Compass ve Sass çerçevesinin olanaklarını etkin bir şekilde kullanarak web siteni daha şık hale mi getirmek istiyorsun? Bu eğitimde, daha az çabayla nasıl özel liste işaretleri oluşturabileceğini göstereceğim - ve bunu Compass yardımıyla yapacağız. Ayrıca, Senin için basit bir grid sistemi sunan alternatif bir Sass çerçevesi olan Susy'ye de kısa bir göz atacağız. Gel, konuya dalalım ve bu araçların avantajlarını keşfedelim.
En önemli bulgular
- Compass, birçok yararlı fonksiyon sunarak CSS kullanımını kolaylaştırır.
- Compass ile, standart maddeleri yerine grafikler kullanan özel liste işaretleri oluşturmak son derece kolaydır.
- Susy, responsive tasarımlar için yararlı olan ince ve etkili bir grid sistemi sağlar.
Aşama 1: Projeni hazırla
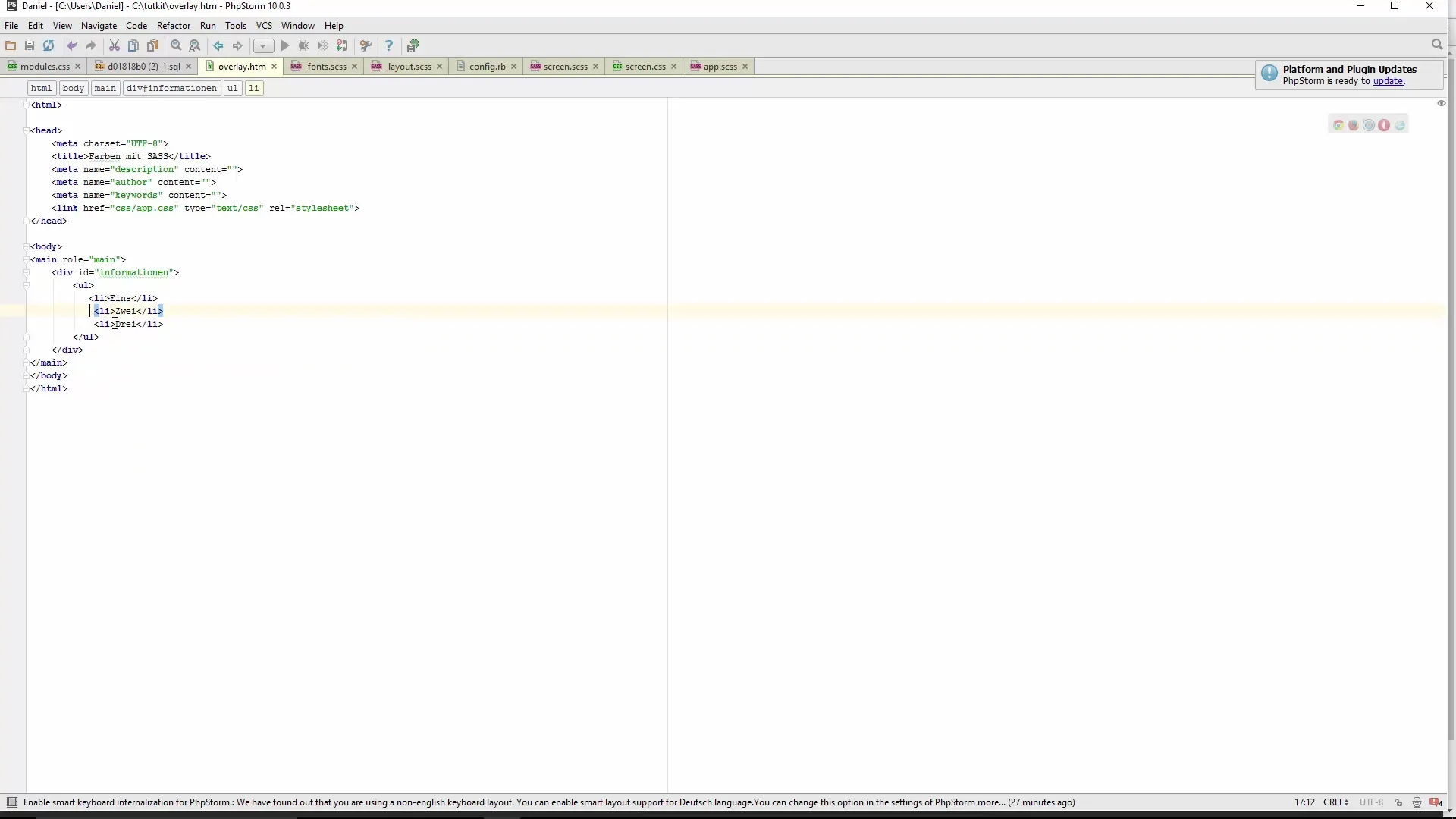
Compass ile çalışmaya başlamadan önce, yapılandırılmış bir dosya oluşturmalısın. HTML dosyana, özelleştirmek istediğin bir liste ekle. Örneğin, daha sonra özelleştirmek için "List" sınıfına sahip bir sırasız liste (UL) oluşturabilirsin.

