Caruselul Testimonial este un instrument impresionant pentru a prezenta recenziile clienților pe site-ul tău WordPress într-un mod atrăgător. Cu ajutorul Elementor, poți crea un carusel în câțiva pași, care nu doar că este atractiv din punct de vedere vizual, ci îți și întărește credibilitatea companiei. În acest ghid, îți voi arăta cum să configurezi eficient caruselul de testimoniale și să îl adaptezi nevoilor tale.
Cele mai importante observații
- Utilizarea caruselului de testimoniale pentru a prezenta opiniile clienților.
- Adaptați aspectul, stilul și funcționalitatea cu ușurință.
- Atenția la detalii crește profesionalismul site-ului tău.
Instrucțiuni pas cu pas
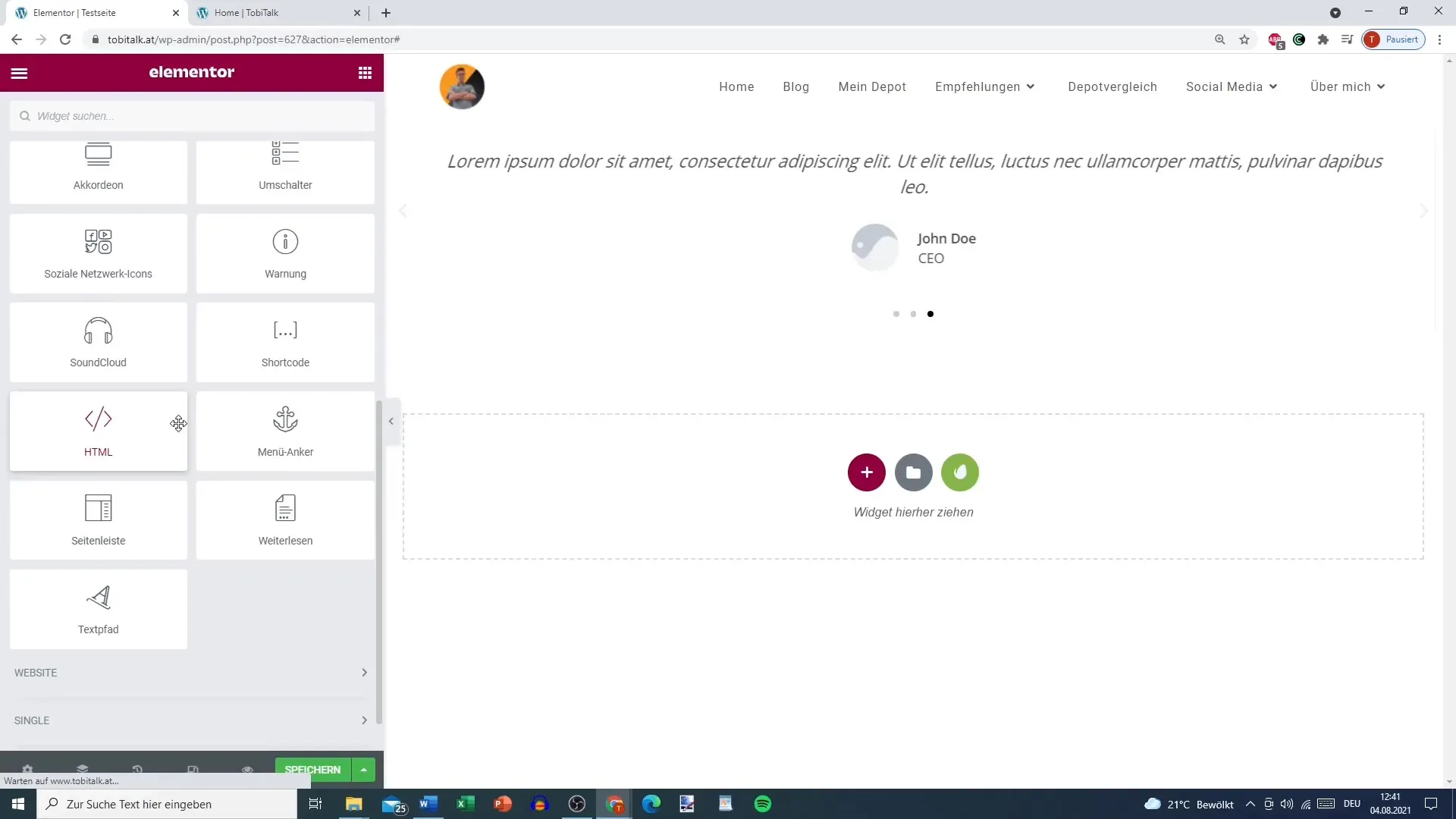
Pasul 1: Adăugarea caruselului de testimoniale
Pentru a începe crearea caruselului de testimoniale, trebuie să deschizi Elementor și să găsești widgetul corespunzător.

