Prijateľný a používateľsky prívetivý formulár môže výrazne zlepšiť interakciu s tvojimi návštevníkmi. Multistep-formulár je obzvlášť atraktívne riešenie na rozdelenie dlhých formulárov a uľahčenie zadávania údajov používateľom. V tomto návode ti ukážem krok za krokom, ako môžeš s Elementor vytvoriť takýto formulár.
Najdôležitejšie zistenia Multistep formulár štruktúruje zadávanie údajov do viacerých prehľadných krokov, čo znižuje mieru opustenia a zvyšuje používateľskú prívětivost. Môžeš si prispôsobiť každý krok individuálne a tak navrhnúť vzhľad a funkčnosť podľa tvojich predstáv.
Krok za krokom návod
Aby si mohol vytvoriť svoj multistep formulár, postupuj podľa týchto podrobných krokov:
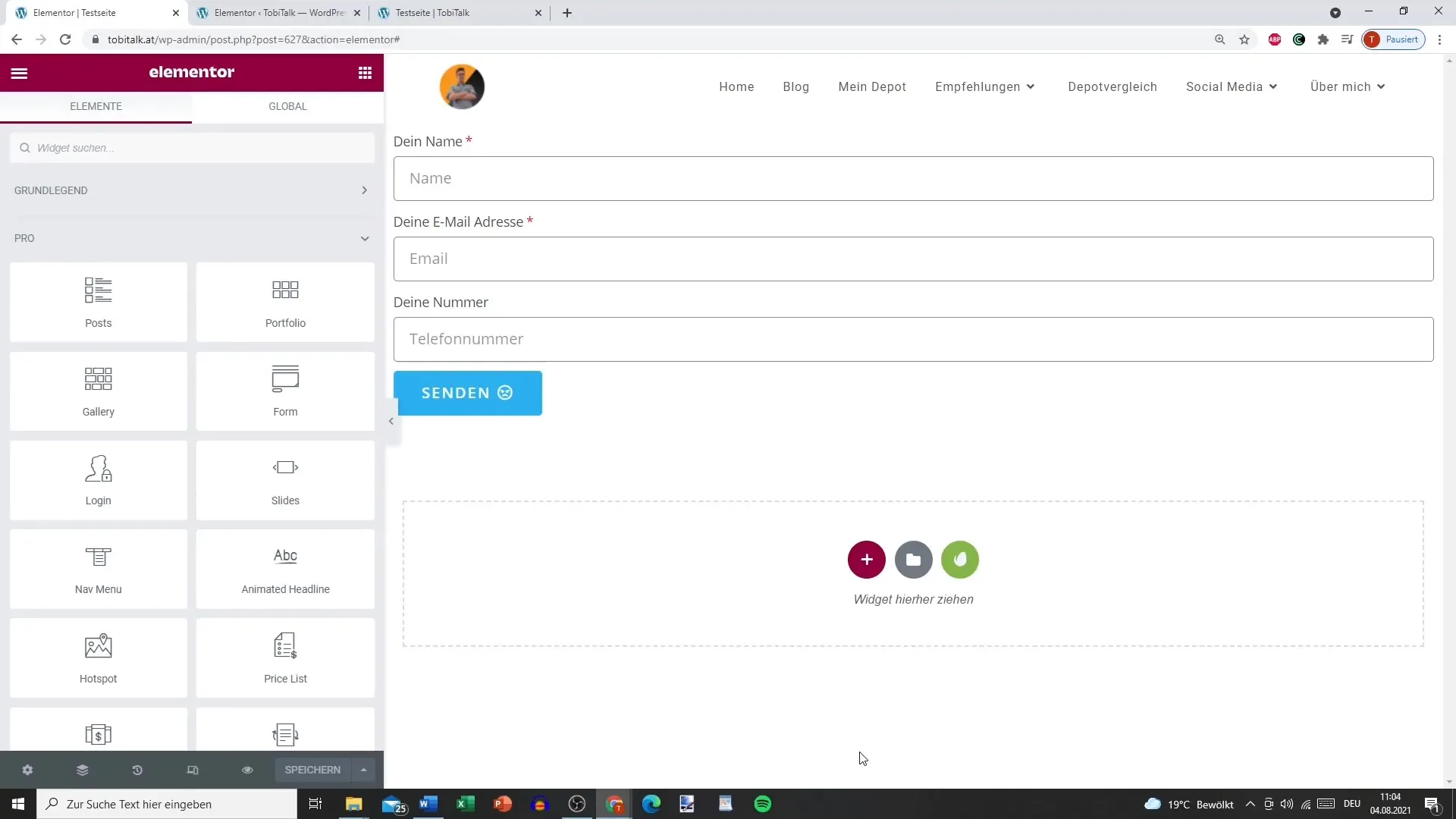
Krok 1: Otvorenie Elementoru a widgetu formulára
Najprv musíš otvoriť Elementor a upraviť novú šablónu alebo existujúcu stránku. Akonáhle si v Elementore, potiahni widget formulára na svoju stránku.

