dados, com base no ID da imagem passado. Certifique-se de que você tenha um método em seu modelo de recursos para buscar os dados da imagem.

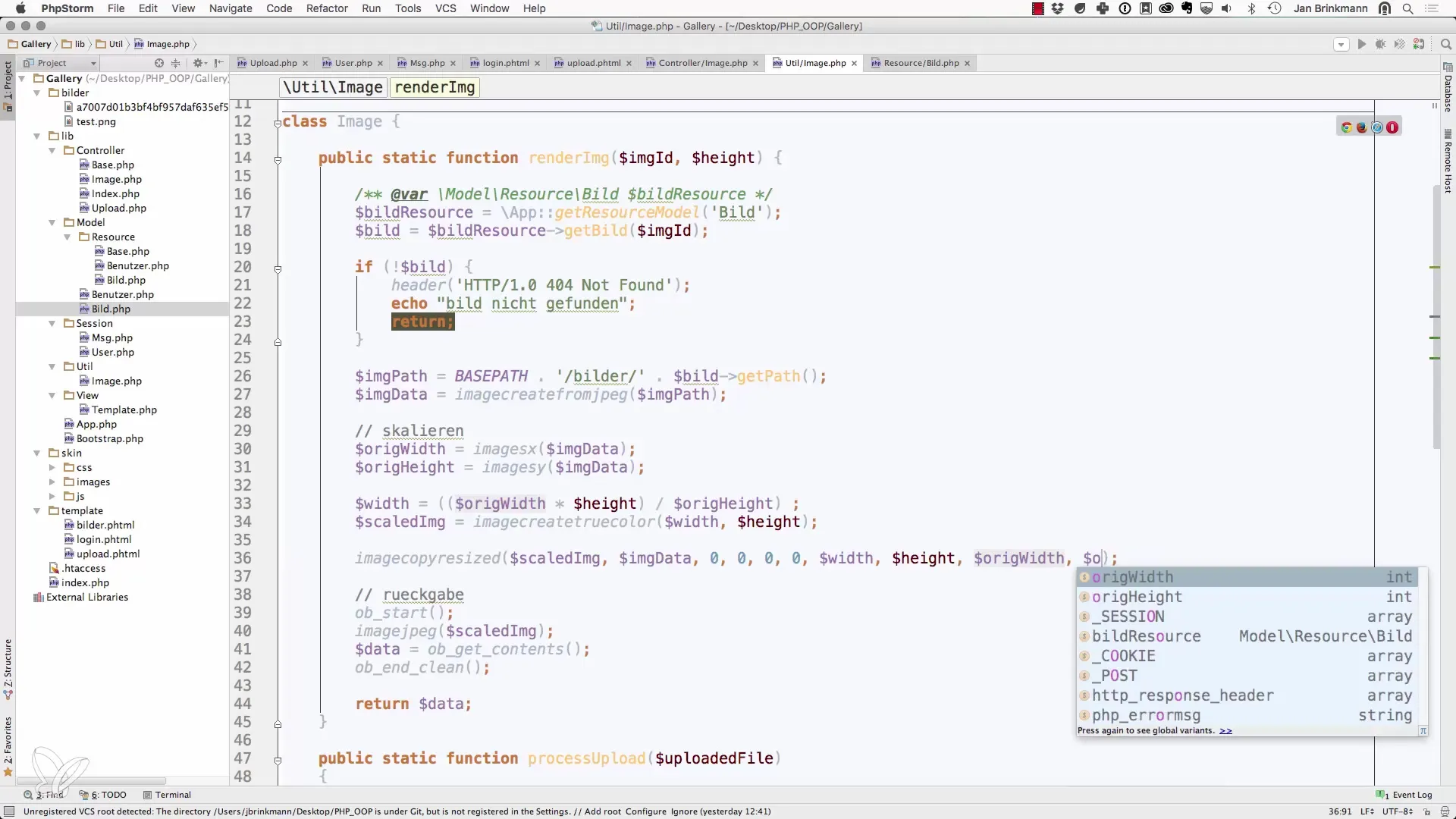