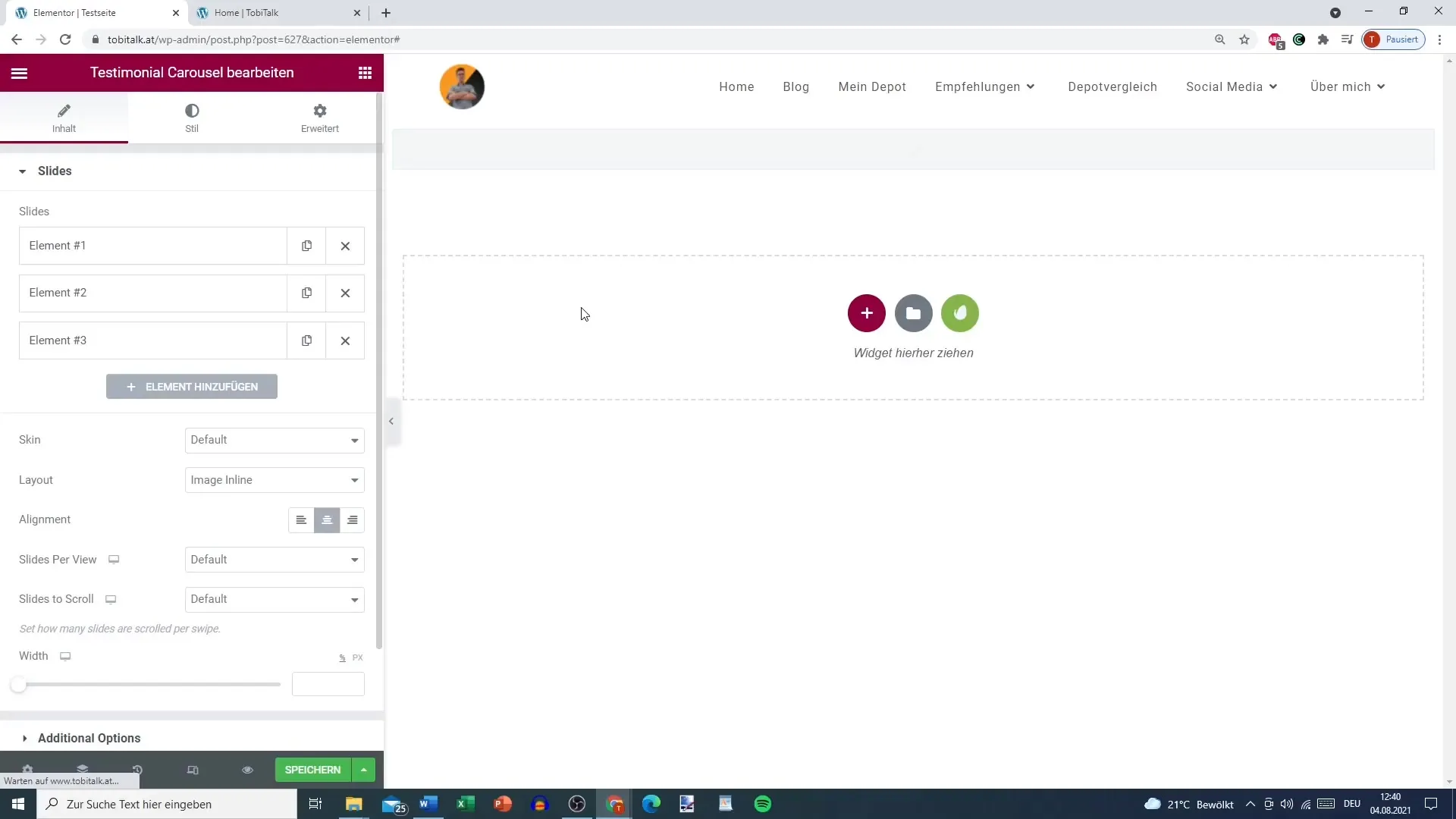
Pasul 2: Adăugarea conținutului
Aici poți introduce evaluările individuale. Fiecare testimonial constă dintr-un text de evaluare, o imagine a clientului sau a produsului, precum și numele și titlul expeditorului.