Krok 2: Pridaj základy formulára
V prvom kroku pridáš základné vstupné polia svojho formulára. Môžeš použiť textové polia, zaškrtávacie políčka alebo iné vstupné polia. Dbaj na to, aby boli polia jasne označené, aby si predišiel nedorozumeniam.

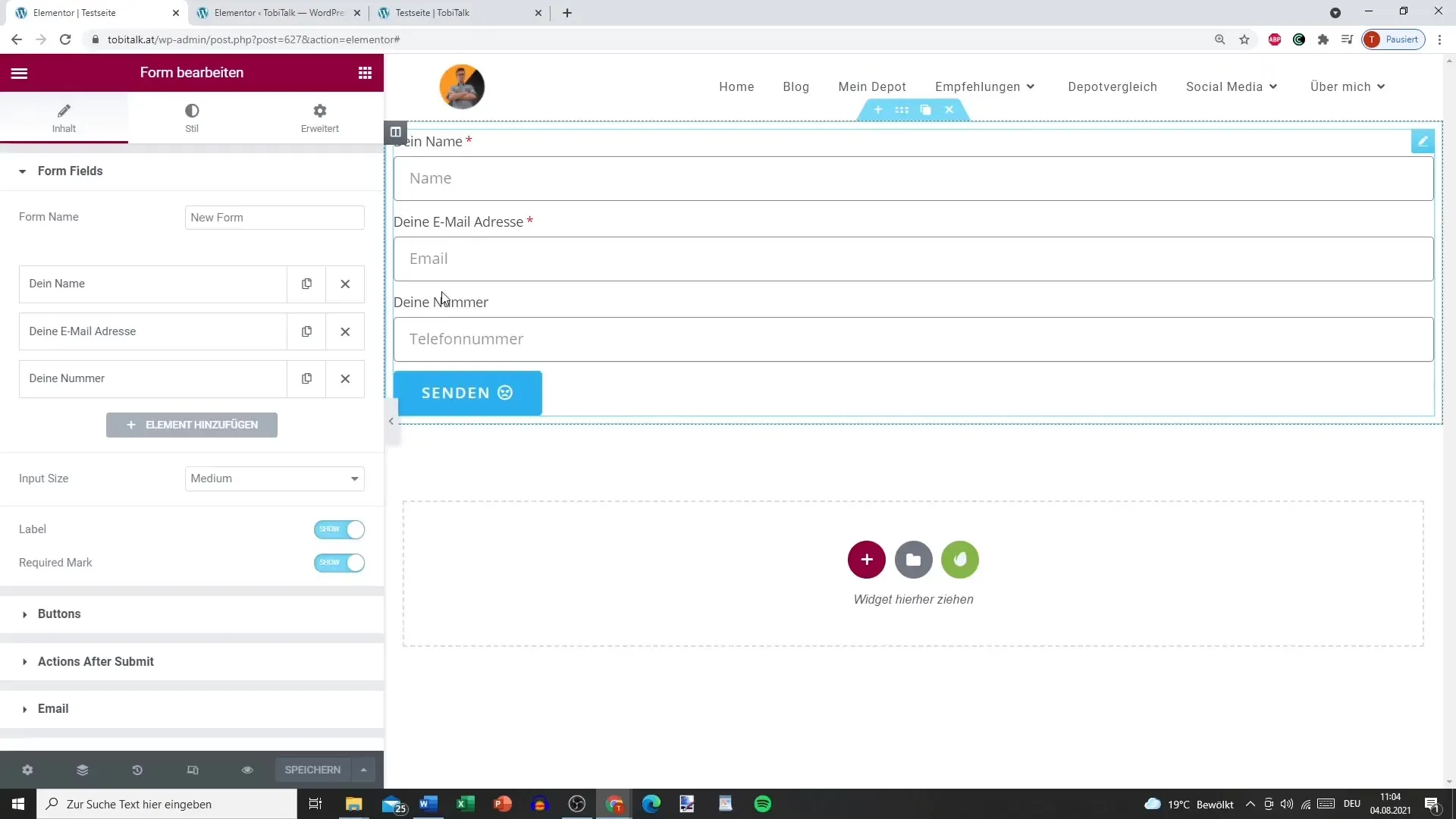
Krok 3: Nastavenie polí pre multistep proces
Môžeš pridať ďalšie polia a štruktúrovať vstupy formulára. Tu by si mal dbať aj na to, aby si povinné polia označil zodpovedajúcim spôsobom. Prehľadná štruktúra je rozhodujúca, aby používateľ nebol preťažený.
Krok 4: Pomenovanie krokov