Aşama 2: Compass işlevselliğini ekle
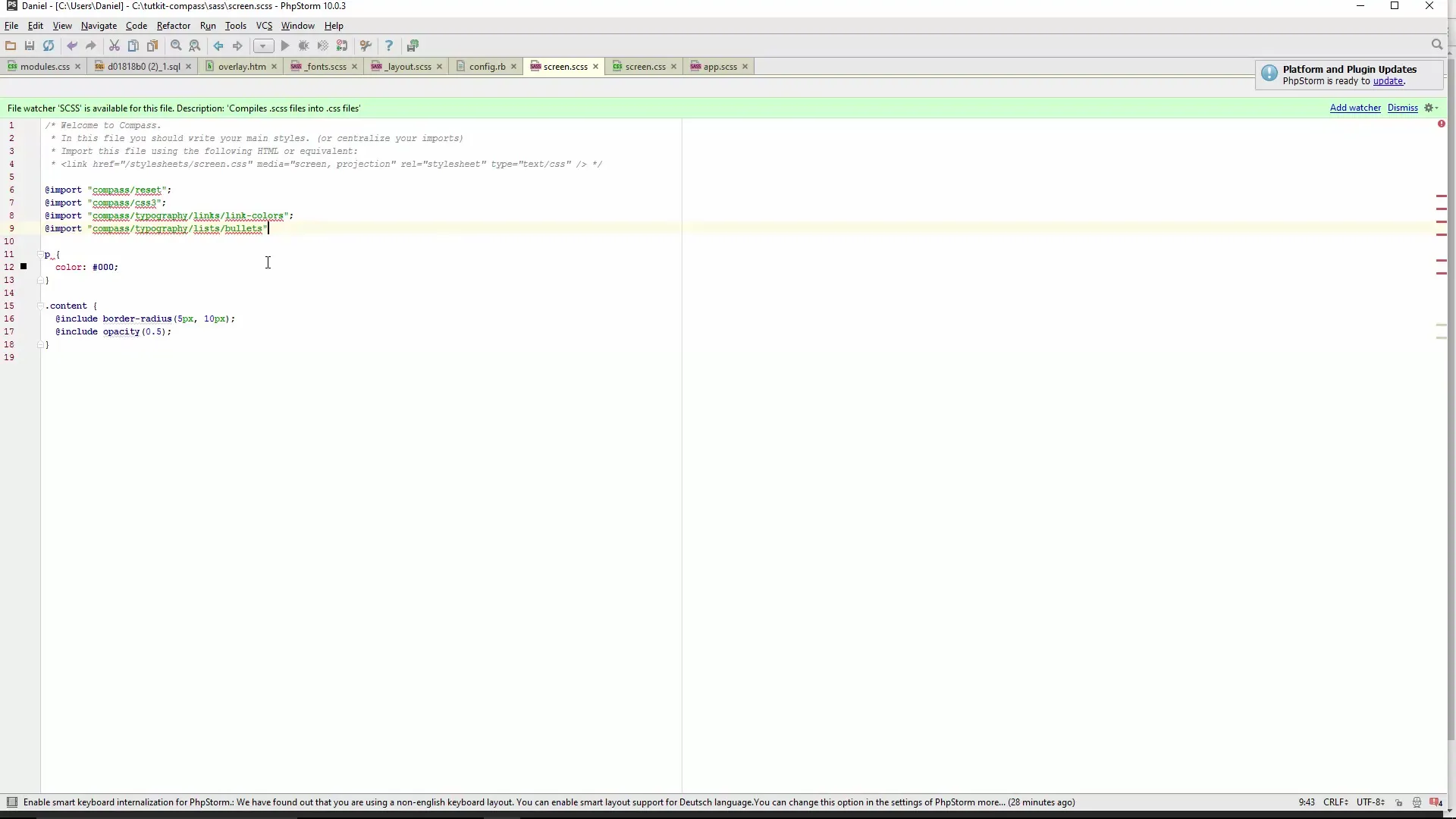
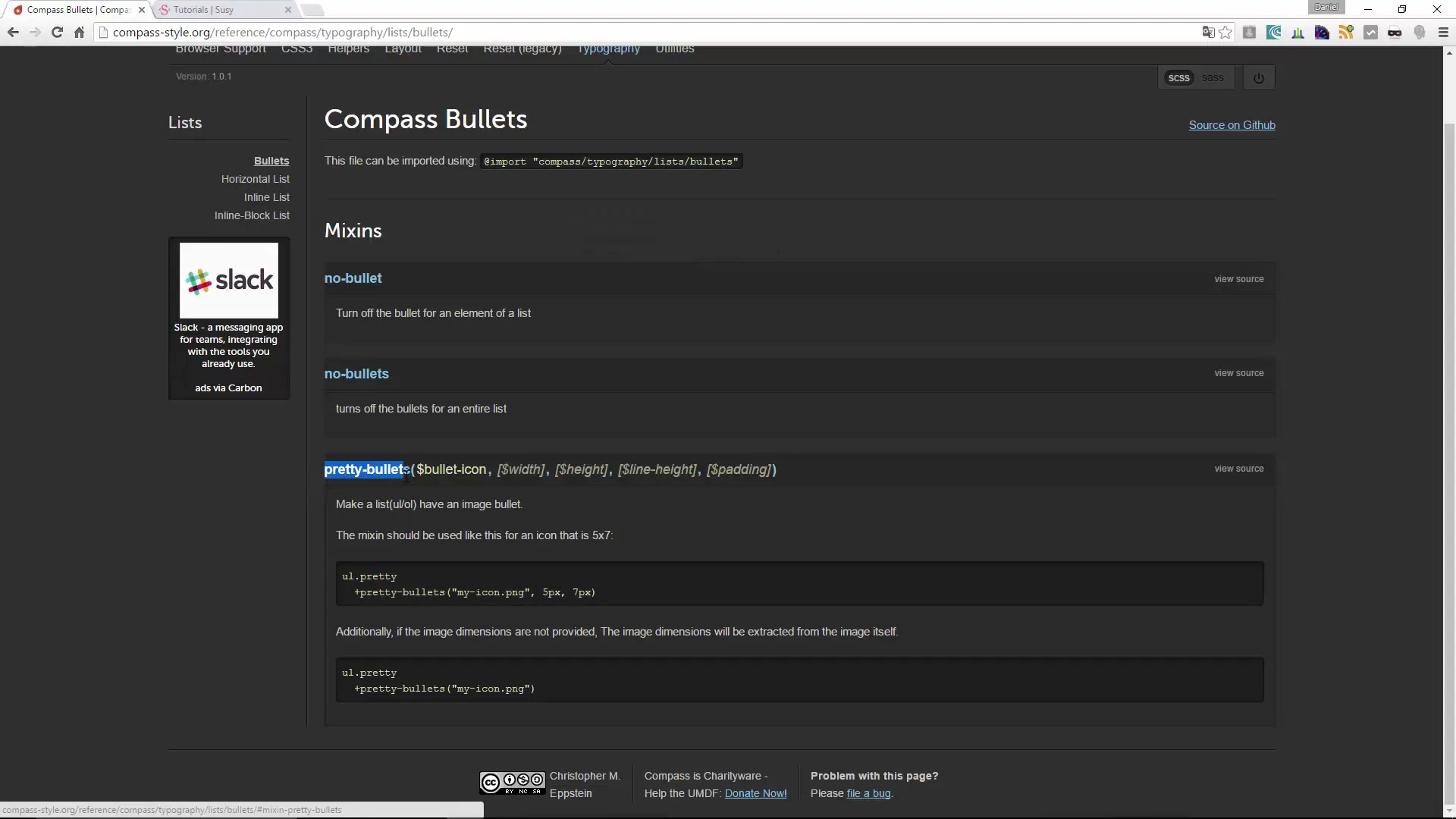
Özelleştirilmiş işaretleri oluşturmak için, CSS dosyana eriş ve Compass'ın tipografisine ulaş. İlgili fonksiyonları doğru bir şekilde çağırdığından emin ol, böylece avantajlarından faydalanabilirsin.

