Tabs sú efektívny nástroj na prezentáciu informácií na tvojej WordPress-webovej stránke prehľadne. Umožňujú zobraziť veľké množstvo obsahu v kompaktnom formáte, bez toho aby stránka vyzerala preplnená. V tomto tutoriále ti ukážem krok za krokom, ako používať Tabs v Elementor, aby si svoje obsahy spravil atraktívnymi a užívateľsky príjemnými.
Hlavné zistenia
- Tabs sú užitočná funkcia v Elementor na usporiadané zobrazenie informácií.
- Môžeš pridať rôzny obsah do tabs, vrátane textu, obrázkov a odkazov.
- Prispôsobenie dizajnových prvkov ako farby a písmo je kľúčové na personalizáciu vzhľadu tabs.
Krok za krokom návod
Aby si vytvoril a upravil Tabs v Elementor, postupuj podľa nasledujúcich krokov.
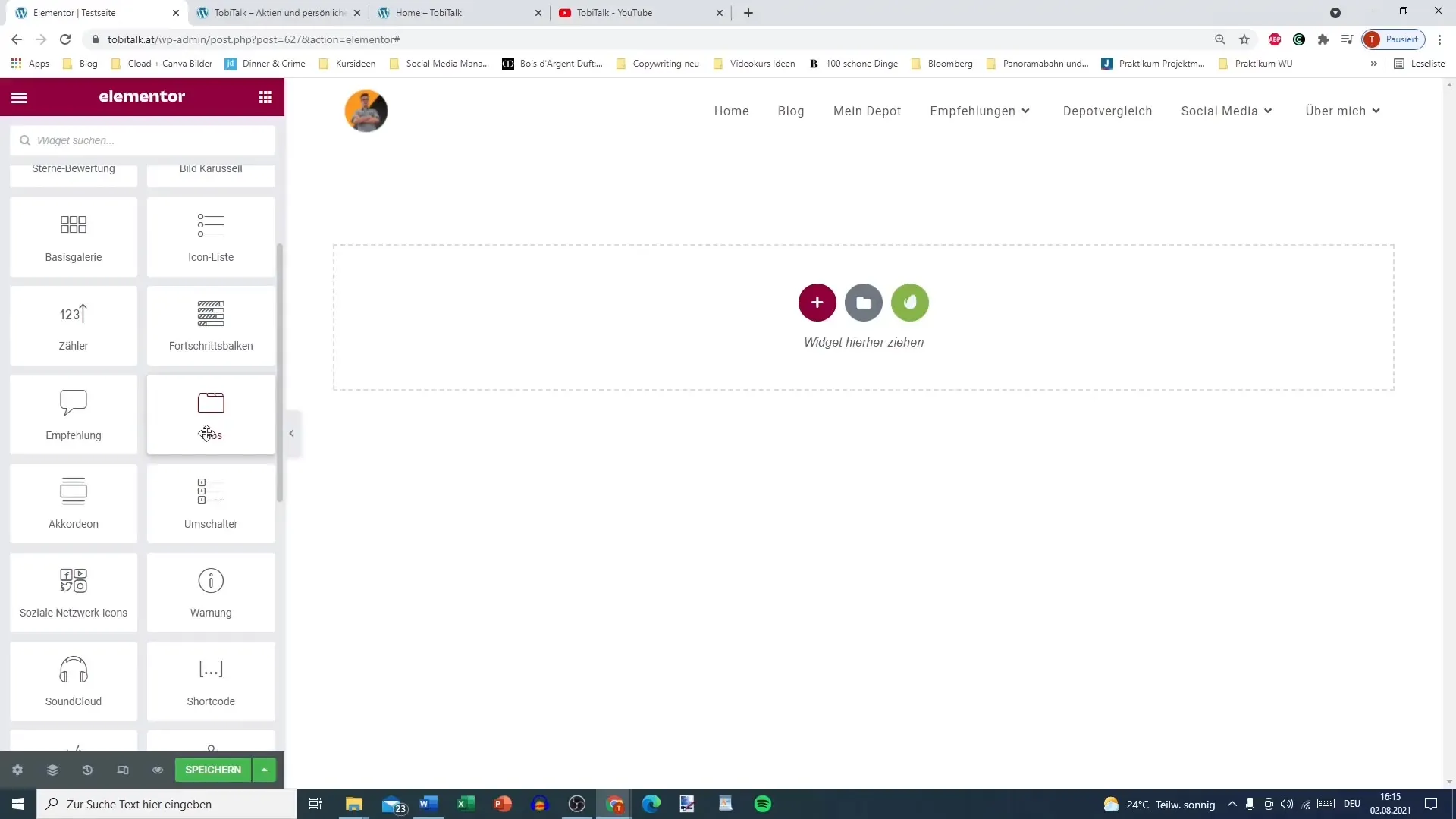
Krok 1: Vyber widget Tabs
Najprv musíš nájsť widget Tabs v Elementore. Ten sa nachádza v sekcii „Všeobecné“ v tvojej Elementor knižnici. Hľadaj widget „Tabs“ a ťahaj ho na požadovanú časť tvojej stránky.