4. Calcule a nova largura
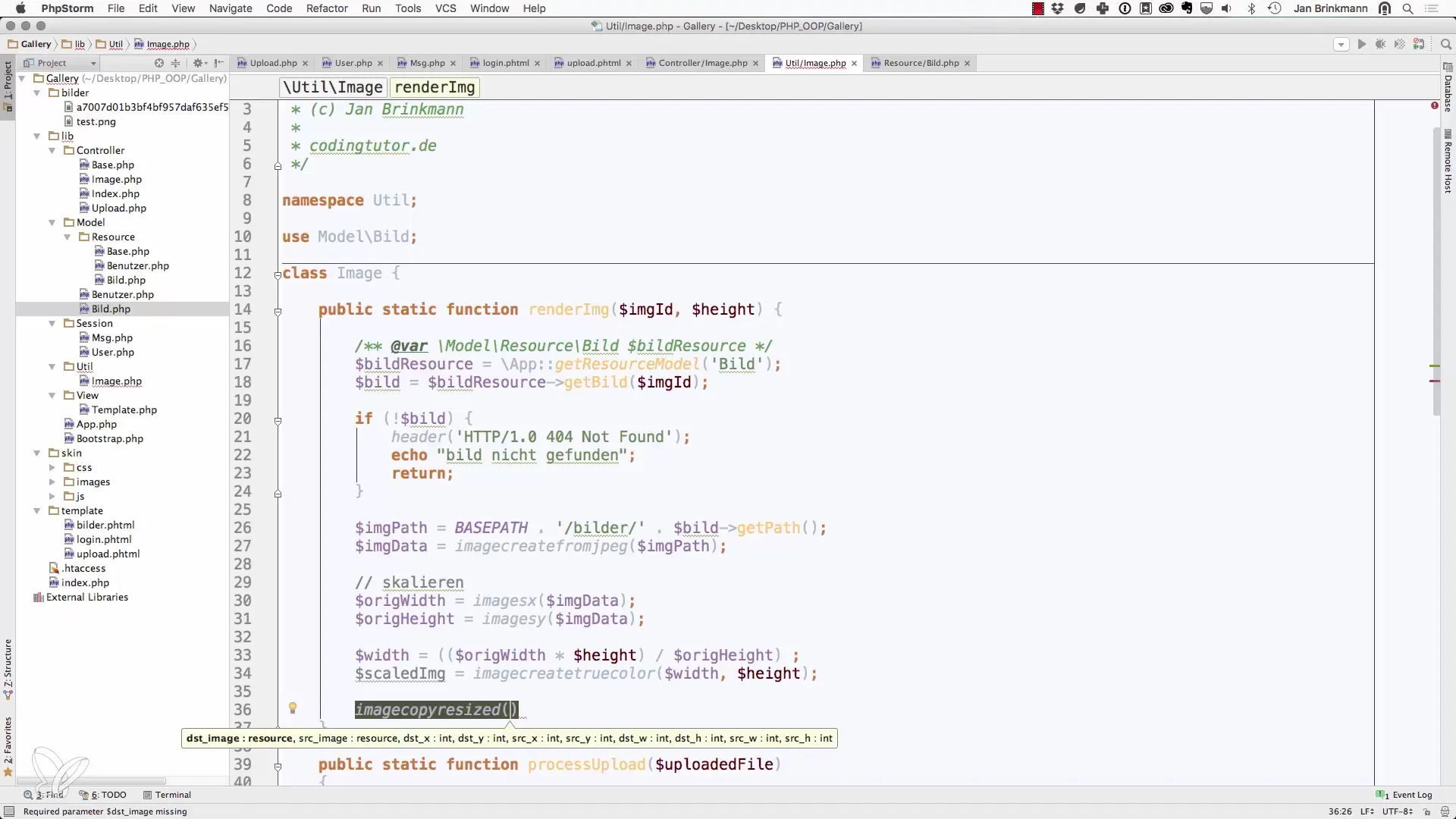
Agora vem o cálculo da nova largura. Ao mesmo tempo, lemos a largura e a altura originais da imagem para manter a proporção.
