Chceš sa naučiť, ako nahrávať obrázky a ukladať ich do databázy v objektovo orientovanej webovej aplikácii pomocou PHP? V tomto sprievodcovi krok za krokom ťa prevediem procesom nahrávania obrázkov z frontend-u do databázy. Na konci budeš mať funkčný systém nahrávania, ktorý ti umožní bezpečne ukladať obrázky.
Najdôležitejšie zistenia
Nahrávanie a ukladanie obrázkov do databázy si vyžaduje niekoľko krokov, vrátane validácie nahrávania, spracovania informácií o obrázku a správneho ukladania ciest v databáze.
Sprievodca krok za krokom
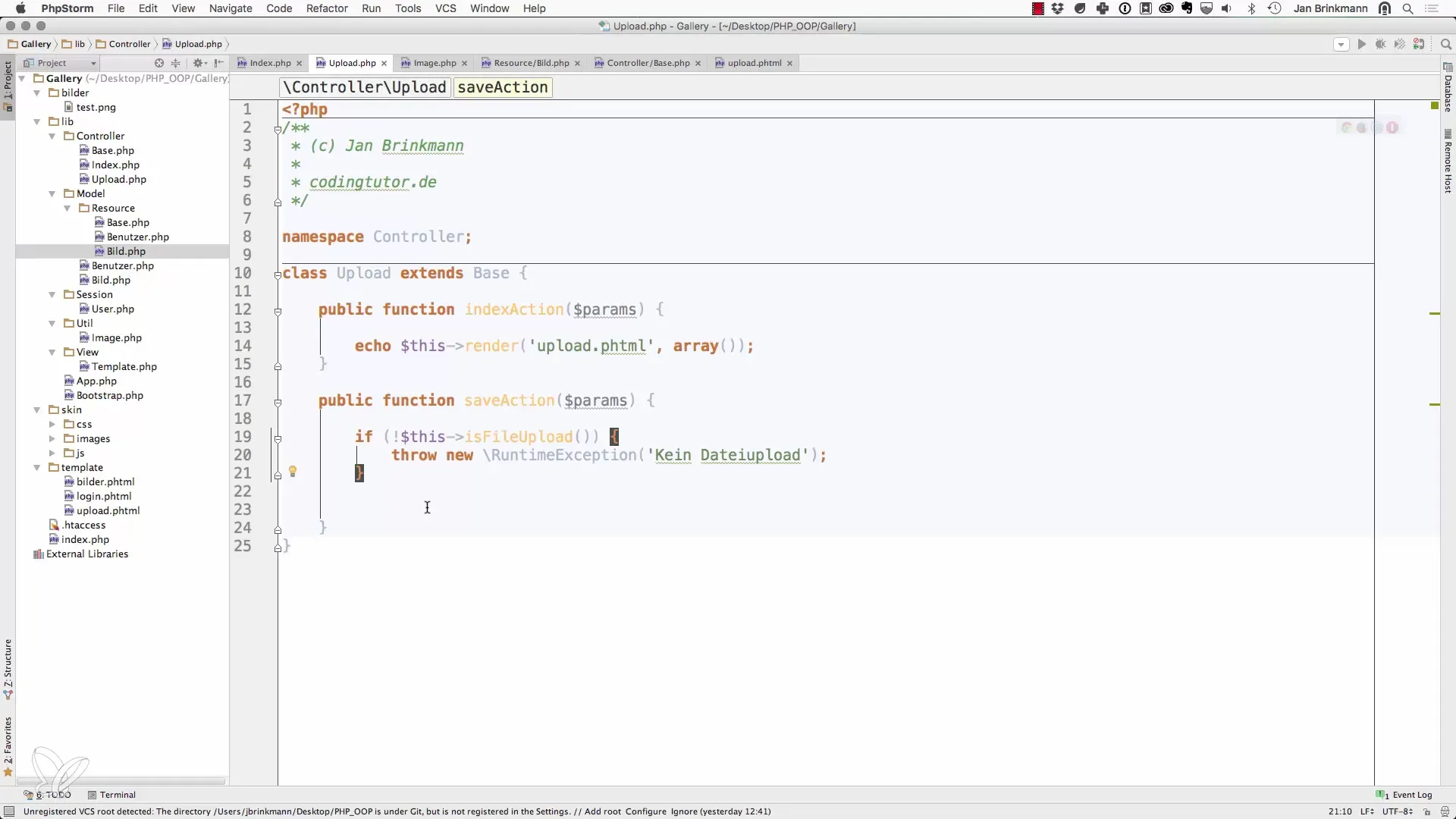
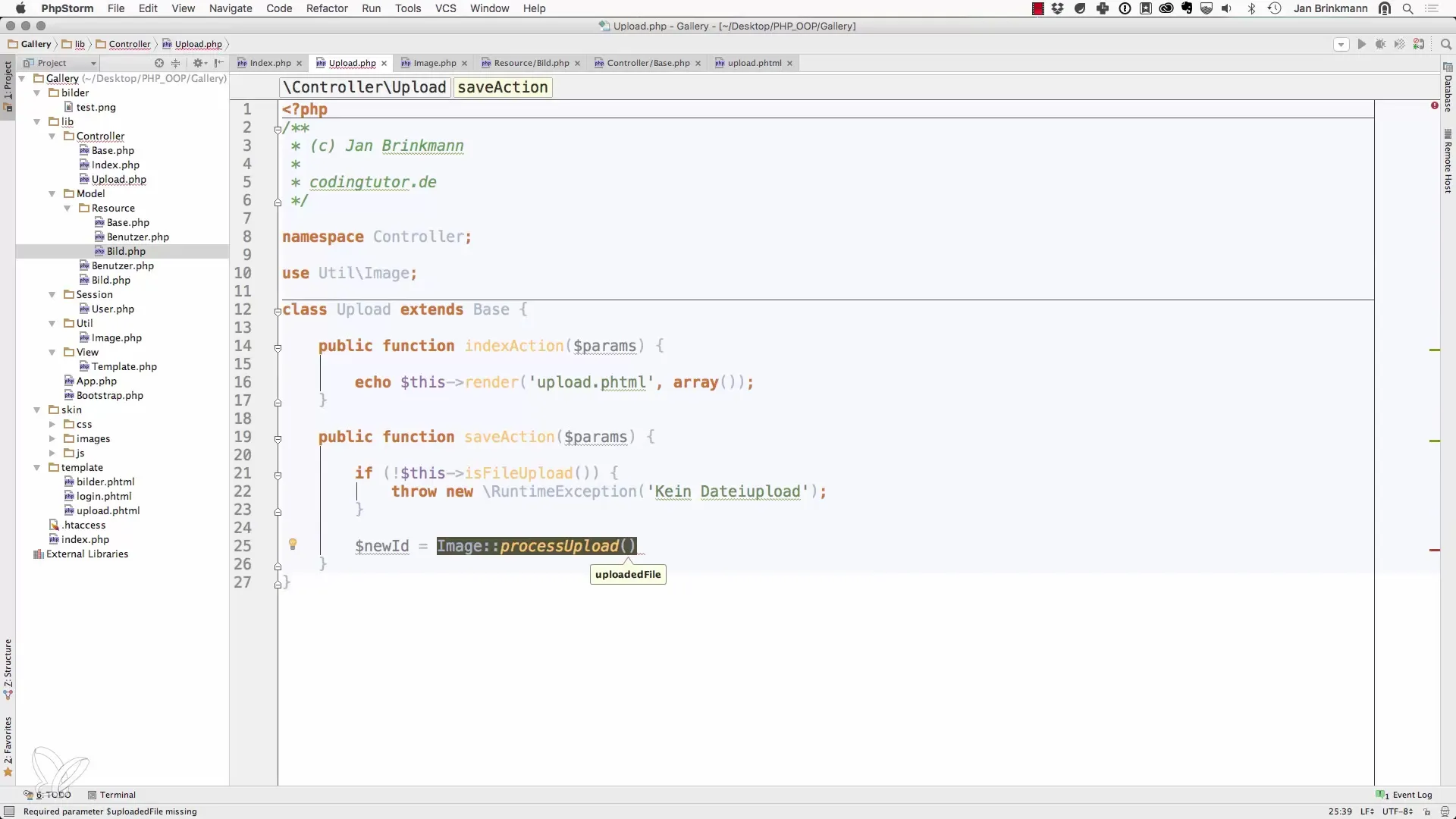
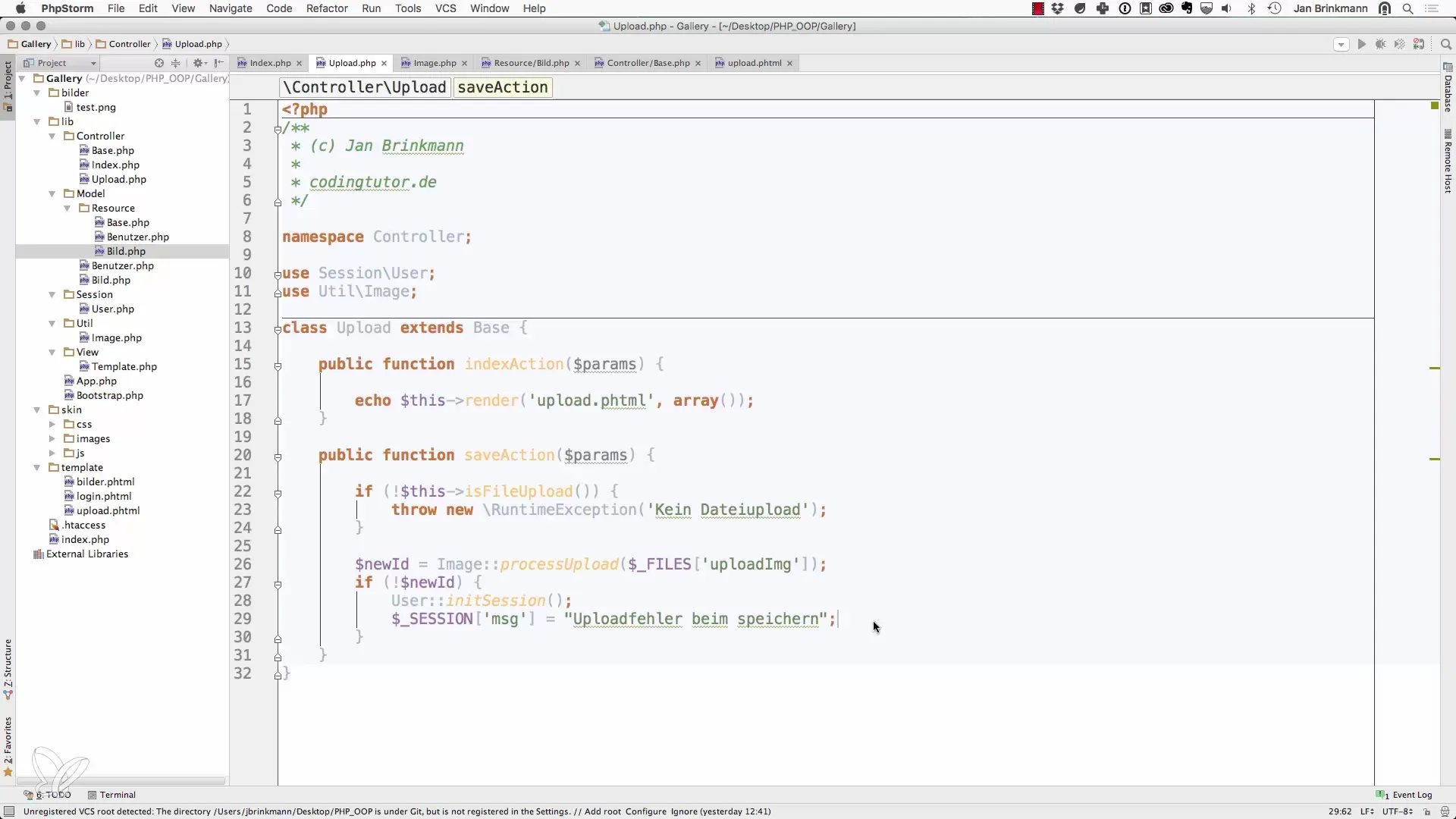
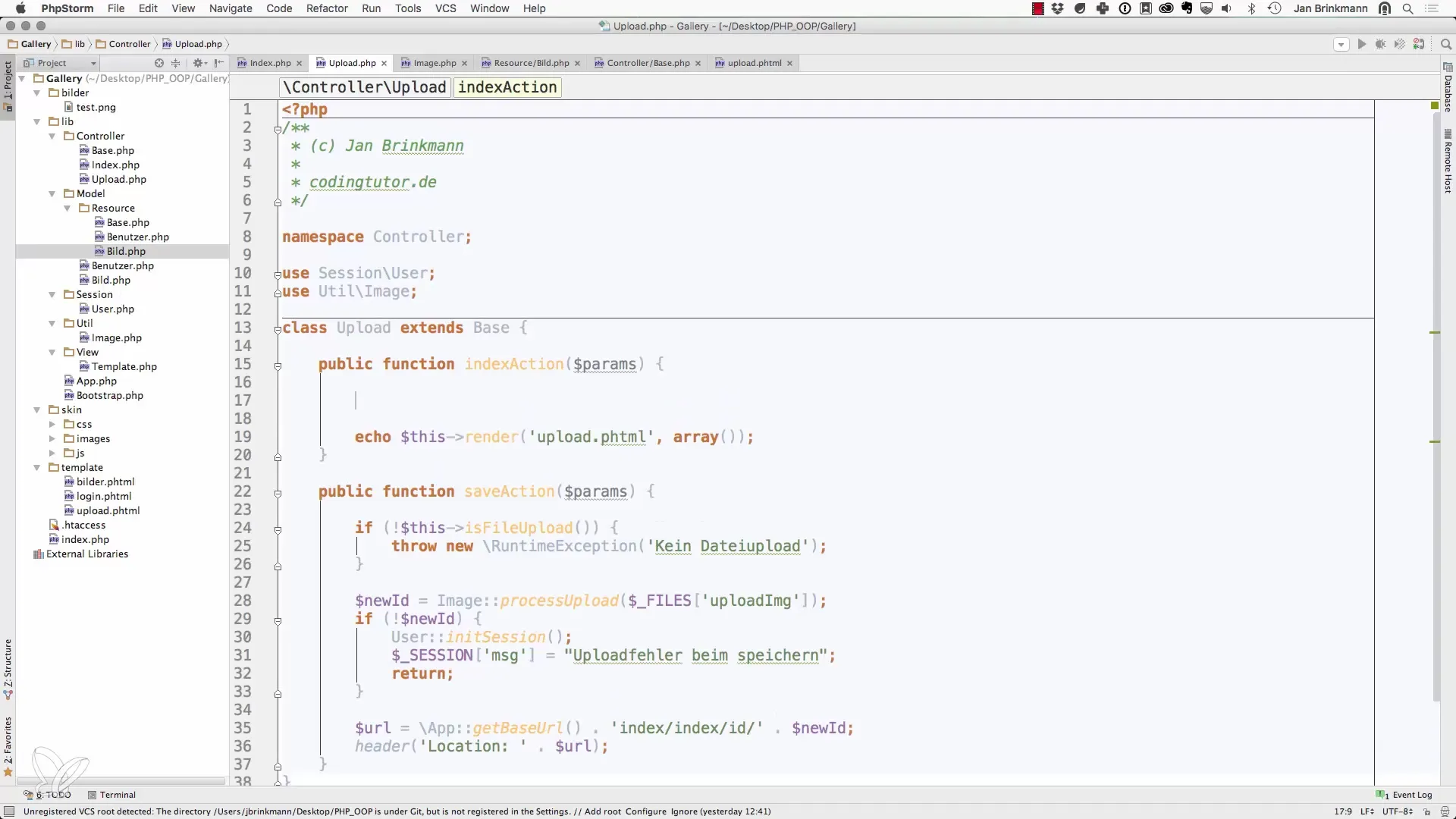
Najprv sa pozrieme na kontrolér, ktorý je zodpovedný za nahrávanie obrázkov. Tu overíme, či došlo k nahratiu a následne pošleme obrázok na spracovanie.

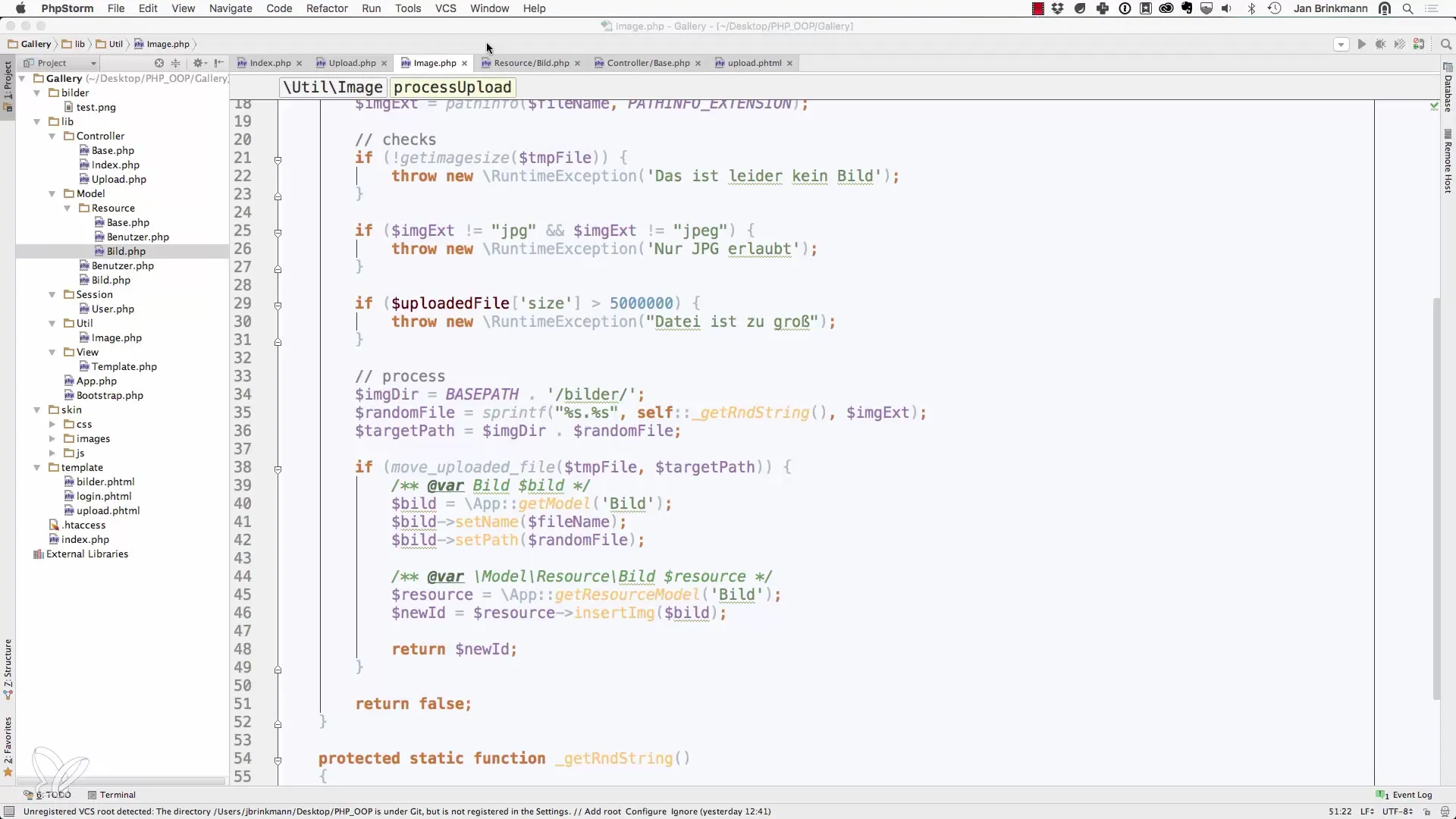
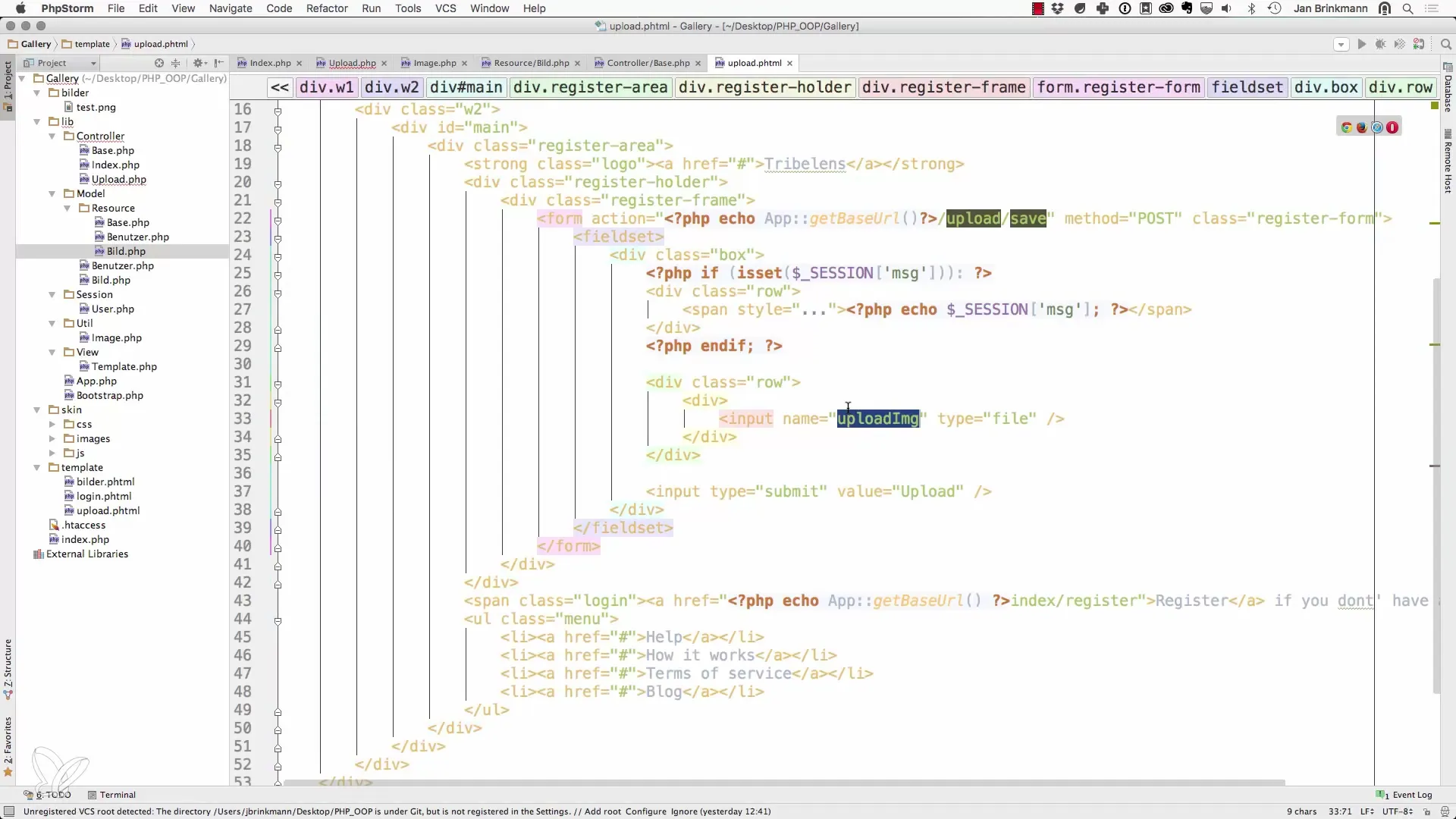
V prvom rade je potrebné zabezpečiť, že obrázok je vo správnom formáte. Na to použijeme metódu