Stojíš pred vzrušujúcou výzvou navrhnúť galériu pre svoju webovú aplikáciu. V tomto tutoriále ti ukážem, ako prevziať dizajn z šablóny, prispôsobiť ho a integrovať do svojej PHP aplikácie. Poďme spolu postupovať krok za krokom, aby sme zabezpečili, že si na správnej ceste.
Najdôležitejšie zistenia
- Stiahni potrebný doplnkový materiál, vrátane súborov loga a PSD šablóny.
- Uisti sa, že dodržiavaš právne predpisy týkajúce sa používaniu obrázkov.
- Pochop základnú štruktúru galériovej stránky a integráciu CSS a JavaScriptu.
- Nastav adresár pre statické súbory, aby si zlepšil organizáciu svojho projektu.
Krok za krokom návod
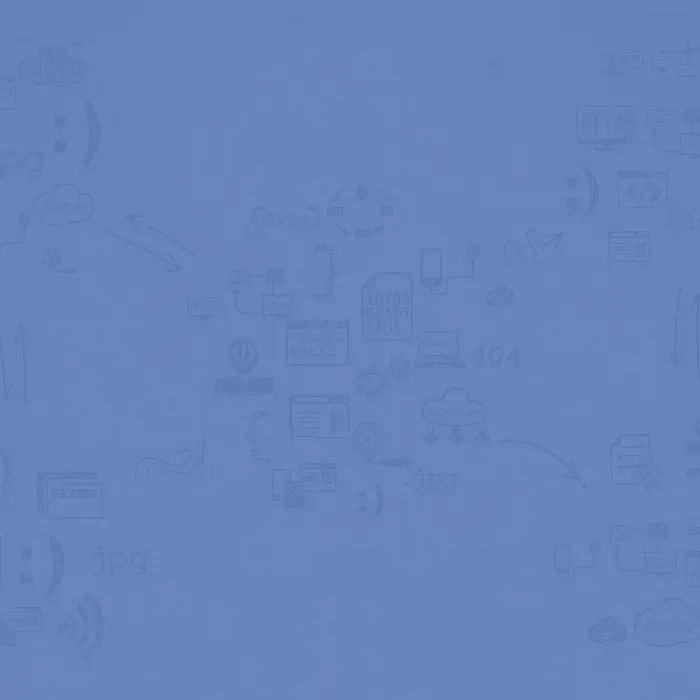
Vstúp do vzrušujúceho sveta webového vývoja tým, že si najprv stiahneš potrebný doplnkový materiál. Ten obsahuje adresár pre logo, v ktorom nájdeš