Un formular atractiv și prietenos cu utilizatorul poate îmbunătăți semnificativ interacțiunea cu vizitatorii tăi. Formularul Multistep este o soluție deosebit de atractivă pentru a împărți formularele lungi și a ușura introducerea pentru utilizatori. În acest ghid, îți voi arăta pas cu pas cum poți să creezi un astfel de formular cu Elementor.
Concluzii principale Un formular Multistep structurează introducerea datelor în mai mulți pași clari, ceea ce reduce rata de abandon și crește ușurința de utilizare. Poți adapta fiecare pas în mod individual, astfel încât să personalizezi designul și funcționalitatea conform dorințelor tale.
Ghid pas cu pas
Pentru a crea formularul tău Multistep, urmează acești pași detaliați:
Pasi 1: Deschide Elementor și widgetul formularului
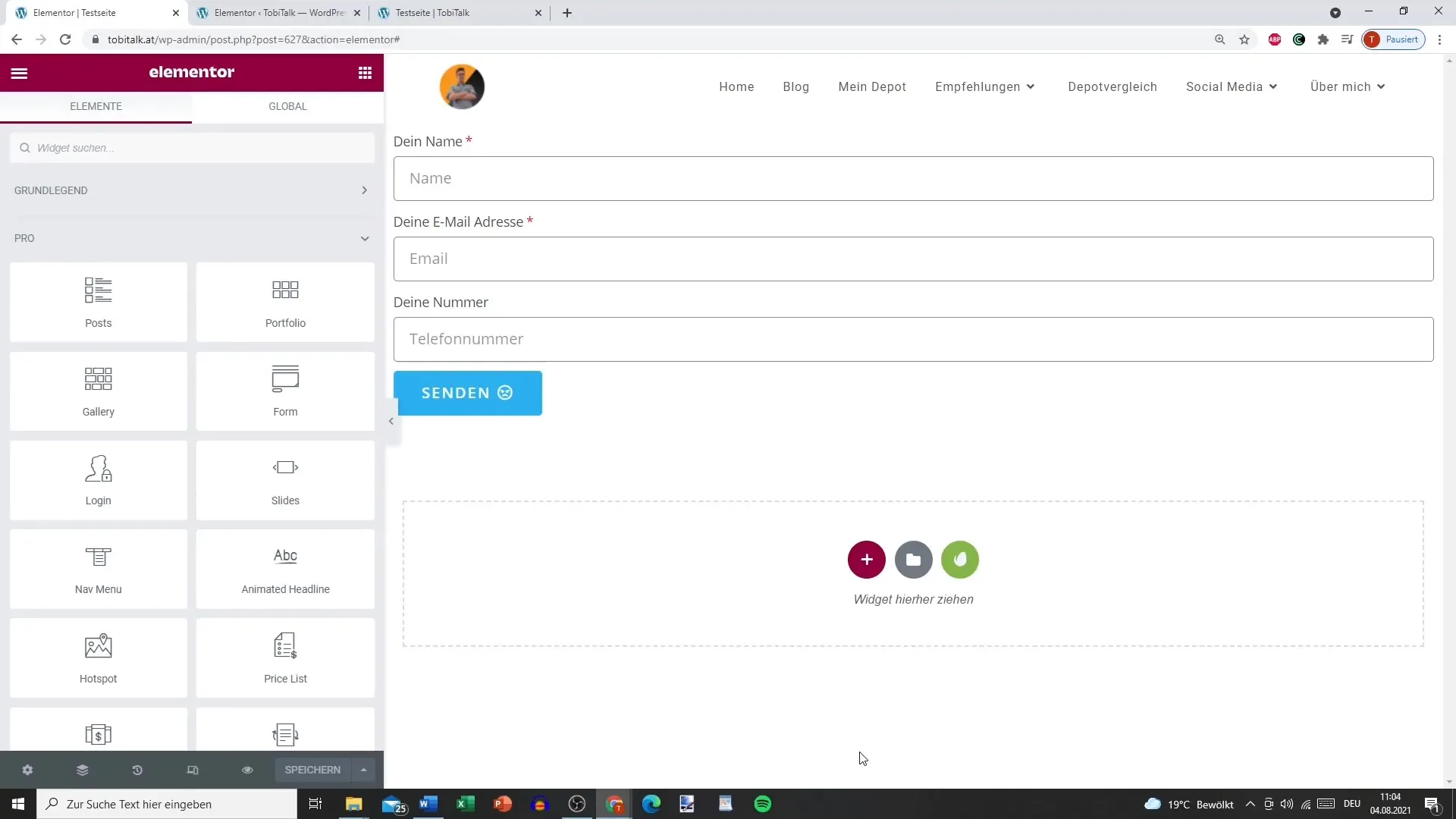
În primul rând, trebuie să deschizi Elementor și să editezi un layout nou sau o pagină existentă. Odată ajuns în Elementor, tragi widgetul formularului pe pagina ta.