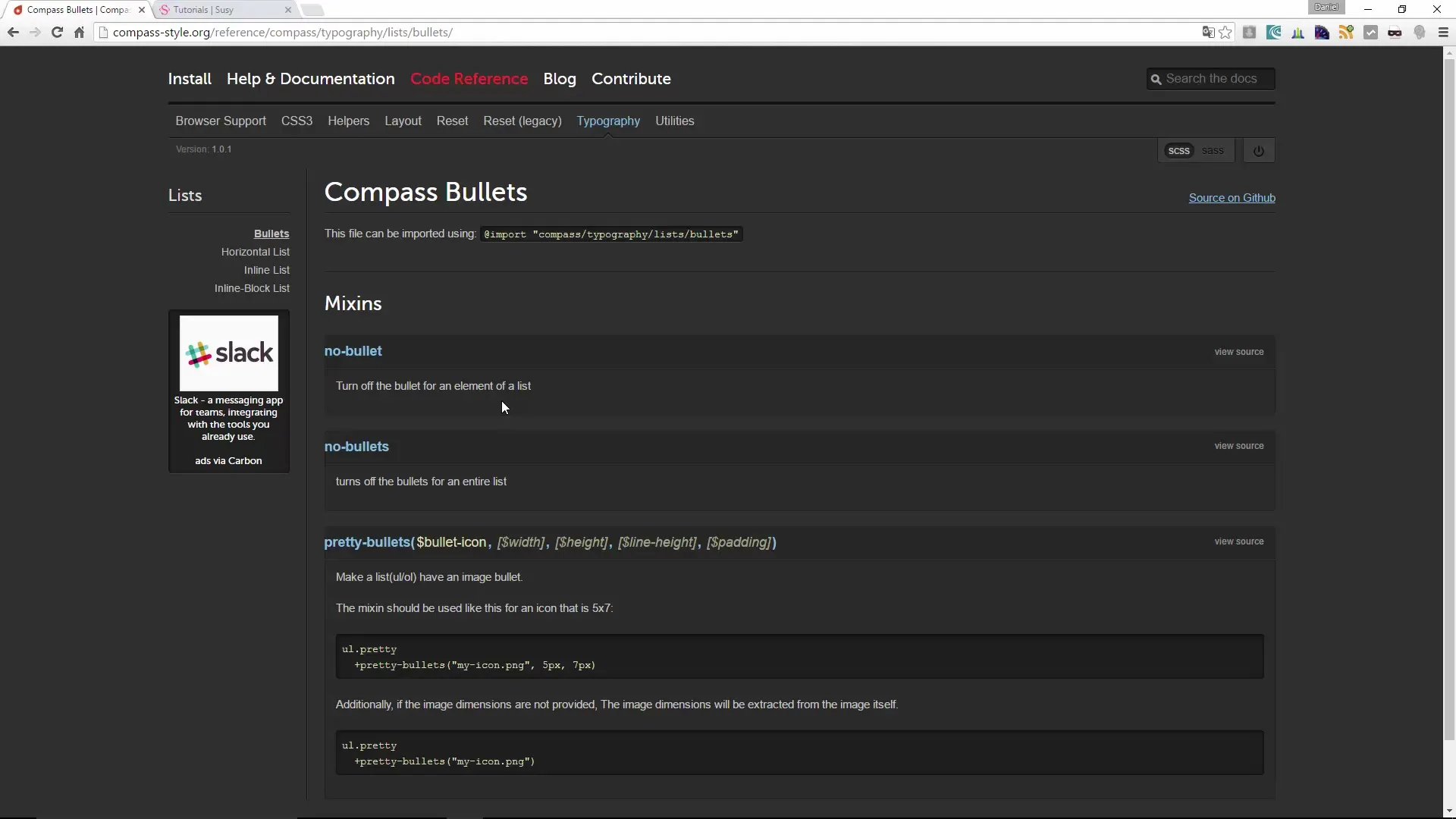
Aşama 3: Liste özelliklerini yapılandır
Özelleştirilmiş bir liste işareti oluşturmak için grafik, genişlik, yükseklik ve satır yüksekliği gibi parametreleri tanımlamalısın. Örneğin, "images" klasöründen bir simge kullanabilir ve uygun boyutlar verebilirsin.

