Vrei să oferi site-ului tău un aspect modern și să le oferi vizitatorilor posibilitatea de a te urmări pe soțiale rețele? Ikon-urile de rețele sociale sunt o alegere excelentă pentru a spori angajamentul utilizatorilor. În acest ghid, vei învăța cum să integrezi și să personalizezi aceste Ikon-uri eficient cu Elementor. Să ne scufundăm direct în pașii necesari!
Cele mai importante concluzii
- Integrating ikon-urile de rețele sociale în Elementor este simplu și oferă numeroase opțiuni de personalizare.
- Poți adăuga linkuri către diferite rețele sociale și să le personalizezi individual.
- Amintește-ți că linkurile ar trebui să se deschidă în feronțete noi pentru a îmbunătăți experiența utilizatorului.
Ghid pas cu pas
Pentru a adăuga ikon-uri de rețele sociale pe site-ul tău WordPress, urmează acești pași:
Pasul 1: Selectarea widget-ului pentru ikon-urile de rețele sociale
Deschide editorul Elementor pentru pagina pe care vrei să adaugi ikon-urile sociale. Caută în panoul Elementor widget-ul pentru ikon-urile de rețele sociale. Trage widget-ul în locul dorit pe pagina ta.

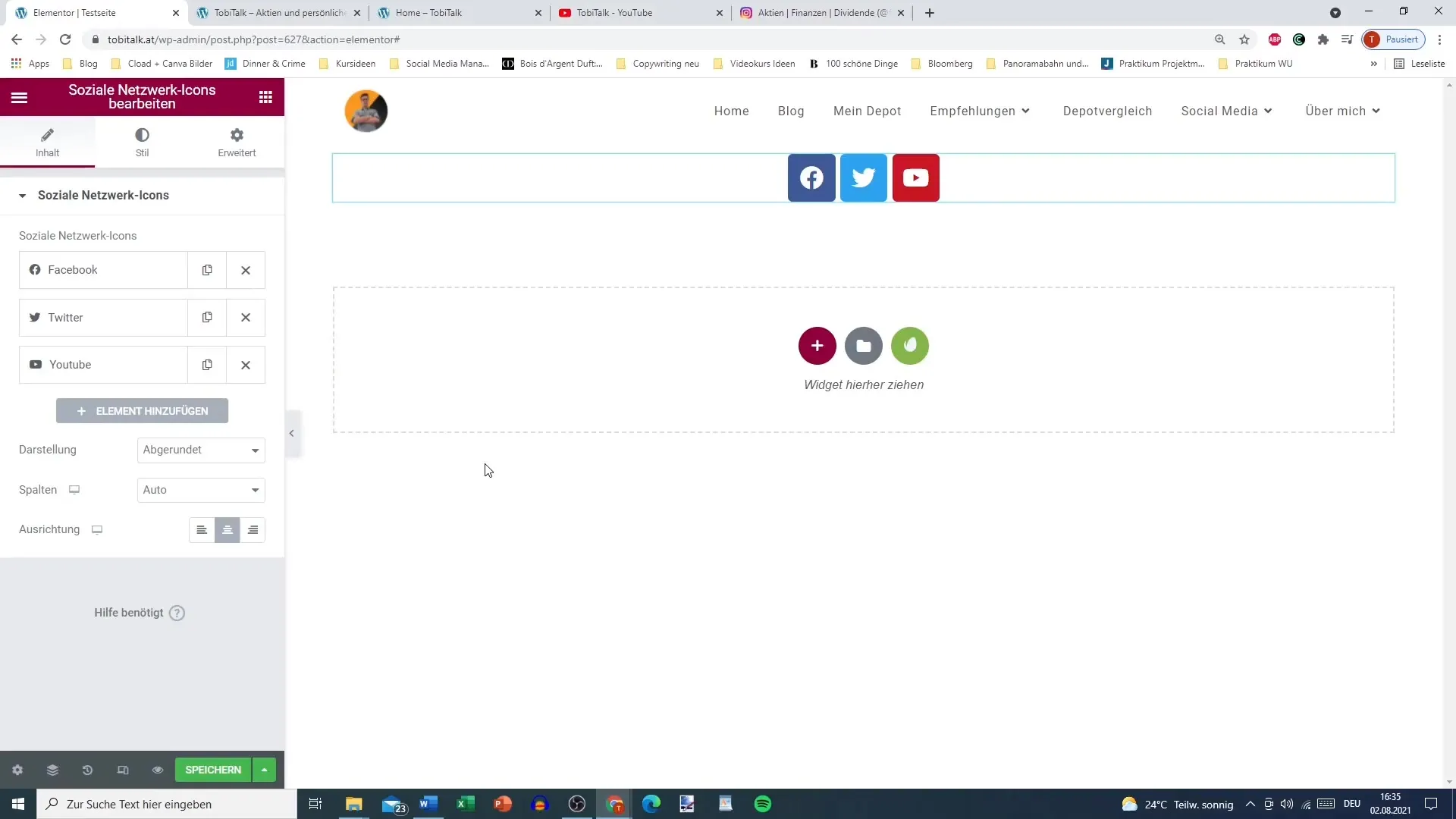
Pasul 2: Selectarea rețelelor sociale dorite
Odată ce widget-ul este adăugat, vei vedea ikon-uri standard precum Facebook, Twitter și YouTube. Poți edita aceste ikon-uri sau adăuga unele noi. Fă clic pe simbolul "+" pentru a integra rețele sociale suplimentare, cum ar fi Instagram.
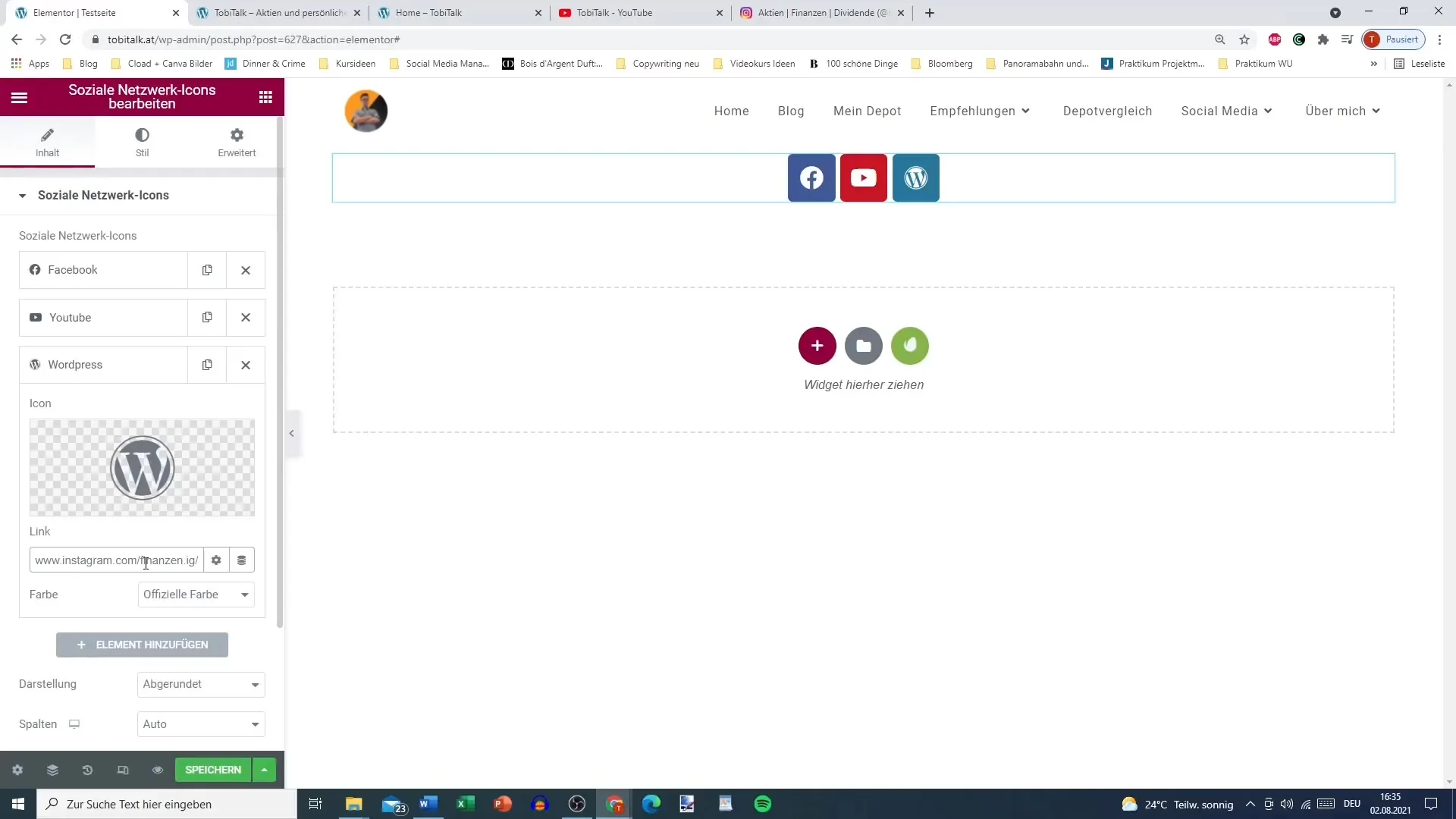