processUpload našej triedy ImageUtility. Odovzdáš súbor, ktorý si našiel v poli $_FILES. Tu je dôležité použiť správny kľúč z poľa nahrávania, ako je definované v upload.phtml.

V ďalšej fáze overíme, či bolo nahrávanie úspešné. To sa vykoná kontrolou návratovej hodnoty metódy processUpload. Ak sa niečo pokazí, je dôležité uložiť výstižnú chybovú správu do relácie, ktorú môžeš neskôr zobraziť na frontend-e.

Ako náhle bolo nahrávanie úspešné, môžeme overiť reláciu používateľa, aby sme sa uistili, že je aktuálny používateľ prihlásený. Ak žiadna relácia neexistuje, môžeš ju tu spustiť.

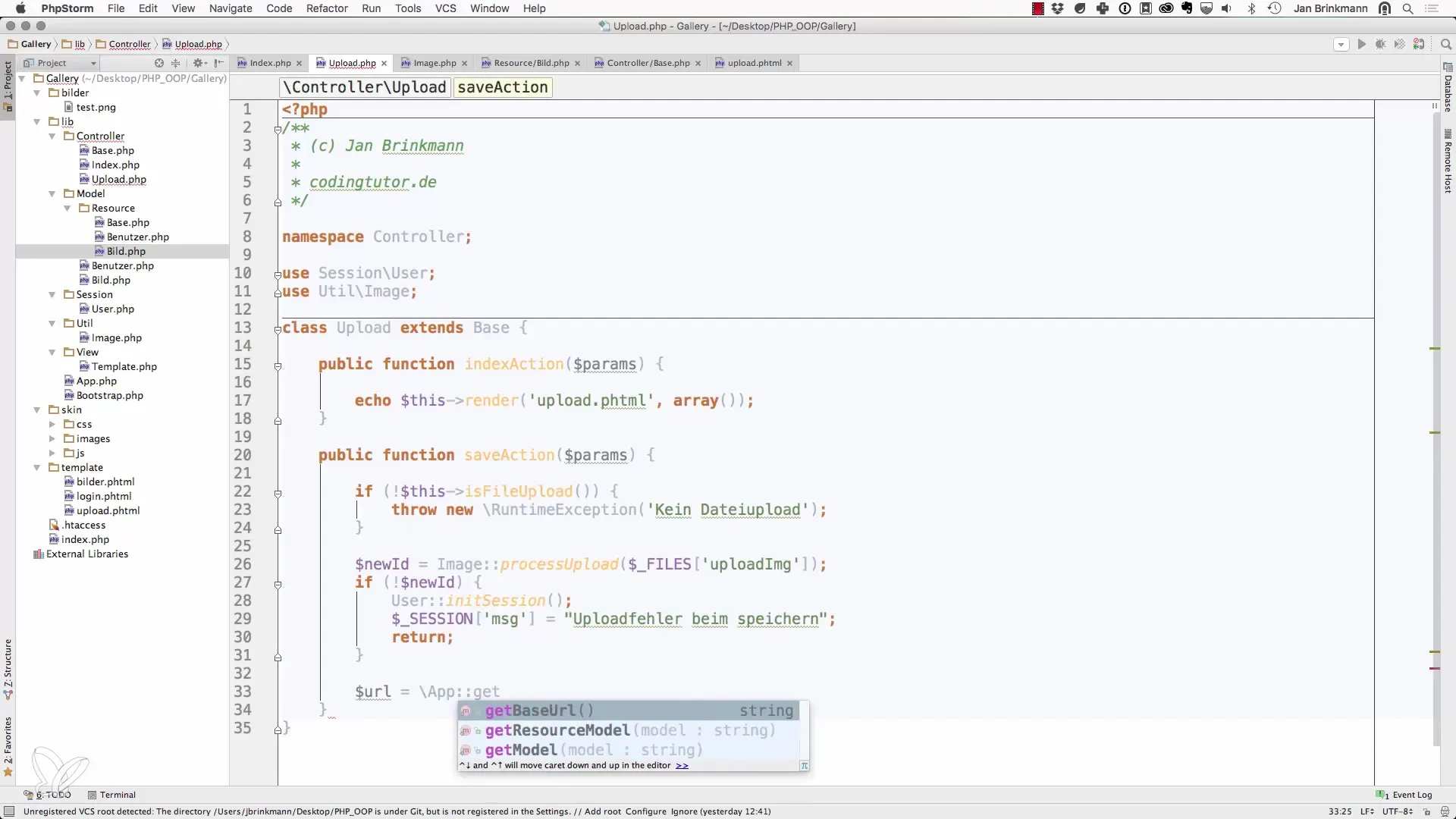
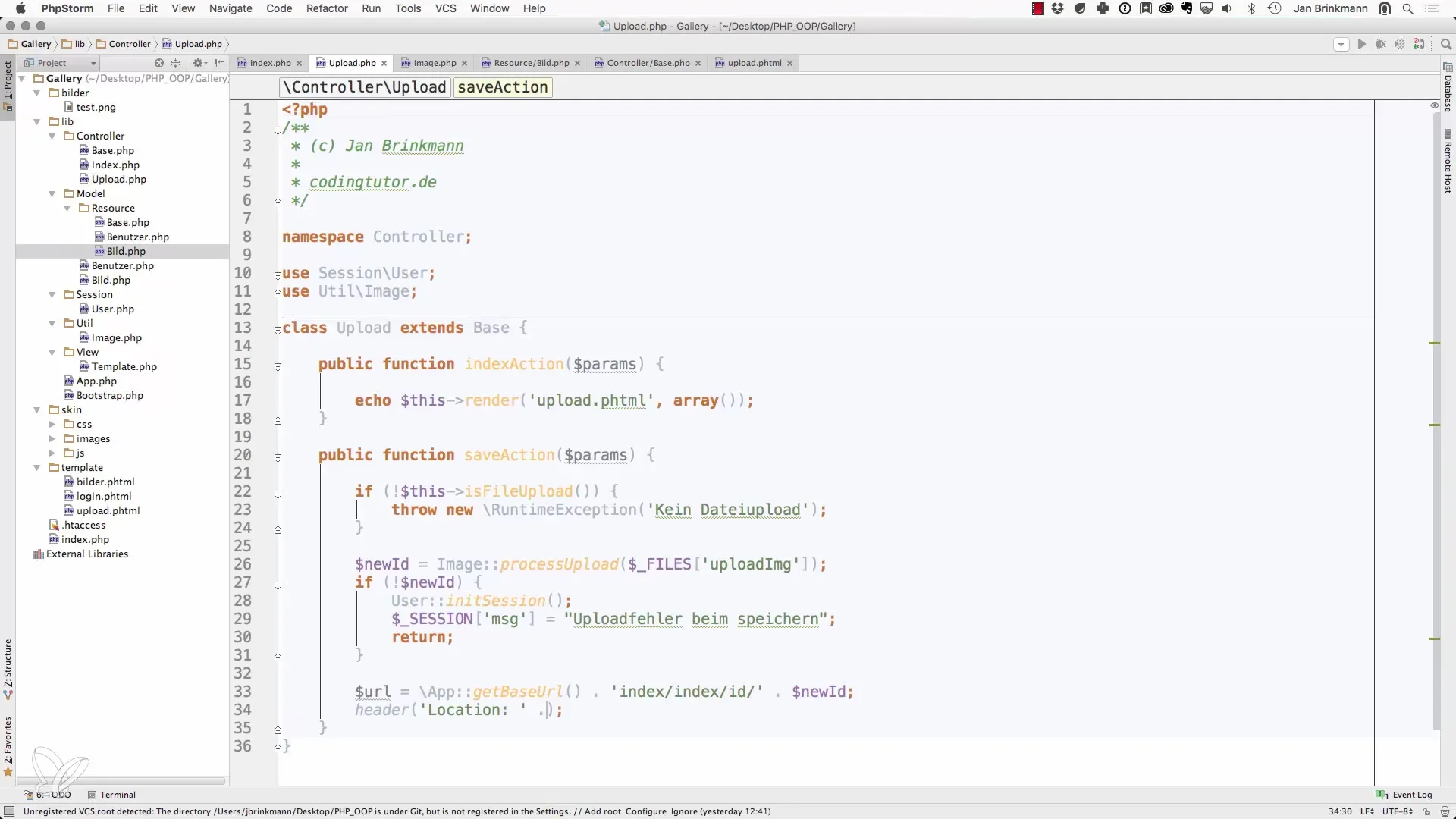
Tu je dôležité implementovať logiku presmerovania. Pri úspešnom nahrávaní by si mal používateľa presmerovať na stránku, ktorá zobrazuje nové informácie o nahranom obrázku. To môžeš implementovať pomocou URL pomocníka, ktorý pridá ID nového obrázku k adrese.
Teraz implementuješ overenie prihlásenia. Ak nie je používateľ prihlásený, presmeruj ho na prihlasovaciu stránku predtým, ako sa pokúsi nahrávať obrázok.