Pasi 2: Adaugă fundamentul formularului
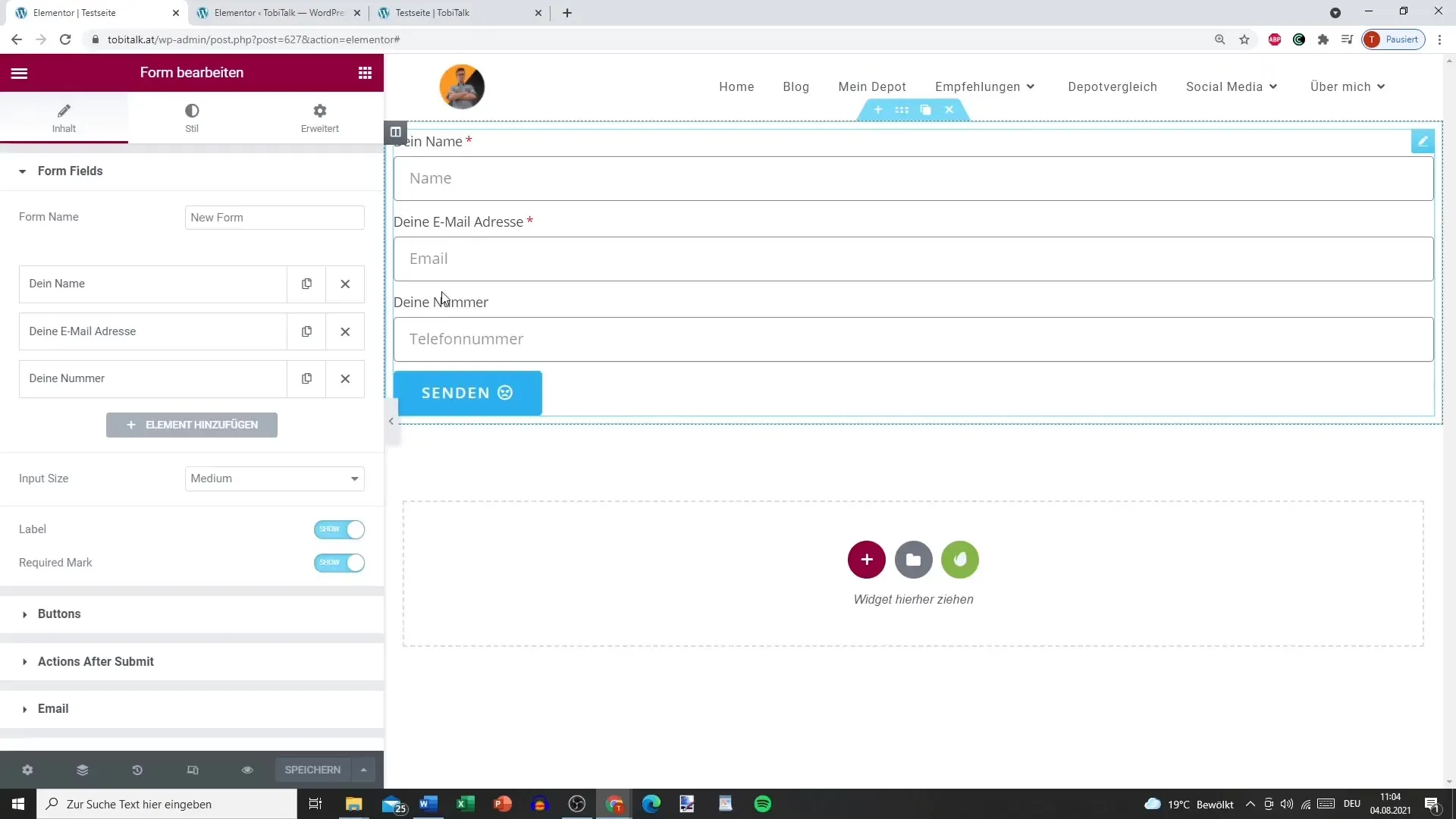
În primul pas, adaugi câmpurile de bază ale formularului tău. Poți folosi câmpuri text, casete de selecție sau alte câmpuri de introducere. Asigură-te că câmpurile sunt etichetate clar pentru a evita confuziile.

Pasi 3: Configurează câmpurile pentru procesul Multistep
Poți adăuga câmpuri suplimentare și structura introducerile formularului. Aici ar trebui să te asiguri că câmpurile obligatorii sunt marcate corespunzător. O structură clară este esențială pentru a nu supraîncărca utilizatorul.
Pasi 4: Denumește pașii