Pasul 3: Adăugarea linkurilor către rețelele sociale
Pentru fiecare ikon de rețea socială, trebuie să specifici linkul corespunzător. Fă clic pe ikon-ul dorit și adaugă linkul către rețeaua ta socială. Fii atent să copiezi linkul direct din browser și să-l inserezi aici.

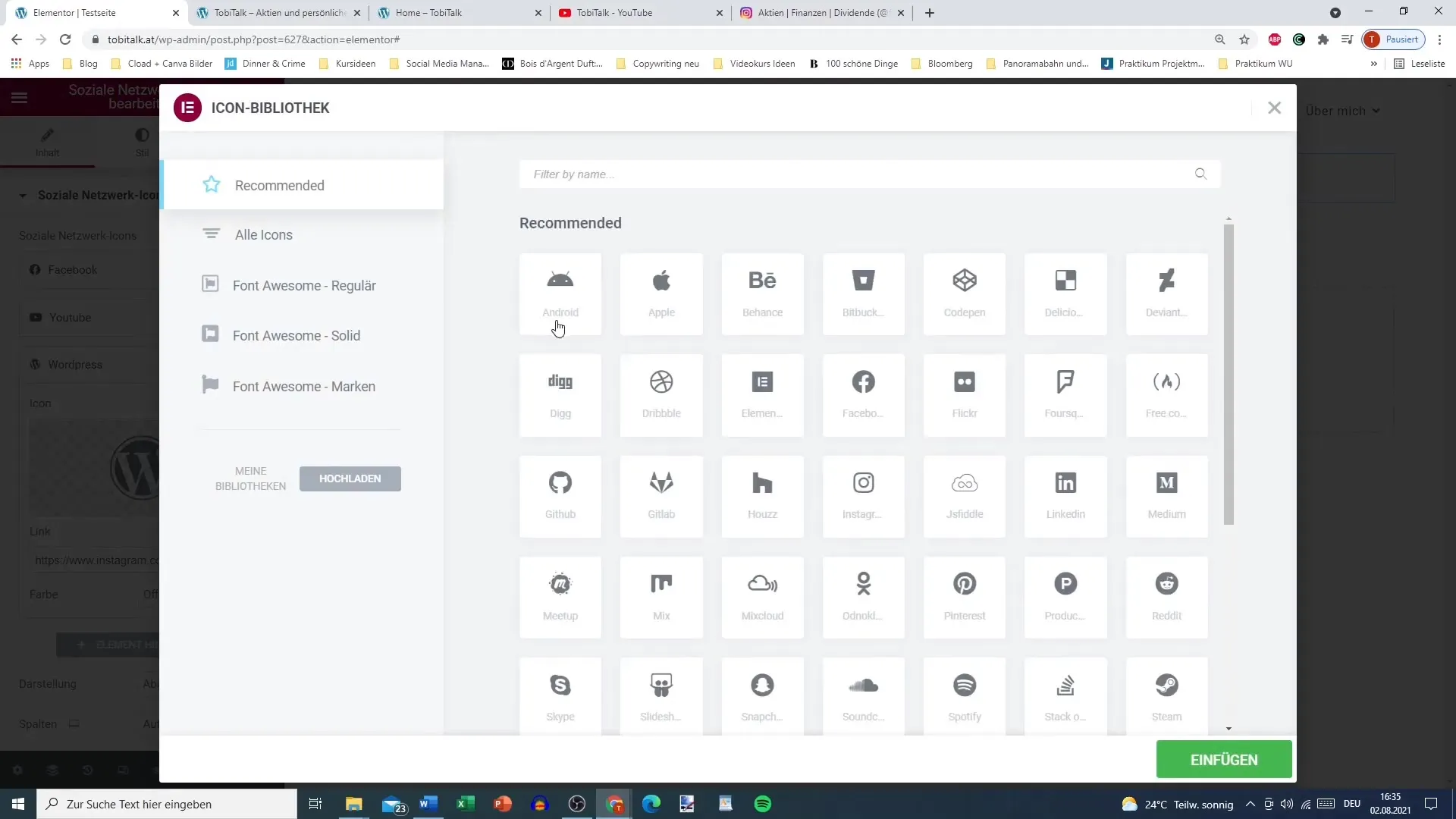
Pasul 4: Selectarea și personalizarea ikon-urilor
Pentru a personaliza designul ikon-urilor, fă clic pe ikon și accesează biblioteca de ikon-uri. Aici poți alege din diverse ikon-uri. Dacă ai nevoie de un simbol care nu este disponibil, este recomandat să renunți la el pentru a asigura o experiență consistentă pentru utilizatori.

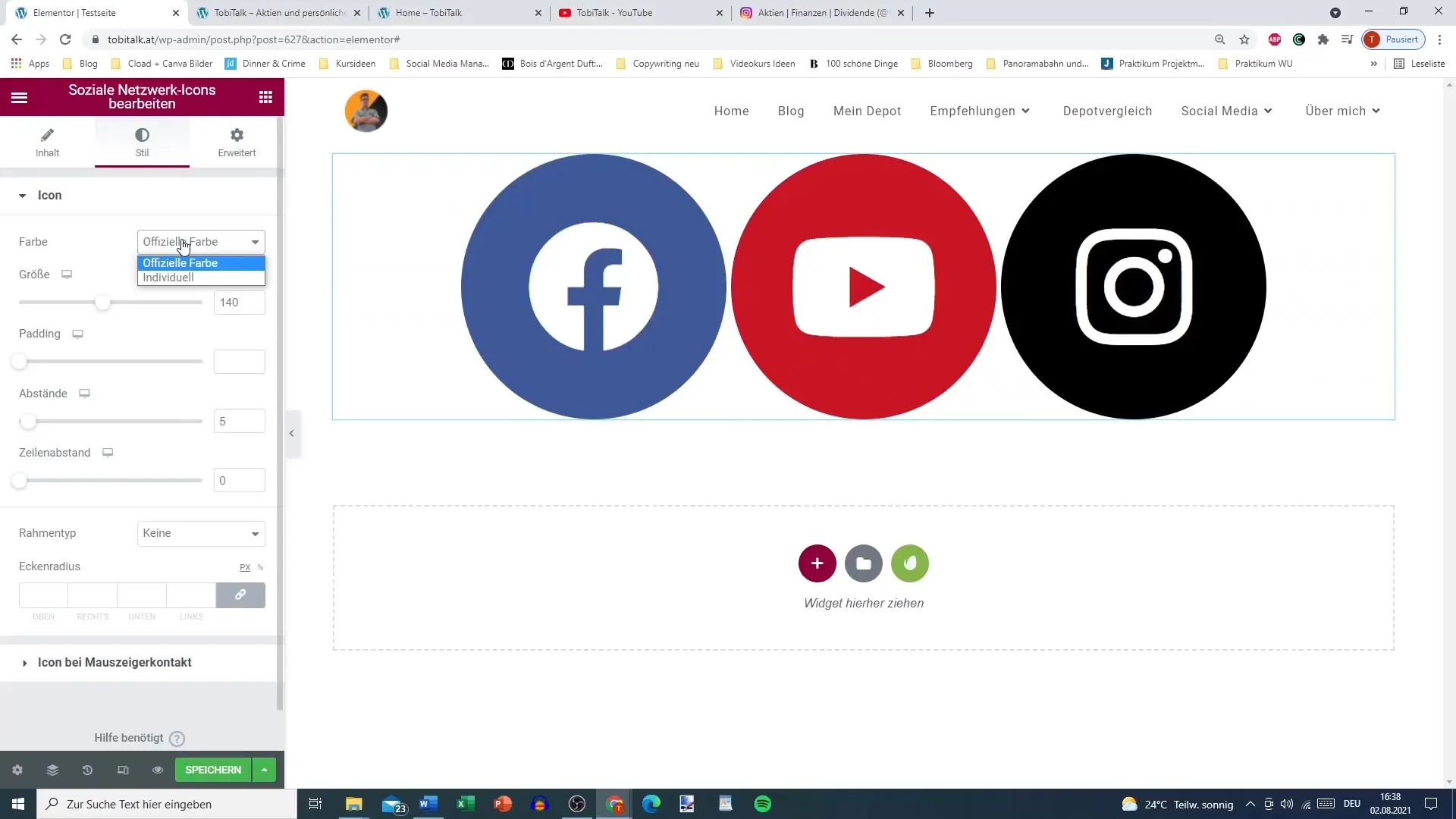
