Renkler yalnızca web tasarımında estetik unsurlar değildir; kullanıcı deneyimine önemli katkıda bulunurlar. Sass ile renkleri akıllı ve esnek bir şekilde yönetme ve manipüle etme imkânına sahipsin. Sass, CSS'in olanaklarını önemli ölçüde genişleterek, renkleri değiştirmene, karıştırmana ve yaratıcı efektler elde etmene yardımcı olan işlevler sunar. Bu kılavuzda, web projelerini renklendirmek için Sass’ın işlevleriyle etkili bir şekilde nasıl çalışabileceğini öğreneceksin.
Önemli Bulgular
- Sass, renkleri değişkenlerde saklamaya ve dinamik olarak manipüle etmeye olanak tanır.
- lighten, darken, saturate ve desaturate gibi işlevlerle renk tonlarını kolayca ayarlayabilirsin.
- mix işlevi ile renkleri karıştırma olanakları yaratıcı seçeneklerini önemli ölçüde artırır.
- Değişkenlerde saklanan renk değişiklikleri, web sitenin tüm renk temasını daha sonra ayarlamayı kolaylaştırır.
Aşama Aşama Kılavuz
Sass’ın renk yönetimindeki gücünden yararlanmak için şu adımları izleyebilirsin:
Projene, HTML yapında iki div bloğu oluşturarak başlarsın. Bunlar, farklı renk oyunları için konteyner olarak hizmet edecek.

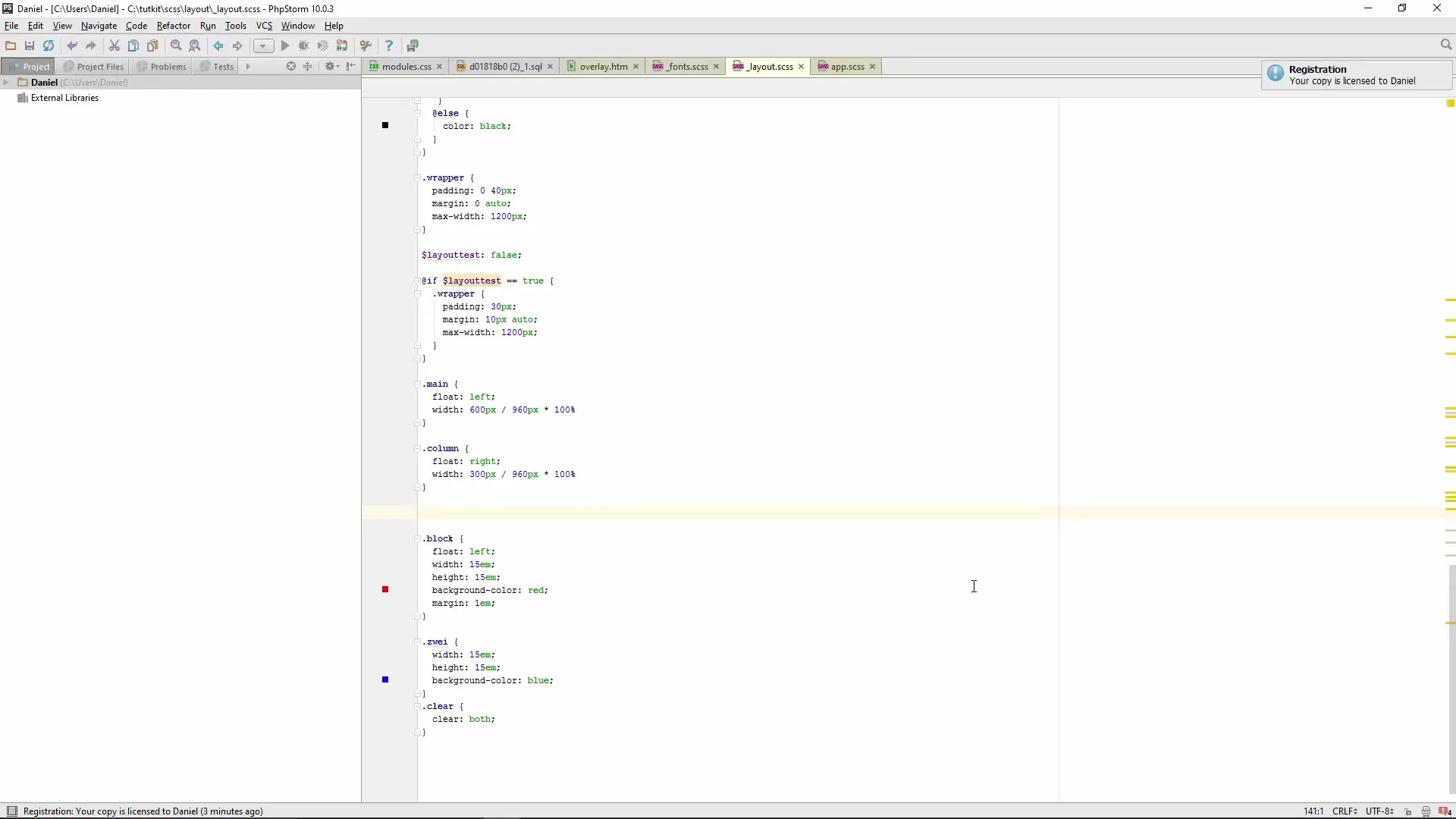
Şimdi Sass kısmına geçiyorsun. İki renk değişkeninin tanımına başlıyorsun. İlk değişkene color1 adını veriyoruz, bu kırmızı olarak ayarlanacak, ikinci değişkene ise color2 adını veriyoruz, bu da mavi olarak ayarlanacak.

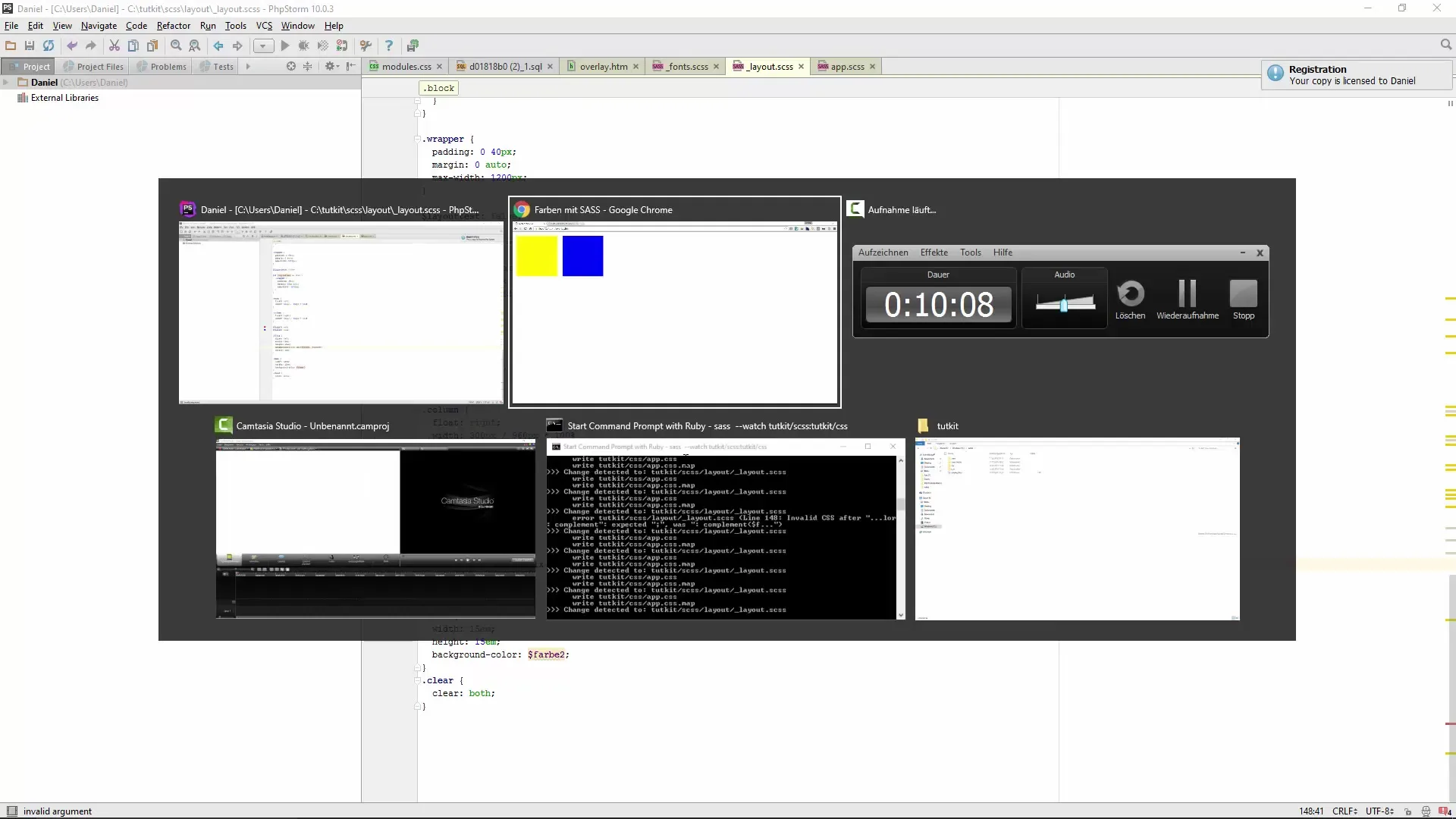
Aynı zamanda tamamlayıcı renkler de oluşturabilirsin. Bunu, seçtiğin rengin zıt tonunu gösteren complement işlevi ile yaparsın:
Renkleri yönetmenin özellikle yaratıcı bir yolu, mix işlevini kullanmaktır. İki rengi birbiriyle birleştirebilirsin.

Bu şekilde daha fazla renk nüansı tasarlayabilir ve deney yapabilirsin - neredeyse bir boya kutusu gibi. Örneğin siyah ve beyazı karıştırdığında, gri elde edersin; bu da yeni renk tonları oluşturmanı sağlar.
Sass'taki renk manipülasyonu için temel olanaklar bunlardı. Farklı değişkenleri ve işlevleri etkili bir şekilde birleştirmek, web sitenin görünümünü kolayca ayarlamak için makul bir yaklaşımdır. Renk değerleri için