З правильною комбінацією Adobe Photoshop та After Effects ви можете створити вражаючі анімовані GIF-банери. У цьому посібнику я покажу вам, як спроектувати та анімувати банер з імпульсивним текстовим ефектом, який ідеально підходить для подій або змагань. Давайте разом зануримося в процес!
Найважливіші висновки
- Створення анімованого GIF-банеру вимагає хорошої співпраці між Adobe Photoshop та After Effects.
- Анімація повинна бути простою та зрозумілою, щоб створити ефективне візуальне враження.
- Експорт у форматі GIF простий і дозволяє без проблем поширювати вашу анімацію.
Покроковий посібник
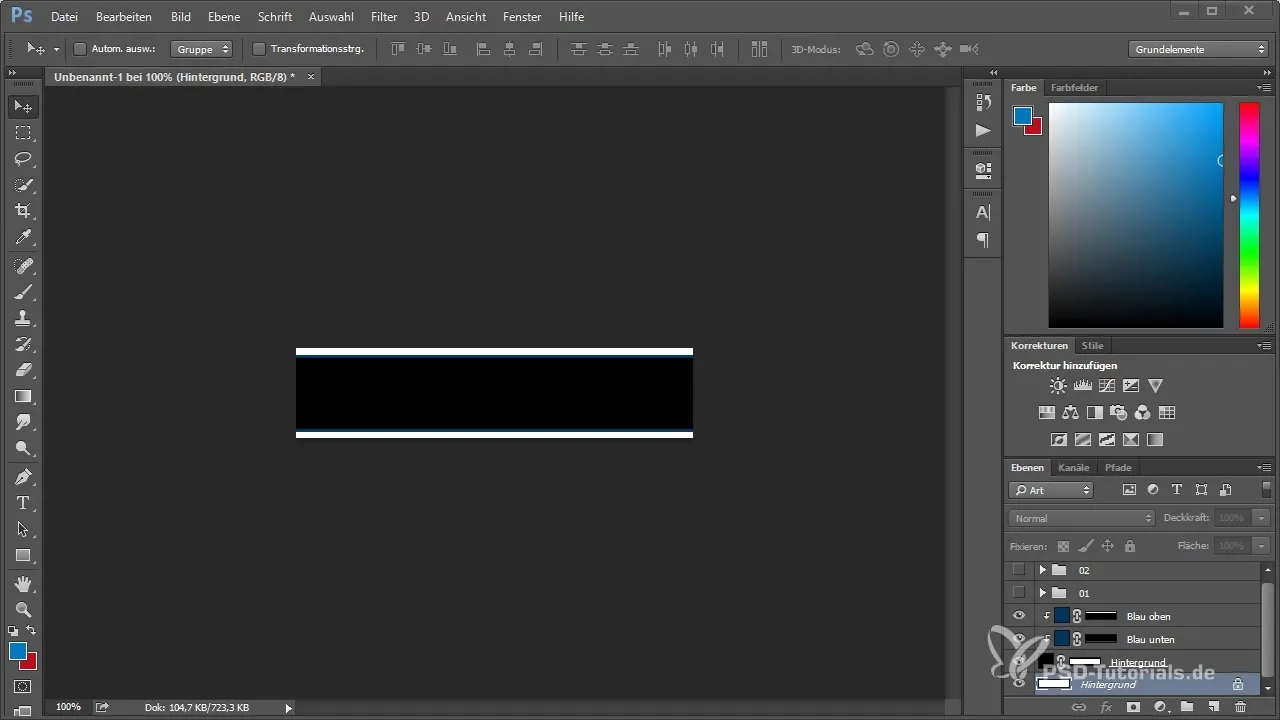
Крок 1: Підготовка Photoshop-файлу
Перед тим як почати роботу з After Effects, важливо підготувати графіку в Photoshop. Створіть новий PSD-файл і чітко структурируйте шари. Я рекомендую сортувати кожен текстовий та зображенняшар у окремі папки, щоб анімація пізніше була більш зручною. Наприклад, ви можете створити папку для тексту та одну для фону.