Aşama 4: Grafiklerin CSS'ne entegrasyonu
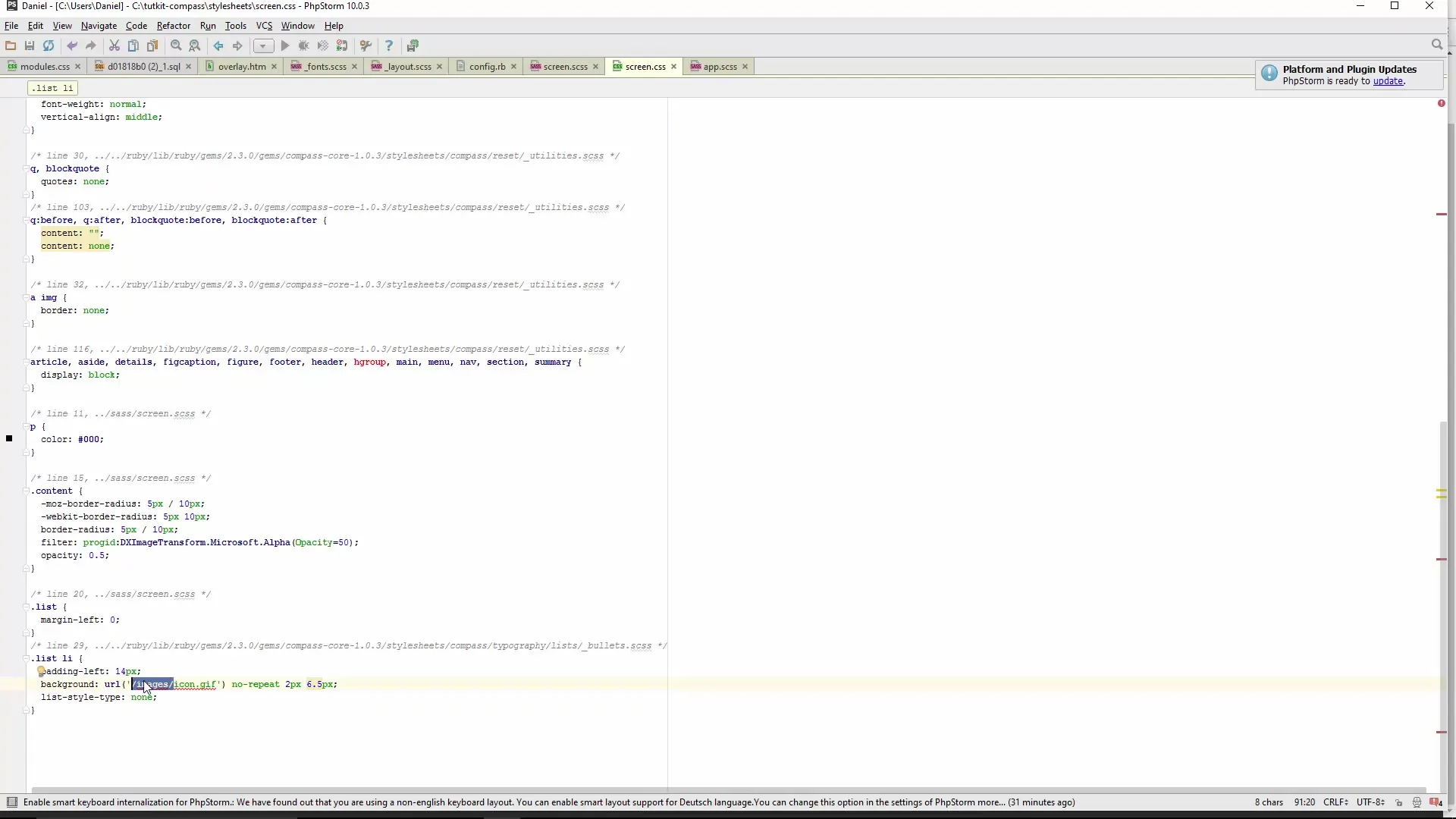
Liste işaretlerin için parametreleri belirledikten sonra, CSS dosyana git ve liste için kuralları tanımla. Burada margin, padding ve arka plan grafiğini tanımlayabilirsin. Compass, grafikler için CSS kodunu derlemede sana yardımcı olacaktır.