V tomto kroku môžeš jednotlivým prvkom formulára priradiť konkrétne názvy. Napríklad by si mohol použiť "Začiatok", "Ďalšie údaje" a "Takmer hotovo". To dá používateľom jasnú orientáciu.
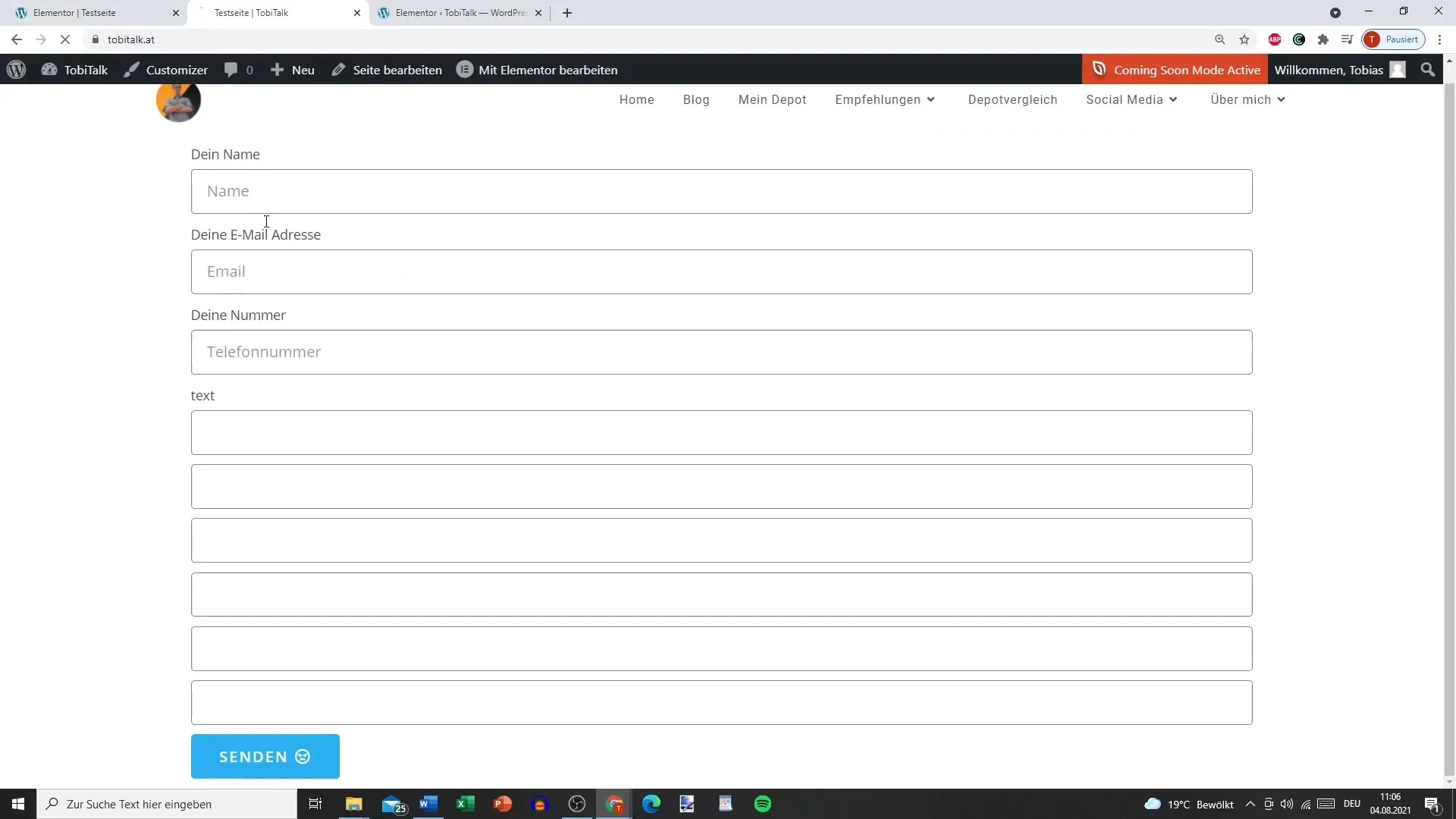
Krok 5: Aktualizovanie a testovanie krokov
Aktualizuj formulár a skontroluj zobrazenie. Kroky by mali byť jasne štruktúrované, aby používatelia mohli ľahko sledovať svoj pokrok. Možnosť pokračovať bez zadaných údajov je tu taktiež dôležitá.

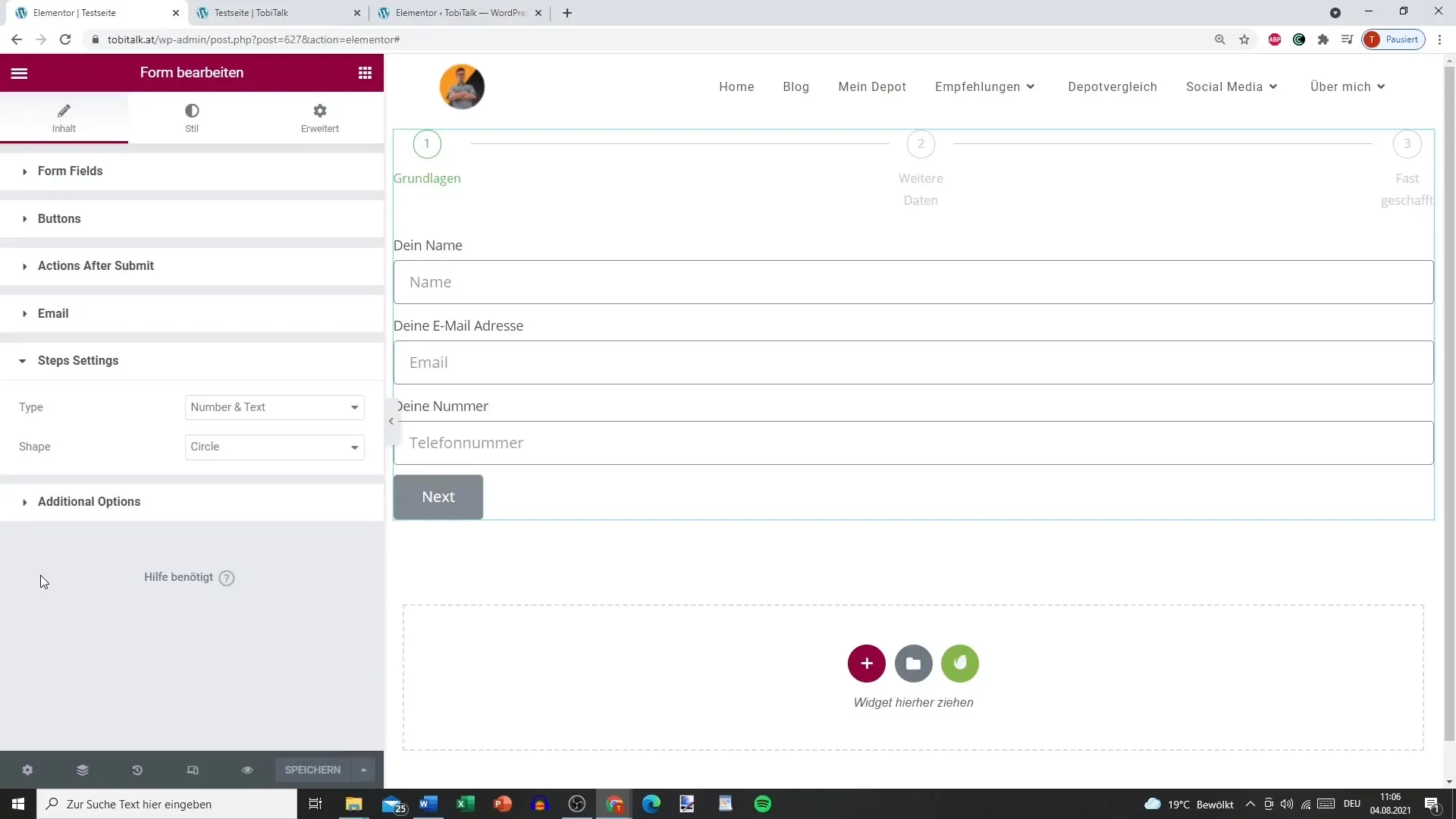
Krok 6: Nastavenie STEP Settings