Pasul 5: Stabilirea culorilor personalizate
Ai posibilitatea de a seta culori oficiale sau proprii pentru ikon-uri. Alege opțiunea „Culoare personalizată” pentru a ajusta culoarea principală și fundalul conform preferințelor tale. Acest lucru va asigura că ikon-urile se potrivesc bine cu designul tău general și sunt vizibile.
Pasul 6: Setarea opțiunii de link
Un pas crucial este alegerea opțiunii „Deschide linkul într-o fereastră nouă”. Fă clic pe opțiunea de link pentru fiecare ikon pentru a activa această funcție. Acest lucru asigură că utilizatorii nu sunt duși de pe site-ul tău atunci când fac clic pe ikon-urile sociale.
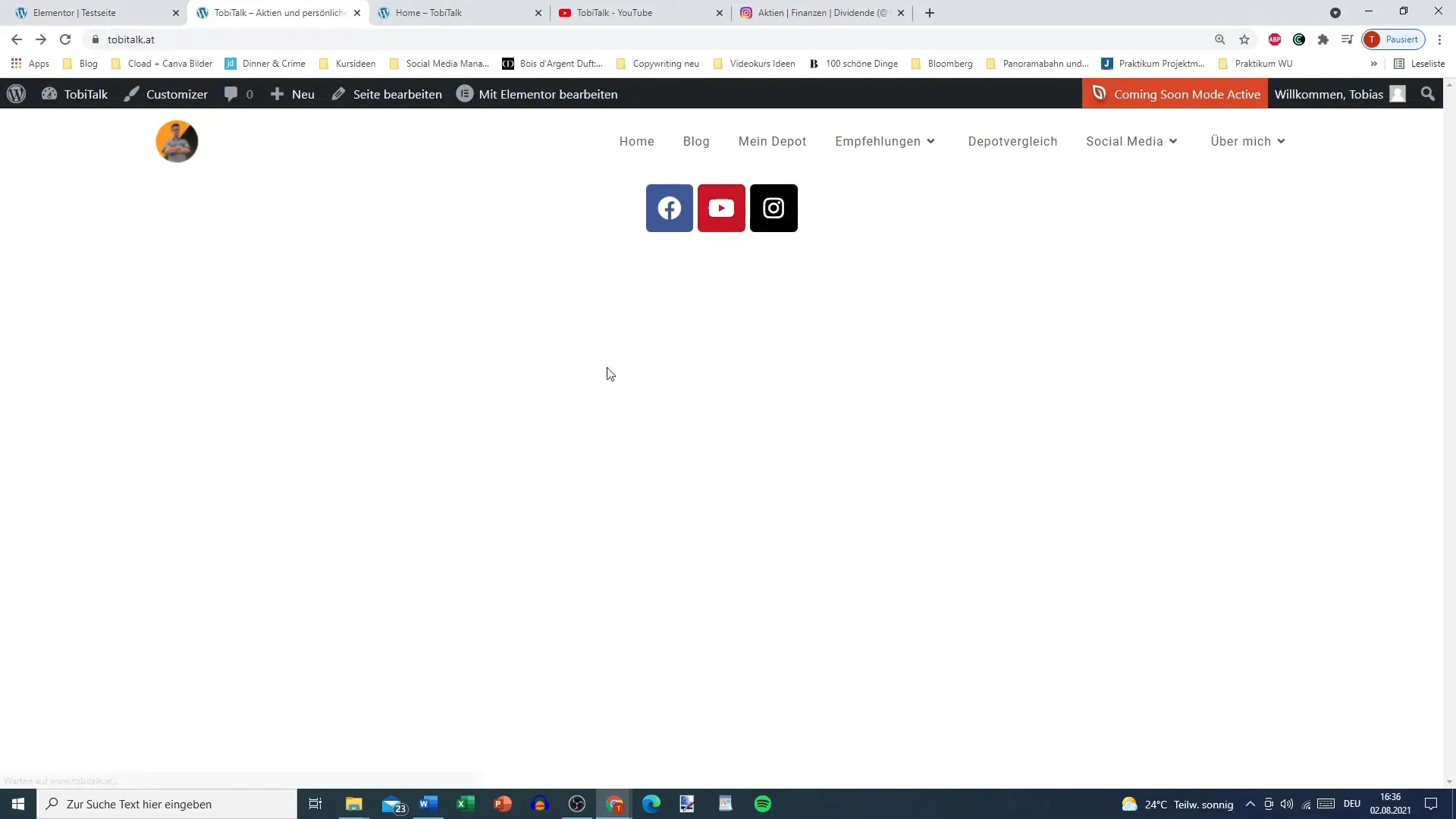
Pasul 7: Salvarea și actualizarea modificărilor
