Zapracovať SoundCloud do tvojej WordPress webovej stránky je vynikajúci spôsob, ako prezentovať svoju hudbu a zdieľať ju so svojou komunitou. S Elementorom, jedným z najobľúbenejších tvorcov stránok pre WordPress, je to rýchle a jednoduché. V tejto príručke sa dozvieš, ako efektívne využiť SoundCloud element na integráciu svojej hudby na svojej stránke.
Najdôležitejšie poznatky
- Potrebujete priamy SoundCloud odkaz na váš track alebo profil.
- Môžete prispôsobiť rôzne aspekty SoundCloud prehrávača, ako napríklad viditeľnosť tlačidiel.
- Existujú možnosti prispôsobenia dizajnu a funkčnosti prehrávača, aby sa optimálne integroval do vašej webovej stránky.
Príručka krok za krokom
Najprv by si mal/a zabezpečiť, že máš nainštalovaný a aktívny Elementor. Akonáhle je to hotové, môžeš začať s integráciou.
Krok 1: Pripraviť SoundCloud odkaz
Aby si mohol/a vložiť svoju hudbu na svoju stránku, musíš najprv mať priamy odkaz na svoj SoundCloud track alebo profil. Odkaz by mal byť vo formáte soundcloud.com/{tvoj_account}/{tvoj_track}. Uisti sa, že tento odkaz skopíruješ presne tak, ako je, aby si zabezpečil/a, že integrácia funguje.