Pasul 3: Adăugarea imaginii
Adaugă imagini cu persoanele sau produsele cărora le aparține testimonialul. Prin câmpul corespunzător, poți încărca ușor imaginile pentru a fi afișate în carusel.

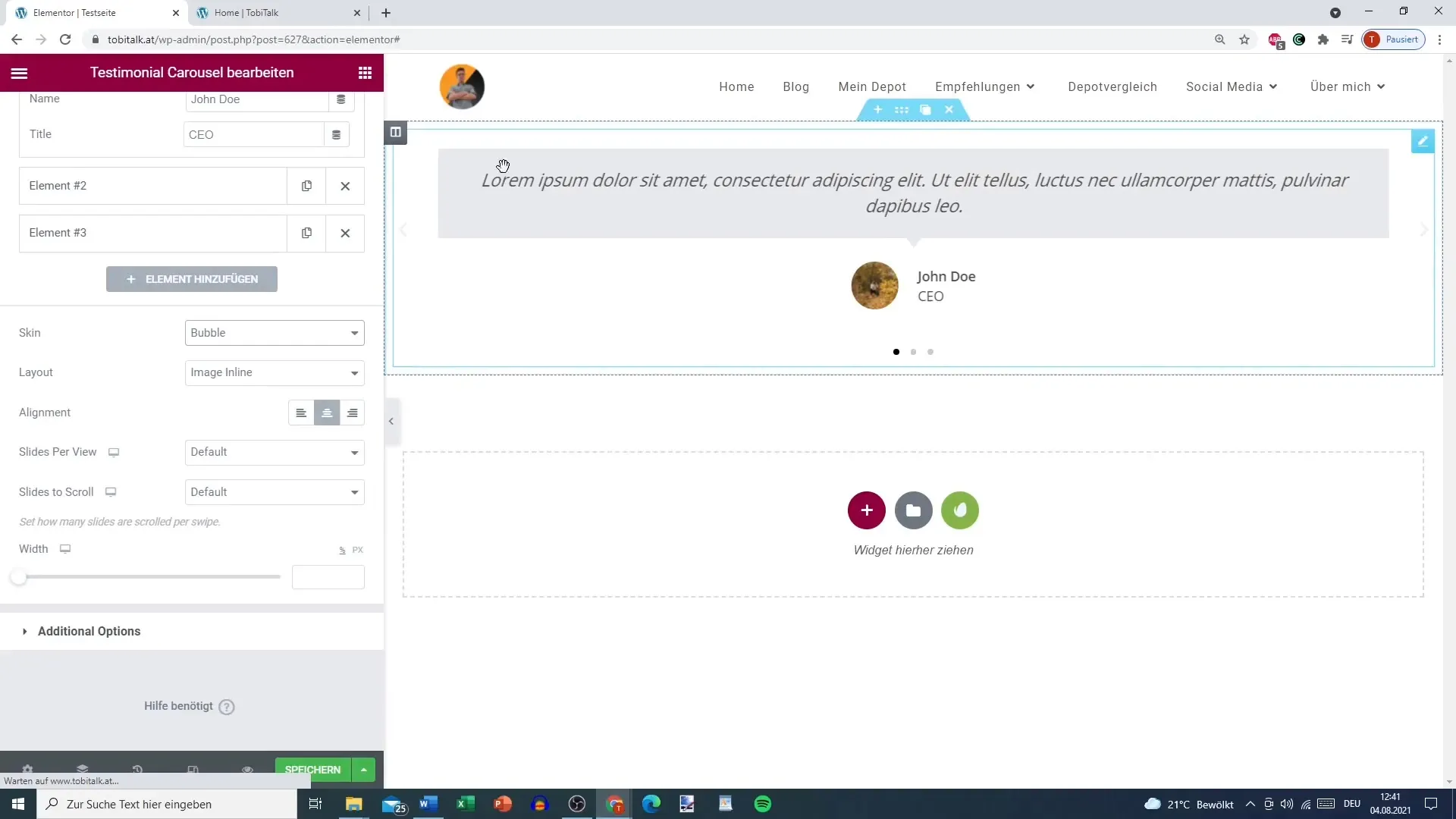
Pasul 4: Personalizarea testimonialului
Pentru o prezentare atractivă, poți formata textul evaluării. Există diferite opțiuni de aspect pe care le poți folosi: text standard, layout cu bule pe fundal gri sau alte formate.

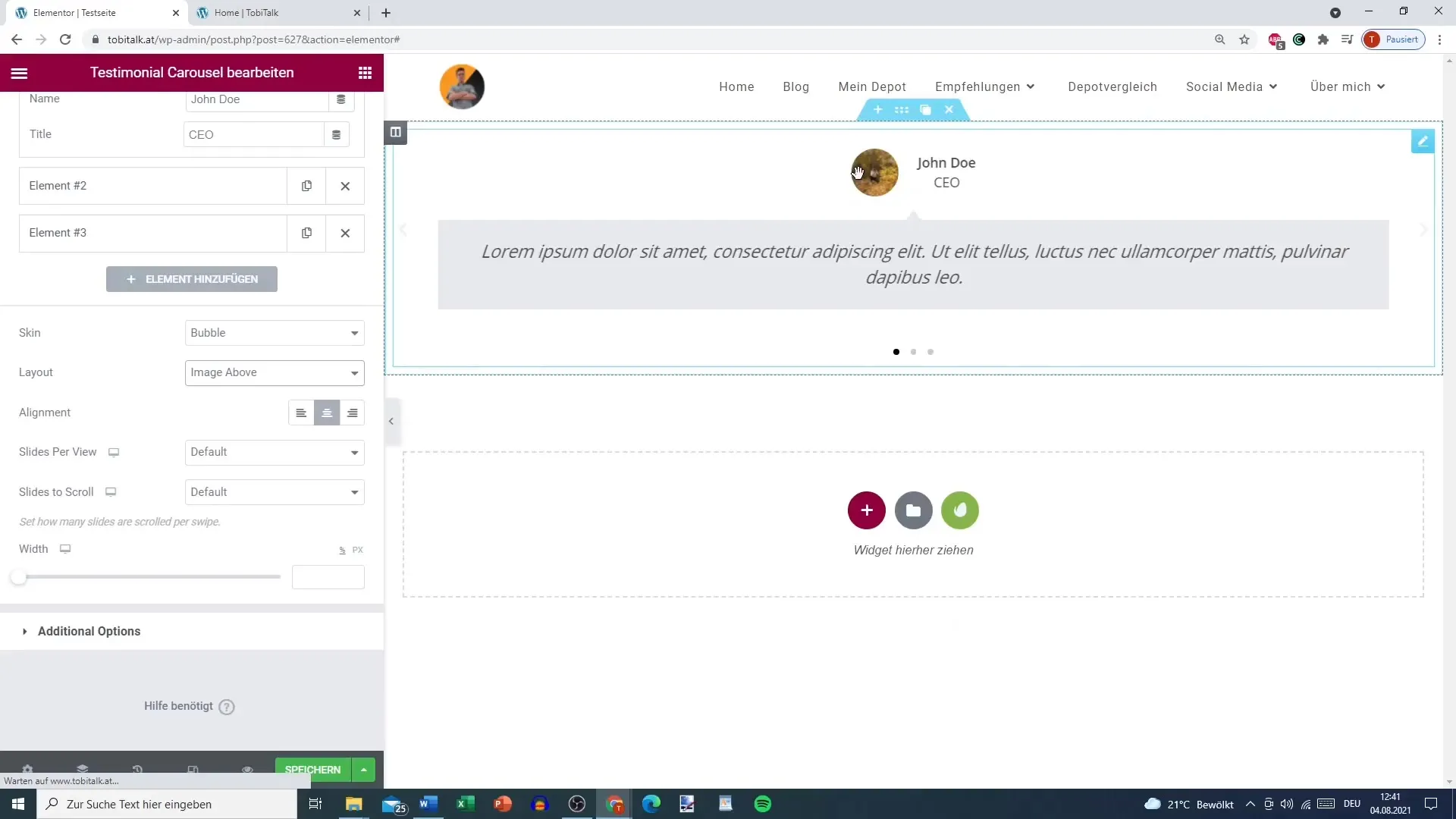