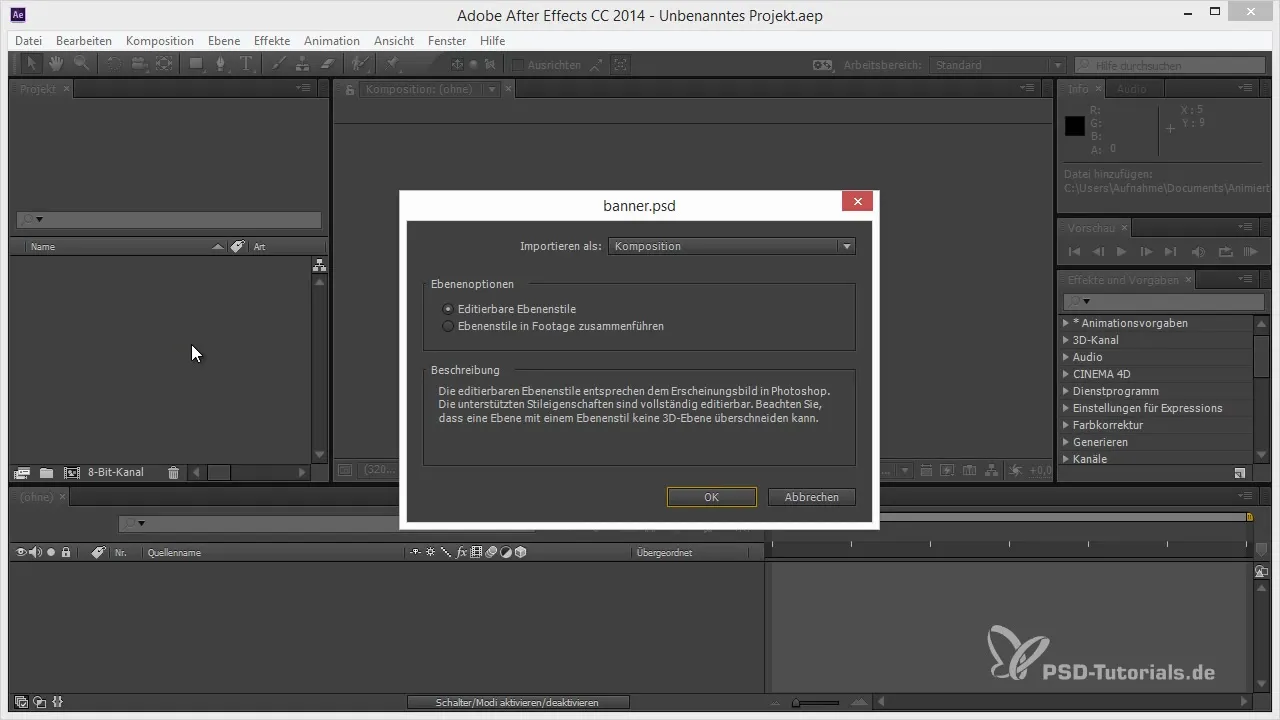
Крок 2: Імпортуйте PSD-файл в After Effects
Після збереження вашого PSD-файлу відкрийте After Effects та імпортуйте файл як композицію. Переконайтеся, що ви активували опцію «Зберігати розміри шарів», щоб забезпечити