Krok 2: Vložiť SoundCloud element do Elementoru
Otvor Elementor editor pre stránku, na ktorú chceš vložiť SoundCloud element. Hľadaj na ľavej bočnej lište SoundCloud element. Môžeš ho nájsť pod „Všeobecné“ alebo môžeš jednoducho vyhľadať „SoundCloud“. Presuň element do požadovanej oblasti tvojej stránky.
Krok 3: Vložiť SoundCloud odkaz
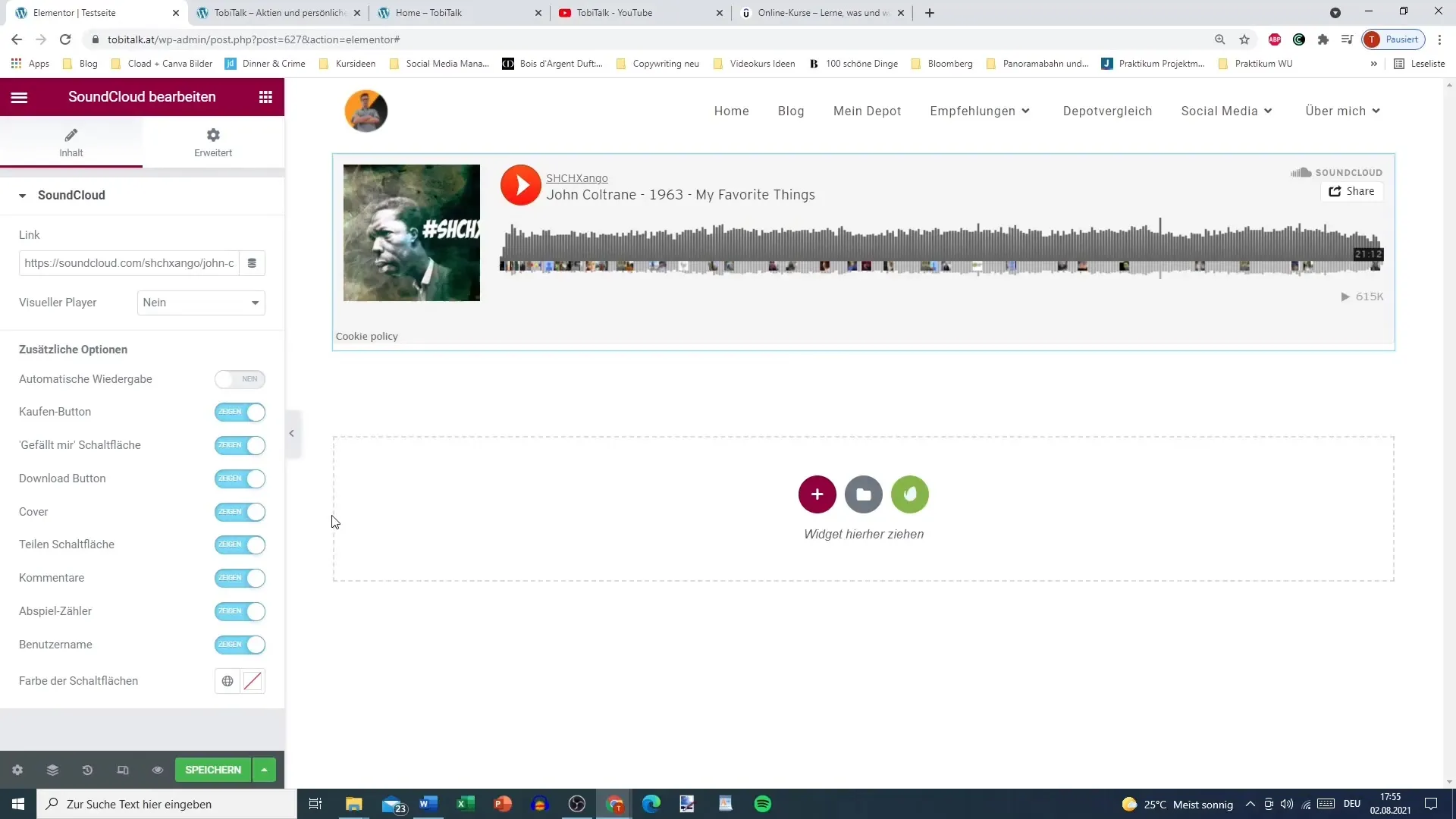
Teraz si umiestnil/a SoundCloud element na svoju stránku. Klikni na element, aby si otvoril/a nastavenia. Tu nájdeš pole, do ktorého môžeš vložiť svoj skopírovaný SoundCloud odkaz.
Krok 4: Prispôsobenie prehrávača
Potom, čo si vložil/a odkaz, môžeš prispôsobiť viditeľnosť určitých prvkov prehrávača. Napríklad môžeš rozhodnúť, či chceš zobraziť „Stiahnuť“ tlačidlo, „Páči sa mi“ tlačidlo, alebo funkciu komentovania. Pre minimalistický vzhľad možno niektoré z týchto možností necháš vypnuté.