Capturas_de_tela_567
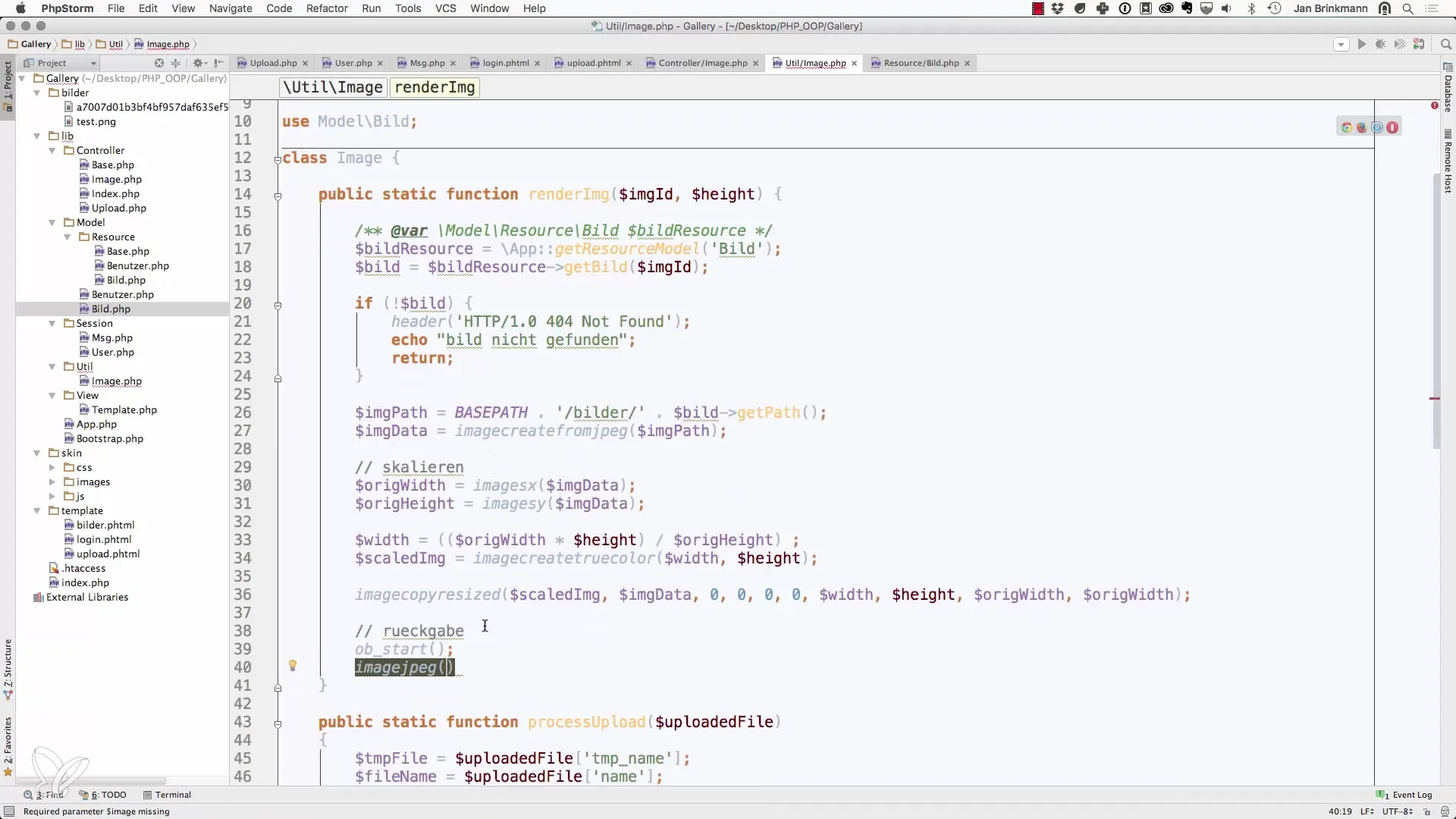
5. Gere a nova imagem
Depois que a nova largura foi calculada, você cria uma nova imagem usando a função imagecreatetruecolor(). Nessa função, você especifica a nova largura e altura.

Em seguida, utilize a função imagecopyresized() para escalonar a imagem original para as novas dimensões calculadas.

6. Exiba a imagem escalonada
Para devolver a imagem corretamente ao navegador, você utiliza um Buffer de Saída. Você chama imagejpeg() ou imagepng(), dependendo do formato que você estiver utilizando.
É sempre importante garantir que o buffer seja limpo para evitar vazamentos de memória. Finalmente, você retorna os dados da função para representar a imagem.