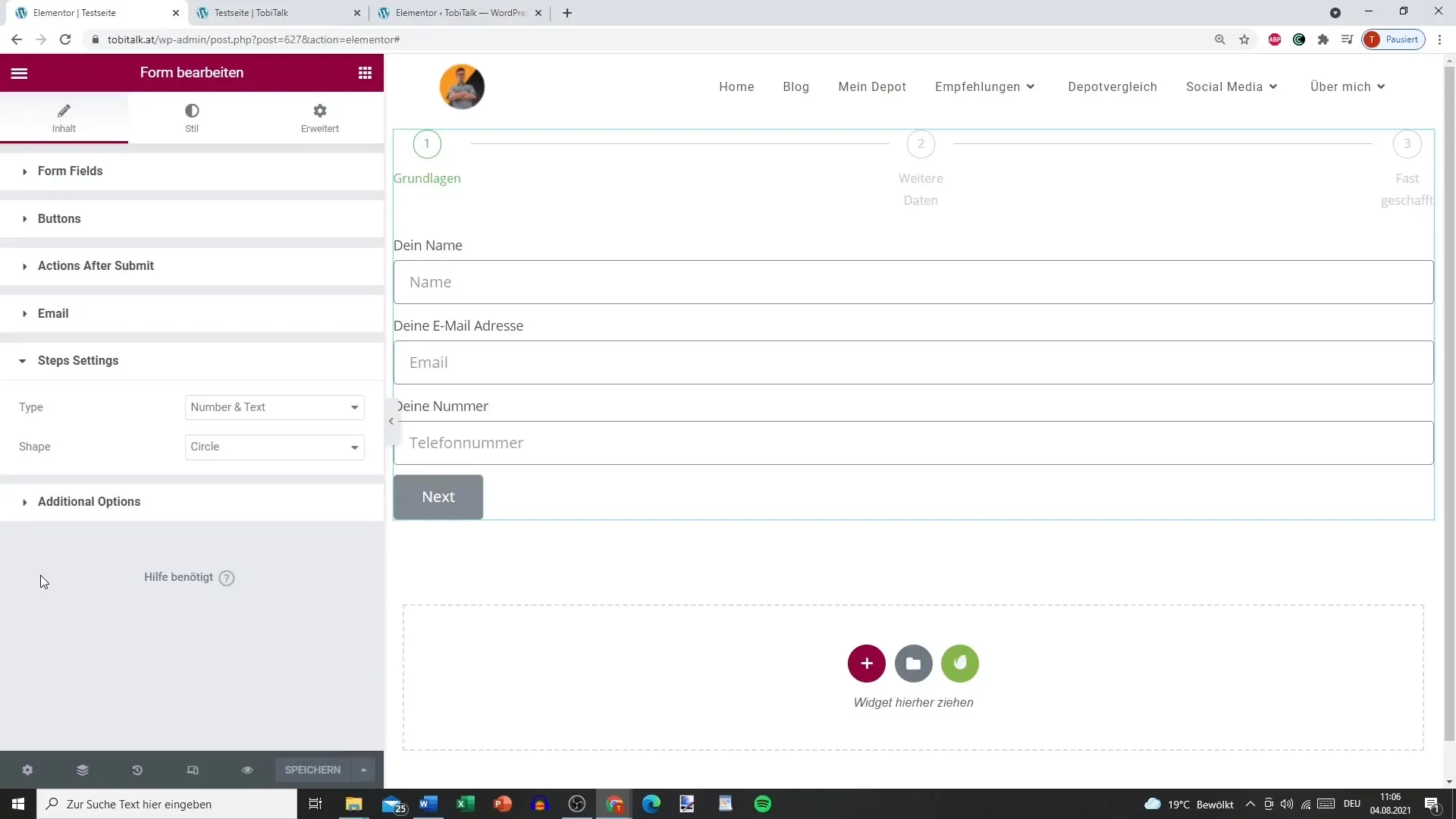
În acest pas, poți oferi elementelor formularului nume specifice. De exemplu, ai putea folosi „Început”, „Date suplimentare” și „Peste puțin”. Aceasta le oferă utilizatorilor o orientare clară.
Pasi 5: Actualizează și testează pașii
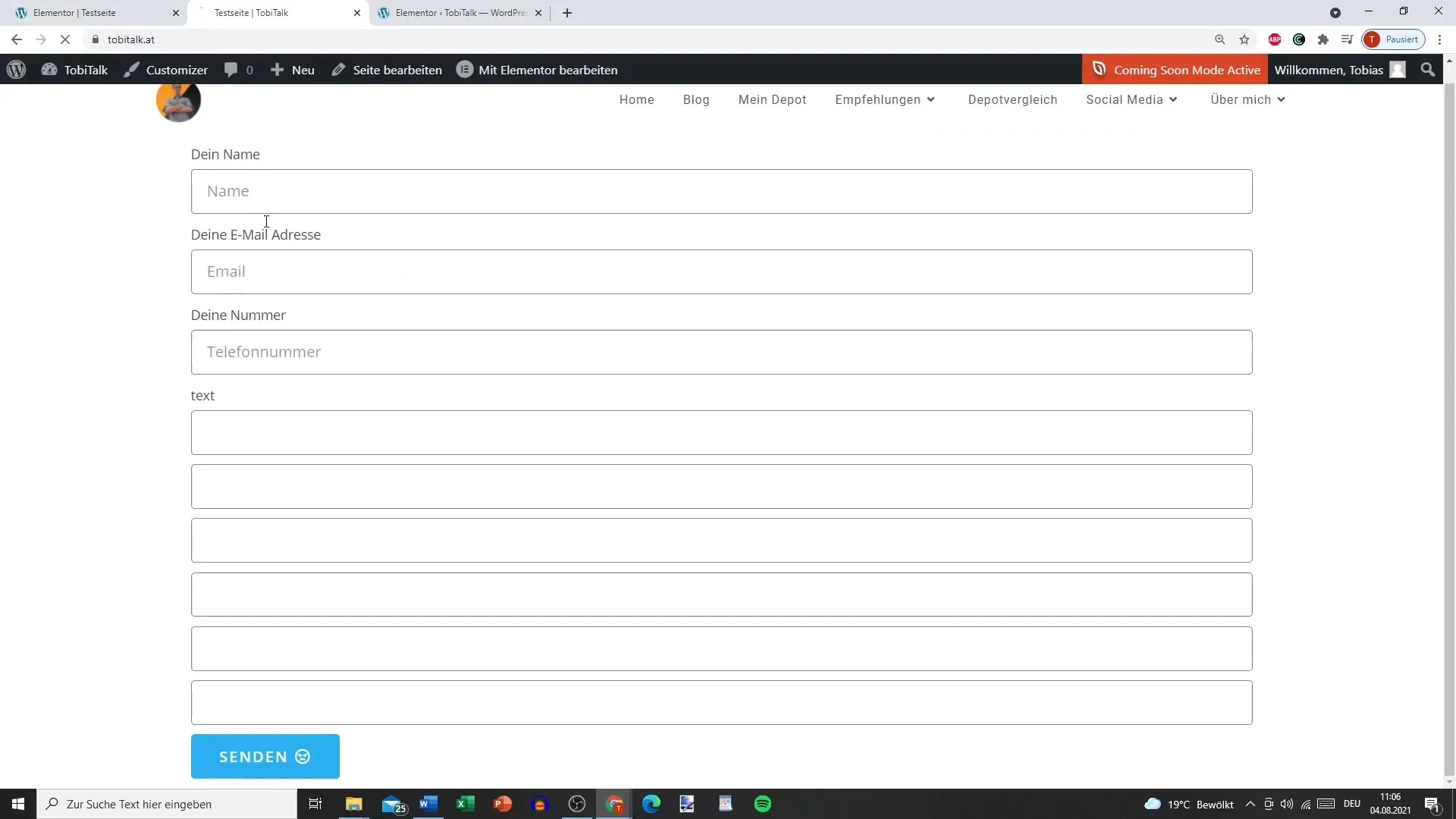
Actualizează formularul și verifică modul de prezentare. Pașii ar trebui să fie structurați clar, astfel încât utilizatorii să poată urmări cu ușurință progresul. Posibilitatea de a continua fără a completa câmpuri este, de asemenea, importantă.

Pasi 6: Configurează setările STEP