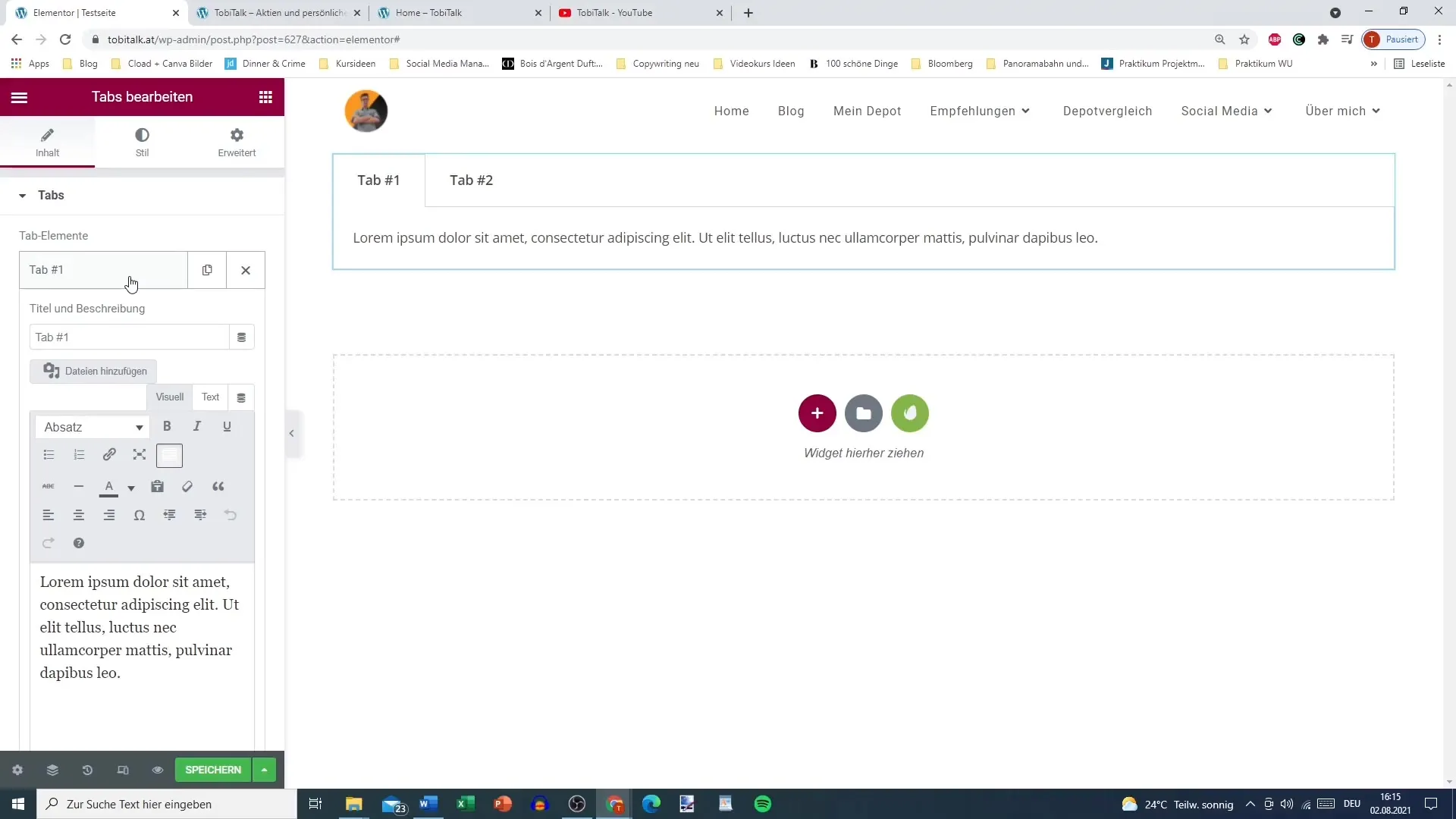
Krok 2: Pomenuj Tabs
Teraz môžeš začať pomenovať svoje Tabs. Klikni na prvú kartu a daj jej názov, napríklad „Tab 1“. Potom pridaj ďalší tab s názvom ako „Tab 2“. Tu môžeš byť kreatívny a dať tabom výstižné názvy, ktoré zodpovedajú tvojmu obsahu.

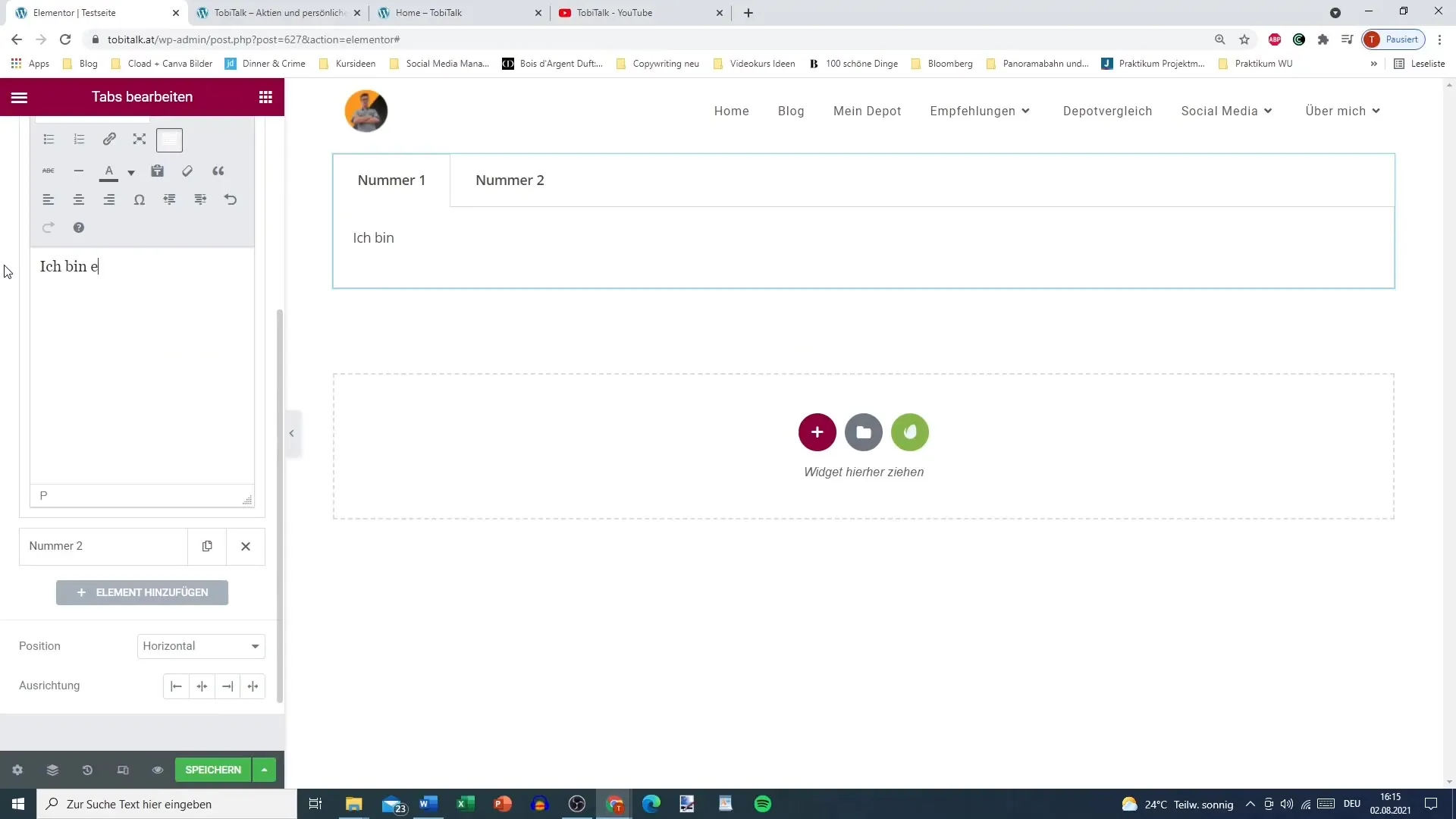
Krok 3: Uprav obsah
Ako sú Tabs pomenujú, je čas pridať obsah. Klikni na prvý tab, aby si otvoril editor pre obsah. Tu môžeš zadať text. Dbaj na to, aby bol text pre čitateľa