Osobitosťou multistep formulára sú nastavenia STEP. Tu môžeš určiť, či budú kroky číslované alebo textovo zobrazené. Ikony alebo tvary ako kruhy či štvorce sú tiež voliteľné a dodajú tvojmu formuláru atraktívny vzhľad.

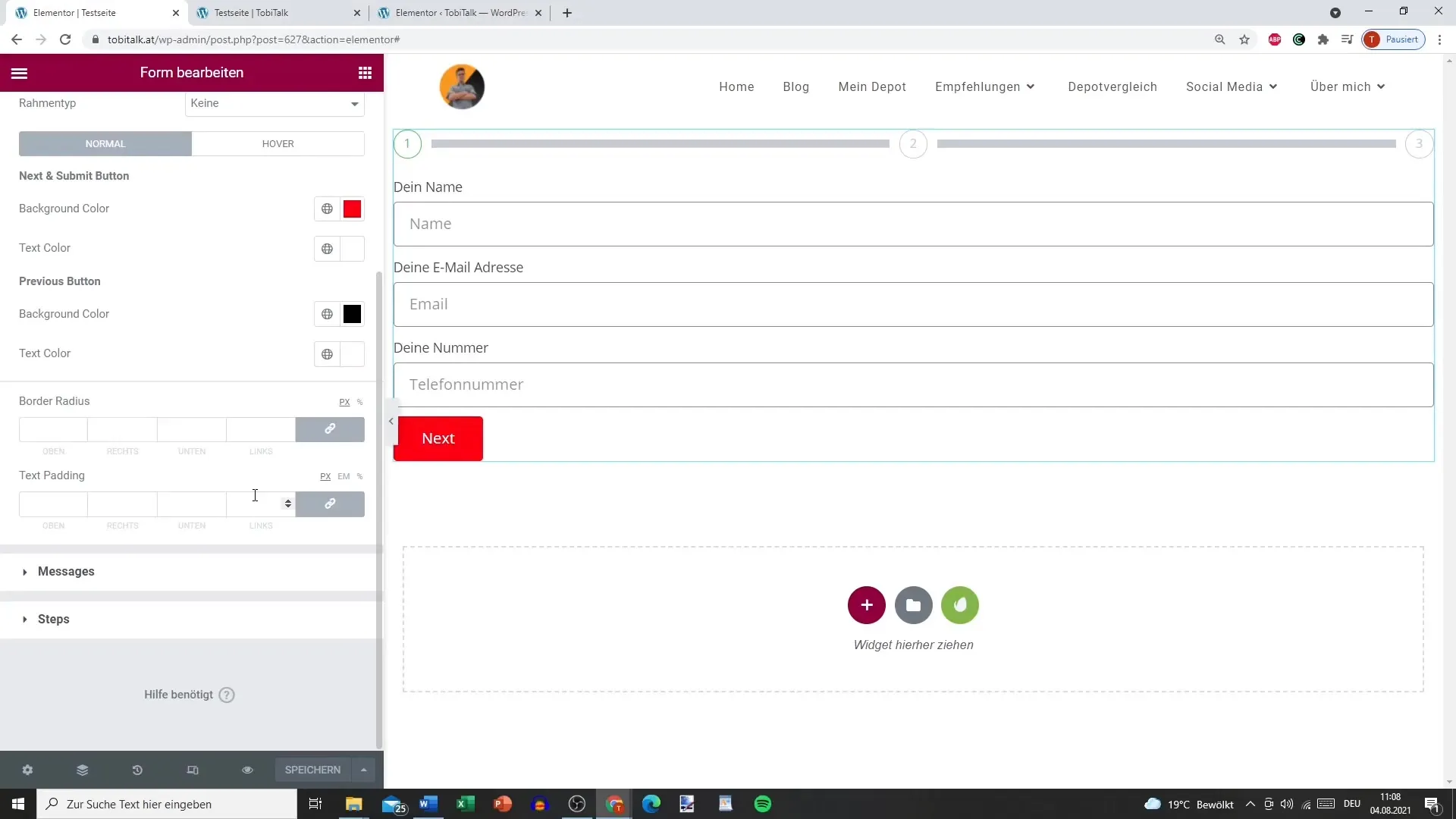
Krok 7: Prispôsobenie dizajnu tlačidiel a vzdialeností
Aby si dosiahol atraktívny dizajn, mal by si individuálne upraviť tlačidlá pre "Ďalší krok" a "Späť". Môžeš prispôsobiť farby a písmo, aby si vytvoril pútavé užívateľské rozhranie.
Krok 8: Testovanie formulára
Vykonaj testovanie, aby si videl, ako to celé funguje v akcii. Dbaj na to, aby boli kroky