editovateľnú verziu loga, ako aj PSD šablónu pre celý galérijný projekt. Každý môže tieto súbory používať podľa vlastného uváženia, mali by si však dávať pozor, že predložené obrázky sú mockupy a práva na ich ďalšie používanie na webe nie sú poskytnuté. Nahraď tieto obrázky svojimi vlastnými.

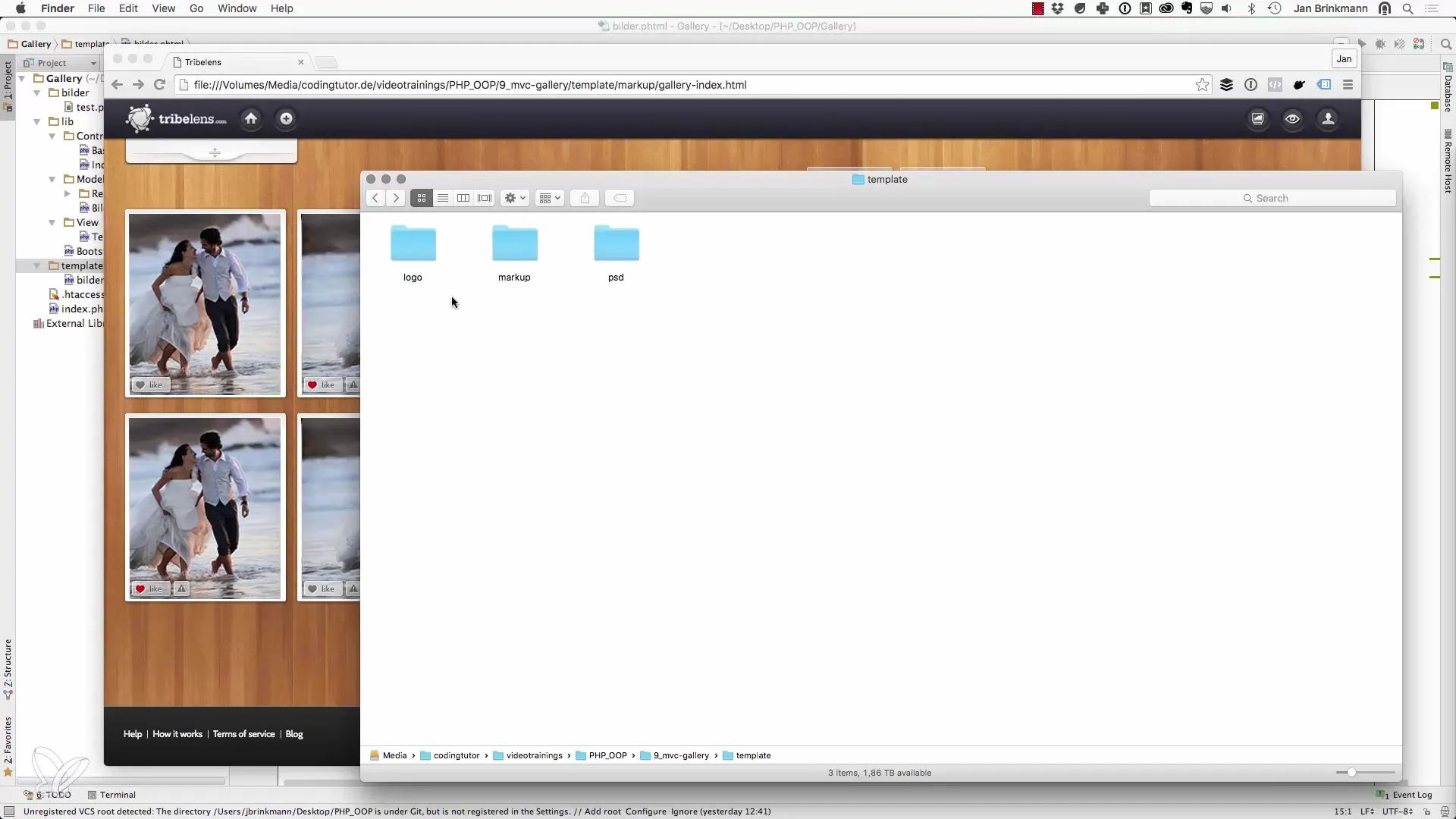
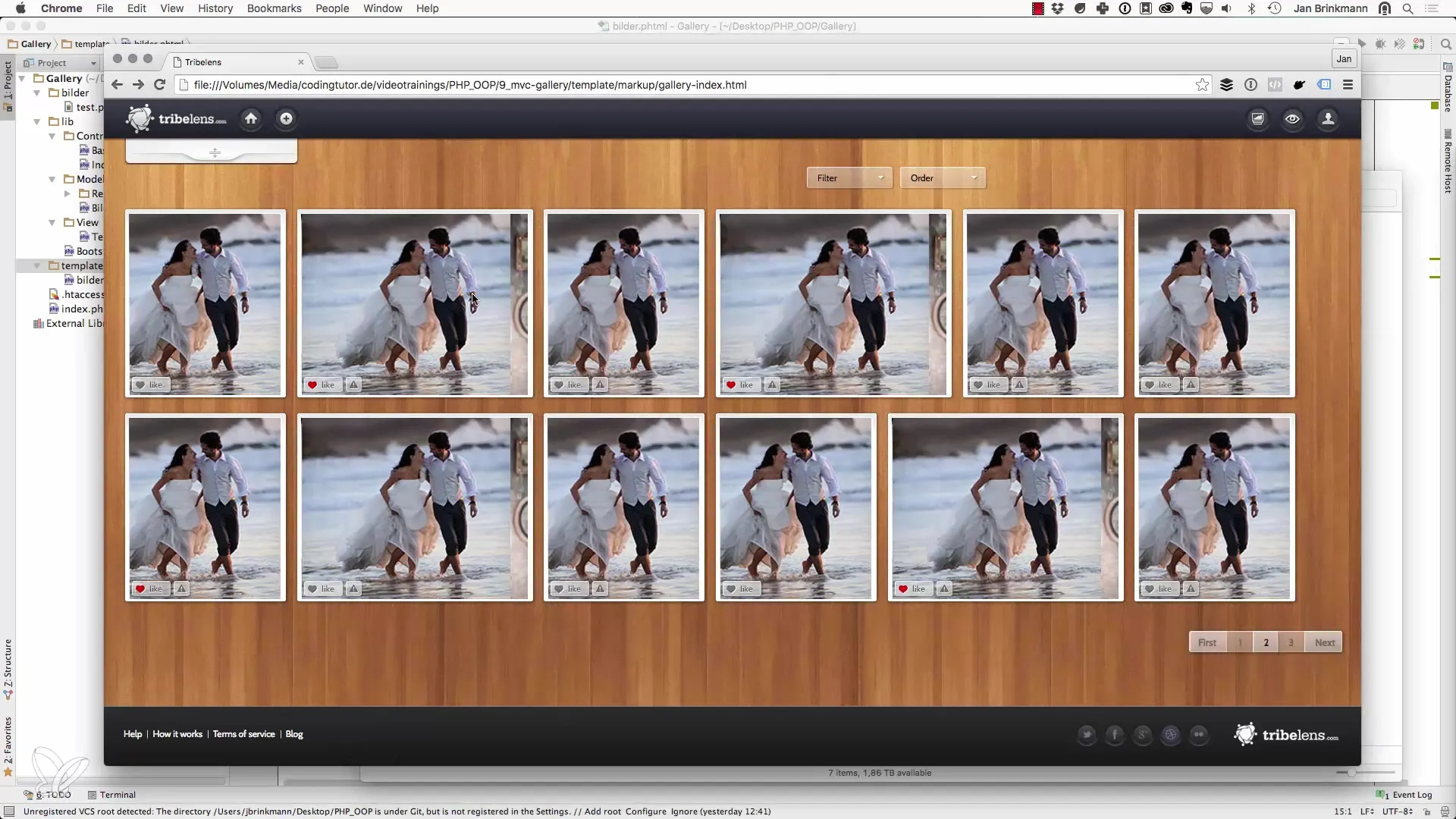
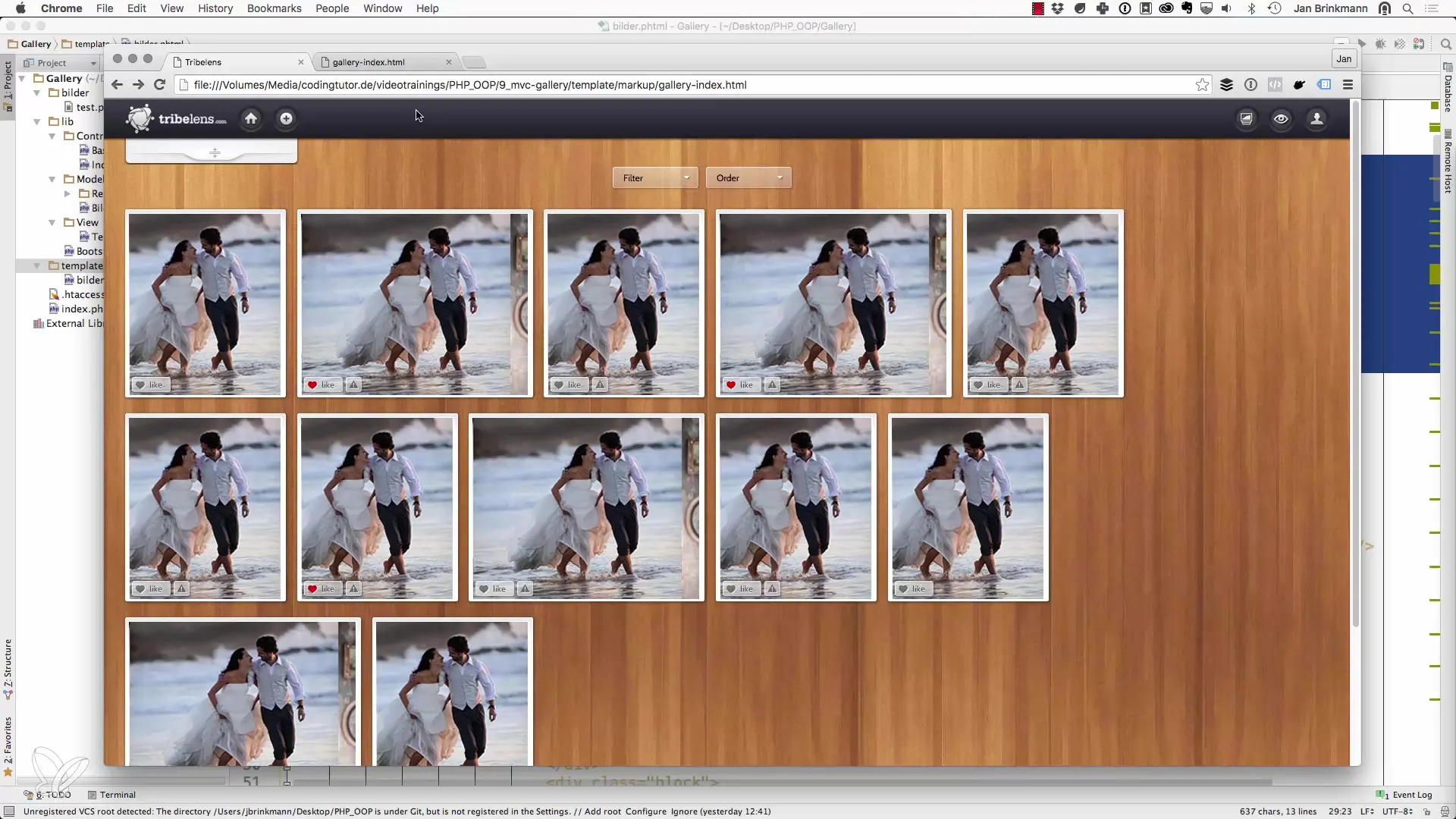