Následne môžeš prispôsobiť svoj šablónu. Uisti sa, že enctype v HTML formulári je nastavený na multipart/form-data, aby vedel prehliadač, že budú odoslané binárne súbory.

Teraz môžeš vyskúšať nahrávanie súboru. Vyber si testovací súbor a vykonaj nahrávanie. Ak nahrávanie prebehlo úspešne, uvidíš potvrdenie. Dbaj na to, aby si po nahrávaní mohol vidieť ID nového obrázku.

Ak bol obrázok úspešne nahratý, je dôležité tiež skontrolovať databázu. Tu si môžeš byť istý, že bol obrázok správne uložený. Skontroluj databázu, či je nový záznam prítomný.
Pre lepší používateľský zážitok by si mohol zvážiť ponúknutie podrobného zobrazenia nahraného obrázku. Tento krok si však vyžaduje ďalšie úpravy kódu, ktoré môžeš prispôsobiť podľa svojich predstáv.

Na záver by si mal odstrániť všetky nepotrebné súbory, ako sú testovacie obrázky vo formáte PNG, z databázy, aby si uľahčil správu a spracovanie obrázkov. To ti tiež pomôže vyhnúť sa konfliktom pri ukladaní podobných názvov súborov.

Teraz máš plne funkčný systém nahrávania obrázkov, ktorý ti nielenže umožňuje nahrávať obrázky, ale tiež zabezpečuje, že obrázok bol úspešne uložený v databáze.
Zhrnutie – Uloženie nového obrázka do databázy pomocou PHP
Teraz si sa naučil, ako nahrávať obrázky vo svojej webovej aplikácii pomocou PHP a ukladať ich do databázy. Touto implementáciou si získal znalosti potrebné na efektívne fungovanie tohto systému. Premysli si, ako môžeš tento sprievodca aplikovať na svoje vlastné projekty a prispôsobiť ho svojim potrebám.
Často kladené otázky
Akým spôsobom sa uistím, že moje nahrávanie obrázkov funguje?Over si, či sa metóda processUpload vracia bez chýb.
Na čo by som mal dbať v HTML formulári?Nastav enctype na multipart/form-data, aby binárne dáta boli spracované správne.
Môžem nahrávať viacero obrázkov súčasne?Ano, na to musíš príslušne upraviť HTML formulár a rozšíriť svoju logiku na spracovanie súborov.
Akým spôsobom môžem zobraziť chybové správy na frontend-e?Ulož chybové správy do relácie a zobraz ich v šablóne, kde je to potrebné.