jasne rozpoznateľné a používateľ mohol plynulo navigovať formulárom. Tak zabezpečíš, že všetko funguje tak, ako si plánoval.

Zhrnutie – Vytvorenie multistep formulára s Elementorom
S Elementorom môžeš bez problémov vytvoriť atraktívny multistep formulár. Výberom jasne štruktúrovaných krokov a používateľsky prívetivého dizajnu uľahčuješ používateľom zadávanie a zvyšuješ pravdepodobnosť, že formulár vyplnia až do konca.
Často kladené otázky
Ako vytvorím multistep formulár v Elementore?Najprv pridáš widget formulára, rozdelíš ho do rôznych krokov a aktualizuješ nastavenia.
Môžem k jednotlivým krokom priradiť špecifické názvy?Áno, môžeš každému kroku dať konkrétny názov, aby si používateľom poskytol orientáciu.
Čo robiť, ak formulár nefunguje správne?Skontroluj nastavenia STEP a znova otestuj formulár, aby si sa uistil, že všetky kroky sa správne zobrazujú.
Aké dizajnové úpravy môžem vykonať?Môžeš prispôsobiť farby, písmo a vzdialenosti medzi prvkami, aby si formulár podľa svojich predstáv navrhol.
Musí byť všetky kroky povinné?To závisí od tvojich požiadaviek. Môžeš definovať povinné polia alebo umožniť používateľom preskakovať kroky.