Pasul 5: Alegerea opțiunilor de layout
Aici ai posibilitatea de a determina aspectul caruselului. Poți, în funcție de preferințe, să adaugi imaginea în diferite poziții (de exemplu, sus, stânga sau dreapta).

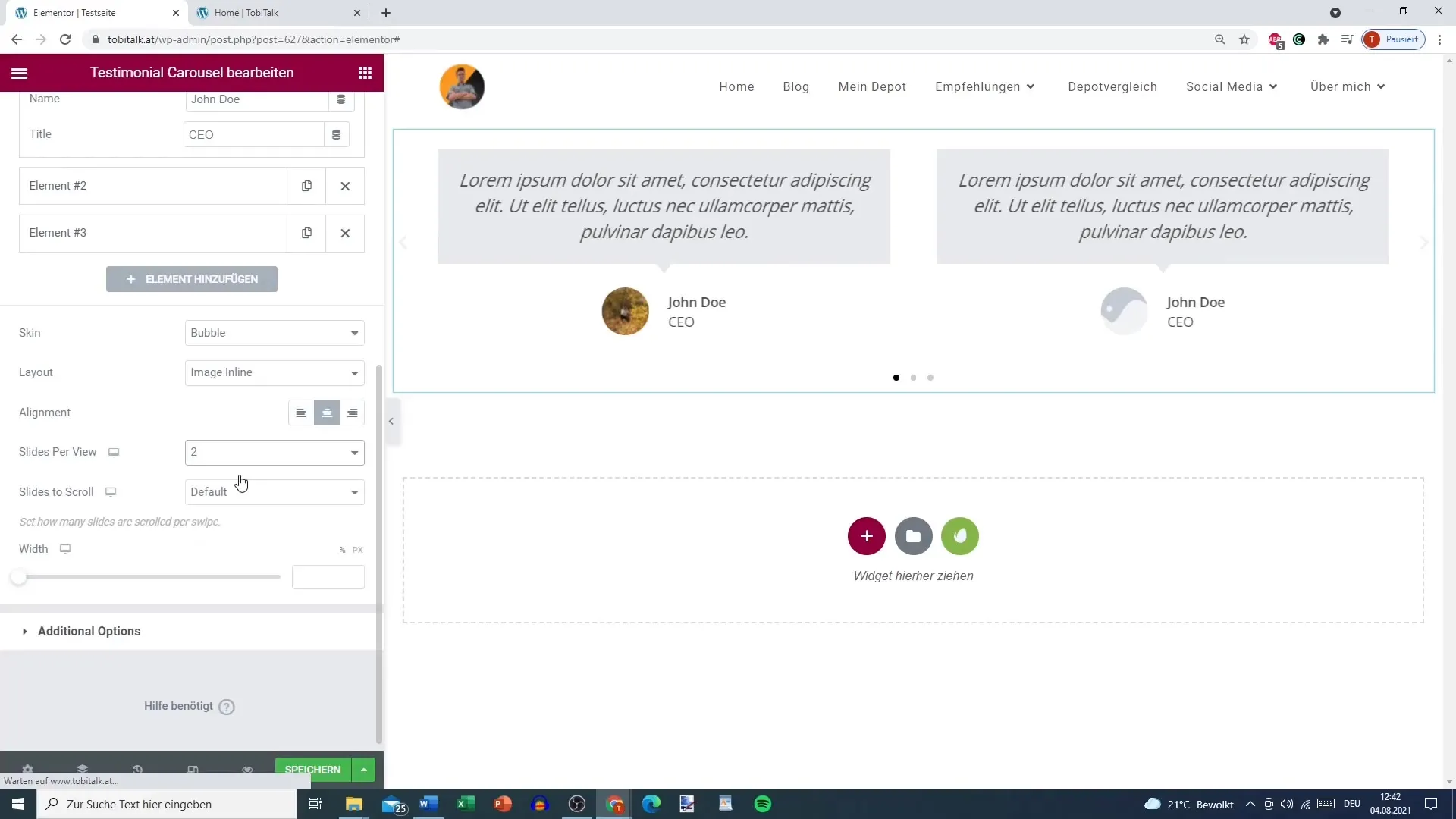
Pasul 6: Stabilirea slide-urilor
Determină câte testimoniale vor fi afișate pe fiecare slide. În general, unul sau două sunt mai bine pentru a nu afecta citibilitatea.

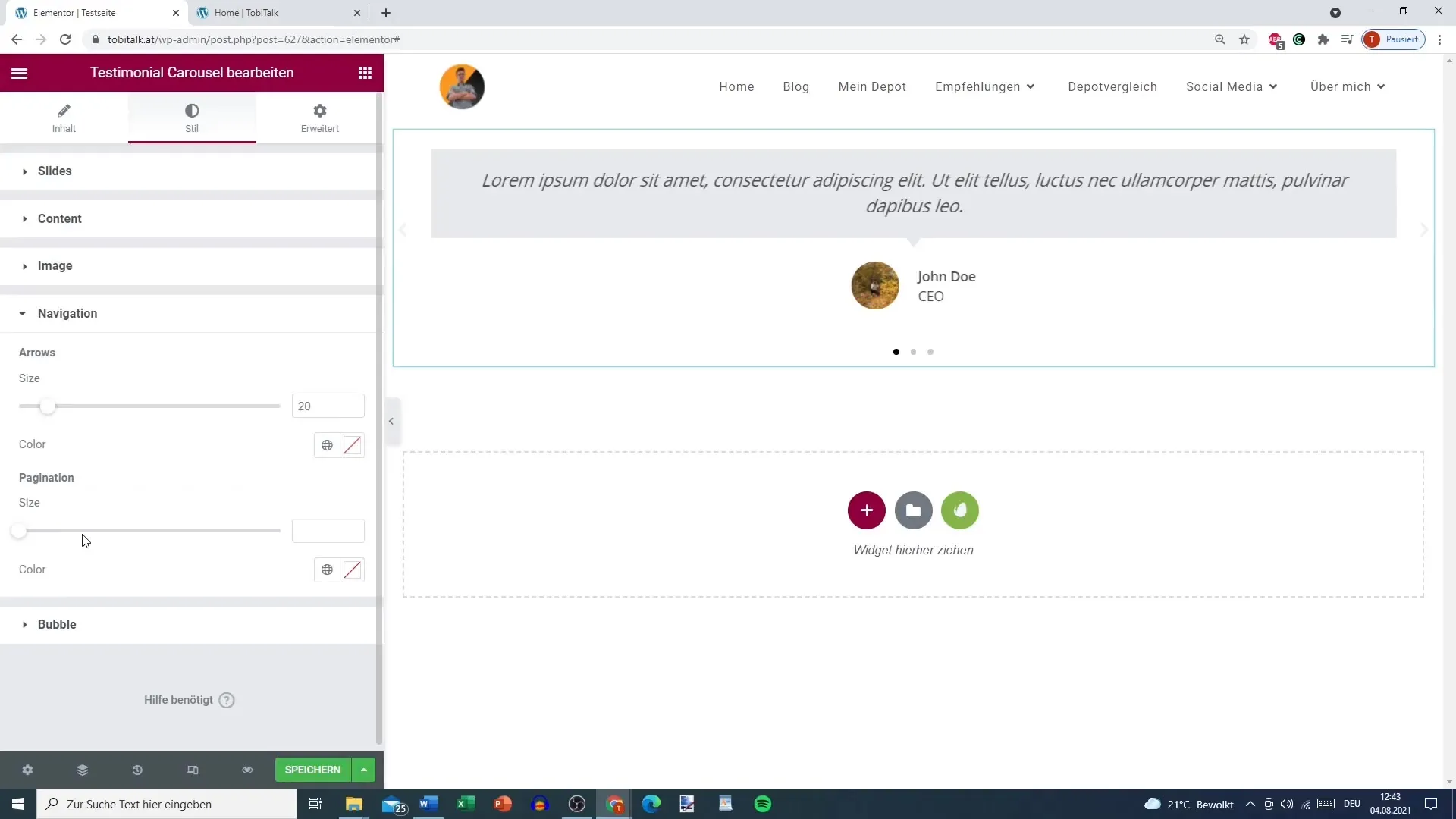