Ceea ce este special la formularul Multistep sunt setările STEP. Aici poți decide dacă pașii sunt afișați numerotat sau textual. Pictogramele sau formele precum cercuri sau pătrate sunt, de asemenea, opționale și oferă formularului tău un aspect atractiv.

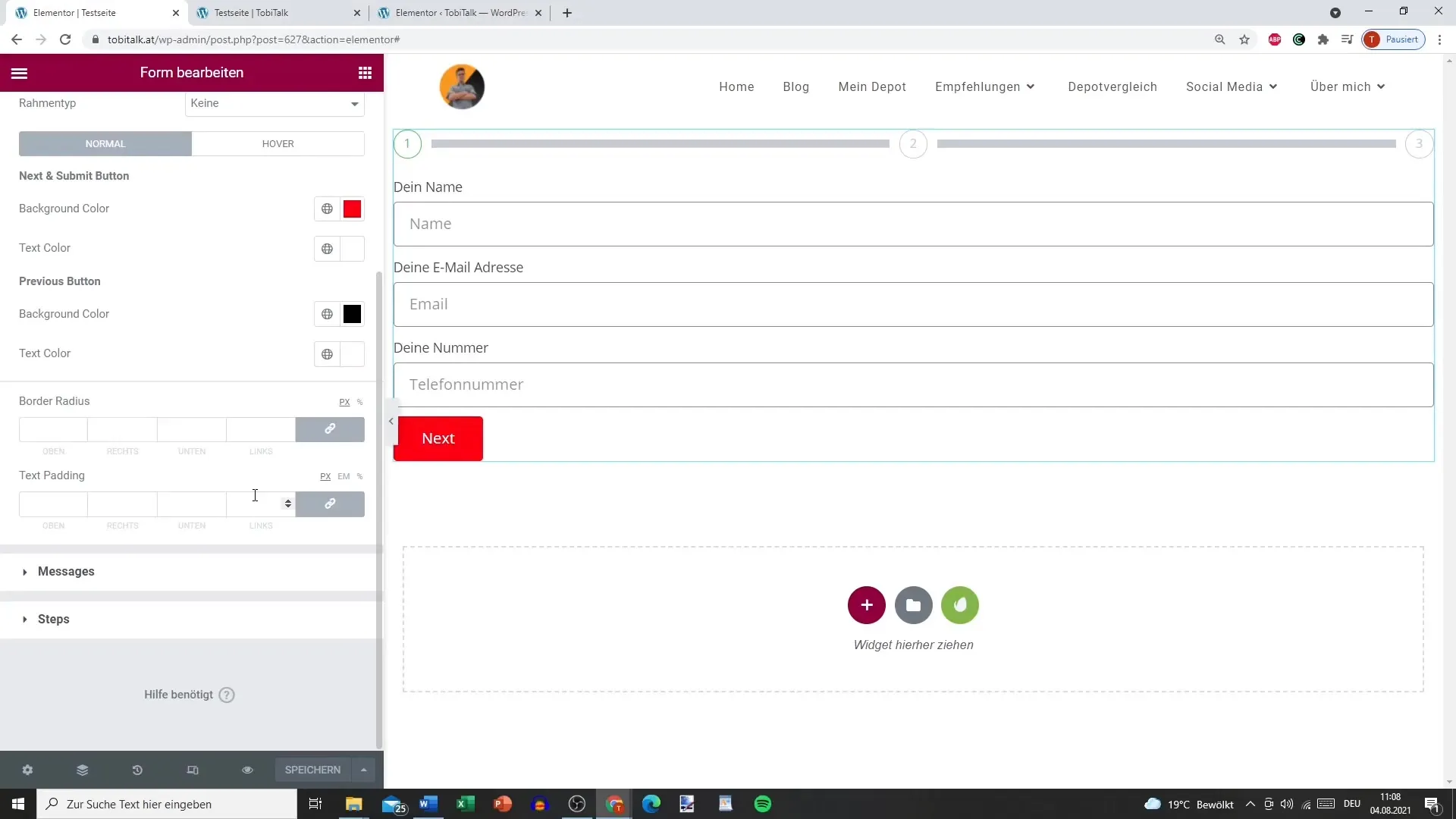
Pasi 7: Personalizează designul butoanelor și distanțele
Pentru un design atrăgător, ar trebui să personalizezi butoanele pentru „Pasul următor” și „Înapoi”. Poți adapta culorile și fonturile pentru a crea o interfață de utilizator plăcută.
Pasi 8: Testează formularul