правильне відображення елементів. Це гарантує, що кожен шар у композиції має таку ж величину, як у документі Photoshop.

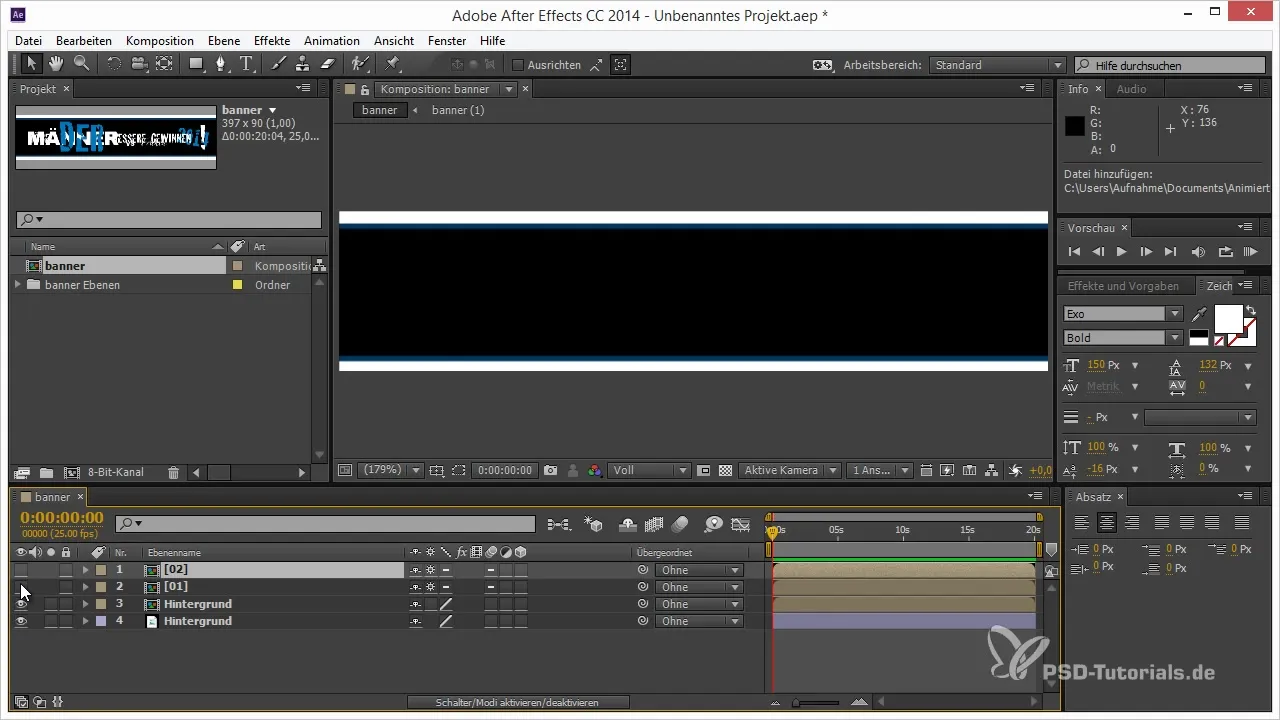
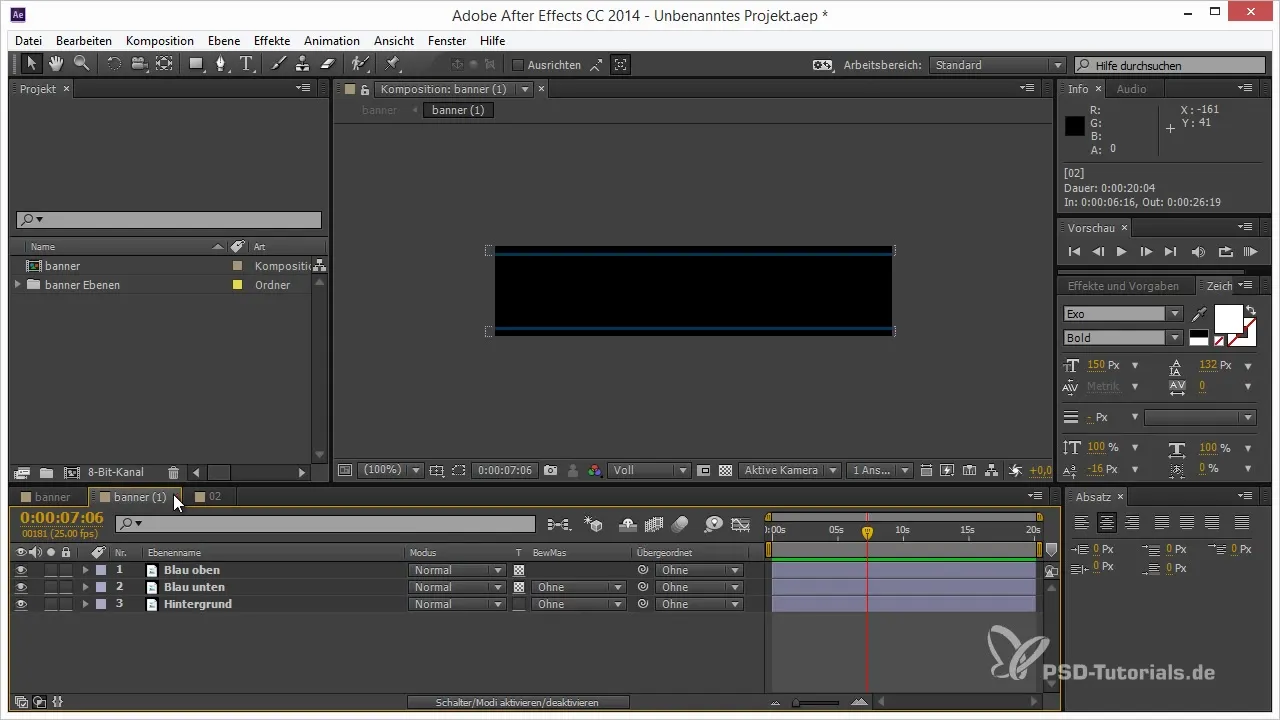
Крок 3: Робота з підкомпозиціями
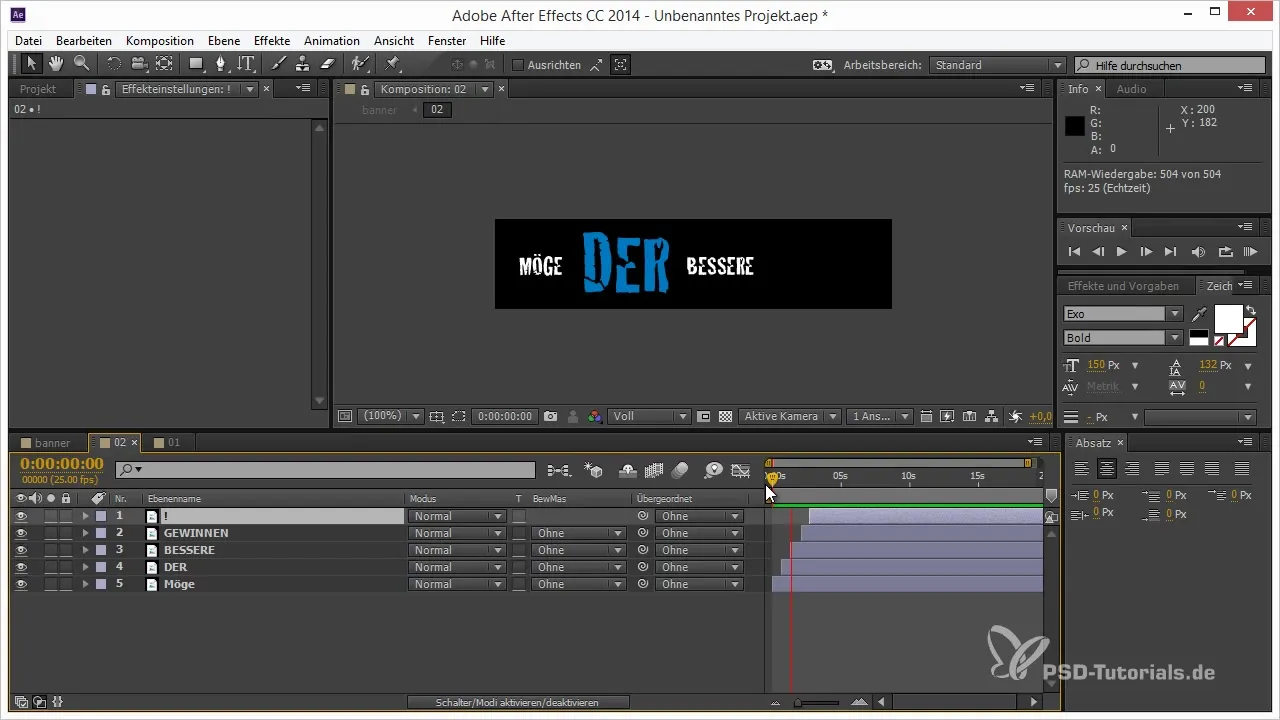
В After Effects ви бачите ваш PSD-файл як композицію з різними папками. Ці папки відображаються як підкомпозиції, що дозволяє вам просто анімувати вміст. Виберіть окремі елементи і почніть планувати анімацію та встановлювати перші ключові кадри.