jasný a informatívny. Okrem toho môžeš do tabov zahrnúť aj obrázky, pričom môžeš využiť nástroj na obrázky.

Krok 4: Pridať ďalší obsah
Ak chceš vykonať ďalšie akcie, môžeš pridať aj odkazy. Znova choď na tab a hľadaj možnosť na pridanie odkazov. Môžeš nastaviť odkaz na externú webovú stránku alebo na konkrétny obsah na svojej vlastnej stránke.
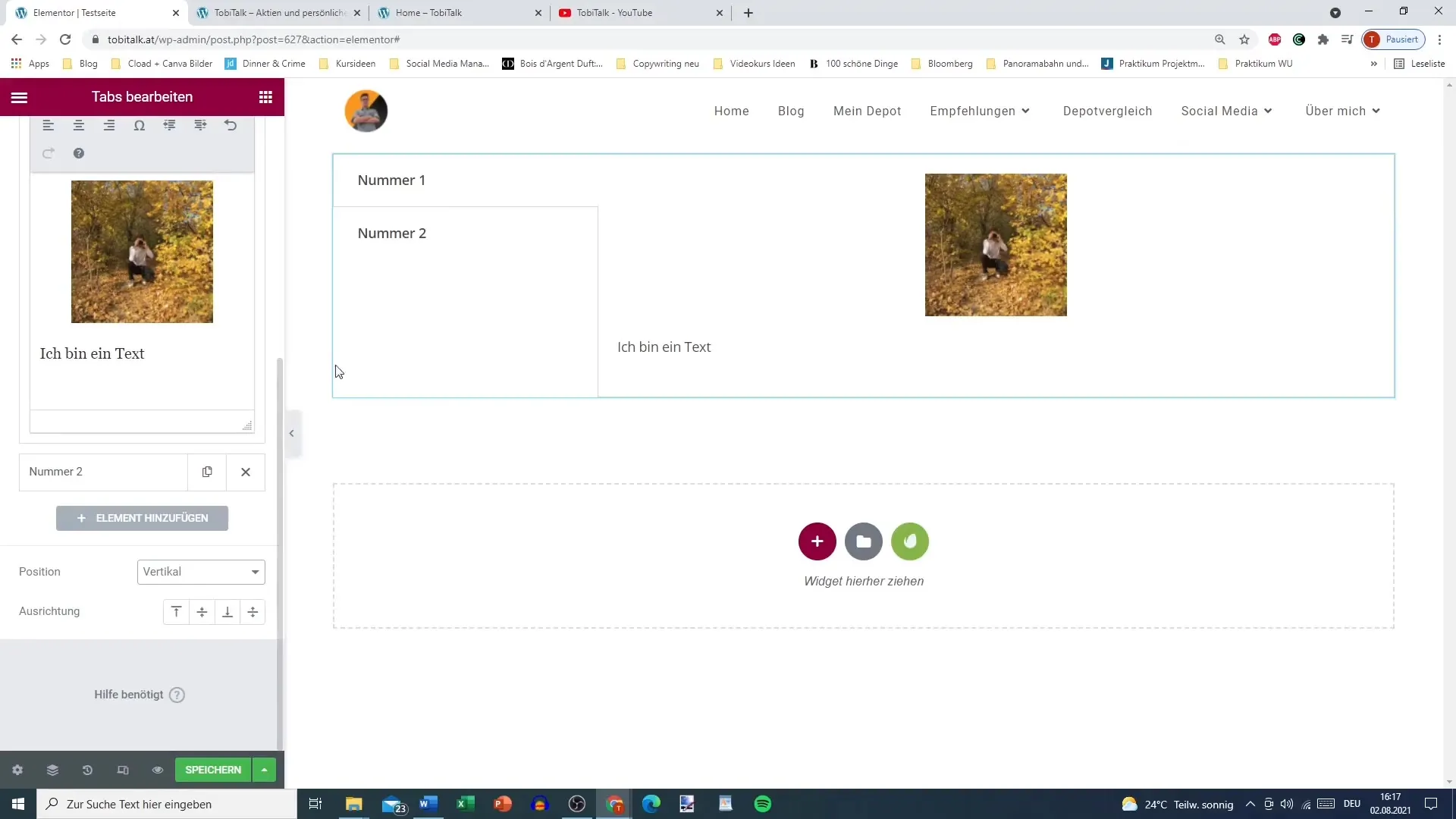
Krok 5: Prispôsob dizajn
Ďalší krok spočíva v prispôsobení dizajnu tvojich Tabs. Choď do nastavení tabs a vyber, či