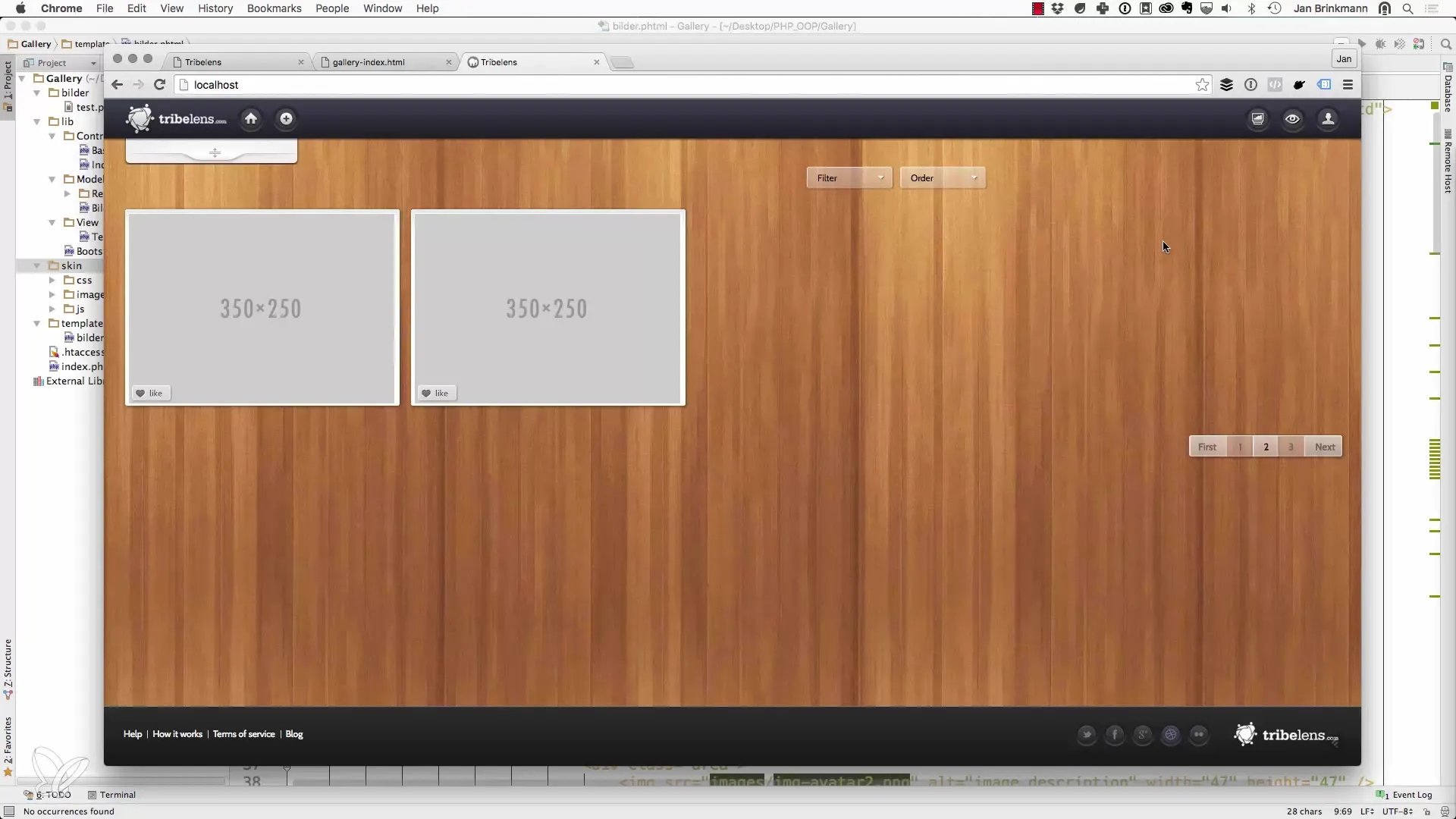
Ďalej otvor súbor galerie_index, aby si videl surovú verziu svojej HTML a CSS implementácie. Dizajn obsahuje rôzne prvky ako bočný navigačný panel a obsahovú oblasť s obrázkami. Tieto prvky sú dôležité, aby sme mohli prezentovať našu finálnu galériu. V hornej nástrojovej lište nájdeš tlačidlá, ktoré už poznáš z dema. Všimni si však, že sú tu aj ďalšie prvky, ktoré v tejto implementácii nebudeme používať.