Крок 4: Створення простої анімації
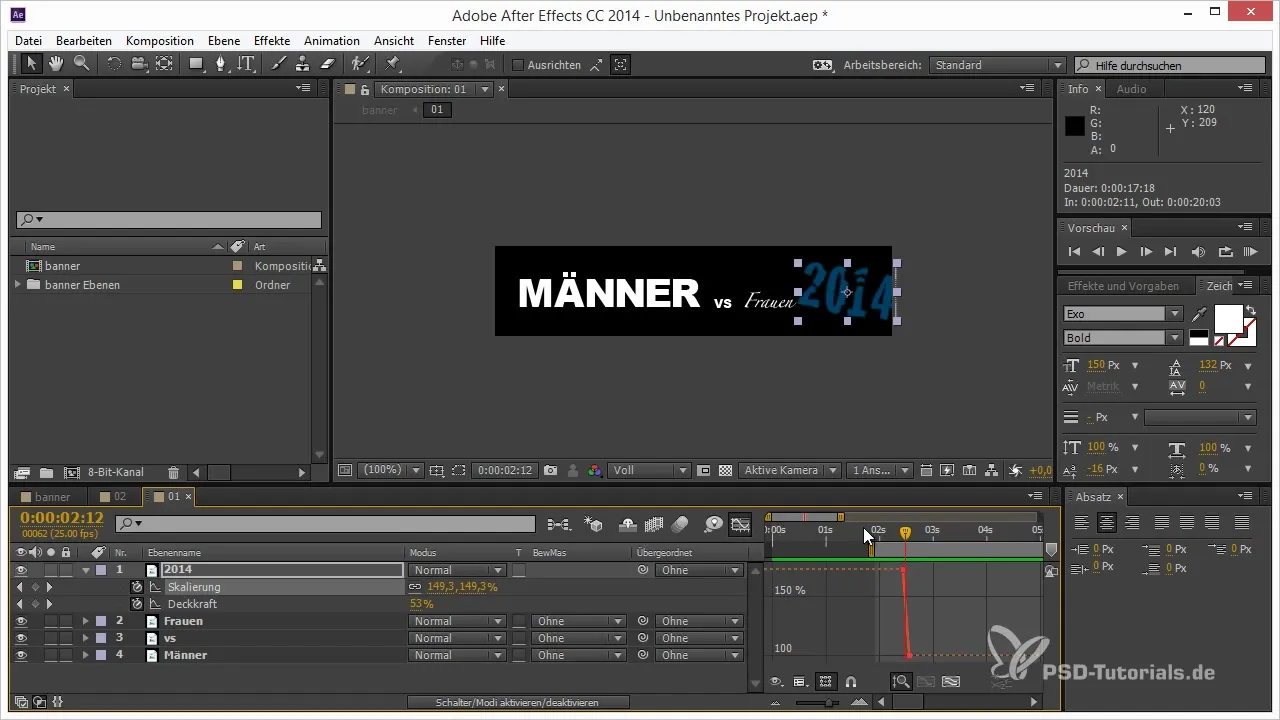
Для анімації GIF-банера часто найкраще зберегти анімацію простою. Почніть з анімації тексту «Чоловіки проти жінок». Встановіть ключові кадри для появи тексту і налаштуйте таймінг так, щоб елементи з'являлися один за одним. Експерименти з таймінгом можуть значно покращити загальне враження.

Крок 5: Додати імпульсивний ефект
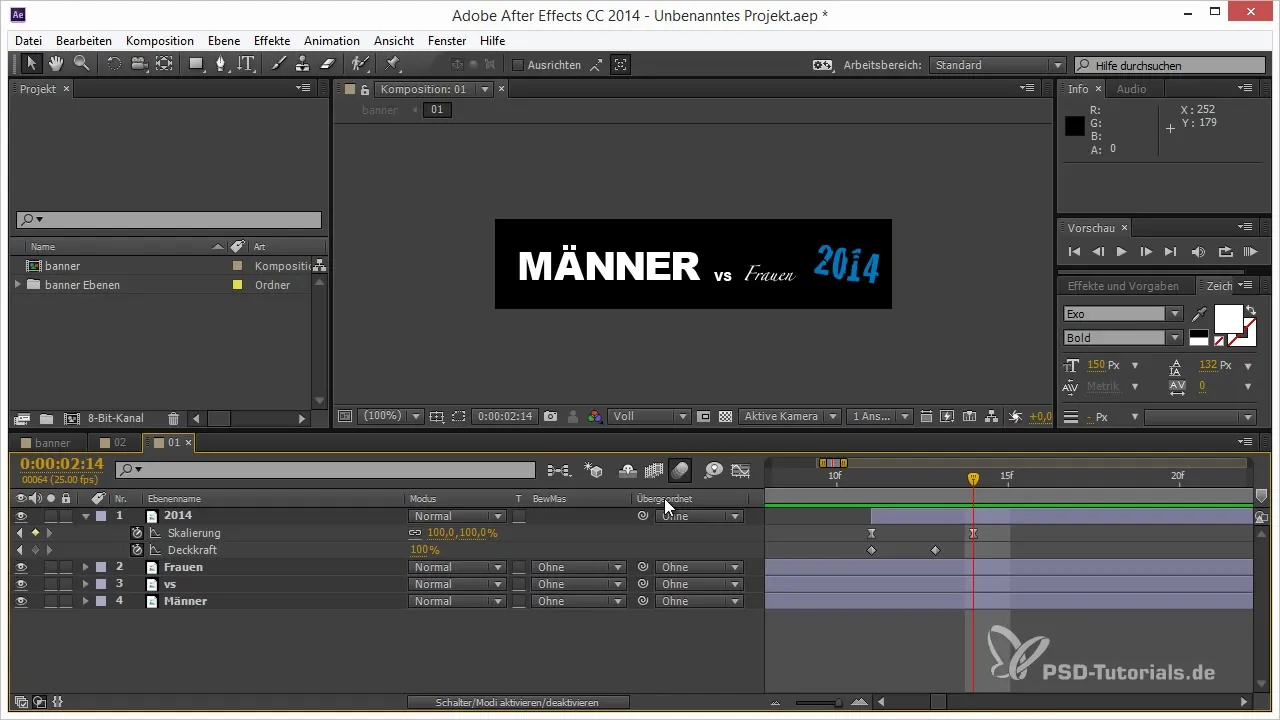
Тепер приходить центральний ефект, який надає банеру свій «удар». Виберіть текст «2014» та анімуйте масштабування та прозорість. Встановіть ключові кадри для масштабування, щоб текст збільшувався та одночасно ставав прозорим. Дослідьте анімацію в кривих, щоб досягти раптового та динамічного ефекту.