budú taby usporiadané horizontálne alebo vertikálne. Odporúčam ti vybrať vertikálne usporiadanie, pretože v mnohých prípadoch vyzerá prehľadnejšie.

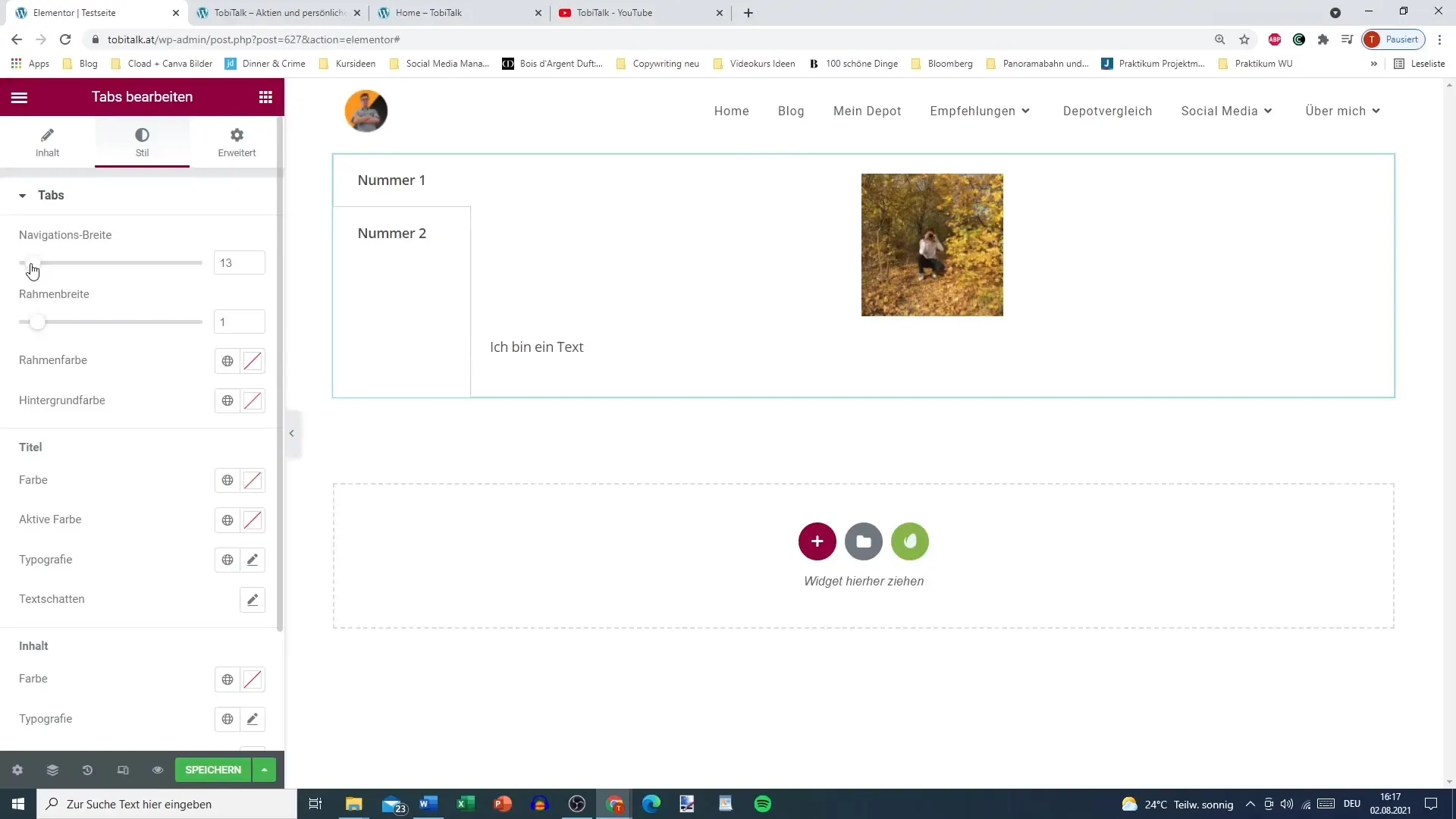
Krok 6: Nastav šírku a štýly
Môžeš tiež prispôsobiť šírku panela tabov, aby si zabezpečil, že dobre zapadne do tvojho obsahu. Je dôležité tiež nastaviť šírku rámu, pretože to ovplyvňuje celkový vzhľad tabs. Môžeš si vybrať z rôznych veľkostí, pričom úzky rám často vyzerá elegantnejšie.

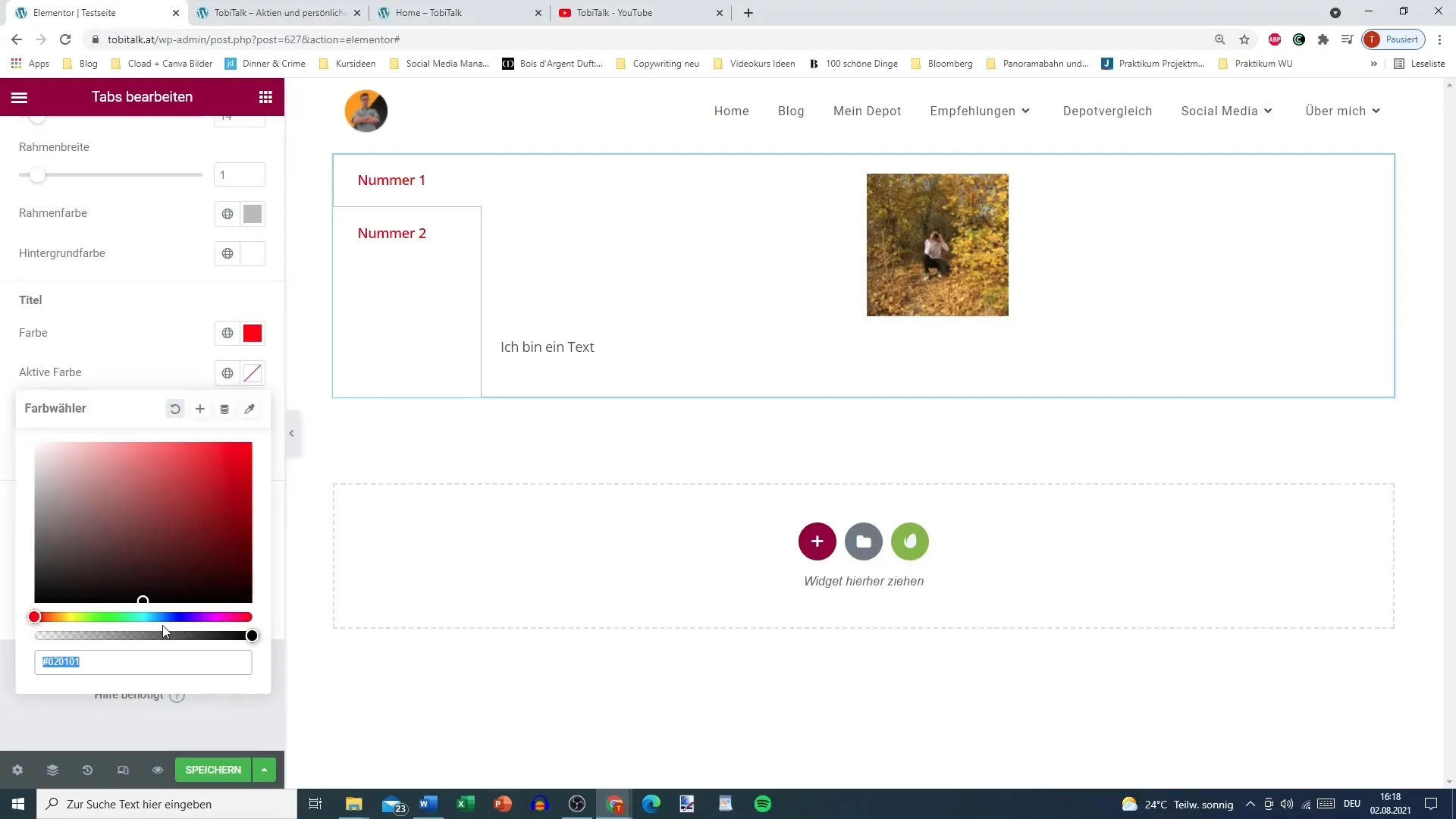