Execută un test pentru a vedea totul în acțiune. Asigură-te că pașii sunt clar vizibili și că utilizatorul poate naviga fluid prin formular. Asigurându-te de asta, te asiguri că totul funcționează așa cum ai planificat.

Rezumat – Crearea unui formular Multistep cu Elementor
Cu Elementor, poți crea cu ușurință un formular Multistep atrăgător. Alegând pași clar structurați și un design prietenos cu utilizatorul, facilitezi utilizatorilor introducerea și crești probabilitatea ca aceștia să completeze formularul până la final.
Întrebări frecvente
Cum creez un formular Multistep în Elementor?Mai întâi, adaugi widgetul formularului, îl structurezi în diferite etape și actualizezi setările.
Pot denumi pașii în mod individual?Da, poți oferi fiecărui pas o denumire specifică pentru a oferi utilizatorilor o orientare.
Ce fac dacă formularul nu funcționează corect?Verifică setările STEP și testează din nou formularul pentru a te asigura că toți pașii sunt afișați corect.
Ce ajustări de design pot face?Poți adapta culorile, fonturile și distanțele dintre elemente pentru a personaliza formularul conform dorințelor tale.
Sunt toate etapele câmpuri obligatorii?Asta depinde de cerințele tale. Poți defini câmpuri obligatorii sau permite utilizatorilor să sară peste etape.