Pasul 7: Navigație și autoplay
Activează elementele de navigație alegând dacă dorești să activezi săgețile și punctele pentru navigație. Autoplay poate fi de asemenea setat, astfel încât caruselul să deruleze automat prin testimoniale.
Pasul 8: Stabilirea opțiunilor de interacțiune
Decide dacă caruselul ar trebui să se oprească când utilizatorul îl atinge sau face clic. Aceasta depinde de modul în care gestionezi caruselul.
Pasul 9: Ajustarea stilului și a distanței
Acum ocupă-te de stilul caruselului. Poți seta distanțele față de text și imagine pentru a obține o imagine de ansamblu armonioasă.

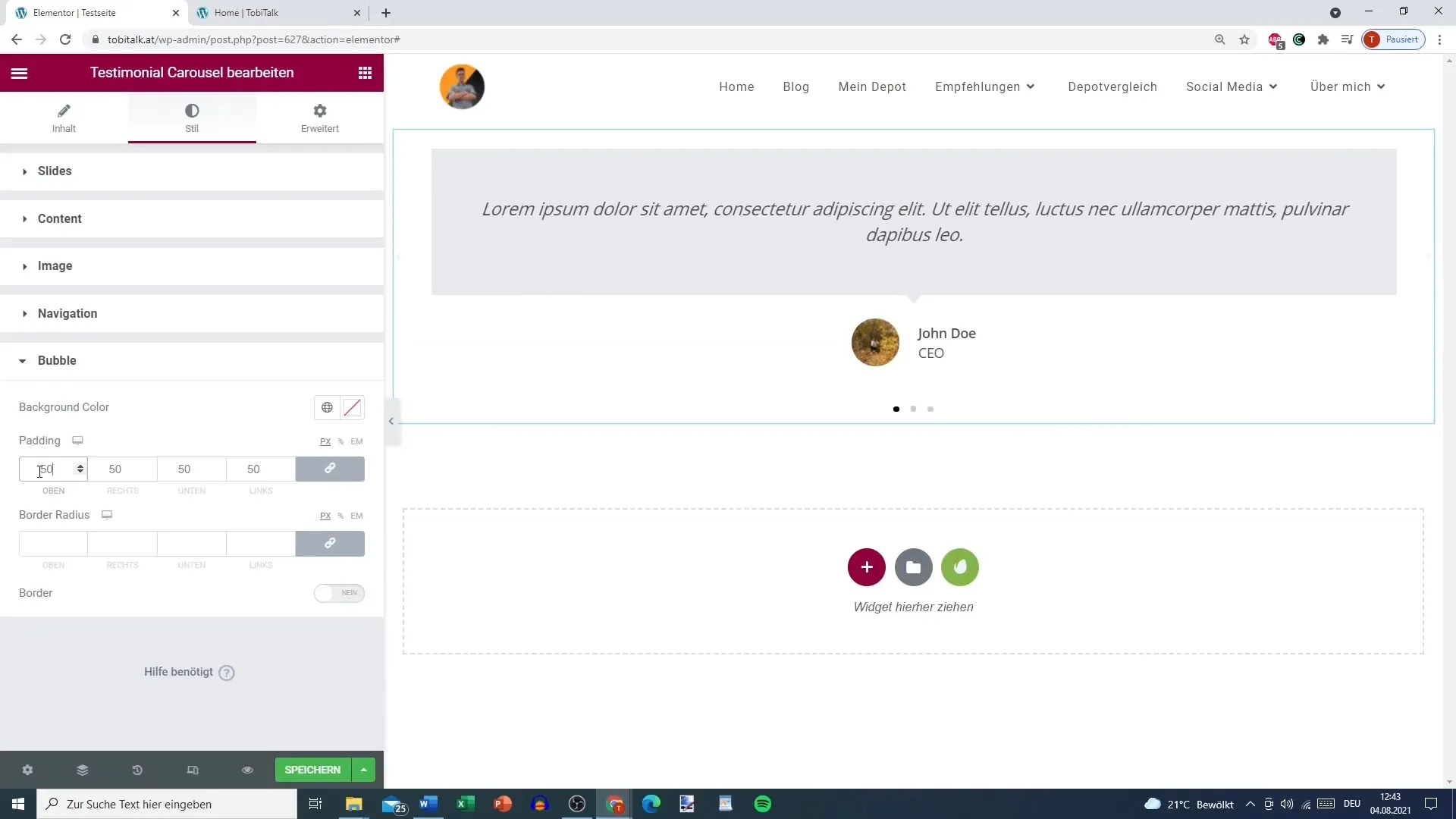
Pasul 10: Efectuarea optimizărilor de layout
Experimentează cu opțiuni financiare precum border-radius sau cadre pentru bulă de testimonial, pentru a rafina designul.

Rezumat – Caruselul de testimoniale în Elementor: Sfaturi și trucuri
Caruselul de testimoniale în Elementor este un element versatil și ușor de implementat, care oferă un cadru profesional recenziilor clienților tăi. Ai posibilitatea de a face ajustări individuale care fac caruselul atât funcțional, cât și atractiv din punct de vedere vizual. Prin plasarea atentă a testimonialelor, contribui la o experiență pozitivă a utilizatorilor pe site-ul tău și sprijini astfel creșterea afacerii tale.
Întrebări frecvente
Cum adaug un carusel de testimoniale în Elementor?Mergi în Elementor la widgeturi, alege caruselul de testimoniale și adaugă-l în locul dorit pe pagina ta.
Poti schimba ordinea testimonialelor?Da, poți muta testimonialele în ordinea pe care o preferi, trăgându-le pur și simplu în backend-ul Elementor.
Câte testimoniale ar trebui să fie afișate pe un slide?Este recomandabil să afișezi unul sau două testimoniale pe un slide pentru a păstra citibilitatea.
Poti personaliza designul caruselului de testimoniale?Da, Elementor oferă multe opțiuni pentru personalizarea aspectului, stilului și distanței pentru carusel.