Крок 6: Увімкнути рухову розмитість
Щоб посилити відчуття динаміки, активуйте рухову розмитість для анімаційних шарів. Це забезпечить, що рухи виглядають більш плавними та живими, коли елементи входять або виходять зі сцени.

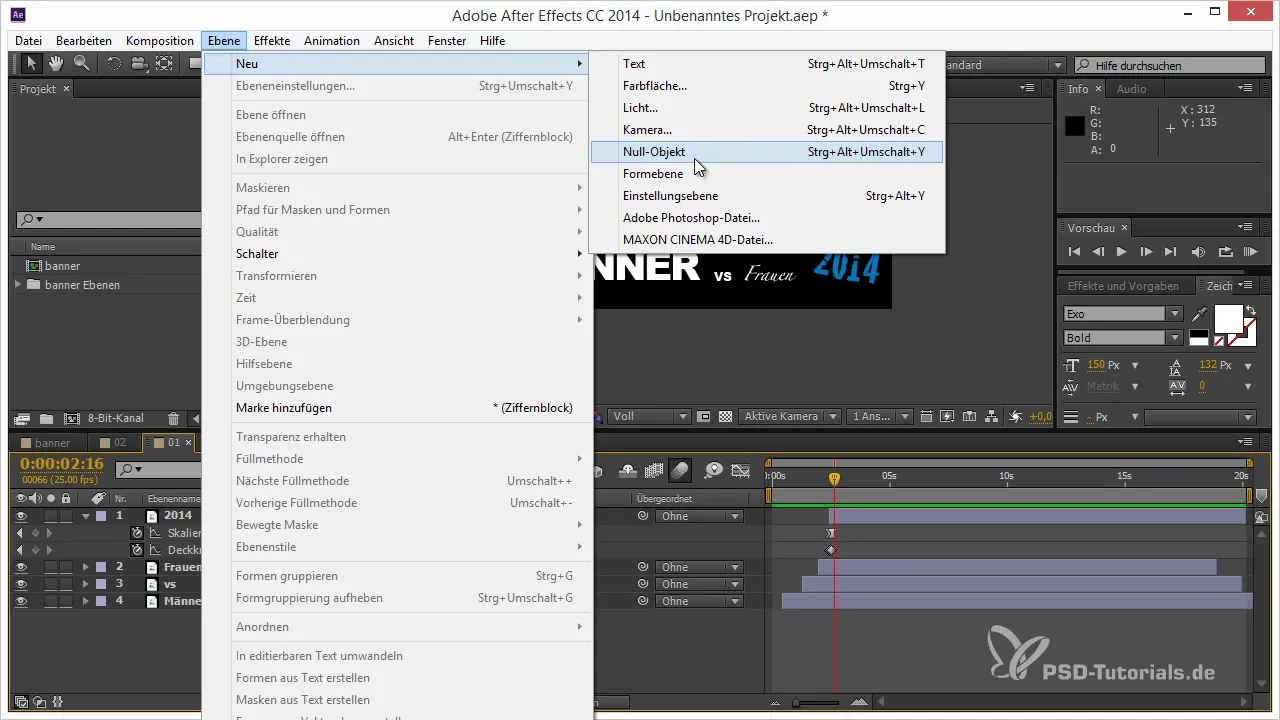
Крок 7: Додати ефект тремтіння
Щоб надати банеру ще більше життя, створіть нульовий об'єкт і прив'яжіть всі анімовані елементи до цього об'єкта. За допомогою спеціального виразу ви можете додати тремтіння, яке буде легенько трясти банер, коли з'являється текст 2014 року. Це створить потужний візуальний ефект.