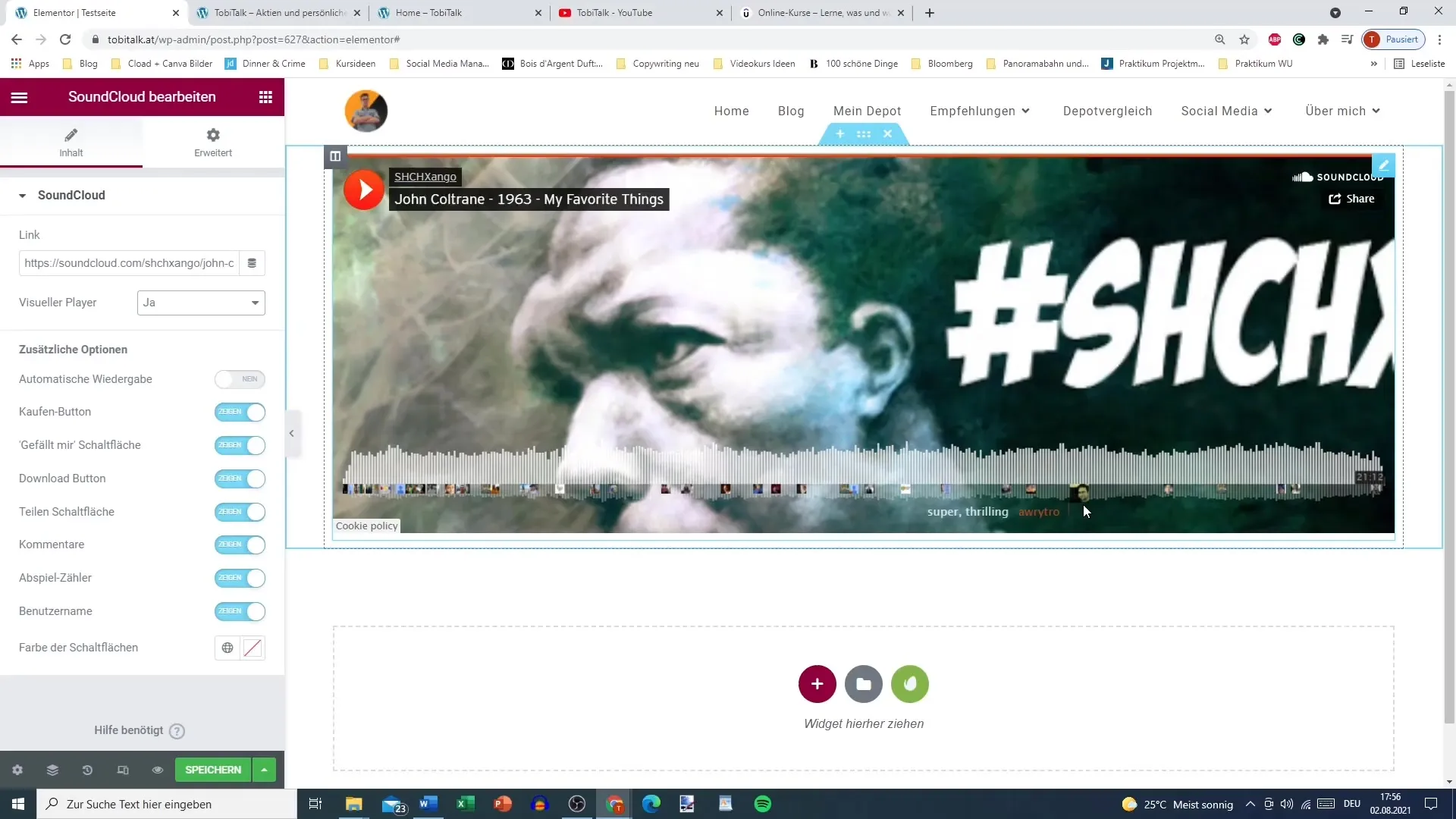
Krok 5: Vybrať vizuálny prehrávač
Máte možnosť vybrať si medzi vizuálnym prehrávačom a neviditeľným prehrávačom. Vizuálny prehrávač zobrazuje obal tracku a má pohybovú hudobnú lištu. Neviditeľný prehrávač je jednoduchší a sústreďuje sa len na audio prehrávanie. Zváž, ktorá možnosť je pre tvoju webovú stránku najvhodnejšia.

Krok 6: Ďalšie prispôsobenia
Ak chceš, môžeš prispôsobiť farbu play tlačidla. Štandardný odtieň je typické oranžové od SoundCloud. Máš však možnosť vybrať si inú farbu, aby si prispôsobil dizajn svojej stránky.
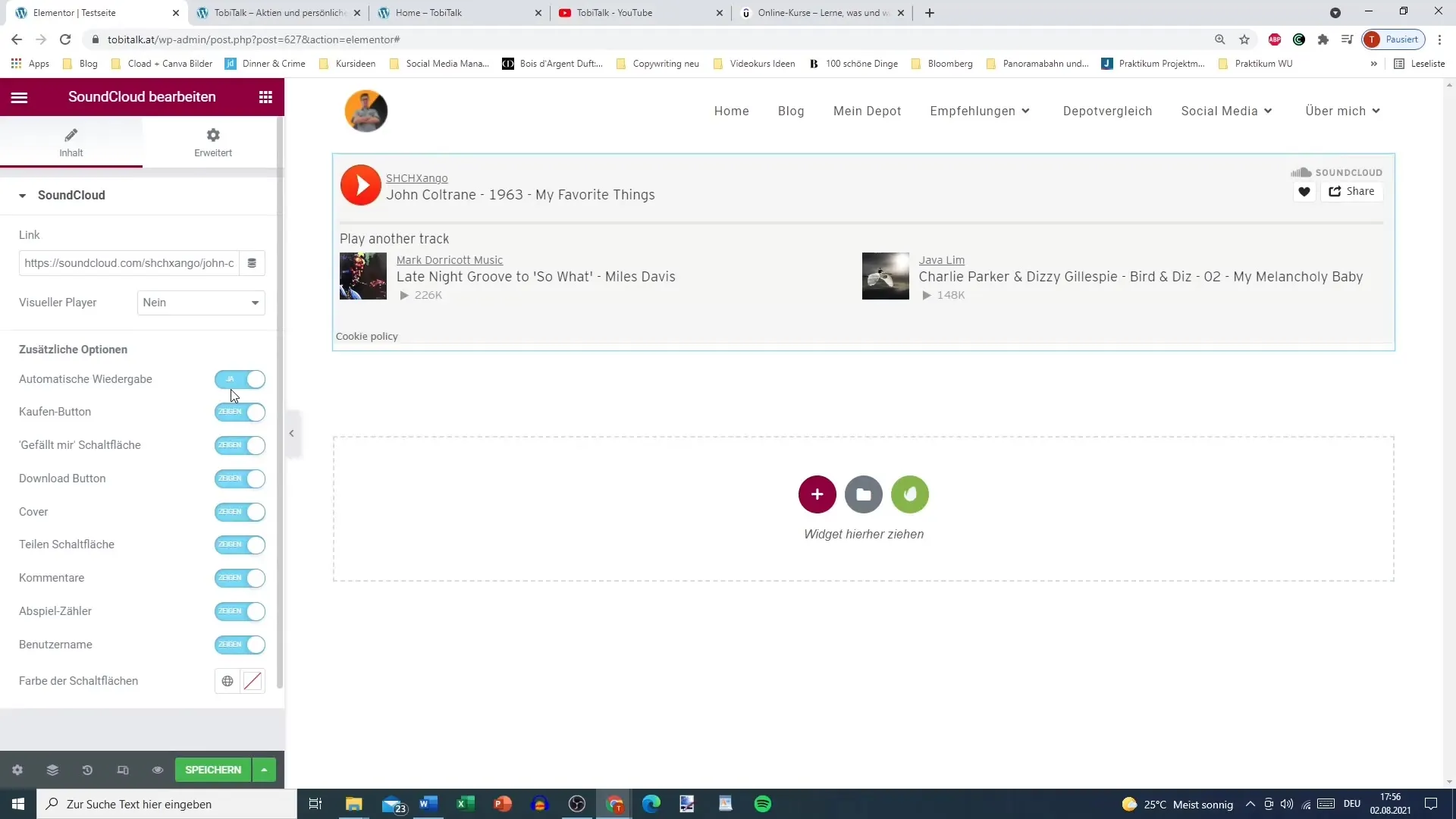
Krok 7: Automatické prehrávanie
Existuje možnosť automatického prehrávania zvuku, keď sa stránka načíta. Odporúča sa však túto funkciu vypnúť, pretože väčšina návštevníkov preferuje rozhodovať sa sama, kedy chcú počuť hudbu.

Krok 8: Náhľad a publikovanie