După ce ai efectuat toate ajustările necesare, fă clic pe „Salvează” și actualizează pagina. Verifică dacă linkurile funcționează corect și dacă se deschid într-un nou tab.

Pasul 8: Personalizarea ikon-urilor în stilul dorit
Schimba la opțiunea de stil în editorul Elementor. Aici poți ajusta dimensiunea ikon-urilor, schimba distanța dintre ikon-uri și decide dacă ikon-urile ar trebui să aibă colțuri rotunjite sau pătrate.

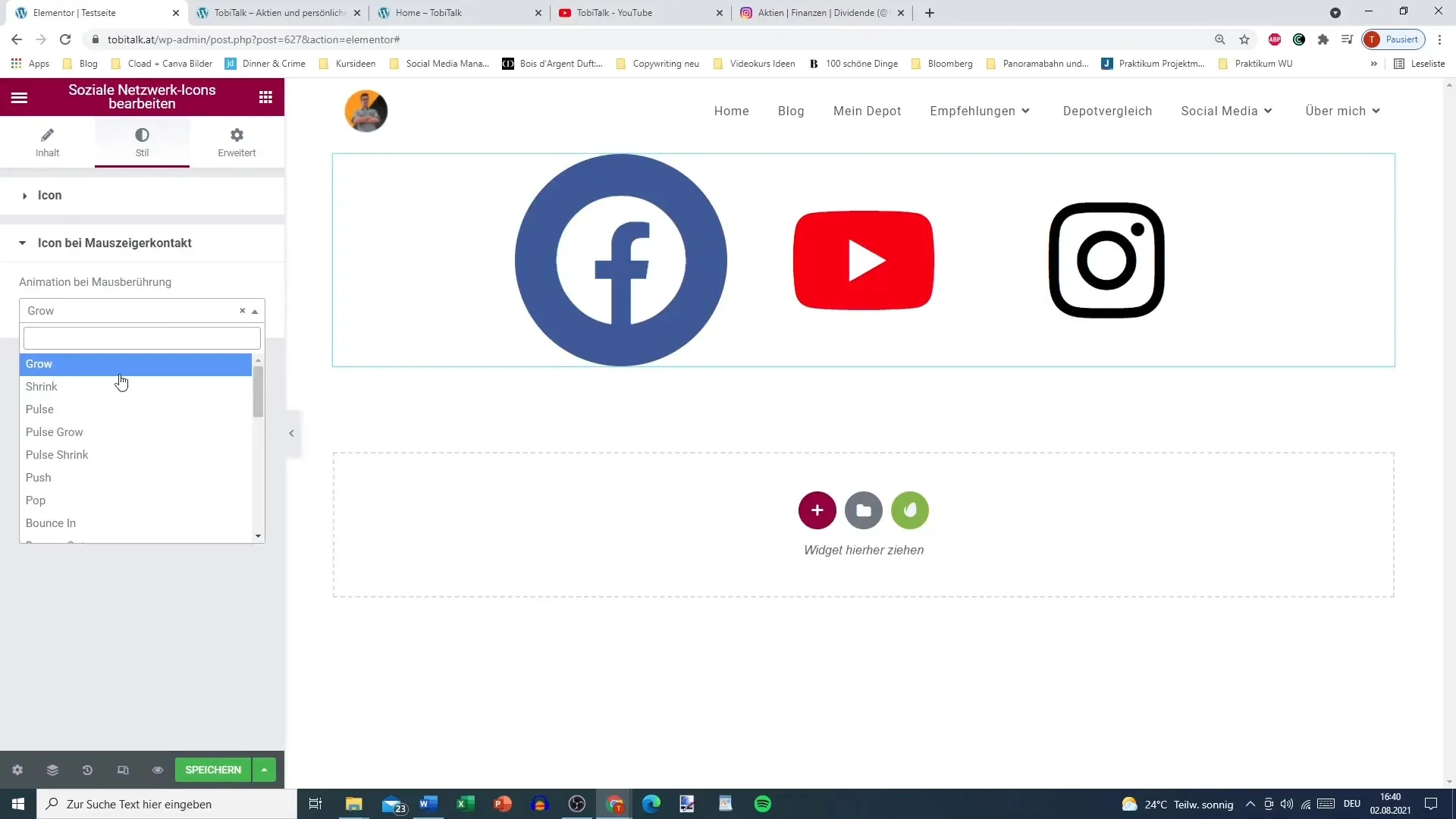
Pasul 9: Adăugarea opțiunilor de interacțiune
Vrei să oferi ikon-urilor tale o notă interactivă suplimentară? Adaugă efecte vizuale la opțiunile de contact al cursorului, cum ar fi „Crestere” sau „Pulse”. Aceste efecte vor face ca ikon-urile să iasă în evidență la atingere.