Крок 8: Тонка налаштування анімації
Грайте з ключовими кадрами та силою тремтіння, щоб переконатися, що анімація виглядає плавно та привабливо. Експериментуйте з різними значеннями, щоб знайти ідеальний вигляд, поки не будете задоволені результатом.

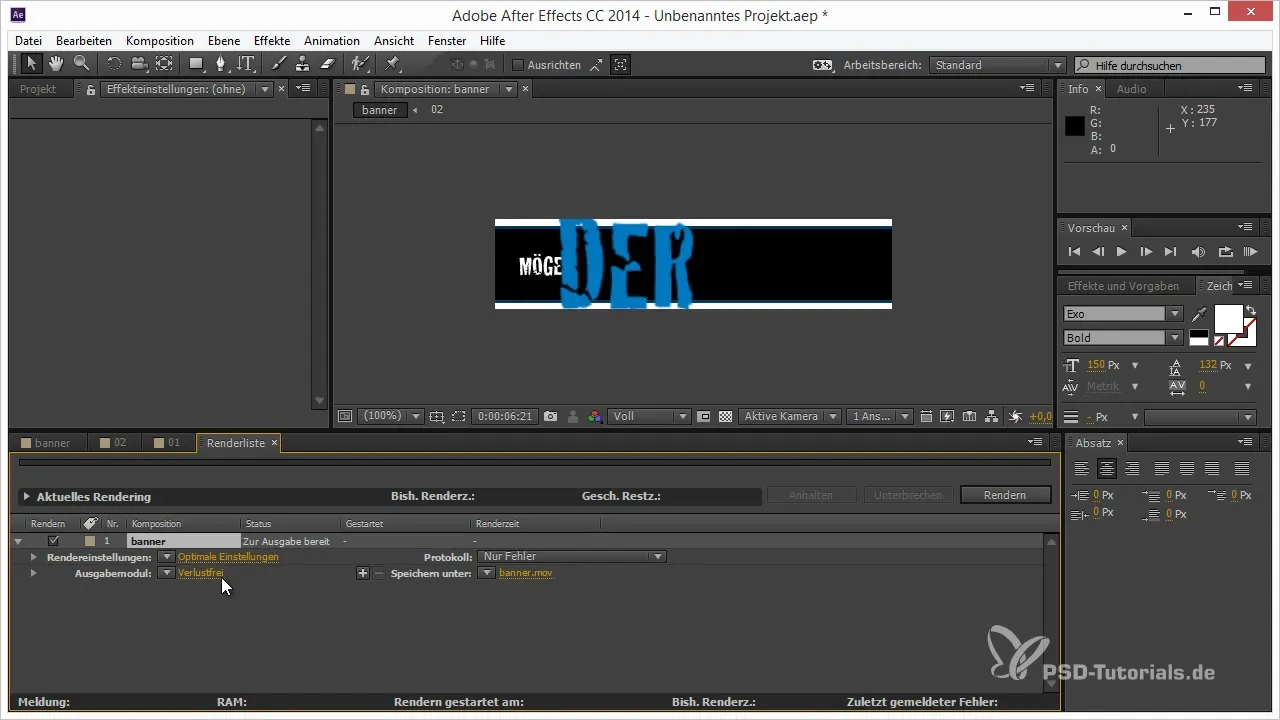
Крок 9: Експорт у відеоформат
Коли анімація готова, експортуйте результат через список рендерингу. Виберіть підходящий формат, наприклад QuickTime, щоб підготувати анімацію до наступного кроку. Переконайтеся, що ви правильно відображаєте всі ефекти.