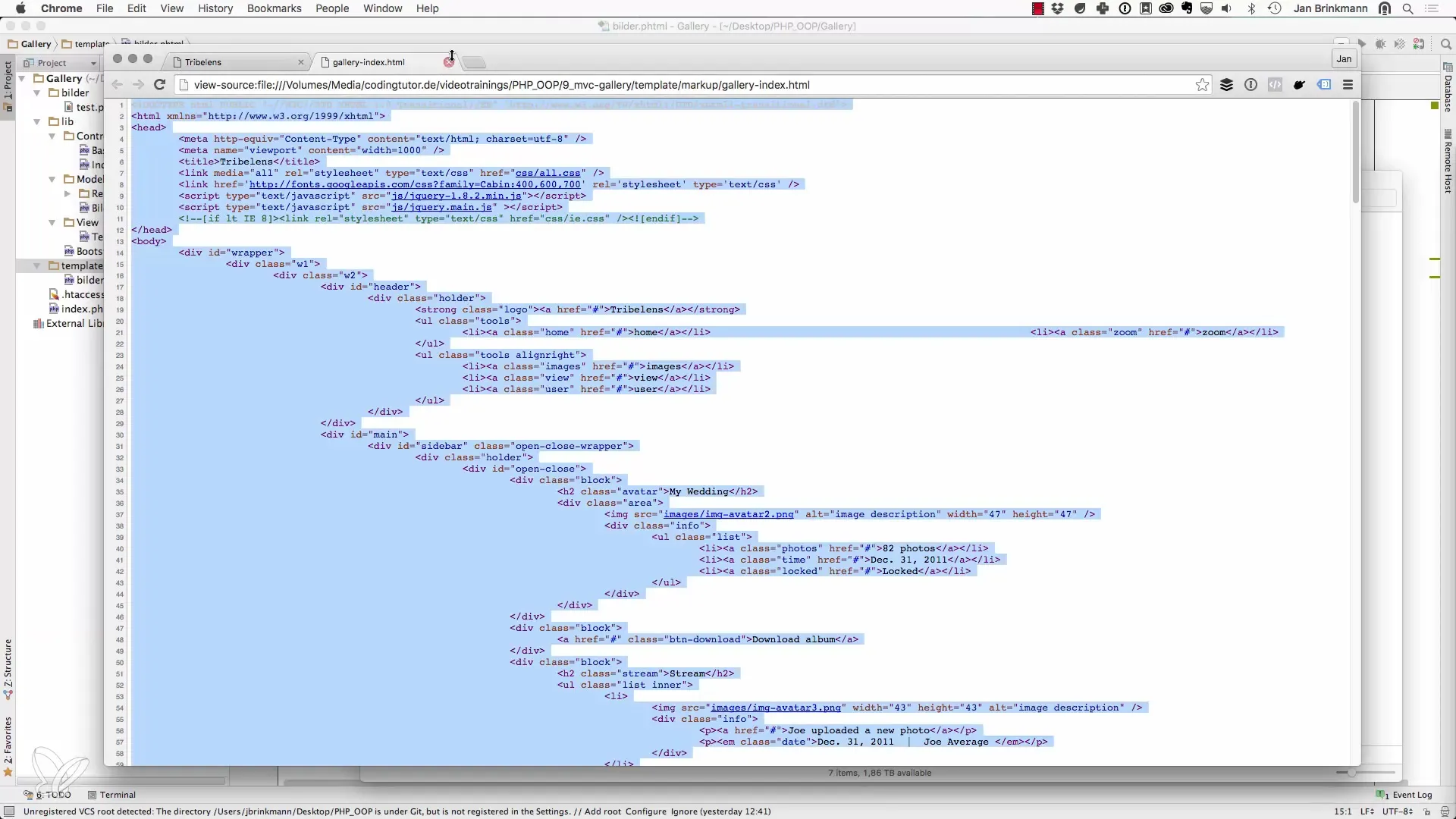
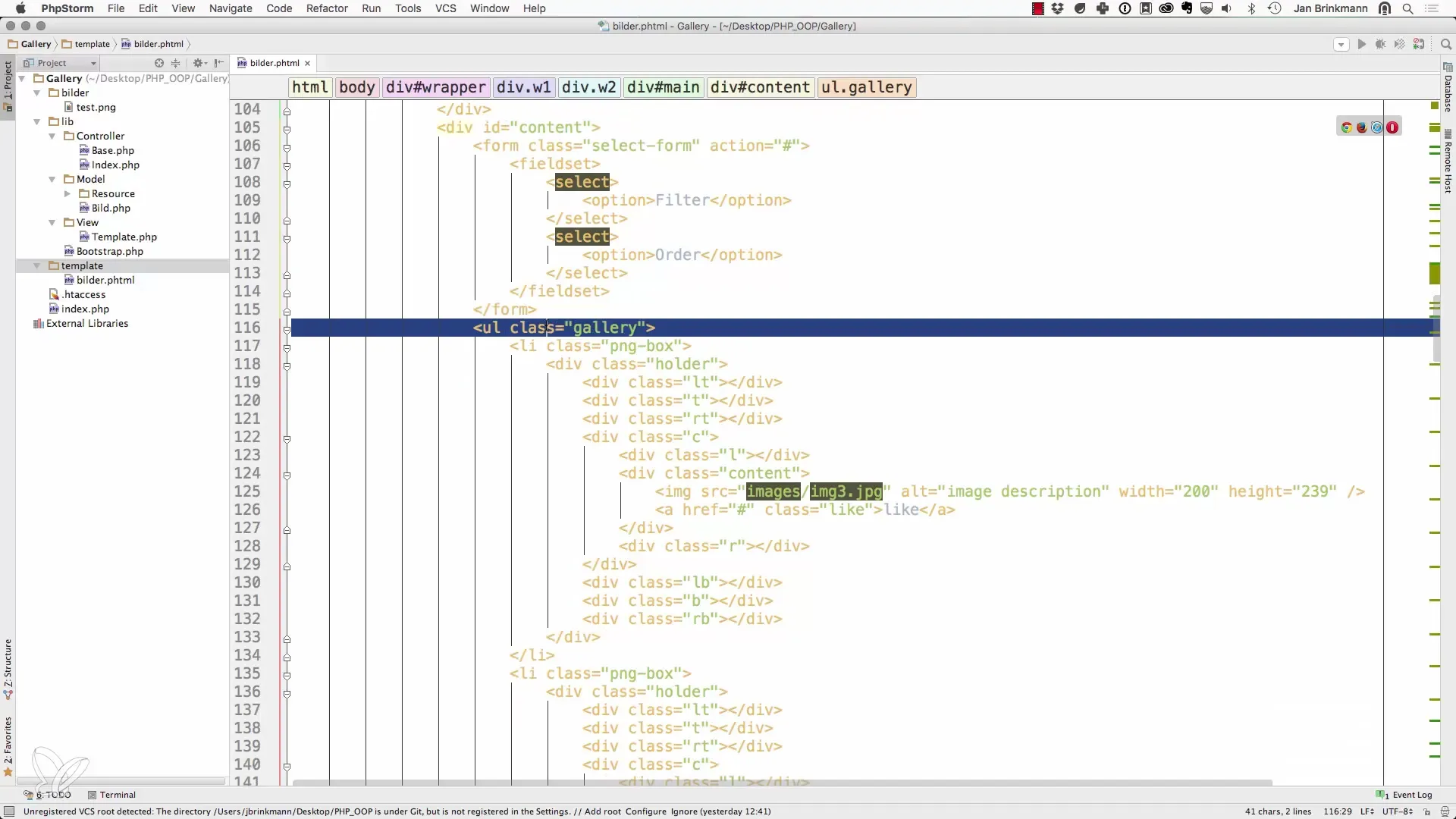
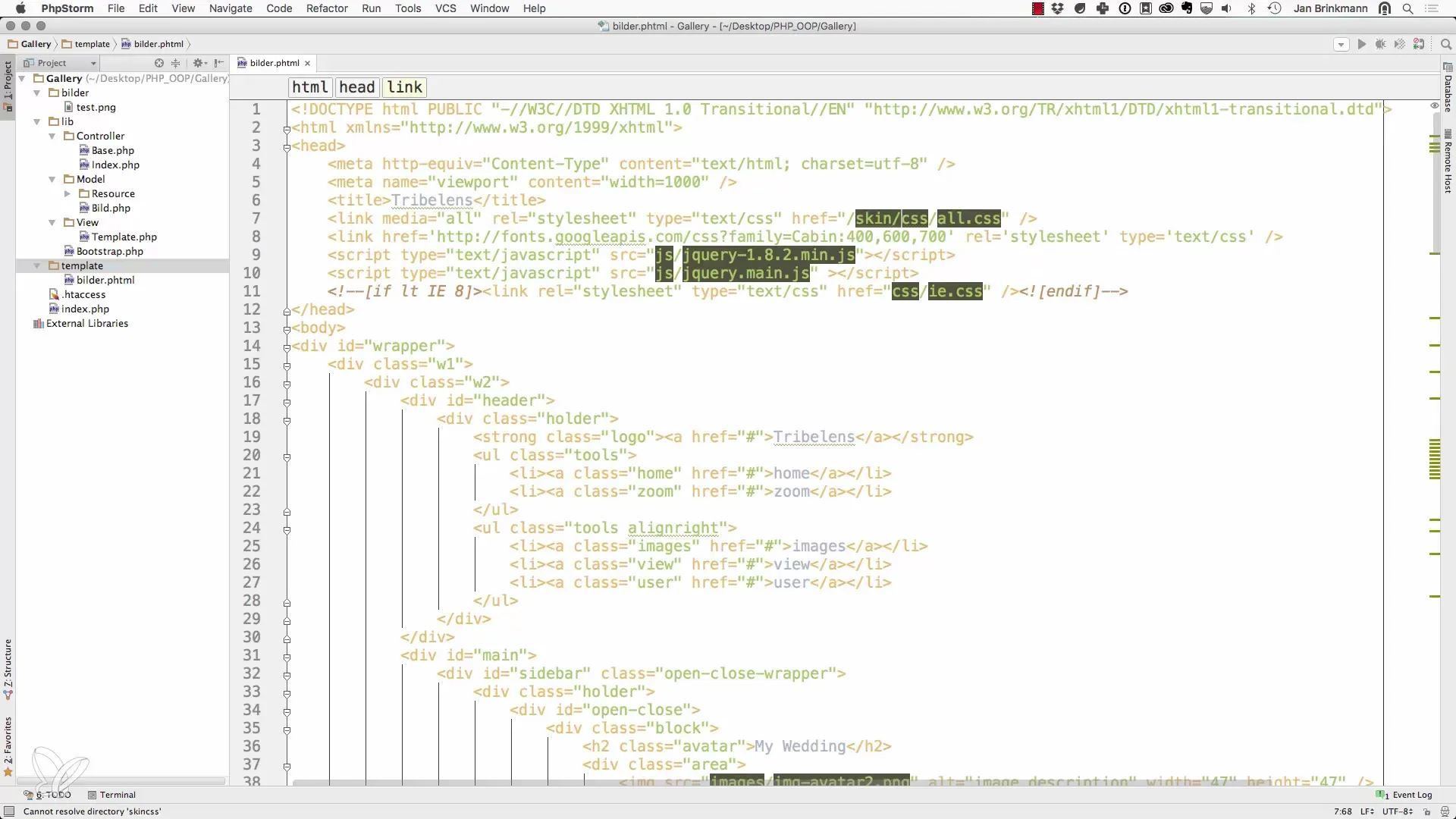
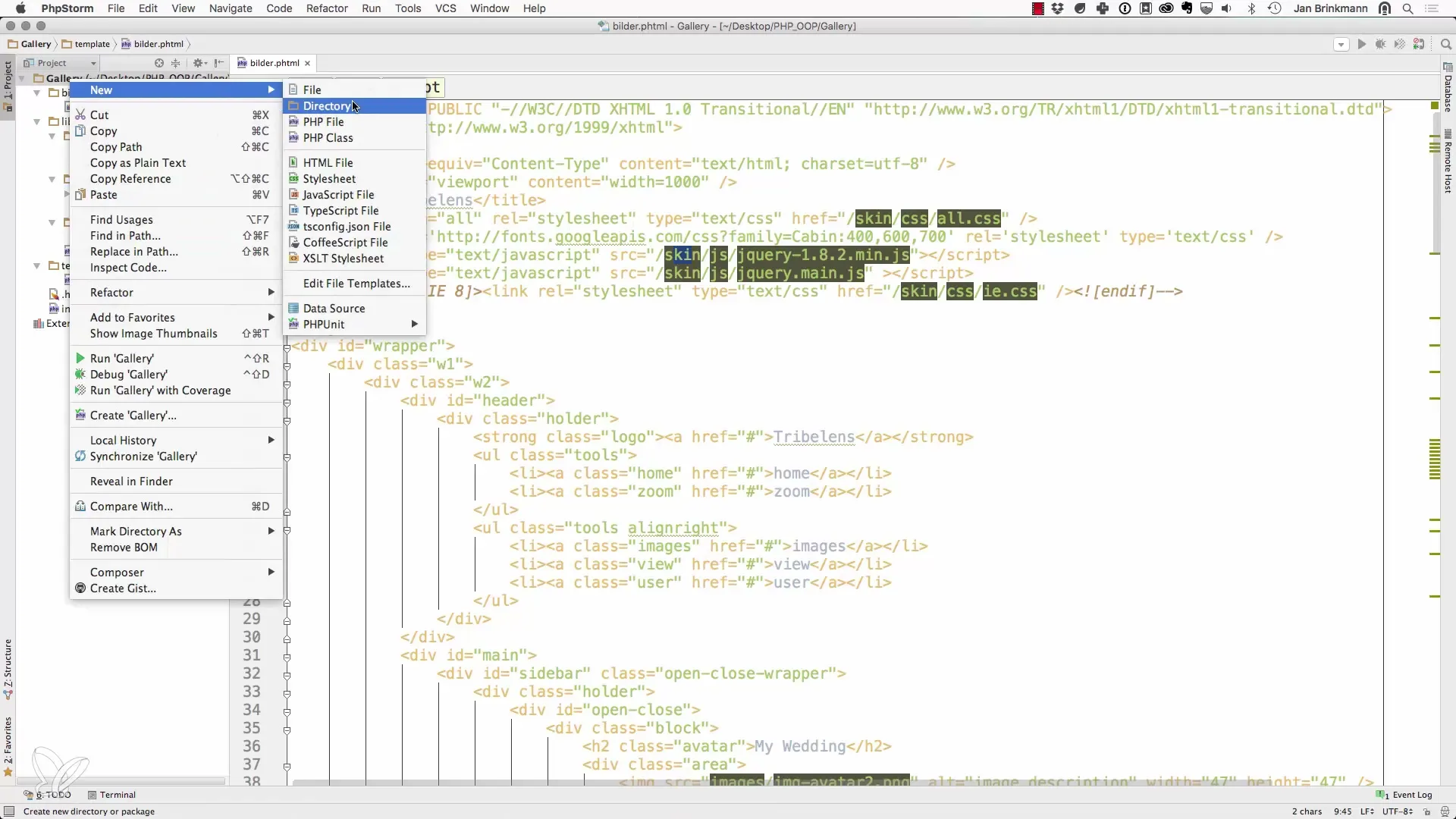
Kopíruj zdrojový kód stránky, aby si ho vložil do súboru bilder.phtml. Predtým odstráň foreach slučku a existujúci dokument, pretože budeme pracovať s inou štruktúrou. V kóde budú dve JavaScriptové súbory: knižnica jQuery a tvoja vlastná JS funkcia. Okrem toho potrebuješ CSS súbor, ktorý je zodpovedný za štýlovanie. Nezabudni, že musíš pridať aj CSS príkazy pre Internet Explorer.

Ak sa pozrieme hlbšie do kódu, nájdeme čiernu nástrojovú lištu a bočný panel. Bočný panel obsahuje rôzne avatarové obrázky a pravdepodobne aj stream posledných udalostí. V tomto momente však nie je potrebné integrovať bočný panel. Na začiatku sa sústreď na hlavnú časť galérie.

Rozhodujúce je zoradenie obrázkov, ktoré budú usporiadané v neusporiadanej zozname (UL) v galérii. Tento zoznam je naším centrálnym objektom, na ktorom budeme pracovať. Existuje niekoľko prvkov zoznamu (LI), ktoré na tom budú založené, a my obsah hneď prispôsobíme. Zvyšné obrázky, ktoré boli použité pre pôvodný dizajn, môžeme tu odstrániť.