Pasul 10: Poziționarea ikon-urilor în locul adecvat
În cele din urmă, gândește-te unde ai dori să plasezi ikon-urile pe pagina ta. Mulți utilizatori aleg să le poziționeze în antet sau subsol. De asemenea, le poți aranja într-un layout vertical sau orizontal.
Rezumat – Cum să integrezi ikon-urile de rețele sociale în pagina ta WordPress cu Elementor
Adăugarea și personalizarea ikon-urilor de rețele sociale în Elementor este un proces simplu, care te ajută să modernizezi site-ul tău și să crești angajamentul utilizatorilor. În acest proces, poți alege culori personalizate, linkuri în feronțete noi și diferite stiluri pentru a adapta ikon-urile la preferințele tale de design.
Întrebări frecvente
Cum adaug ikon-uri de rețele sociale în Elementor?Trage widget-ul pentru ikon-uri de rețele sociale în editorul tău Elementor și adaugă linkurile dorite.
Pot să personalizez ikon-urile individual?Da, poți personaliza culorile, dimensiunile și stilurile ikon-urilor conform dorințelor tale.
De ce ar trebui linkurile să se deschidă în feronțete noi?Deschiderea în feronțete noi asigură că utilizatorii rămân pe site-ul tău în timp ce vizitează rețelele sociale.
Cum pot adăuga diferite rețele sociale?Fă clic pe simbolul "+" din widget și adaugă rețele sociale noi din listă.
Cum pot seta efecte pentru ikon-uri?În opțiunea de stil, poți alege efecte de interacțiune precum „Crestere” sau „Pulse” pentru a face ikon-urile mai vibrante.