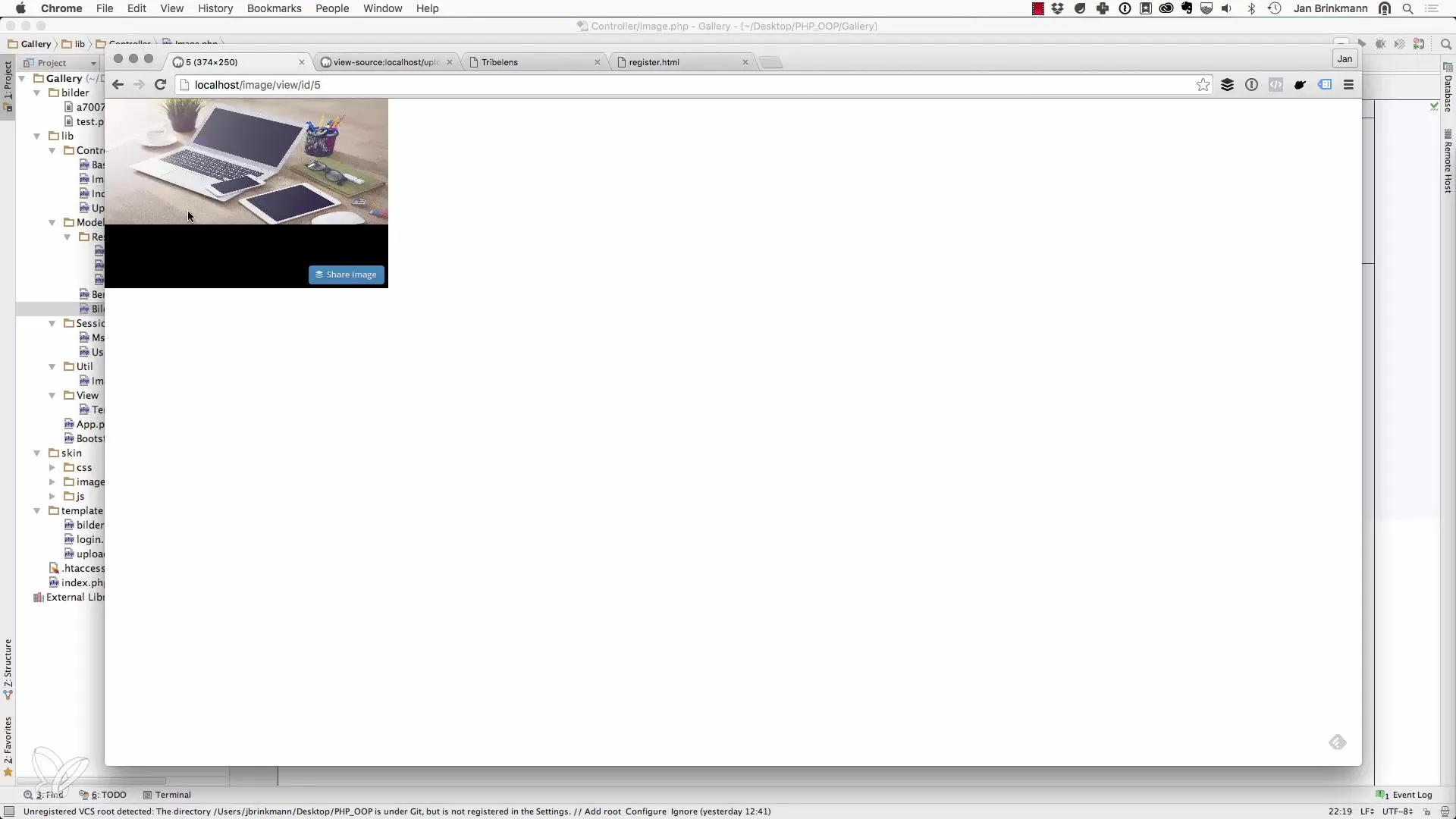
7. Teste a implementação
Agora você testa seu controller diretamente no navegador. Você pode passar o ID da imagem específica pela URL e ela será exibida escalonada. Certifique-se de também verificar erros e enviar os cabeçalhos HTTP apropriados quando uma imagem não for encontrada.

Se a imagem não for exibida corretamente, verifique o código em busca de possíveis erros ou digitações incorretas. Você pode precisar ajustar os parâmetros da imagem.

8. Implemente uma solução de cache
Ao longo do tempo, você deve considerar implementar uma solução de cache. Isso armazena imagens escalonadas geradas uma vez, para uma velocidade de acesso mais rápida em solicitações futuras. Isso economiza recursos de computação e tempo.
Resumo - Escalonando Imagens na Programação Web Orientada a Objetos com PHP
No tutorial apresentado, você aprendeu como escalar imagens em sua aplicação PHP. Começando pela criação do Controller de Imagens, eu mostrei como você pode ajustar dinamicamente as imagens e alcançar uma altura uniforme por meio de cálculos eficazes. Com mais otimizações e mecanismos de cache, você pode melhorar ainda mais o desempenho de sua aplicação.
Perguntas Frequentes
Qual é o propósito da escalabilidade de imagens?A escalabilidade de imagens melhora a usabilidade e a velocidade de carregamento de websites.
Como posso garantir que minha imagem seja escalada corretamente?Certifique-se de manter a proporção, calculando a largura proporcional à altura.
Quais são as vantagens de uma solução de cache?O cache armazena imagens já escaladas, reduzindo a carga computacional e o tempo de carregamento em acessos repetidos.
Uma solução de cache é realmente necessária?Embora não seja estritamente necessária, é altamente recomendada para economizar recursos do sistema e aumentar o desempenho.