değişkenleri istediğin gibi değiştirdiğinde, tüm CSS sınıflarını ayarlamadan tutarlı bir renk geçişi elde edersin. Örneğin color1 değişkenini siyah yerine mavi olarak değiştirirsen, tüm renk düzeni hemen buna uyum sağlar.
Özet – Modern Renk Yönetimi Sass'ta
Bu kılavuzda, Sass'ın renkleri etkili bir şekilde manipüle etmeni sağlayan farklı olanaklarını öğrendin. Temel renk farklılıklarından doygunluk değişikliklerine ve yaratıcı karışımlara kadar, değişkenlerin kullanımının renk tasarımını basitleştirmede önemli bir rol oynadığını gördün. Bu çok yönlü yaklaşım, web geliştirmede daha esnek ve verimli çalışmana yardımcı olacaktır.
Sık Sorulan Sorular
Sass'ta renkleri dinamik olarak nasıl değiştirebilirim?Renk değerlerini değişkenlerde saklayarak ve lighten, darken ve mix gibi işlevleri uygulayarak.
Sass'ta renk manipülasyonu için hangi işlevler mevcuttur?lighten, darken, saturate, desaturate, invert ve mix gibi işlevler bulunmaktadır.
Sass'ta tamamlayıcı renkleri nasıl oluşturabilirim?İstediğin renk için complement işlevini kullan.