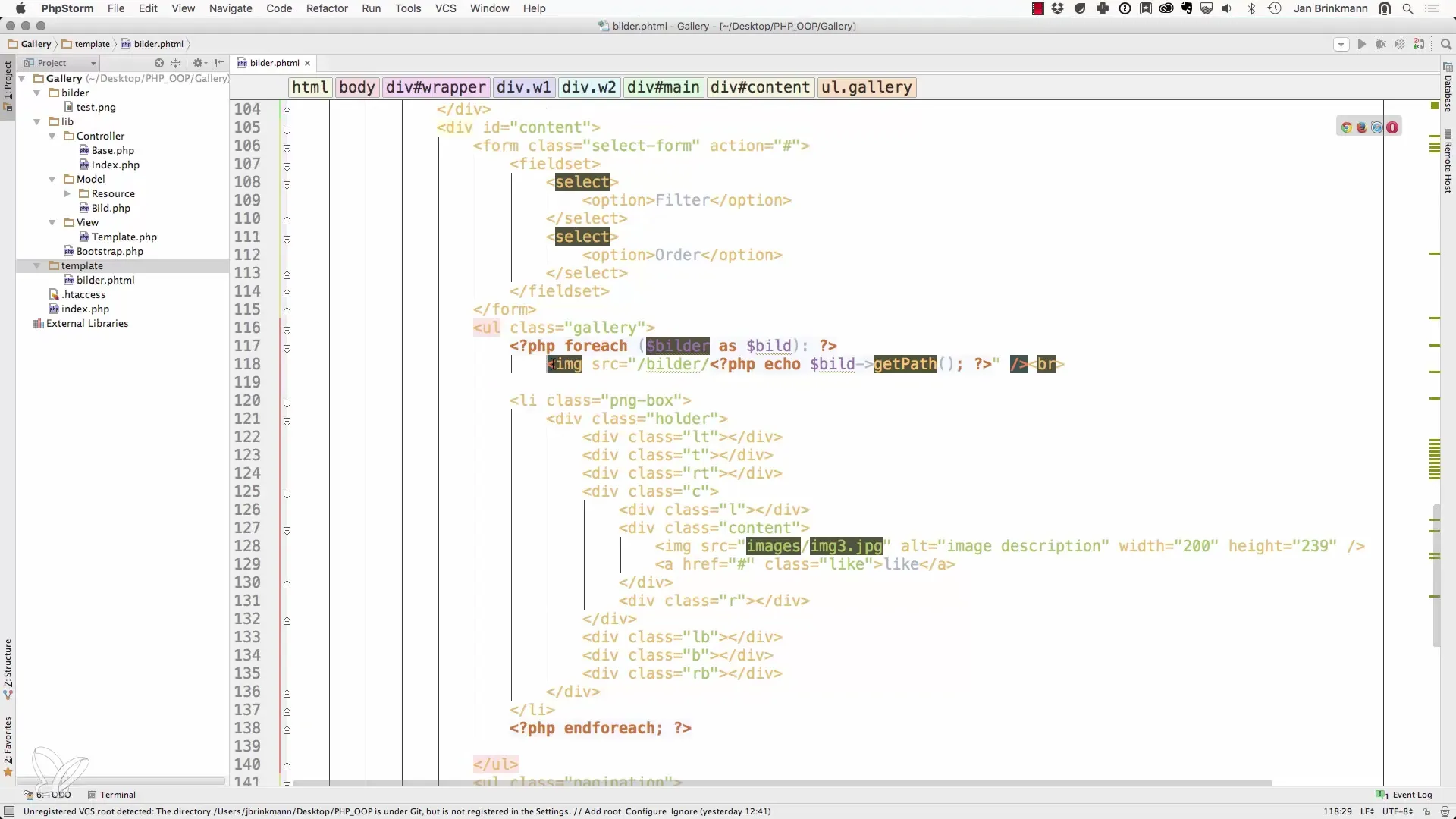
Aby sme mohli obrázky dynamicky zobraziť, prichádza na scénu foreach slučka. Nasad ju okolo prvku zoznamu a nahraď existujúci tag obrázku dynamickým obrázkom, ktorý chceš načítať zo svojej databázy.

Naformátuj index.php vložením potrebných CSS a JS súborov do hlavičky. Aktuálne chýba prístup k týmto súborom, preto pridaj lomku a vytvor adresár skin, aby si organizoval statické súbory.

Vytvor adresár skin a vlož tam všetky súbory zo šablóny. Týmto spôsobom dosiahne tvoj projekt lepšiu štruktúru a zjednoduší sa realizácia zmien. Adresár skin by mal obsahovať všetky potrebné zdroje, ktoré sú zodpovedné za vonkajšie štýlovanie.

Akonáhle bude všetko správne nastavené, obnov stránku. Teraz by si mal vidieť prvé obrázky, ktoré sú načítané z tvojej neusporiadanej zoznamu. Môže sa stať, že ešte musíš vyčistiť a prispôsobiť niektoré prvky, ako je napr. stránkovanie a možnosti páči sa mi – tie momentálne nepotrebujeme.

Teraz, keď je základný dizajn hotový, môžeš začať plánovať ďalšie funkcie ako upload a prihlasovacie funkcie. V nasledujúcom kroku sa postaráme o navigáciu a dynamické riadenie základných URL, aby sme tvoje projekty ďalej vylepšili.
Zhrnutie – Efektívne navrhovanie galérie v PHP
V tomto návode si sa krok za krokom naučil, ako vytvoriť dizajn galérie pomocou PHP. Teraz rozumieš potrebným krokom na začatie s preddefinovaným súborom základných operácií, vrátane manipulácie s adresármi a CSS súbormi.
Často kladené otázky
Akým spôsobom stiahnuť požadovanú šablónu?Šablónu si môžeš stiahnuť z uvedeného zdroja na stránke tutoriálu.
Akým spôsobom môžem nahradiť obrázky v galérii?Nahradíš vzorové obrázky svojimi vlastnými obrázkami, aby si galériu prispôsobil.
Je možné prispôsobiť bočný panel?Áno, môžeš prispôsobiť bočný panel, ale v aktuálnom kroku to nie je potrebné.
Aký je účel adresára skin?Adresár skin slúži na organizáciu všetkých statických súborov, ktoré sa týkajú dizajnu tvojej aplikácie.
Potrebujem jQuery pre svoj projekt?Áno, jQuery je potrebné pre určité funkcie v galérii, a preto je dôležité správne zaviesť knižnicu.