Aşama 5: Konfigürasyon dosyasını kullan
Compass'ın önemli özelliklerinden biri, dosya yollarını ayarlamana yardımcı olan bir konfigürasyon dosyası oluşturmasıdır. Bu, projenizi başka bir sunucuya aktarırken yolları ayarlamakla ilgili düşünmene gerek kalmadığı anlamına gelir.

Aşama 6: Bağlantı renklerini etkili bir şekilde yönetme
Compass'ın bir başka kullanışlı özelliği, Link Renk Seçici'dir. Burada farklı renk değerlerini kolayca belirtebilir ve Compass, ilgili CSS kodunu oluşturur. Bu sadece yazma işini kolaylaştırmakla kalmaz, aynı zamanda tutarlı bir tasarım sağlar.

Aşama 7: Oluşturulan CSS kodunu kontrol et
Tüm ayarlamaları yaptıktan sonra, üretilen CSS'yi kontrol etmek önemlidir. Sass söz diziminin net ve mantıklı olduğuna dikkat et, böylece gereksiz CSS kodunu önleyebilirsin. Kodunun bakımını sağlamak için yapıya dikkat et.

Aşama 8: Susy Framework'e göz at
Compass ile çalıştıktan sonra, sana Susy'yi tanıtmak istiyorum. Bu çerçeve, responsive tasarımlar oluşturmanı hızlı bir şekilde sağlayan basit ve esnek bir grid sistemi sunar. Büyük çerçeveler olan Bootstrap gibi çözümlere ihtiyaç duymadan, düzeninin kaç sütun içereceğini kendin belirleyebilirsin.
Aşama 9: Kaynaklar ve belgeleri keşfet
Son olarak, hem Compass hem de Susy'nin belgelerine göz at. Burada, araçları etkili bir şekilde kullanmana yardımcı olacak birçok yararlı bilgi ve eğitim bulabilirsin. Ücretsiz olarak sunulan eğitimler de bilginizi derinleştirmek için mükemmel bir yoldur.
Özet - Modern CSS ile Sass - Compass ve Susy Kullanımda
Artık Compass yardımıyla basit özel liste işaretleri oluşturmayı öğrendin. Compass ile çalışma, yalnızca CSS kodunu kolaylaştırmakla kalmaz, aynı zamanda grafiklerin ve bağlantı renklerinin yönetimini de önemli ölçüde basitleştirir. Ayrıca, responsive tasarımlar oluşturma konusunda sana değerli destek sağlayan Susy çerçevesine ilk bakışını da aldın. Bu araçları kullanarak web sitelerini daha da kolay ve etkili bir şekilde tasarlayabilirsin.
Sıkça Sorulan Sorular
Compass nedir?Compass, Sass'ın kullanımını birçok yararlı özellik ve daha basit bir sözdizimi ile birleştiren bir stil sayfası çerçevesidir.
Compass ile özel liste işaretleri nasıl oluşturabilirim?Özel liste işaretleri oluşturmak için, standart maddelerin yerine grafikler kullanabilir ve Compass ile ilgili CSS kurallarını tanımlayabilirsin.
Susy'nin diğer çerçevelere göre avantajı nedir?Susy, daha büyük çerçevelerin karmaşıklığını azaltarak, responsive tasarımlar için özel olarak geliştirilmiş hafif bir grid sistemi sunar.
Compass'ın sunduğu diğer özellikler nelerdir?Compass, CSS ile çalışmayı kolaylaştıran bağlantı rengi yönetimi, esnek düzen ayarlamaları ve dosya yolları için temiz bir yapılandırma gibi özellikler sunar.