Akonáhle si prispôsobil/a všetky nastavenia, mal/a by si si pozrieť náhľad svojich zmien. Uisti sa, že SoundCloud prehrávač funguje podľa očakávania a zobrazuje všetky potrebné funkcie. Ak všetko vyzerá dobre, môžeš zmenu publikovať.

Zhrnutie – Integrácia SoundCloud do Elementoru pre WordPress
Pomocou jednoduchých krokov na integráciu SoundCloud elementu do Elementoru môžeš účinne prezentovať svoju hudbu. Uisti sa, že používaš správny odkaz a prispôsobuješ viditeľnosť rôznych prvkov prehrávača podľa svojho vkusu.
Často kladené otázky
Kako získať SoundCloud odkaz?Môžeš nájsť a skopírovať odkaz na svoj SoundCloud track na SoundCloud webovej stránke.
Môžem prispôsobiť SoundCloud prehrávač?Áno, môžeš prispôsobiť rôzne prvky prehrávača, vrátane viditeľnosti tlačidiel a farby play tlačidla.
Čo sa stane, ak aktivujem automatické prehrávanie?Automatické prehrávanie spustí track okamžite, keď sa stránka načíta. Odporúča sa vypnúť túto funkciu.
Funguje SoundCloud element s každým WordPress témou?Áno, SoundCloud element by mal fungovať s väčšinou WordPress tém, pokiaľ je nainštalovaný Elementor.