Krok 7: Prispôsob farby
Aby si sa postaral o to, že vaše Tabs sú atraktívne, farby sú veľmi dôležité. Vyber si farbu pozadia pre aktívne a neaktívne tabs, ktorá sa hodí k tvojmu webdizajnu. Napríklad môžeš pre aktívny tab zvoliť modrú farbu a pre neaktívne tmavšiu farbu.

Krok 8: Pridať štýlovanie textu
Posledný krok vo vašom procese je štýlovanie textu. Môžeš zmeniť farbu písma, prispôsobiť písma a dokonca pridať tiene textu, aby si zlepšil čitateľnosť. Premysli si, ako najlepšie optimalizovať písmo v súvislosti s celkovým dizajnom tvojej stránky, aby si dosiahol konzistentnú prezentáciu.
Zhrnutie – úspešne používať Tabs v Elementor pre WordPress
Používanie Tabs v Elementor ti ponúka vzrušujúcu možnosť, ako atraktívne a usporiadane prezentovať obsah na tvojej WordPress webovej stránke. Získavaš tým kontrolu nad dizajnom a používateľskou skúsenosťou, čo vedie k lepšej webovej stránke.
Často kladené otázky
Ako pridám Tabs do Elementor?Môžeš si vybrať widget Tabs z knižnice Elementor a presunúť ho na požadované miesto tvojej stránky.
Môžem do Tabs pridávať obrázky?Áno, môžeš do tabs pridávať obrázky a mnoho ďalších obsahov ako text alebo odkazy.
Ako prispôsobím farby Tabs?Môžeš prispôsobiť farby pre aktívne a neaktívne tabs v dizajnových možnostiach widgetu tabs.
Podporuje Elementor aj vertikálne Tabs?Áno, v nastaveniach môžeš usporiadať taby buď horizontálne alebo vertikálne.
Čo môžem v Tabs zobraziť?Môžeš zobraziť texty, obrázky, odkazy a mnoho ďalších obsahov vo svojich tabs.