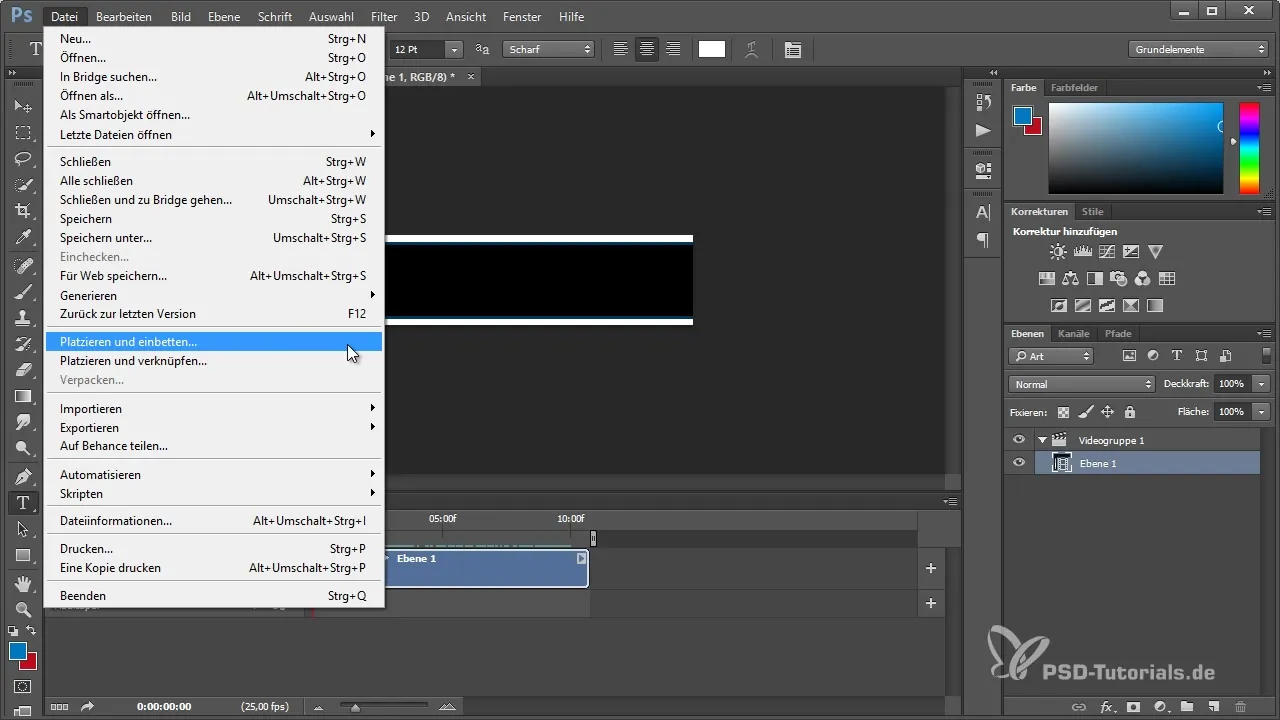
Крок 10: GIF-експорт у Photoshop
Тепер імпортуйте змонтоване відео в Photoshop, щоб конвертувати його в GIF. Відкрийте таймлайн у Photoshop та виберіть «Зберегти для вебу». Переконайтеся, що формат встановлено на GIF і налаштуйте параметри анімації, щоб переконатися, що вона відтворюється в циклі.

Крок 11: Перевірка та збереження
Перед збереженням GIF перевірте палітру кольорів та переконайтеся, що анімація працює гладко. Зменште кількість кольорів, щоб переконатися, що GIF-файл залишався малим і швидким для завантаження. Нарешті, збережіть GIF під відповідною назвою в бажаній папці.

Підсумок - Створення анімованих GIF-банерів з After Effects та Photoshop
Тепер ви навчилися, як створити анімований GIF-банер за допомогою Adobe Photoshop та After Effects. Від дизайну в Photoshop до експорту в Photoshop для GIF-формату, ви пройшли всі необхідні етапи, щоб створити вражаючі анімації.
Поширені запитання
Скільки часу потрібно для створення анімованого GIF-банера?Тривалість залежить від вашого досвіду та складності дизайну, але зазвичай може варіюватися від 1 до 3 годин.
Чи можу я використовувати GIF-файл в соціальних мережах?Так, ви можете використовувати GIF-файл в соціальних мережах або на веб-сайтах, щоб привернути увагу.
Які версії програмного забезпечення мені потрібні?Для цього посібника потрібні Adobe Photoshop та After Effects. Переконайтеся, що у вас є актуальна версія, щоб скористатися всіма функціями.

